Zadnja stvar, ki si jo vsak spletni oblikovalec želi, je, da nezadovoljni uporabnik zapusti svoje spletno mesto zaradi nereda, po postavitvi, ki je težko krmariti. Zato je ključnega pomena razumeti, da lahko tudi najmanjši odtenki pri oblikovanju spletnega mesta pomembno vplivajo na stopnje obiskov ene strani, stopnje konverzije in drugo. Kot rezultat, smo v tem članku sestavili seznam absolutno najboljših praks za optimizacijo postavitve spletnih mest z Elementorjem .

Glede na Stanfordovo spletno raziskavo verodostojnosti do 75 % uporabnikov interneta ocenjuje legitimnost spletnega mesta na podlagi njegovega vizualnega sloga. Nasprotno pa je druga študija pokazala, da 38 % potrošnikov spletno mesto zapusti zaradi grde postavitve.
Nihče ne uživa v brskanju po počasnih spletnih mestih z natrpanimi postavitvami, nasprotujočimi si barvnimi paletami ali neberljivim dizajnom, ki ga je težko krmariti. Ko pa stranka naleti na eno od teh spletnih mest, je najbolj običajen odziv, da klikne stran in namesto nje izbere drugo, ki jo bo obiskal.
Posledično je ključnega pomena za izdelavo spletnih objav in strani za vaše spletno mesto z uporabo najučinkovitejših strategij. Vizualno privlačna, optimizirana postavitev spletnega mesta, razvita z uporabo najboljših praks, lahko poveča promet, stopnjo konverzije, sodelovanje in uvrstitev vašega spletnega mesta. Bodite pozorni na razlago, kako vse to doseči.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajOptimizacija z Elementorjem

Za hitro izdelavo spletne strani uporabite Elementor , enega najbolj priljubljenih brezplačnih ustvarjalcev spletnih mest WordPress. To je ustvarjalnik strani povleci in spusti, ki vam omogoča, da ustvarite spletno mesto, ne da bi napisali kodo v samo nekaj minutah.
Opomba: Â Uporabite lahke, hitro nalagajoče in odzivne teme, kot sta "Hello" ali "Flexia", ki vam bodo pomagale narediti postavitev spletnega mesta tako edinstveno, kot želite.
Z Elementorjem lahko hitro izdelate visoko zmogljive postavitve spletnih mest WordPress, tako da sledite najboljšim praksam za postavitve spletnih mest.
Glava in noga

Glave in noge ohranjajo vašo vsebino skupaj in poskrbijo, da bo vaše spletno mesto v hipu videti bolj profesionalno. To sta dve mesti, kamor postavite logotipe za svojo spletno stran in povezave do najpomembnejše spletne vsebine ali strani. Bistveni so, ker svetu pokažejo, kdo ste.
Vendar pa so lahko ti razdelki tudi grozni za delovanje vašega spletnega mesta, če imajo preveč stolpcev, pripomočkov in logotipov.
Predlagamo, da ohranite število stolpcev v razdelku glave na največ dva. Tako bo postavitev videti boljša.
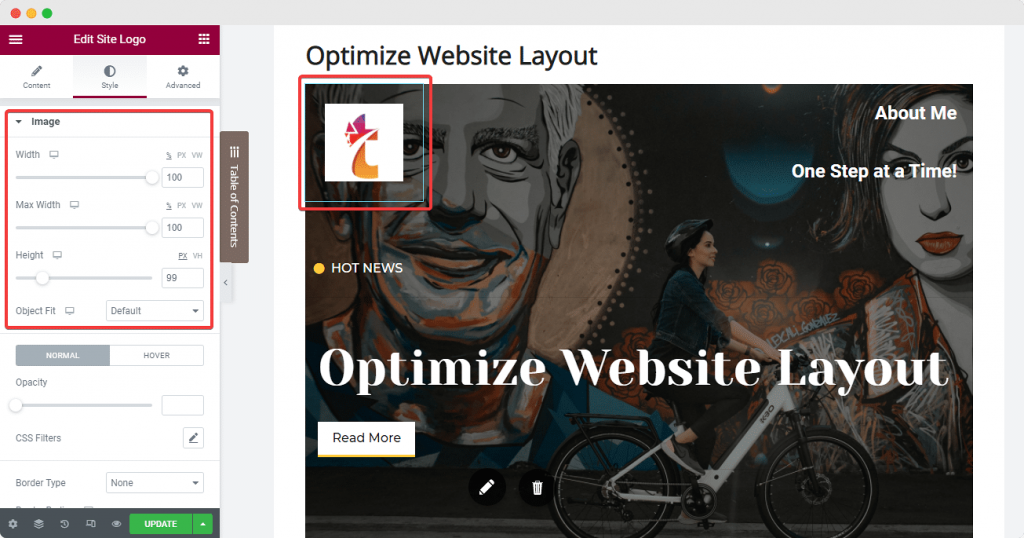
Elementor ima poseben pripomoček, ki vam omogoča, da ustvarite in oblikujete logotipe vašega spletnega mesta in jih naredite videti, kot da pripadajo vašemu podjetju. Elementorjev 'Style Tab' vam lahko pomaga nastaviti pravilne dimenzije za sliko, ki jo želite uporabiti, ko jo naložite. To bo zagotovilo, da se postavitev ne bo premaknila, ko se spletna stran naloži. Prav tako ne pozabite dodati ustreznega naslova slike in alt oznak na svoje spletno mesto, da izboljšate uvrstitev v iskalnikih.

