Ali se trudite, da bi vaše spletno mesto postalo odzivno?? Eden najpogostejših izzivov, s katerimi se srečujejo lastniki spletnih mest, je pravilna širina vsebnika. Ne glede na to, ali uporabljate vnaprej pripravljeno temo ali spletno stran oblikujete od začetka, je lahko težko zagotoviti, da bo vaša vsebina videti odlično v vseh napravah.

Če je širina vsebnika vašega spletnega mesta preširoka, je lahko vsebina težko berljiva na manjših zaslonih. Po drugi strani pa lahko, če je širina vsebnika preozka, na večjih zaslonih ostane veliko izgubljenega prostora.
Dobra novica je, da je na voljo veliko rešitev, ki vam bodo pomagale pri spopadanju s tem izzivom. Ne glede na to, ali iščete nasvete o prilagajanju nastavitev svoje teme ali želite izvedeti več o najboljših praksah odzivnega oblikovanja, smo tukaj, da vam pomagamo.
Zakaj je pomembno upravljati širino vsebnika spletnega mesta
Upravljanje širine vsebnika v Elementorju je pomemben vidik ustvarjanja odzivnega spletnega mesta. Ko oblikujete spletno mesto, želite, da je videti odlično na vseh napravah, pa naj gre za namizni računalnik, tablico ali pametni telefon. Vendar imajo različne naprave različne velikosti zaslona, kar pomeni, da je lahko vaše spletno mesto prikazano drugače, odvisno od naprave, ki jo uporabljate za ogled.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajEden od načinov, kako lahko zagotovite, da bo vaše spletno mesto videti odlično na vseh napravah, je upravljanje širine vsebnika v Elementorju. Elementor je priljubljen graditelj strani za WordPress, ki vam omogoča ustvarjanje postavitev in dizajnov po meri, ne da bi morali vedeti, kako kodirati.
Z upravljanjem širine vsebnika v Elementorju lahko nadzorujete, kako je vaša vsebina prikazana na različnih velikostih zaslona. Na primer, morda želite, da je vaša vsebina prikazana v enem stolpcu na manjših zaslonih, vendar v več stolpcih na večjih zaslonih. S prilagoditvijo širine vsebnika lahko to dosežete, ne da bi morali ustvariti ločene modele za vsako velikost zaslona.
Upravljanje širine vsebnika v Elementorju vam lahko tudi pomaga izboljšati splošno uporabniško izkušnjo vašega spletnega mesta. Če je vašo vsebino težko brati ali se po njej premikati na manjših zaslonih, bo verjetnost, da bodo uporabniki zapustili vaše spletno mesto, našli drugje, kar iščejo. Z ustvarjanjem odzivnega dizajna s pravilno upravljanimi širinami vsebnikov lahko zagotovite, da je vaše spletno mesto enostavno za uporabo in privlačno za vse uporabnike, ne glede na napravo, ki jo uporabljajo.
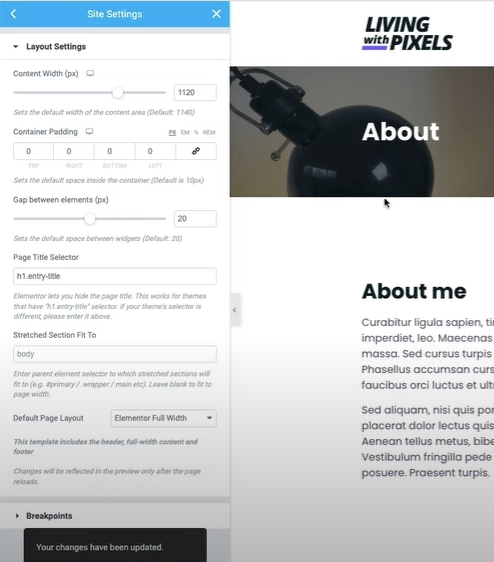
Izklopite oblazinjenje
Pojdite na nastavitve spletnega mesta, nato na postavitev in izklopite oblazinjenje vsebnika. Nato jo posodobite, sicer bo, ko aktivirate kodo, povzročilo težave z oblazinjenjem.

