Z Divi 's Theme Builder imate popoln nadzor nad videzom in občutkom vašega spletnega mesta. Ne glede na to, ali gre za glave ali noge, objave ali interaktivne elemente ali navigacijske vrstice, lahko oblikujete in uporabite predloge za katerega koli od teh elementov, kot se vam zdi primerno. Vendar pa pride do prenove občasno v življenju vsakega spletnega mesta. Morda ste naredili veliko oblikovnih sprememb na svojih straneh in objavah ali pa ste dodali toliko predlog, da je težko spremljati vse. Divi Theme Builder ponastavi vse vaše predloge, če gre kaj narobe.

Da bo vaše spletno mesto čim hitrejše in čisto ter da boste imeli najbolj neverjetno izkušnjo z našo značilno temo, vas bomo popeljali skozi preprost postopek obnovitve vsega, kjer se je začelo.
Ponastavite predloge v ustvarjalniku tem Divi
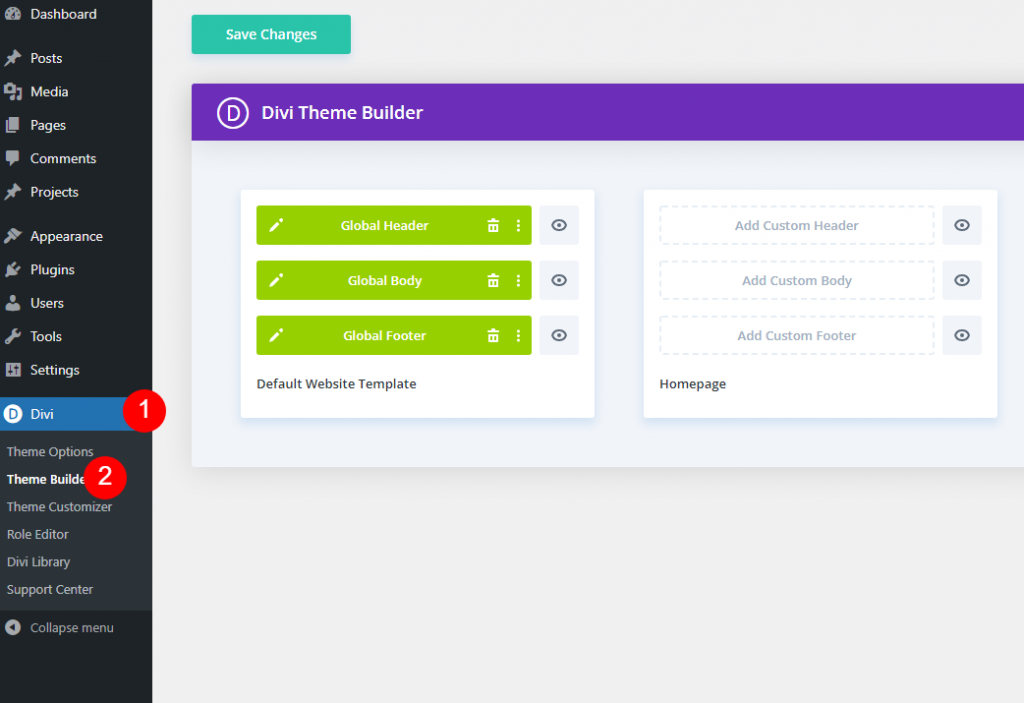
Kaj bi lahko bilo boljše mesto kot možnost ustvarjanja tem za ponastavitev tem templates? Na nadzorni plošči se pomaknite do Divi > Theme Builder.

