Objavni odlomki bralcu omogočijo kratek okus vsebine. Lahko jih ustvarite samodejno iz vsebine ali izdelate ločeno za vsako objavo. Izjemno ključnega pomena je, da se držimo njihove dolžine, ne glede na to, kako so ustvarjeni. V tem članku si bomo ogledali, kako omejiti velikost izvlečka modula Divi Blog. Preučili bomo tudi, kako ga prilagoditi tako, da se zlije s preostalo obliko vašega spletnega mesta.

Začnimo.
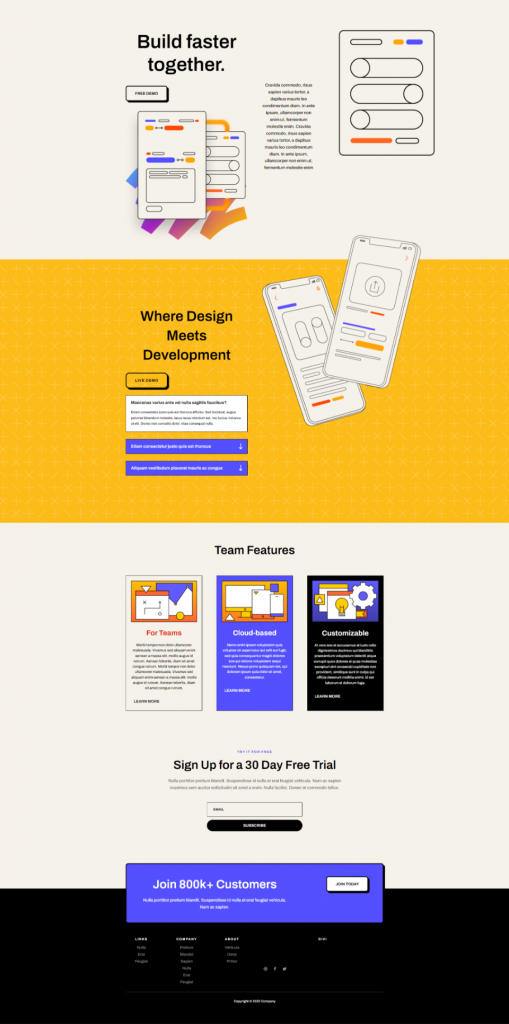
Predogled dizajna
Tukaj je, kako bo dizajn videti tako na namizju kot v mobilnih napravah.
Namizna različica
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Mobilna različica

Pomen odlomka objave
Odlomek iz objave vsebuje stavek ali dva iz gradiva, ki bralcu pomaga pri razumevanju teme objave. Namesto da prikaže celotno vsebino objave v spletnem dnevniku, WordPress prikaže vzorec gradiva. To pomaga upravljati velikost objave v viru, kar ima za posledico bolj poenostavljeno zasnovo, ki je enostavnejša za uporabo. Zagotavlja, da vaša postavitev ostane nespremenjena po vsej strani.

Avtor lahko določi ta delček ali pa WordPress lahko iz prvega odstavka izvleče določeno število besed in jih prikaže kot izvleček. WordPress lahko ta delček uporablja za upravljanje tega, kar se prikaže v viru spletnega dnevnika. Iskalniki ga uporabljajo za prikaz dela informacij v rezultatih iskanja.

Možnost prikaza izvlečka za objave na straneh vira spletnega dnevnika WordPress mora biti omogočena v nastavitvah branja. To možnost je mogoče omogočiti, vendar nam ne omogoča nadzora nad dolžino izvlečka.

Modul Divi Blog privzeto prikazuje izvlečke iz objav v spletnem dnevniku. Konfiguracije WordPressa vam ni treba spreminjati. Modul vključuje številne možnosti, vključno s poljem za določitev dolžine odlomka objave.

Kako omejiti obstoječi izvleček
Omejitev dolžine odlomka objave v modulu Divi Blog je preprosta. Za začetek premaknite miškin kazalec nad modul in kliknite ikono zobnika za dostop do njegovih možnosti.

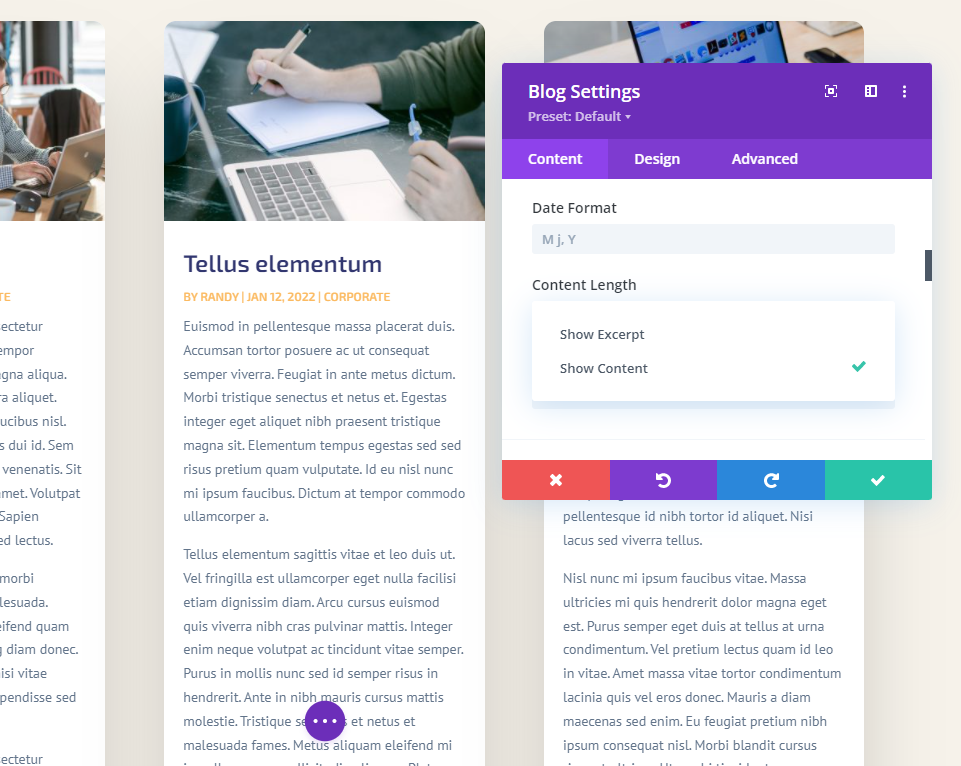
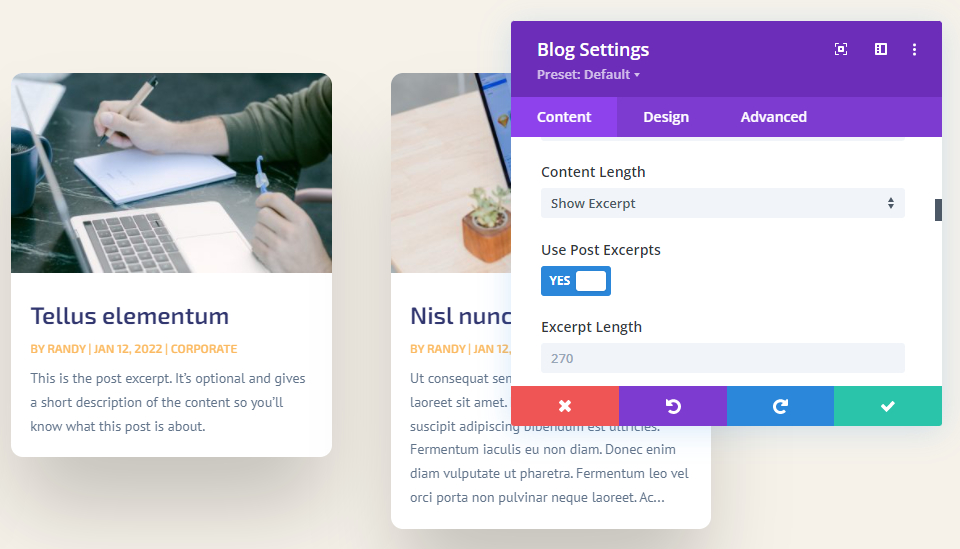
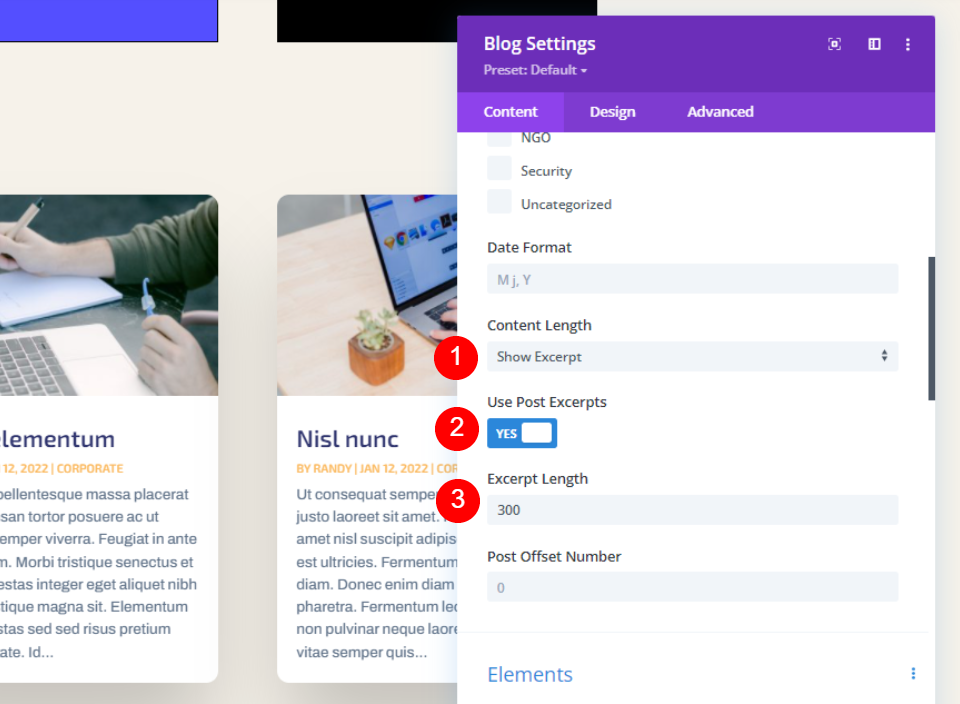
Pomaknite se navzdol do Content-Length v možnostih Vsebina. Tukaj imamo številne možnosti za prilagajanje odlomka objave. To je privzeta konfiguracija. Če želite omejiti dolžino izvlečka, samo izberite Pokaži izvleček in vnesite želeno število znakov v območje Dolžina izvlečka.
- Dolžina vsebine: Prikaži izvleček
- Dolžina izvlečka: vnesite številko