Upravljajte širino vsebnika spletnega mesta v Elementorju
Prej smo uporabljali slikovne pike za mobilne telefone in tablične računalnike ter odstotna razmerja za večje zaslone, kot so prenosniki ali namizni računalniki. Toda zdaj je mogoče upravljati širino vseh z uporabo odstotkov. Torej, da bi se to zgodilo, je tukaj koda, ki jo morate uporabiti na svojem spletnem mestu -
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Ko kopirate to kodo, jo lahko postavite s treh različnih mest.
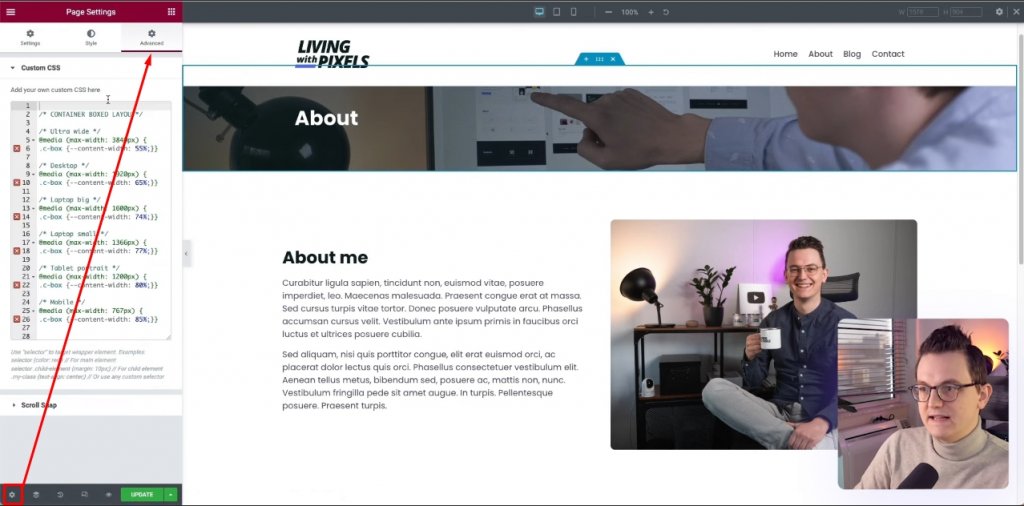
Najprej lahko obiščete ikono nastavitev na plošči urejevalnika elementor in nato odprete napredni razdelek, da prilepite kodo.

Vendar je to na ravni strani, zato morda ni najboljši način.
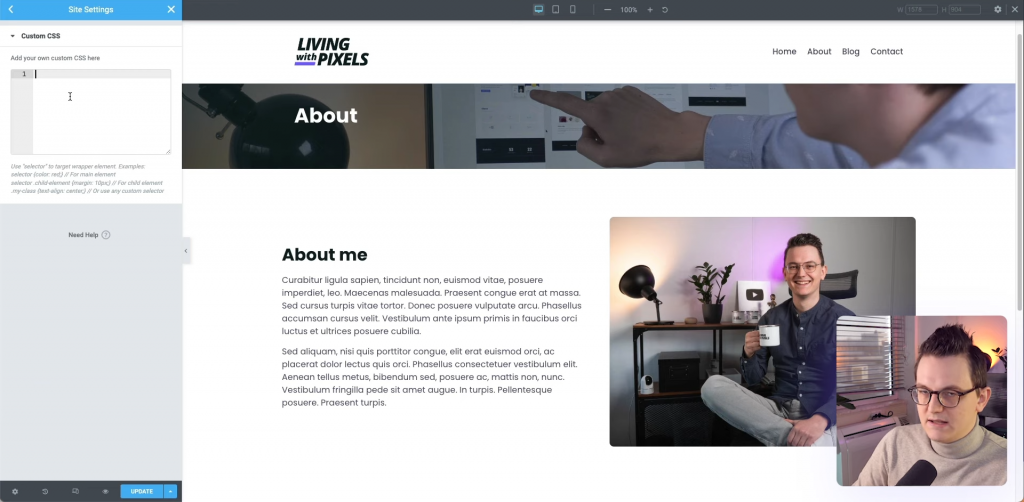
Poleg tega se lahko preprosto pomaknete do nastavitev spletnega mesta in tam boste videli možnost CSS po meri, kjer lahko prilepite kodo. Toda medtem ko kodo postavljate na ta dva načina, odstranite oznako sloga iz kode, ker je privzeto slogovna tabela.

