WordPress, vodilna platforma za ustvarjanje spletnih mest, ponuja uporabniku prijazen vmesnik prek svojega urejevalnika spletnih mest, ki uporabnikom omogoča brezhibno prilagajanje in oblikovanje njihove spletne vsebine. Vendar pa je nalet na prazen urejevalnik spletnih mest lahko frustrirajoča ovira za mnoge lastnike in razvijalce spletnih mest WordPress.

Ta težava, ki pogosto izvira iz različnih dejavnikov, lahko moti ustvarjalni tok dela in ovira zmožnost bistvenih sprememb spletnega mesta. V tem priročniku bomo raziskali pogoste vzroke za težavo z urejevalnikom praznega spletnega mesta WordPress in ponudili praktične rešitve po korakih za rešitev tega izziva, ki uporabnikom omogočajo, da ponovno pridobijo polno funkcionalnost in z lahkoto nadaljujejo z oblikovanjem svoje spletne prisotnosti.
Razumevanje težave z urejevalnikom praznega spletnega mesta WordPress
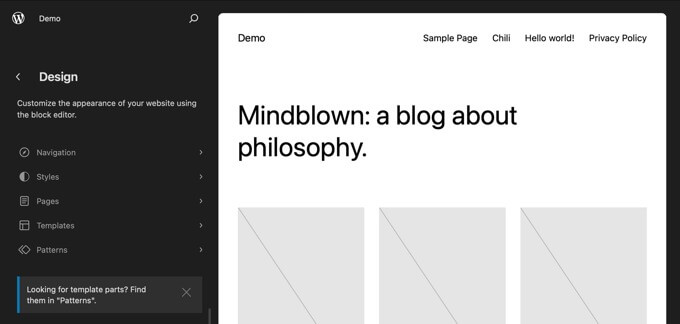
Celoten urejevalnik spletnega mesta WordPress je vmesnik za urejanje, ki deluje s temami blokov in vam omogoča večji nadzor nad zasnovo vašega spletnega mesta. Omogoča vam oblikovanje glave, noge, stranske vrstice in drugih delov vašega spletnega mesta z uporabo blokov.
Ko želite prilagoditi svojo temo WordPress, pojdite na skrbniško stransko vrstico WordPress in izberite Videz »Urejevalnik.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Nekateri uporabniki pa poročajo, da vidijo prazen zaslon, ko poskušajo odpreti urejevalnik spletnega mesta.
Nekateri uporabniki preprosto vidijo prazen zaslon. Odtenek takega zaslona je lahko temen ali svetel.

Za to težavo so krive nepravilne nastavitve WordPressa. 1. način vam bo pokazal, kako to popraviti.
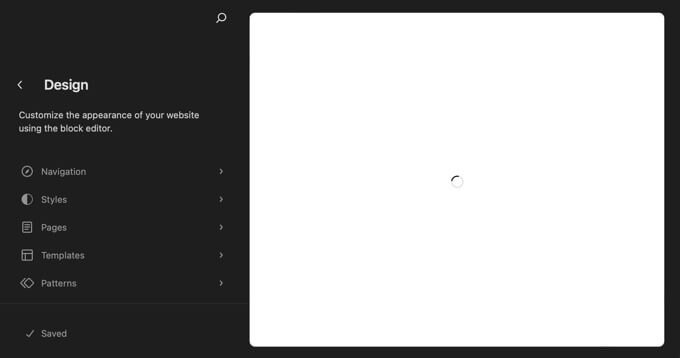
Drugi uporabniki lahko vidijo del vmesnika urejevalnika spletnega mesta, vendar je predogled njihovega spletnega mesta prazen. Morda vidijo tudi vrteč se krog, ki označuje, da urejevalnik poskuša naložiti predogled, vendar se ne prikaže.

To se zgodi, ko je REST API v WordPressu onemogočen. 2. način prikazuje, kako rešiti to težavo.
Če tega ne naredimo, si poglejmo, kako rešiti problem praznega urejevalnika spletnih mest v WordPressu. S klikom na spodnje povezave lahko skočite na metodo, ki jo morate uporabiti.
Odpravljanje težave z urejevalnikom praznega mesta
Nastavitve WordPressa
Če vidite prazen zaslon, ko poskušate uporabiti urejevalnik spletnega mesta v WordPressu, je to morda zaradi težave z nastavitvami URL-ja vašega spletnega mesta.
Takole lahko to popravite:
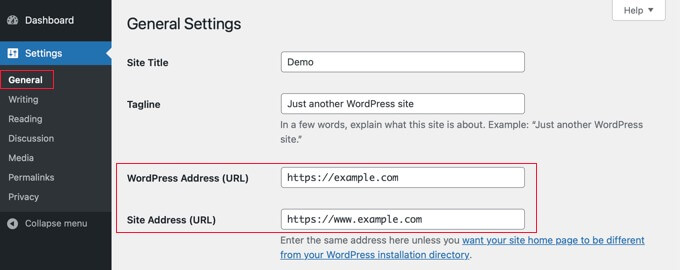
- Pojdite na »Nastavitve« in nato na »Splošno« na nadzorni plošči WordPress.
- Poiščite nastavitve »WordPress Address (URL)« in »Site Address (URL)«.

