Ukvarjanje z nepričakovanimi napakami v WordPressu je lahko frustrirajuće. Ena pogosta napaka, s katero se srečuje veliko uporabnikov, je »Urejevalnik je naletel na nepričakovano napako«, ko poskuša urejati ali objaviti vsebino. To nejasno sporočilo o napaki ponuja malo pomoči pri reševanju težave. V tej objavi v spletnem dnevniku bom razložil, kaj povzroča to napako, in predstavil korake za njeno odpravo. Pokril bom različne tehnike odpravljanja težav, da bo vaš urejevalnik znova deloval. Z nekaj prilagoditvami in popravki lahko odpravite to napako in se nemoteno vrnete k objavljanju vsebine.

Razlog za "Urejevalnik je naletel na nepričakovano napako"
Sporočilo »nepričakovana napaka« v urejevalniku WordPress je precej dvoumno in lahko izvira iz nekaj različnih težav. Tukaj je nekaj najpogostejših krivcev:
- Konflikti vtičnikov – če ste nedavno namestili nov vtičnik, je morda v nasprotju z obstoječim vtičnikom ali temo in povzroča napake. Onemogočanje vtičnikov enega za drugim lahko pomaga osamiti konflikt.
- Težave s konfiguracijo strežnika - včasih lahko napako sprožijo napačne različice PHP, omejitve pomnilnika, nastavitve predpomnjenja itd. na vašem spletnem strežniku. Preverite pri svojem ponudniku gostovanja, ali nastavitve strežnika ustrezajo zahtevam programa WordPress.
- Poškodba zbirke podatkov – sčasoma se lahko vaša zbirka podatkov WordPress poškoduje zaradi napačnih selitev, napadov s surovo silo itd., kar povzroči napake. Poskusite optimizirati in popraviti bazo podatkov, da vidite, ali popravlja stvari.
- Težave z dovoljenji za datoteke – Če mape in datoteke v WordPressu nimajo pravilno nastavljenih dovoljenj za branje/pisanje, lahko pride do nepričakovanega vedenja. Dvakrat preverite, ali so dovoljenja pravilno nastavljena.
- Zastarela programska oprema – uporaba zastarelih različic WordPressa, tem in vtičnikov lahko povzroči napake in konflikte. Vedno posodabljajte vse na najnovejše stabilne različice.
Če razumete možne vire, lahko bolje odpravite težave in izolirate glavni vzrok v vašem konkretnem primeru.
Kako popraviti "Urejevalnik je naletel na nepričakovano napako" v WordPressu
Ko se prikaže napaka, vam WordPress ponudi nekaj možnosti, da poskusite obnoviti svoje delo. Izberete lahko možnost »Poskusi obnovitve«, ki bo poskušala samodejno obnoviti vsebino objave. Lahko pa uporabite »Kopiraj besedilo objave« in »Kopiraj napako«, da ročno kopirate in prilepite vsebino in sporočilo o napaki drugam, da ju shranite. Če nobena od teh možnosti ne obnovi uspešno vašega dela, je običajna rešitev odstranitev problematičnega vtičnika.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajVčasih je za napako urejevalnika kriv konflikt ali nezdružljivost vtičnika. Če onemogočite ali odstranite vtičnik, ki povzroča težavo, lahko urejevalnik spet pravilno deluje. Ker so spori vtičnikov pogost vir težave, je odstranitev vtičnika pogosto učinkovita rešitev.
Torej, če vgrajene obnovitvene možnosti ne odpravijo težave, lahko poskusimo izolirati in odstraniti problematični vtičnik, ki povzroča sporočilo o napaki.
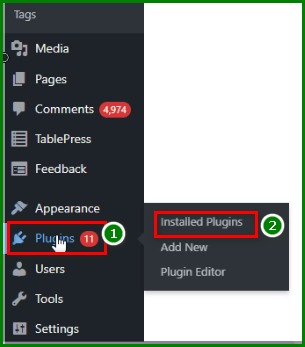
1. korak – Pojdite na razdelek Vaši vtičniki
Če želite identificirati in odstraniti problematični vtičnik, se začnite prijaviti na nadzorno ploščo WordPress. Nato se pomaknite do razdelka Vtičniki, ki upravlja vse vtičnike, nameščene na vašem spletnem mestu. Natančneje, pojdite na zavihek Nameščeni vtičniki, kjer so prikazani vsi aktivni in neaktivni vtičniki, ki so trenutno na vašem spletnem mestu. Ta razdelek vam bo omogočil odpravljanje težav in spreminjanje vtičnikov, ki bi lahko povzročali težave.

