Divi nove maske in vzorci vzorcev ozadja vam omogočajo, da svojim ozadjem dodate zanimivost brez uporabe slik. Divi vam ponuja veliko načinov za spreminjanje videza vašega ozadja in izbirate lahko med številnimi. Danes si bomo ogledali, kako uporabiti maske vzorcev ozadja in vzorce za izboljšanje oblikovanja glave objave v spletnem dnevniku na tri različne načine. Začnimo.

Potreba po oblikovanju glave objave v blogu
Preden bralec prebere vašo objavo, bo bralca pozdravila vsebina na vrhu strani. Pregib je prvi del zaslona, ki je viden pred drsenjem. Ključnega pomena je, da je del nad pregibom v naši zasnovi privlačen in spodbuja ljudi, da se pomaknejo navzdol in preberejo preostanek strani. V našem primeru po interakciji z glavo objave našega spletnega dnevnika želimo, da ljudje še naprej berejo naše objave v spletnem dnevniku. Ni nam več treba preživeti ur v Canvi in Photoshopu, da bi ustvarili osupljive dizajne z novimi funkcijami ozadja Divi. Vse, kar potrebujemo, imamo v Divi builderju.
Dizajni za glavo objave v blogu Divi z maskami in vzorci v ozadju
Z maskami za ozadje ali vzorci za ozadje lahko ustvarite nekaj res kul modelov takoj po nakupu. Vendar želimo iti še korak dlje in združiti obe novi funkciji! Oglejmo si, kaj bomo delali v tej vadnici.
Prvi primer maske ozadja in vzorca

Maske in vzorci ozadja so bili na novo predstavljeni v razdelku glave naše predloge strani spletnega dnevnika Divi Print Shop.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajDrugi primer maske ozadja in vzorca

Razdelek glave predloge strani spletnega dnevnika Divi Fashion Designer je bil posodobljen z maskami in vzorci ozadja.
Tretji primer maske ozadja in vzorca

Naslovni razdelek naše predloge strani poslovnega bloga Divi je bil preoblikovan z maskami in vzorci ozadja.
Za to vadnico bomo uporabili tri različne BREZPLAČNE predloge za objave v spletnem dnevniku Divi iz našega spletnega dnevnika. Začnimo z vadnico!
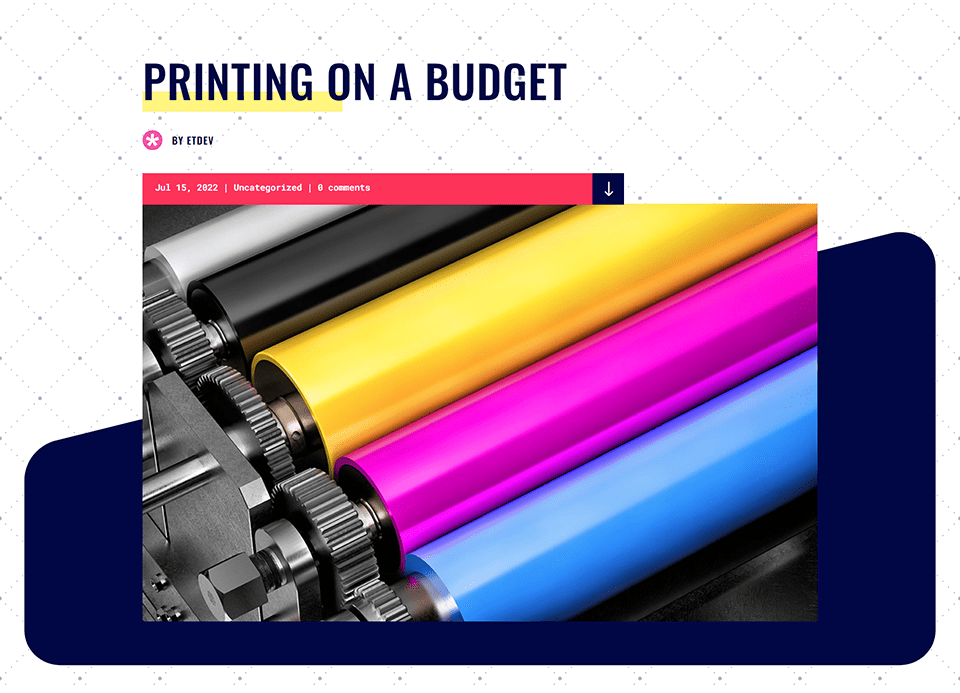
Tiskarna Divi
V tem primeru bomo poskušali ohraniti ozadje čim bližje izvirniku. Želimo kopirati videz predloge, vendar bomo nekoliko spremenili glavo z uporabo funkcije Divi Background Masks and Patterns. Če želite začeti, zgrabite predlogo strani bloga iz Divi Print Shop Layout Pack. Tukaj bomo začeli:

Namestite predlogo objave spletnega dnevnika Divi Print Shop
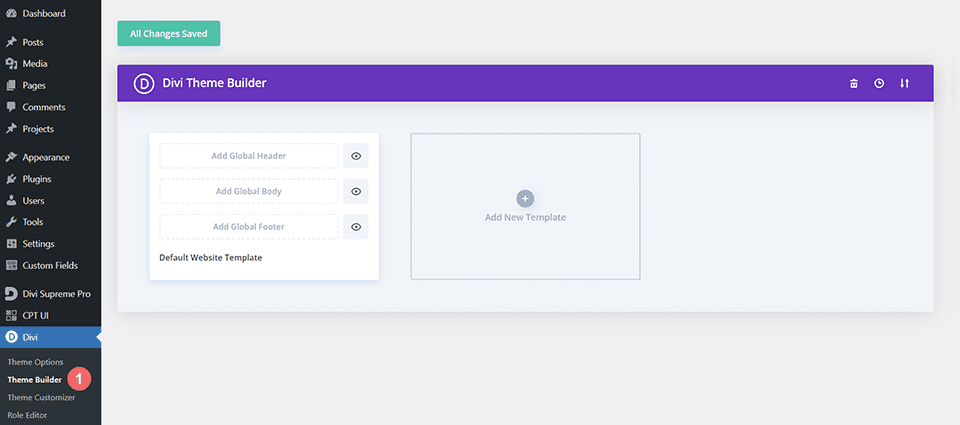
Če želite naložiti predlogo, pojdite na Divi Theme Builder na zadnji strani vašega spletnega mesta WordPress.

Naloži predlogo spletnega mesta
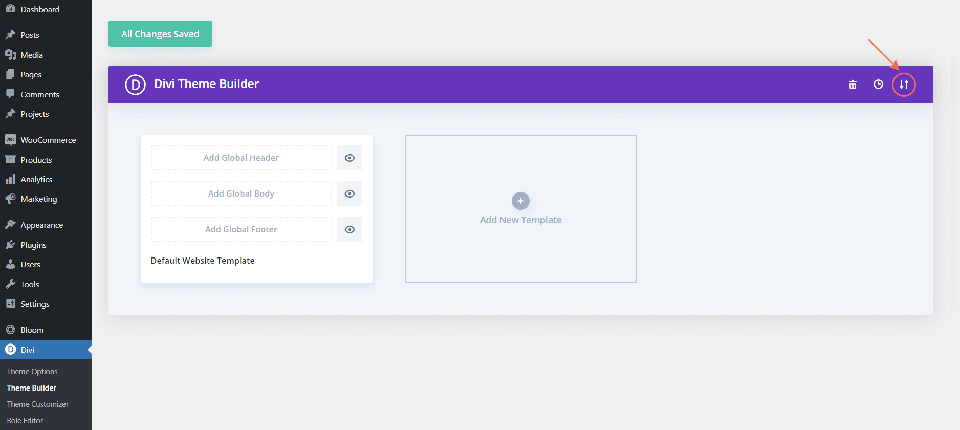
Nato boste v zgornjem desnem kotu videli ikono z dvema puščicama. Izberite ikono.

