Tema podpisa, Divi , ponuja obilico stilskih možnosti za svojo knjižnico izvornih modulov, kar uporabnikom omogoča obsežen nadzor nad vizualnimi vidiki njihovih spletnih mest. Poleg tega Divi omogoča vključevanje gibanja v spletne strani z različnimi animacijskimi učinki.

Ta objava se poglobi v uporabo nastavitev animacije znotraj izvornega modula Call to Action v Divi , pri čemer zajema učinke lebdenja, učinke drsenja, učinke animacije in lepljivo funkcionalnost.
Vadnica se osredotoča na ponovno ustvarjanje razdelka iz paketa postavitve agencije Divi Marketing Agency, zlasti na delo s postavitvijo ciljne strani.
Namestitev postavitve
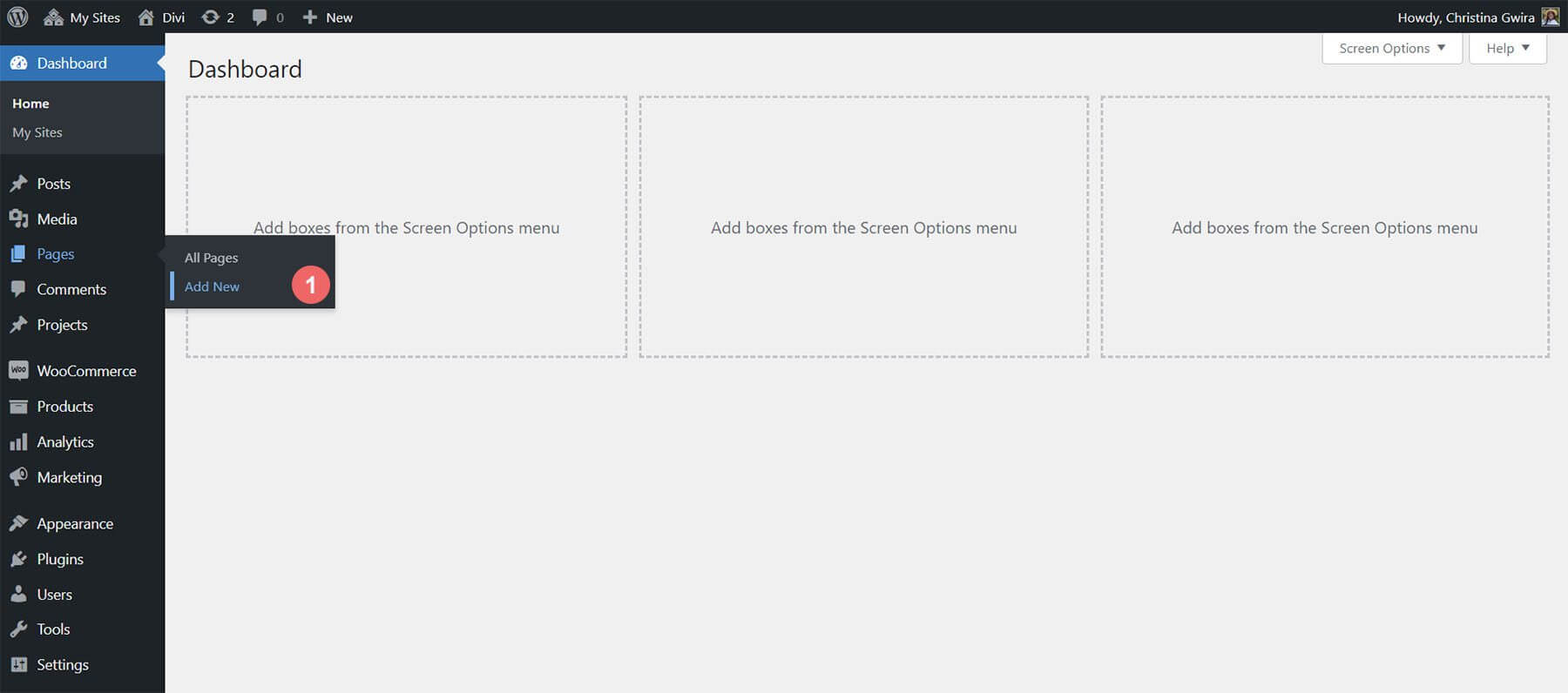
Za začetek ustvarite novo stran v WordPressu. Pojdite na Strani in nato Dodaj novo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
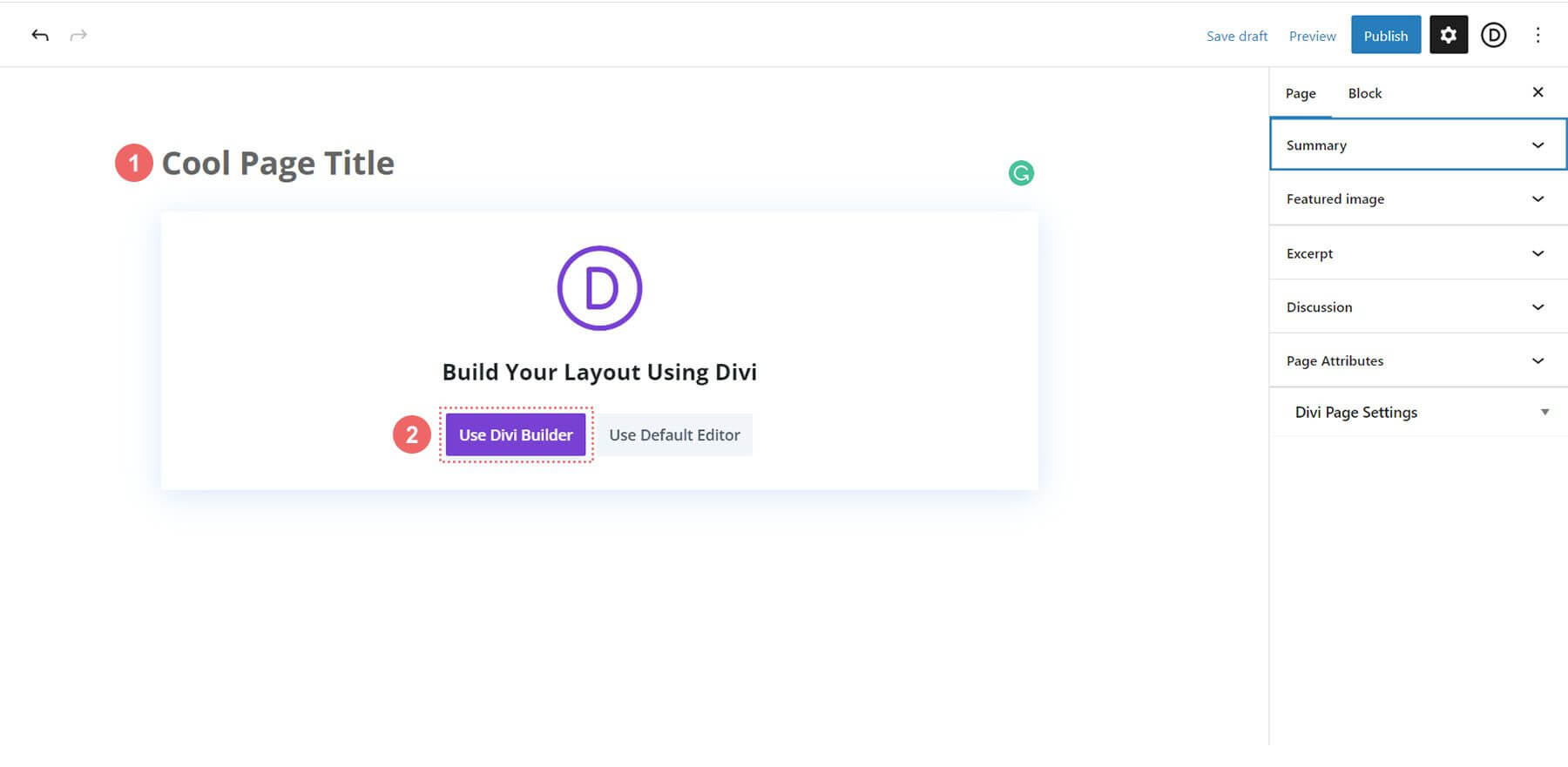
V urejevalniku dajte svoji strani naslov. Kliknite Uporabi Divi Builder.

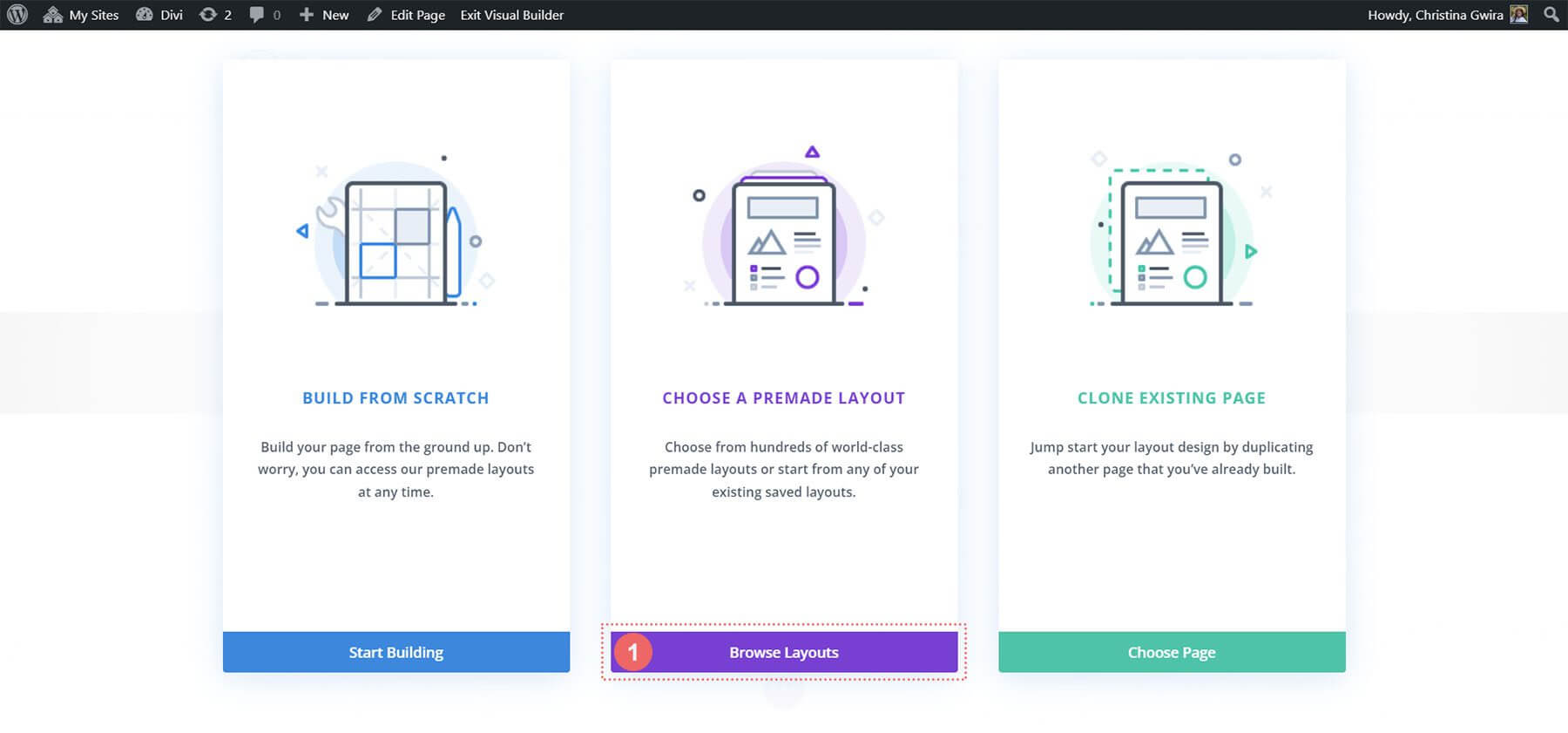
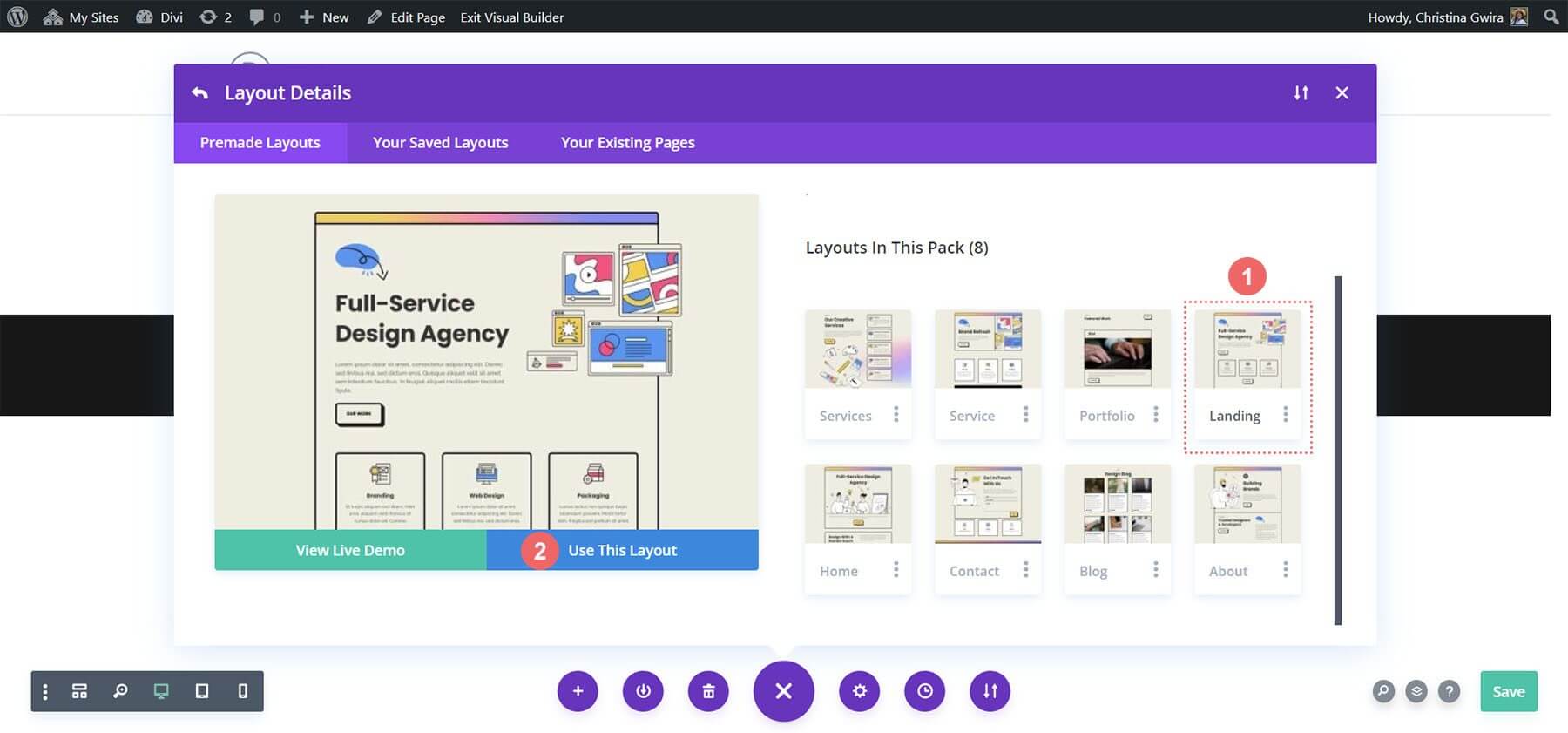
Izberite Prebrskaj po postavitvah. Izberite paket postavitve marketinške agencije.

