WordPress je zmogljivo in uporabniku prijazno orodje za ustvarjanje in upravljanje spletnih mest. Ko kopirate in prilepite besedilo ali slike iz zunanjih virov v WordPress, se lahko soočite s težavami pri oblikovanju.

Morda boste želeli na primer kopirati in prilepiti gradivo iz Wordovega dokumenta, Google Dokumenta, spletne strani ali e-pošte v WordPress. Vendar lahko to povzroči neželeno oblikovanje, kot so spremenjene pisave, barve, velikosti, poravnave ali slogi.
Posledično se lahko vaša vsebina WordPress zdi nedosledna in neprofesionalna. Prav tako lahko vpliva na hitrost in učinkovitost vašega spletnega mesta, ker neustrezno oblikovanje vašim stranem doda dodatno kodo.
Na srečo obstaja nekaj preprostih tehnik za kopiranje in lepljenje v WordPressu brez izgube oblikovanja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKako preveriti napake pri oblikovanju
Vse besedilo v urejevalniku vsebine je oblikovano kot oznaka HTML. Recimo, da v urejevalnik vsebine vtipkate ležeč izraz. V HTML-ju bo videti takole - <em>Ležeče</em>
Če želite v svojem besedilu preveriti napake pri oblikovanju, poiščite kodo HTML tukaj.
Preglejte kodo HTML
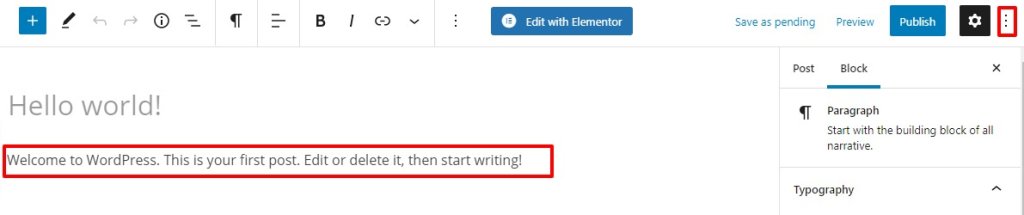
Preprosto lahko pregledate kodo HTML svojega besedila. Najprej izberite besedilni blok in nato izberite ikono treh pik v zgornji levi vrstici.

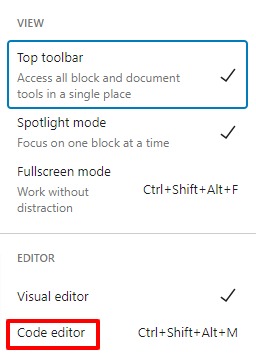
Kodo HTML si lahko nato ogledate s klikom na urejevalnik kode. Besedilo bo prikazano v formatu HTML. Če se želite vrniti v običajni način, preprosto kliknite vizualni urejevalnik. Če želite aktivirati način urejanja, uporabite bližnjico na tipkovnici. Za vstop v način urejevalnika pritisnite Ctrl+Shift+Alt+M na tipkovnici.

Preglejte kodo HTML v klasičnem urejevalniku
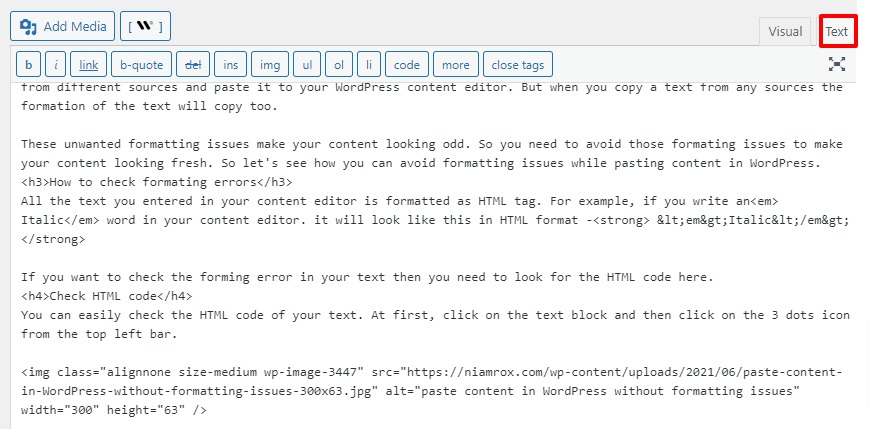
Preklop na kodo HTML v tradicionalnem urejevalniku je dokaj preprost. Če želite preklopiti v način HTML, preprosto kliknite možnost Besedilo v desni zgornji vrstici. Za dostop do vizualnega urejevalnika še enkrat kliknite možnost Vizualno.

Tukaj lahko poiščete napake v kodi HTML in jih odpravite.
Golo besedilo je treba kopirati in prilepiti
Kopiranje in lepljenje navadnega besedila je odlična tehnika, s katero se izognete težavam pri oblikovanju. Če želite odstraniti tvorbo, priporočamo, da kopirate in prilepite golo besedilo. Ta metoda je idealna tudi za kopiranje vsebine z drugih spletnih strani.
Kopirajte in prilepite golo besedilo v klasični urejevalnik
Če želite uporabiti klasični urejevalnik, prilepite golo besedilo
Kopirajte in prilepite golo besedilo v urejevalnik blokov
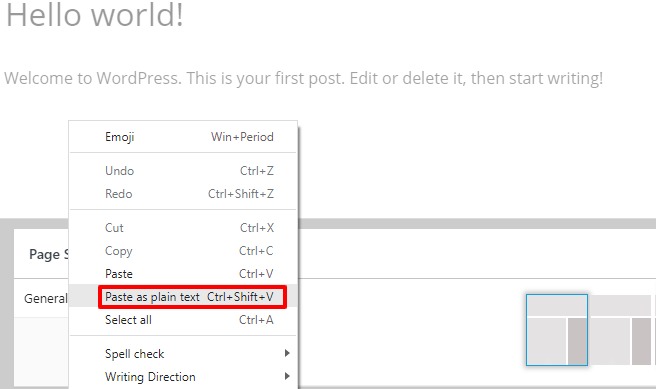
Ker v urejevalniku blokov ni menija ali možnosti za lepljenje navadnega besedila, morate uporabiti bližnjico na tipkovnici. Če želite prilepiti besedilo, pritisnite Command+Shift+V v računalniku Mac ali Ctrl+Shift+V v računalniku z operacijskim sistemom Windows. Kopiral bo besedilo v obliki navadnega besedila.
Ko z desno tipko miške kliknete, se prikaže možnost Prilepi kot golo besedilo. Kopirajte besedilo in ga prilepite kot navadno besedilo z možnostjo lepljenja navadnega besedila. Samodejno bo kopiral in prilepil vaše besedilo v obliki navadnega besedila.

Opomba: ta funkcija ni na voljo v vseh brskalnikih. Funkcijo podpira večina trenutnih brskalnikov.
Zaključek
Kopiranje in kopiranje informacij v WordPressu je lahko včasih težavno, še posebej, če želite preprečiti napake pri oblikovanju in ohraniti izvirni slog besedila. V tem blogu sem pokazal, kako kopirati in prilepiti v WordPress z uporabo več pristopov.
Odkrili ste, kako:
- Z bližnjičnimi tipkami ali možnostmi desnega klika kopirajte in prilepite golo besedilo.
- Kopirajte in prilepite oblikovano vsebino s klikom na gumba Prilepi kot vsebino ali Počisti oblikovanje.
- Kopirajte in prilepite kodo HTML v blok HTML ali urejevalnik kode.
Upam, da vam je bila ta objava v spletnem dnevniku koristna in informativna.




