Potisna obvestila lahko igrajo bistveno vlogo pri povečanju vključenosti uporabnikov vašega spletnega mesta. Poleg tega potisna obvestila pomagajo tudi pri tem, da si uporabniki zapomnijo vaše spletno mesto.

Pomaga vam, da svoje uporabnike vrnete na svoje spletno mesto in povečate promet, kar vodi do dolgoročnega odnosa med vašim spletnim mestom in njegovimi uporabniki. Pojdimo naprej in razumemo, kaj so v resnici potisna obvestila in kako jih lahko dodate na svoje spletno mesto WordPress.
Kaj so potisna obvestila?
Potisna obvestila se prikažejo na vrhu namizja ali v območju za obvestila. Ta obvestila, ki jih je mogoče klikniti, se prikažejo, tudi če uporabnik ni aktiven na vašem spletnem mestu ali celo uporablja svoj brskalnik.
Verjetno ste naleteli na potisna obvestila tudi v mobilnem telefonu ali namizju. Ta obvestila so prikazana v območju za obvestila v telefonu, na namizju pa na spodnjem desnem kotu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPomen potisnih obvestil
Potisna obvestila je treba upoštevati pri trženju poleg e-pošte, socialnih medijev ali trženja SMS.
Lahko so zelo učinkovite z drugimi marketinškimi strategijami, saj je znano, da se približno 700 x 025 uporabnikov, ki zapustijo vaše spletno mesto, ne vrnejo. In da bi jih vrnili na svoja spletna mesta, so lahko potisna obvestila zelo koristna.
Poleg tega imajo potisna obvestila 50% višjo stopnjo odprtja kot e-poštna sporočila, saj so zelo takojšnja in dostopna uporabnikom. Znana spletna mesta, kot so Facebook, LinkedIn, Instagram itd., že uporabljajo potisna obvestila in menimo, da bi morali tudi vi.
Nastavitev potisnih obvestil z uporabo PushEngage
Za pošiljanje potisnih obvestil je PushEngage ena najboljših storitev za uporabo. Morda boste morali ustvariti račun na PushEngage, če želite uporabljati njegove storitve za dodajanje potisnih obvestil v vaš WordPress.
Kako ustvariti račun na PushEngage
Če želite ustvariti račun na PushEngage , pojdite na njihovo spletno mesto in kliknite Začnite .

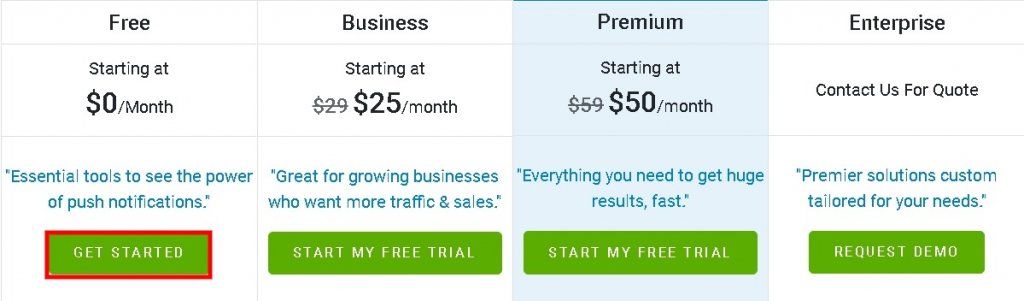
Odlična stvar pri PushEngageu je, da vam omogoča pokritje do 2500 naročenih uporabnikov in 120 potisnih obvestil vsak mesec z njihovim brezplačnim načrtom.

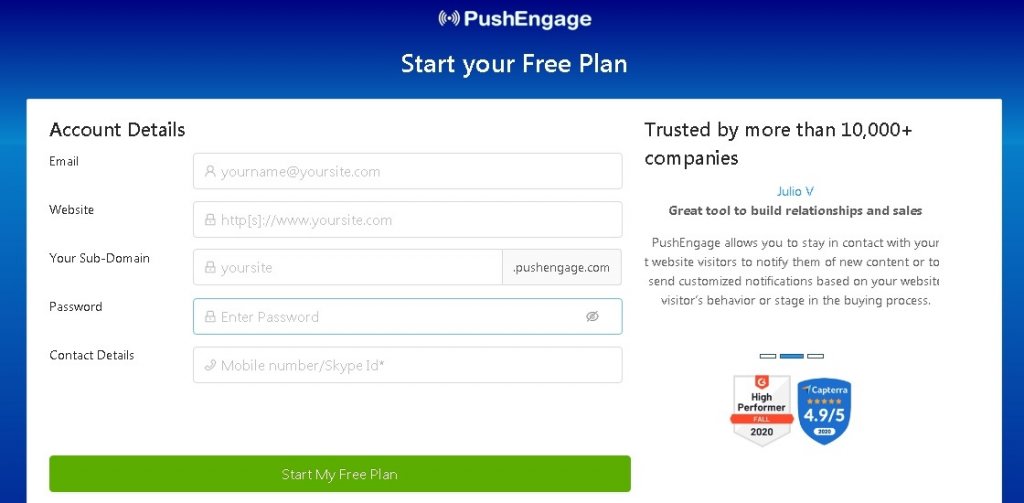
Ko izberete želeni načrt, boste preusmerjeni na stran za registracijo.