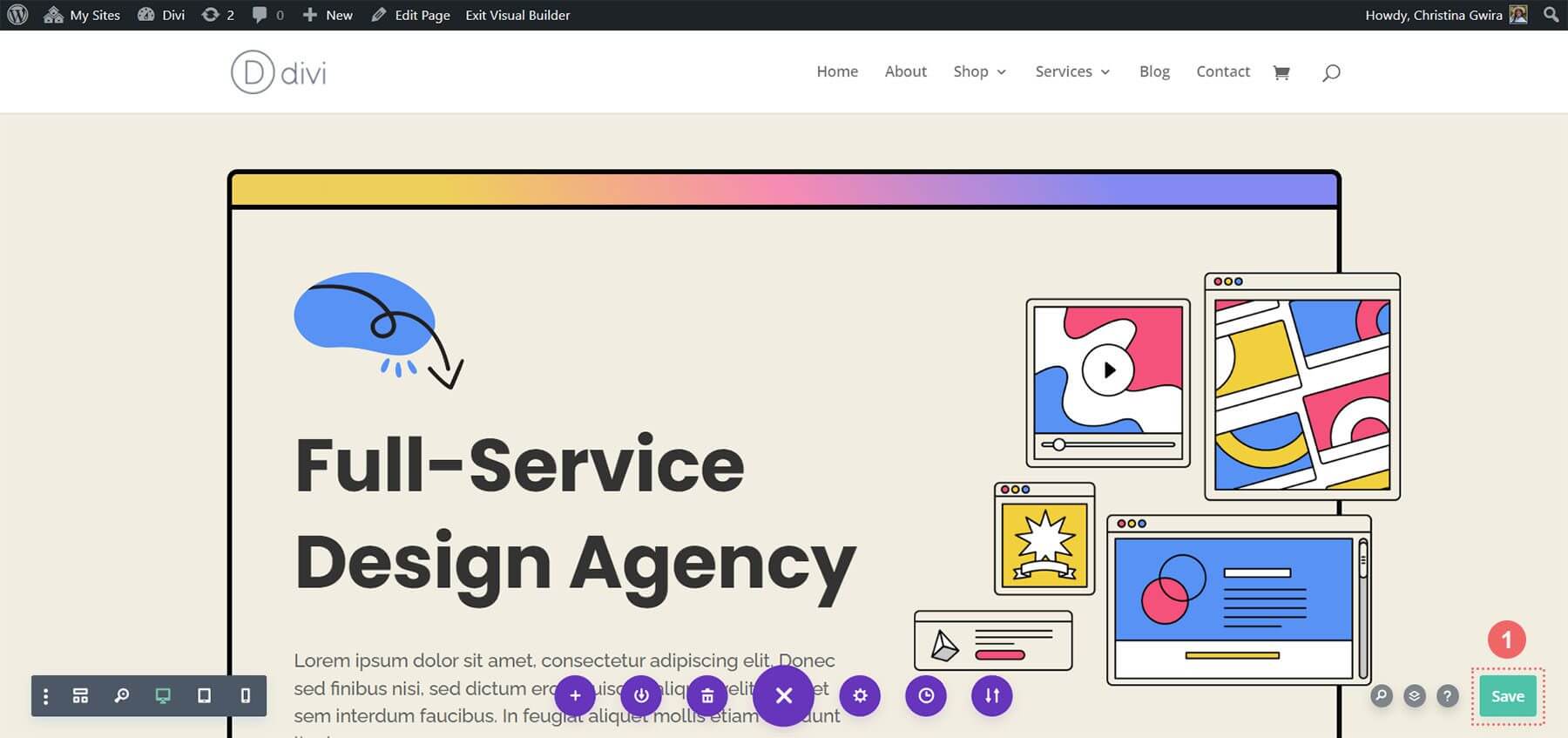
Izberite postavitev ciljne strani. Kliknite Uporabi to postavitev.

Shranite spremembe.

Zdaj pa dodamo naš prvi poziv k dejanju!
Dodajanje modula CTA
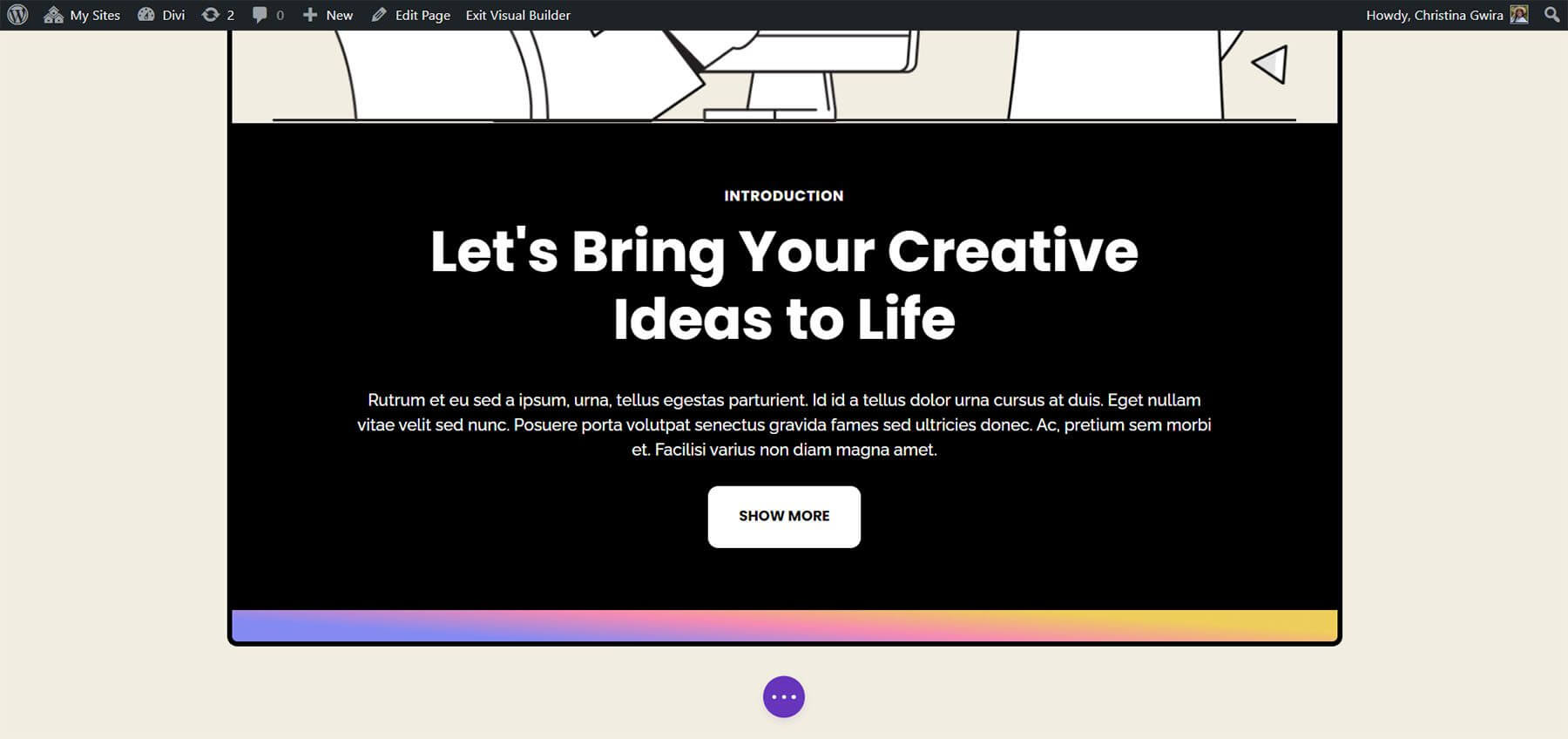
V tej vadnici bodo moduli besedila in gumbov v tem razdelku nadomeščeni z modulom Poziv k dejanju.