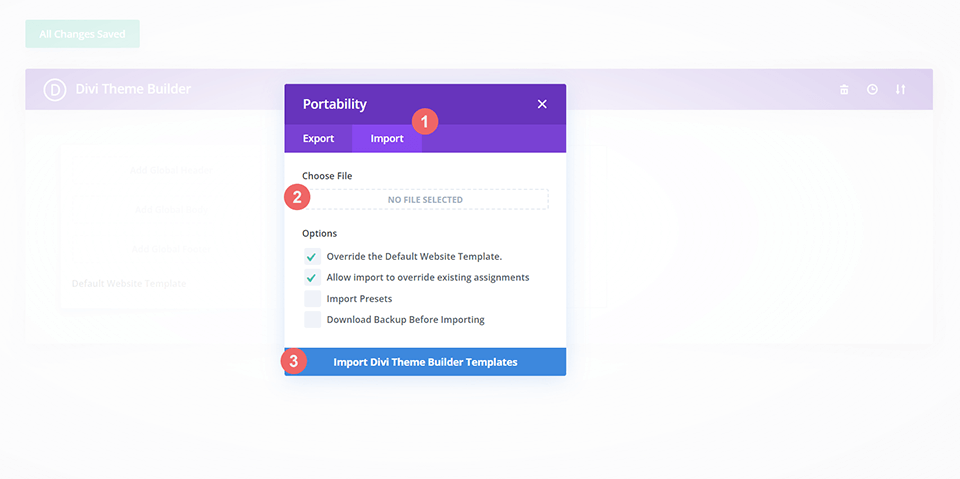
Pomaknite se do zavihka za uvoz, naložite datoteko JSON iz te objave in kliknite »Uvozi predloge Divi Theme Builder Templates«.

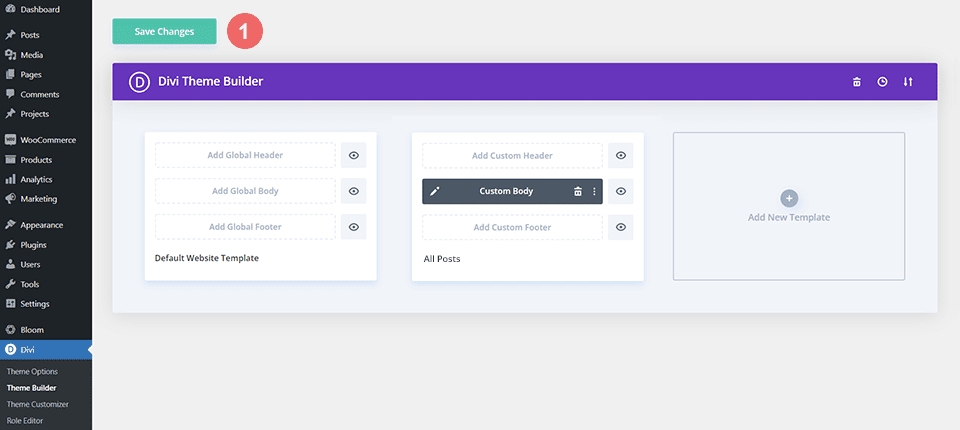
Shranite spremembe Divi Theme Builder
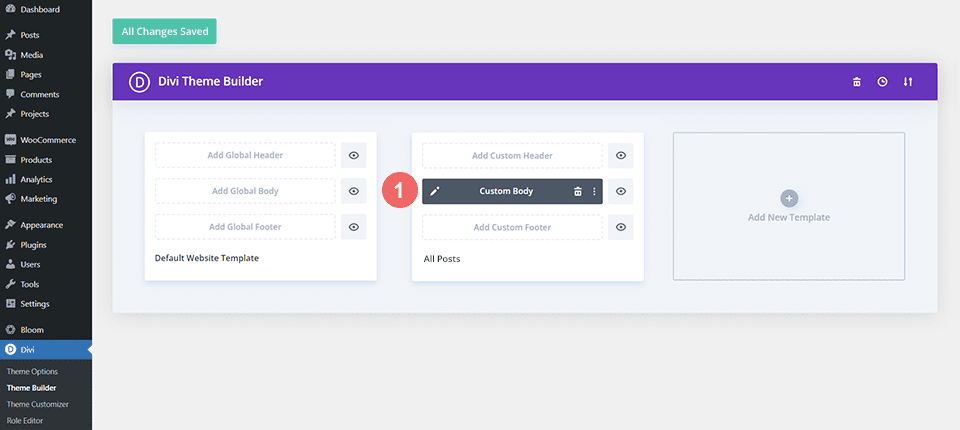
Ko naložite datoteko, boste opazili novo predlogo z novim telesnim delom, dodeljenim vsem objavam. Takoj, ko želite, da se predloga aktivira, shranite spremembe Divi Theme Builder.

Kako spremeniti zasnovo glave v predlogi
Odprite predlogo Divi Print Shop
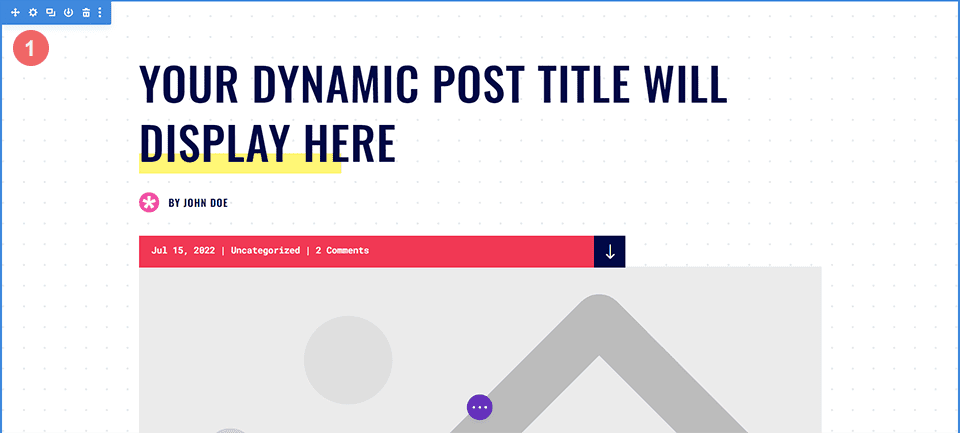
Začnite tako, da odprete predlogo in uredite razdelek glave.

Vnesite razdelek Nastavitve
Za uskladitev z nastavitvami slike in preliva, ki se trenutno uporabljajo za ustvarjanje izvirnega ozadja za razdelek glave, bomo uporabili kombinacijo mask in vzorcev ozadja. Za začetek našega dela bomo morali odpreti modalno polje z nastavitvami. Za dostop do nastavitev razdelka kliknite ikono zobnika, ki se prikaže kot druga ikona, ko miškin kazalec premaknete nad modro obrobo razdelka.

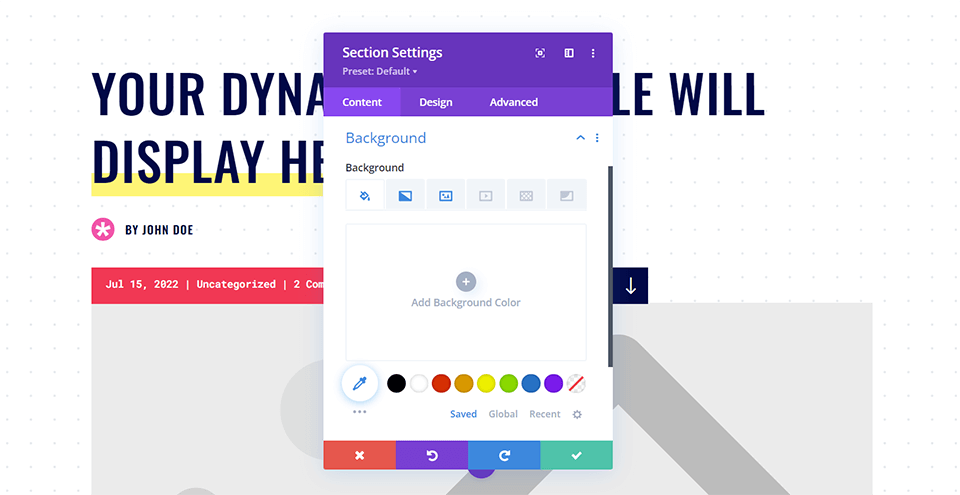
Pomaknite se do Nastavitve ozadja
Zdaj se bomo pomaknili navzdol, dokler ne dosežemo zavihka Ozadje v modalnem polju z nastavitvami razdelka. Od tu naprej bomo spremenili trenutne nastavitve in uporabili naš novi slog z maskami in vzorci ozadja.

