Vsi vemo, kako lahko uporaba slik v polni velikosti upočasni spletno mesto in zavzame veliko prostora za shranjevanje. Res je tudi, da je stiskanje teh slik eno za drugo lahko pravi napor. Rešitev, ki jo bomo tukaj podrobno predstavili, je vtičnik WordPress, znan kot Smush .

Smush je dobro znan vtičnik WordPress, ki se uporablja za optimizacijo slik. Stisne in spremeni velikost slik, da prihrani prostor za shranjevanje in zmanjša obremenitev strežnika, kar povzroči pospešitev spletnega mesta WordPress.
Ta vtičnik vam ponuja avtomatizirana orodja, ki zelo olajšajo celoten postopek stiskanja. Večino časa bo deloval v ozadju, ne da bi morali narediti nekaj posebnega.

Ker ne moremo našteti vseh funkcij, ki so na voljo v enem stavku, poskusimo povzeti, katere funkcije so na voljo.
Ključne funkcije
- Stiskanje brez izgub
- Bulk Smush
- Spreminjanje velikosti slike
- Avtomatizirana optimizacija
- Združljivo z več spletnimi mesti
- Lazy Load
- Zaznavanje napačne velikosti slike
- Brez mesečnih omejitev
Koraki za stiskanje slik z uporabo Smush
Oglejmo si te načine enega za drugim in kako jih lahko uporabite.
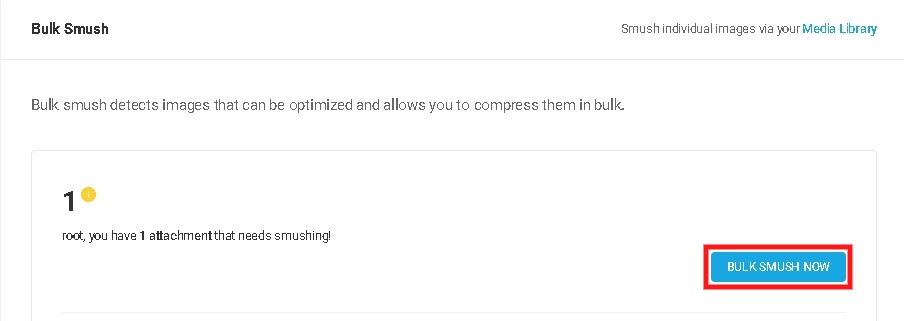
1. Bulk Smush
Ko namestite in aktivirate Smush na svojem spletnem mestu WordPress, začne iskati slike, ki potrebujejo nekaj stiskanja.

Bulk Smush se bo samodejno zagnal in pokazal število zaznanih slik, ki jih je mogoče stisniti. Z enim klikom lahko stisnete vse slike na svojem spletnem mestu WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPrav tako, kadar koli dodate več slik, bo Bulk Smush šel skozi njih in ugotovil, ali jih je treba bolj stisniti.
Pokazal vam bo število slik, ki jih je treba stisniti, in z enim klikom lahko stisnete vse te slike hkrati.
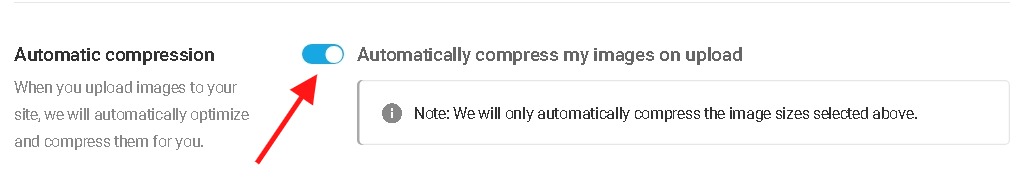
2. Samodejna kompresija
Izberete lahko tudi samodejno stiskanje teh slik, če ste zadovoljni s funkcijo Bulk Smush.

