Elementor je odlično orodje za izdelavo spletnih strani, ki ga lahko vsakdo uporabi za izdelavo svojega osebnega ali poklicnega spletnega mesta. FontAwesome je izjemen nabor ikon, ki ga strokovnjaki uporabljajo na spletnem mestu, da ga naredijo privlačnejšega. Vendar pa ti vtičniki pogosto prenehajo delovati zaradi tehničnih težav. Ta kratka in enostavna lekcija vas bo naučila, kaj so ikone FontAwesome in Elementor , kako ju uporabiti pri razvoju vašega spletnega mesta in kako rešiti težavo, ko se ikoni FontAwesome in Elementor ne prikažeta po posodobitvi Elementorja .
Kaj je FontAwesome in zakaj ga potrebujete?
Če upravljate donosno in priljubljeno spletno mesto, ne glede na to, ali gre za blog, spletno trgovino ali oboje, boste potrebovali nekaj orodij, da bo njegov vmesnik privlačen za obiskovalce. Ikone FontAwesome so prispele! Dobite jih lahko na uradni spletni strani.
Funkcije FontAwesome vam omogočajo, da pustite povezave na svojih socialnih profilih z uporabo vektorskih ikon in predhodno izdelanih logotipov. Uporabite lahko brezplačno različico ali pridobite pro in uporabite vse funkcije. Vsaka ikona je zasnovana za namizje in omogoča preprosto oblikovanje. Prilagodite lahko njegovo velikost in barvo ter ga zavrtite, poravnate in zrcalite.
Poleg tega lahko uporabite ikone FontAwesome na najprimernejši način. Uporabite CDN ali prenesite ikone na svoj strežnik. Možno ga je dobiti tudi preko npm. Poleg tega so vključena orodja za obdelavo CSS.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajZakaj ikone Elementor niso vidne?
Kljub dejstvu, da so ikone FontAwesome neverjetno vsestranske in odzivne, lahko pride do nekaterih težav pri njihovi uporabi na straneh vašega spletnega mesta. Vendar pa je vse težave enostavno rešiti, odpravljanje težav pa bo trajalo le nekaj klikov miške. Glede ikon, ki se ne prikazujejo, sta lahko dve glavni pomisleki, morda ste nekaj spremenili v vtičniku Elementor ali pa so ikone v knjižnici ikon izginile.
Spremembe vtičnika Elementor
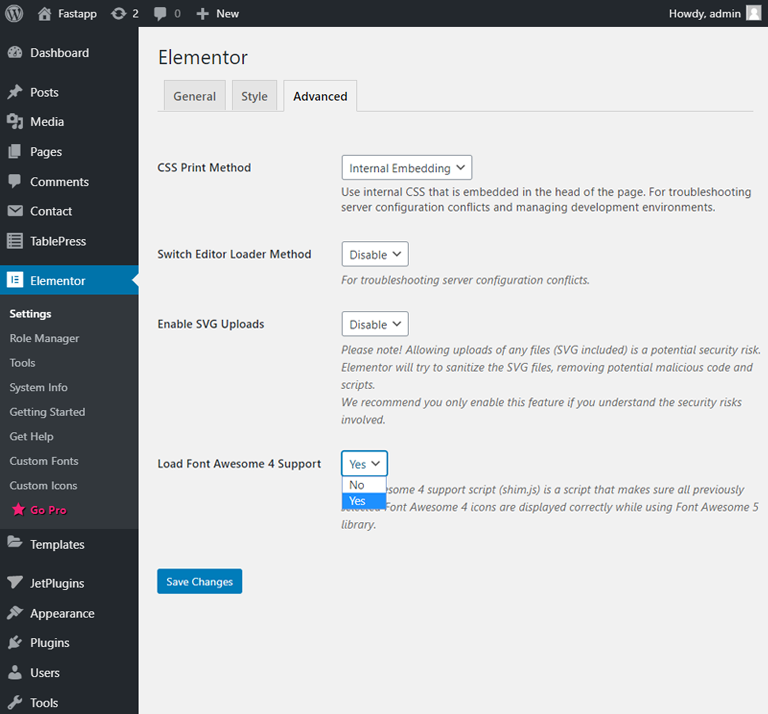
Nekatere vaše ikone FontAwesome morda ne bodo vidne, če ste posodobili vtičnik Elementor na najnovejšo različico ali preprosto po namestitvi vtičnika. Če želite odpraviti to težavo, se najprej pomaknite do skrbniške nadzorne plošče.
Pojdite na "Elementor" > "Nastavitve" in izberite možnost "Napredno". Tukaj poiščite in aktivirajte možnost »Naloži podporo za pisavo Awesome 4«.

