Ste naveličani privzetih glav na svojem spletnem mestu Elementor in iščete načine za izboljšanje svojega dizajna? Na pravem ste mestu! V tem priročniku bomo raziskali korak za korakom postopek odstranjevanja glav s celotnega spletnega mesta Elementor in posamezne strani, kar vam bo dalo prilagodljivost, da svoje spletno mesto prilagodite točno tako, kot želite.

Odstranite glavo s spletnega mesta Full Elementor
Če iščete čisti list za celotno spletno mesto, je odstranitev glave le nekaj klikov stran.
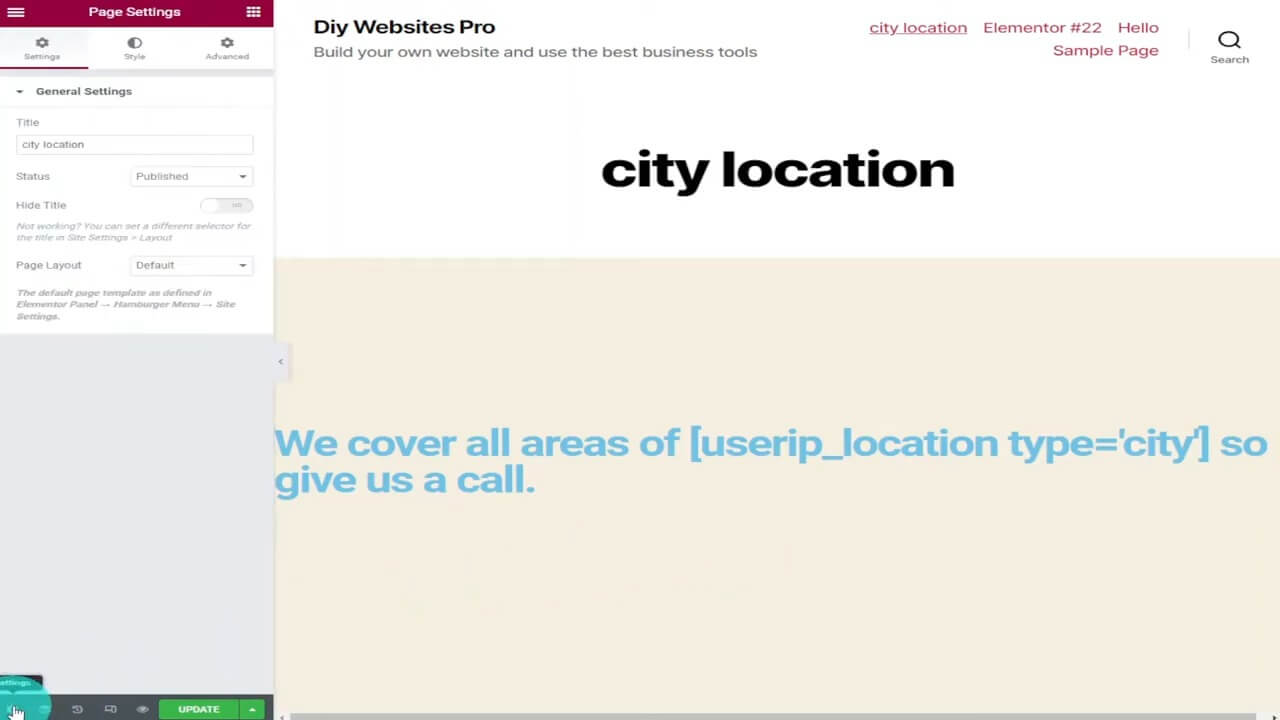
Če želite stvari začeti, kliknite ikono nastavitev zobnika v spodnjem levem kotu zaslona Elementor.