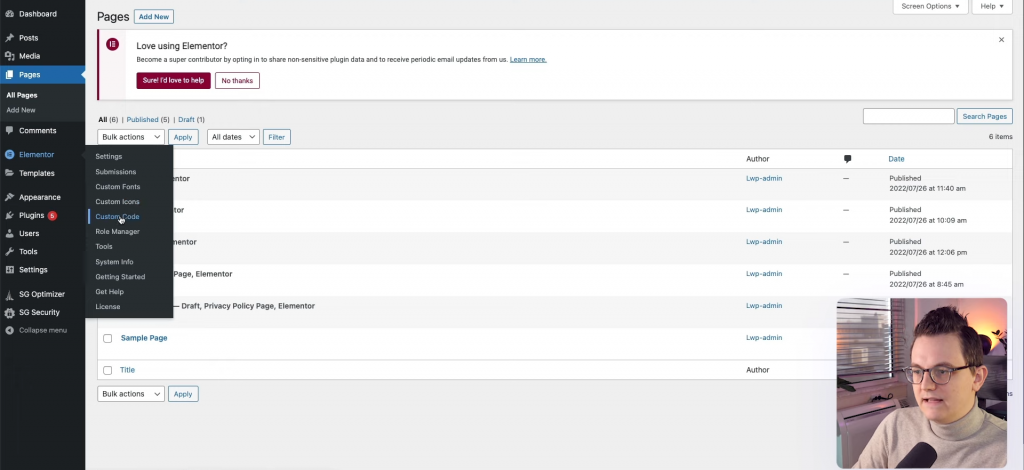
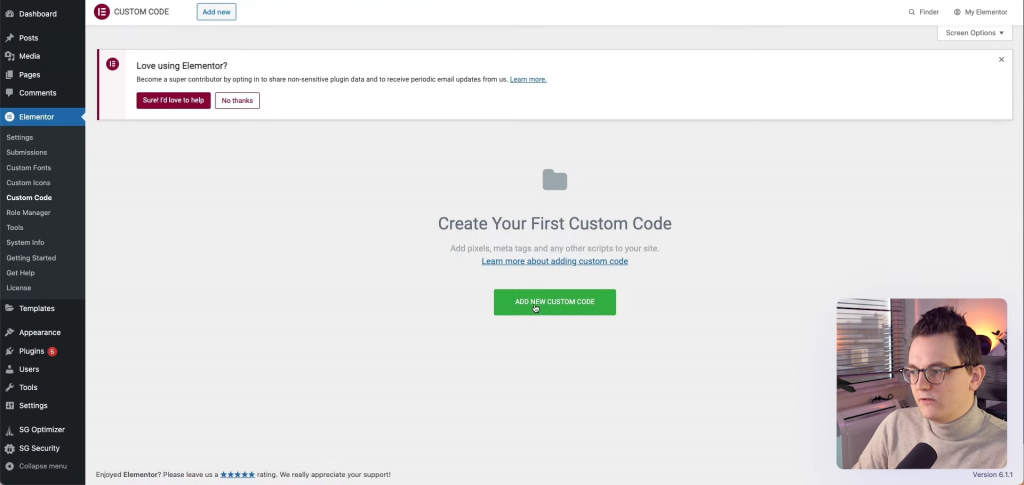
Drug način je, da se na nadzorni plošči WP pomaknete do Elementor > Custom Code.

Zdaj kliknite na dodaj novo kodo po meri.

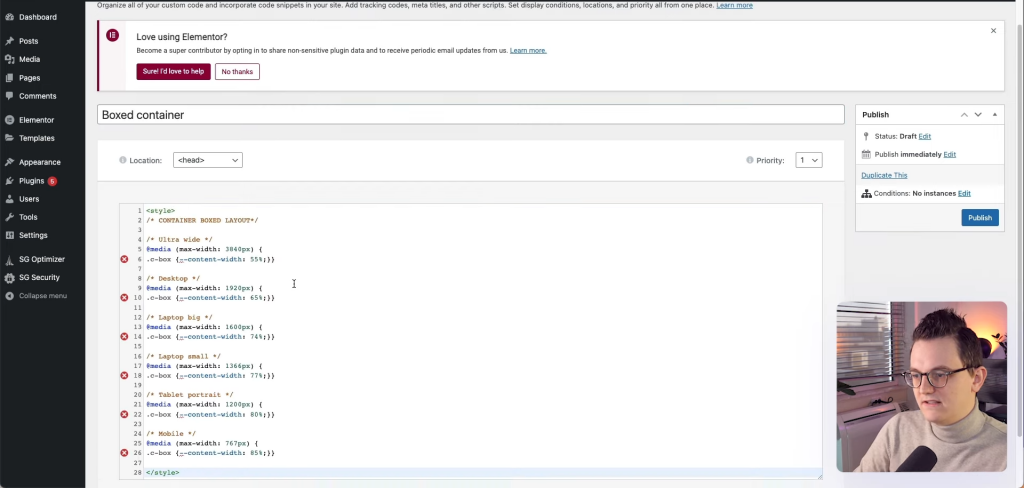
Zdaj poimenujte kodo in jo prilepite tja, zdaj pritisnite Objavi.