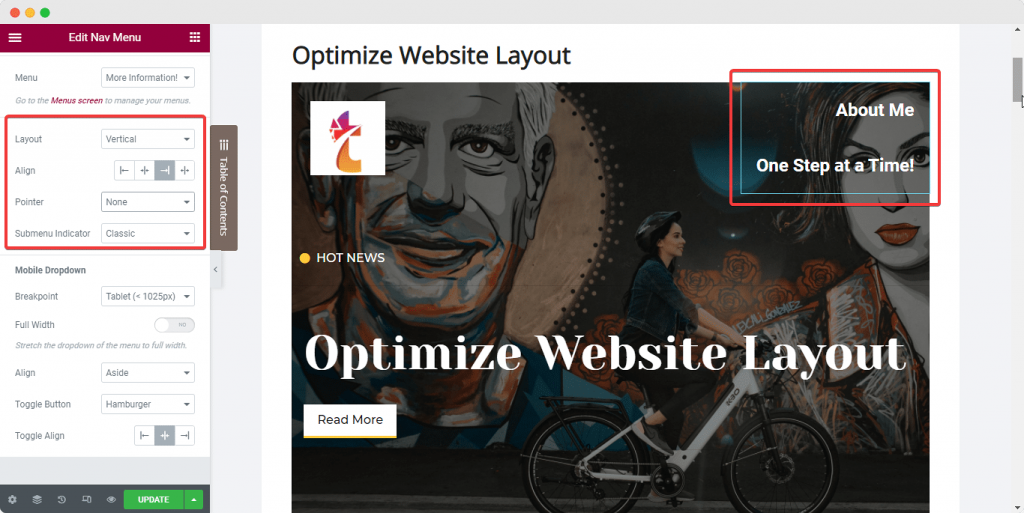
Nato imamo pripomoček Nav Menu iz Elementorja, ki ga lahko postavimo v 2. stolpec našega spletnega mesta. Dodajte pomembne strani in objave tako, da na nadzorni plošči spletnega mesta nastavite »Menijski zaslon«. Nato uporabite zavihka »Vsebina« in »Slog« v Elementorju, da spremenite postavitev. To je ena najboljših stvari, ki jih lahko storite, da ohranite stvari čiste. Kazalec bi morali nastaviti na "none".