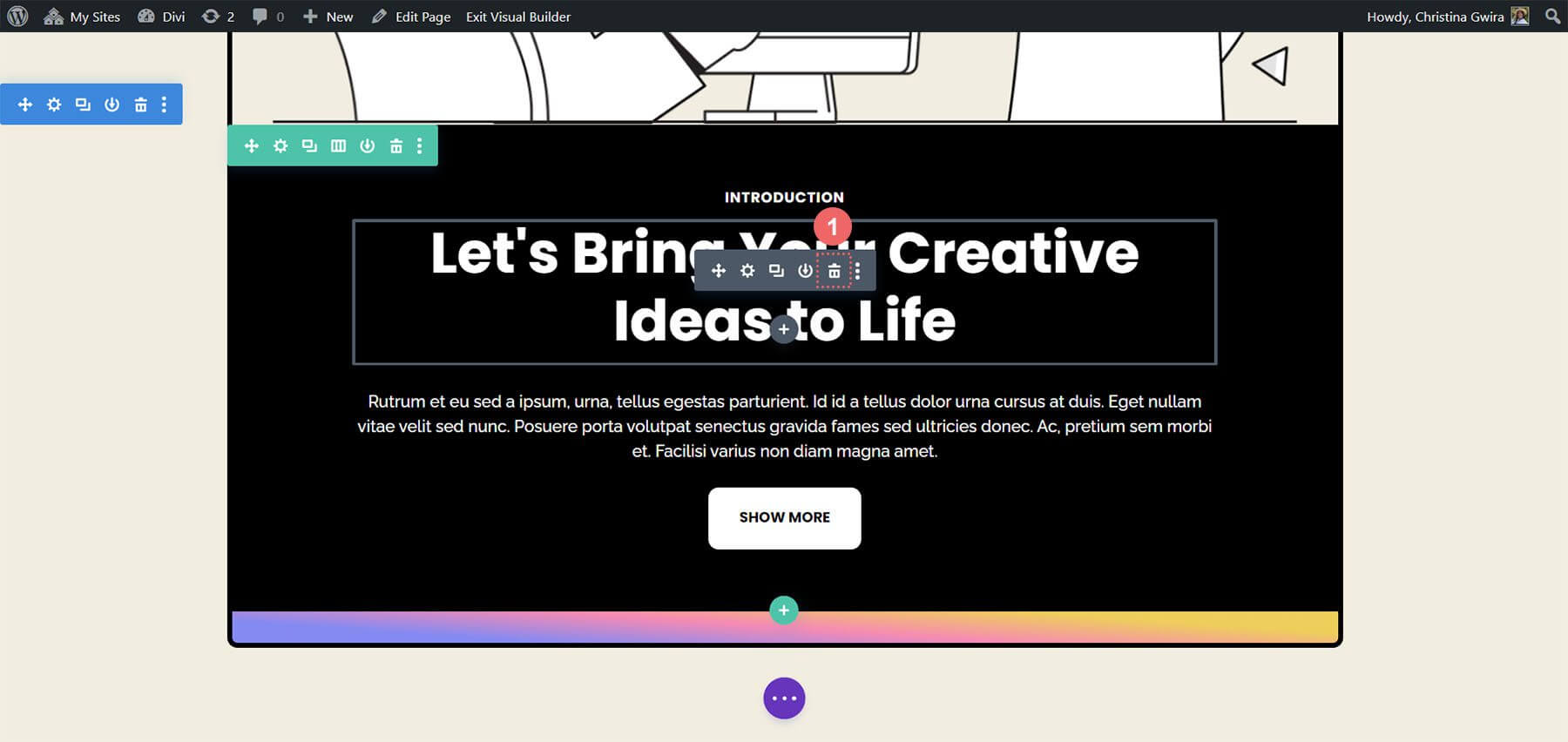
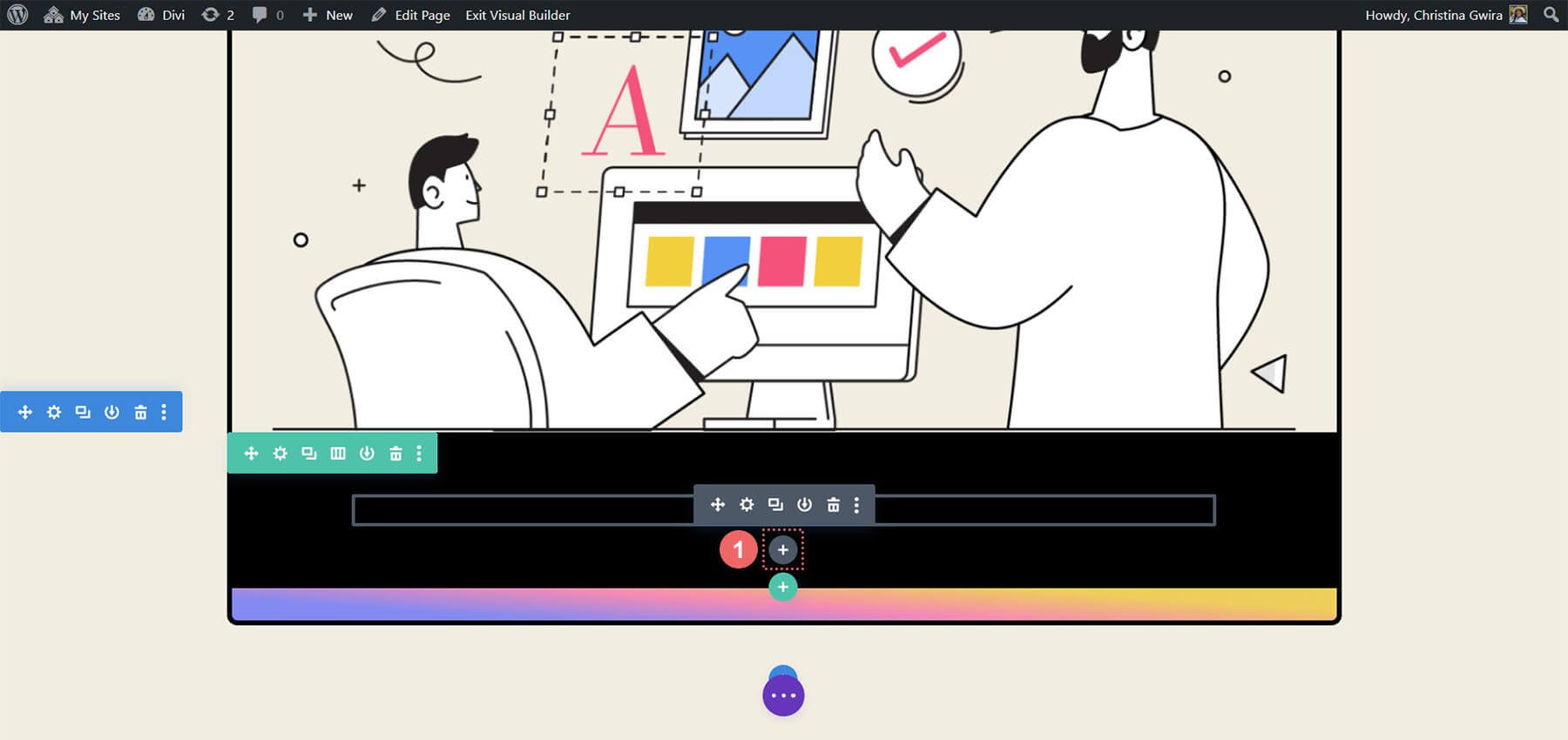
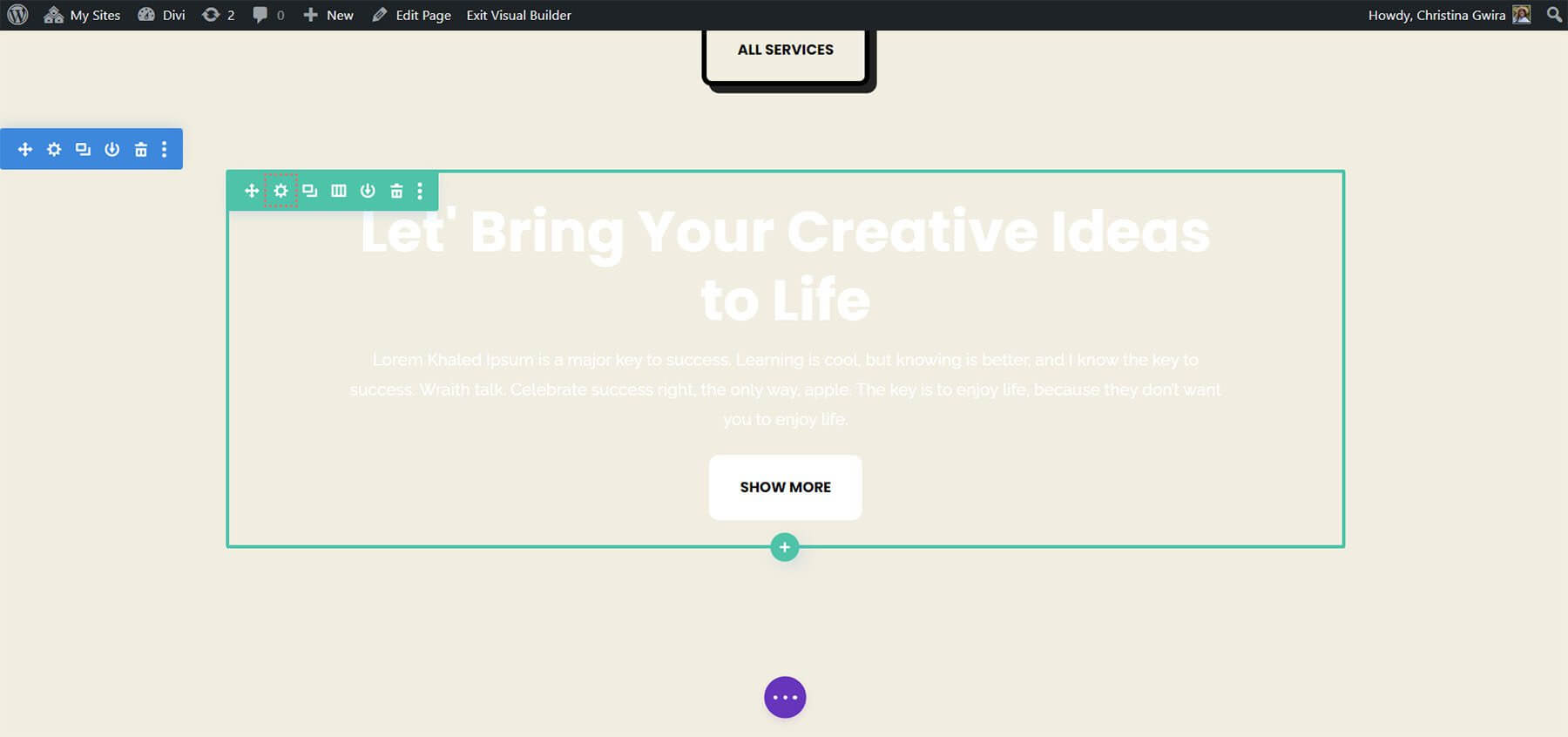
Za začetek izbrišite obstoječe module, tako da miškin kazalec premaknete nad vsakega in kliknete ikono smetnjaka v sivem pojavnem meniju. Besedilni modul naj bo označen z "Uvod".

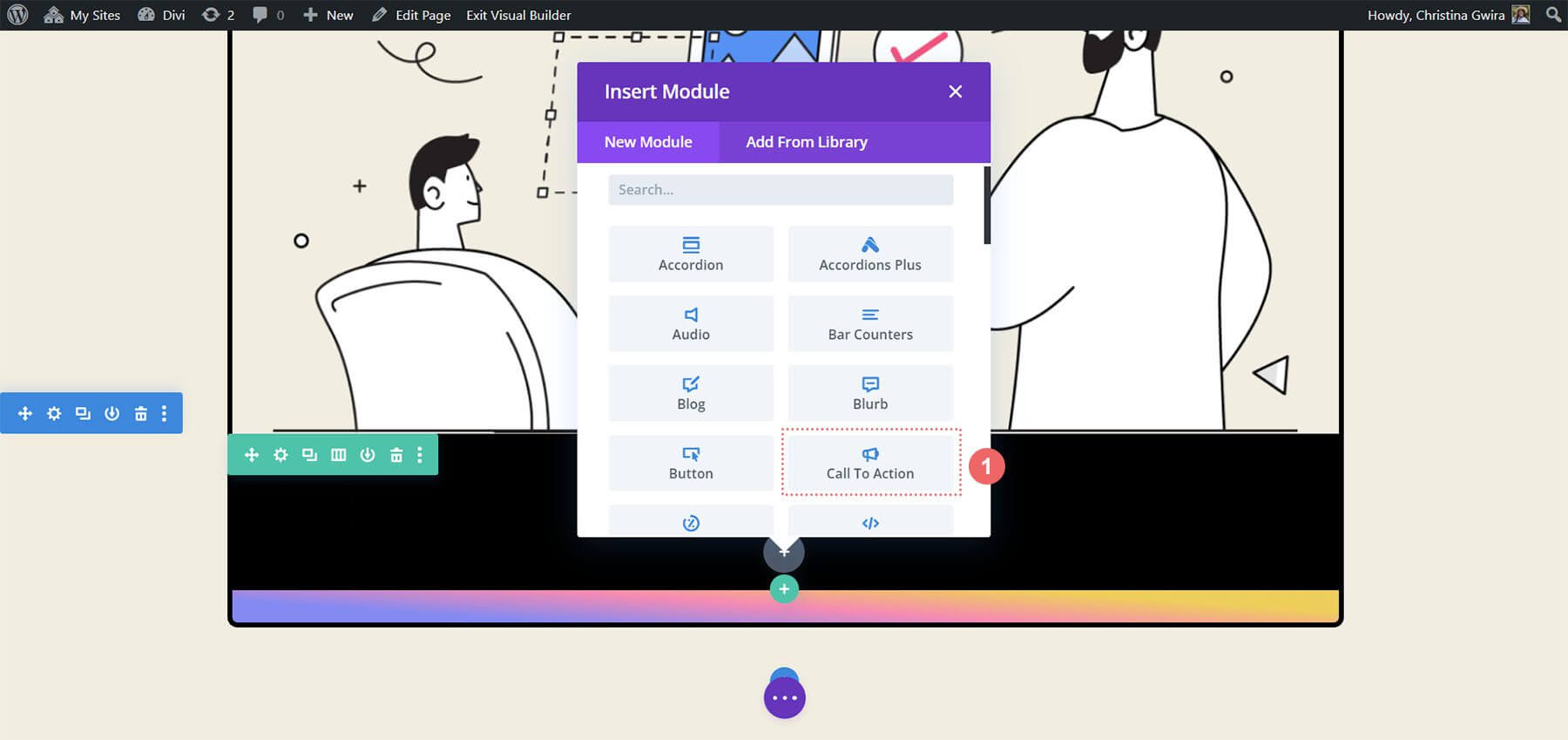
Nato v vrstico dodajte modul poziva k dejanju, tako da miškin kazalec premaknete nad besedilni modul in kliknete sivo ikono plus. V pojavnem oknu modulov izberite ikono modula Call to Action.

Ko je dodan, prilagodite modul poziva k dejanju, da bo ustrezal postavitvi.

Modul CTA za oblikovanje
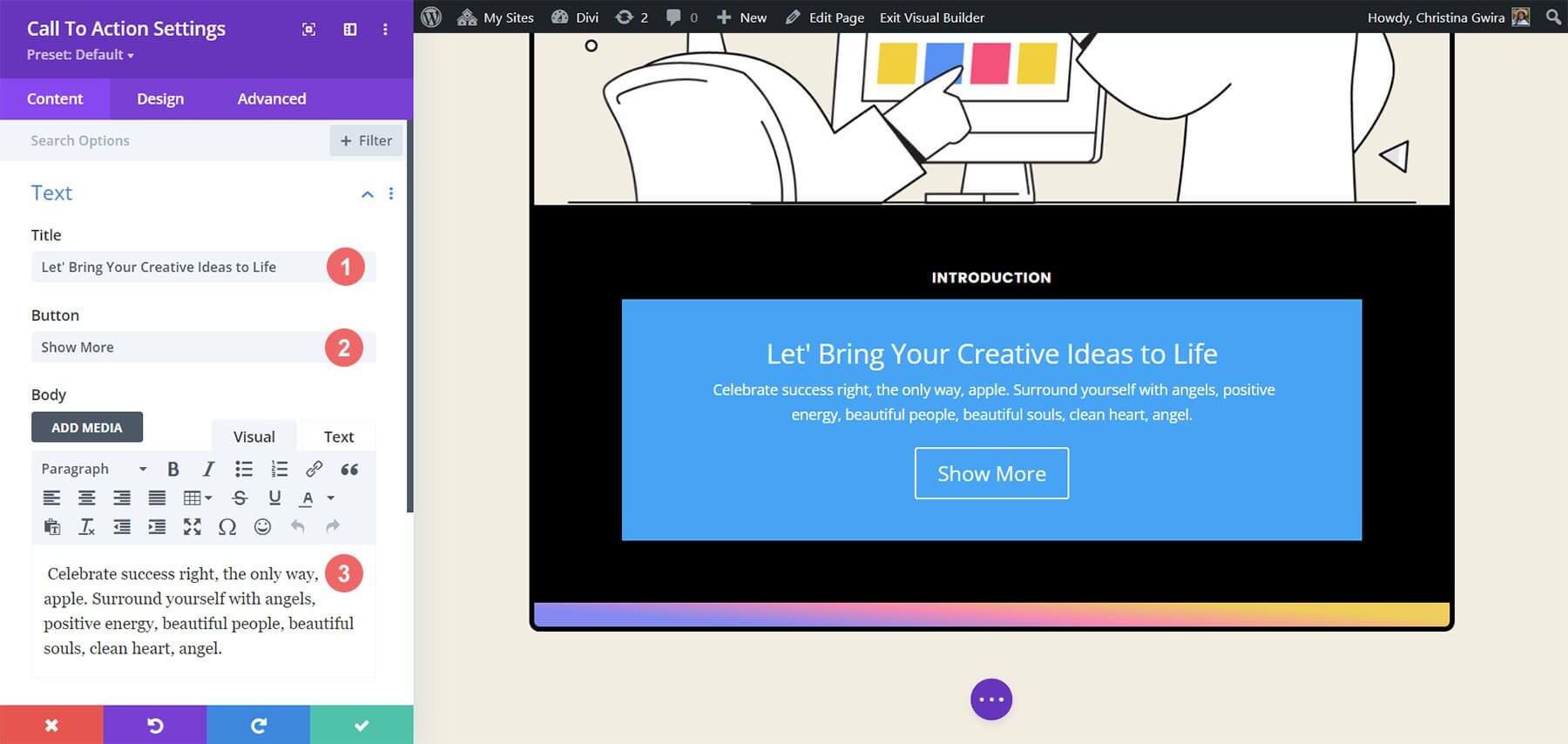
Obstoječa vsebina iz izvirnih modulov bo ponovljena v na novo integriranem modulu Call to Action. Ta vsebina bo vstavljena v določena polja za naslov, gumb in telo.