Ko končate s prijavo, boste preusmerjeni na nadzorno ploščo PushEngage .
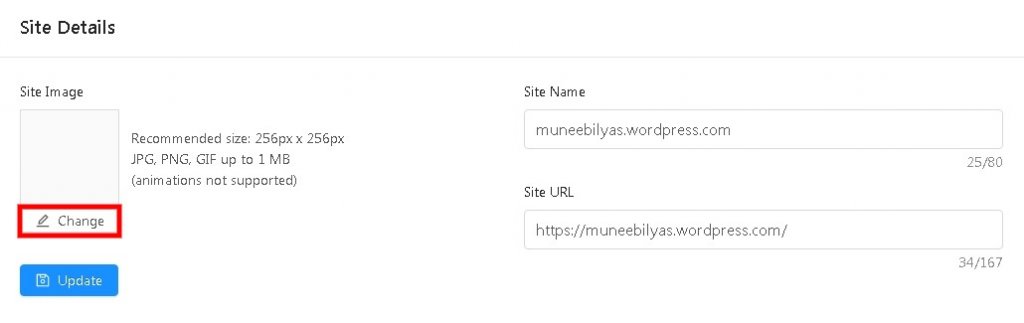
Nato pojdite na nastavitve namestitve v nastavitvah spletnega mesta na nadzorni plošči PushEngage.
Prepričajte se, da imate sliko za potisna obvestila, saj bo naložena tukaj. Pritisnite gumb Spremeni pod sliko mesta .

Slike so lahko v formatu JPG ali PNG, priporočena velikost pa je 256 x 256 .
Informacije, potrebne za nastavitev potisnih obvestil, so popolne. Zdaj moramo naše spletno mesto WordPress povezati s PushEngage.
Kako povezati svoje WordPress spletno mesto s PushEngage
Če želite svoje spletno mesto povezati s PushEngage, morate najprej namestiti vtičnik PushEngage WordPress v svoj WordPress.

Če vaše spletno mesto uporablja HTTPS, boste morda morali prenesti datoteko JavaScript z nadzorne plošče PushEngage in jo naložiti v korensko mapo spletnega mesta WordPress.
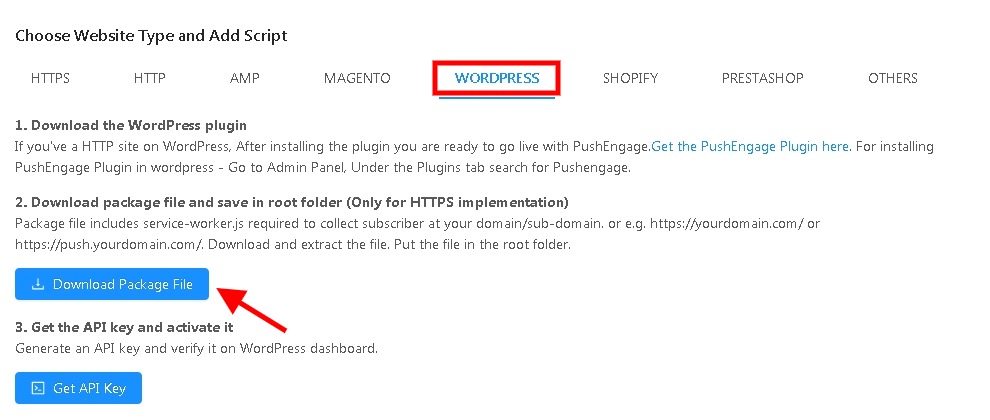
Sliši se zapleteno? Brez skrbi, razčlenili vam ga bomo. Pojdite na nadzorno ploščo PushEngage in pojdite na Nastavitve mesta in nato Nastavitve namestitve.
Pozvani boste, da izberete vrsto spletnega mesta in dodate skript , se pomaknete na ploščo WordPress in pritisnete Prenesi datoteko paketa .