V glavo lahko dodate vse druge pripomočke, ki jih potrebujete (na primer pripomoček Seznam ikon) tik poleg Nav menija v istem stolpcu.
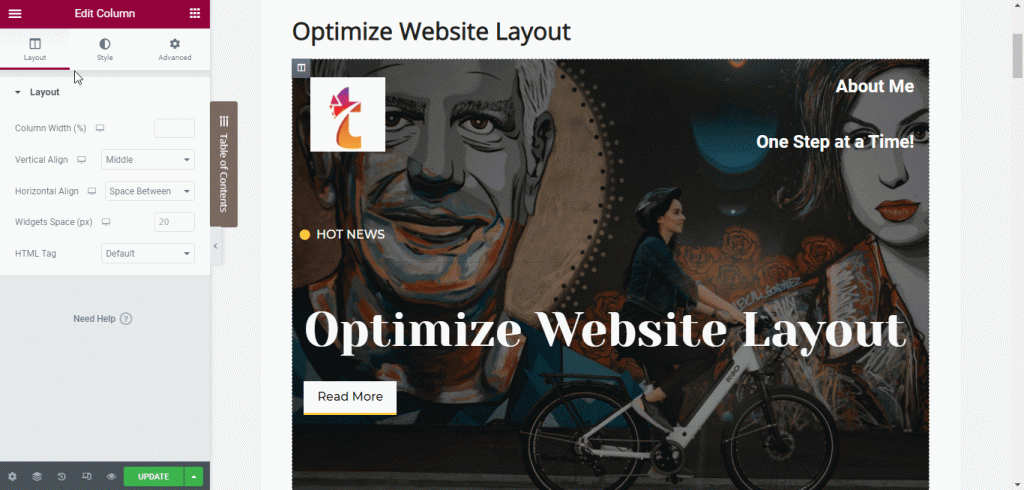
Če želite zagotoviti, da je vse skupaj videti dobro, postavite elemente med seboj in nastavite položaj stolpca, da se prilega ostalim elementom. Tukaj so koraki, ki jih morate upoštevati, da dobite najboljšo možno postavitev:
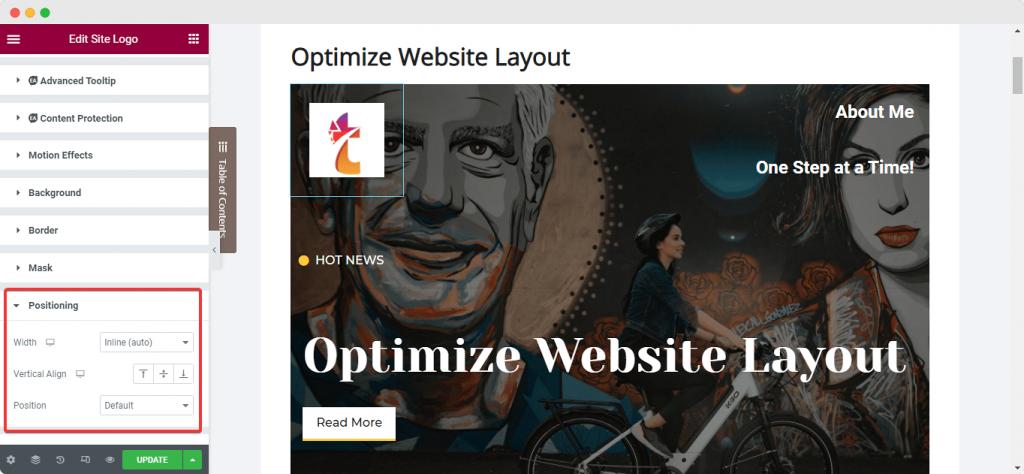
Prepričajte se, da ste izbrali svoj pripomoček. Nato na stranski plošči Elementor kliknite zavihek »Napredno«. Nato v razdelku »Pozicioniranje« izberite »Inline« in nastavite širino pripomočka na to. To lahko storite takoj in pripomočki se bodo takoj postavili med seboj.

