Ali želite povečati število naročnikov na e-pošto tako, da se prikaže pojavno okno, ko uporabnik klikne povezavo ali sliko na vašem spletnem mestu?
Ta metoda se je izkazala za učinkovito pri povečanju e-poštnih seznamov, ker jo sproži dejanje uporabnika. Številna priljubljena spletna mesta uporabljajo to tehniko, da ponudijo spodbude uporabnikom, da se prijavijo in postanejo naročniki.

V tem priročniku bomo podali navodila po korakih o tem, kako nastaviti pojavno okno WordPress, ki se odpre, ko uporabnik klikne povezavo ali sliko.
Začnimo z vprašanjem:
Kaj je pojavni obrazec ob kliku?
To je vrsta pojavnega okna svetlobne plošče, ki se aktivira, ko uporabnik klikne povezavo, gumb ali sliko na vašem spletnem mestu WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZa razliko od tradicionalnih pojavnih oken, ki se prikažejo, ko uporabnik prvič obišče spletno mesto ali ga namerava zapustiti, se pojavna okna ob kliku sprožijo z interakcijo uporabnika s spletnim mestom.
Razlogi, zakaj so pojavni obrazci na klik učinkoviti
Pojavni obrazci na klik so učinkoviti, ker izkoriščajo Zeigarnikov učinek, psihološko načelo, ki nakazuje, da je večja verjetnost, da bodo ljudje dokončali dejanje, ki so ga sami sprožili.
Ko uporabnik klikne povezavo ali gumb, da sproži vaše pojavno okno, je že pokazal zanimanje za vašo vsebino. Posledično je večja verjetnost, da bodo z njim sodelovali, ko se pojavi pojavni obrazec.
Na primer, lahko uporabite pojavno okno ob kliku, da ponudite vodilni magnet, kot je brezplačna e-knjiga ali PDF, v zameno za uporabnikov e-poštni naslov. Poleg tega se lahko pojavna okna ob kliku uporabljajo na druge načine, kot je ponujanje kod kuponov, zagotavljanje več informacij o izdelku ali izvajanje anket.
V tem priročniku vam bomo pokazali, kako preprosto ustvarite pojavno okno svetlobne plošče ob kliku za vaše spletno mesto.
Ustvarjanje pojavnega okna ob kliku v WordPressu
Eden najboljših načinov za ustvarjanje pojavnega okna ob kliku je uporaba OptinMonster . Je najboljši vtičnik pojavnih oken in programska oprema za ustvarjanje potencialnih strank za WordPress.
Če želite ustvariti pojavno okno ob kliku z uporabo OptinMonster , se morate prijaviti za račun OptinMonster ter namestiti in aktivirati vtičnik OptinMonster na svojem spletnem mestu WordPress.

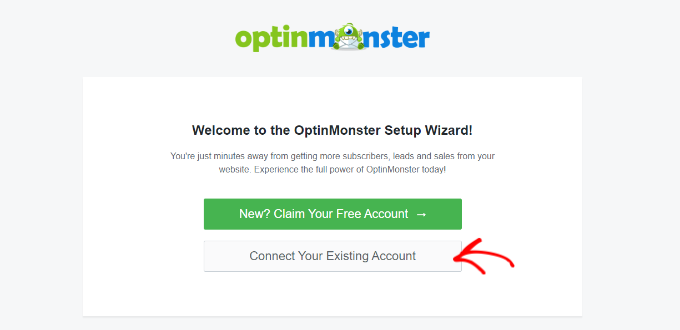
Po aktiviranju vtičnika je naslednji korak povezava vašega računa. Morali bi biti samodejno usmerjeni na pozdravno stran na vaši nadzorni plošči WordPress.
Od tam kliknite gumb »Poveži svoj obstoječi račun«, da nadaljujete.

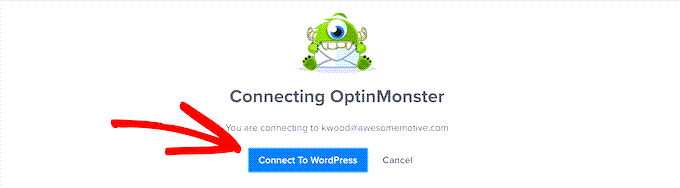
Po kliku se odpre novo okno.
Zdaj lahko kliknete gumb »Poveži se z WordPressom«, da dodate svoje spletno mesto v OptinMonster.