Ko omogočite samodejno stiskanje, vam nikoli več ne bo treba uporabiti Bulk Smush. Hitro bo stisnil vse slike takoj, ko jih naložite.
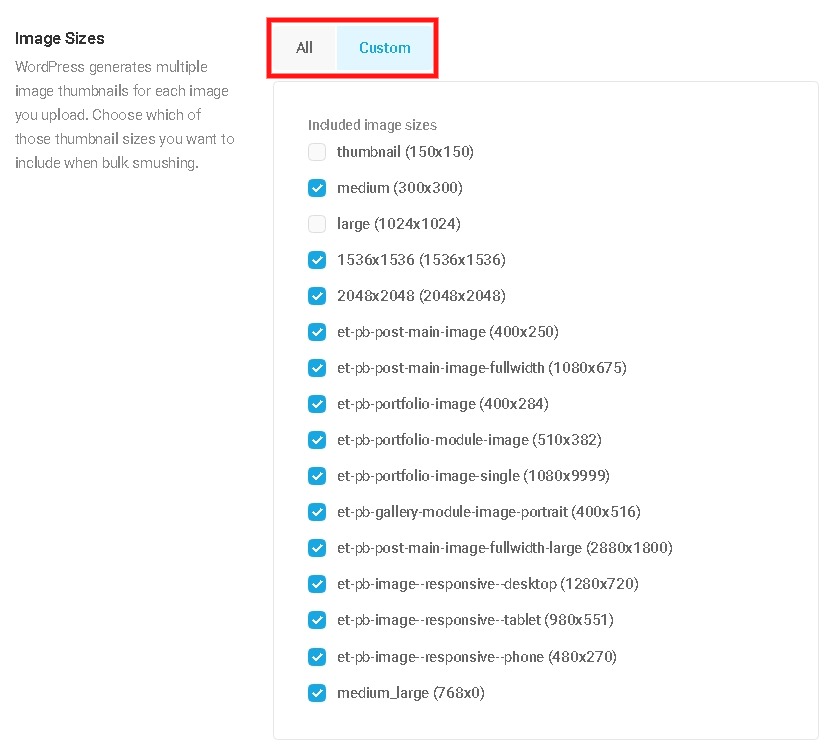
3. Izberite slike, ki jih želite izključiti
Obstaja plošča Velikosti slik , ki vam omogoča, da izberete več sličic slik, da opustite slike, ki jih ne želite stisniti.

Ta možnost vam omogoča stiskanje samo majhnih slik, saj nekateri ljudje ne želijo stisniti velikih slik, da bi bile v enaki kakovosti zvoka.
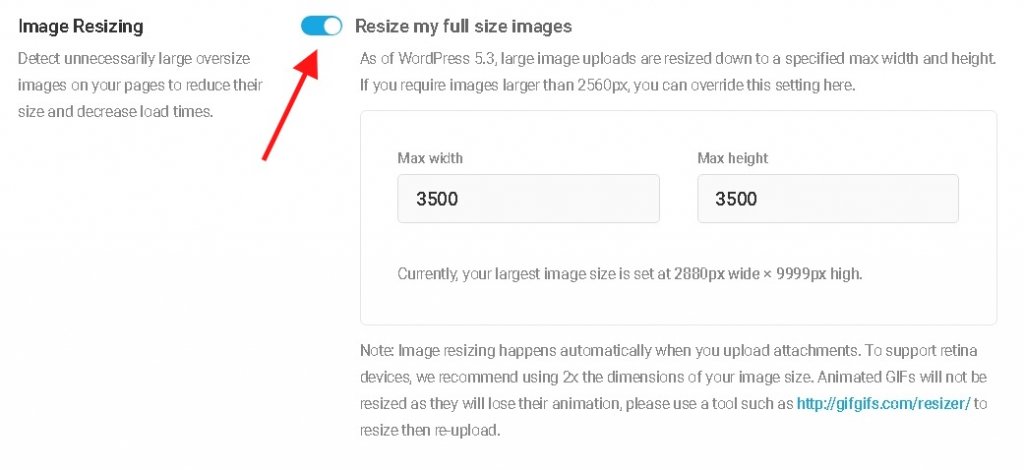
4. Spreminjanje velikosti slike
Nekatere slike so prevelike za nalaganje v WordPress, saj WordPress 5.3 samodejno spremeni velikost slik na 2560 slikovnih pik v širino in višino. Ta spremenjena slika se imenuje "nov izvirnik".
Čeprav je včasih morda treba naložiti slike, večje od 2560 slikovnih pik. Smush vam lahko hitro pomaga pri tem na plošči za spreminjanje velikosti slike.

Če vklopite to nastavitev, boste lahko shranili slike, večje od 2560 slikovnih pik, medtem ko boste lahko naredili veliko velikost po meri.
Slike, ki so bile spremenjene pred nalaganjem, morda ne potrebujejo te nastavitve, medtem ko izgubljate veliko časa za ročno spreminjanje velikosti fotografij.
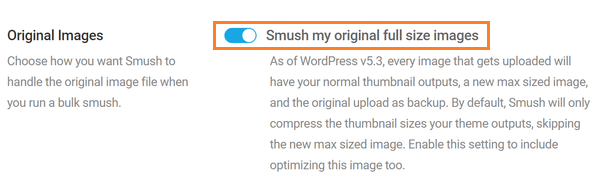
Ko se odločite, kakšne velikosti bodo vaše velike slike, lahko zdaj zagotovite, da jih želite Smushed.

Za to boste morali iti na Izvirne slike, saj Smush ne stisne samodejno izvirnih slik, za razliko od sličic, medtem ko je ta nastavitev na voljo samo v Smush Pro .
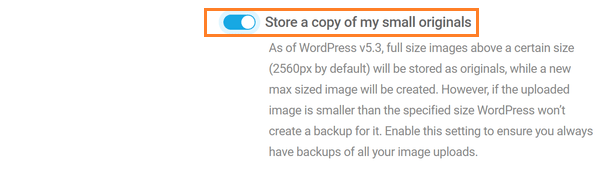
Smush zagotavlja stiskanje brez izgub, medtem ko morda obstajajo ljudje, ki želijo imeti varnostne kopije, da bi se lahko vrnili na prvotno naloženo sliko.