Aktivacija kode
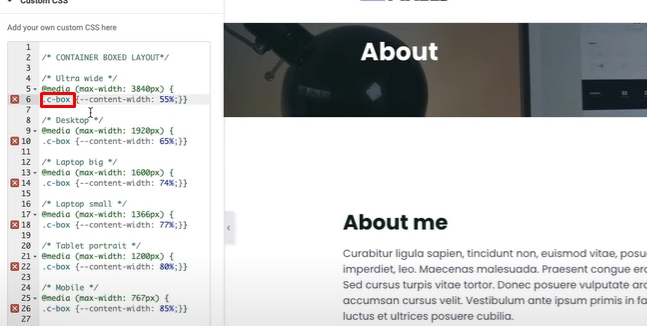
Kodo ste že prilepili, vendar še ni aktivirana. Vidite lahko, da je v kodi razred, imenovan C-box.

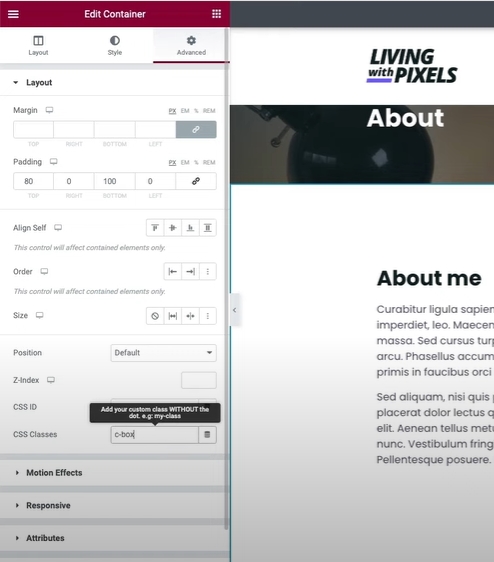
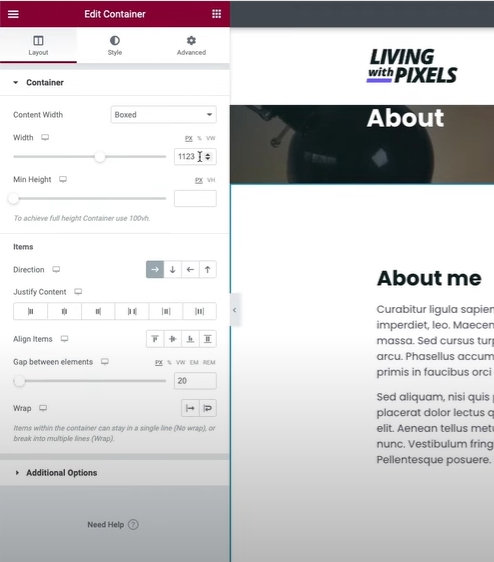
Če želite, da koda deluje, pojdite v razdelek za urejanje vsebnika in v razrede CSS vnesite "c-box".

Zdaj izbrišite vrednost širine z zavihka postavitve, da bo koda delovala.

Zavijanje
Skratka, upravljanje širine vsebnika spletnega mesta v Elementorju je lahko ključni dejavnik pri ustvarjanju vizualno privlačnega in profesionalnega videza spletnega mesta. S prilagoditvijo širine vsebnika lahko zagotovite, da je vsebina vaše spletne strani pravilno poravnana in prikazana na različnih napravah in velikostih zaslona.
Elementor ponuja več možnosti za upravljanje širine vsebnika, vključno s fiksno, polno širino in postavitvijo v škatlah. Vsaka možnost ima svoje prednosti in slabosti, zato morate izbrati tisto, ki najbolje ustreza zahtevam glede oblikovanja in funkcionalnosti vašega spletnega mesta.
Ne pozabite upoštevati pomena odzivnega dizajna, saj vse več uporabnikov do spletnih mest dostopa prek mobilnih naprav. Svojo spletno stran vedno preizkusite na različnih napravah in velikostih zaslona, da zagotovite, da izgleda in deluje, kot je predvideno.
Z upoštevanjem nasvetov in tehnik, opisanih v tem priročniku, bi morali biti sposobni enostavno upravljati širino vsebnika v Elementorju in ustvariti spletno mesto, ki je vizualno privlačno in uporabniku prijazno. Z malo vaje in eksperimentiranja lahko ustvarite spletno stran, ki izstopa iz množice in učinkovito posreduje vaše sporočilo občinstvu.