Nerazpoložljive ikone v Elementorju
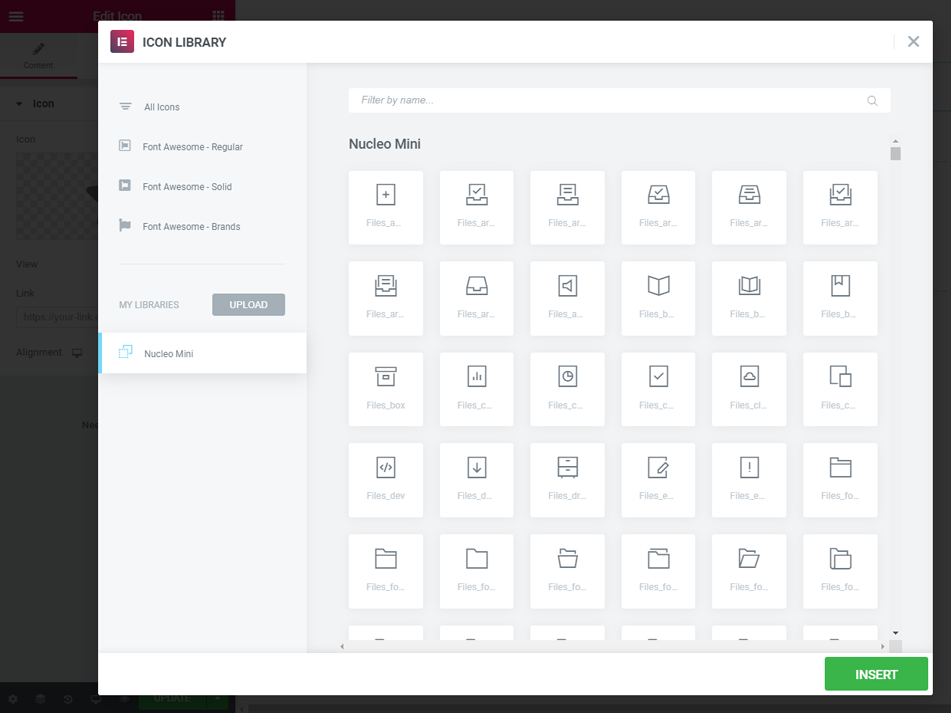
Ikone »Nucleo Mini« se lahko odstranijo iz knjižnice ikon Elementor postavitev, ki jih vsebujejo. V tem primeru se pomaknite na stran, kjer morajo biti prikazane vaše ikone. Odprite medijsko knjižnico s klikom na ikono »Uredi z Elementorjem«. Tukaj lahko določite, ali je ikona v knjižnici. Če zahtevani vtičnik manjka, morate svoj vtičnik Kava Extra nadgraditi na najnovejšo različico, da odpravite to težavo.