Za to Smush omogoča uporabniku z možnostjo shraniti kopijo mojih majhnih izvirnikov, kar vam bo omogočilo varnostno kopijo vaše izvirne slike.
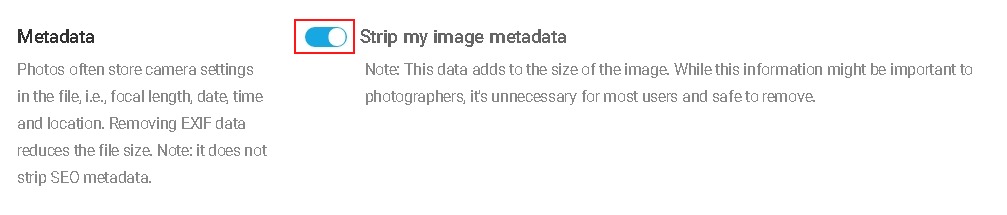
5. Metapodatki
Nekateri podatki, ki prihajajo s slikami, ki jih naložimo, so za naključne uporabnike nepomembni, za razliko od fotografov.
Te podatke je varno odstraniti z uporabo funkcije metapodatkov Smush, kar lahko preprosto storite.

Ta funkcija vam bo pomagala odstraniti vse odvečne in nepomembne podatke, kot je lokacija fotografije, ki bi lahko uporabnika pripeljala do vaše lokacije ali serije fotoaparata, ki lahko sledi slikam, posnetim z isto kamero.
Vendar se večina tega verjetno ne bo zgodila, vendar je zdaj, ko je veliko bolj smiselno odstraniti nepomembne podatke.
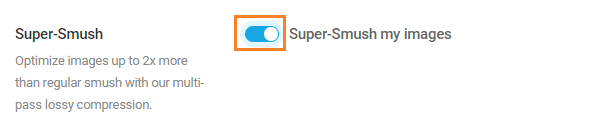
6. Super Smush
Normalno je biti navdušen in osredotočen na shranjevanje in hitrost spletnega mesta. In če ste eden od teh ljudi, lahko s Super-Smushom te slike stisnete dvakrat bolj.

Je tudi ena od tistih funkcij, ki so priložene premium različici Smush, torej Smush Pro .
Odpravil bo odvečne podatke, kolikor je le mogoče, ne da bi pri tem žrtvoval kakovost slike. In lahko zmanjša velikost datoteke do dvakrat.
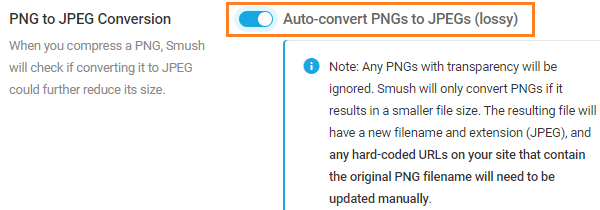
Pretvorite PNG v JPEG:
Preprostejši in učinkovit način stiskanja slik je uporaba formata JPEG namesto PNG. To bo samodejno zmanjšalo velikost vaše slike.
Smush Pro vam bo to omogočil z enim klikom na plošči za pretvorbo PNG v JPEG .

Čeprav se je morda težko odločiti, katere slike bi morali obdržati kot PNG in katere je mogoče pretvoriti v JPEG.
Za slike, ki vsebujejo grafiko in besedila, kot so posnetki zaslona, lahko izgubijo kakovost in se zdijo zrnate na vašem spletnem mestu WordPress. Za zagotovitev dosledne kakovosti teh vrst slik morda ne boste želeli pretvoriti v JPEG.
Podobno lahko za fotografije, pri katerih padec kakovosti 10% ne bo opazen, pretvorite v JPEG, da prihranite nekaj prostora za shranjevanje.
zaključek:
Vsi vemo, kako pomembno je zmanjšati obremenitev strežnika, da bo spletno mesto hitro, tako da uporabniki ne zapustijo spletnega mesta, medtem ko se nalaga.
Optimiziranje velikosti slik je lahko odličen način za to in Smush vam pomaga ne le z lahkoto, ampak je tudi hiter in lahko prihrani kup časa.
Na ta način lahko povečate svojo oceno Google PageSpeed . Poleg tega je na voljo še veliko drugih funkcij, ki jih ponuja Smush za okrepitev izkušnje vašega spletnega mesta.
Kako stisnete slike, da pospešite svoje spletno mesto? Katere vtičnike uporabljate in kakšne so vaše izkušnje z njimi?
Povejte nam o svojem načinu stiskanja in spreminjanja velikosti slik v spodnjih komentarjih.




