Divi je tema WordPress s številnimi možnostmi. Videli smo, kako lahko tema Divi oživi spletno mesto. Komponente vsake strani so enostavno nastavljive, današnja objava pa je namenjena odstranitvi stranske vrstice iz Divija. Stranske vrstice Divi so skoraj na vsaki strani, kot so napake 404 in arhivi. Če jih želite nekako odstraniti, morate odstraniti stransko vrstico iz celotne privzete predloge.

Stranske vrstice lahko umaknete s strani spletnega dnevnika/objave tako, da izberete prave možnosti, preden dokončate objavo. Kaj pa, če ne uporabljate teme za blogging? Morda bo to spletno mesto agencije ali fotografije, kjer gre za poslovne storitve talk? Tukaj lahko sestavite predlogo po meri/uredite obstoječo v Divi builderju ali spremenite postavitev strani na -stranska osnova.
Obstajajo različni načini za odstranitev stranskih vrstic s strani Divi. Skočimo takoj na današnjo vadnico in si jih oglejmo.
Odstranjevanje stranske vrstice z vgrajenimi nastavitvami
Spremenite nastavitve stranske vrstice na strani ali objavi
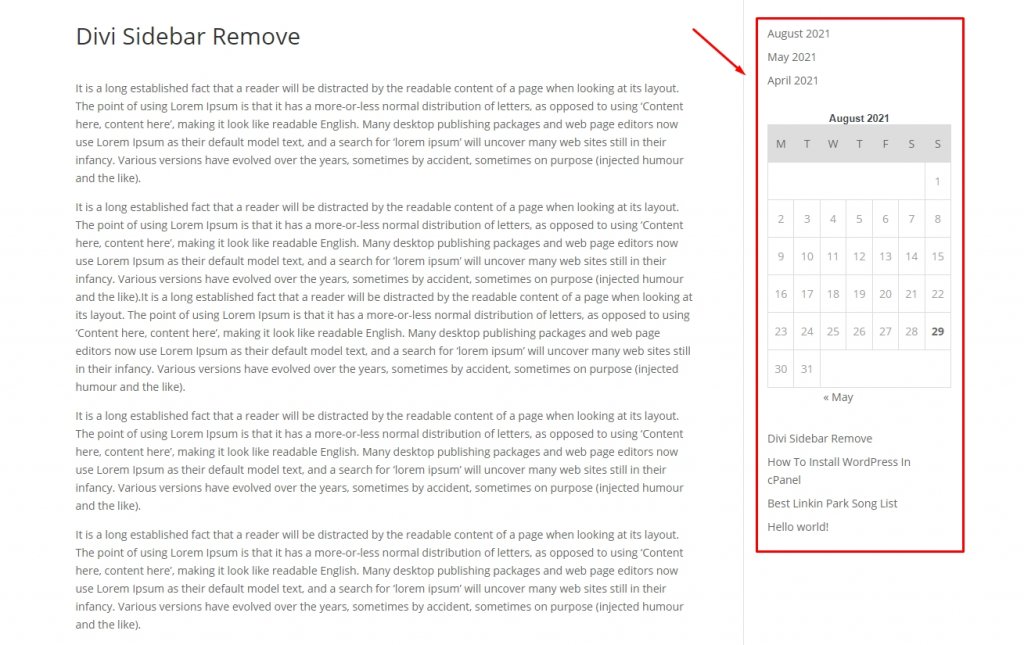
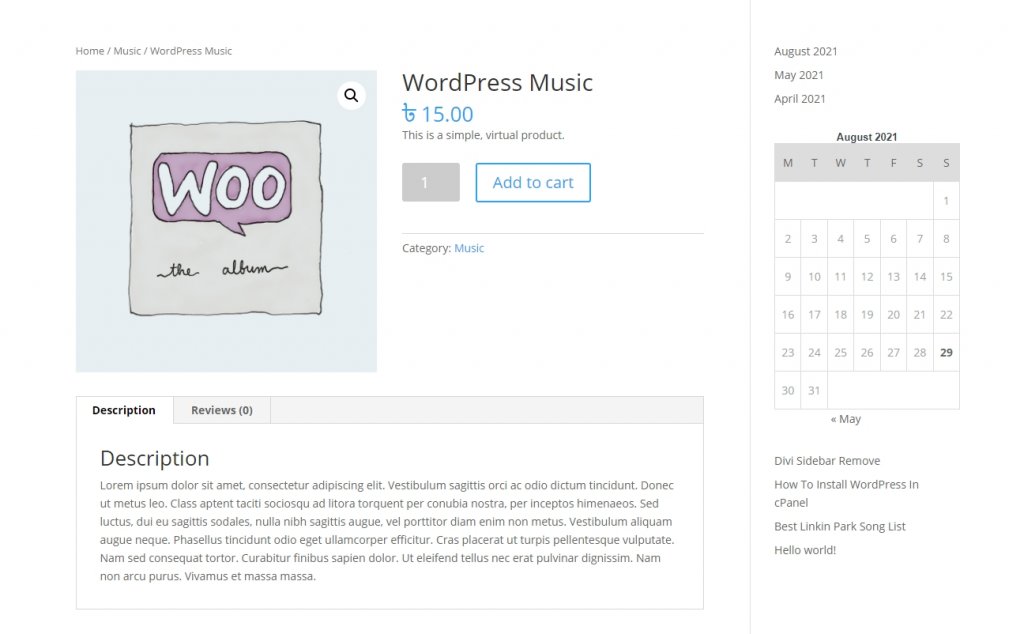
Tukaj je primer, kako so objave videti v privzeti predlogi Divi z desno stransko vrstico.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
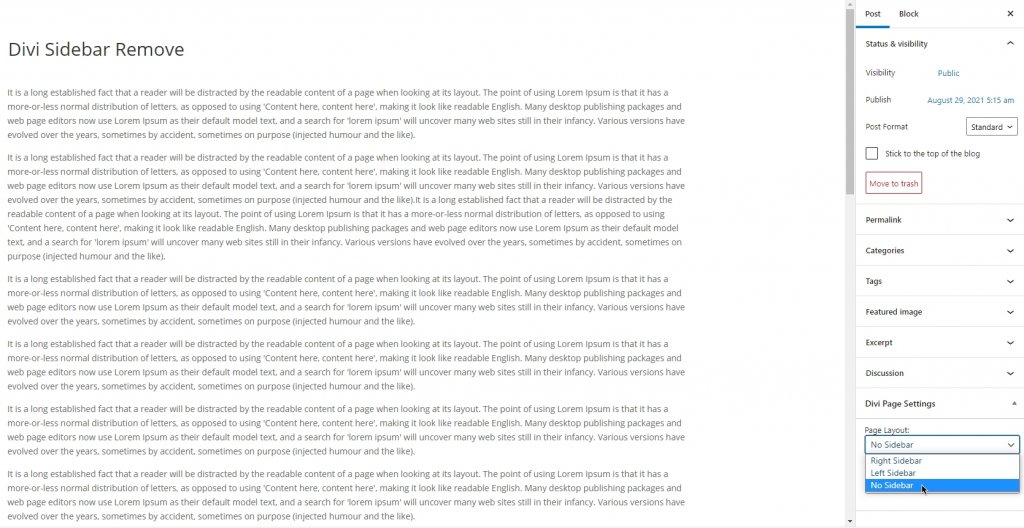
Zdaj lahko to preprosto odstranite s strani za urejanje objave. Pojdite na zadnjo stran objave in v nastavitvah strani Divi izberite »Brez stranske vrstice«.

Tako lahko odstranite stransko vrstico z določene strani.

