Modul Fullwidth Header v Divi ima obilico funkcij, ki jih je mogoče uporabiti za dodajanje zanimivih oblikovalskih elementov na katero koli spletno mesto Divi. Veščina razkritja slike ozadja, ko uporabnik premakne miškin kazalec nad modul, je en primer. To zagotavlja dodatne podrobnosti, ki jih večina obiskovalcev ne bi pričakovala. To je enostavno doseči z Divi.

V tej objavi si bomo ogledali, kako razkriti lebdečo sliko ozadja v modulu glave Divi Fullwidth. Poleg tega bomo iz nič zgradili glavo polne širine z enim od Divijevih brezplačnih paketov postavitve.
Začnimo s to zabavo.
Predogled oblikovanja
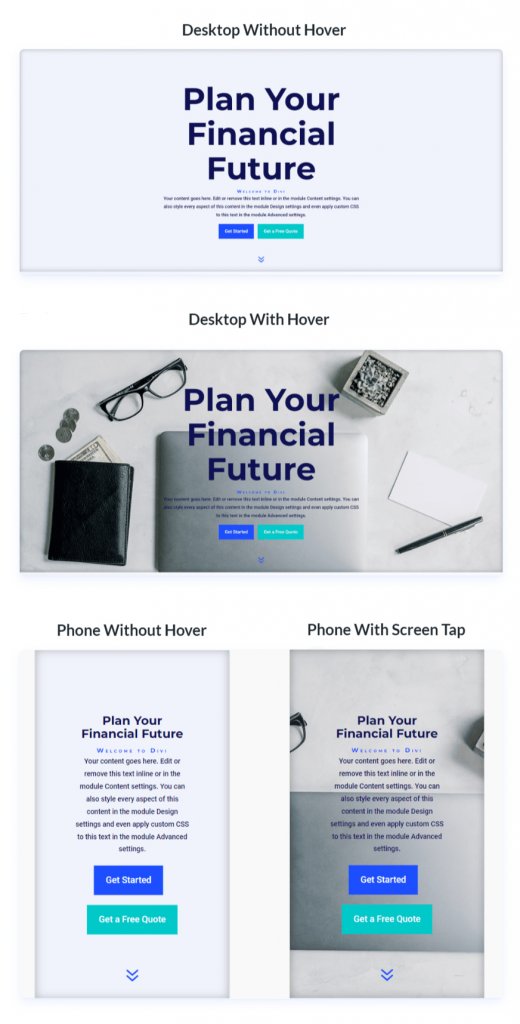
Najprej si poglejmo, kaj bomo ustvarili v tej objavi. Ker lebdenje z miško ni možnost za telefone, sem vključil dizajn za telefone, ki se prikaže, ko se uporabnik dotakne ozadja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Slika ozadja s kazalcem miške. Glava celotne širine
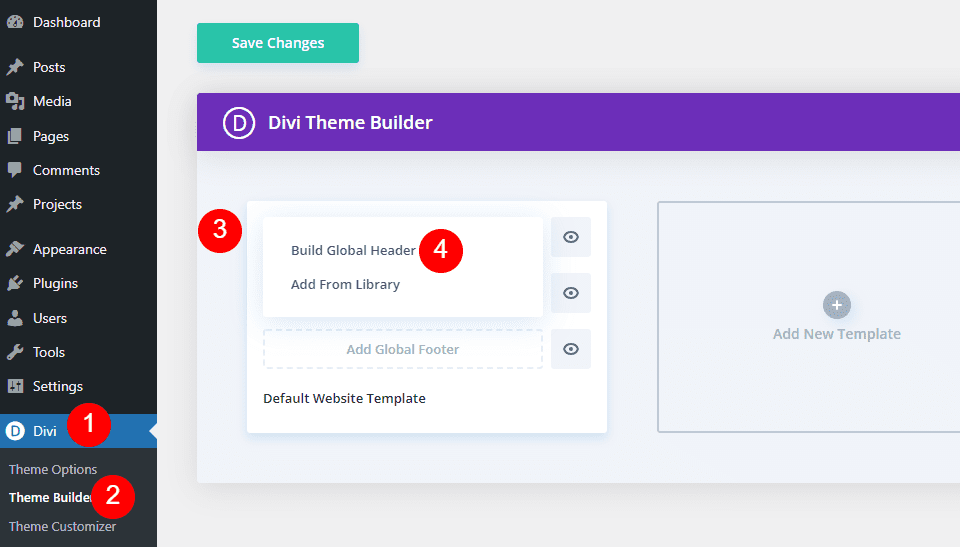
Začnimo z ustvarjanjem glave polne širine, ki bo uporabljena v primeru. Če želite ustvariti novo predlogo, odprite Divi Theme Builder in kliknite Dodaj globalno glavo. Izberite Build a Global Header, da začnete iz nič.