Ko je datoteka prenesena, pojdite v določeno mapo in z desno tipko miške kliknite datoteko, da jo razpakirate s pritiskom na gumb Izvleči .

V novo ustvarjeni mapi vam bo na voljo nova datoteka z imenom service-worker . To datoteko morate naložiti v korensko mapo vašega spletnega mesta v vašem računu za gostovanje WordPress.
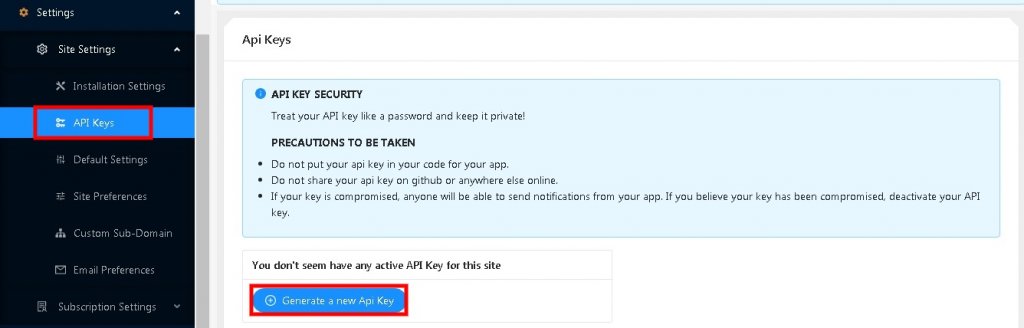
Ko naložite datoteko, pridobite ključe API z nadzorne plošče PushEngage tako, da odprete nastavitve spletnega mesta in nato ključe API . Pritisnite gumb z napisom Ustvari nov ključ API .

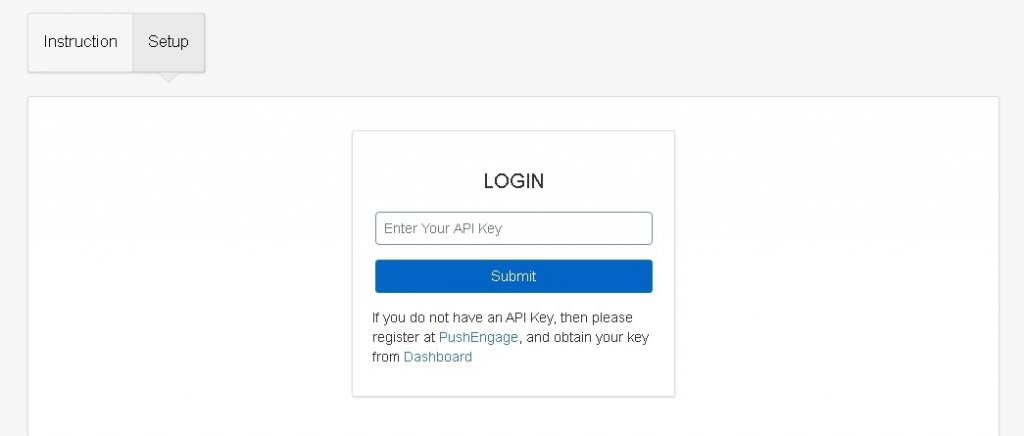
Zdaj pojdite na skrbnika WordPress in nato na stran PushEngage . Kliknite gumb Nastavitev in vnesite ključ API v dano polje.

Zdaj lahko nadaljujete in nastavite potisna obvestila za svoje spletno mesto WordPress.
Kako nastaviti potisna obvestila
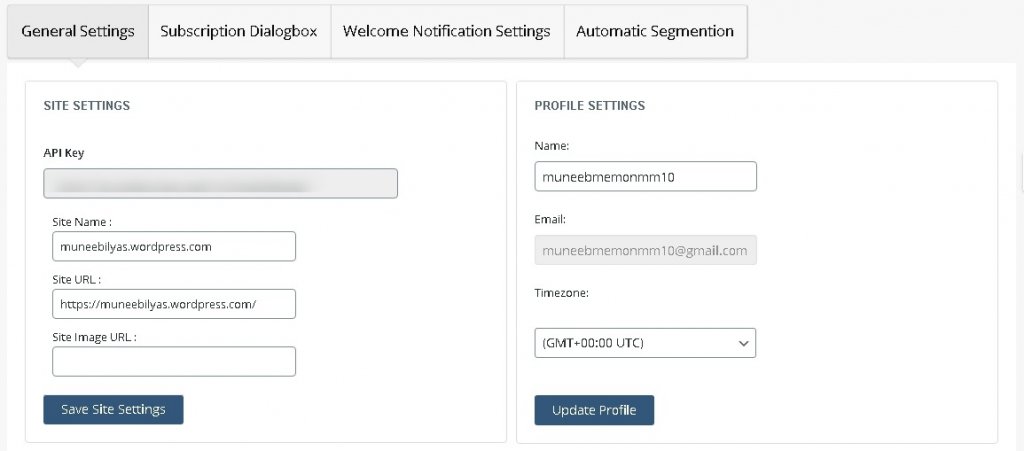
Skoraj ste dokončali del nastavitev, ki ga lahko ponovno pregledate in preverite, ali ste zadovoljni z vsemi spremembami, ki ste jih naredili, tako da odprete Splošne nastavitve v PushEngage.