Odstranite stransko vrstico na strani WooCommerce
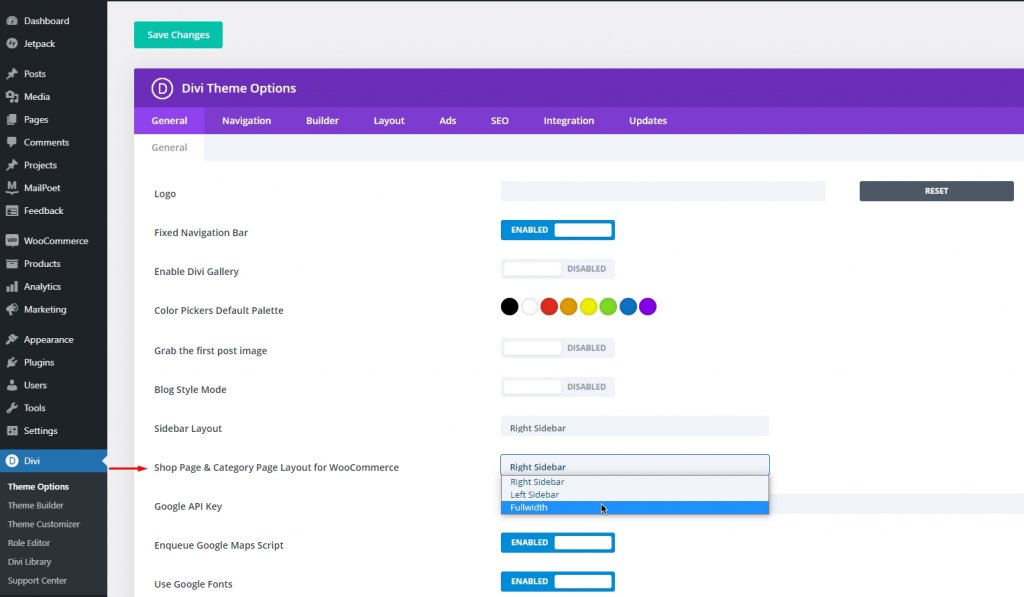
Divi je odlična tema za spletno mesto e-trgovine. Torej, če ima katero koli spletno mesto aktivno namestitev WooCommerce, bo na možnostih teme Divi več elementov strani, kot so WC Shop, Kategorija in stran izdelka. Če želite odstraniti stransko vrstico s strani WC shop in kategorije, pojdite na možnosti teme Divi. Na zavihku Splošno bodo elementi z oznako “Shop Page & Category Page Layout for WooCommerce.” Tam spremenite postavitev “No Sidebar” ali “Fullwidth.”

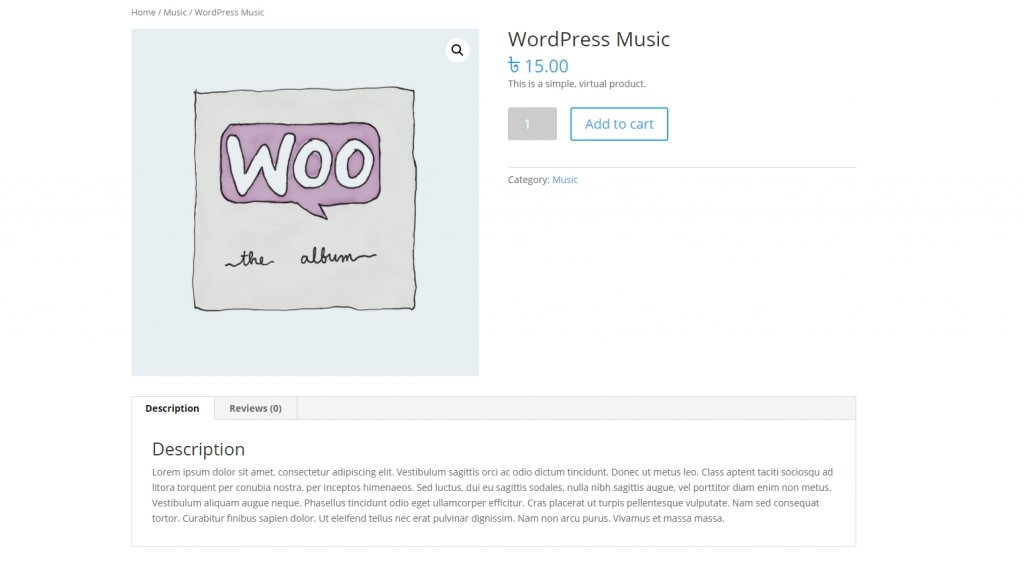
Zdaj pa morda želite odstraniti tudi stransko vrstico s strani izdelka. Tukaj si oglejte, kako izgleda stran izdelka s stransko vrstico na privzeti temi Divi.