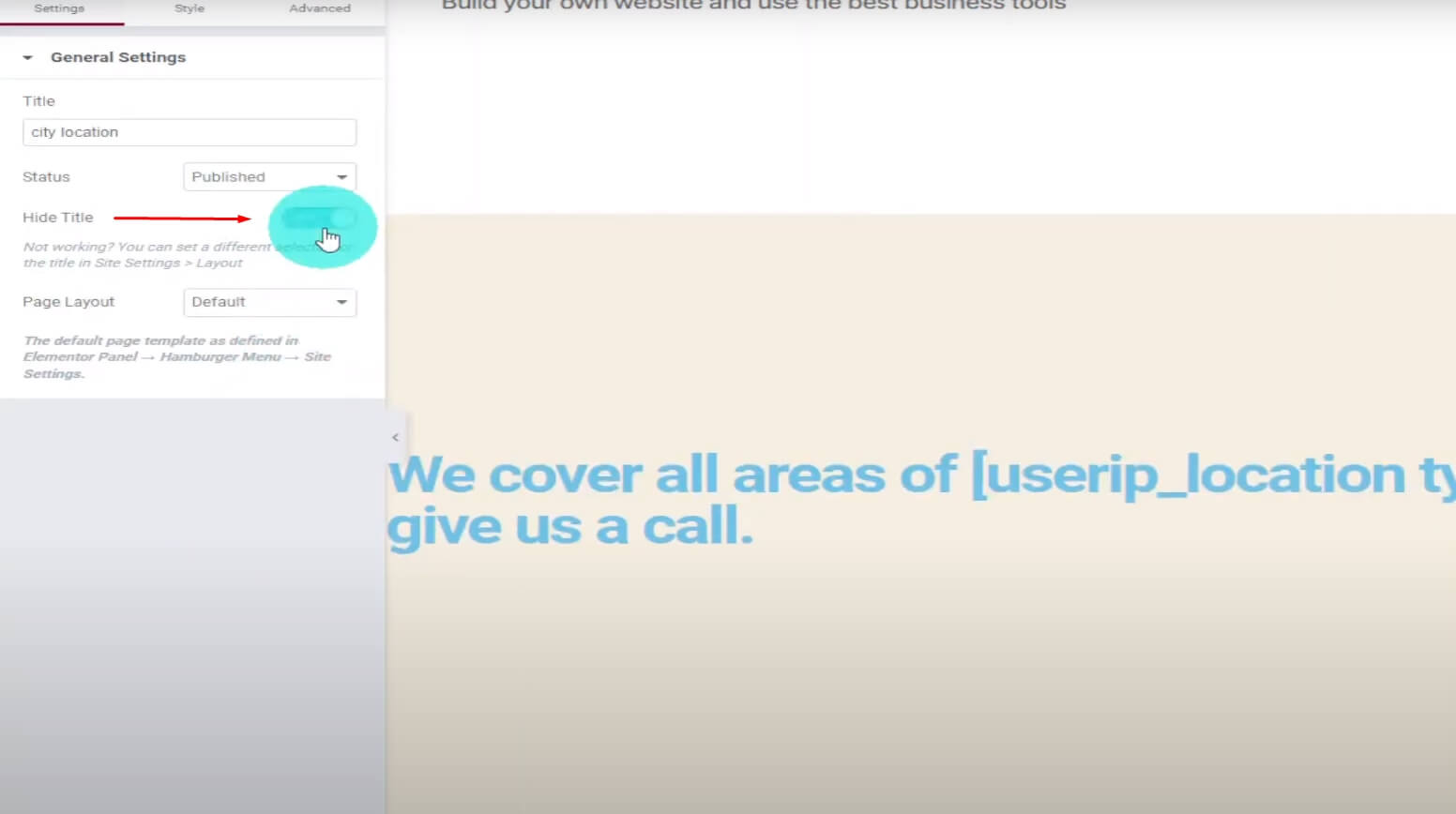
Če izberete »Skrij naslov«, boste zlahka odstranili naslov strani in zagotovili poenostavljen videz.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