Vtičnik za FontAwesome
Če zgornja navodila niso bila uspešna, prenesite vtičnik Font Awesome v svoj računalnik.
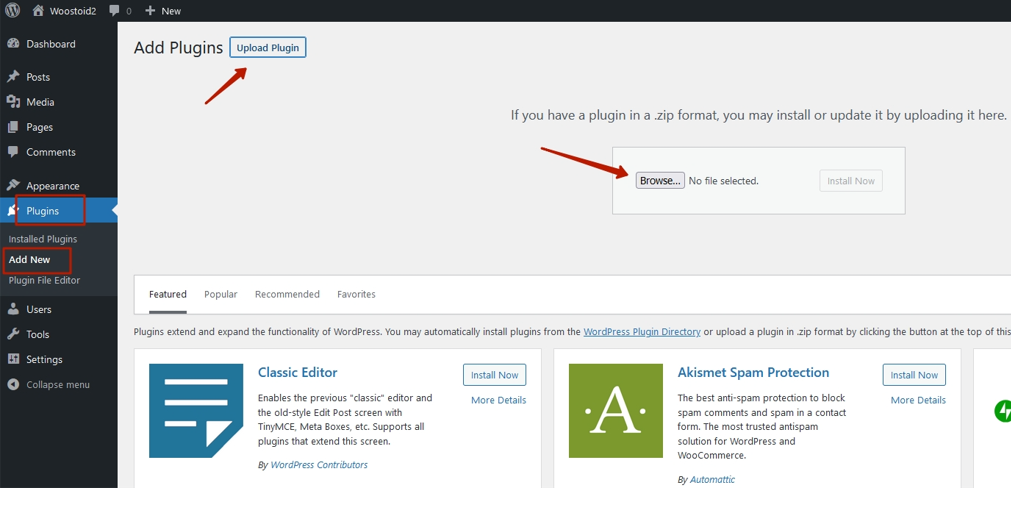
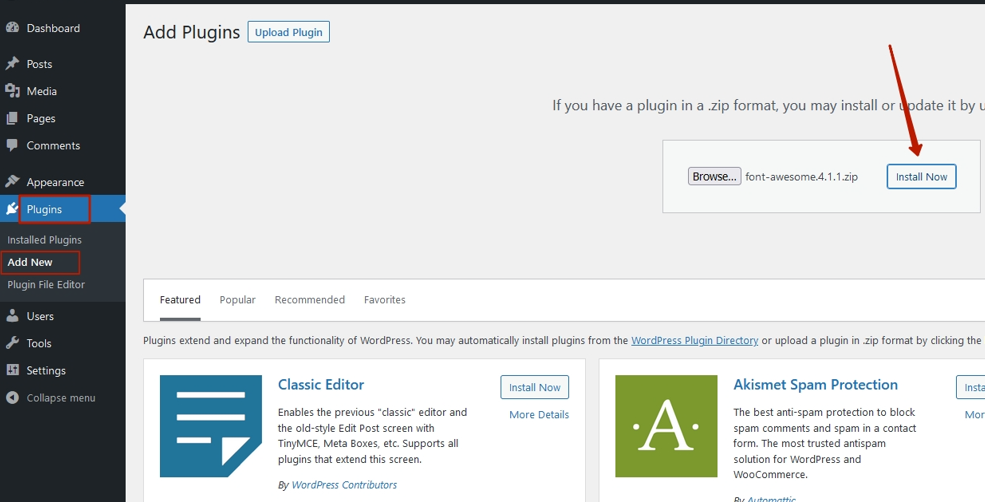
V skrbniški plošči WordPress se pomaknite do Vtičniki > Dodaj nov > Vtičnik za nalaganje.

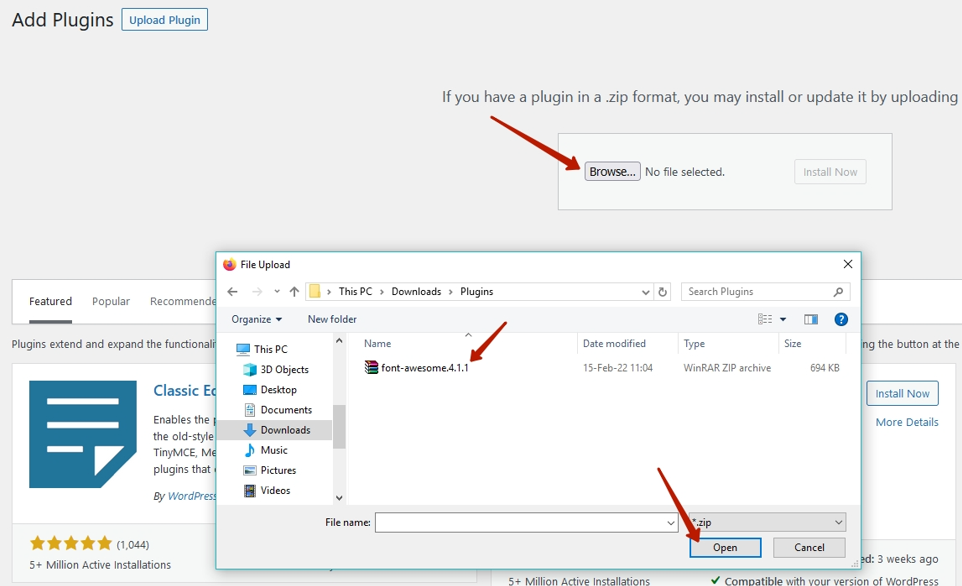
Izberite vtičnik, ki ga želite naložiti.