Pomaknite se na stran »Uredi izdelek« in v postavitvi strani izberite »Brez stranske vrstice«.

Odstranitev stranske vrstice predloge po meri
Odstranjevanje stranskih vrstic iz predlog po meri Divi ni težko. Ločeno je odstranjevanje stranske vrstice z vsake strani zamudno. Poleg tega na ta način ostanejo stranske vrstice na straneh, kot je arhivska stran ali stran z napako 404. Zato bi bilo pametno odstraniti stransko vrstico iz celotne predloge teme. Ustvarjalnik tem Divi je odlično orodje za ustvarjanje strani, s katerim bo ustvarjanje globalne strani preglasilo obstoječo. Torej, če ustvarite katero koli predlogo po meri brez stranske vrstice in jo nastavite iz Divi>Theme Builderja - bo delovala popolnoma.
Predloga objave v spletnem dnevniku s polno širino Divi Builderja
Osredotočene objave v blogih pogosto ne zahtevajo stranskih vrstic. Ustvarjalnik strani Divi je dinamično orodje, ki vam omogoča, da ustvarite predlogo strani brez stranske vrstice, ki bo podedovala vse objave.
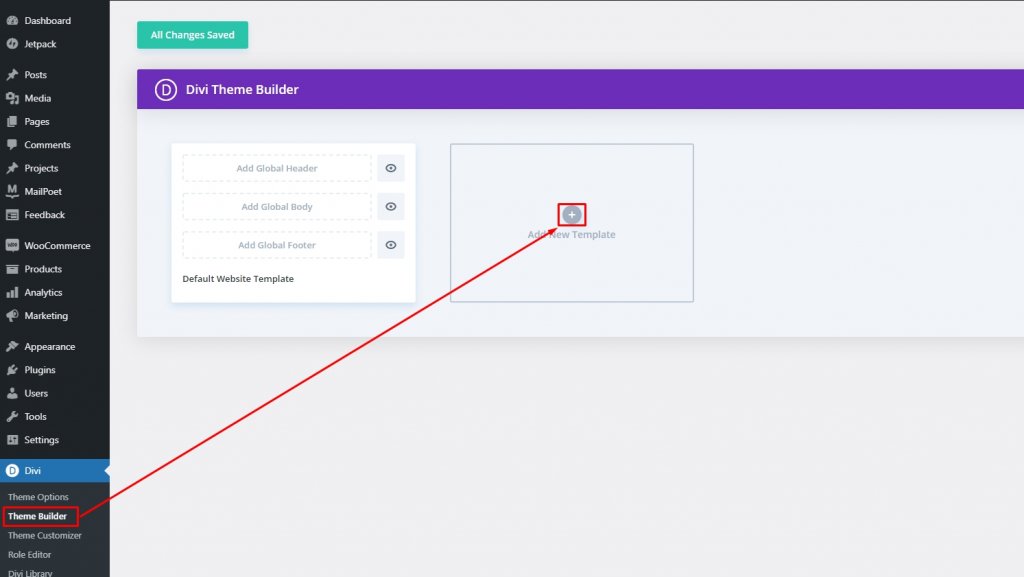
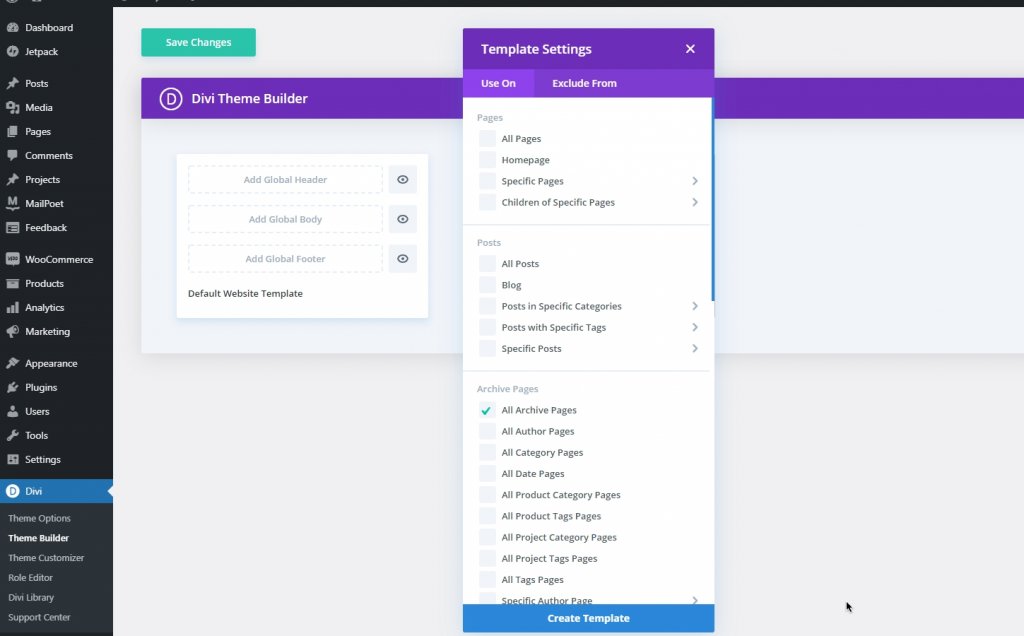
Pojdite na ustvarjalnik tem Divi in izberite, da dodate novo predlogo.