Odstranite preliv ozadja in sliko
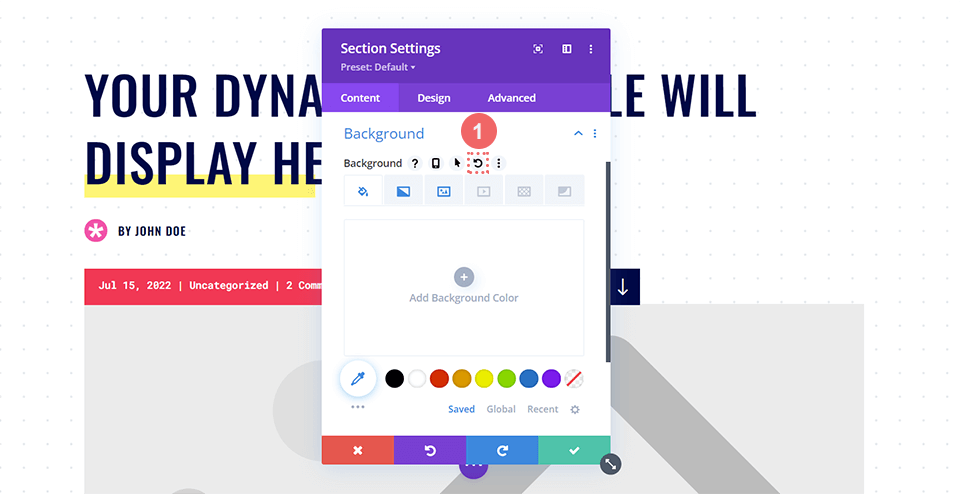
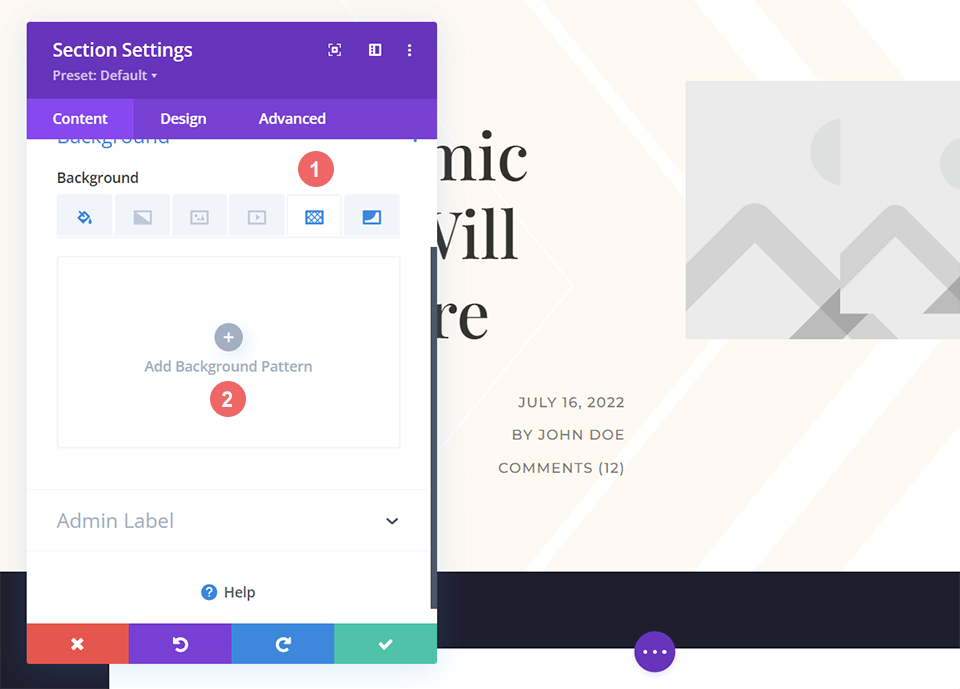
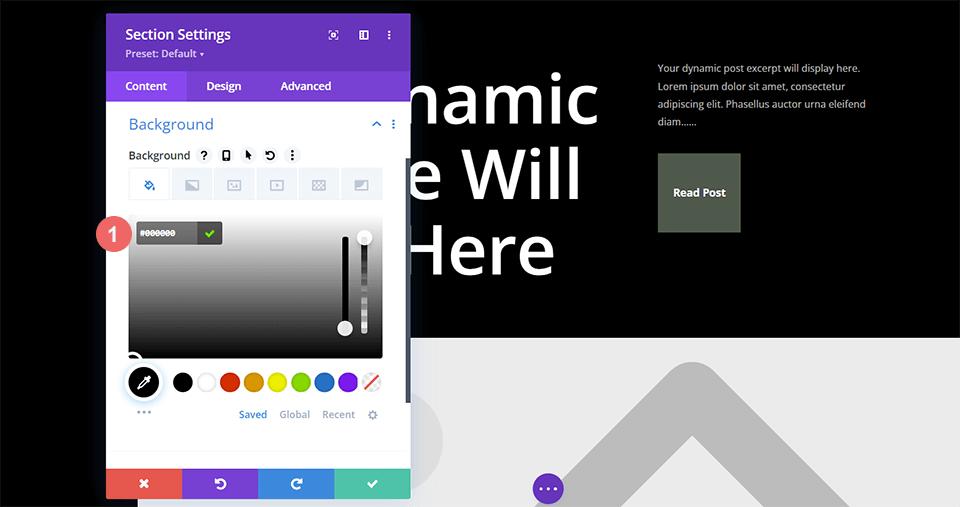
Za začetek bomo morali odstraniti trenutne nastavitve ozadja, da naredimo prostor za nove spremembe zasnove glave objave v spletnem dnevniku. Za začetek premaknite kazalec nad podnapis Ozadje. Prikaže se meni z ikonami. Če želite spremeniti ozadje razdelka, v tem novem meniju kliknite gumb Ponastavi.

Dodajte masko ozadja
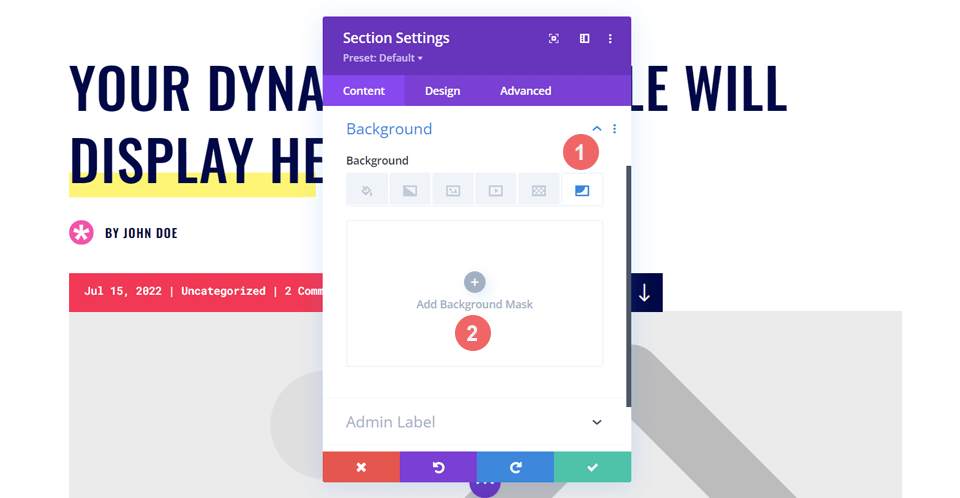
Zdaj, ko smo prispeli na naš cilj, bomo vstopili in razdelku dodali masko ozadja. Najprej bomo izbrali ikono maske ozadja, ki ji bo sledila možnost Dodaj masko ozadja.