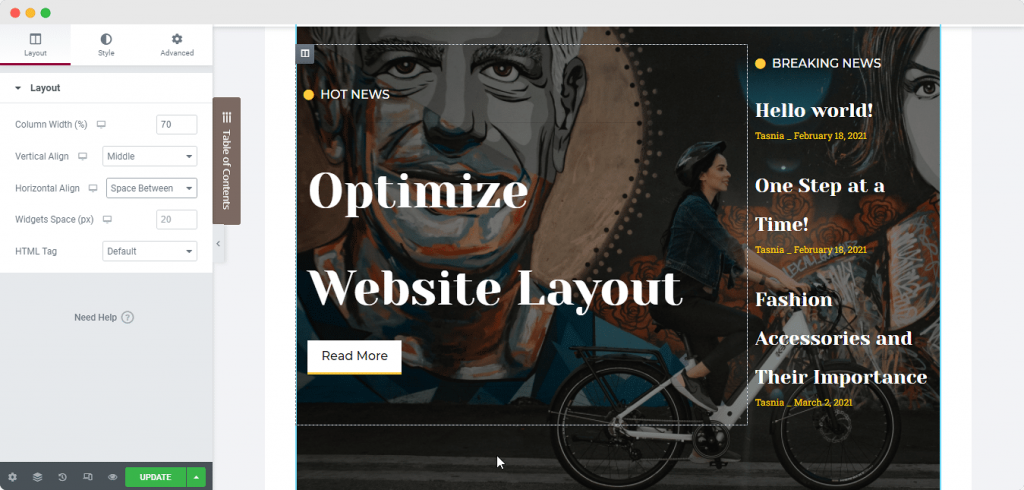
Nato izberite stolpec in pojdite na zavihek »Postavitev«. Nato nastavite stolpec tako, da bo v skladu s pripomočki. Nato v razdelku »Navpična poravnava« izberite »Bottom«. Pod "Horizontal Align" izberite "Space Between".
Pogovorimo se zdaj o Footerju. Mnogi ustvarjalci spletnih mest naredijo isto napako: uporabljajo več pripomočkov v nogi za dodajanje opisov, povezav in simbolov avtorskih pravic. V tem primeru je najboljši način za učinkovitejšo postavitev spletnega mesta uporaba pripomočkov, ki lahko naredijo veliko stvari in zmanjšajo število razdelkov v nogi.
Nekatere pripomočke lahko združite v en razdelek, da bo noga čista in lepa. Zdaj lahko naredite tudi nogo, ki se spreminja z dinamičnimi oznakami iz Elementorja. Če želite izvedeti več, preberite ta namenski del besedila.
Oddelek za junake spletnega mesta
V naslednjem delu bomo govorili o razdelku Hero na strani vašega spletnega mesta ali pasici, ki se prikaže na vrhu strani. Najboljši način, da ta razdelek izgleda dobro, je uporaba pasice s krepkim besedilom, ki ga ljudje zlahka vidijo na spletnem mestu.

Če želite, da bo besedilo izstopalo na katerem koli ozadju ali sliki v pasici junaka, uporabite možnosti poravnave stolpcev, da postavite besedilo, kamor ga želite. Narediti boste želeli isto stvar, kot ste storili za razdelek z glavo. Znova izberite stolpec, nastavite navpično poravnavo na "Sredina" in nato po potrebi nastavite oblazinjenja, da zagotovite, da je postavitev čim bolj učinkovita.
Uporabite globalne možnosti oblikovanja
Če želite zagotoviti, da bo vaše spletno mesto videti enako po vsem svetu, vam priporočamo, da upoštevate globalne standarde oblikovanja. Če se želite naučiti, kako izboljšati vašo spletno stran z Elementorjem, si oglejte spodnje nasvete:

Uporabite globalne pisave
Odličen način za izboljšanje videza vašega spletnega mesta je, da ne uporabljate več kot dveh različnih besedilnih pisav. Namesto tega predlagamo, da uporabite Elementorjeve globalne pisave, da nastavite pisavo, ki je enaka na celotnem spletnem mestu.