Oglejmo si vsako nastavitev podrobneje.
Dolžina vsebine
Dolžina materiala vam omogoča prikaz odlomka ali celotne vsebine. Kliknite Prikaži izvleček, da določite dolžino izvlečka. Naslednji primer ponazarja gradivo.
- Dolžina vsebine: Prikaži izvleček

Uporabite odlomke objav
Uporabi odlomke objav prikazuje izbirni izvleček, ki ga je avtor objavil v urejevalniku objav WordPress. Če objava nima ročno pripravljenega izvlečka, se izvleček iz prvega odstavka ustvari samodejno.

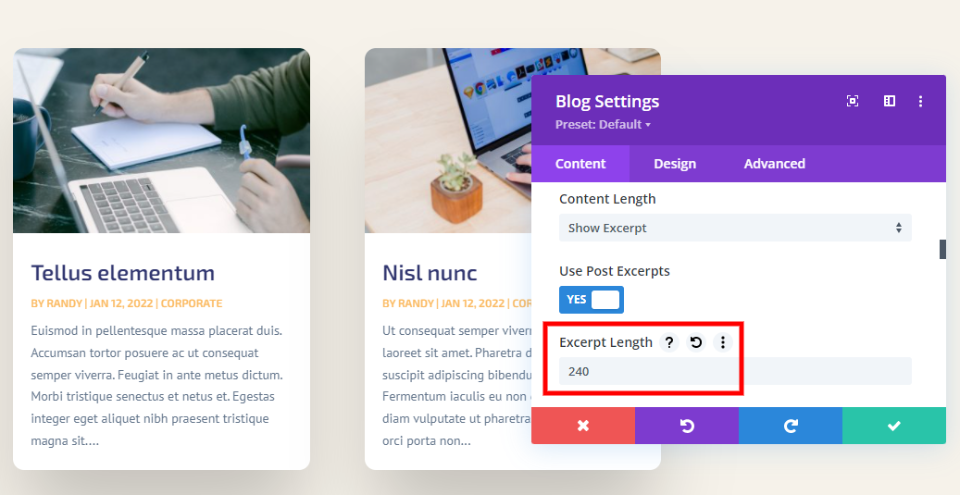
Dolžina izvlečka
Dolžina izrezka vam omogoča, da izberete dolžino odlomka v znakih. To je druga možnost za omejitev dolžine odrezka. V to polje lahko vnesete poljubno vrednost. 270 je privzeta vrednost. Za prikaz lahko vnesete poljubno vrednost.

Ne obstaja enotna številka izvlečka, ki bi ustrezala vsem. Vaša vsebina je edinstvena, vaše občinstvo je edinstveno in vaš dizajn je edinstven. Predlagam, da izberete številko, ki dopolnjuje slog strani. Izvedete lahko tudi nekaj a/b split testiranja, da določite optimalno dolžino odlomka za vaše občinstvo.