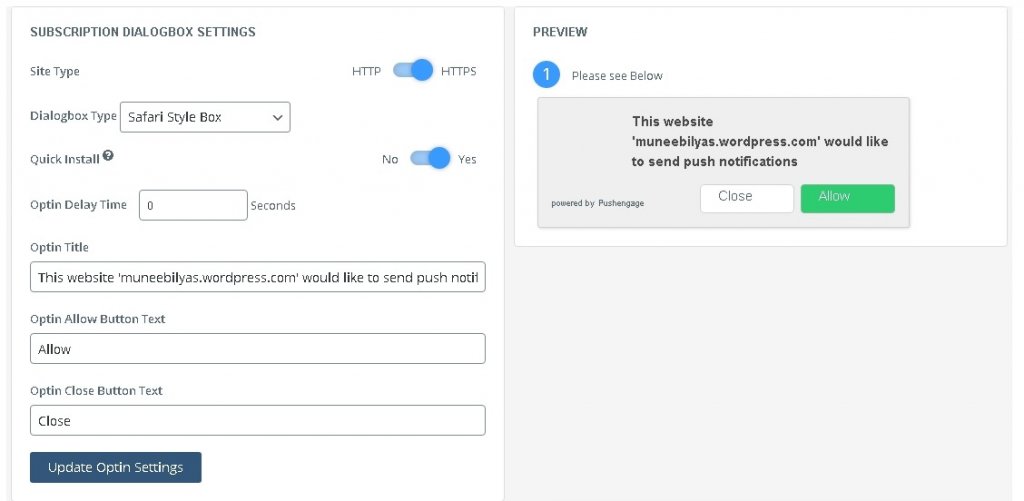
Nato morate nastaviti pogovorno okno za naročnino, ki ga vaši uporabniki ob prihodu na vaše spletno mesto. Pritisnite pogovorno okno za naročnino in izvedite spremembe.

Poleg tega lahko spremenite nastavitve optin , tj. naslov in privzeto besedilo, tako da tja vnesete svoje sporočilo in pritisnete Posodobi nastavitve možnosti .
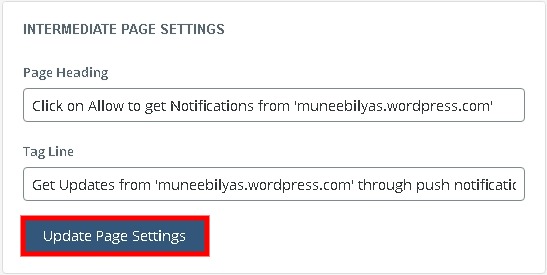
Po tem lahko spremenite sporočilo, ki se prikaže, ko je uporabnik dovolil potisna obvestila. Ne pozabite pritisniti gumba Posodobi nastavitve strani .