S predlogami za ustvarjanje tem imate lahko eno globalno predlogo ali na stotine po meri oblikovanih predlog za določene strani. Ponastavitev vseh na nič je tako preprosta, kot se sliši.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajKoš za smeti
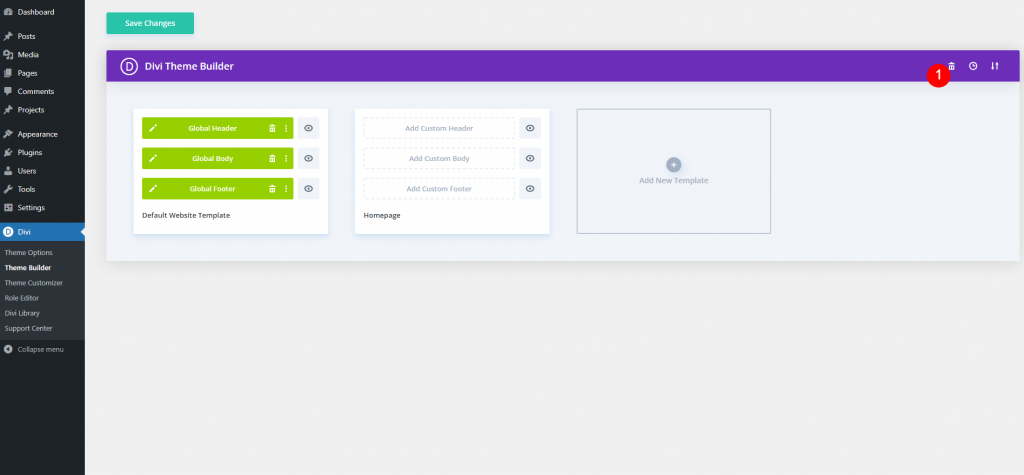
Na strani za ustvarjanje tem lahko vidite ikono koša v zgornjem desnem kotu strani, skupaj z ikono seje za prenosljivost in zgodovino.

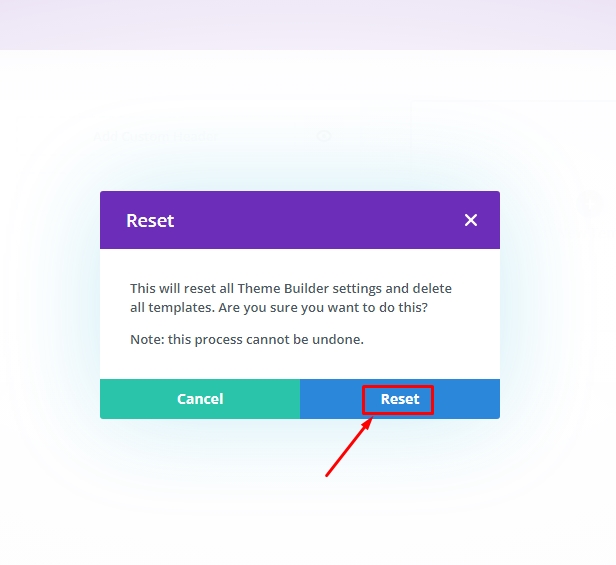
Z enim klikom na to ikono lahko ponastavite predloge graditelja. Toda Divi vam bo ponudil, da preverite to dejanje. Ko to enkrat odobrite, poti nazaj ne bo več. Tega dejanja ne morete razveljaviti kot druga dejanja.

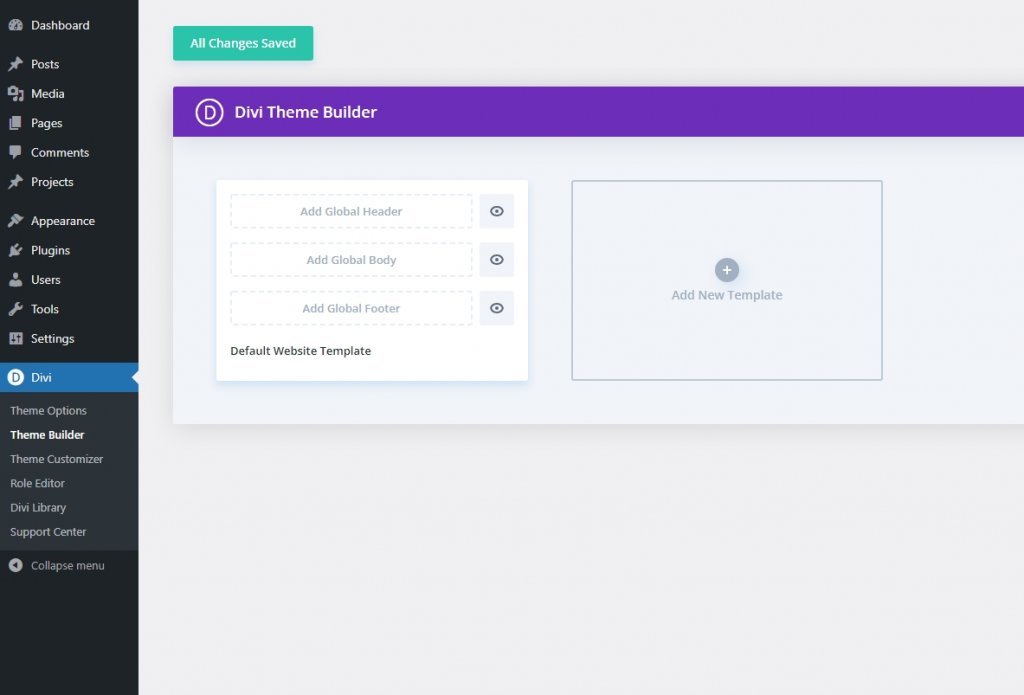
Divi bo sprožil animacijo nalaganja, ko kliknete modri gumb Ponastavi. Ko se dejanje zaključi, bo ustvarjalnik tem prazen za vse predloge, skupaj z vsemi globalnimi predlogami, ki ste jih izbrali. Kot da ste pravkar znova namestili Divi, ima vaše spletno mesto svoj prvotni videz.