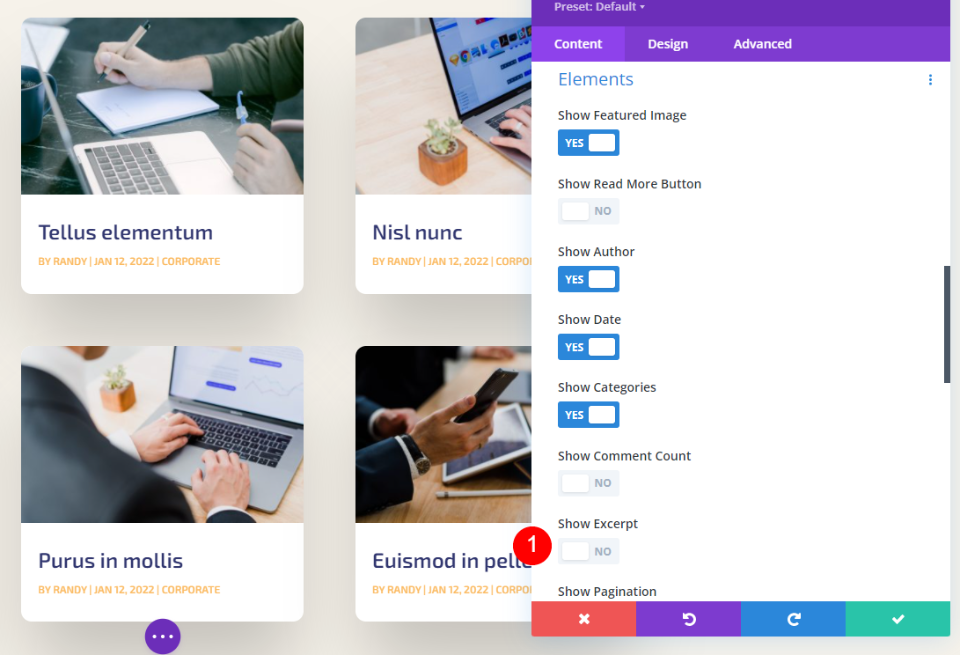
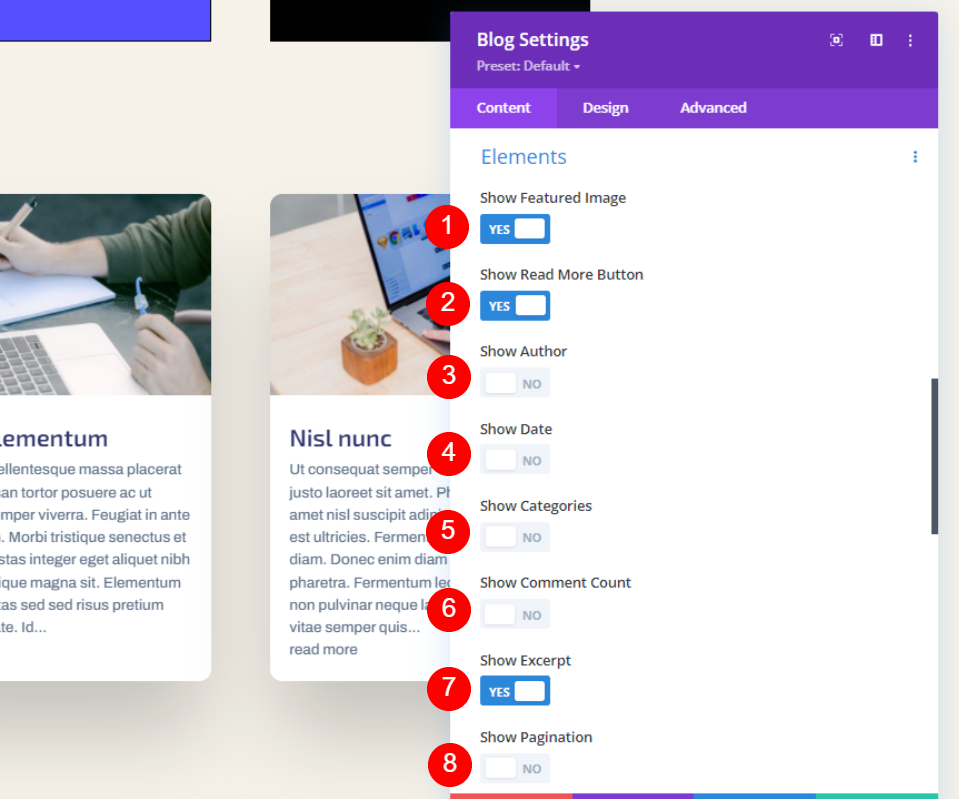
It’s je mogoče tudi popolnoma skriti odlomek. Preprosto se pomaknite navzdol do Elements in onemogočite Show Excerpt .
Kako stilizirati odlomek objave
Ko smo se naučili, kako omejiti delček objave, si oglejmo, kako ga okrasiti, da se bo ujemal s preostalim delom vašega spletnega mesta. Za svoje predstavitve sem na domačo stran paketa Software Layout Pack dodal modul Blog. Na tej strani manjka blog modul. Pokazal bom, kako jo okrasiti, da se ujema z zasnovo strani, in kako izbrati odlomek, ki ustreza videzu strani.

Nota – Običajno bi podvojil modul s ciljne strani tega paketa postavitve, da bi prihranil čas. Namesto tega bom začel iz nič in uporabil oblikovalske namige z domače strani v svojem lastnem slogu.
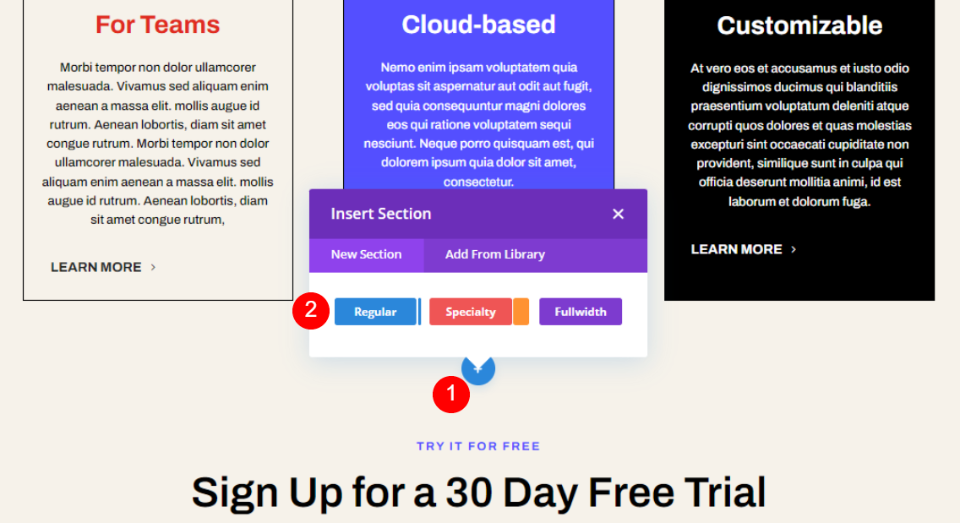
Dodajanje razdelka
V razdelku Funkcije pogojev dodajte nov razdelek.

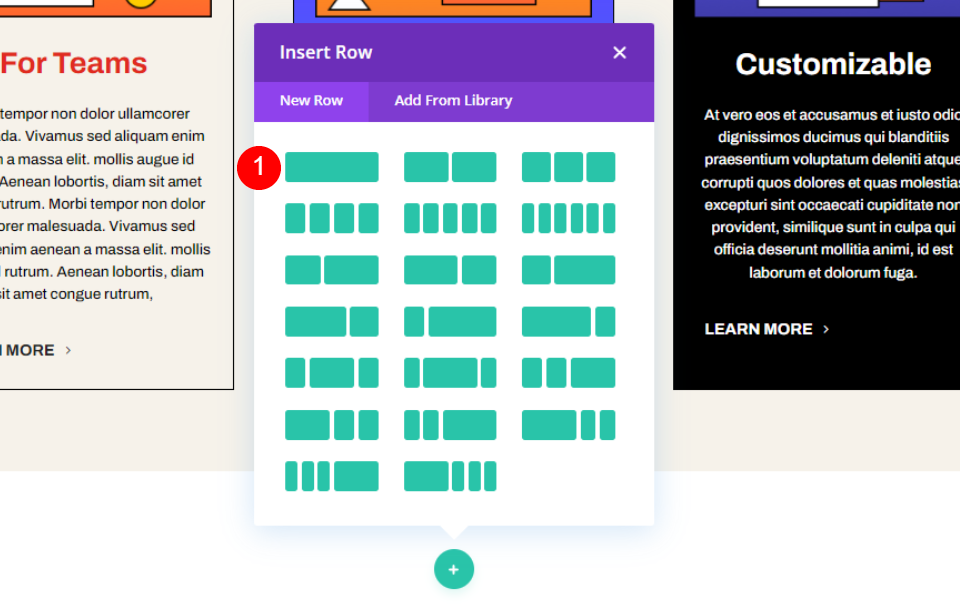
Zdaj temu dodajte vrstico z enim stolpcem.

