Ali poskušate najti enostaven način za vključitev opomb v svoje zapise?

Opombe so dodane informacije, ki jih boste videli na dnu spletne strani. To je običajen način, da vključite citate, navedete vire, pa tudi jasnost vaše spletne vsebine.
V tem kratkem članku vam bomo pokazali, kako svojemu članku o WordPressu dodate enostavne in tudi prefinjene naknadne misli.
Zakaj dodati opombe v svoje objave na spletnem mestu spletnega dnevnika?
Opombe so fantastičen način, da ponudite priporočila za svoje gradivo na dnu članka. Pomaga zgraditi zaupanje pri gledalcih, tako da jim pokaže vir vaših podrobnosti
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPrav tako lahko uporabite pojasnila, da vključite komentarje, poudarite pomembna dejstva in podate dodatne podrobnosti o svojem gradivu.
S naknadnimi premisleki lahko vaše spletno mesto izgleda še bolj strokovno in tudi zaupanja vredno. Na primer, če objavite raziskovalne prispevke ali pokrivate zgodovinske priložnosti, potem vaši bralci morda iščejo naknadne misli s citati.
Glede na to trdimo, da si dovolimo, da si oglejmo, kako lahko na svoje spletno mesto WordPress vključite naknadne misli.
Dodajte naknadne misli v WordPress z uporabo vtičnika
Najprimernejši način za vključitev naknadnih misli v svojo vsebino je uporaba vtičnika WordPress. Vtičnik zagotavlja veliko več vsestranskosti in nadzora nad oblikovanjem vaših opomb, poleg tega vam ne bo treba urejati kode.
Za to vadnico bomo uporabili vtičnik za opombe za WordPress. Medtem ko obstaja več različnih drugih možnosti, je naknadne misli enostavno uporabiti, ponujajo številne možnosti za prilagajanje in so tudi popolnoma brezplačne.
Najprej boste morali nastaviti in sprožiti vtičnik za opombe za WordPress.
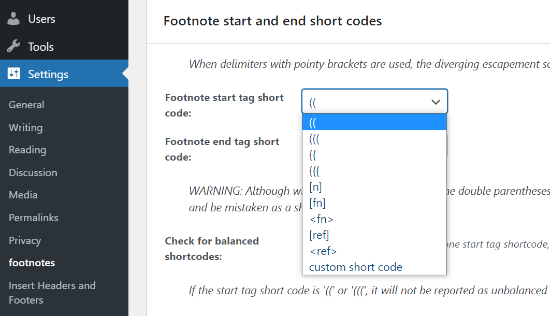
Ko je vtičnik aktiven, lahko brskate do Nastavitve > opomb na vaši skrbniški plošči WordPress. Zdaj boste videli različne izbire, s katerimi lahko prilagodite svoje naknadne misli.

Kot primer lahko izberete začetne in tudi končne kratke kode za svoje opombe v spustnem meniju. Z uporabo teh kratkih kod boste lahko v svoje gradivo vključili opombe.
Dokler prepoznate, katero kratko kodo uporabiti za dodajanje razlage svoji spletni vsebini, lahko začnete uporabljati vtičnik za vključevanje opomb v svoje objave v blogu in spletne strani WordPress. Preostale nastavitve so povsem neobvezne.
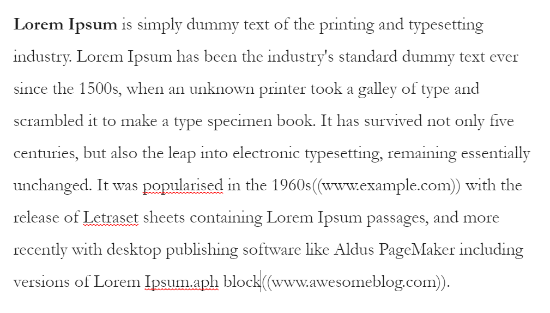
Če želite dodati razlago, nadaljujte in ustvarite popolnoma novo objavo ali uredite obstoječi kratek članek. Ko ste v urejevalniku WordPress, samo dodajte kratko kodo, ki ste jo izbrali za naknadne misli. Če na primer izberete dvojni oklepaj kot kratko kodo, ga vstavite v gradivo, kamor želite vključiti naknadno misel. Nato lahko poiščete URL svojega vira ali karkoli drugega, kar bi radi vključili v opombo. Izgledalo bi nekako takole:

Nato lahko pokukate na svojo objavo v spletnem dnevniku in preverite, ali povezave do opomb delujejo pravilno. Ko ste zadovoljni z nastavitvami, nadaljujte in objavite objavo v spletnem dnevniku WordPress, da si ogledate opombe na delu.