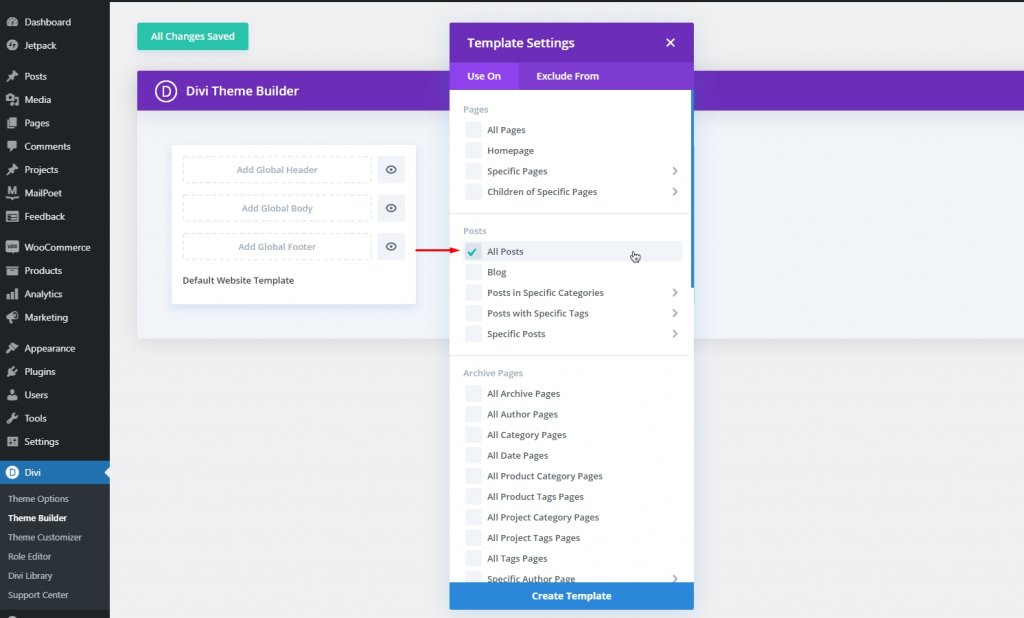
Nato izberite vse objave.

Zdaj lahko izberete katero koli vnaprej izdelano predlogo objave iz knjižnice ali jo sestavite zase. Prešli bomo s predlogo strani spletnega dnevnika, ki je bila vnaprej izdelana iz predstavitve digitalnega marketinga. Demo lahko neposredno prenesete od tukaj. Uvozite predlogo z možnostjo prenosljivosti in jo uredite.