Naredili smo prvi korak k izboljšanju zasnove glave objave v spletnem dnevniku.
Oblikujte svojo masko za ozadje
Po ponastavitvi slogov ozadja boste opazili, da je vaša maska zdaj bela. Naj te ne skrbi! Zdaj bomo začeli vključevati barvo in slog v oblikovanje glave objave v spletnem dnevniku.

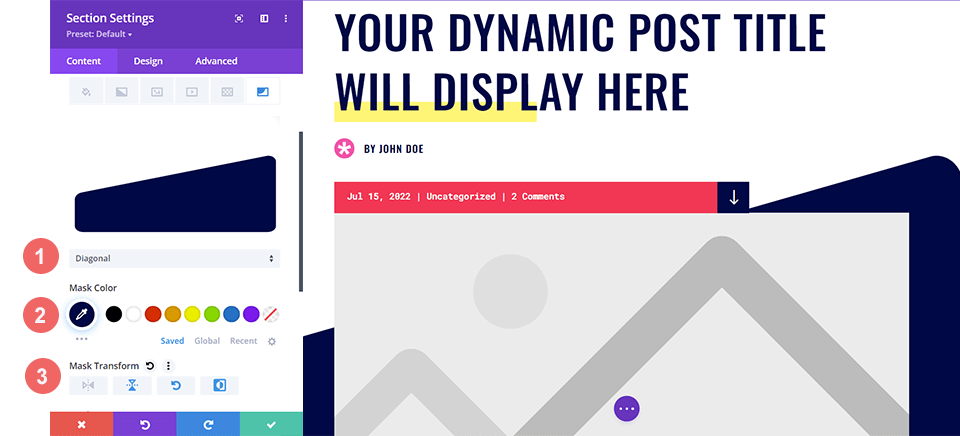
Izberite svoj slog maske
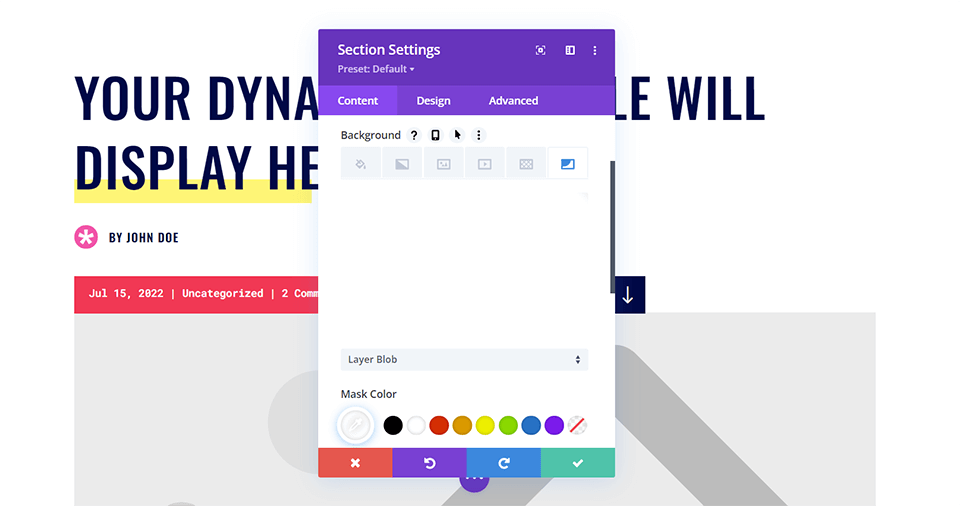
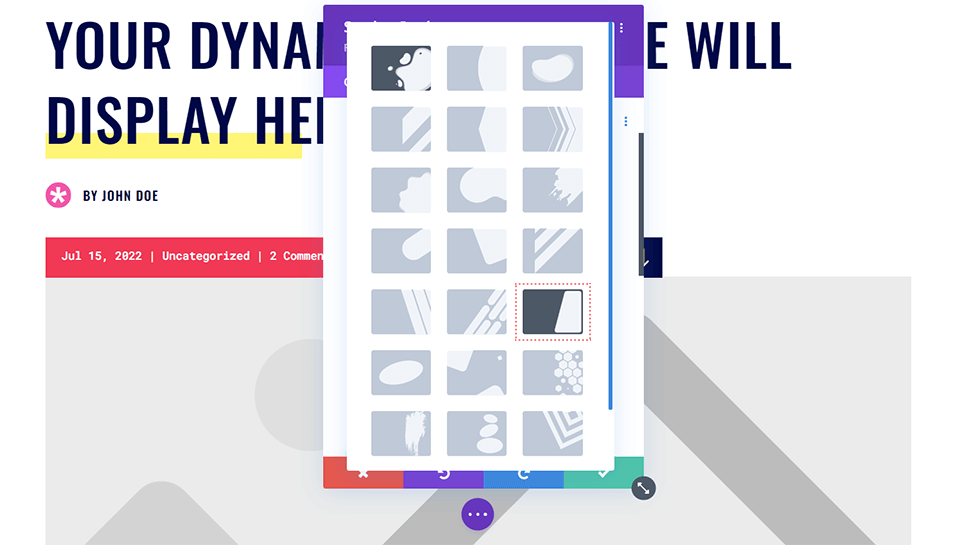
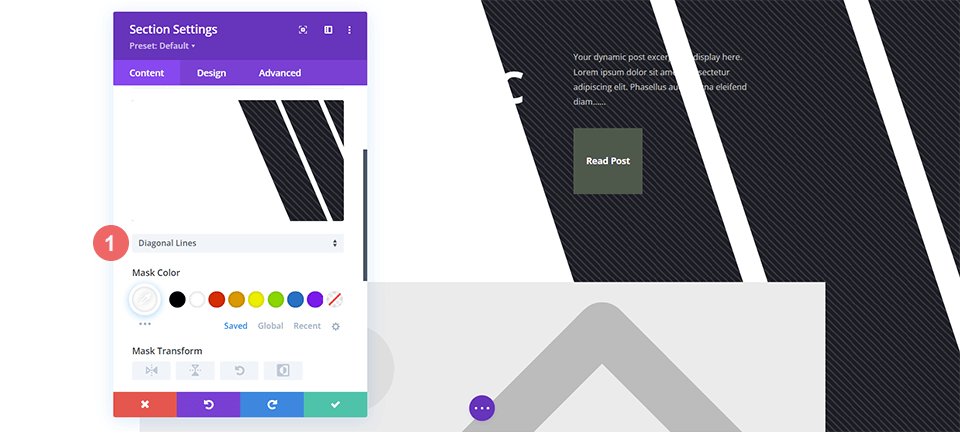
Začnimo oblikovati masko za ozadje! Najprej bomo iz spustnega menija izbrali prvo možnost. To bo prikazalo vse maske ozadja, ki so nam na voljo. Uporabili bomo diagonalno masko.

Določite svojo barvo maske in nastavitve transformacije
Nato mu damo barvo maske. Barva naše maske se bo ujemala s temno modro v izvirnem dizajnu objave v spletnem dnevniku. Na koncu bomo vodoravno obrnili masko, jo zavrteli in obrnili. Razmerje stranic bo ostalo nespremenjeno. Za to boste morali uporabiti naslednje nastavitve:
- Maska: diagonalna
- Barva maske: #000645
- Preoblikovanje maske: vodoravno, vrtenje, obrnjeno
- Razmerje stranic: široko