Ponastavi posamezno predlogo
Včasih bo morda treba spremeniti predlogo strani, ne da bi ponastavili predlogo celotnega spletnega mesta. Možno je tudi spremeniti predlogo določene strani, vendar v tem primeru ikone koša za smeti ne bomo uporabljali.
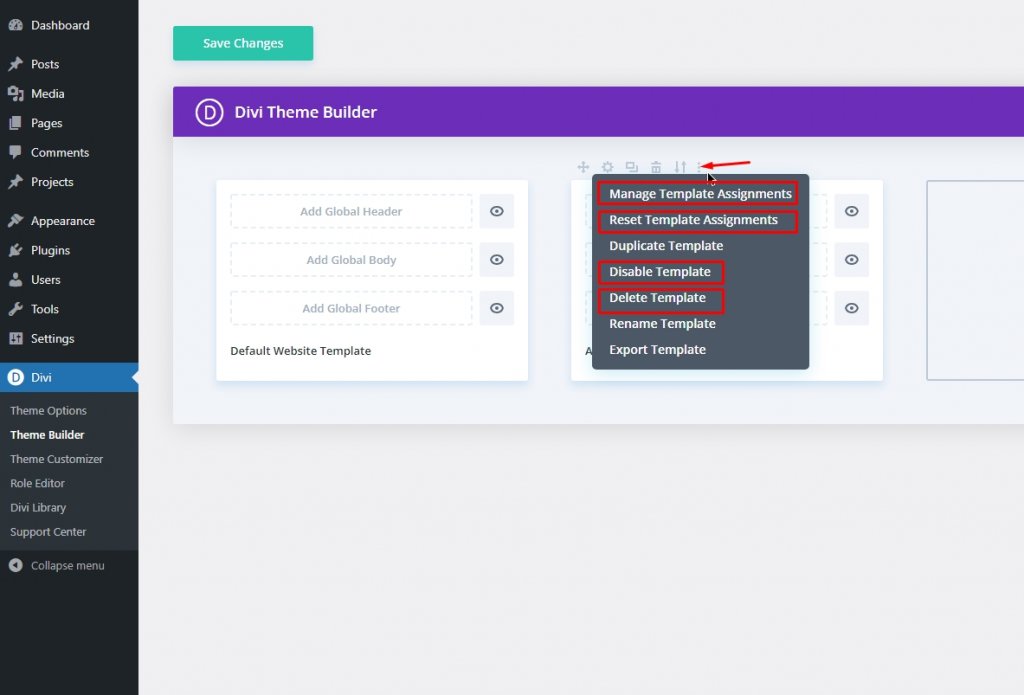
V meniju ikon s tremi pikami si lahko ogledate več možnosti za posamezno predlogo. Omenjena štiri dela glede ponastavitve za predlogo.
- Upravljajte dodelitve predlog
- Ponastavi dodelitve predlog
- Onemogoči predlogo
- Izbriši predlogo