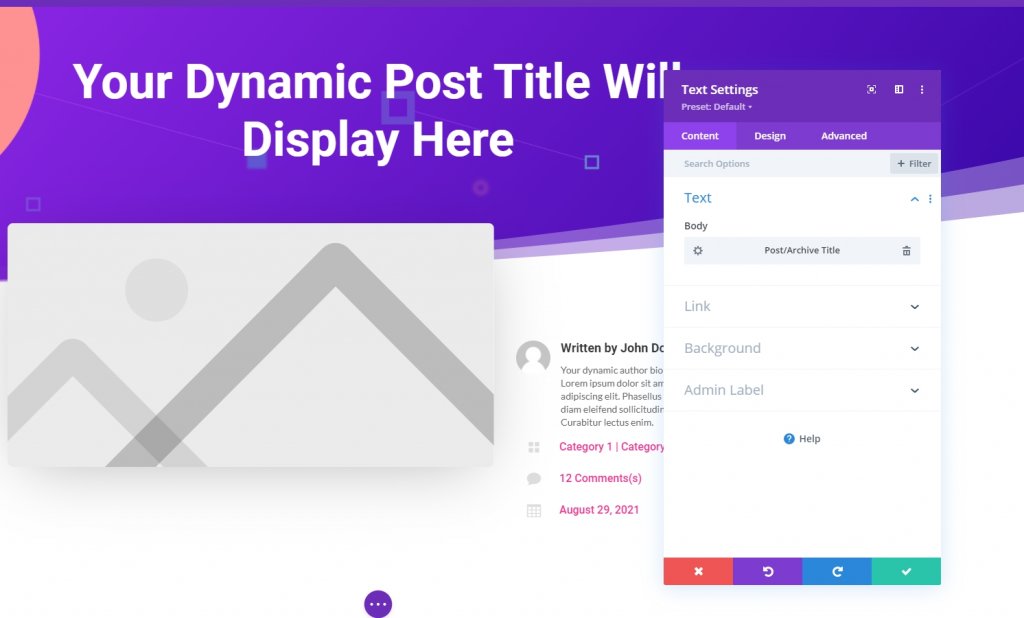
Ko je predloga uvožena, odprite urejanje. Zdaj je naslovni modul nastavljen dinamično z oznako H1.

Zdaj lahko odstranite dinamične elemente iz predloge strani z objavo.
Arhivska stran polne širine z uporabo Divi Builderja
V trgovini s predlogami je na voljo veliko predlog za arhivsko stran. Če jih naložite ali naredite svojega - obstaja majhna možnost, da bo vseboval stransko vrstico. Ustvarimo arhivsko stran brez stranske vrstice.
V "Ustvarjalniku tem" izberite "dodaj novo predlogo" in preverite stran Vse kategorije.

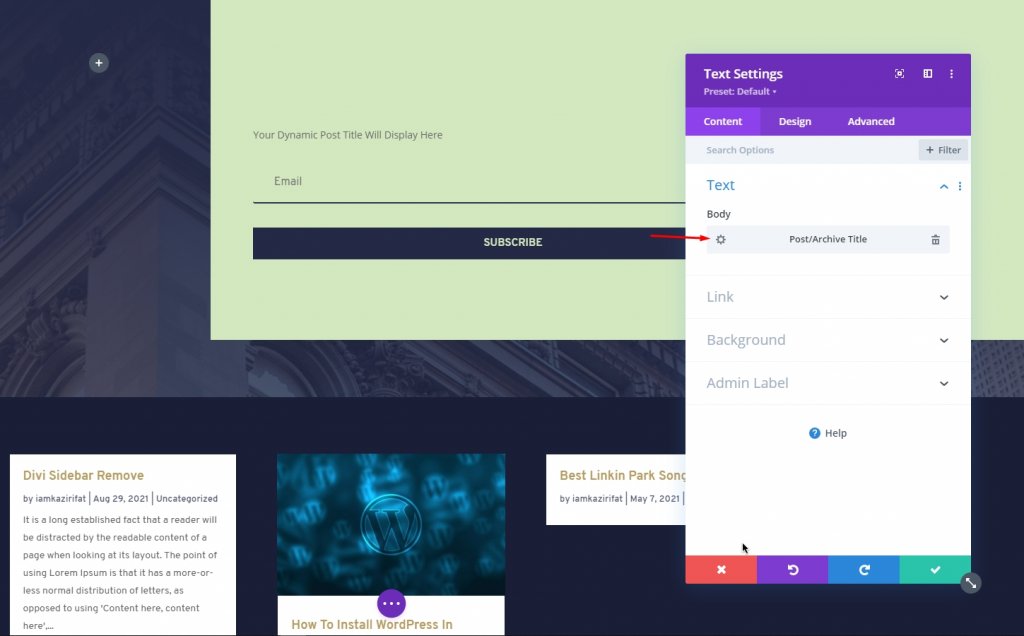
Na strani kategorije/arhiva boste videli naslov arhiva dinamičnih vrat.

