Razdelek za komentarje na spletnem dnevniku je pogosto mesto, kjer imajo ljudje pomembne razprave. Lahko pa pride do situacije, ko želite ustvariti svojo spletno skupnost. Zahvaljujoč funkciji Divi Condition Options lahko uporabnikom, ki niso del vašega bloga, preprečite, da bi komentirali vaše objave. To je lahko koristno za skupnost, ki je namenjena izključno članom, ali kot posebna ugodnost za tiste, ki imajo članstvo na vašem spletnem mestu. V tem priročniku bomo prikazali, kako narediti Divijev modul za komentarje viden samo uporabnikom, ki so prijavljeni. To vam bo omogočilo neposredno sodelovanje s svojo skupnostjo! Za začetek bomo uporabili predlogo objave v spletnem dnevniku Film Lab kot osnovo za to vadnico Divi.

Kako narediti komentar, razdelek izključno za člane
Divi's Condition funkcija nam omogoča, da izberemo določena pravila za obnašanje modulov, vrstic, stolpcev in razdelkov na našem spletnem mestu. V našem primeru želimo ta pravila nastaviti glede na to, ali je uporabnik prijavljen ali ne. Tukaj je kratek pregled korakov, ki jih bomo upoštevali v tem vodniku, da ustvarimo ekskluzivni razdelek za komentarje za člane:
- Dodajte svojo predlogo objave v spletnem dnevniku v Divi Theme Builder (ali ustvarite novo predlogo spletnega dnevnika, če tega še niste storili).
- Ustvarite poseben razdelek za komentarje za člane in vanj vključite prijavni modul.
- Nastavite pravila, kdaj naj se pojavi vrstica z modulom za prijavo, z uporabo pogojev prikaza.
- Nastavite pravila, kdaj naj se pojavi vrstica z modulom za komentarje, z uporabo pogojev prikaza.
- Shranite spremembe in preizkusite predlogo v oknu za zasebno brskanje, da se prepričate, da deluje, kot je predvideno.
Oblikovalska postavitev
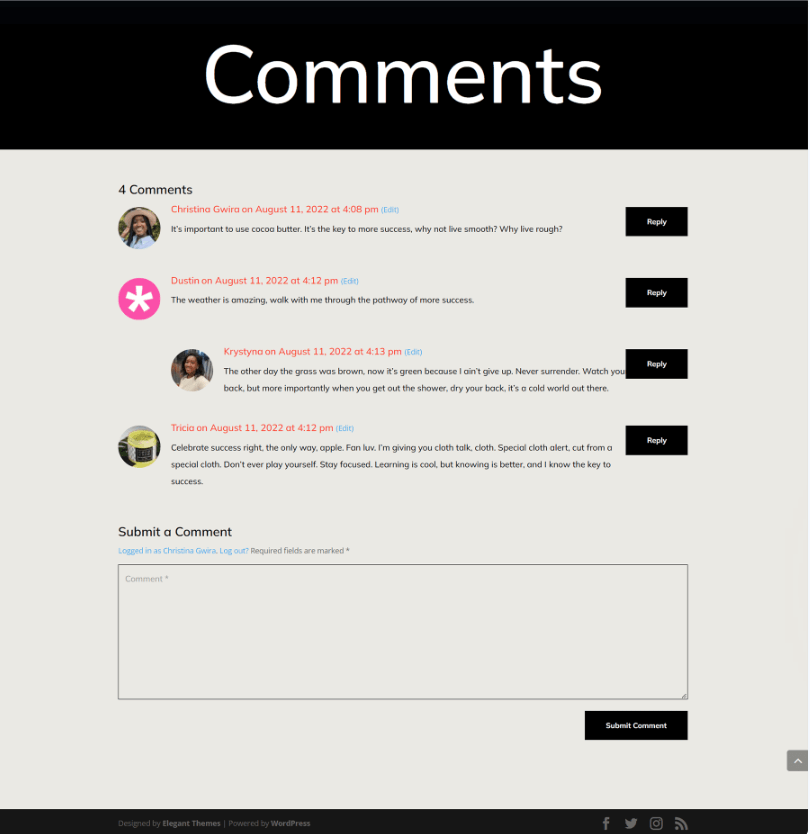
Takole je prikazana predloga objave v spletnem dnevniku Film Lab, ko odstranite razdelek za komentarje samo za člane. Upoštevajte, da lahko kdorkoli obišče objavo v spletnem dnevniku, jo prebere in se vključi v razdelek za komentarje.