S funkcijo Elementor Design System lahko hitro nastavite barvno paleto in nabor slogov pisav, ki jih lahko uporabite na vseh pripomočkih in spletnih straneh na vašem spletnem mestu na enem mestu. Zaradi tega boste lahko ohranili vse vaše spletne strani in objave enako.
Globalne pisave lahko nastavite tako, da ostanejo enake, če jih izberete v meniju hamburgerjev v zgornjem levem kotu stranske plošče Elementor. Če želite to narediti, kliknite meni hamburgerja in izberite »Nastavitve spletnega mesta«.
Kliknite možnost »Globalna pisava« v razdelku »Sistem oblikovanja«. Nato izberite primarne, sekundarne, besedilne in naglasne pisave, kot želite, kot je prikazano na spodnji sliki.
Uporabite globalne barve
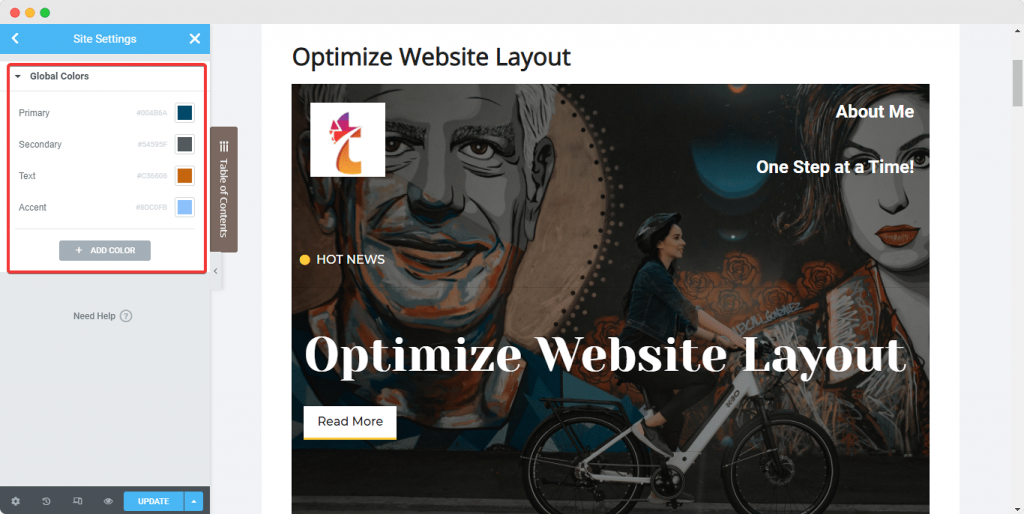
Tako kot globalne pisave vam Elementor omogoča, da nastavite nekaj globalnih barv za vaše spletno mesto. To lahko storite na enak način. To lahko storite znova na stranski plošči Elementor na kateri koli spletni strani: kliknite »Nastavitve spletnega mesta«.

Tokrat kliknite na možnost "Globalna barva". Videli boste štiri privzete osnovne barve Elementorja: primarno, sekundarno, besedilo in poudarek. Izberete lahko, katerega želite uporabiti. Te barve je mogoče spremeniti in jim dati nova imena. Dodate lahko tudi nove barve. Takoj, ko spremenite te globalne barve, lahko takoj vidite spremembe in bodo uporabljene na celotnem spletnem mestu hkrati!
Ločite besedilo od ozadja
Dober kontrast med besedilom in ozadjem je pomemben za vsako spletno stran, zato poskrbite, da bo obojega dovolj. Neberljive informacije škodijo rezultatom vašega spletnega mesta in lahko tudi povzročijo, da ljudje zapustijo. Besedilo mora biti vedno lahko berljivo, ne glede na vse.

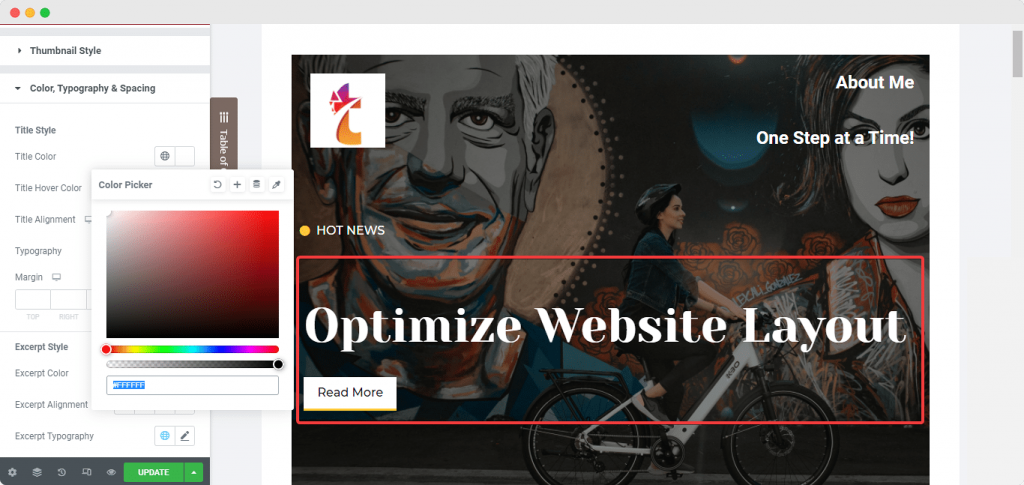
Vedno poskrbite, da bo besedilo na vašem spletnem mestu jasno vidno in enostavno berljivo, tako da se prepričajte, da besedilo izstopa glede na barvo ozadja ali sliko, na katero je postavljeno. In s pomočjo zavihka 'Styling' na stranski plošči Elementor lahko spremenite barvo besedila na katerem koli od pripomočkov, ki jih uporabljate.
Optimizacija slike
Dobro je, da svojim objavam v spletnem dnevniku dodate slike, če želite, da se dobro obnesejo vašim bralcem. Slike in GIF-ji vam pomagajo obdržati pozornost uporabnikov dlje časa. Za najboljšo uporabniško izkušnjo in najboljšo postavitev spletnega mesta morate na svojem spletnem mestu uporabiti visokokakovostne slike, da bo videti najboljše. Uporabite ALT besedilo in atribute za vse svoje slike na svojem spletnem mestu, da bodo bolj dostopne.