Dodajte svoj vzorec ozadja
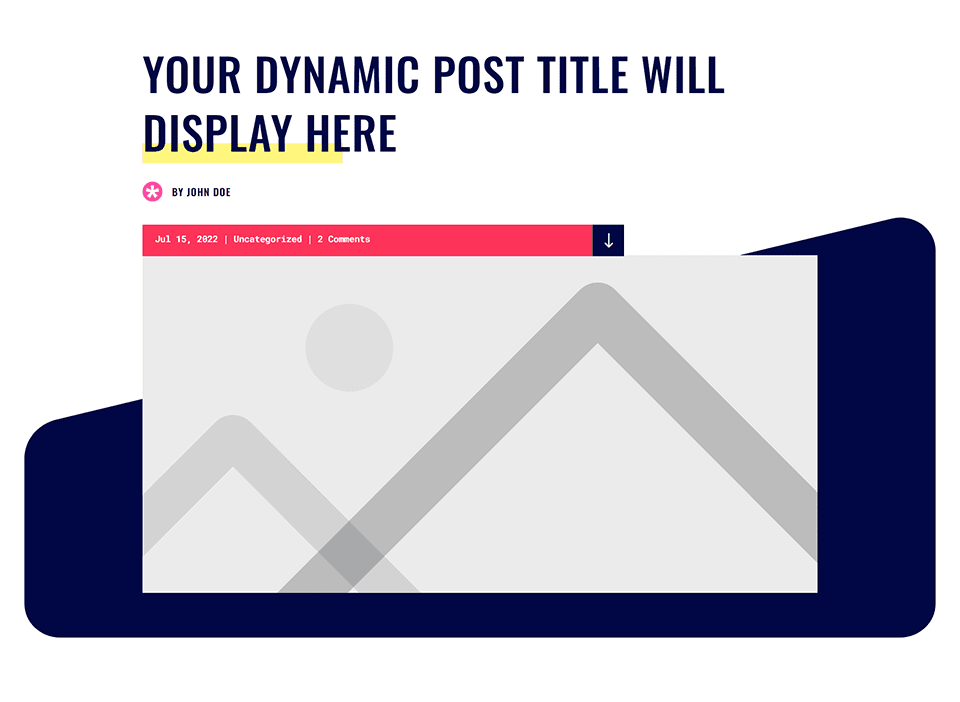
Takole je videti naša predloga objave v spletnem dnevniku z novo dodano masko ozadja:

Vendar ga želimo še bolj popestriti, zato mu bomo dodali vzorec ozadja. Z masko ozadja lahko vrnemo mornarsko črto, ki je bila priložena Divi Print Shop Layout Pack. Z masko ozadja smo razdelku glave dodali teksturo in zanimivost. Zdaj bomo uporabili funkcijo Vzorec ozadja, da se vrnemo k pikčasti sliki ozadja iz prvotnega dizajna.
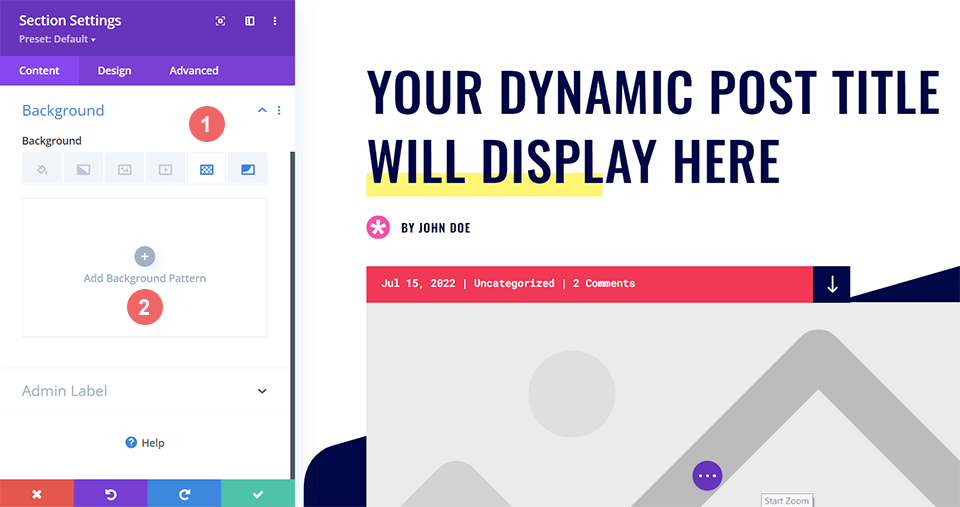
Izbira vzorca ozadja
Zdaj bomo kliknili ikono vzorca ozadja, medtem ko smo še vedno na zavihku Ozadje modalnega polja razdelka. Ko to storimo, bomo šli naprej in kliknili Dodaj vzorec ozadja, da si ogledamo naše možnosti.

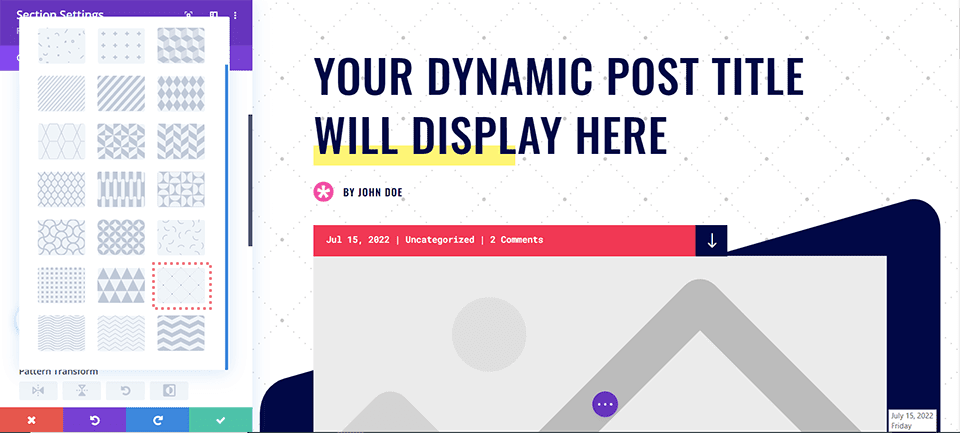
Oblikovanje vzorca ozadja
V tem primeru želimo, da vzorec ozadja spominja na sliko, ki je bila uporabljena v prvotnem dizajnu. Za ta primer bomo uporabili taftani vzorec ozadja. Tako kot pri maski ozadja izberite Tafted v spustnem meniju razpoložljivih vzorcev ozadja.

Zdaj, ko smo izbrali naš vzorec ozadja, naredimo nekaj stilskih sprememb. Ne bomo spreminjali vzorca ozadja, vendar bomo uporabili nastavitev barve vzorca, da povežemo novo dodan vzorec s preostalim delom našega dizajna. Če želite to narediti, izberite orodje Eyedropper Tool iz palete Pattern Color in uporabite isto mornarsko modro barvo iz Background Mask, vendar z rahlo prosojnostjo.
- Barva vzorca: rgba(0,6,69,0.3)
Ko dodate barvo vzorca, shranite nastavitve odseka, tako da kliknete zeleno kljukico na dnu modalnega polja z nastavitvami. Nazadnje shranite novo spremenjeno predlogo objave v spletnem dnevniku.
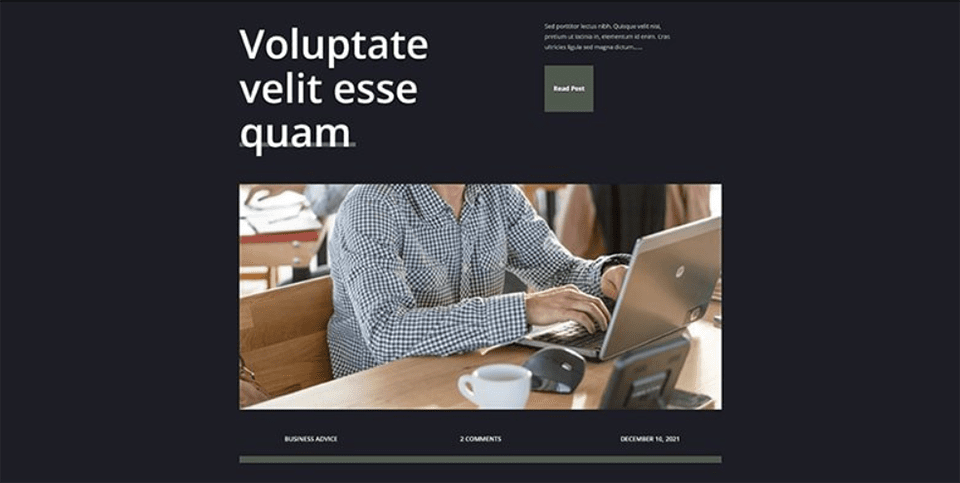
Modni oblikovalec Divi
V tem primeru bomo naredili preprosto glavo spletnega dnevnika, ki bo kot navdih uporabila čiste linije in ostre vogale postavitve. Če želite slediti temu primeru, boste morali prenesti predlogo za objavo v blogu Divi Fashion Designer za paket postavitve Divi Fashion Designer.
Postopka namestitve in prenosa sta enaka kot v prejšnjem primeru Divi Print Shop. Vrnite se na začetek te vadnice, da dokončate te korake. Preden začnemo s preoblikovanjem ozadja, si poglejmo zasnovo glave bloga, kakršna je trenutno.

