Spletno mesto WordPress mora nuditi preprosto navigacijo in uporabo, da se počuti dobrodošlo. Zato mora imeti vaša spletna stran enostavne in dostopne povezave, do katerih lahko pridejo obiskovalci.

Obstaja več načinov za dostop do stikala, zavihkov ali harmonikov. Hkrati se bomo v tej vadnici naučili, kako uporabiti gumb za dostop do določenega stikala, zavihka ali harmonike Elementor .
Kako odpreti določen element ali stikalo, jeziček ali harmoniko
V tej vadnici imamo spodaj navedene različne kode za različne namene. Poskrbite, da boste izbrali kodo, ki je najbolj primerna za vašo želeno nalogo.
Za začetek ustvarite element HTML in kopirajte zahtevano kodo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Element HTML postavite na stran čim bližje zavihku, harmoniki ali preklopnemu elementu. Nato dodajte potrebno kodo.
1. Koda za harmoniko
Atribut: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Koda za preklop Elementor
Atribut: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Koda za zavihke
Atribut: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Koda za zavihke EA
Atribut: podatki-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Koda za harmoniko EA
Atribut: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Zdaj ustvarite povezavo za gumb, ki bo na daljavo odprl zavihek, preklop ali harmoniko.

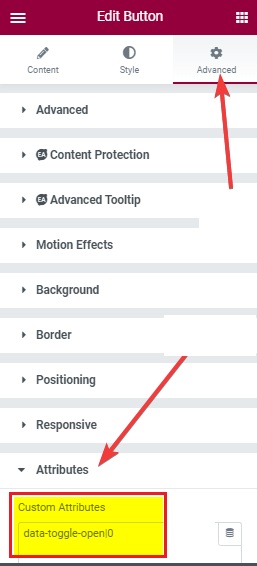
Po tem posodobite lastnost atributov gumba. Pojdite na zavihek Napredno, nato razširite meni z atributi .

JS je sistem indeksiranja, ki temelji na nič. Če želite odpreti prvi, drugi in tretji preklop, spremenite celo število na 0,1,2.
Končno so vaš Elementor Toggle Tab, Toggle in Accordion odpirač pripravljeni za uporabo. Tako vam Elementor olajša življenje in vam omogoča, da ustvarite dostopnost za vaše spletno mesto, tako da se vašim uporabnikom ni treba veliko mučiti.
To je vse od nas za to vadnico. Za več vadnic in posodobitev se nam pridružite na naših Facebook in Twitter .