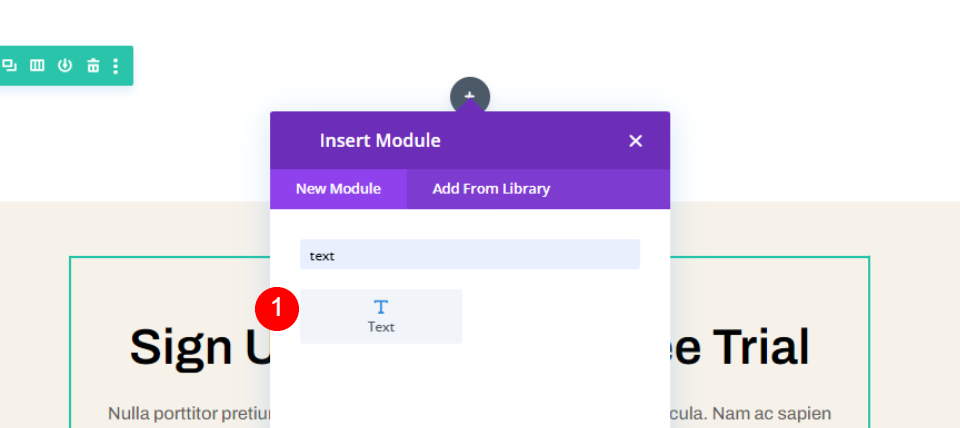
Nato je čas, da stolpcu dodate nov besedilni modul.

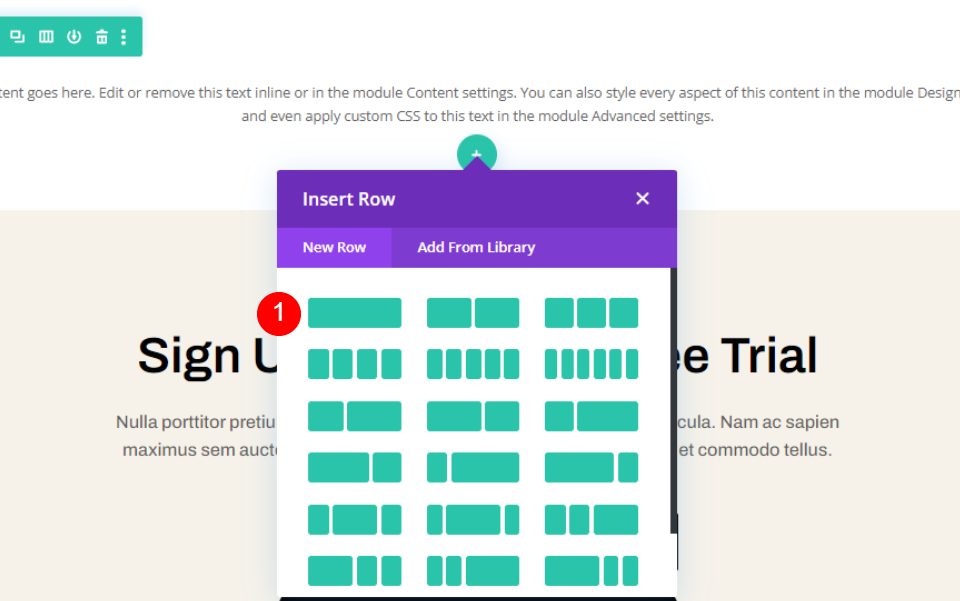
Zdaj dodajte še eno vrstico z enim stolpcem pod prej dodano vrstico.

Zdaj dodajte modul bloga v drugo vrstico. Okrasili jih bomo, da bodo imeli primeren videz.

Razdelek Styling
Odprite razdelek, nastavitve spremenite barvo ozadja.
- Ozadje: #f6f2ea

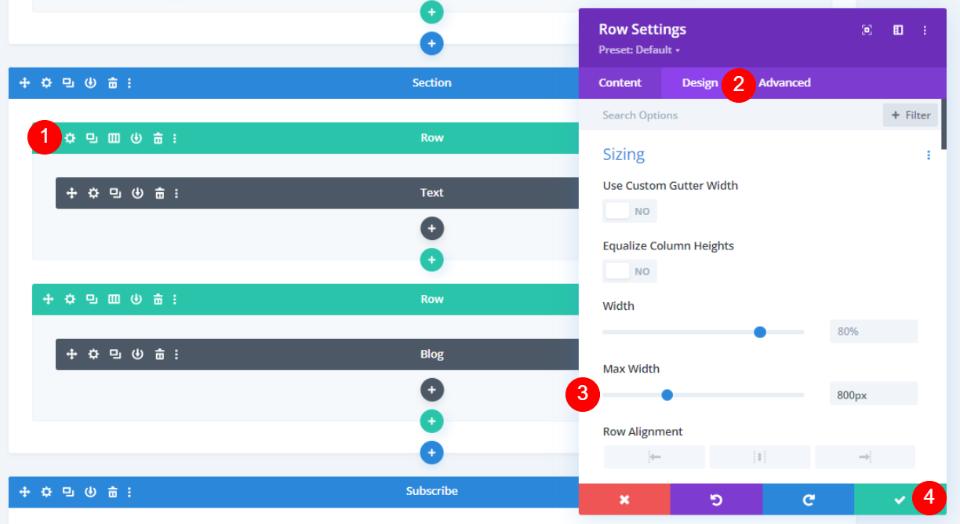
Shranite in zaprite. Zdaj odprite nastavitve vrstice in naredite nekaj sprememb.
- Največja širina: 800 slikovnih pik