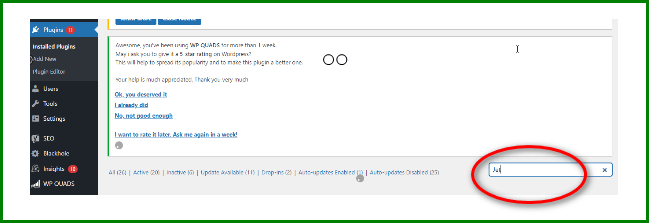
2. korak – poiščite vtičnik Jetpack
Ko ste v razdelku z nameščenimi vtičniki, z iskalno vrstico poiščite vtičnik z imenom Jetpack . Jetpack je priljubljen vtičnik, ki ga ponuja Automattic in ponuja različne dodatne funkcije in funkcionalnost spletnim mestom WordPress, kot so analitika, varnostne storitve, orodja za vsebino in drugo.

Vendar pa je včasih lahko Jetpack v konfliktu z drugimi vtičniki ali nastavitvami spletnega mesta, zato je pogost krivec za napake urejevalnika. Poiščite Jetpack v iskalni vrstici vtičnikov, da ga preprosto najdete med vsemi nameščenimi vtičniki.
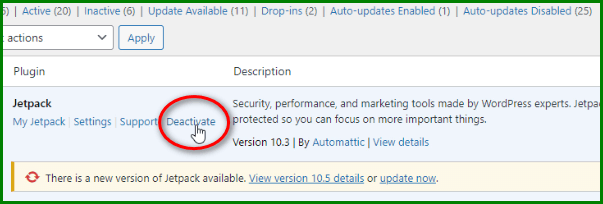
3. korak – Deaktivirajte vtičnik
Ko poiščete Jetpack na seznamu nameščenih vtičnikov, ga deaktivirajte s klikom na "Deaktiviraj". Če deaktivirate, boste onemogočili Jetpack, ne da bi ga v celoti odstranili, kar vam omogoča, da ga pozneje preprosto znova aktivirate, če je potrebno. Ko je Jetpack onemogočen, poskusite znova urediti svojo objavo, kjer ste prvotno naleteli na sporočilo o napaki.