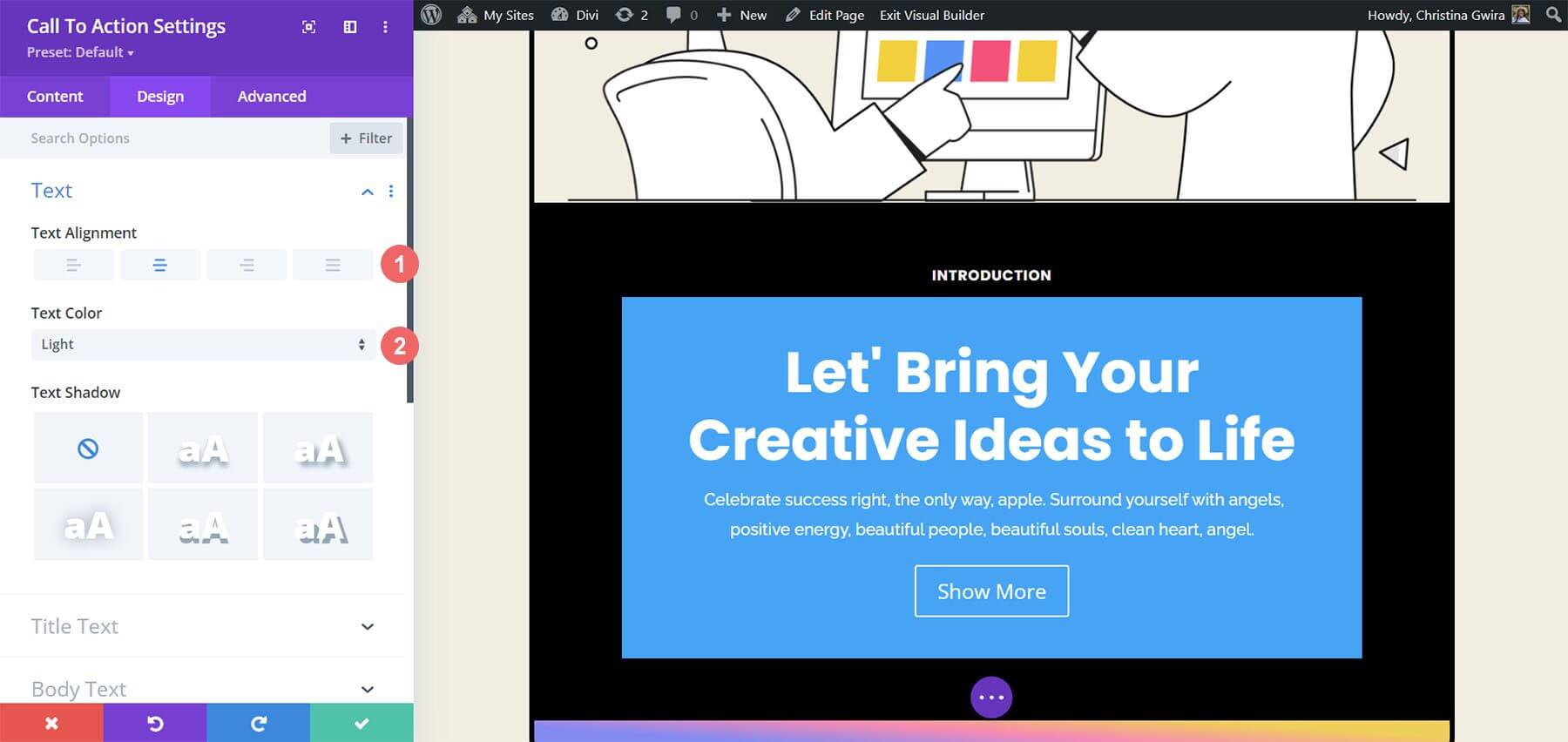
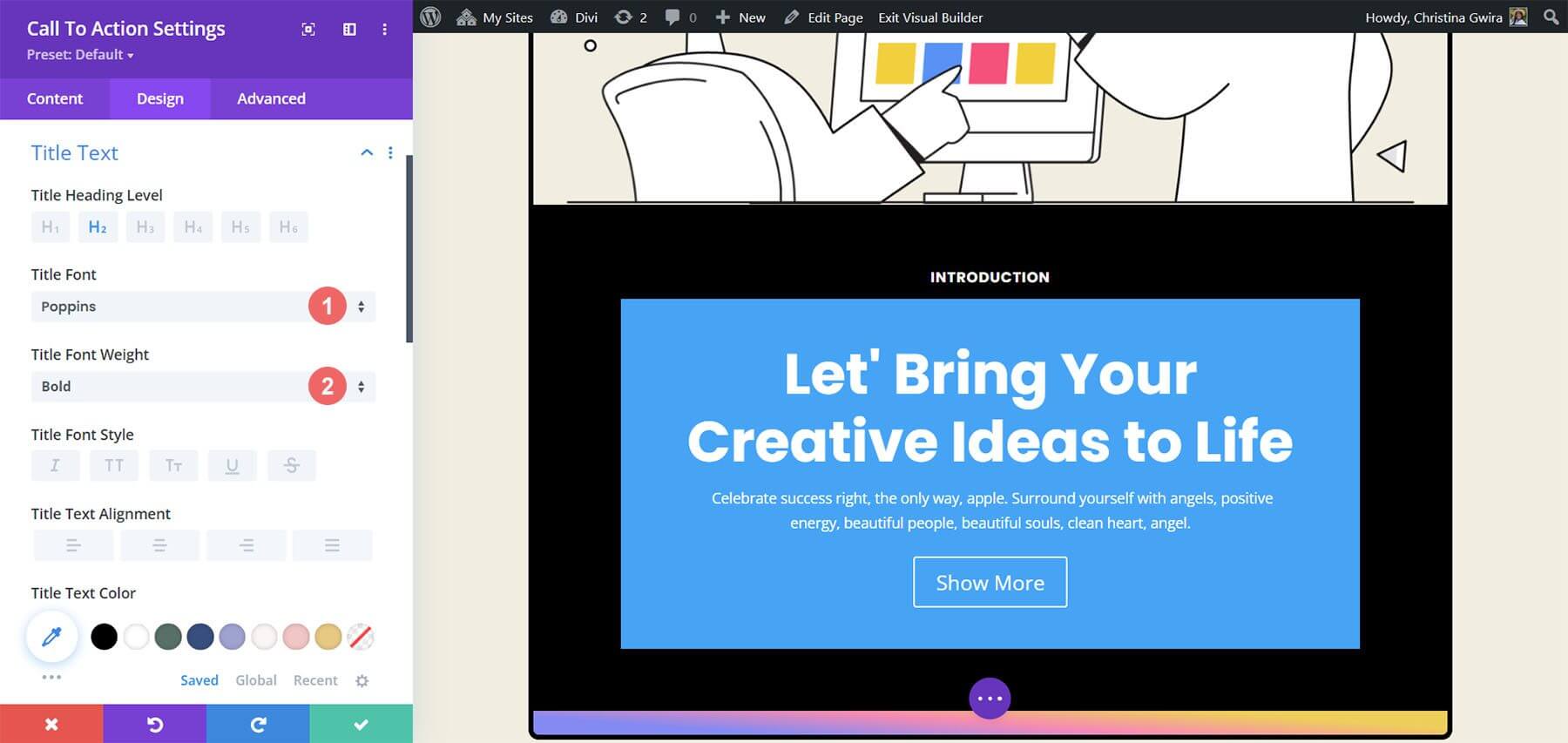
Če želite prilagoditi videz modula, se pomaknite na zavihek Oblikovanje modula Poziv k dejanju. Začnite s konfiguracijo poravnave in barve besedila. Poravnajte besedilo na sredino in nastavite barvo na Svetlo.

Za prilagoditev besedila naslova so tukaj naslednje nastavitve, ki jih želimo uporabiti -
- Naslovna pisava: Poppins
- Teža pisave naslova: krepko
- Velikost besedila naslova: 55px
- Višina naslovne vrstice: 1,2 em

Opazna je podobnost s prej uporabljenim besedilom. Stilske smernice bodo izpeljane iz paketa postavitve agencije Divi Marketing Agency.
Poleg tega bo pozornost namenjena oblikovanju telesa besedila z uporabo določenih nastavitev za modul.
Nastavitve telesa besedila -
- Pisava telesa: Raleway
- Teža pisave telesa: navadna
- Velikost telesa besedila: 16px
- Višina linije telesa: 1,8 em

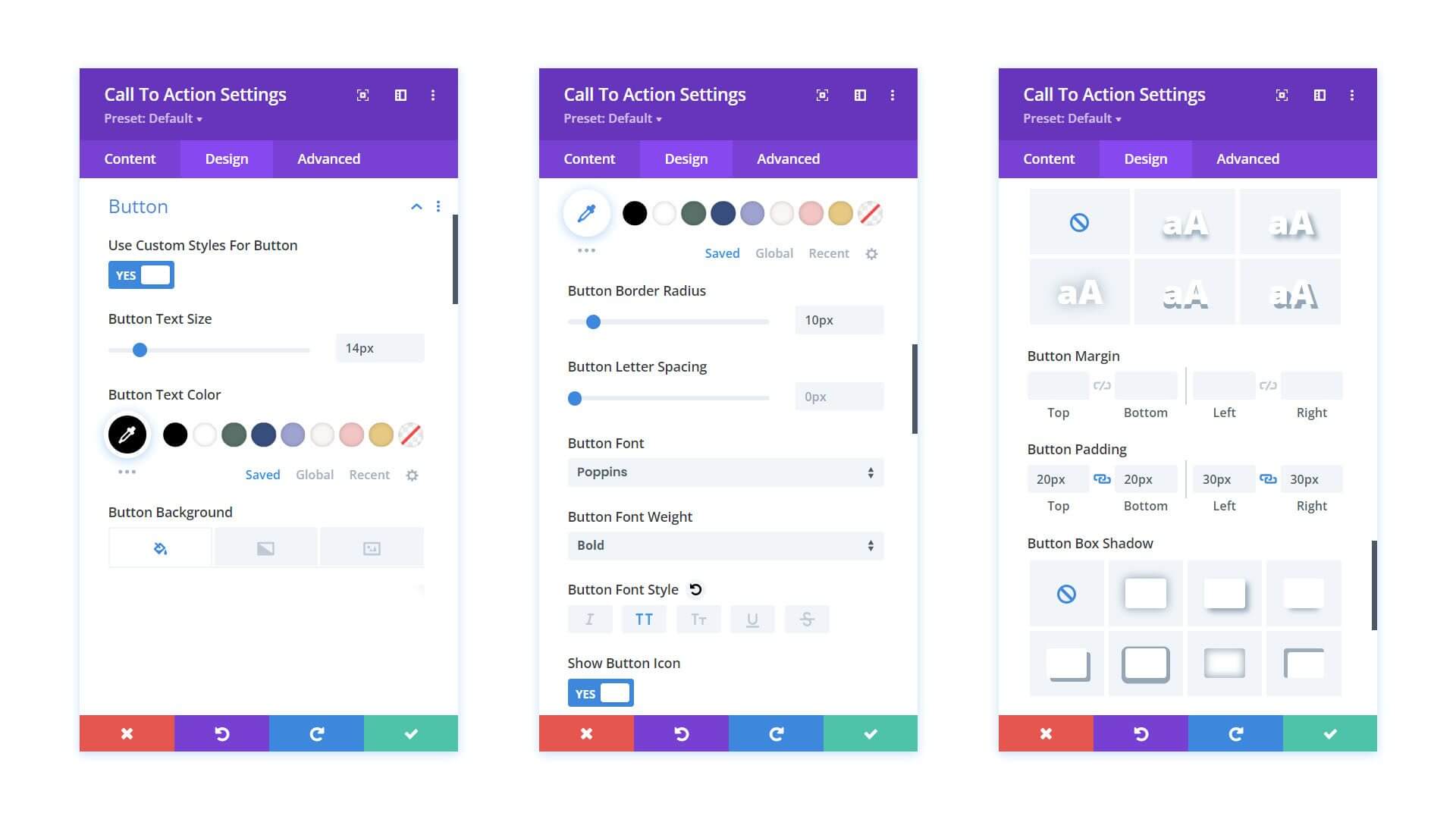
Nato bodo uporabljene predpisane nastavitve za prilagajanje gumba modula Call to Action.
Nastavitve gumba:
- Uporabi sloge po meri za gumb: Da
- Velikost besedila gumba: 14px
- Barva besedila gumba: #000000
- Ozadje gumba: #ffffff
- Širina obrobe gumba: 0px
- Polmer obrobe gumba: 10 slikovnih pik
- Pisava gumba: Poppins
- Teža pisave gumba: krepko
- Oblazinjenje gumbov: zgoraj in spodaj - 20 slikovnih pik , levo in desno - 30 slikovnih pik

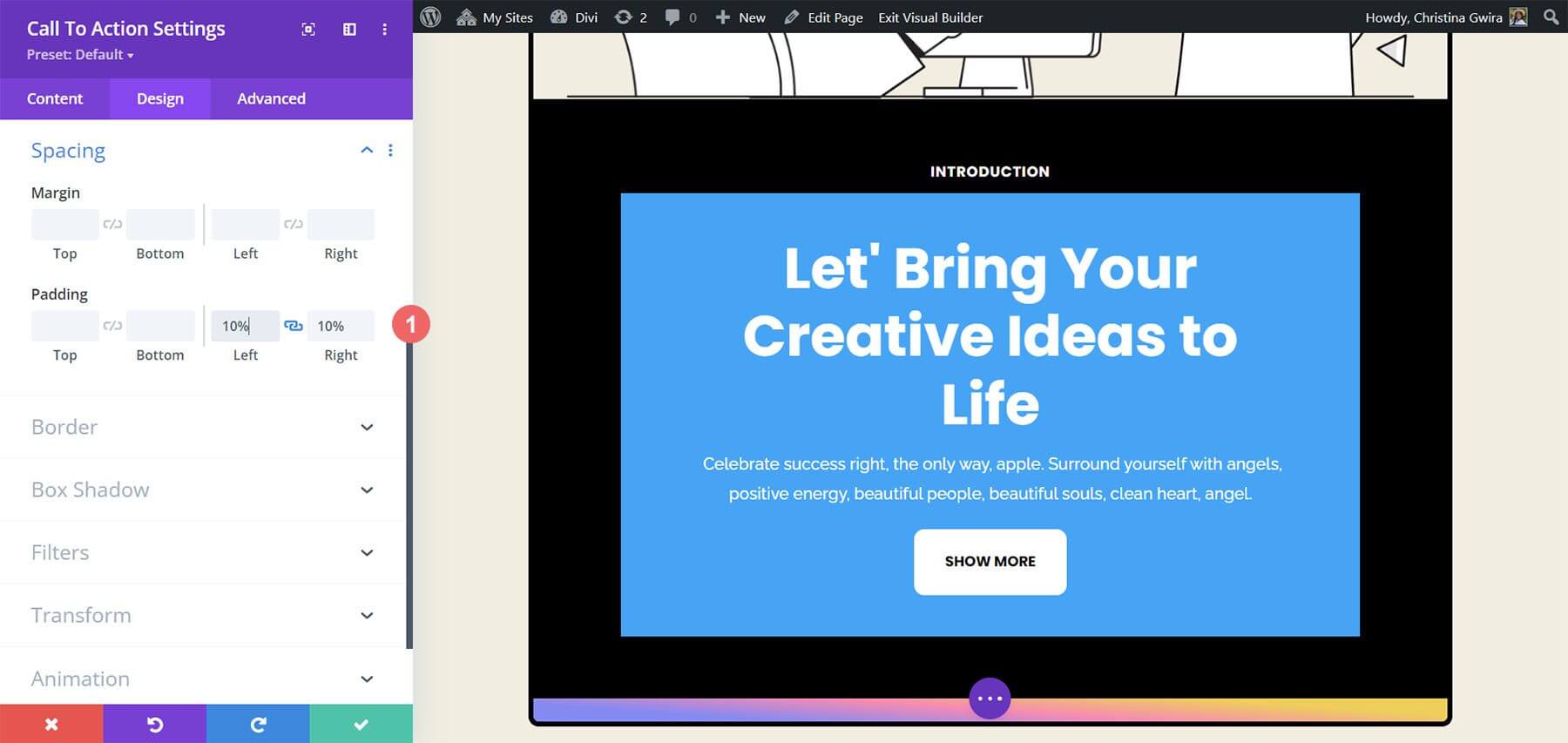
Preden se premaknete z zavihka Oblikovanje, je priporočljivo, da prilagodite oblazinjenje znotraj modula Call to Action. To lahko dosežete tako, da se pomaknete na zavihek Razmik in nastavite levo in desno odmik na 10 %.