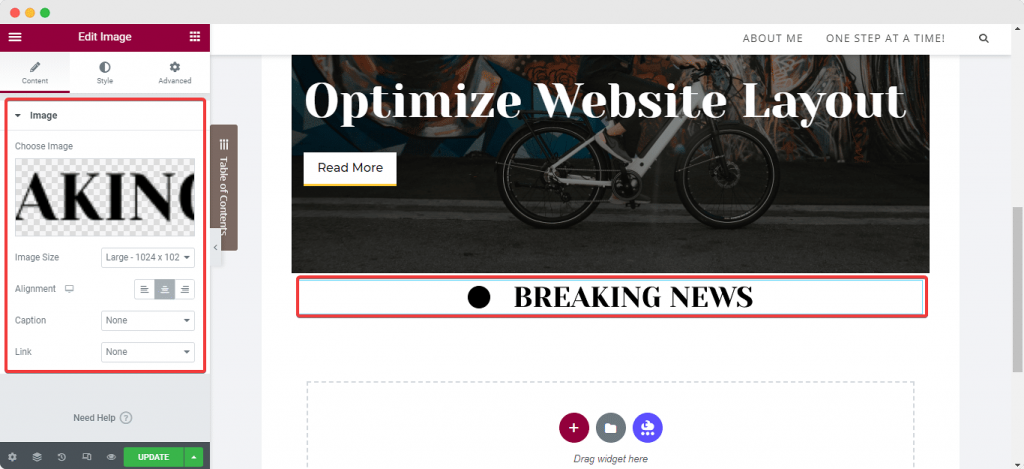
Drug način za hitrejše delovanje vašega spletnega mesta je nastavitev dimenzij slik. Omogoča, da se stvari hitro naložijo, hkrati pa so dobre kakovosti. Z uporabo nizkih stopenj stiskanja lahko vaše slike na vašem spletnem mestu izgledajo bolje. Ko uporabite pripomoček 'Image' iz Elementorja za dodajanje slike na svojo spletno stran, lahko nastavite velikost in poravnavo na zavihku 'Vsebina' pripomočka.
Na zavihku »Slog« lahko na primer spremenite oblazinjenje in položaj slike. Na tem zavihku lahko spremenite tudi dimenzije slike, filtre CSS, motnost, obrobe in tako naprej, kot tudi oblazinjenje slike.
Zagotovite odzivnost
Če si želite ogledati spletno mesto, je večja verjetnost, da boste to zdaj storili na telefonu kot prej. Če torej ne naredite postavitve spletnega mesta WordPress bolj prijazno do mobilnih naprav, boste zamudili veliko priložnosti, da bi zaslužili več.

Če želite zagotoviti, da imajo ljudje dobro izkušnjo na svojih mobilnih napravah, morate narediti preproste in čiste, optimizirane postavitve spletnih mest. Z nastavitvijo 'Custom Width' za pripomočke in elemente Elementor jih lahko povečate. Ko uporabljate širine po meri, ne boste spreminjali razdelkov na svojem spletnem mestu. Namesto tega bodo širine razdelkov spremenjene, tako da bo vso vsebino mogoče videti na kateri koli napravi.
Zadnje besede
Dobro optimizirano spletno mesto je zelo pomembno, saj pomaga ljudem, ki obiščejo vaše spletno mesto, biti uspešnejši. To je cilj vsake osebe, ki pride na vaše spletno mesto: dobiti odgovor, rešiti problem ali dokončati kakšno nalogo. Elementor vas v tem projektu potisne korak naprej, da boste lahko za svoj denar dosegli najboljši rezultat. Upam, da vam bo ta članek pomagal izboljšati vaše spletno mesto Elementor .