Če ste z onemogočanjem Jetpacka odpravili težavo z urejevalnikom in lahko zdaj normalno urejate, ste našli vtičnik krivca. Če se napaka ponovi, Jetpack verjetno ni bil vir težave v vašem primeru. Težavo boste morali odpraviti tako, da enega za drugim deaktivirate druge vtičnike, dokler ne osamite konflikta.
Ne pozabite, da je Jetpack le en pogost vtičnik, ki bi lahko povzročil to težavo, vendar je za vaše spletno mesto lahko glavni vzrok drug vtičnik. Vzemite si čas in metodično deaktivirajte vtičnike, dokler urejevalnik spet ne bo pravilno deloval, da poiščete določen vtičnik, na katerem je napaka.
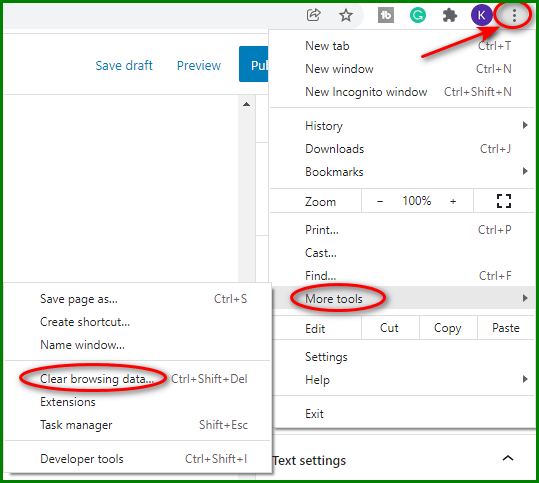
4. korak - Počistite predpomnilnik brskalnika
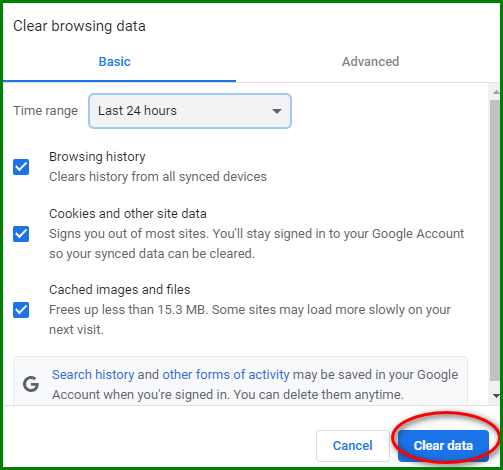
Če deaktivacija vtičnikov ne odpravi napake urejevalnika, morate poskusiti še en korak za odpravljanje težav. Če uporabljate brskalnik Chrome, poiščite ikono treh navpičnih pik v zgornjem desnem kotu in jo kliknite. Nato izberite možnost »Več orodij«, ki ji sledi »Počisti podatke brskanja«.

To bo odprlo okno Počisti podatke brskanja, kjer lahko kliknete, da počistite predpomnjene datoteke in podatke.

Čiščenje podatkov brskalnika in predpomnilnika lahko včasih odpravi konflikte orodij na spletnih mestih, kot je WordPress. Po brisanju podatkov v celoti zaprite Chrome in ga znova zaženite. Zdaj poskusite znova urediti objavo, kjer ste prvotno videli napako. Nov brskalnik je morda izbrisal vse poškodovane podatke, ki so povzročali težave z urejevalnikom.
Če z brisanjem podatkov brskalnika težave ne odpravite, se vrnite na postopek deaktivacije vtičnika. Toda tokrat poskusite deaktivirati vtičnike enega za drugim in preizkusite urejevalnik po vsaki deaktivaciji. Če imate nameščen WooCommerce, najprej deaktivirajte ta vtičnik, preden nadaljujete z drugimi, saj je WooCommerce še en pogost vir konfliktov urejevalnikov. Z metodičnim deaktiviranjem vtičnikov, dokler težava ne izgine, lahko osamite težavni vtičnik. Zgornji koraki brisanja podatkov brskalnika in onemogočanja vtičnikov bi morali v večini primerov odpraviti sporočilo »nepričakovana napaka«.
Zavijanje
Odpravljanje napak urejevalnika v WordPressu je lahko dolgočasen postopek, vendar lahko nekaj ciljno usmerjenih korakov običajno reši težavo. Tudi z gradbeniki, kot je Elementor , bo tudi delovalo. Začnite z brisanjem podatkov brskalnika in preizkusite spore vtičnikov. Najprej deaktivirajte vtičnike, kot sta Jetpack in WooCommerce, nato pa sistematično nadaljujte z drugimi vtičniki. Če onemogočanje določenega vtičnika odpravi težavo, ste našli krivca. Posodabljajte programsko opremo in upoštevajte sistemske zahteve WordPress, da preprečite nadaljnje težave. Z nekaj ciljanimi poskusi in napakami lahko premagate napake urejevalnika in se vrnete k objavljanju vsebine na svojem spletnem mestu WordPress.




