Včasih glava/noga odvzame estetiko strani, ki ste jo nekoč ustvarili v Elementorju. In v tistem trenutku pomislite, da bi se znebili tiste glave/noge, ki pokvari vašo vnaprej oblikovano objavo ali stran.

Medtem ko večina tem WordPress ponuja možnost skrivanja ali onemogočanja glave/noge, če vaša tema ne ponuja takšne možnosti, ne skrbite. Pomagali vam bomo onemogočiti ali skriti glavo/nogo z Elementorjem.
Koraki, vključeni v postopek
Postopek je enostaven in preprost, medtem ko gre skozi vrsto korakov, ki jim morate slediti. Vsi ti koraki so na kratko razloženi spodaj.
1. Nastavitve strani
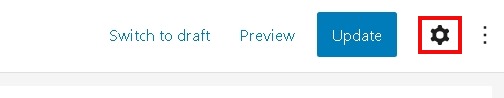
Najprej in predvsem se morate pomakniti na stran , ki jo želite urediti, in nato pritisniti ikono za nastavitve v zgornjem desnem kotu zaslona.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
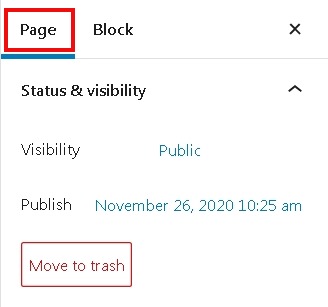
Nato morate izbrati zavihek Stran/Dokument in se nato pomakniti navzdol.

2. Lastnosti strani/objave
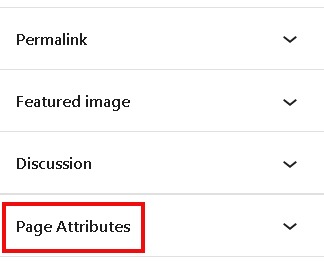
V vmesniku za urejanje Elementorja boste na desni strani zaslona našli spustni meni.

V spustnem meniju morate izbrati Atributi strani ali Atributi objave .
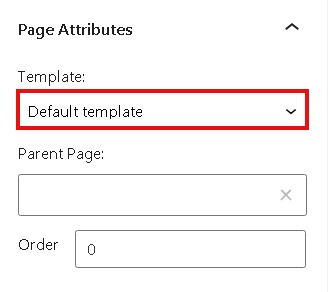
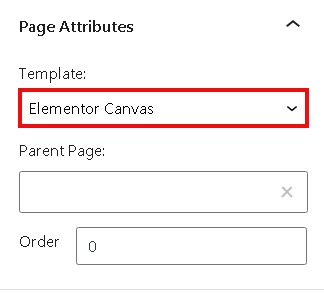
3. Elementor Canvas
V spustnem meniju Predloga boste imeli na izbiro tri ali več predlog za svojo stran/objavo.

Uporabiti bi morali Elementor Canvas , saj je za zdaj edina predloga, ki vam omogoča, da skrijete glavo/nogo vaše strani.

Zdaj lahko nadaljujete in osvežite stran, na kateri ste delali.
Dokončanje
Ko osvežite stran, bo glava/noga samodejno odstranjena s strani, ki ste jo oblikovali, in bo v celoti prikazana na vašem spletnem mestu brez glave/noge.
Tako enostavno in preprosto je odstranjevanje glave/noge z Elementorjem. Upamo, da vam je bila ta vadnica všeč in vam je pomagala postaviti stvari na pravi način. Ne pozabite, da se nam pridružite na našem Facebooku in Twitterju za prihajajoče vadnice.