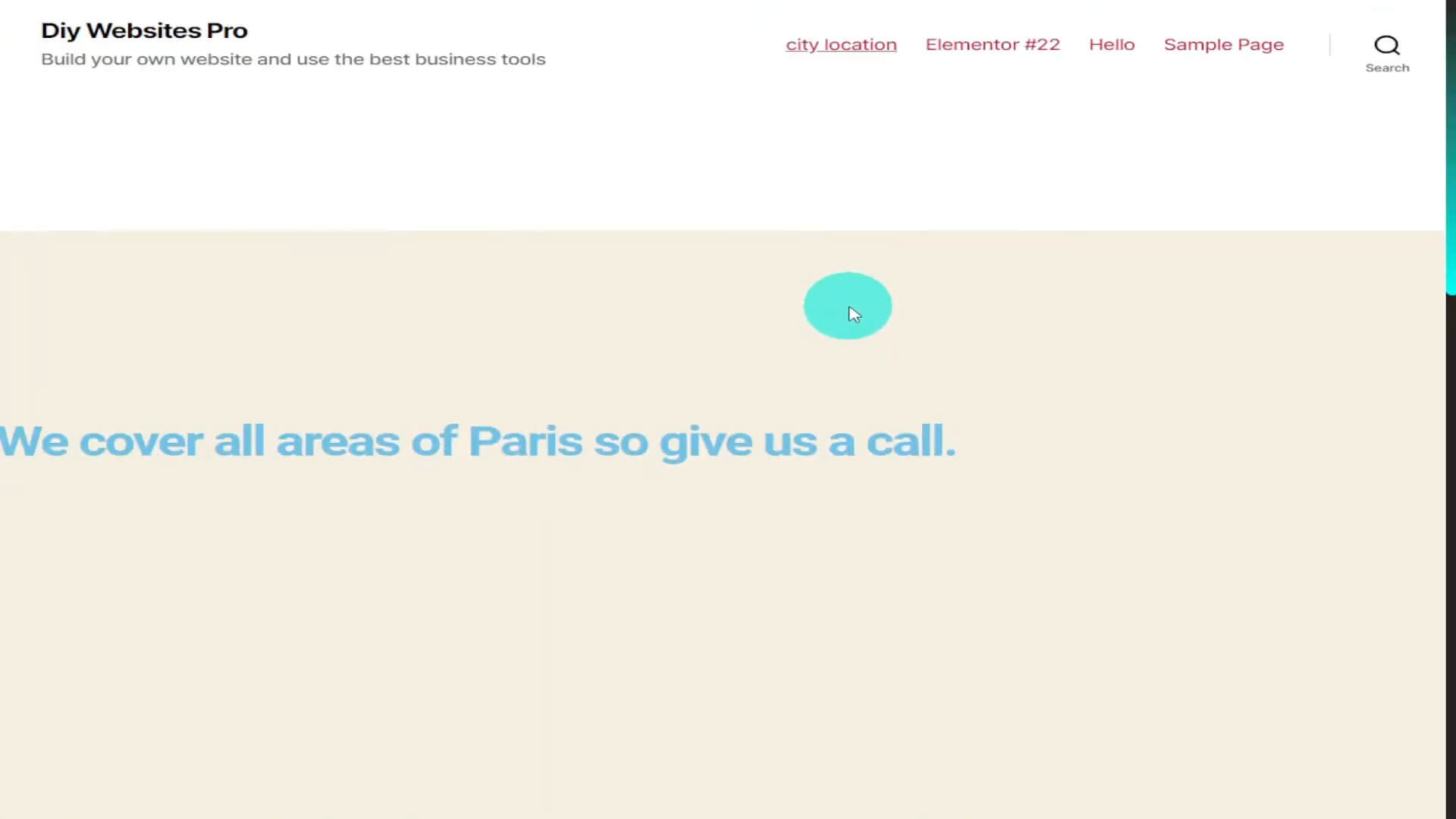
Predogled vaše strani bo pokazal odsotnost naslova in pokazal takojšen učinek te preproste prilagoditve.