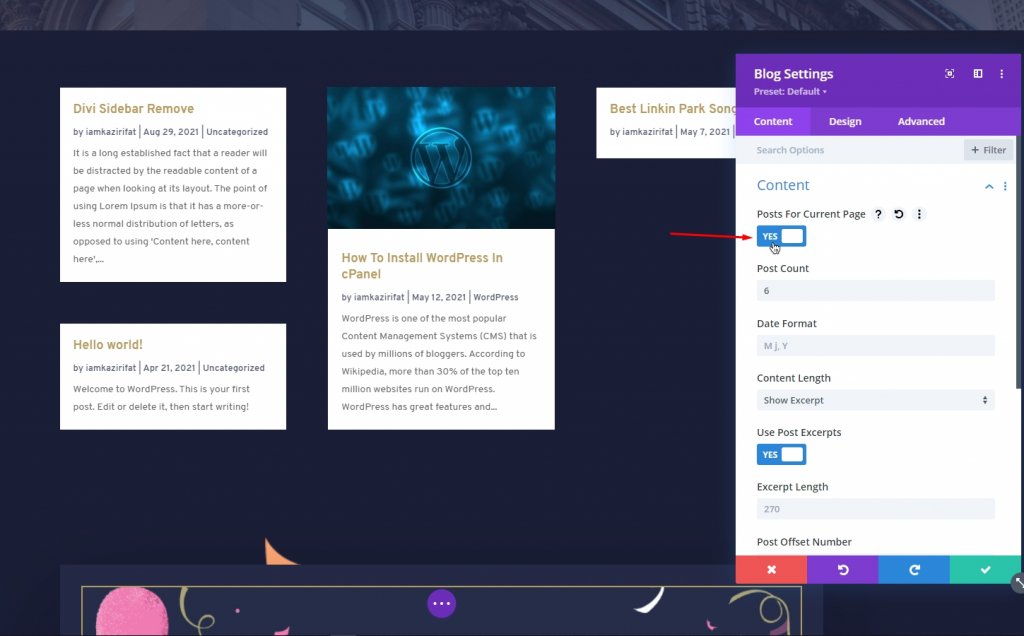
Zdaj moramo nastaviti dinamično vsebino za določeno kategorijo. Dodajte modul bloga in omogočite objave za trenutno stran.

Na ta način lahko ustvarite tudi "stran za iskanje" v ustvarjalniku strani Divi brez stranske vrstice.
Uporabite CSS po meri za odstranitev privzete stranske vrstice
Privzeto stransko vrstico lahko tudi odstranite s CSS po meri. Pomaknite se do možnosti Divi > teme in pod zavihkom splošno vnesite naslednjo kodo.
#main-content .container:before {background: none;}
#sidebar {display:none;}
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}Zapomni si ...
Ne ustvarjajte vseh strani v Fullwidth, če to ni potrebno. Določite lahko območje, kjer lahko uporabite Divi Builder za stran, ali ustvarite preširoko področje telesa za strani, ki ne uporabljajo Divi Builderja. Zato je ustvarjanje predloge strani samo za tiste strani, ki ne bodo uporabljale Divi Builderja, bolj koristno.
Zaključek
Predlagamo, da je ohranjanje vzorca oblikovanja celotnega spletnega mesta najboljša ideja, ker ohranja vrednost blagovne znamke in ohranja osredotočenost obiskovalcev. Razumeti morate, kje vaše spletno mesto potrebuje stransko vrstico, ki se bo pomikala na druge strani in kje ne. Ker že vemo, na koliko načinov lahko odstranimo stransko vrstico iz Divija, bomo lahko ustvarili veličastne oblikovalske sheme. Upam, da vam je objava všeč. Če je tako, bo delež med vašimi prijatelji ODLIČAN.