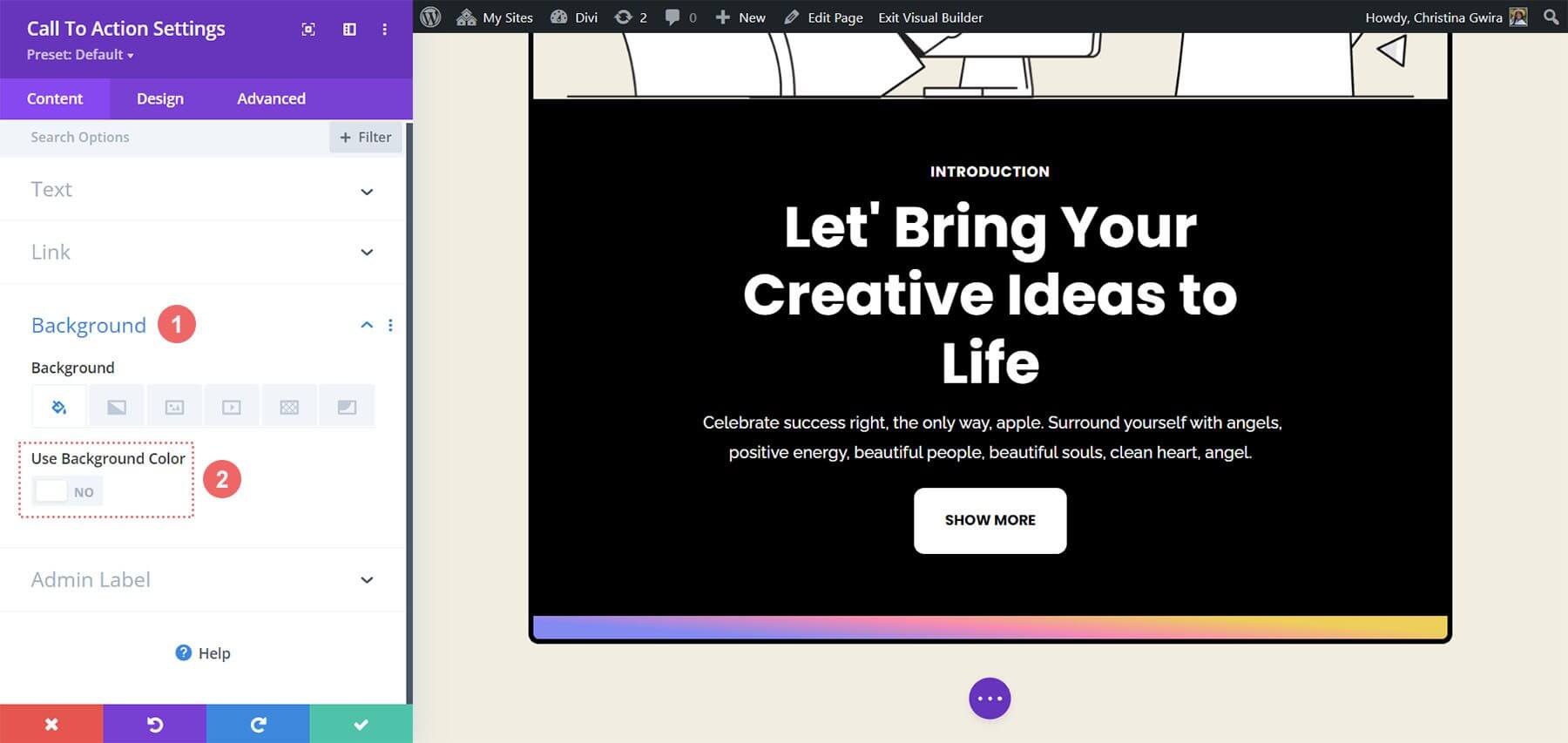
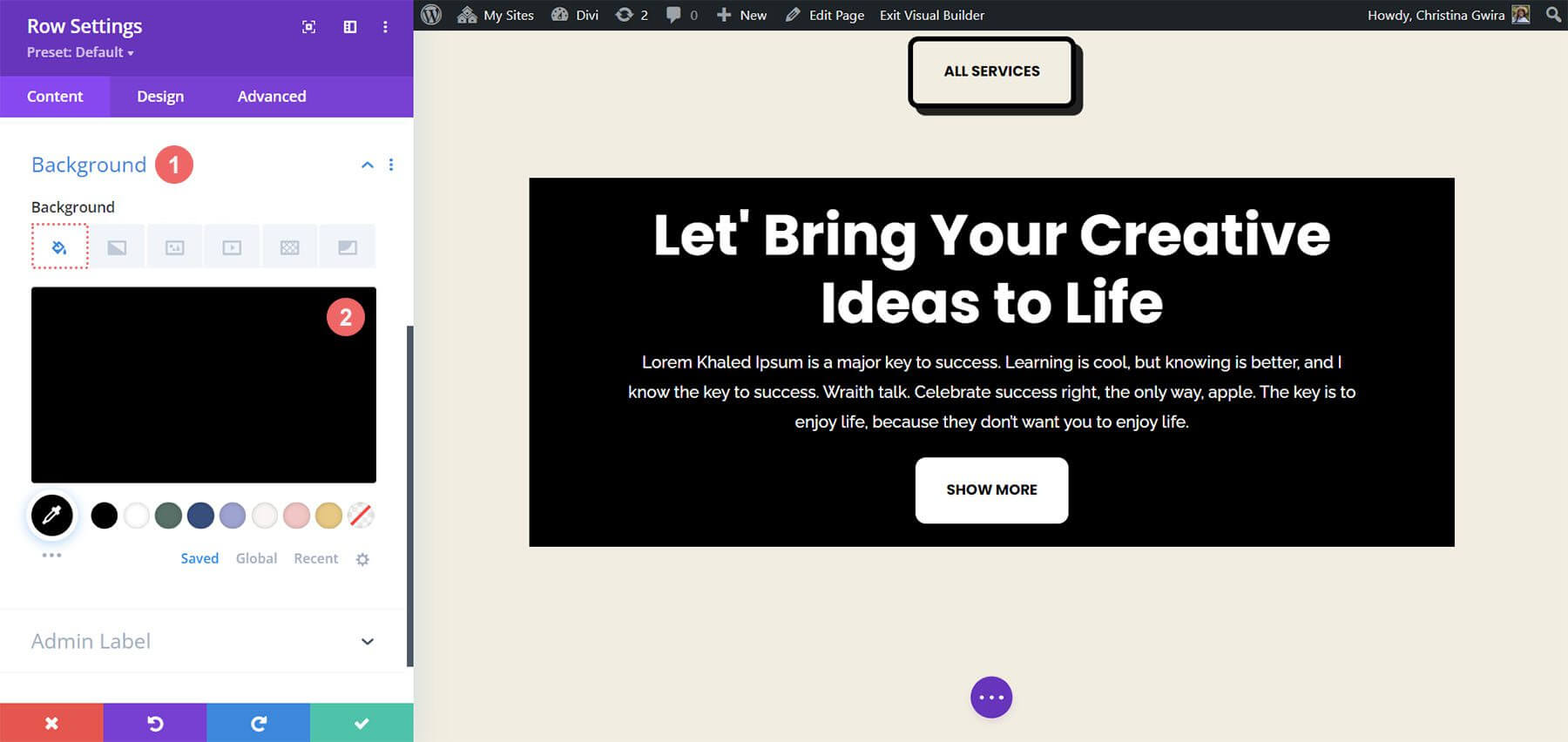
Po oblikovanju modula nadaljujte na zavihek Vsebina. Tukaj odprite zavihek Ozadje in prekličite izbiro Uporabi barvo ozadja, da odstranite privzeto barvo ozadja.

Na koncu ne pozabite shraniti sprememb s klikom na zeleno kljukico in zapiranjem modula Call to Action.
Animacija učinka lebdenja na modulu
Začeli bomo dodajati manjšo animacijo lebdenja v naš prvi modul Call to Action. Rezultat našega dela je prikazan spodaj.
Nastavitve lebdenja
Začnemo tako, da gremo v nastavitve modula Call to Action Module, ki je bil nedavno oblikovan.

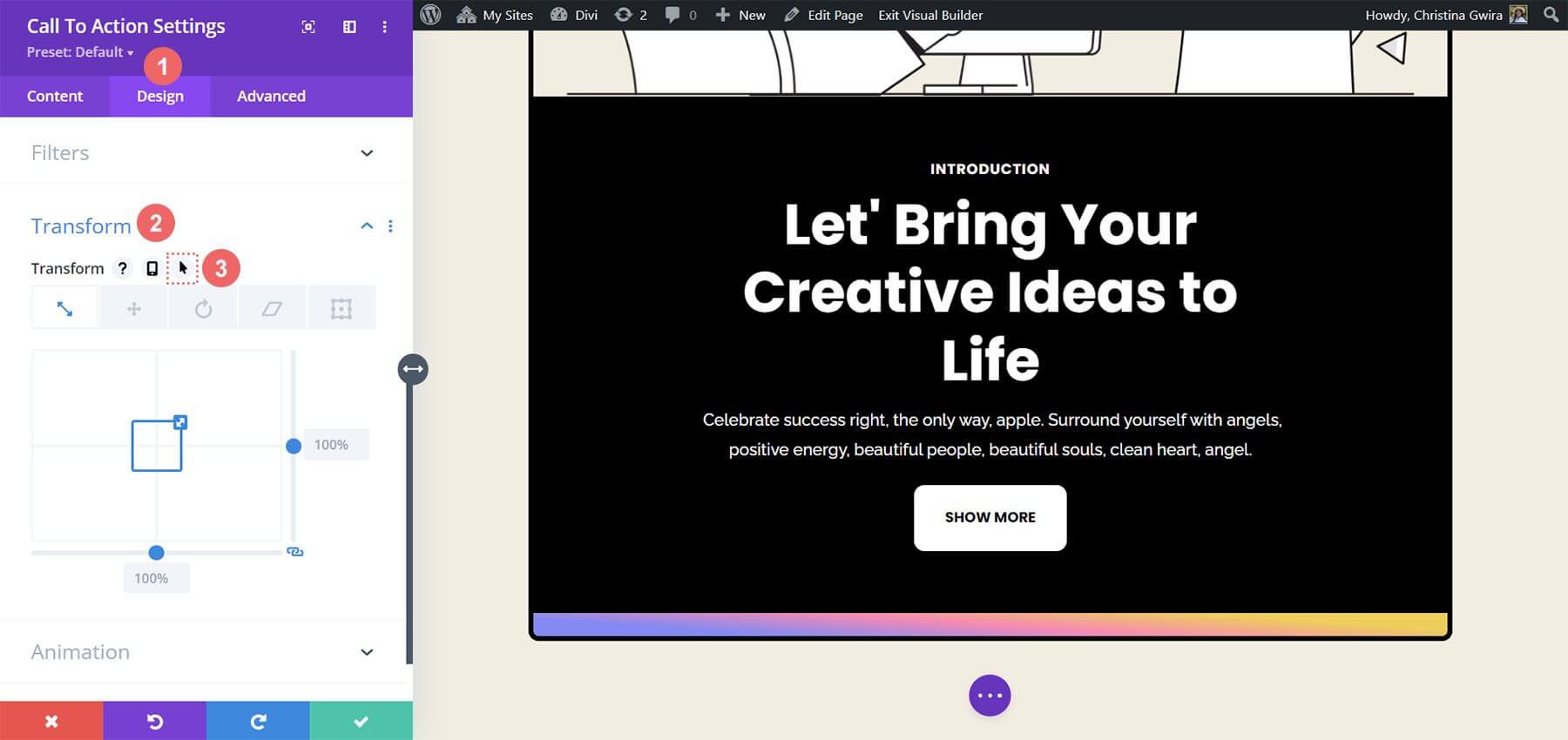
Po tem izberemo zavihek Oblikovanje. Nazadnje se spustimo na zavihek Transform. Tukaj bomo vklopili učinek lebdenja tega modula. Ko miškin kazalec premaknemo na Transform v razdelku Transform, se prikaže pojavni meni.
V meniju kliknite ikono kazalca. S pomočjo tega simbola lahko prilagodimo več izbir transformacije, ki bodo postale aktivne, ko premaknemo miškin kazalec nadnje.