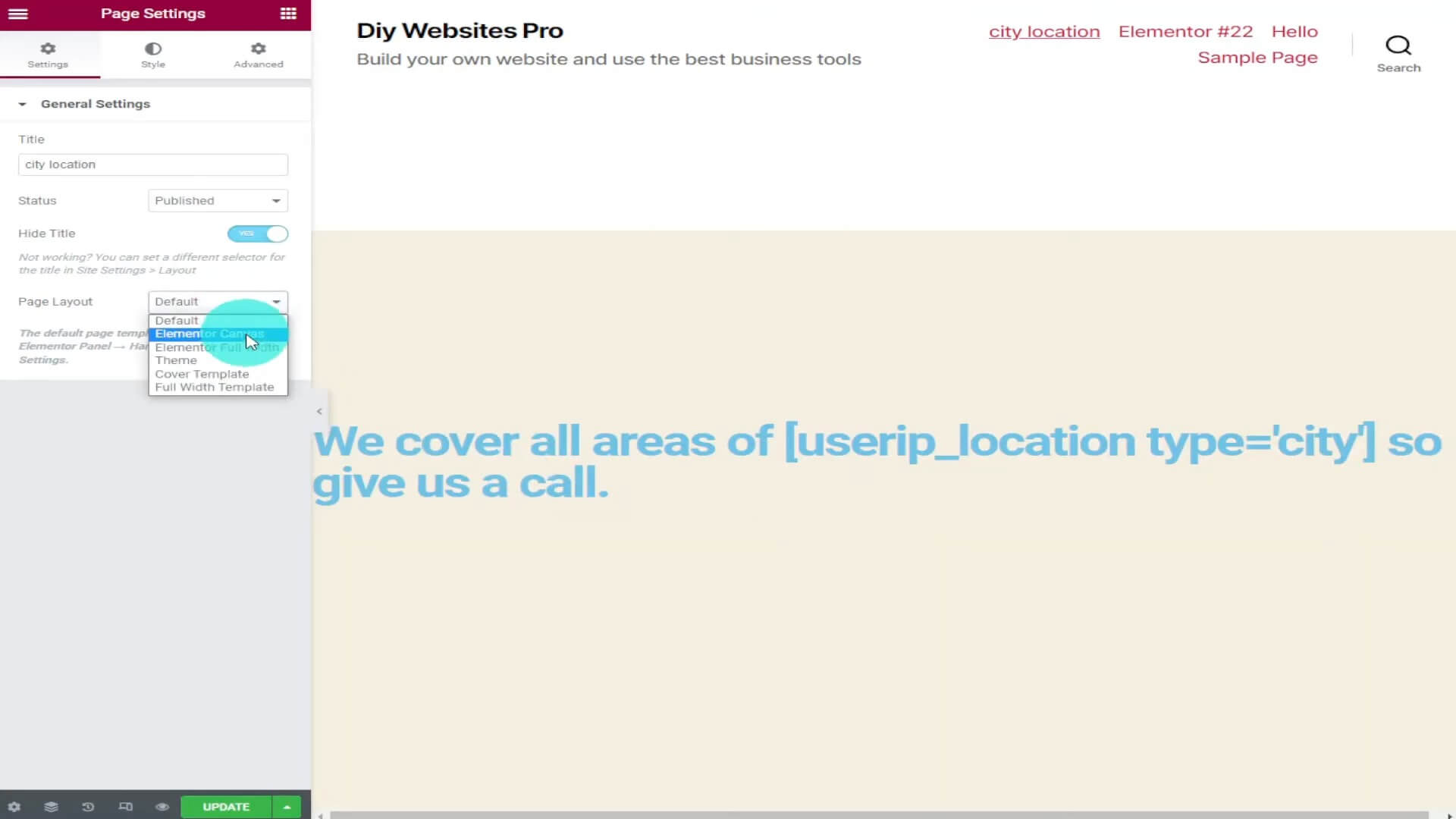
Za obsežnejšo spremembo se vrnite v Elementor in se pomaknite do »Postavitev strani« na levi strani. Preklopite s privzetega na »Elementor Canvas«.