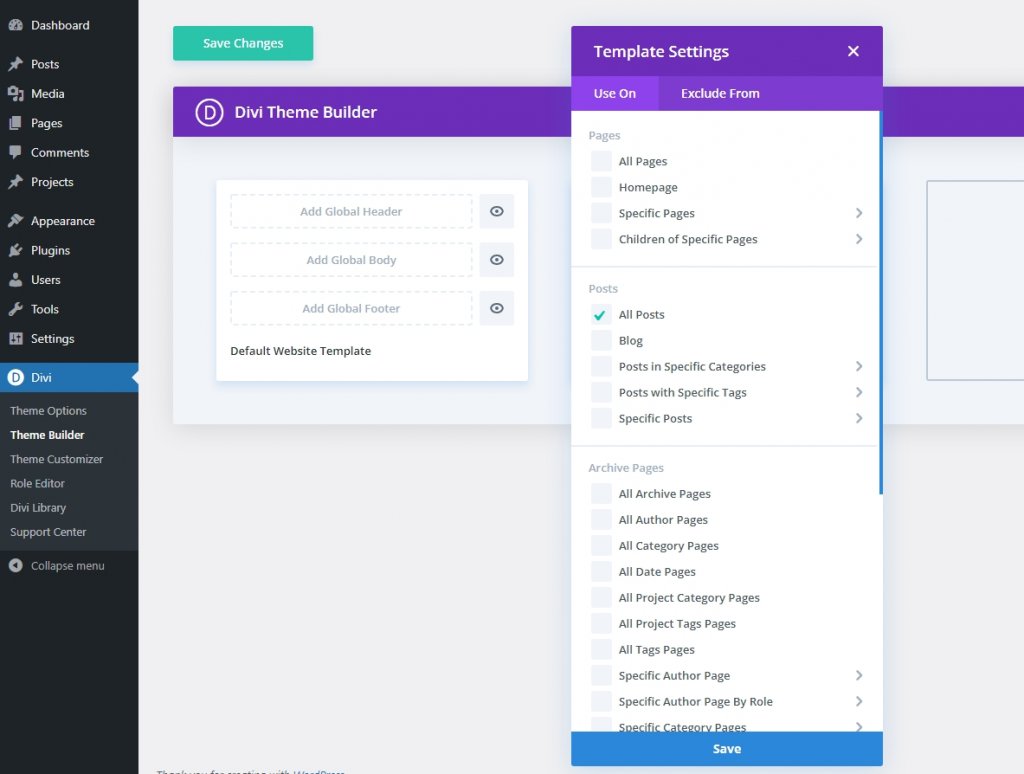
Upravljanje dodelitve predlog
Nastavitve predlog so na voljo v razdelku Upravljanje dodelitev predlog. Tem vsebinskim stranem lahko dodelite predloge. Odstranite katero koli stran ali objavo s te, da začnete znova. Če tej predlogi dodate polje, boste ponastavili dodelitev polja na privzeto predlogo.

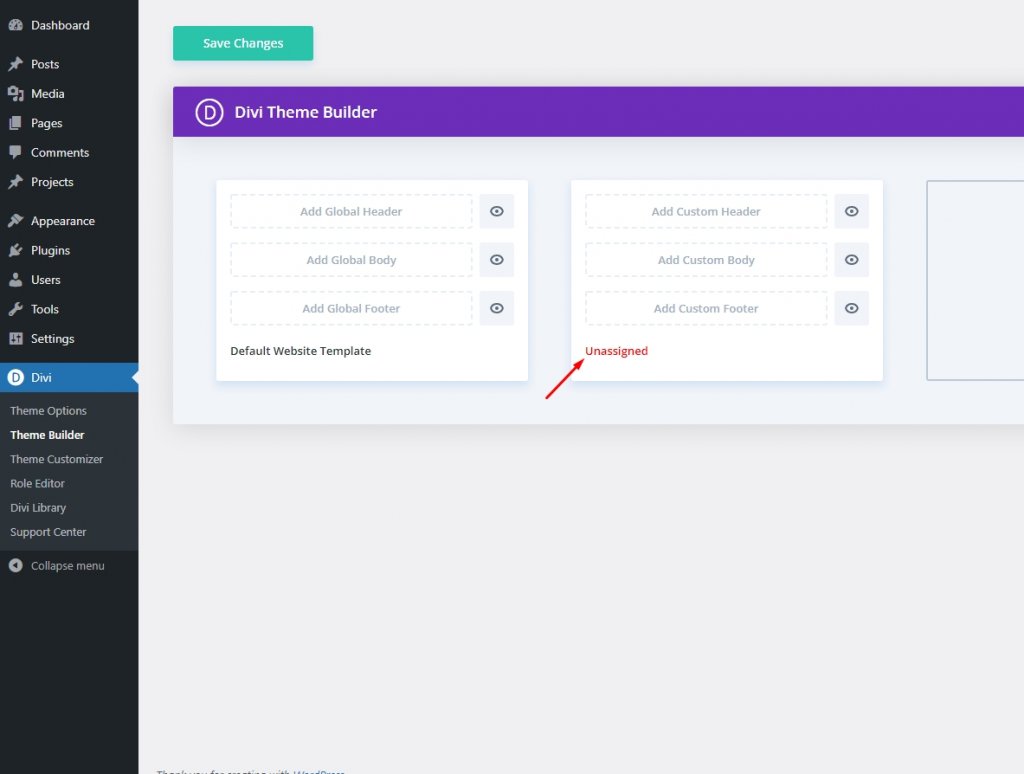
Ponastavi dodelitev predloge
Preprosto lahko odstranite vso vsebino, dodeljeno predlogi z drugo možnostjo, imenovano Ponastavi dodelitev predloge . Ko to ponastavite, bo na voljo nepodpisana predloga iz globalne teme ali privzete teme.