Ko aktivirate vtičnik in povežete svoj račun, lahko ustvarite pojavno okno ob kliku.
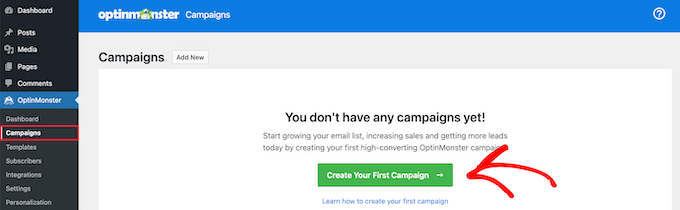
Če želite to narediti, pojdite na OptinMonster » Oglaševalske akcije na nadzorni plošči in kliknite gumb »Ustvarite svojo prvo oglaševalsko akcijo«.

Od tu boste preusmerjeni na spletno mesto OptinMonster.
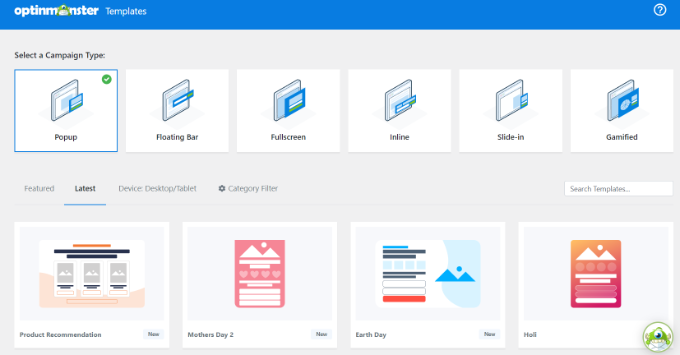
Vrsta oglaševalske akcije mora biti vnaprej izbrana kot pojavno okno. Če ni, preprosto kliknite Popup, da ga izberete. Po tem boste morali za nadaljevanje izbrati predlogo oglaševalske akcije.

V tej vadnici bomo uporabili osnovno predlogo.
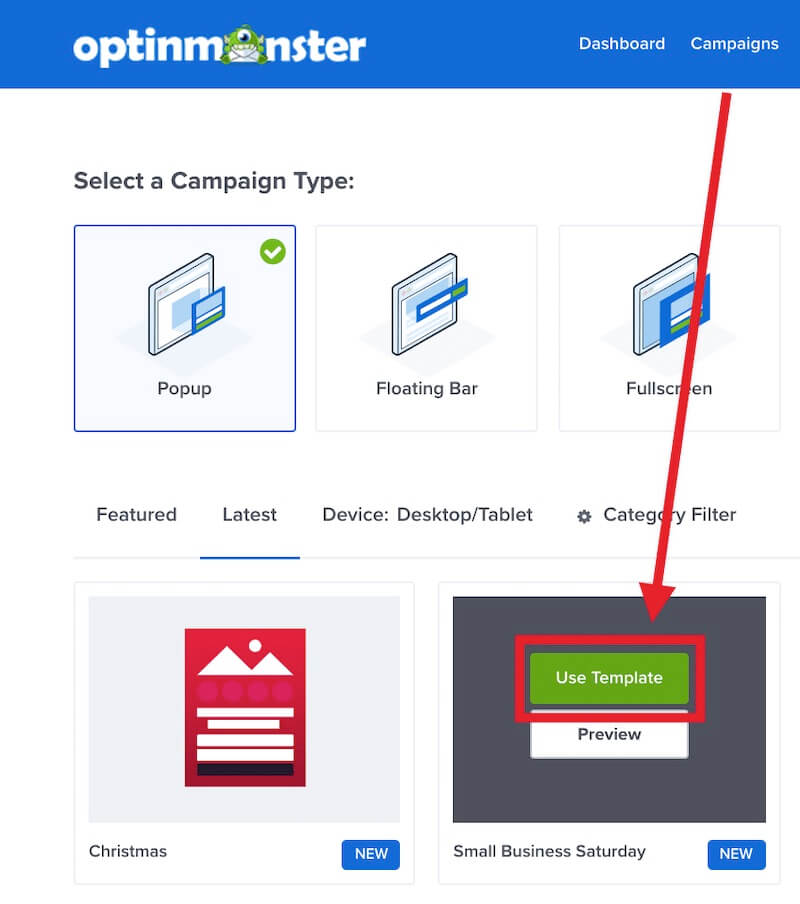
Kar morate storiti je, da z miško premaknete nad predlogo in kliknete gumb "Uporabi predlogo".