Sposobnost Divi, da aktivira isti učinek lebdenja na množici elementov in možnosti, je ena od njegovih številnih čudovitih lastnosti. V tem primeru želimo, da se velikost modula poveča za 5 %, ko miškin kazalec premaknemo nad njim.
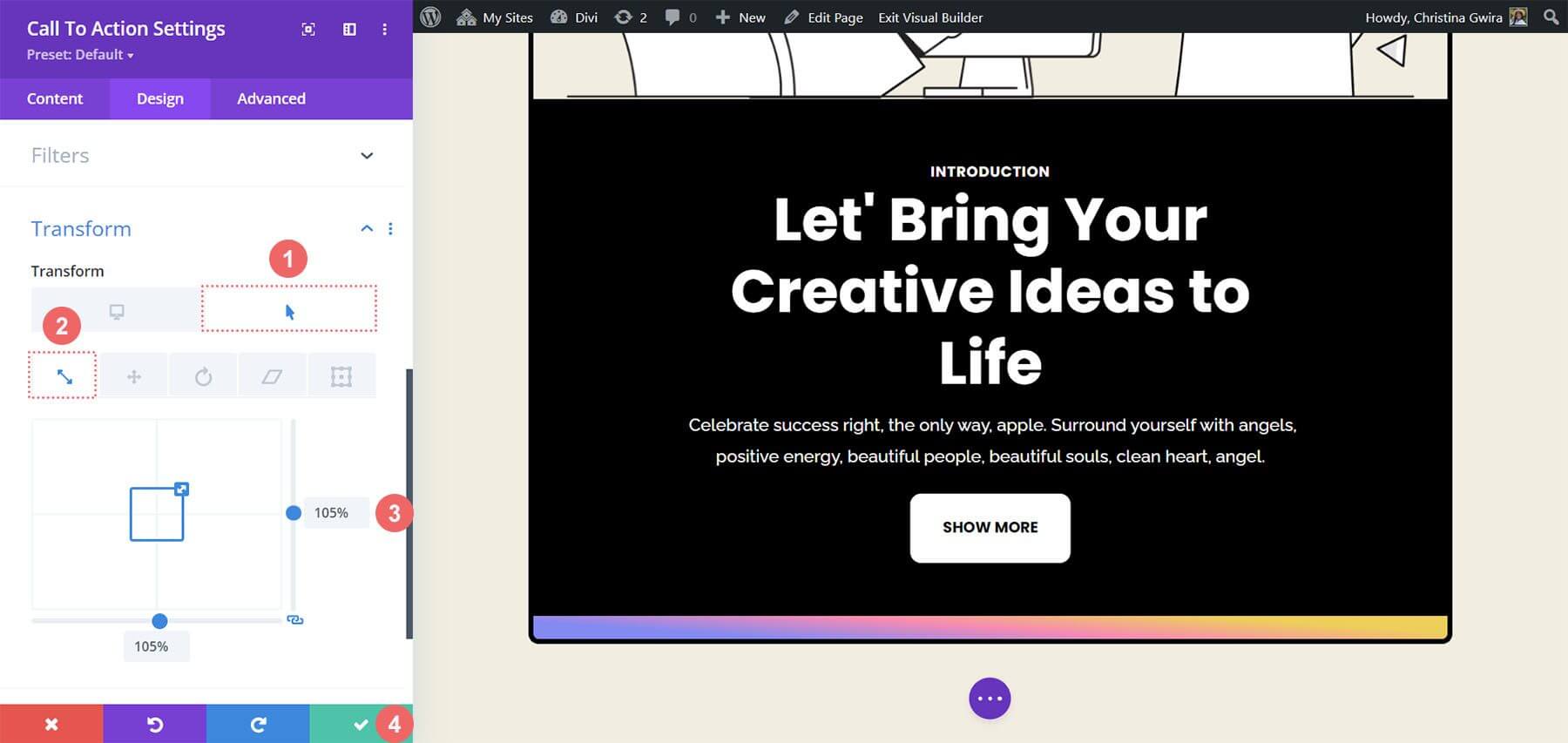
Začeli bomo z izbiro zavihka lebdenja. To bo zagotovilo alternative, ki so nam na voljo za spreminjanje našega modula. Nato bomo izbrali ikono Scale. Naš cilj je povečati naš modul na splošno.
Nato se vnese znesek, za katerega želimo, da se naš modul poveča. Pri možnosti velikosti smo izbrali 105 %, ker želimo, da je pet odstotkov večja, kot je zdaj. Nato shranite spremembe.

Dodajanje učinkov drsenja v modul CTA
Raziščimo uporabo učinkov drsenja za subtilno animiranje modula Call to Action. Ta postopek izkorišča izvorne funkcije Divi za brezhibno integracijo.
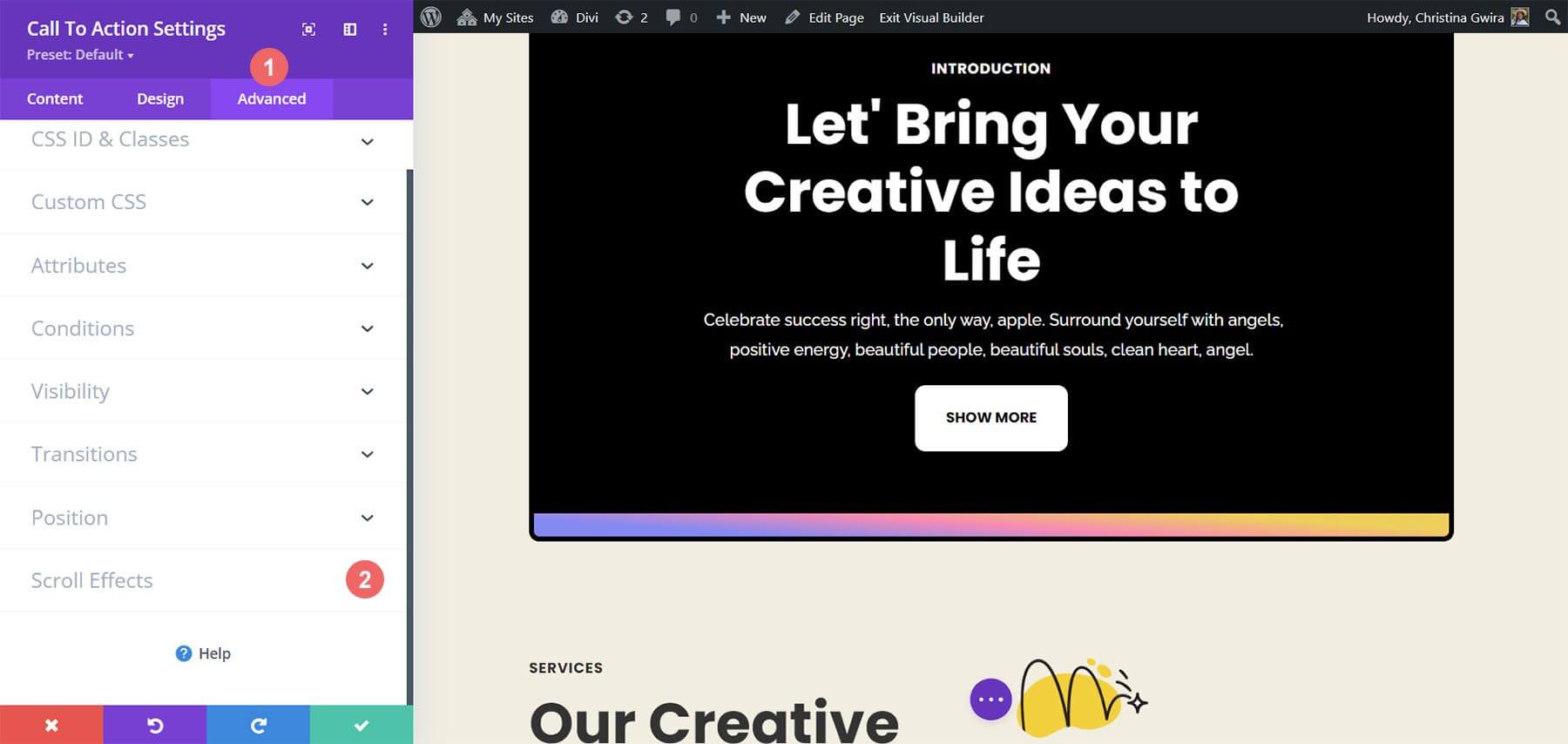
Znotraj zavihka Advanced modula se aktivirajo Scroll Effects. Ta zavihek služi kot nadzorno središče za prilagajanje različnih nastavitev za doseganje želenega učinka animacije.

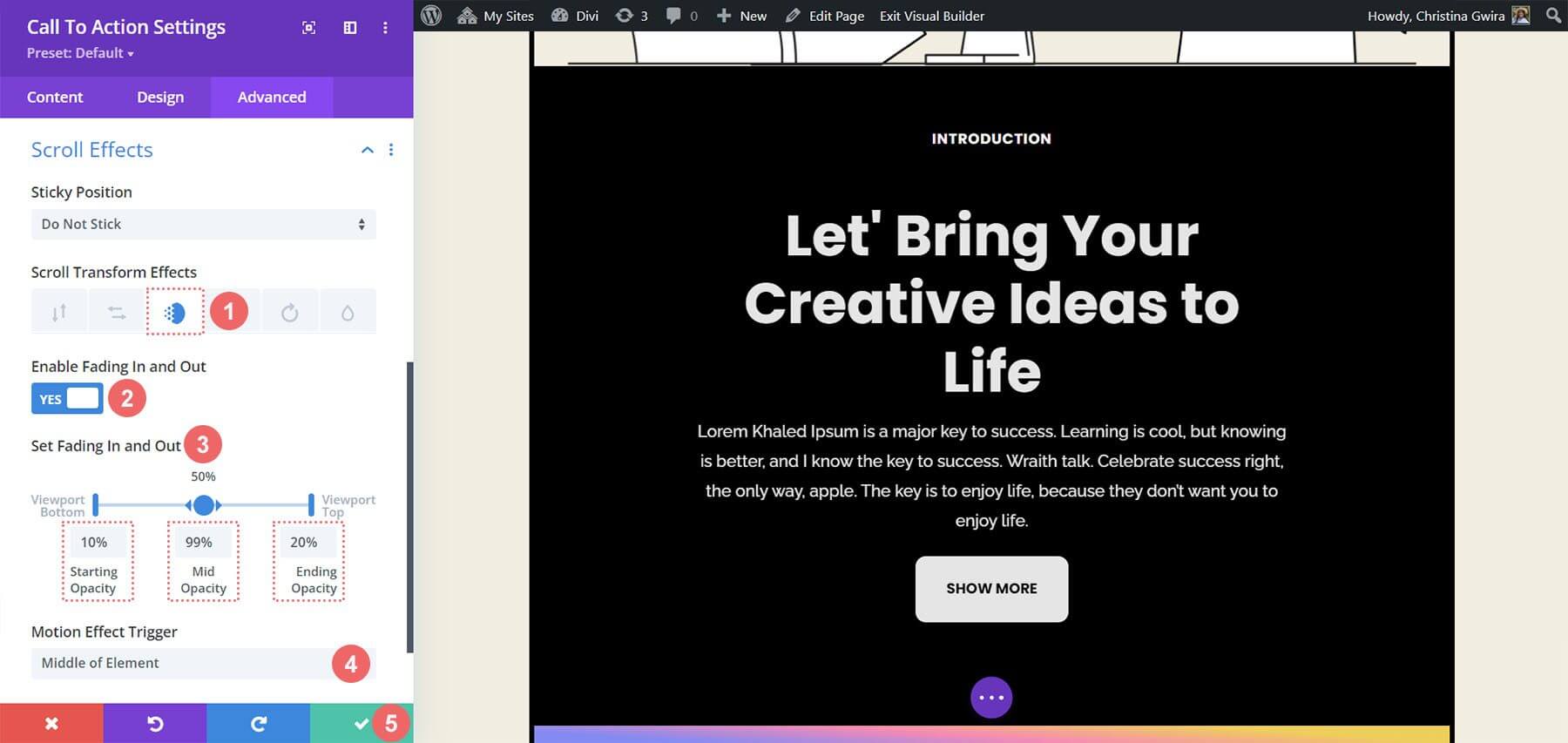
Ob dostopu do zavihka Scroll Effects se določeni parametri spremenijo, da prilagodijo animacijo. Te prilagoditve vključujejo nastavitve, kot sta Sticky Position in Fading In and Out Scroll Effect.
Stopnje motnosti na različnih stopnjah animacije so ključne za doseganje želenega vizualnega učinka.
Nastavitve pojemanja in izstopanja:
- Začetna motnost: 10%
- Srednja motnost: 99 %
- Končna motnost: 20 %
S temi natančno konfiguriranimi nastavitvami je znotraj modula Call to Action dosežen uglajen učinek drsenja. Ta subtilna animacija izboljša uporabniško izkušnjo in vmesniku doda pridih prefinjenosti.

