Če uporabljate Elementor , veste, da je to eden najzmogljivejših in uporabniku prijaznejših vtičnikov za ustvarjanje strani, ki so na voljo za WordPress. Elementorjev vmesnik povleci in spusti ter obsežne možnosti prilagajanja so ga naredili priljubljenega med oblikovalci in razvijalci spletnih mest po vsem svetu. Ena od odličnih lastnosti Elementorja je možnost uporabe ikon po meri, ki lahko vašemu spletnemu mestu dodajo edinstven pridih in pomagajo, da izstopa iz množice. Ikone po meri so še posebej uporabne, ko želite prikazati ikone družbenih medijev, svoji vsebini dodati okrasne ikone ali ustvariti edinstvene elemente menija.
Vendar se včasih ikone po meri morda ne prikažejo po pričakovanjih, zaradi česar se počutite razočarani in ne morete dokončati zasnove spletnega mesta, kot je bilo načrtovano. Ta težava se lahko pojavi zaradi različnih razlogov, vključno s spori z drugimi vtičniki ali temami, težavami s predpomnjenjem ali zastarelimi različicami Elementorja. Dobra novica je, da so na voljo rešitve za odpravo te težave in v tej objavi v spletnem dnevniku bomo raziskali, kako rešiti problem, da se ikone po meri Elementor ne prikazujejo, da boste lahko z lahkoto nadaljevali z oblikovanjem svojega spletnega mesta.
Ne glede na to, ali ste začetnik ali izkušen uporabnik Elementorja , vam lahko razumevanje, kako rešiti težave s prikazom ikon po meri, pomaga preprečiti morebitne ovire v procesu oblikovanja vašega spletnega mesta. Poglobimo se torej v različne razloge, zakaj se ikone po meri morda ne prikažejo, in korake, s katerimi lahko odpravite to težavo.
Onemogočanje vgrajenih ikon
Najprej se prepričajte, da je »Ikone pisave v vrstici« nastavljeno na Neaktivno pod WordPress > Elementor > Nastavitve > Eksperimenti. V tem posebnem primeru prepoveduje pravilno delovanje ikon po meri Elementor. Ta nastavitev pogosto povzroča težave z vsem, kar je povezano z ikonami.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPrisilno nalaganje pisave
Pisava se lahko občasno preprosto ne naloži pravilno na sprednji strani. Urejevalnik deluje brezhibno, na sprednjem delu pa manjkajo ikone.
Če samo uporabite CSS po meri za prikaz ikon po meri, se bo to zgodilo. Elementorju nič ne naroči, naj po tem prenese pisavo, zato ni vidna na strani.
Elementor je treba prisiliti, da prenese pisavo. Neposredni pristop in posredna metoda sta dve možnosti.
Postavljanje ikone pisave v čakalno vrsto (neposredno)
Če vključite naslednji HTML v glavo> vaše strani, se lahko povežete in naložite svojo datoteko CSS:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Ime ikone-nabora-ikon morate zamenjati z imenom vaše dejanske pisave.
Obiščite mapo /wp-content/uploads/elementor/custom-icons/ prek FTP ali upravitelja datotek cPanel, da natančno ugotovite, katero pot morate vnesti.
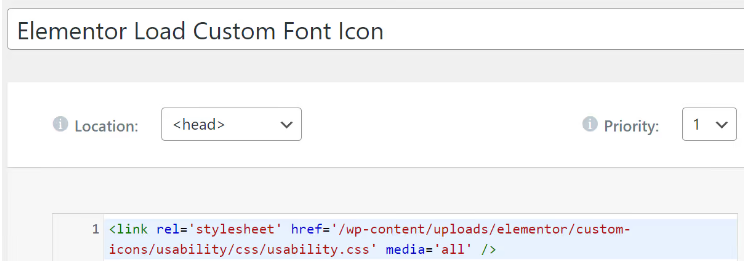
Na koncu lahko uporabite Elementorjevo orodje za kodo po meri, da to kodo vstavite v razdelek head> vašega spletnega mesta.

Postavljanje ikone pisave v čakalno vrsto (posredno)
V idealnem primeru bi morali uporabiti neposreden pristop. Ta posredni način uporabite le, če se ne želite truditi ali če morate nekaj le na hitro preizkusiti.
Dovolj preprosto: dodajte element ikone in spremenite ikono v eno od ikon po meri na straneh, kjer jih potrebujete (ali v predlogi noge, če jih potrebujete povsod). Potreben CSS in pisavo bo Elementor naknadno postavil v čakalno vrsto.
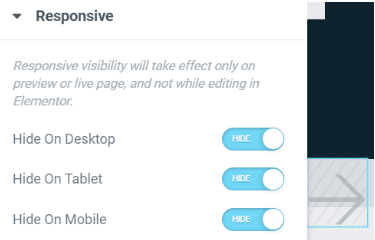
Ikono lahko nato skrijete v vseh pogledih:

Zaključek
Upamo, da je bila ta objava v spletnem dnevniku v pomoč pri reševanju težave, ko se ikone po meri Elementor ne prikazujejo. Kot lahko vidite, obstaja več možnih razlogov za pojav te težave, a na srečo je na voljo tudi več rešitev. Ne glede na to, ali gre za preprosto brisanje predpomnilnika ali bolj zapleten popravek, ki vključuje kodo, vam priporočamo, da preizkusite korake, opisane v tej objavi, in ugotovite, katera rešitev vam najbolj ustreza. Z malo potrpežljivosti in vztrajnosti boste lahko dosegli, da se te ikone po meri prikažejo v hipu!




