Na slike izdelkov lahko uporabite učinek lebdenja, da bo vaša spletna trgovina bolj privlačna in dinamična. Animacija, ki se pojavi, ko se kazalec miške premakne nad sliko, je znana kot učinek lebdenja. Sliko lahko na primer spremenite, povečate, zbledite ali pomaknete na stran.

Prednosti učinkov lebdenja slike izdelka za vašo trgovino WooCommerce
Učinek lebdenja vam lahko pomaga pri poudarjanju različnih delov vaših izdelkov, kot so različice, podrobnosti ali funkcije. Prav tako lahko izloči vašo trgovino iz paketa in navduši vaše stranke. Najpomembneje je, da s tem, ko postanejo vaši predmeti bolj privlačni in privlačni, lahko poveča vašo prodajo in konverzije.
V tej objavi v spletnem dnevniku vas bom naučil, kako uporabiti temo Flatsome za spreminjanje slike izdelka WooCommerce ob lebdenju. Flatsome je priljubljena in prilagodljiva tema WooCommerce, ki ima ogromno funkcionalnosti in možnosti prilagajanja. Eden od njih je možnost hitre uporabe različnih učinkov lebdenja na fotografijah vaših izdelkov.
Kako dodati učinek zamenjave slike vašim izdelkom WooCommerce
Če želite spremeniti drugo sliko istega izdelka na WooCommerce, pojdite na svojo nadzorno ploščo WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPojdite na Izdelki > Dodaj novo, če želite dodati nov izdelek, ali Izdelki > Vsi izdelki > Uredi , če želite urediti določen izdelek.
V tej vadnici bomo videli, kako dodati nov izdelek in dodati več slik temu izdelku prek galerije slik, da se izdelki spremenijo v drugo sliko, ko premaknete miškin kazalec s temo Flatsome.
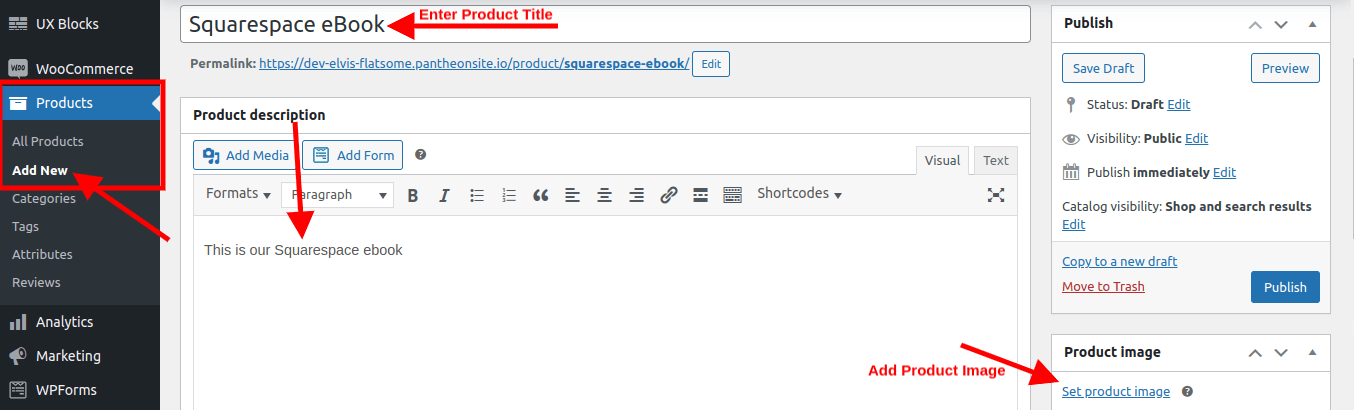
Za začetek pojdimo na nadzorno ploščo in se pomaknimo do Izdelki > Dodaj novo . Vnesite naslov izdelka, sliko izdelka, izdelek, opis, galerijske slike, ceno in kratek opis izdelka.


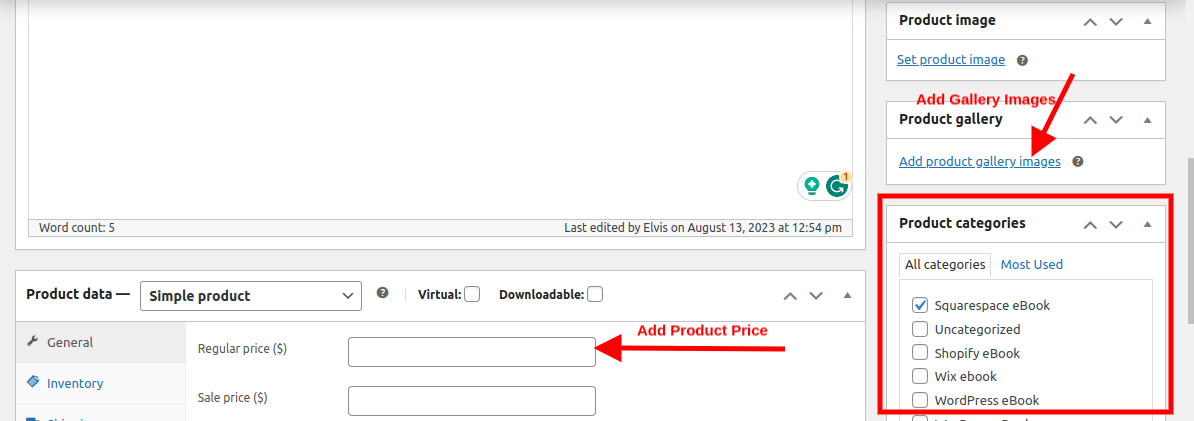
Ko kliknete Dodaj slike galerije izdelkov , lahko izberete, da dodate poljubno število slik, ki so povezane s tem izdelkom. To je možnost, ki vam omogoča zamenjavo različnih slik na istem izdelku, ko miškin kazalec premaknete nad njim.
Ko končate, kliknite Objavi ali Posodobi.
Pojdite na svoje spletno mesto in premaknite miškin kazalec na sliko, ki ste jo pravkar dodali.
Opazili boste, da ste upravičeni do zamenjave na drugo sliko iste slike, ko premaknete miškin kazalec nad njo.
Uporaba teme Fatsome nam daje tudi priložnost, da svojim slikam dodamo druge napredne učinke lebdenja.
Pojdite na Videz > Prilagodi > WooCommerce > Katalog izdelkov > Slike izdelkov. Tukaj lahko izberete velikost in razmerje slik vaših izdelkov ter učinek lebdenja, ki ga želite uporabiti. Na voljo je več možnosti, kot so Zamenjaj, Povečava, Zbledi, Diapozitiv, Zameglitev in Sivine (spreminjanje slike v črno-belo, ko premaknete miškin kazalec). Prilagodite lahko tudi hitrost in smer animacije.

Shranite spremembe in si oglejte predogled trgovine. Morali bi videti učinek lebdenja na slikah vaših izdelkov.
Zaključek
To je vse! Z uporabo teme Flatsome ste uspešno posodobili sliko izdelka WooCommerce ob lebdenju. Poigrate se lahko z različnimi učinki in nastavitvami, da odkrijete tistega, ki najbolje deluje za vašo trgovino in izdelke.
Upam, da vam je bila ta objava v spletnem dnevniku koristna.




