Slike zavzemajo velik del našega spletnega mesta, ne glede na to, katero vrsto spletnega mesta imate. Pravzaprav včasih viri slik zavzamejo večino našega spletnega mesta. V tem primeru je pomembno optimizirati prostore za boljše delovanje spletne strani.

Uspešnejše spletno mesto ima vedno več možnosti, da obdrži uporabnike, optimizacija slik pa je eden od ključnih dejavnikov za boljše delovanje vašega spletnega mesta. V tej vadnici bomo razpravljali o tem, kako optimizirati slike z Elementorjem v WordPressu.
Optimole

Optimole je vtičnik WordPress, ki je popolnoma združljiv z Elementorjem, ki omogoča optimizacijo vaših slik WordPress in povečuje zmogljivost.
Optimole optimizira v oblaku, kar pomeni, da bodo vse dostavljene slike v oblaku in še vedno lahko obdržite svoje izvirne slike. Poleg tega vam Optimole omogoča optimizacijo GIF-ov, nastavitev izključitev in vodni žig vaših slik.
Kako optimizirati slike WordPress z Optimole
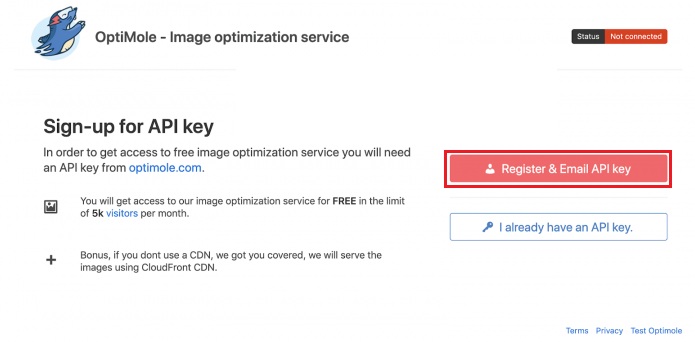
Ko namestite in aktivirate vtičnik Optimole na vašem WordPressu, vas bo zahteval API, saj uporablja omrežje v oblaku. Ta API bo povezal vaš WordPress s storitvami Optimole. Za nadaljevanje pritisnite Registracija in pošljite API ključ .

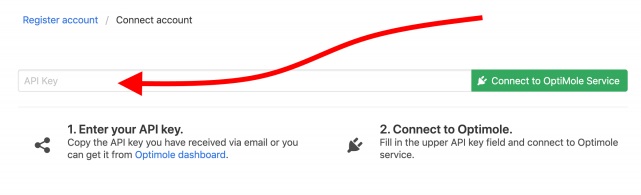
Na vaš e-poštni naslov boste prejeli ključ API, ki je povezan z omrežjem v oblaku. Vnesite ključ API in preusmerjeni boste na ploščo Optimole .
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
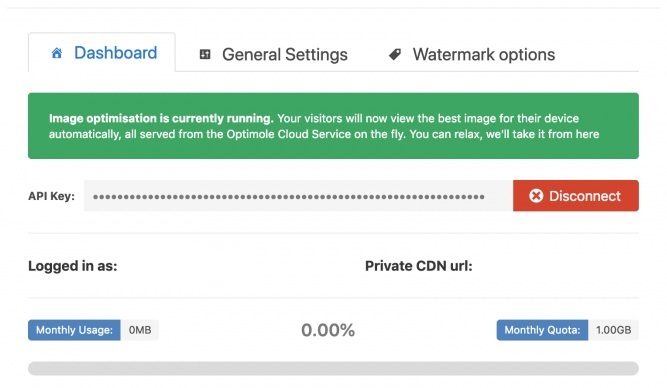
Na vašem zaslonu se bo prikazala vaša glavna nadzorna plošča Optimole .

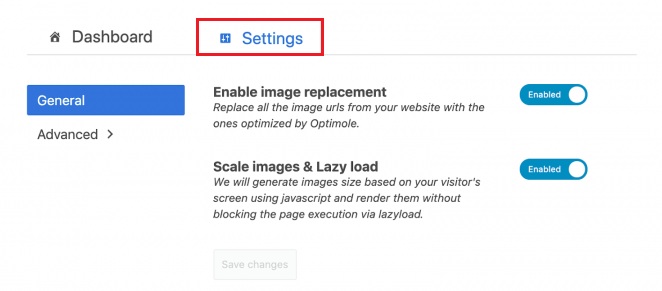
Na tej točki je Optimole pripravljen in deluje na avtopilotu za večino spletnih mest. Za več nastavitev se pomaknimo na zavihek Nastavitve .