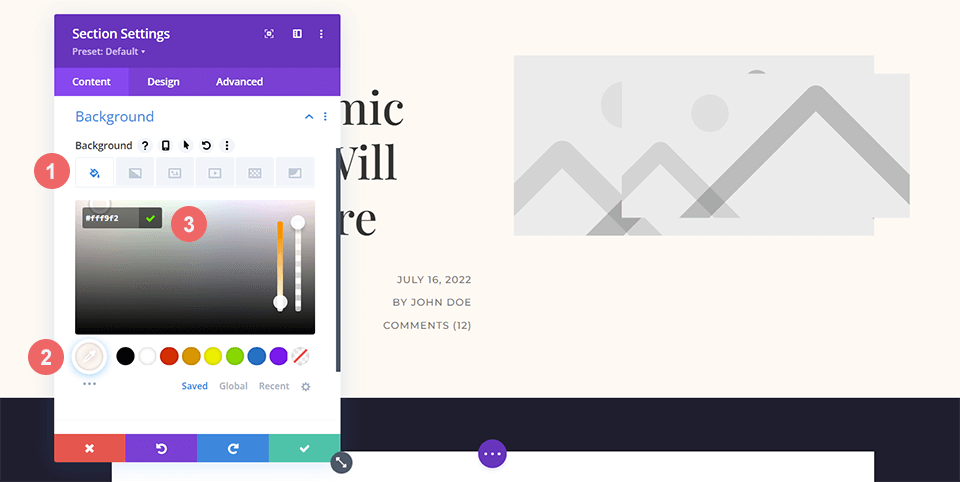
Dodajte barvo ozadja
Za razliko od našega prejšnjega primera bo imela ta glava spletnega dnevnika barvo ozadja. Ko odprete nastavitve razdelka, se pomaknite navzdol do zavihka Ozadje. Nato izpolnite spodnje informacije o barvi.
- Barva ozadja: #fff9f2

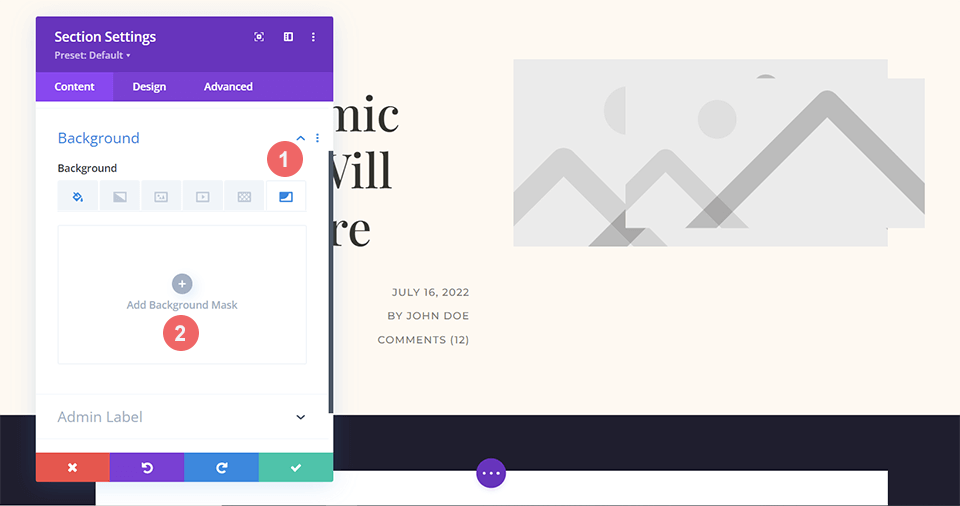
Dodajanje maske ozadja
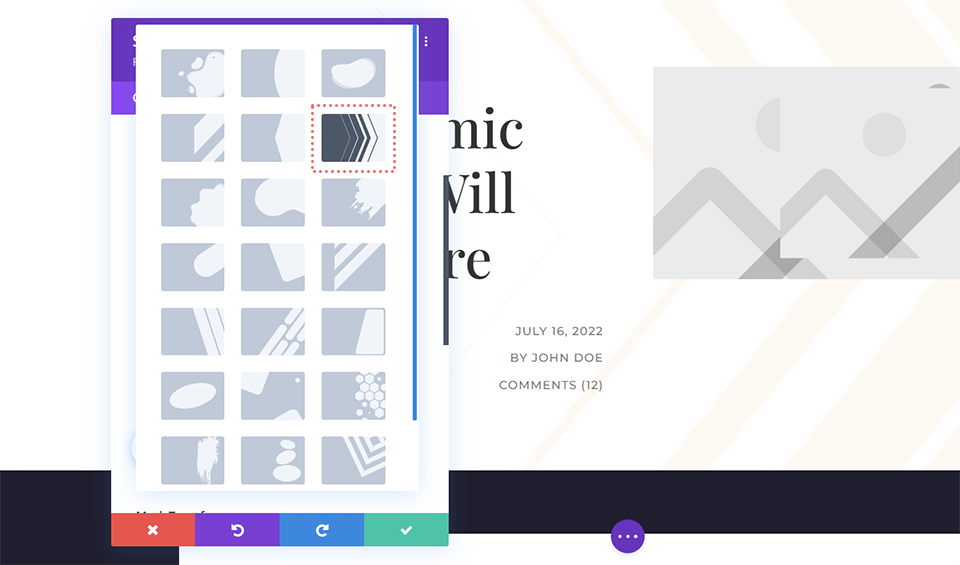
Barva ozadja zagotavlja trdno podlago za našo masko ozadja. Masko ozadja ševrona bomo uporabili za oblikovanje glave tega spletnega dnevnika kot naklon oglatim oblikam v tem paketu postavitve. Pomaknite se do ikone maske ozadja in nato kliknite Dodaj masko ozadja, da izberete Chevron.

Nato v spustnem meniju, ki se prikaže, izberite Chevron Background Mask.

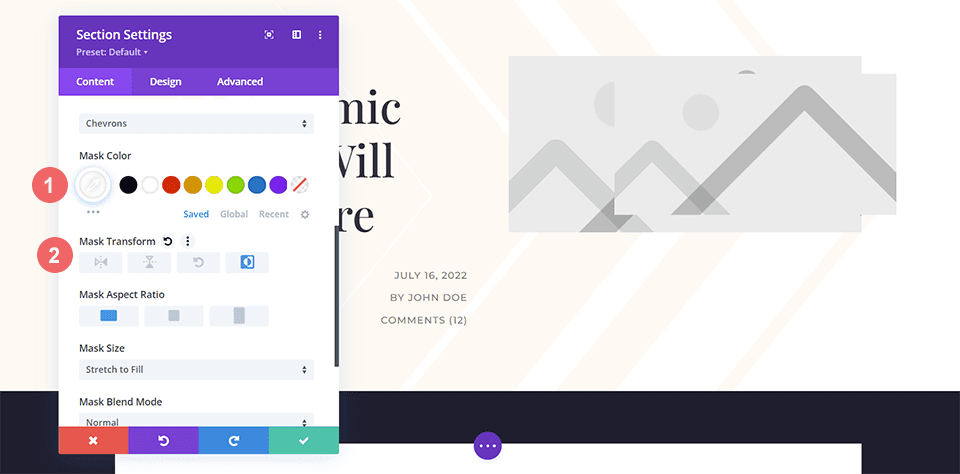
Oblikovanje maske ozadja
Zdaj, ko je na mestu, bomo začeli oblikovati našo masko za ozadje. Privzeto jo bomo ohranili belo, vendar jo bomo obrnili z nastavitvami Mask Transform.
- Barva maske: #ffffff
- Preoblikovanje maske: Obrni

Vstavljanje vzorca ozadja
Sami maski ozadja bomo dodali vzorec ozadja z našo dosedanjo mehko in minimalistično zasnovo glave bloga. Preden lahko to storimo, moramo klikniti ikono Vzorec ozadja in nato Dodaj vzorec ozadja, da izberemo, katere vzorce naj prekrijemo na maski ozadja.