Zdaj, če želite prilagoditi svoje razlage in spremeniti njihov videz, potem se vtičnik za opombe ukvarja s številnimi možnostmi.

Začnete lahko tako, da verjetno objavite razlage za nastavitve" in kliknete zavihek " Splošne nastavitve ".
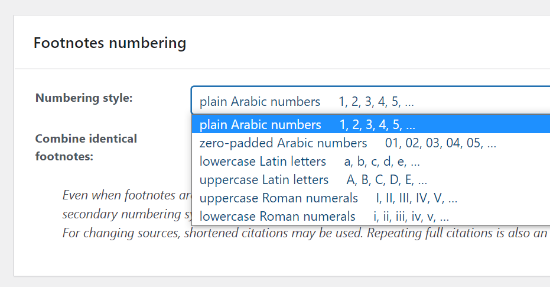
Videli boste nastavitve za izbiro sloga oštevilčevanja. Vtičnik vam omogoča, da izbirate med navadnimi številkami, rimskimi številkami, pomanjšanimi in velikimi črkami ter še veliko več.
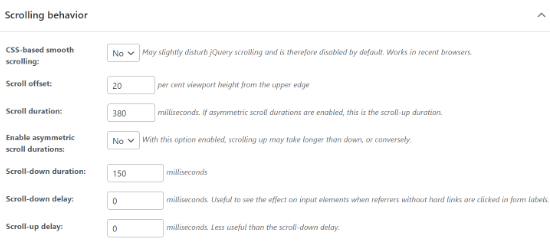
Po tem lahko nastavite navade pomikanja naknadnih misli v spletni vsebini. Obstajajo možnosti za določitev trajanja pomika in dodajanje zadrževanja, ko obiskovalec spletnega mesta klikne razlago.

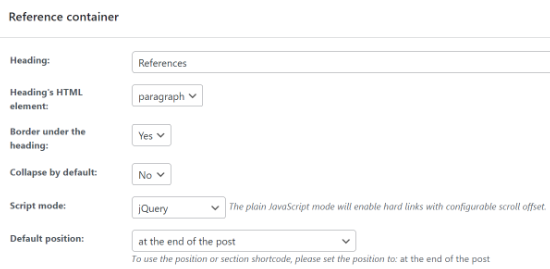
Vtičnik bo zagotovo uporabil 'napotitve' kot privzeti naslov za vaše spletne povezave v naknadni misli, vendar lahko spremenite sporočilo naslova in natančno, kako je prikazano v območju vsebnika s priporočili.

Vtičnik zagotavlja dodatne nastavitve, kot je prikaz opomb v odlomkih, konfiguriranje nastavitev ID-ja dela URL-ja in omogoča tudi način združljivosti AMP. Ko končate s spremembami, kliknite gumb »Shrani prilagoditve«.
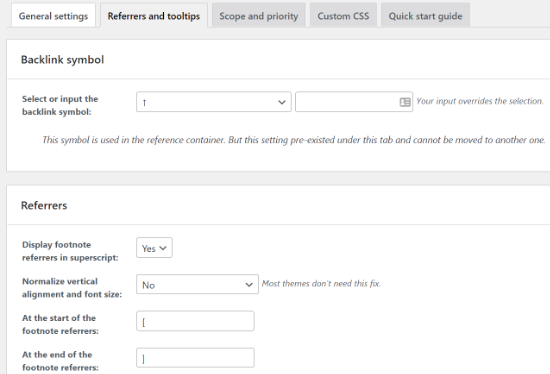
Nato se lahko pomaknete na zavihek »Napotitelji« in » namigi «. Tukaj boste videli nastavitve za preoblikovanje simbola povratne povezave, ki se bo zagotovo pojavil v naknadnih povezavah.
Izbirate lahko med različnimi znaki, ki jih ponuja vtičnik, ali pa vključite svoje. Poleg tega obstajajo možnosti za spreminjanje nastavitev napotitelja in izbiro, ali želite, da se naknadne številke prikažejo v oklepajih.
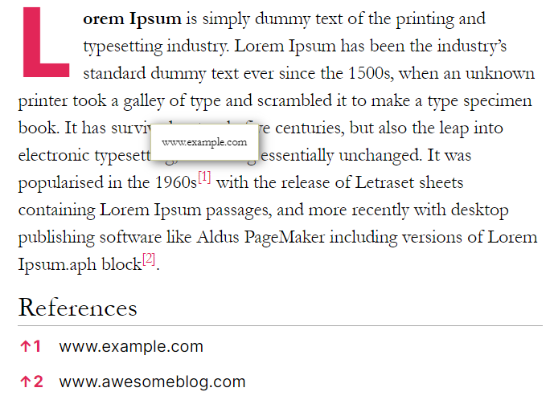
Poleg tega vtičnik ponuja nastavitve, ki omogočajo opise orodij, ki je besedilno polje, ki prikazuje povezavo vašega vira, ko posameznik lebdi nad številko razlage. Spremenite lahko položaj opisa orodja, dimenzije, čas, sporočilo in uporabite druge možnosti za personalizacijo.