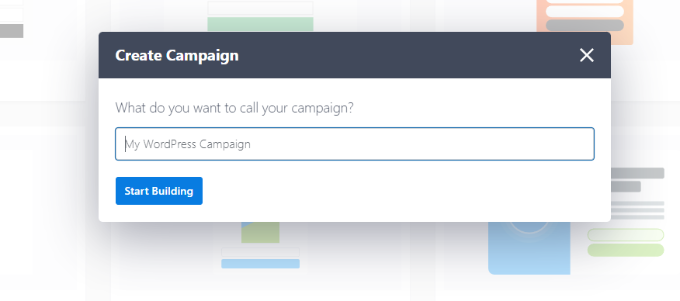
Pozvani boste, da vnesete ime oglaševalske akcije. Preprosto vnesite ime in kliknite gumb "Začni graditi", da ustvarite pojavno okno.
Upoštevajte, da je to ime oglaševalske akcije samo za vas. Uporabniki tega ne bodo mogli videti.

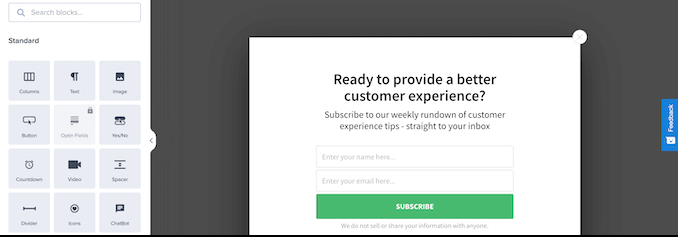
Ko izberete predlogo, jo bo OptinMonster samodejno odprl v graditelju kampanj povleci in spusti.
Od tam lahko prilagodite predlogo tako, da uredite privzeto besedilo in dodate ali odstranite elemente. Če želite svoji predlogi dodati elemente, preprosto povlecite bloke iz menija na levi in jih spustite na predlogo.

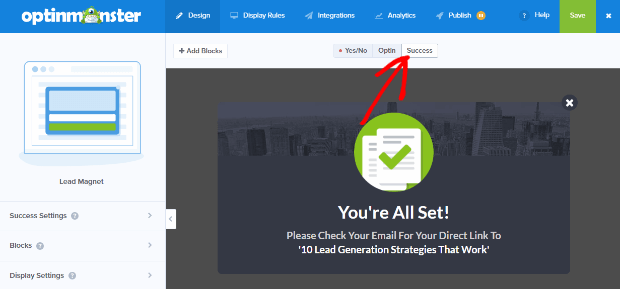
Po oblikovanju pojavnega okna je naslednji korak oblikovanje pogleda uspeha, ki ga ljudje vidijo po izpolnitvi obrazca.
Če želite to narediti, preprosto preklopite na pogled 'Uspeh' na vrhu zaslona.

Pogled uspeha lahko uredite tako, kot ste uredili pogled optin.
Povezovanje pojavnega okna z vašim e-poštnim seznamom
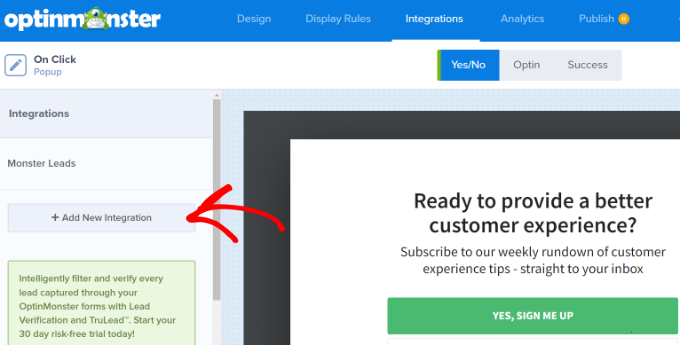
Ko prilagodite pojavno okno po svojih željah, kliknite zavihek Integracije na vrhu zaslona. Če želite dodati naročnike na svoj e-poštni seznam, boste morali povezati OptinMonster s svojo storitvijo e-poštnega trženja.
Če želite to narediti, kliknite gumb '+ Dodaj novo integracijo' na levi strani zaslona.