Tukaj boste videli dve možnosti in obe morate omogočiti. Za prvo bo Optimole vse vaše prejšnje slike zamenjal z optimiziranimi. Slednja možnost je precej bolj uporabna, saj bo optimizirala slike glede na uporabnikovo napravo in vidno polje.
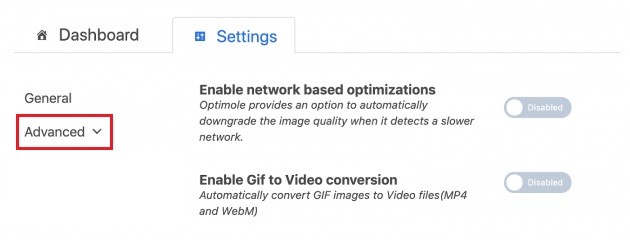
Za več možnosti nastavitev preklopite na zavihek Napredno .

Vzemimo si trenutek in razumemo vse te napredne možnosti.
- Optimizacije na podlagi omrežja: ta možnost je zelo uporabna, če želite uporabnikom s počasnejšimi internetnimi povezavami dostaviti težke slike. Optimole bo znižal kakovost slike takoj, ko zazna uporabnika s počasno internetno povezavo.
- Pretvorba GIF v video: Če naložite veliko animiranih GIF-ov, je ta možnost precej priročna. Ker bo vzel vse vaše GIF-e in jih samodejno spremenil v video.

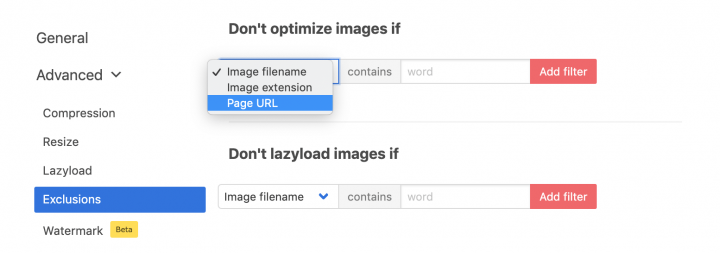
- Izključitve: ta možnost je za vse slike, ki jih ne želite optimizirati. Te slike lahko posebej izberete in bodo izločene iz postopka optimizacije.

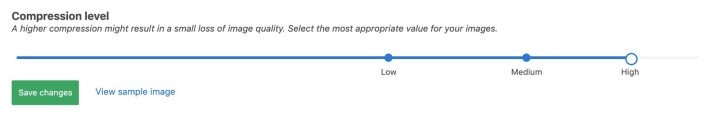
- Stopnja kompresije: Ta je precej samoumevna. Prepričajte se, da ste izbrali pravo količino stiskanja, če ne želite, da vaša slika izgubi kakovost. Priporočamo, da si predogledate sliko na vsaki ravni, da boste imeli boljšo predstavo.
Kako integrirati Elementor z Optimale
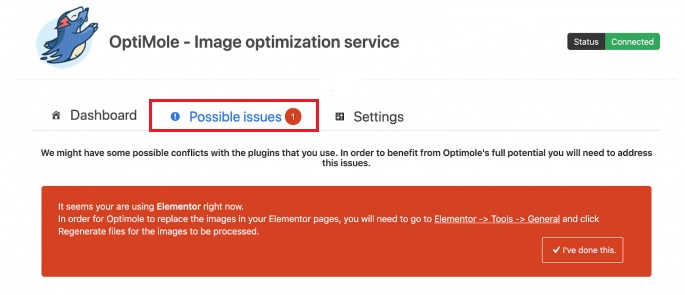
Če imate na svojem spletnem mestu omogočen Elementor, se bo na nadzorni plošči Optimole prikazala naslednja možnost.

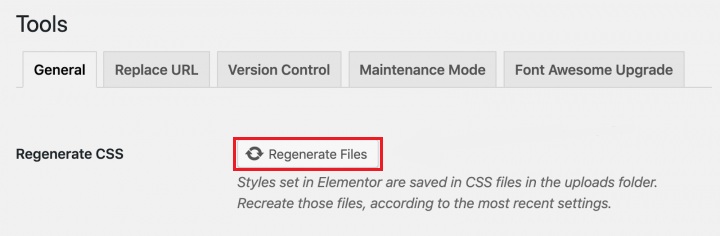
Pojdite na Orodja iz Elementorja v skrbništvu WordPress in nato Regeneriraj CSS .

In zdaj bo Optimole začel odlično delovati na vašem WordPressu skupaj z Elementorjem .
Tako lahko optimizirate svoje slike z Optimole in Elementor Page Builder . Za več naših objav se nam pridružite na Facebooku in Twitterju .