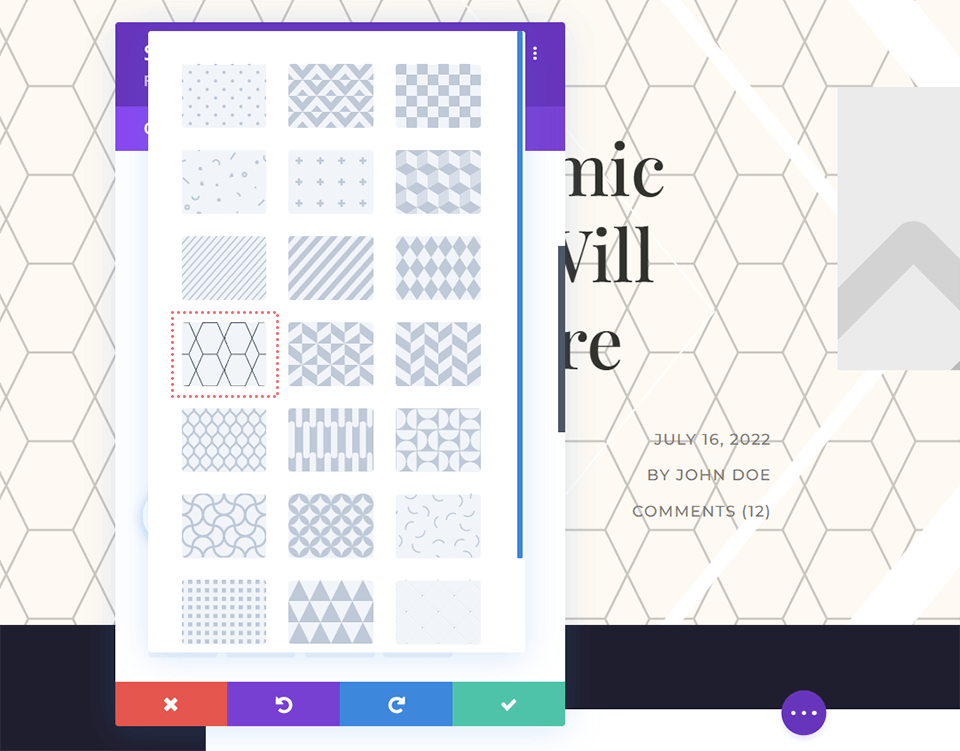
Ko kliknete Dodaj vzorec ozadja, izberite spustni meni, ki se prikaže. Satov vzorec ozadja bo uporabljen za prekrivanje na vrhu naše maske ozadja ševrona.

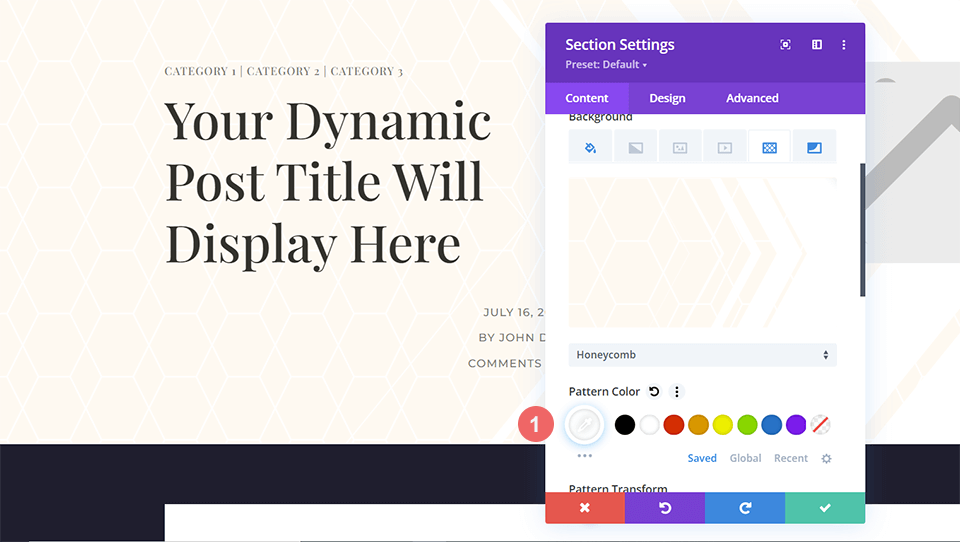
Dodajte barvo vzorcu ozadja
Da bi se ujemali z zasnovo objave v spletnem dnevniku Divi, bomo barvo vzorca ozadja spremenili v belo.
- Barva vzorca: #ffffff

Ne pozabite shraniti svojega napredka s klikom na zeleno kljukico, da shranite nastavitve razdelka. Shranite tudi svojo predlogo objave v spletnem dnevniku s klikom na zeleni gumb Shrani.
Divi Corporate
Maske in vzorci ozadja bodo uporabljeni za dodajanje teksture oblikovanju glave bloga Divi Corporate. Transparentnost bo uporabljena tudi za večjo globino različnih delov te zasnove glave. Ko uvozite predlogo za objavo v spletnem dnevniku podjetja Divi iz paketa postavitve podjetja Divi, bomo začeli tukaj.

Spremeni barvo ozadja
Želimo spremeniti privzeto barvo ozadja razdelka za ta dizajn glave spletnega dnevnika, da naredita vzorec ozadja in masko ozadja bolj subtilna. Če želite to narediti, pojdite na Nastavitve razdelka in se pomaknite navzdol do zavihka Ozadje. Ko smo tam, bomo kliknili ikono Barva ozadja in vnesli šestnajstiško kodo za črno, da nadomestimo privzeto temno sivo barvo paketa postavitve.
- Barva ozadja: #000000

Vstavi vzorec ozadja
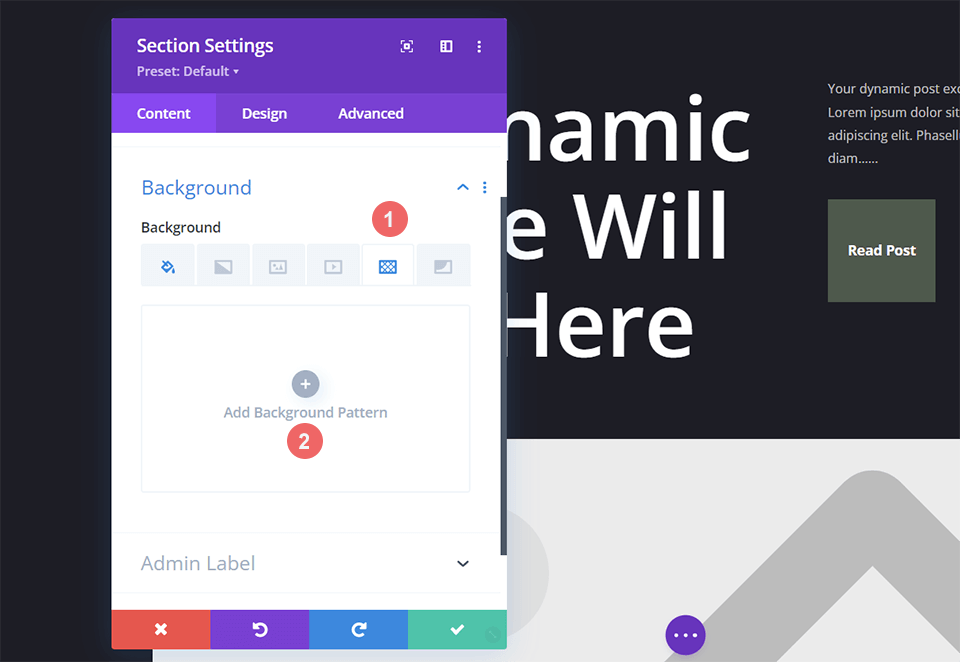
Dodali bomo vzorec ozadja z našo novo barvo ozadja, da bi dodali nekaj zanimivosti navadnemu, temnemu ozadju privzete zasnove glave bloga. Če želite to narediti, pojdite na Nastavitve razdelka in se pomaknite navzdol do zavihka Ozadje. Nato, da prikažete naš seznam možnosti, kliknite ikono Vzorec ozadja in nato dodajte vzorec ozadja.