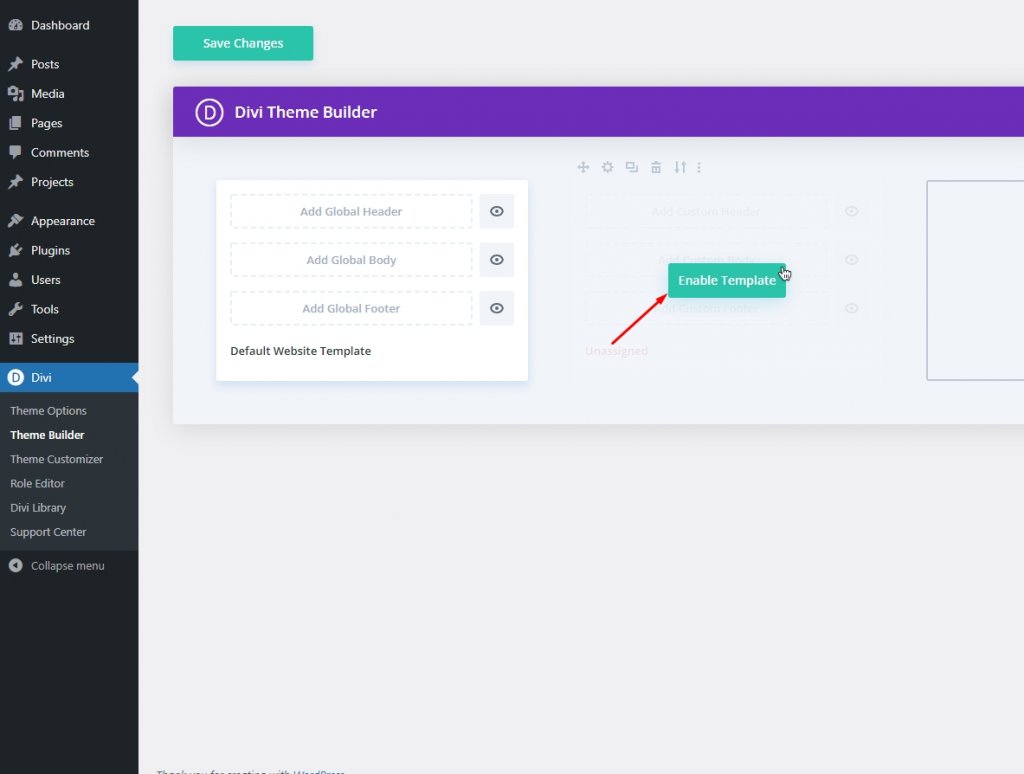
Onemogoči predlogo
Mehko ponastavitev lahko dosežete z izbiro možnosti Onemogoči predlogo. Predloga bo onemogočena, če izberete to možnost, povezana vsebina pa bo povrnjena na privzeto predlogo ali predlogo Theme Builder Global. Zatemnjena barva označuje predloge, ki so deaktivirane. Ampak ne skrbite; vse bo v redu. Če se pomaknete nad predlogo in izberete Omogoči predlogo, jo lahko kadar koli znova omogočite.

Izbriši predlogo
Ta možnost trde ponastavitve deluje podobno kot ikona koša za smeti. Izberete lahko Izbriši predlogo, da se popolnoma znebite predloge in da se vse vrne, kot je bilo prej. Divi vas ne bo vnaprej obvestil, preden bo predloga umaknjena. Ikone koša za smeti ni mogoče razveljaviti s CTRL/CMD-Z, lahko pa.
Zavijanje
Tema Divi se zelo zaveda, da uporabnikom zagotavlja popoln nadzor nad spletnim mestom. Celotna odgovornost za oblikovanje vaše strani in upravljanje predloge bo v vaših rokah. Od ponastavitve celotne predloge spletnega mesta do ponastavitve predloge na eni strani – imate moč teme Divi in lahko počnete, kar želite.