Nastavitev predloge objave v spletnem dnevniku
Za začetek ustvarjanja razdelka za komentarje samo za člane moramo najprej pridobiti predlogo, ki jo bomo uporabljali. Do predloge za objavo v spletnem dnevniku Film Lab lahko preprosto dostopate in jo prenesete.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Pojdite na Divi Theme Builder
Če želite naložiti predlogo, pojdite na Divi Theme Builder, ki se nahaja na zadnji strani vašega spletnega mesta WordPress.

Naložite predlogo svojega spletnega mesta
nato pa boste v zgornjem desnem kotu našli ikono z dvema puščicama. Preprosto kliknite to ikono."

Pojdite na zavihek »Uvozi« in nato naložite datoteko JSON, ki ste jo pridobili iz te objave. Nato kliknite gumb »Uvozi predloge Divi Theme Builder Templates«.

Shranite svoje spremembe Divi Theme Builder
Ko uspešno naložite datoteko, boste videli novo predlogo z novim razdelkom, namenjenim za vse vaše objave. Ne pozabite shraniti sprememb, ki ste jih naredili v Divi Theme Builder, ko boste pripravljeni aktivirati to predlogo.

Prilagajanje predloge
Dostopite do predloge objave
Ko je naša predloga nameščena in dodeljena vsem objavam v spletnem dnevniku na našem spletnem mestu, je čas, da ustvarimo ekskluzivni razdelek za komentarje za člane. Za začetek moramo preprosto odpreti predlogo.

Vrstite v modul za komentarje
Če želite to poenostaviti, preklopite na okvirni pogled. Nato kliknite ikono zelenega plusa, da vključite novo vrstico tik nad obstoječo, ki vsebuje modul za komentarje.

Nato bomo v vrstico dodali en stolpec.

Modul za prijavo
Nameravamo, da se uporabniki prijavijo na našo spletno stran in dobijo dostop do našega ekskluzivnega razdelka za komentarje za člane. Pomaknite se znotraj modalnega polja Module, dokler ne najdete možnosti.

Besedilo v prijavnem modulu
Zdaj bomo v modul za prijavo vnesli naslov. Ta naslov bomo uporabili za poziv uporabnikom, da se prijavijo, preden si bodo lahko ogledali naš razdelek s komentarji."

Prilagajanje prijavnega modula
Če želite nastaviti barvo ozadja za prijavni modul, sledite tem korakom:
- Barva ozadja: #ff4125
- Uporabi barvo ozadja: Da

Oblikovanje ozadja in besedila
- Barva ozadja polj: #eae9e4
- Barva besedila polj: #000000
- Barva ozadja fokusa polj: #eae9e4
- Barva besedila fokusa polj: #000000
Polja bodo prav tako imela obrobo, ne pa zaobljenih vogalov. To bo posnemalo videz modula za komentarje.

Oblikovanje ozadja in besedila
- Zaobljeni vogali polj: 0
- Slogi obrob polj: vsi
- Širina obrobe polj: 1px
- Barva obrobe polj: #000000
- Slog obrobe polj: polna
Sprememba naslova
Naslov mora uporabljati isto pisavo, ki se uporablja v celotni predlogi, in mora biti bel.

Besedilo naslova
- Besedilo naslova naslova: H2
- Naslovna pisava: Mulish
- Barva besedila naslova: #ffffff
Upoštevajte odzivne velikosti, ki smo jih dodali naslovu, da bo primeren za različne širine zaslona.

Besedilo naslova: Velikost pisave
- Velikost pisave naslovnega besedila (na namizju): 64 slikovnih pik
- Velikost pisave naslovnega besedila (tablični računalnik): 48 slikovnih pik
- Velikost pisave naslovnega besedila (Mobiler): 48 slikovnih pik
Kako oblikovati gumb
Kopirajte nastavitve gumbov iz modula za komentarje in jih prilepite v naš prijavni modul, da prihranite čas. Kliknite ikono nastavitev modula za komentarje.

Z navigacijo pojdite na zavihek Oblikovanje. Če želite doseči zavihek Gumb, se pomaknite navzdol. Kopirajte sloge gumbov z uporabo menija z desnim klikom na zavihku gumba.

Nato zaprite modul za komentarje. Do prijavnega modula lahko dostopate s klikom na simbol zobnika.

Še enkrat izberite zavihek Oblikovanje, nato se pomaknite do zavihka Gumb. Nato znova kliknite in izberite Prilepi sloge gumbov. Voila! Zdi se, da sta si gumb in gumb v modulu za komentar zelo podobna.

Zdaj je gumb na našem prijavnem modulu skoraj podoben gumbom na modulu za komentarje. Juhu nas!

Prikaži pogoj v vrstici
Po oblikovanju našega prijavnega modula je čas, da nastavimo prvi pogoj prikaza. Ta korak je ključnega pomena za ustvarjanje razdelka za komentarje izključno za člane. Divi ponuja vrsto možnosti znotraj funkcije Display Condition, da se to zgodi. Če želite začeti, kliknite ikono zobnika za dostop do nastavitev za vrstico, ki vsebuje prijavni modul.