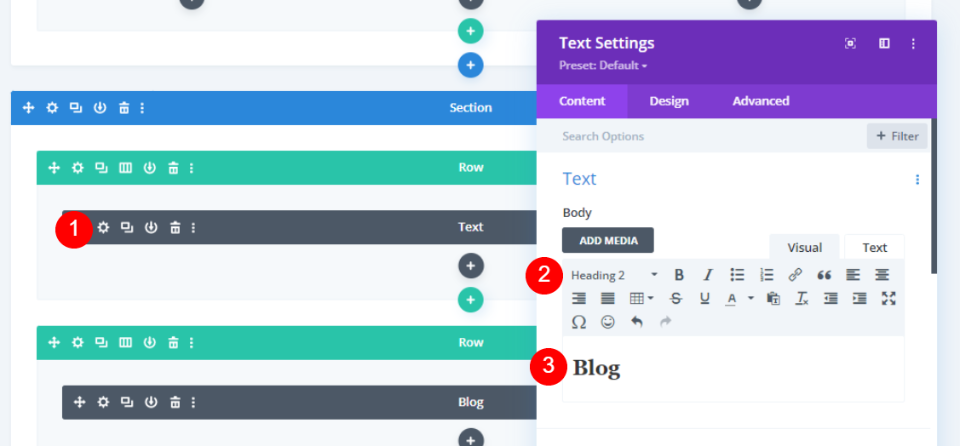
Če želite oblikovati besedilni modul, odprite nastavitve besedilnega modula in naredite naslednje spremembe.
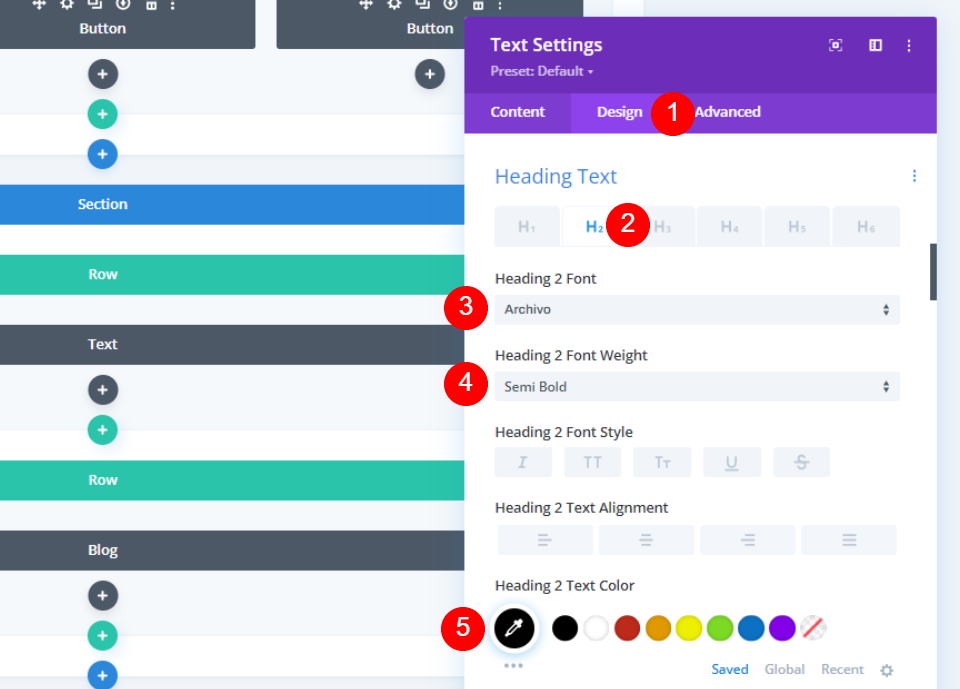
- Slog besedila: Naslov 2
- Besedilo: Blog

Na zavihku Načrt naredite naslednje spremembe.
- Naslov: H2
- Pisava: Archivo
- Teža: pol krepko
- Barva: #010101

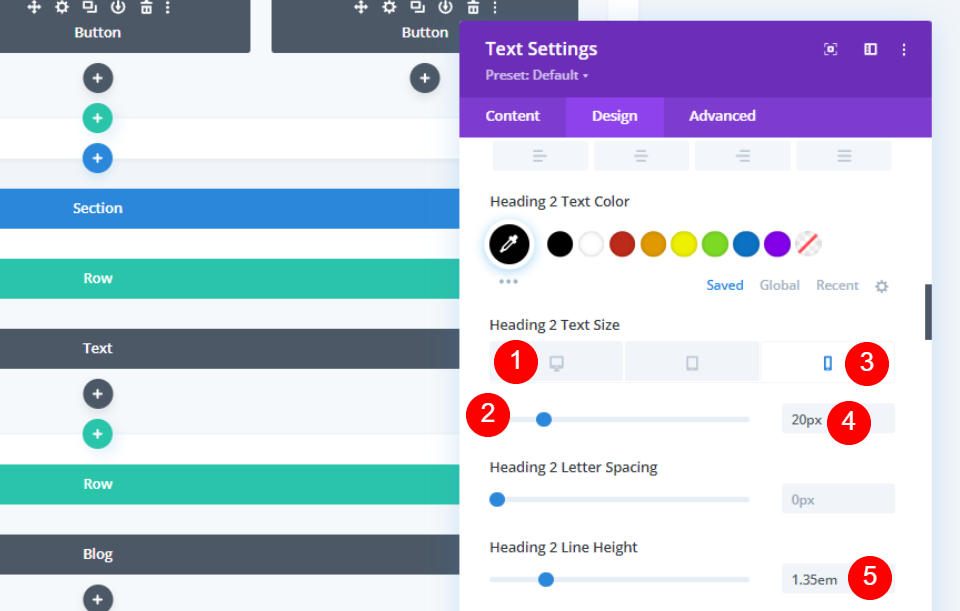
Spremenite nastavitve pisave za namizne in mobilne naprave.
- Velikost pisave: 50px namizje, 20px telefon
- Višina vrstice: 1,35 em

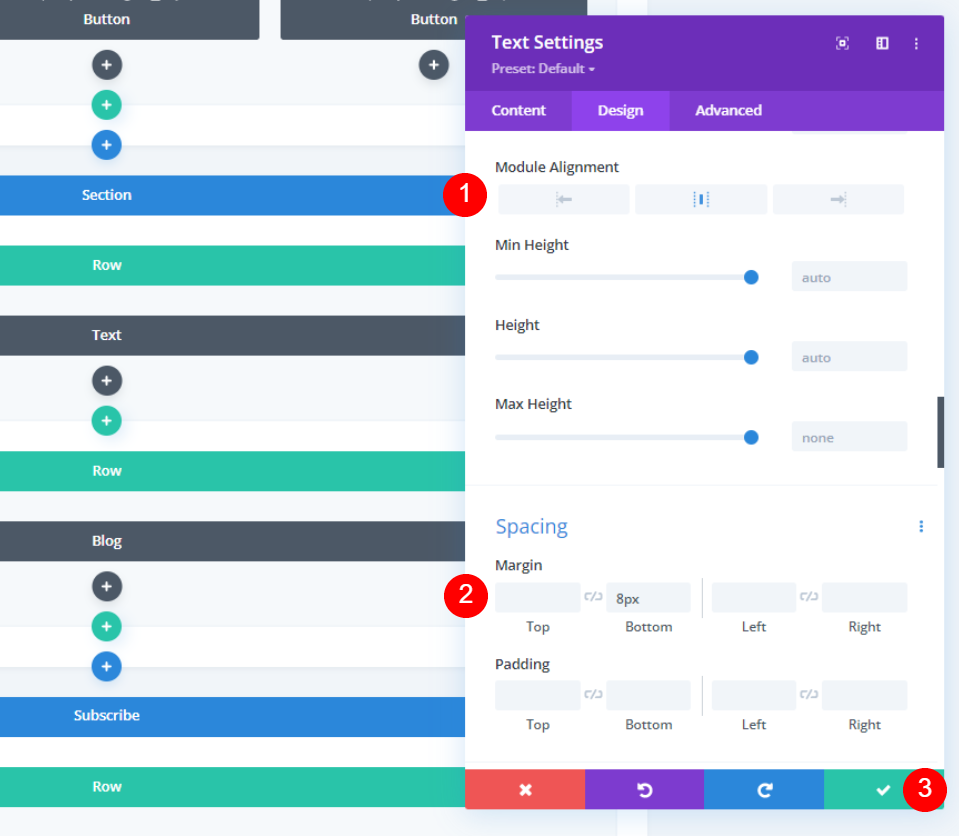
Zdaj spremenite poravnavo modula, kot je omenjeno spodaj.
- Poravnava modula: središče
- Spodnji rob: 8 slikovnih pik