Kliknite možnost »Namesti zdaj«.

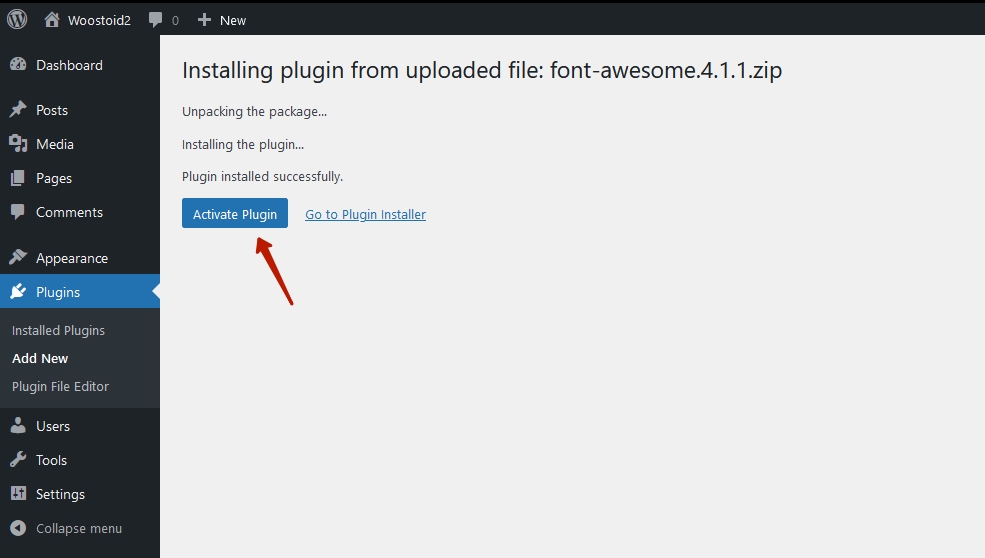
Nato pritisnite gumb "Aktiviraj vtičnik".

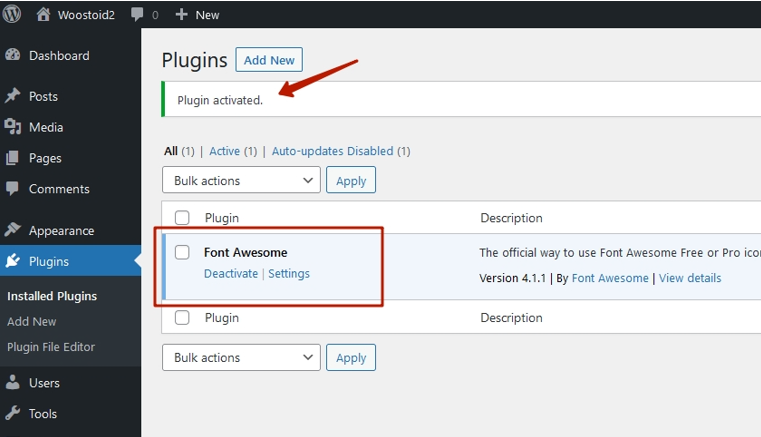
Vtičnik FontAwesome je zdaj aktiviran.

Zavijanje
Upamo, da vam je všeč naša preprosta in hitra vadnica o tem, kako odpraviti težavo, ko se FontAwesome ne prikaže po posodobitvi Elementorja . Imamo veliko vadnic za Elementor, skozi katere lahko izveste več o čarobnosti Elementorja .