Znotraj možnosti vrstice izberite zavihek Pogoji, potem ko ste izbrali zavihek Napredno. Nato izberite ikono +.

Ko kliknete simbol + za pogoj, pod katerim želite prikazati (ali skriti) to vrstico, so na voljo številne možnosti. Kliknite Stanje prijave, potem ko se pomaknete navzdol do Stanje uporabnika.

Ko končate ta korak, se prikaže drugo pojavno okno. Znotraj tega pojavnega okna moramo izbrati spustni meni, ki trenutno pravi »Uporabnik je prijavljen« in ga preklopiti na »Uporabnik je odjavljen«. To dejanje je bistveno za naš ekskluzivni razdelek za komentarje, ki je dostopen samo registriranim članom spletnega mesta. Za dostop do našega oddelka za komentarje morajo posamezniki imeti veljavno uporabniško ime in geslo za prijavo. Brez veljavnih poverilnic ne bodo mogli vstopiti v razdelek za komentarje na našem spletnem mestu
 Prikaz stanja
Prikaz stanja
- Prikaži samo če: Uporabnik je odjavljen
- Omogoči pogoj: Da
Ko izberete pogoj prikaza, pazite, da shranite spremembe tako, da izberete zeleno potrditveno polje modalnega polja. Bodite pozorni na opozorilo o vtičnikih za predpomnjenje .

Aktiviranje pravil za prikaz razdelka za komentarje samo za nove člane
Zadnji korak v tej vadnici vključuje konfiguriranje pogoja prikaza za vrstico, ki vsebuje modul komentarjev. Če želite to narediti, preprosto kliknite ikono zobnika za dostop do nastavitev vrstice.

Ko smo v nastavitvah vrstice, kliknemo zavihek Napredno, nato izberemo zavihek Pogoji in pritisnemo ikono +, da dodamo naše stanje prikaza. To je podobno, kot smo naredili znotraj vrstice, ki vsebuje prijavni modul.

Namesto samo prikaza, če je uporabnik odjavljen za vrstico, ki vsebuje modul za komentarje, želimo, da se prikaže le, če je uporabnik prijavljen.

In končano je!
Ko so pogoji prikaza uporabljeni tako za modul za komentarje kot za vrstico, ki vsebuje modul za prijavo, izvedimo preprost preizkus. Odprite objavo v spletnem dnevniku na svojem spletnem mestu v oknu brez beleženja zgodovine ali zasebnem brskanju.

Za testiranje pogojev prikaza uporabljamo zasebni brskalnik ali okno brez beleženja zgodovine. To okno nas med brskanjem začasno odjavi z naše spletne strani. Ko se vrnete k običajnemu brskanju, medtem ko ste prijavljeni na svoje spletno mesto, bi moral postati viden razdelek za komentarje. Lahko pa se tudi odjavite s svojega spletnega mesta WordPress in si ogledate svoje dokončano delo. Medtem ko smo to vadnico prikazali z uporabo modula za komentarje, lahko te korake uporabite za kateri koli modul, vrstico, stolpec ali razdelek znotraj Divi, ne da bi potrebovali dodatne vtičnike. Prosto eksperimentirajte z različnimi nastavitvami zaslona, da vidite, kaj lahko ustvarite.
Zavijanje
Vzpostavitev skupnosti na vašem spletnem mestu WordPress je odličen način za ustvarjanje zaupanja med vašimi najpogostejšimi uporabniki. Eden od učinkovitih pristopov je vzpostavitev razdelka za komentarje samo za člane, ki članom omogoča enostavno medsebojno interakcijo. Divi ta postopek poenostavlja s svojimi vgrajenimi orodji in funkcijami.
Z izvornimi pogoji prikaza Divi lahko interakcije omejite samo na registrirane uporabnike. Poleg tega lahko preprosto prilagodite videz svojega modula komentarjev z uporabo zavihka Oblikovanje in obsežnih orodij za urejanje Divi. Če uporabljate Divi, lahko ustvarite dinamično zasebno skupnost brez potrebe po ločenem vtičniku za članstvo.
Z aktiviranjem posebnih funkcij v jedru Divi lahko vzpostavite razdelek za komentarje izključno za prijavljene uporabnike, okrepite svojo spletno skupnost in poskrbite, da bo vaše spletno mesto WordPress poenostavljeno. Preden razmislite o vtičniku za dodajanje osnovnih funkcij članstva, raziščite pogoje prikaza Divi, da izboljšate različne vidike svojega spletnega mesta že danes.