Slog modula bloga
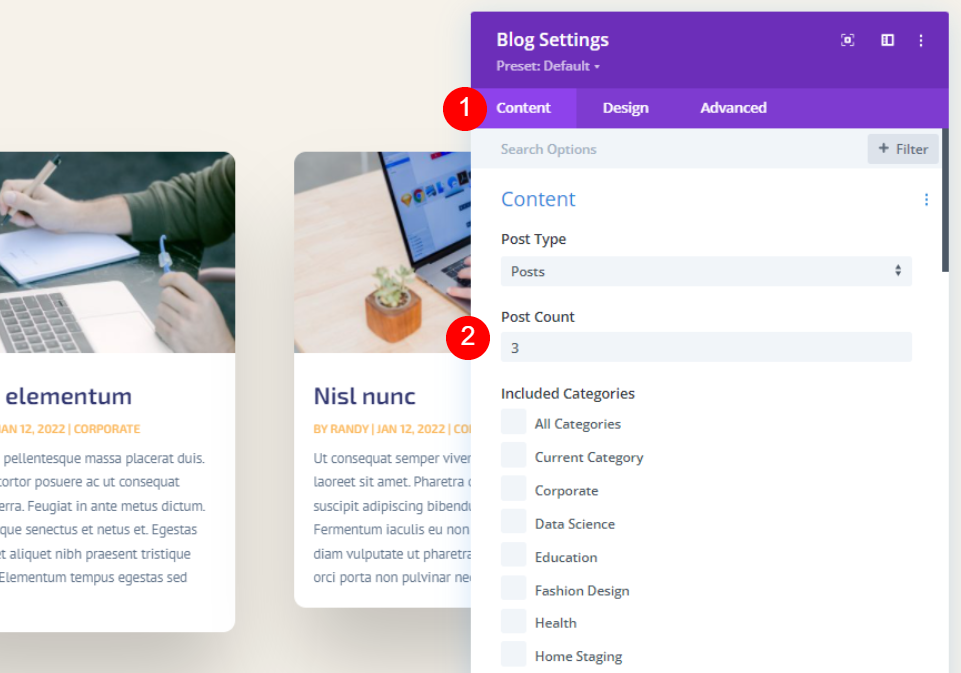
Dodajte število objav, ki jih želite prikazati na kartici z vsebino.
- Število objav: 3

Izberite Prikaži izvleček in nastavite omejitev na 300.

UnderElements naredite naslednje spremembe.
- Pokaži predstavljeno sliko: Da
- Prikaži gumb za več informacij: Da
- Avtor oddaje: št
- Datum oddaje: št
- Prikaži kategorije: št
- Prikaži število komentarjev: št
- Prikaži izvleček: Da
- Pokaži paginacijo: št

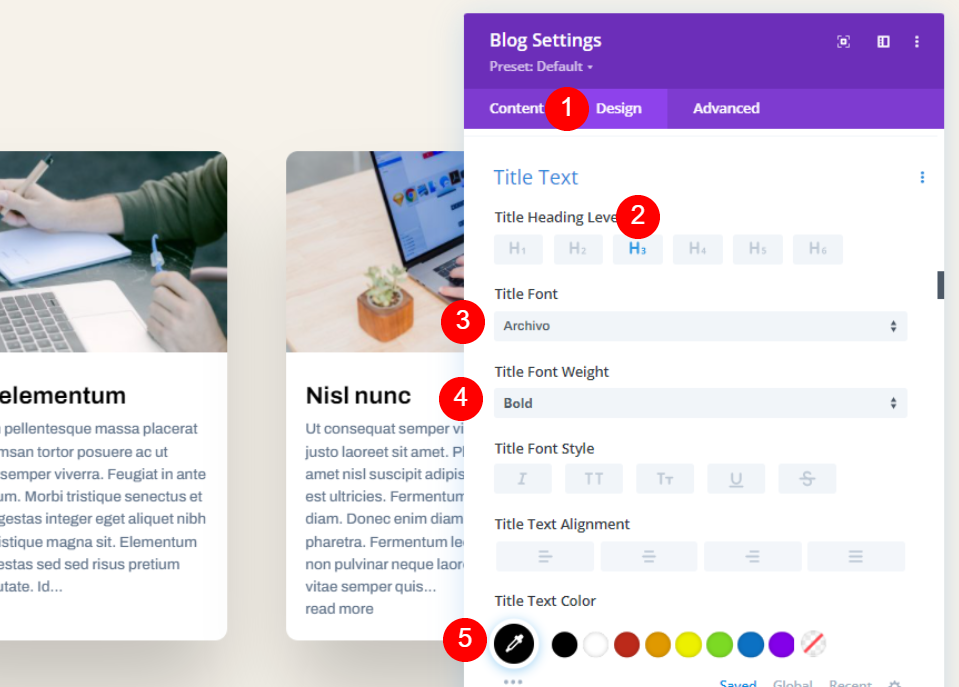
Zdaj se pomaknite na zavihek načrta in spremenite naslednje stvari za naslov naslova.
- Raven naslova: H3
- Pisava: Archivo
- Teža: Krepko
- Barva: #010101

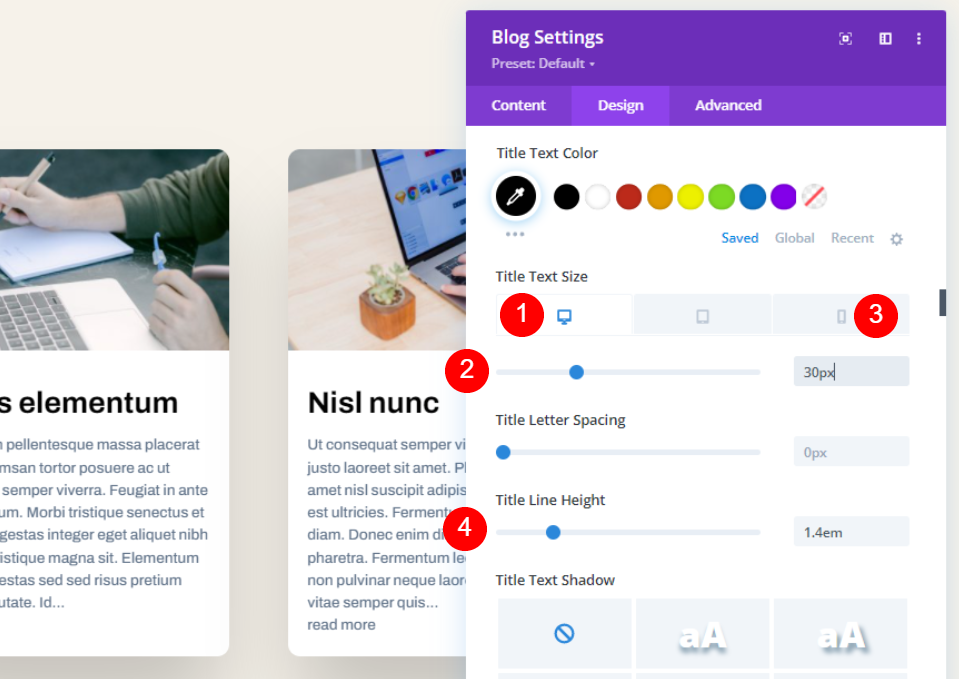
Spremenite velikost pisave, kot je navedeno spodaj.
- Velikost pisave: namizje 30px, telefon 16px
- Višina vrstice: 1,4 em