Na zavihku obseg in prednostna naloga lahko določite raven skrbi, ki ugotovi, ali se bodo pojasnila izvajala pred drugimi vtičniki. Poleg tega lahko dodate prilagojen CSS tako, da odprete zavihek »CSS po meri«. Ne pozabite klikniti gumba » Shrani nastavitve «, ko končate s spremembami.
Ročno vključite pojasnila v WordPress z uporabo HTML
Poleg uporabe vtičnika lahko v svoje objave v spletnem dnevniku WordPress vključite tudi opombe, ki uporabljajo HTML. Ta pristop je zelo dolgotrajen in tudi vaše opombe ne bodo delovale, če naredite kakršne koli napake, ko greste v kodo HTML.
Za novince in vse osebe, ki še nikoli niso spreminjale HTML-ja, predlagamo, da uporabite vtičnik za dodajanje opomb. Glede na navedeno je HTML odlična izbira, če želite samo vključiti opombe v samotno objavo ali stran. Za začetek boste morali najprej urediti ali vključiti popolnoma novo stran ali objavo. Nato pojdite na gradivo, kamor želite dodati razlago.
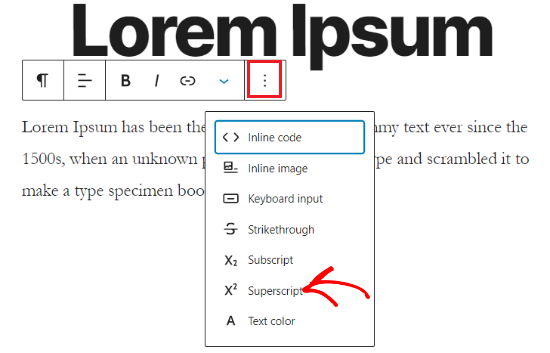
V urejevalniku blokov WordPress lahko dodate nadpise tako, da kliknete izbor hrane s tremi pikami v bloku odstavkov in nato izberete možnost »Nadpis«.

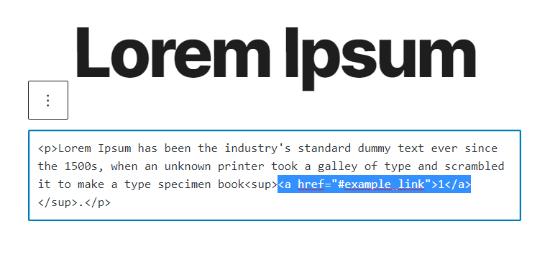
Nato boste morali še enkrat klikniti izbor hrane s tremi pikami in izbrati možnost »Uredi kot HTML«.
Ko je to končano, pojdite naprej in pojdite na držanje kode HTML na vašo nadpisno številko: 1 vaš nadpis Mora izgledati nekako takole:

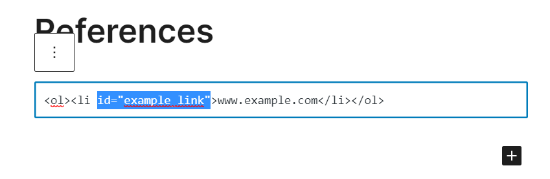
Po tem boste morali v svojo referenco ali spletno povezavo za citiranje na dnu objave vključiti kodo HTML.
Na ta način, ko posameznik klikne številko pojasnila, se preusmeri na določeno POVEZAVO. 1 id= "example_link "Tukaj bi to izgledalo v urejevalniku WordPress:

Zdaj nadaljujte in si oglejte svojo objavo v spletnem dnevniku, da preverite, ali opombe delujejo pravilno. Nato lahko objavite svoj članek in si ogledate tudi opombe na delu. Upamo, da vam je ta objava pomagala odkriti, kako v svojo objavo v WordPressu dodati enostavne in elegantne dodatke in videti, kako izgleda.