Stran se bo znova naložila brez glave in ponudila čisto platno za vašo ustvarjalnost.
Potrdite spremembe s klikom na zeleni gumb za posodobitev in voila! Vaše spletno mesto Elementor se zdaj ponaša z videzom brez glave.
Odstrani glavo z ene strani
1. način: Uporaba Elementor Pro Theme Builder
Ta metoda je idealna, če ste ustvarili globalno glavo po meri z Elementor Pro. Sledite tem korakom:
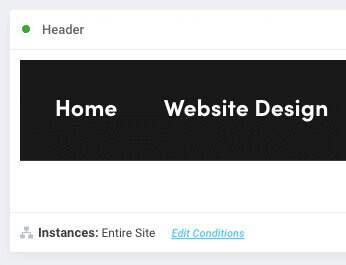
Poiščite svojo predlogo glave: pojdite na Elementor > Theme Builder na nadzorni plošči WordPress in poiščite svojo globalno glavo.

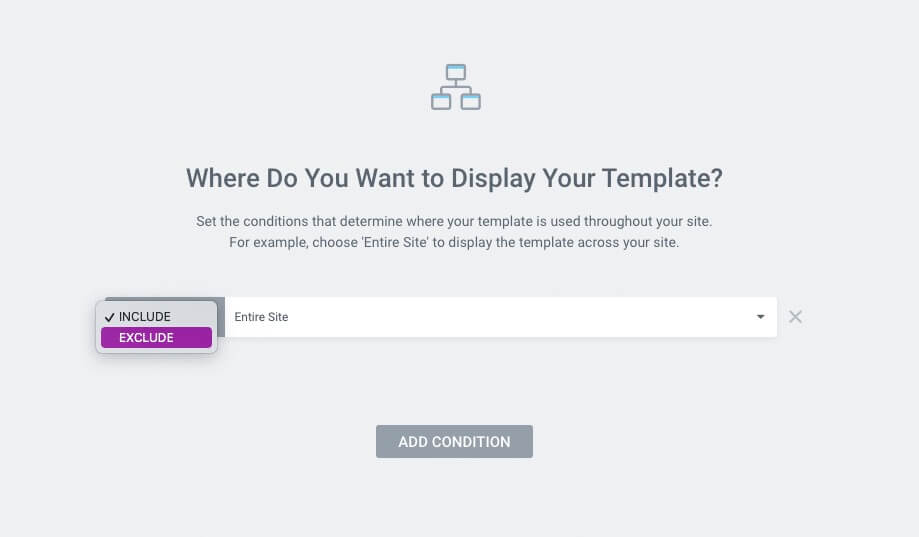
Urejanje pogojev: poleg »Primeri: celotno spletno mesto« kliknite »Uredi pogoje«. V sivem polju spremenite »Vključi« v »Izključi«.