- Prepričajte se, da se naslov spletnega mesta ujema z naslovom WordPress. Če naslov WordPress uporablja "www" ali ga ne uporablja, mora biti naslov spletnega mesta enak. Na primer, če ima naslov WordPress »www«, mora imeti tudi naslov spletnega mesta »www«. Če se ne ujemajo, jih morate narediti enake.
- Ko se ujemata, pojdite na dno strani s splošnimi nastavitvami in kliknite »Shrani spremembe«, da shranite nastavitve.
Poskusite znova odpreti urejevalnik mesta in moral bi delovati pravilno.
Omogočanje API-ja REST
Če v urejevalniku spletnega mesta ne vidite predogleda spletnega mesta, je API REST na vašem spletnem mestu WordPress morda izklopljen.
Kaj je REST API v WordPressu?
REST API je prišel v WordPress v različici 4.4. Koristno je za razvijalce, ki izdelujejo vtičnike, saj jim omogoča dostop do funkcij in podatkov WordPressa.
Urejevalnik spletnega mesta se zanaša na API REST, da prikaže predogled vašega spletnega mesta. Če ste na svojem spletnem mestu izklopili API REST, urejevalnik ne bo mogel prikazati predogleda vašega spletnega mesta.
Nekateri lastniki spletnih mest onemogočijo REST API, ker mislijo, da bo njihovo spletno mesto varnejše in hitrejše. API REST lahko izklopite na dva načina: z dodajanjem kode v WPCode ali z uporabo vtičnika Disable REST API .
Če želite znova vklopiti REST API, boste morali razveljaviti ta delček kode ali deaktivirati vtičnik glede na metodo, ki ste jo uporabili
Če želite onemogočiti REST API z uporabo Disable REST API Plugin, morate slediti tem korakom.
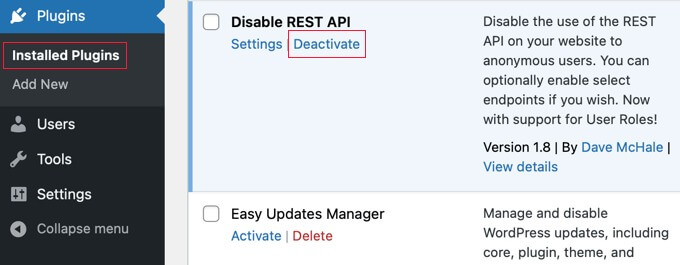
Če želite izklopiti REST API z uporabo vtičnika, pojdite na »Vtičniki« in nato na »Nameščeni vtičniki«.
Poiščite vtičnik, ki ste ga uporabili, in kliknite »Deaktiviraj«. Če gre za vtičnik »Onemogoči REST API« ali drug vtičnik, so koraki enaki.

Po tem poskusite odpreti urejevalnik spletnega mesta. Zdaj bi moralo delovati dobro.
Uporaba vtičnika Page Builder za oblikovanje vašega spletnega mesta
»Popolni urejevalnik spletnega mesta v WordPressu je dober za oblikovanje vašega spletnega mesta, vendar ima nekaj omejitev. Deluje samo s temami blokov in če zamenjate temo, boste izgubili svoje prilagoditve.
Vendar ustvarjalci strani, kot sta SeedProd in Elementor, ponujajo orodje povleci in spusti za oblikovanje vsake strani z uporabo blokov. Delujejo s katero koli temo WordPress, kar vam omogoča spreminjanje tem, ne da bi izgubili svoje dizajne.

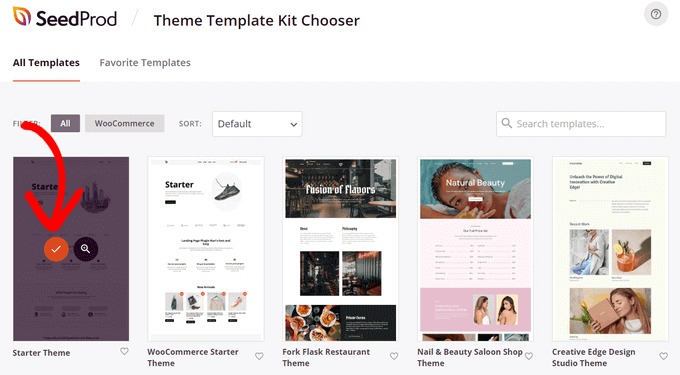
Za začetek lahko začnete tako, da izberete predlogo ali zgradite iz nič."
Zavijanje
Skratka, ko gre za oblikovanje vašega spletnega mesta WordPress, je urejevalnik celotnega spletnega mesta uporabno orodje, vendar ima nekaj omejitev, zlasti glede združljivosti samo z blokovnimi temami. Če zamenjate temo, lahko izgubite svoje prilagoditve, kar je lahko težava.
Po drugi strani pa rešitve, kot so SeedProd , Elementor in podobni graditelji strani, ponujajo uporabniku prijazen vmesnik povleci in spusti, kar omogoča ustvarjanje in prilagajanje posameznih strani z uporabo blokov. Ena od njihovih pomembnih prednosti je njihova združljivost s katero koli temo WordPress, kar omogoča nemoteno spreminjanje teme brez izgube elementov oblikovanja.
Če upoštevamo te možnosti, je vredno raziskati ustvarjalce strani, kot sta SeedProd in Elementor, zaradi njihove prilagodljivosti in vsestranskosti pri oblikovanju spletnih mest. Ne glede na to, ali začnejo s predlogo ali gradijo povsem od začetka, ta orodja uporabnikom omogočajo enostavno in učinkovito ustvarjanje, prilagajanje in vzdrževanje svojih spletnih mest WordPress