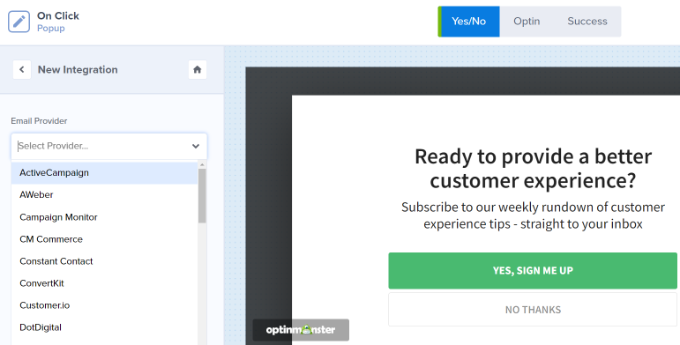
Naslednja stvar, ki jo morate storiti, je, da na spustnem seznamu izberete ponudnika e-pošte.
Od tu preprosto sledite navodilom za povezavo z OptinMonster.

Naj se vaše pojavno okno prikaže ob kliku
Naslednja stvar, ki jo moramo zdaj narediti, je, da konfiguriramo pojavno okno, ko uporabnik klikne povezavo.
Če želite to narediti, kliknite zavihek Pravila za prikaz na vrhu zaslona.

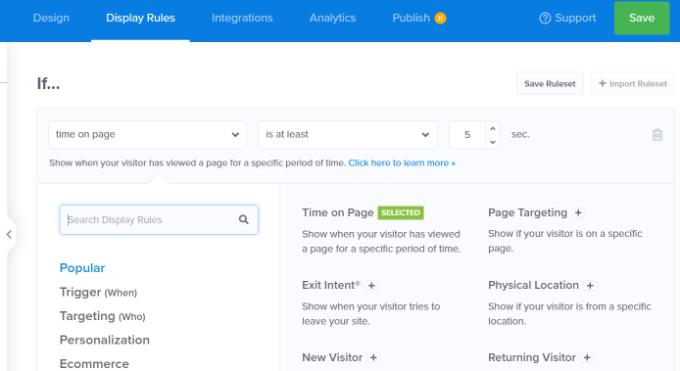
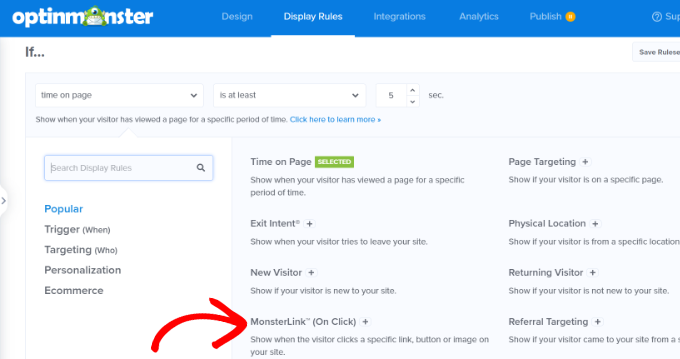
OptinMonster privzeto nastavi pravilo prikaza za pojavna okna na 'čas na strani', kar pomeni, da se pojavno okno prikaže, ko uporabnik preživi določen čas na strani.
Vendar pa lahko to spremenite tako, da kliknete spustni meni in namesto tega izberete možnost »MonsterLink™ (ob kliku)«.

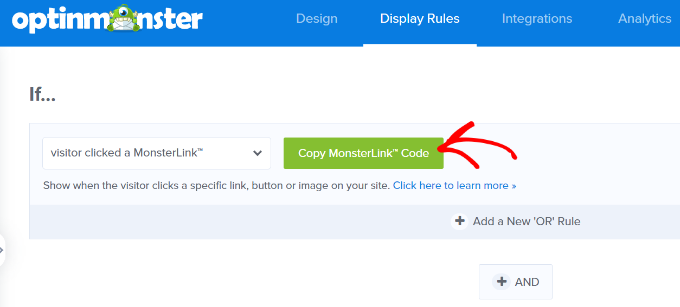
Ko izberete možnost 'MonsterLink™ (ob kliku)', se bo vaš MonsterLink™ pojavil v pravilih prikaza.
Če želite kopirati kodo MonsterLink™, preprosto kliknite gumb. To kodo boste potrebovali v naslednjem koraku.