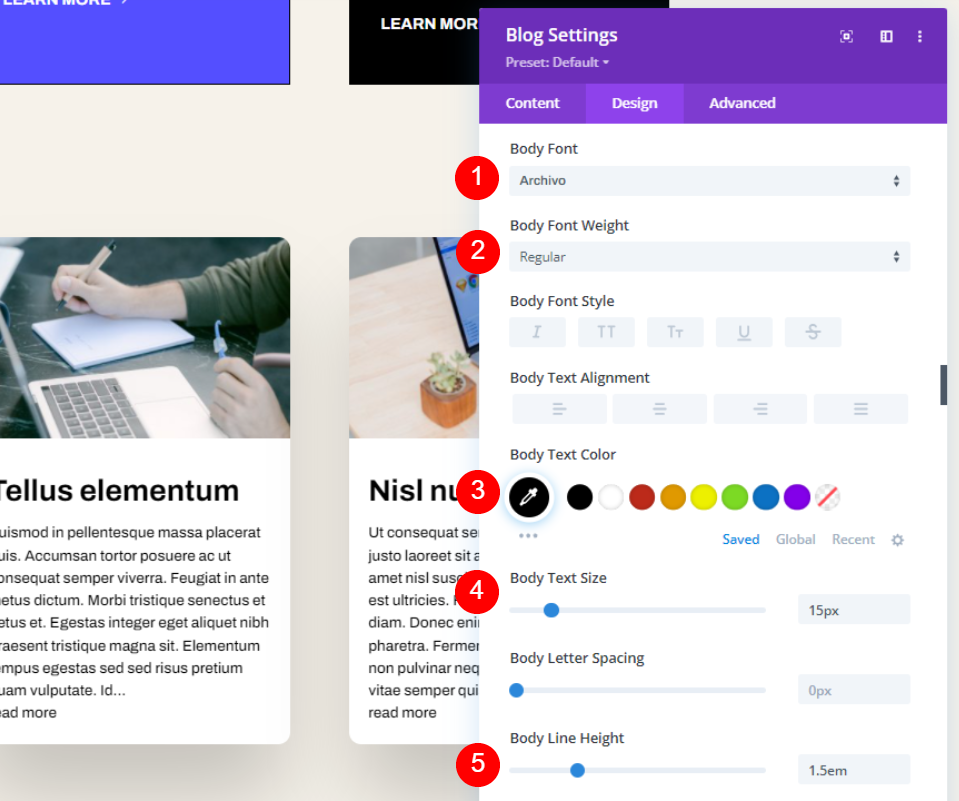
Zdaj naredite nekaj sprememb v telesu besedila.
- Pisava: Archivo
- Teža: navadna
- Barva: #000000
- Velikost: 15px
- Višina vrstice: 1,5 em

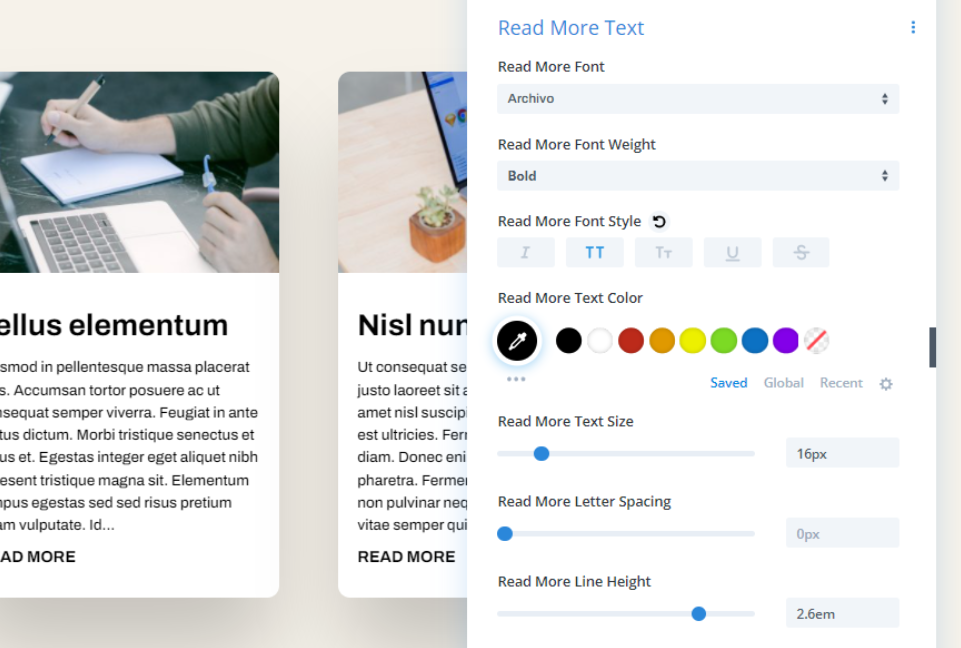
Izvedite tudi naslednje spremembe za gumb Preberi več besedila.
- Pisava: Archivo
- Teža: Krepko
- Stil: TT
- Barva: #000000
- Velikost: 16px
- Višina vrstice: 2,6 em

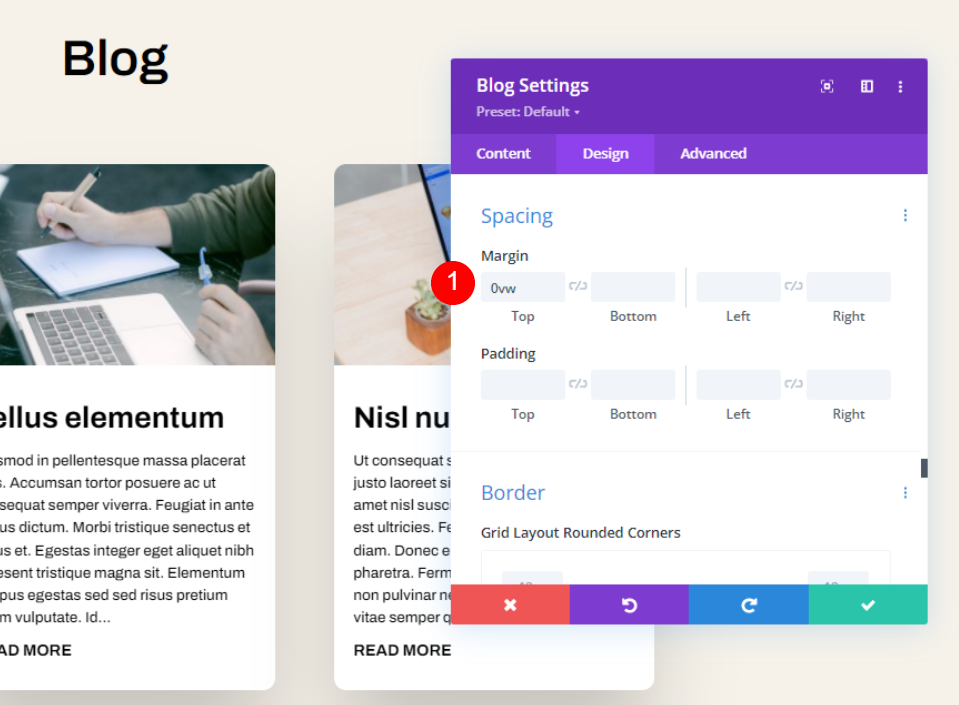
Pomaknite se na nastavitve razmika in spremenite vrednost zgornjega roba.
- Zgornja marža: 0vw