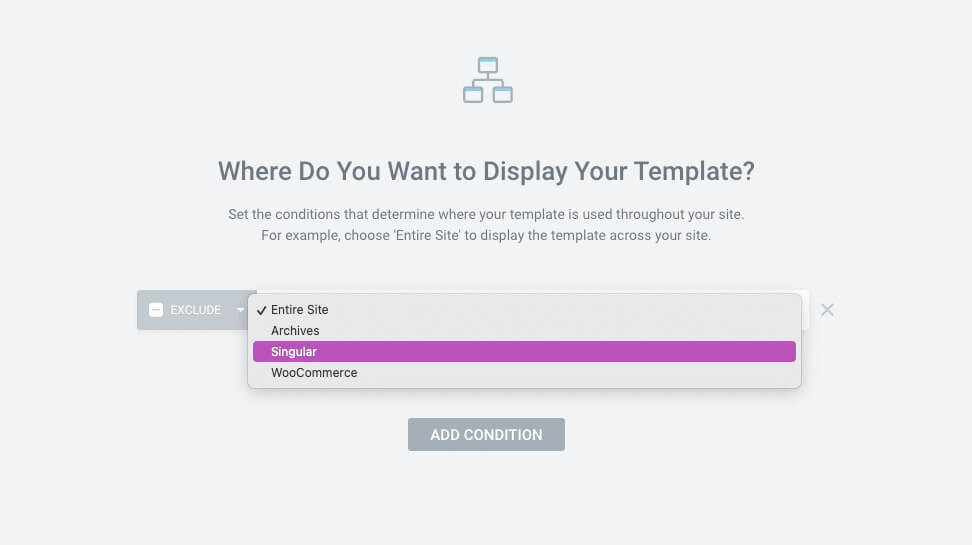
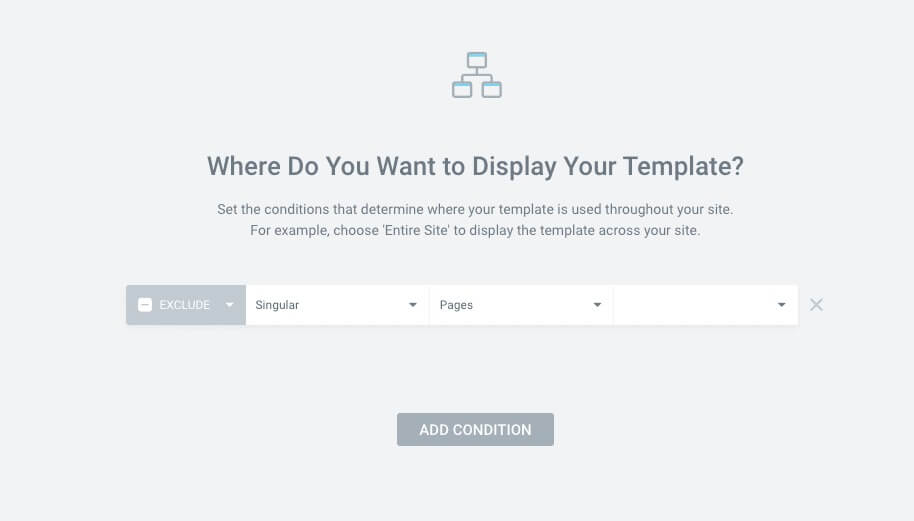
Izberite Singular: spremenite "Entire Site" v "Singular" na desni strani. Določite vrsto strani (stran, objava, vrsta objave po meri itd.) in poiščite svojo stran. Shranite spremembe.

Na koncu izberite stran, objavo, vrsto objave po meri itd., nato pa nadaljujte z iskanjem določene strani v zadnjem polju.

Ko dodate svojo stran, kliknite zeleni gumb »Shrani in zapri«, ki se nahaja spodaj desno.
2. način: Oblikovalski triki za teme, združljive z Elementorjem
Za tiste, ki uporabljajo WordPress temo, združljivo z Elementorjem, sledite tem ustvarjalnim korakom:
Odprite svojo posamezno stran v Elementorju: poiščite stran in kliknite »Uredi z Elementorjem«.
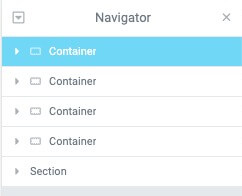
Izberite zgornji del: določite zgornji del svoje strani.

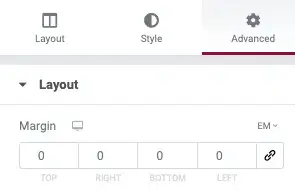
Zavihek Napredno oblikovanje: na levi strani izberite zavihek Napredno.

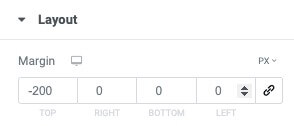
Uporabi negativni rob: Poskusite z negativnim robom glede na velikost glave vaše teme.

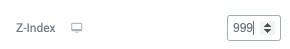
Uporabi Z-indeks: Nastavite z-indeks na "9999", da določite avtoriteto odseka ali vsebnika in razrešite vse dolgotrajne elemente glave.

Zaključek
Obvladovanje umetnosti odstranjevanja glav v Elementorju odpira svet možnosti oblikovanja. Ne glede na to, ali prenavljate celotno spletno mesto ali se osredotočate na eno stran, vam te metode omogočajo, da prevzamete nadzor nad videzom svojega spletnega mesta.
Eksperimentirajte s temi tehnikami in kmalu boste izdelovali strani Elementor s prilagojenim pridihom. Ne pozabite klikniti zelenega gumba za posodobitev in pričakovati preobrazbo.