Oživite pojavno okno ob kliku
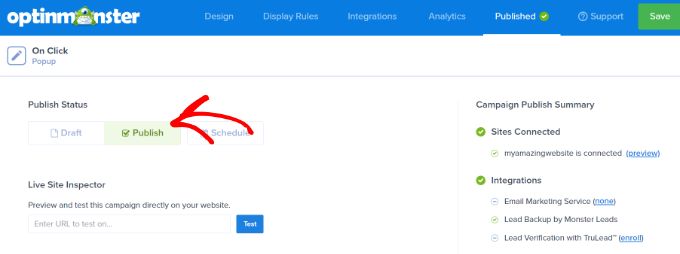
Ko kopirate kodo MonsterLink™, se pomaknite na zavihek 'Objavljeno' na vrhu strani. Od tam lahko spremenite stanje svoje akcije iz »Osnutek« v »Objavi«.

Ko spremenite status vaše oglaševalske akcije v »Objavi«, kliknite gumb »Shrani« na vrhu zaslona in zaprite graditelj oglaševalske akcije.
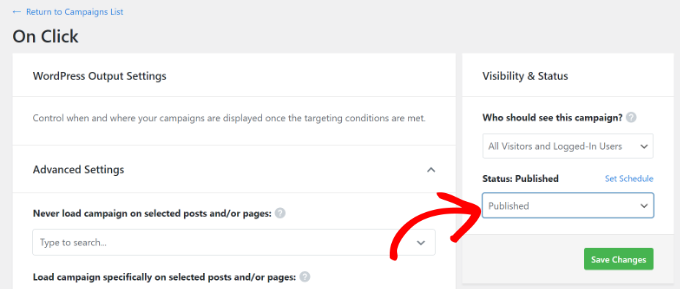
Nato boste preusmerjeni na 'Nastavitve izpisa WordPress' za vašo akcijo. Od tam kliknite spustni meni »Stanje« in spremenite stanje iz »V teku« v »Objavljeno«.
Ko naredite to spremembo, kliknite gumb »Shrani spremembe«, da dokončate svoje spremembe.

Dodajanje povezave MonsterLink na vašo spletno stran WordPress
Naslednji korak je dodajanje MonsterLink™ na vaše spletno mesto. Če kode niste prej kopirali, jo lahko pridobite tako, da se vrnete v nastavitev »Pravila za prikaz« za svojo akcijo.
Če želite dodati MonsterLink™ na svoje spletno mesto, ustvarite novo objavo ali stran ali uredite obstoječo, kamor želite dodati povezavo. Ker je MonsterLink™ koda HTML, jo boste morali prilepiti v blok HTML po meri.
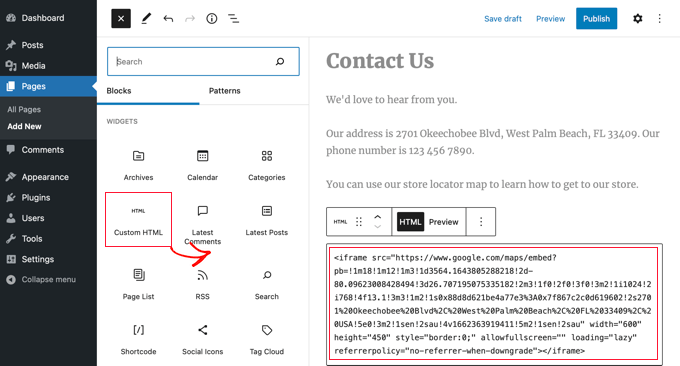
Če želite to narediti, odprite urejevalnik vsebine WordPress in kliknite gumb (+), da dodate blok HTML po meri.

Kopirajte svoj MonsterLink™ v ta blok.
Videti bi moralo nekako takole:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Besedilo »Naročite se zdaj« lahko zamenjate s tistim, kar želite uporabiti za svojo povezavo.
Pozneje si lahko stran ali objavo predogledate in se prepričate, da deluje.
Zaključek:
MonsterLinks™ niso omejeni samo na besedilne povezave. Uporabite jih lahko tudi z gumbi za poziv k dejanju, slikami, pasicami ali navigacijskimi meniji na vašem spletnem mestu.
Upamo, da vam je ta vodnik pomagal pri učenju, kako ustvariti pojavni obrazec WordPress, ki se sproži s klikom.