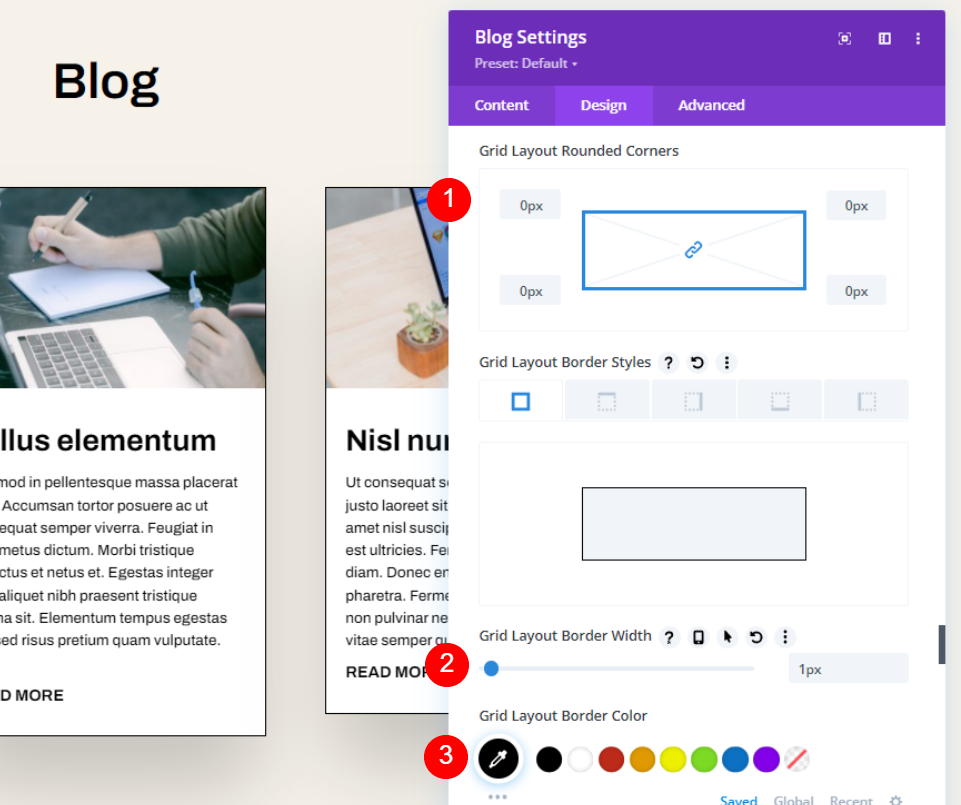
Pomaknite se navzdol do Border in spremenite vrednosti, kot sledi.
- Zaobljeni vogali: 0px
- Širina obrobe: 1px
- Barva: #000000

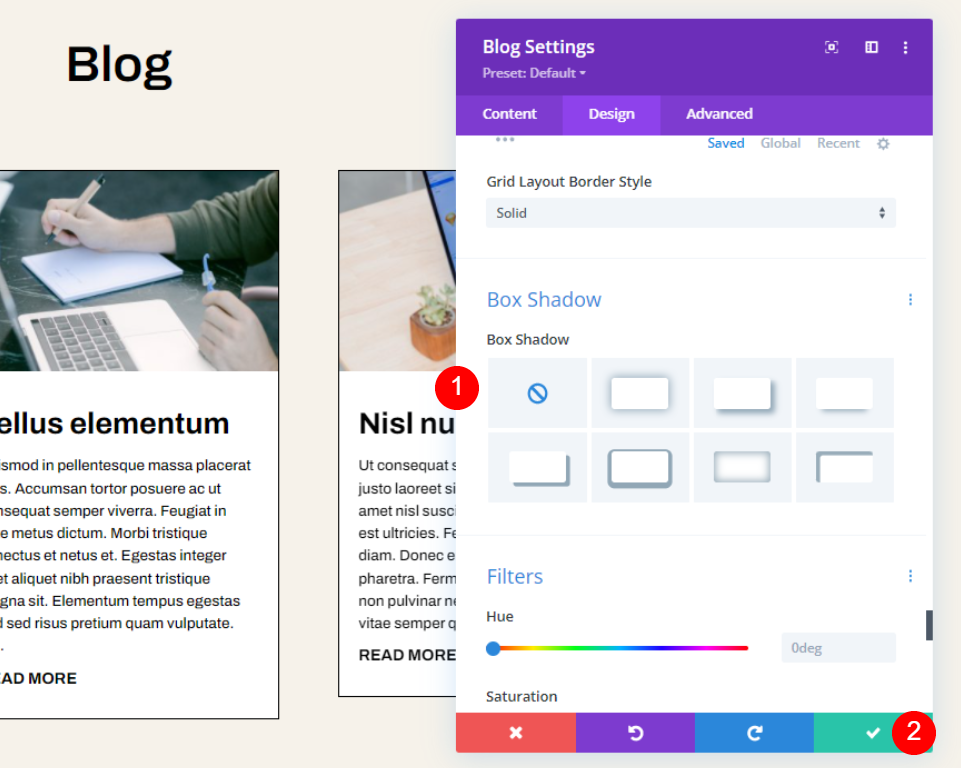
Nazadnje onemogočite Box Shadow in shranite svoje nastavitve.
- Box Shadow: Brez

Končni rezultat
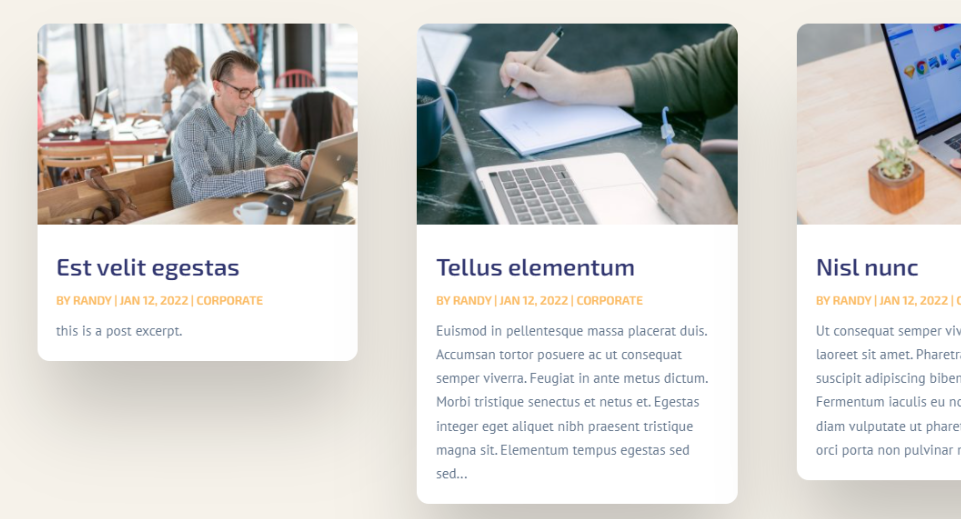
Zdaj je tukaj videti, kako izgleda dizajn.

Poglobljeno si oglejte razdelek namizja.

Zasnova pomeni tudi mobilno različico.

Končne misli
S tem se zaključuje naš pregled, kako omejiti dolžino odlomka v modulu Divi Blog. Omejitev dolžine izvlečka lahko vpliva na slog vaše strani. Na srečo ima modul Divi 's Blog številne možnosti za omejevanje in uravnavanje dolžine vaših odlomkov. Poleg tega je prilagajanje odrezka preprosto zahvaljujoč možnostim oblikovanja modula Divi Blog.