V nadaljevanju se postopek poglobi v animiranje vhoda drugega modula Call to Action z uporabo zavihka Animacija. Ta zavihek ponuja dodatne možnosti prilagajanja za izboljšanje vizualne predstavitve modula in ustvarjanje povezane uporabniške izkušnje.
Začetna animacija
Vhodna animacija modula se pojavi, ko vstopi v vidno okno zaslona, medtem ko učinki drsenja omogočajo neprekinjeno interakcijo z modulom med drsenjem. Za razliko od učinkov drsenja se vstopna animacija aktivira samo enkrat in se ne ponovi niti pri naslednjih interakcijah, kot sta drsenje ali lebdenje.
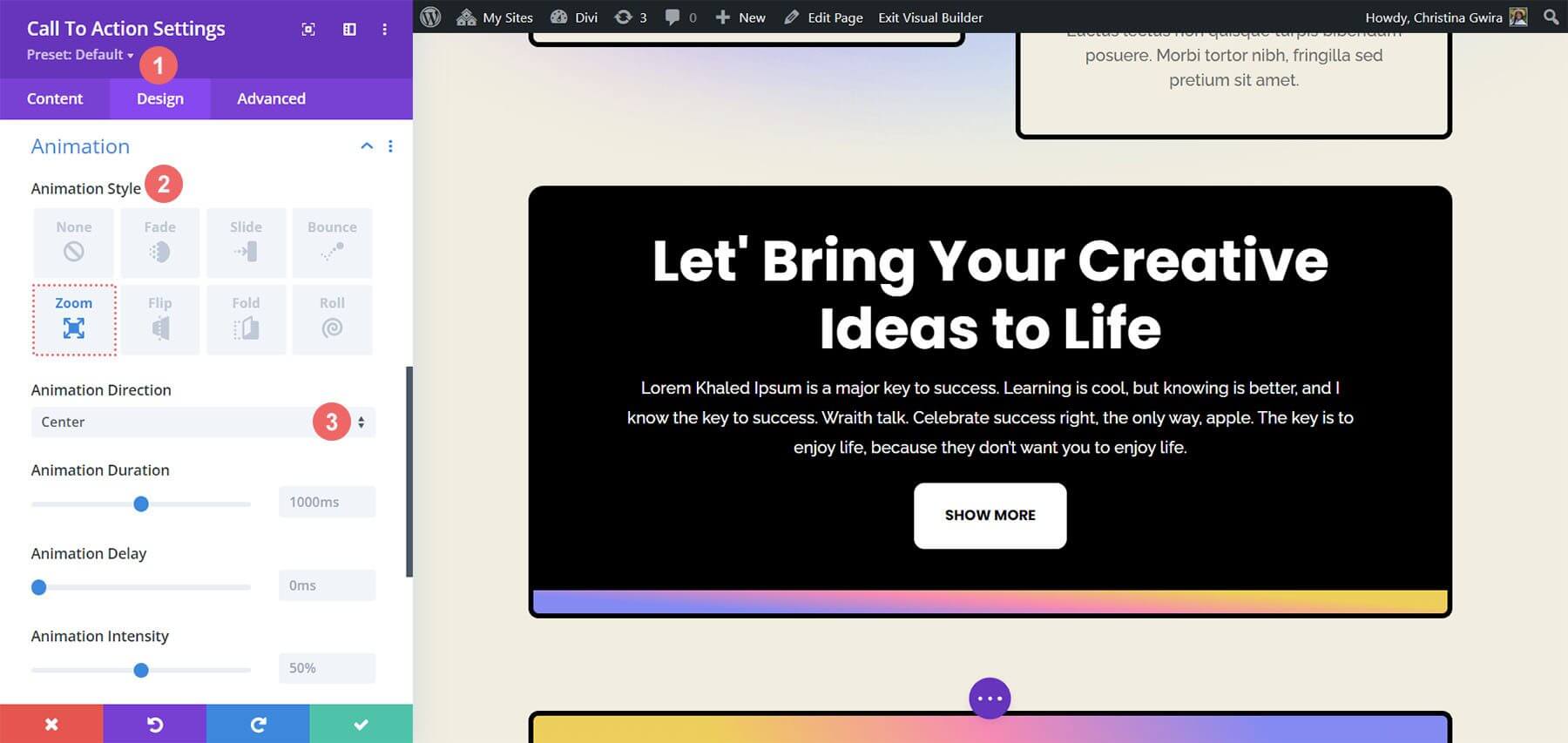
Če želite ustvariti vstopno animacijo z učinkom povečave:
- Pojdite v okno z nastavitvami modula Call to Action.
- Kliknite zavihek Oblikovanje in se pomaknite do Animacija.
- Izberite slog animacije Zoom.
- Ohranite smer animacije kot sredino (privzeto) in pustite druge nastavitve nespremenjene.

Lepljivi učinki na CTA
Predstavitev bo ponazorila uporabo izvirnih lepljivih učinkov Divi.
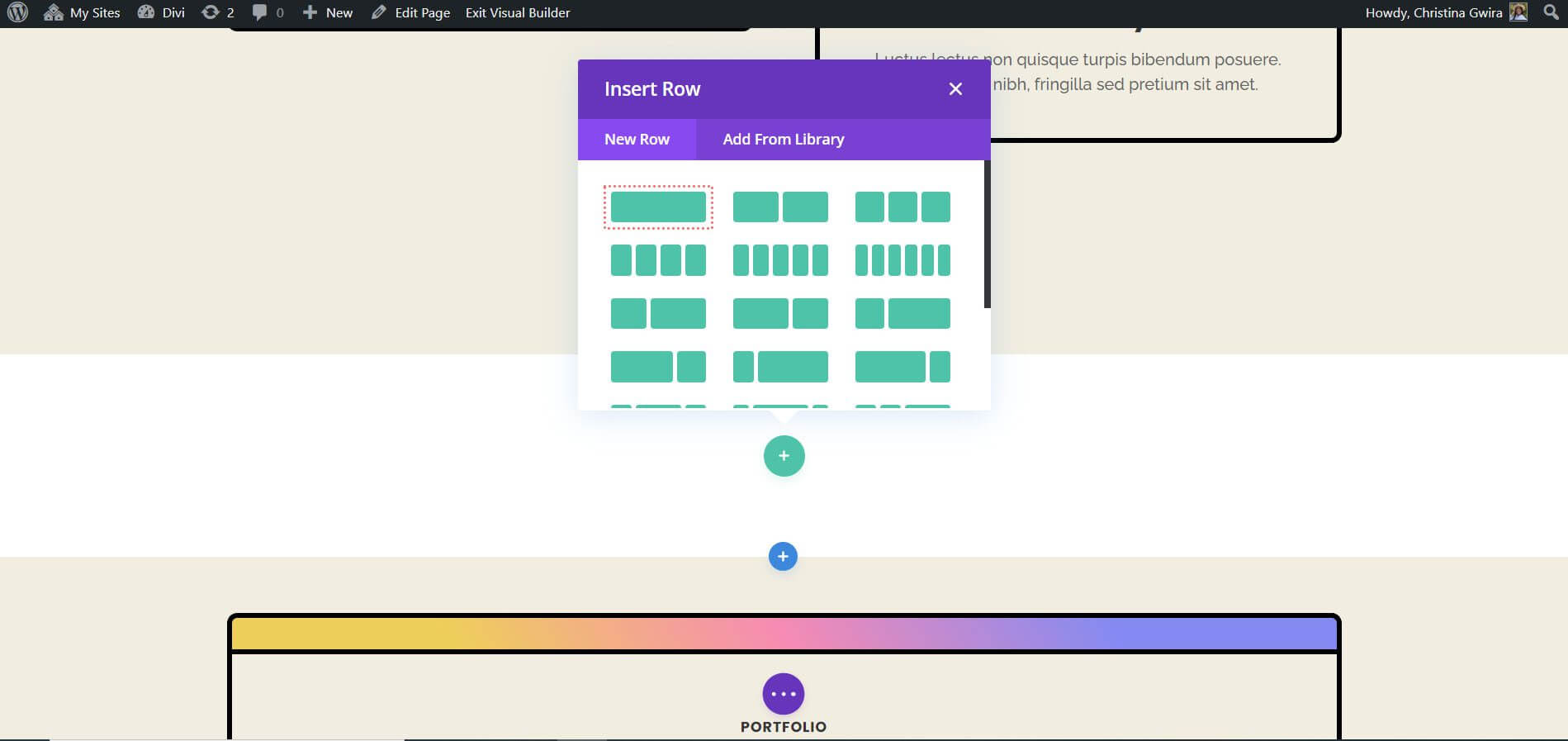
Za začetek je treba ustvariti novo vrstico in razdelek.
- Kliknite modro ikono plus, da začnete nov razdelek.
- Izberite postavitev vrstice z enim stolpcem.

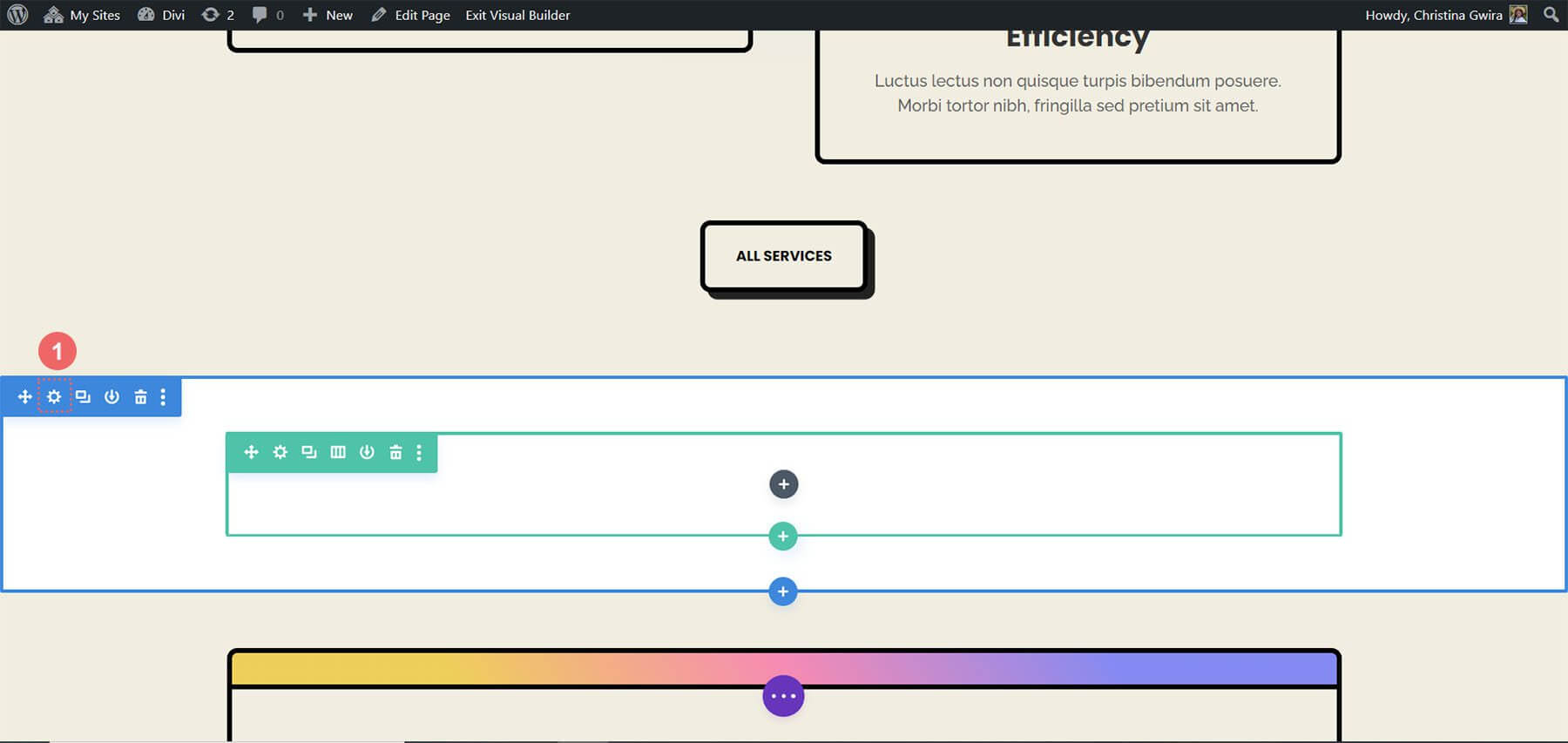
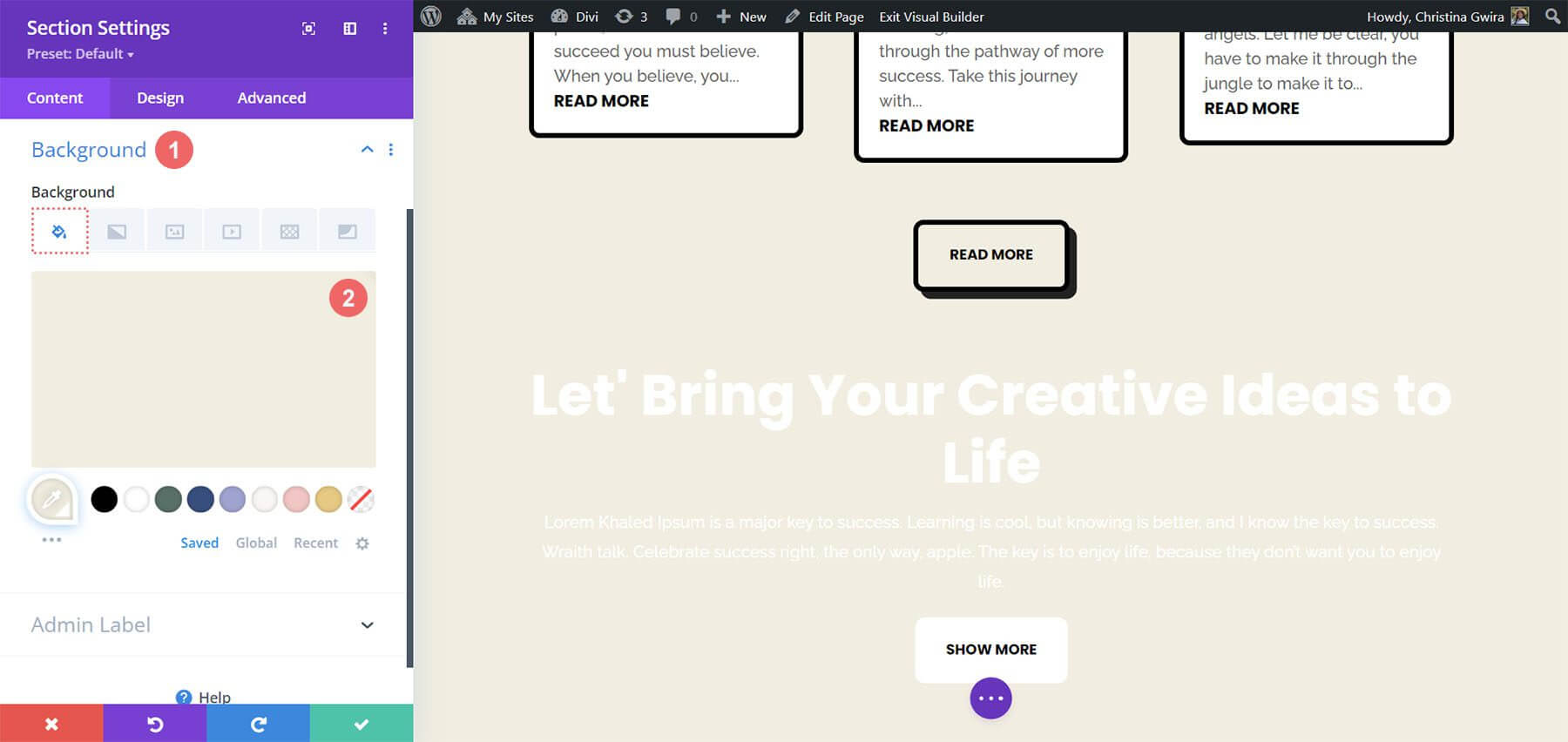
Uporabite predhodno pripravljen modul poziva k dejanju in zaprite okno Dodaj nov modul. Začnite z dostopom do nastavitev razdelka s klikom na ikono zobnika.