Vzorec slogovnega ozadja
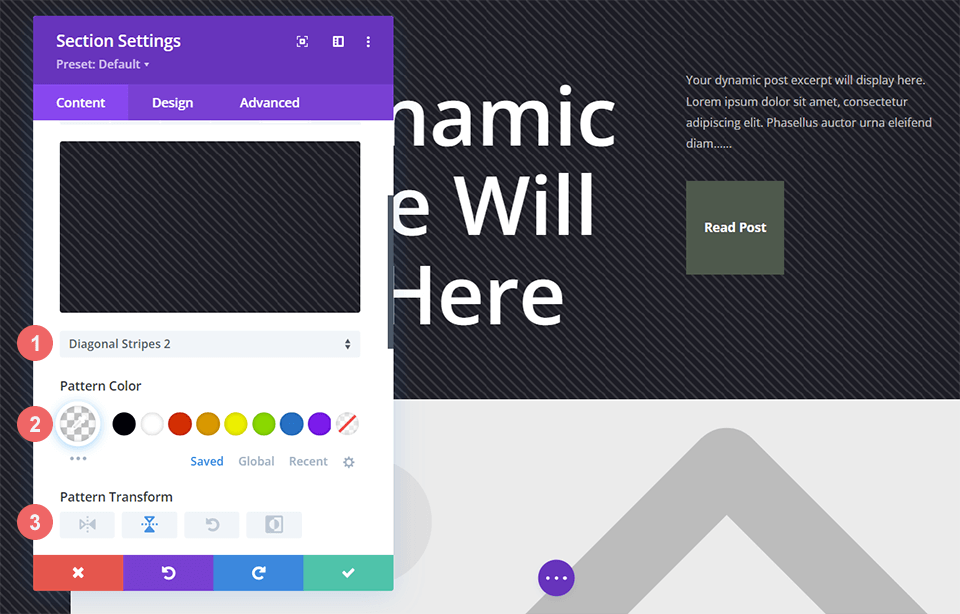
Za oblikovanje glave spletnega dnevnika bomo uporabili vzorec ozadja, podoben skeniranim vrsticam. Če želite to narediti, pojdite v spustni meni Vzorec ozadja in izberite Diagonalne črte 2. Vzorec bo nato dobil prozorno belo barvo. Končno bomo ta vzorec prevedli vodoravno.

Tu so nastavitve vzorca ozadja, ki jih boste morali uporabiti:
- Slog vzorca: vodoravne črte 2
- Barva vzorca: rgba(255,255,255,0.12)
- Preoblikovanje vzorca: vodoravno
Dodajte masko ozadja
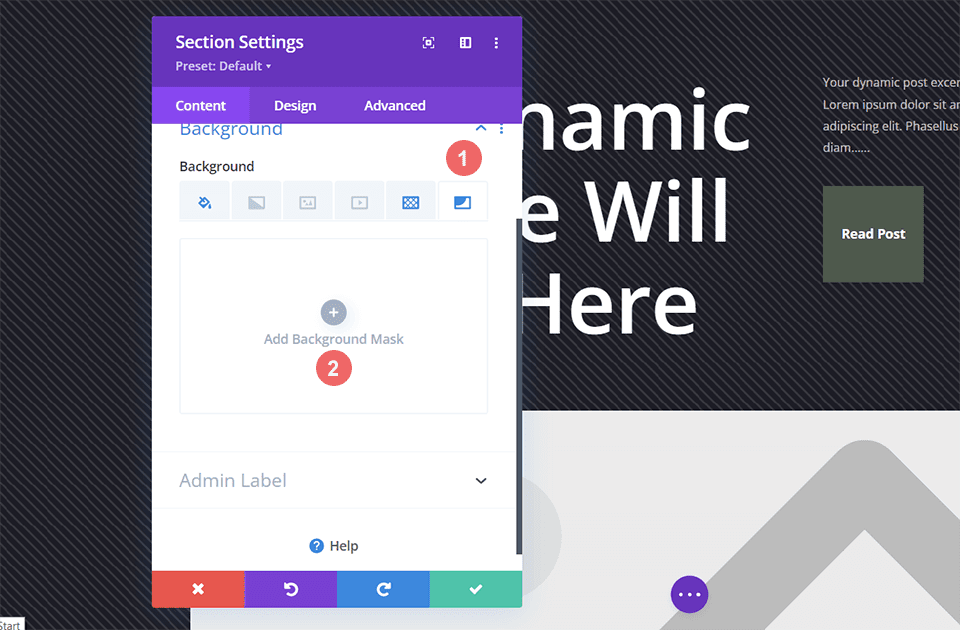
Vzorcu ozadja bomo dodali masko ozadja, tako kot smo to storili z drugimi primeri oblikovanja glav spletnega dnevnika. To storite tako, da kliknete »Dodaj masko ozadja«, potem ko izberete ikono maske ozadja. To bo odprlo spustni meni Maska ozadja, iz katerega lahko izberemo slog maske ozadja.

Za oblikovanje glave tega bloga bomo uporabili masko ozadja diagonalnih črt.

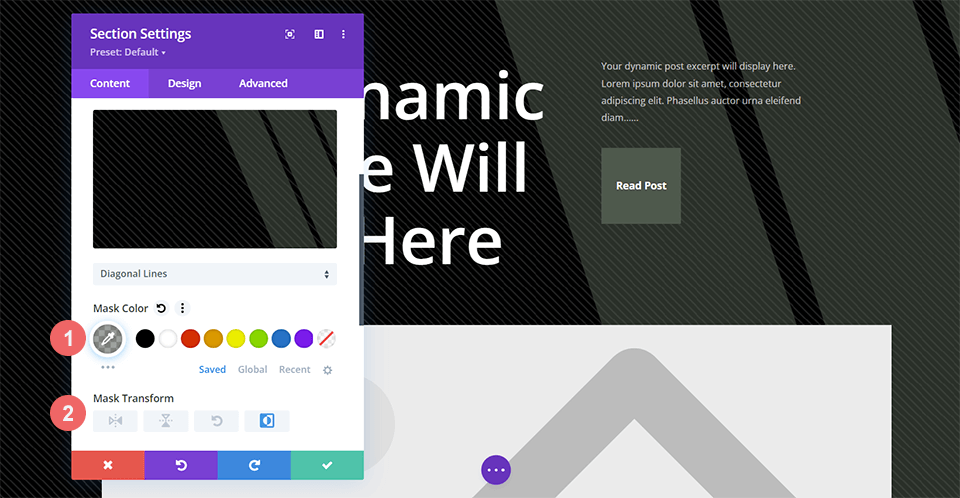
Stilizirajte masko ozadja
Maske ozadja ne želimo pustiti same, zato jo bomo zdaj oblikovali. Uporabili bomo prozorno različico zelene, uporabljene v paketu postavitve. Obrnjena bo tudi maska ozadja. Če želite uporabiti te sloge, najprej kliknite ikono kapalke pod naslovom Barva maske in nato vnesite spodaj navedene nastavitve. Nato pod nastavitvijo Mask Transform kliknite ikono za obrat.
- Barva maske: rgba(76,89,76,0.54)
- Preoblikovanje maske: Obrni

Zavijanje
Ko gre za stilsko oblikovanje ozadij za naše objave v spletnem dnevniku, imamo veliko možnosti. Uporabimo lahko Divijeva vgrajena orodja za oblikovanje ozadja, tako da se igramo z barvo, prosojnostjo in teksturo, ki so vse pomembne oblikovalske ideje. S programsko opremo za urejanje slik lahko prihranite čas tako, da že danes na svojem spletnem mestu preizkusite naše nove vzorce in maske ozadja!