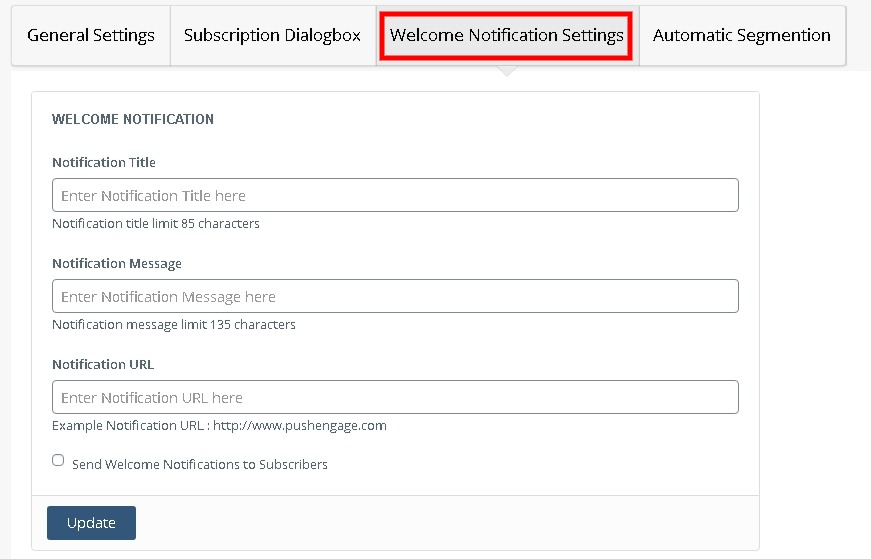
Ko naredite vse spremembe, boste morda želeli nastaviti pozdravno obvestilo za tiste, ki so naročeni na vaša potisna obvestila.
Pojdite na zavihek z obvestili dobrodošlice , kjer boste morali posodobiti naslov in sporočilo, medtem ko lahko za URL uporabite svojo domačo stran ali preusmerite svoje naročnike na določeno stran.

Pritisnite gumb Posodobi , da shranite svoje nastavitve.
Kako ustvariti potisna obvestila po meri
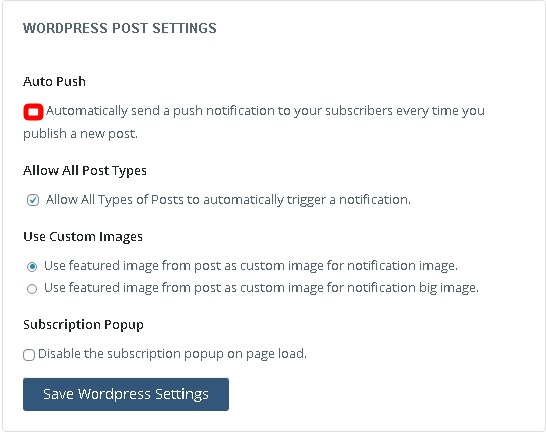
Kadar koli objavite nekaj novega, PushEngage samodejno pošlje potisno obvestilo naročenim uporabnikom, ki vključuje naslov objave in majhno predstavljeno sliko.
Vendar pa lahko ta samodejna potisna obvestila preprosto spremenite tako, da odprete Splošne nastavitve na nadzorni plošči PushEngage.

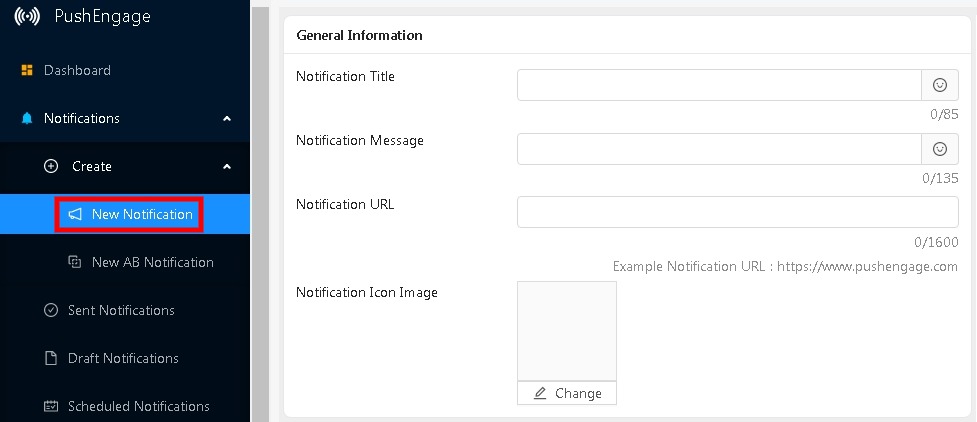
Če želite ustvariti obvestilo po meri, pojdite v svoj račun PushEngage in od tam pojdite na Obvestila .
Izberite Ustvari in nato Novo obvestilo .

Omogoča vam, da imate drugačen naslov, sporočilo in URL. Obvestilo po meri lahko pošljete takoj, lahko pa ga tudi načrtujete za pozneje.
To je vse za današnjo vadnico. Upamo, da vam bo ta vadnica pomagala povečati udejstvovanje na vašem spletnem mestu in ga narediti bolj aktivno.
Za naše druge objave in posodobitve nas spremljajte na Facebooku in Twitterju .