Nato se pomaknite do zavihka Ozadje in nastavite barvo ozadja na #f1ede1.

Da bi zagotovili pravilno delovanje lepljivega modula Call to Action, je bistveno, da dodate nastavitve razmika. Kliknite zavihek Oblikovanje in se pomaknite do razdelka Razmik. Ta korak je ključnega pomena za dovolj prostora za opazovanje lepljive animacije.
Nastavitve razmika razdelkov:
- Zgornji rob: 0px
- Oblazinjenje na vrhu: 0px
- Oblazinjenje na dnu: 300 slikovnih pik

Po vnosu teh parametrov lahko kliknemo zeleno kljukico, da shranimo svoje delo. Zdaj bomo vklopili lepljivi učinek v vrstici našega razdelka. Na začetku kliknemo gumb zobnika za dostop do nastavitev vrstice.
Po vnosu teh parametrov lahko kliknemo zeleno kljukico, da shranimo naše delo. Zdaj bomo aktivirali lepljivi učinek znotraj vrstice našega razdelka. Za dostop do možnosti vrstice najprej izberemo gumb zobnika.

Pred dostopom do zavihka Napredno prilagodimo barvo ozadja vrstice. Pojdimo na zavihek Ozadje in kot barvo ozadja izberemo #000000, tako kot smo naredili pri razdelku.

Posledično je naša vrstica podobna modulu Call to Action, ki smo ga naredili na začetku tečaja. Da bi se ta vrstica razširila do robov, bomo uporabili robove in oblazinjenje. Tako bo lepljivi učinek manj moteč in bolj vizualno privlačen za obiskovalce vašega spletnega mesta.
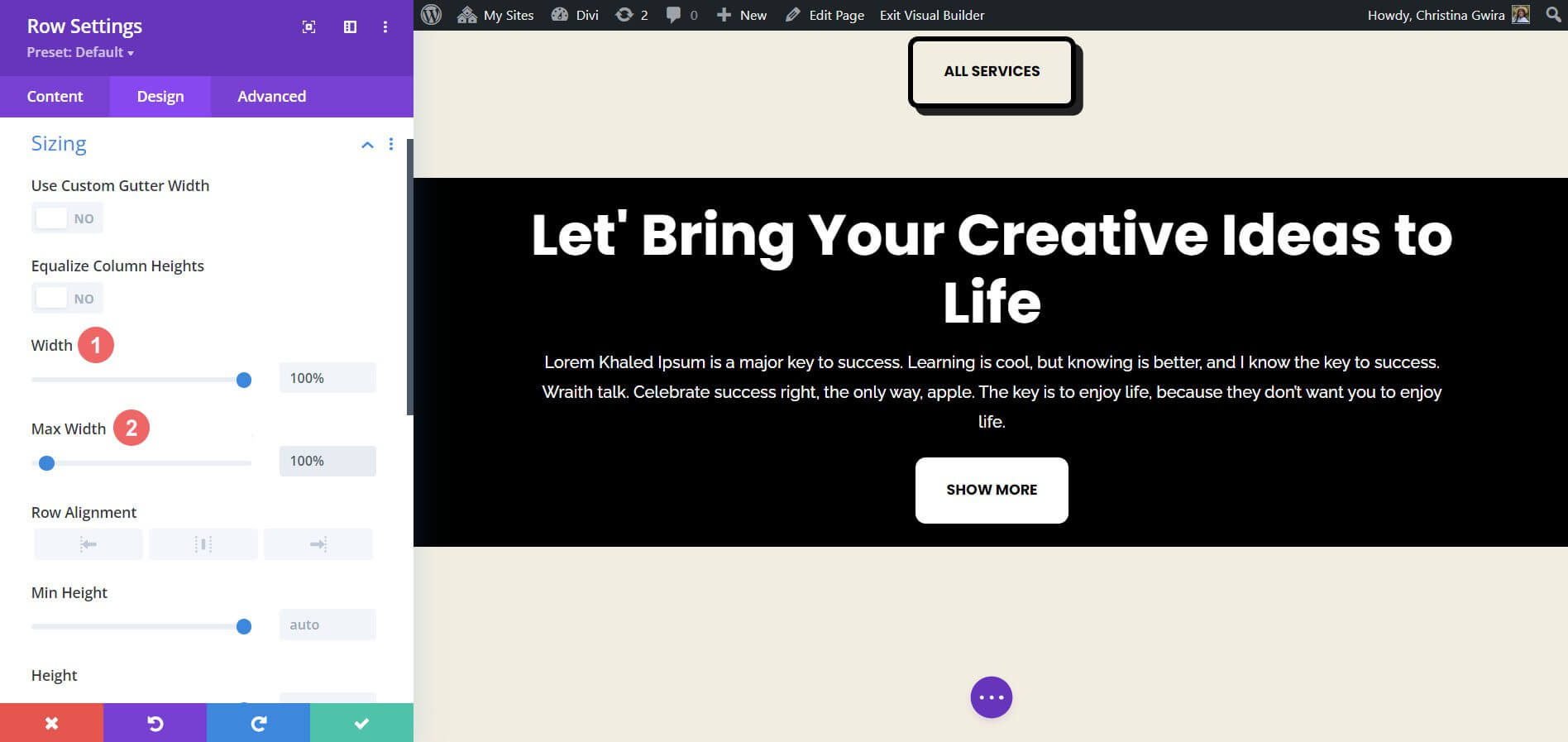
Sedaj izberemo zavihek Velikost pod zavihkom Oblikovanje. Width in Max Width sta nato nastavljeni na 100 %.

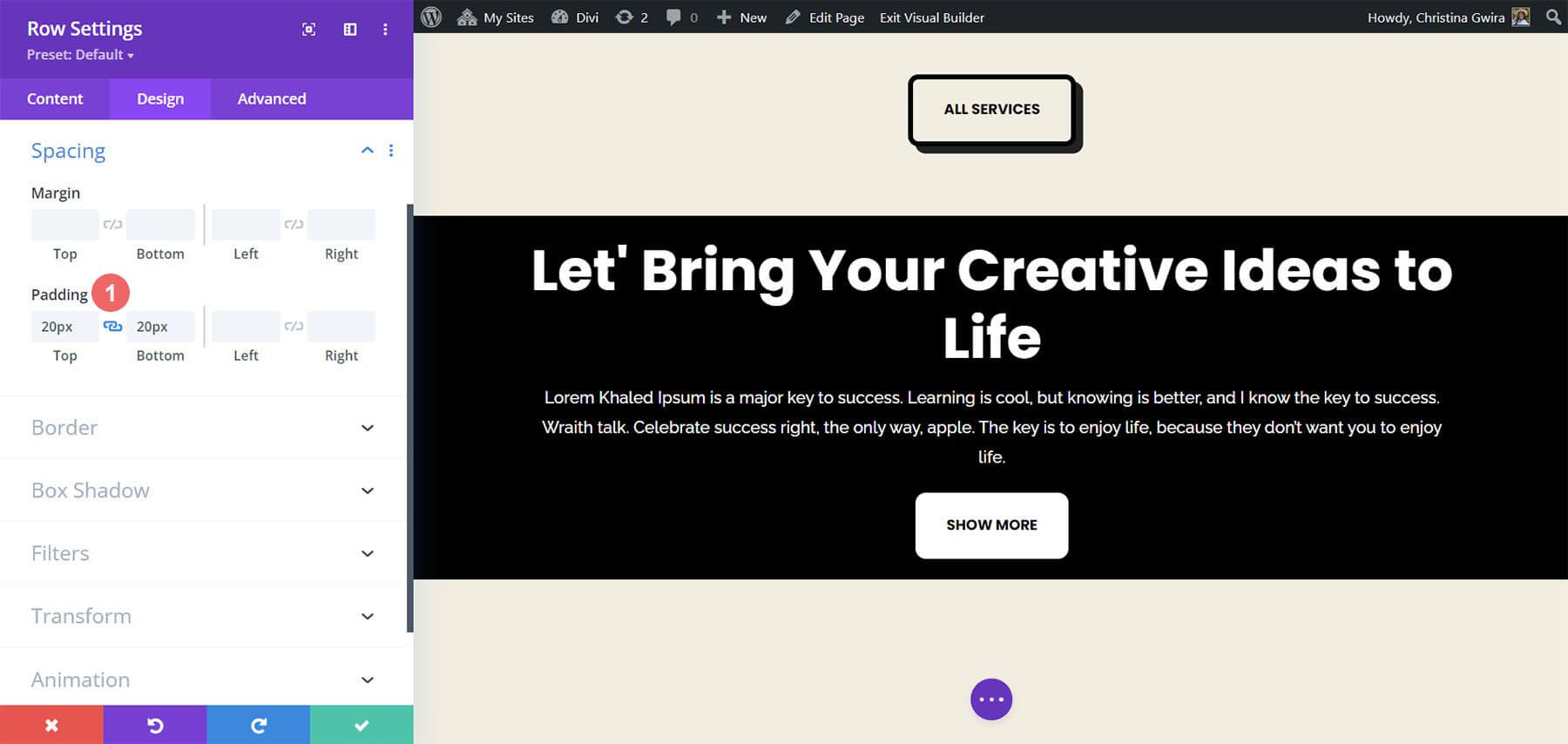
Nato dodamo enake zgornje in spodnje vrednosti odmika 20 slikovnih pik, tako da povlečemo navzdol do zavihka Razmik. Zaradi tega je naš poziv k dejanju videti bolj poenostavljen.

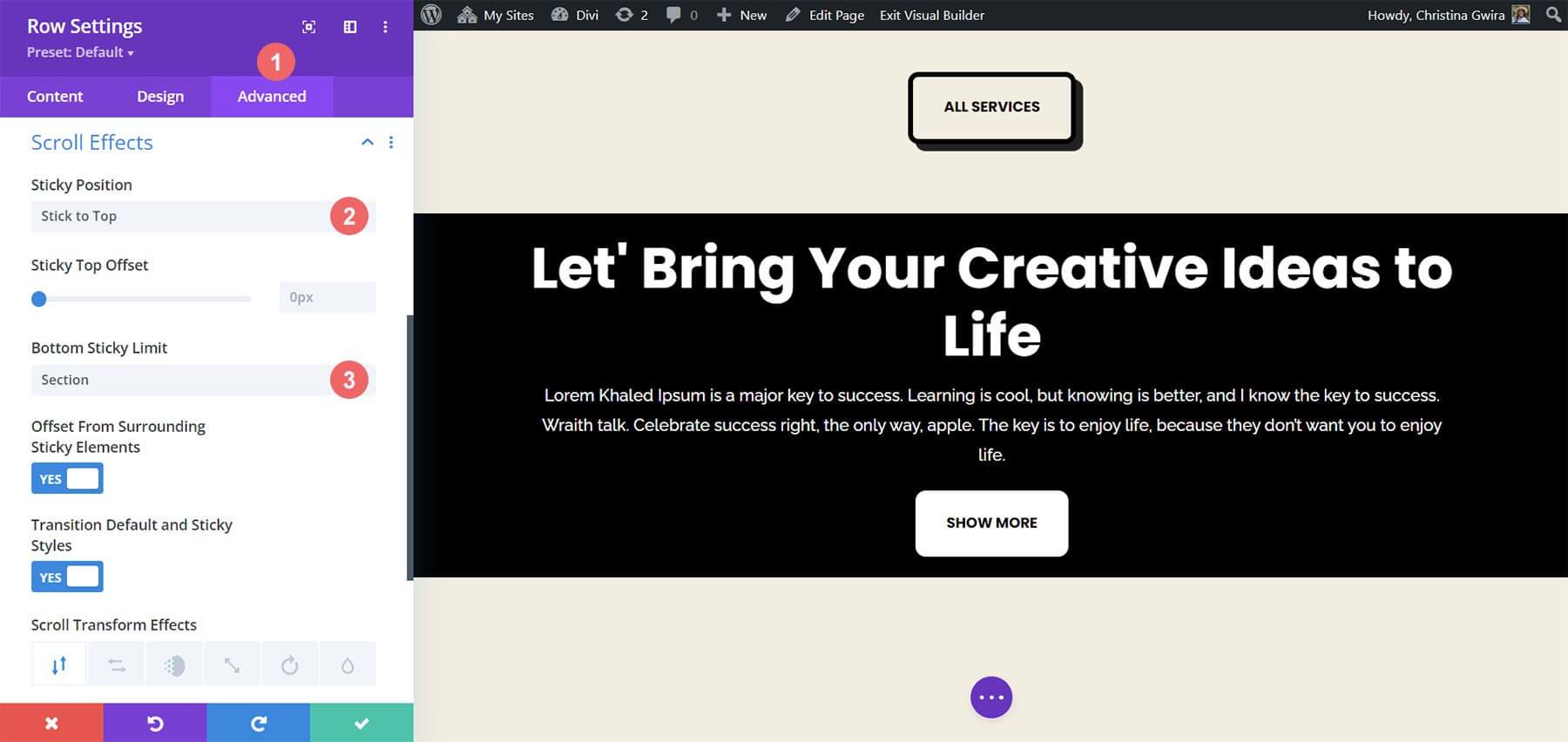
Zdaj, ko je poskrbljeno za estetiko, lahko uporabimo naš Scroll Effect. Nato izberemo zavihek Scroll Effects, potem ko gremo v meni Advanced. Z izbiro Stick to Top lahko zdaj aktiviramo Sticky Position. Sticky Top Offset smo nastavili na 0px, ker želimo, da naš poziv k dejanju ostane poravnan z vrhom zaslona. Bottom Sticky Limit, ki smo ga zdaj nastavili na Section, je edina druga možnost, ki jo bomo spremenili.

Zavijanje
Skratka, Divi ponuja številne privzete funkcije in metode za vključitev animacije in gibanja v vašo stran. Ne glede na to, ali želite izboljšati predstavitev strani ali pridobiti uporabnike s svojo vsebino, vas Divi opremi s potrebnimi orodji. Medtem ko smo raziskali štiri metode za animiranje modula Call to Action, so te nastavitve uporabne v celotni knjižnici modulov Divi. Poleg tega jih je mogoče razširiti na razdelke, stolpce in vrstice, kar omogoča ustvarjanje dinamičnih in značilnih postavitev strani za vaše občinstvo.