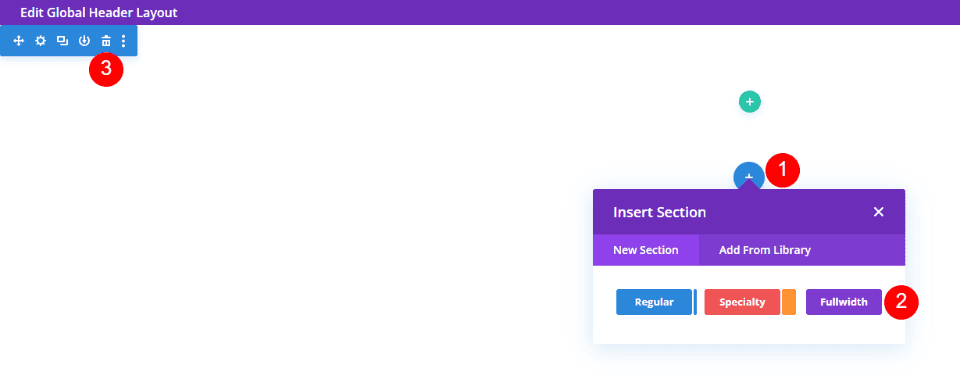
Nato običajni odsek zamenjajte z odsekom polne širine.

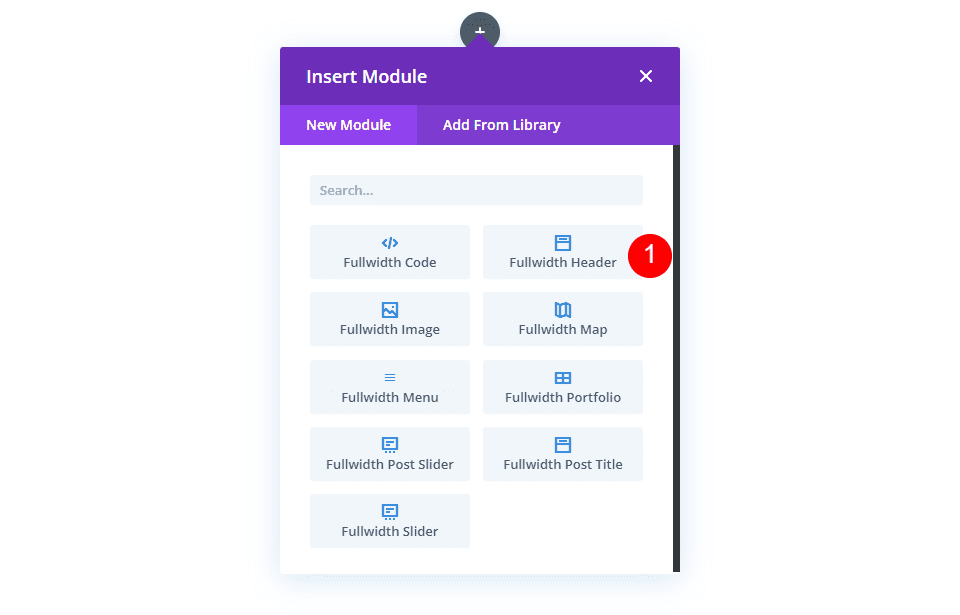
Končno v svoj novi razdelek vstavite modul glave polne širine.

Ustvarite sliko ozadja lebdenja
Začnimo s funkcijo razkritja lebdenja za modul glave polne širine, preden ga oblikujemo. Preostali del modula bomo oblikovali tako, da bo ustrezal našemu primeru za predogled, ko bomo videli, kako ga narediti in kako deluje.
Hover Reveal Slika ozadja
Obstajata dva elementa ozadja, razkritega z lebdenjem. Prva je barva ozadja, ki je videti normalna. Če bi želeli, bi lahko uporabili tudi preliv ali sliko. Drugi element je tisti, ki se prikaže, ko se uporabnik premakne nad modul glave polne širine. V našem primeru je to slika, vendar bi lahko prav tako preprosto uporabili barvo ozadja ali preliv.
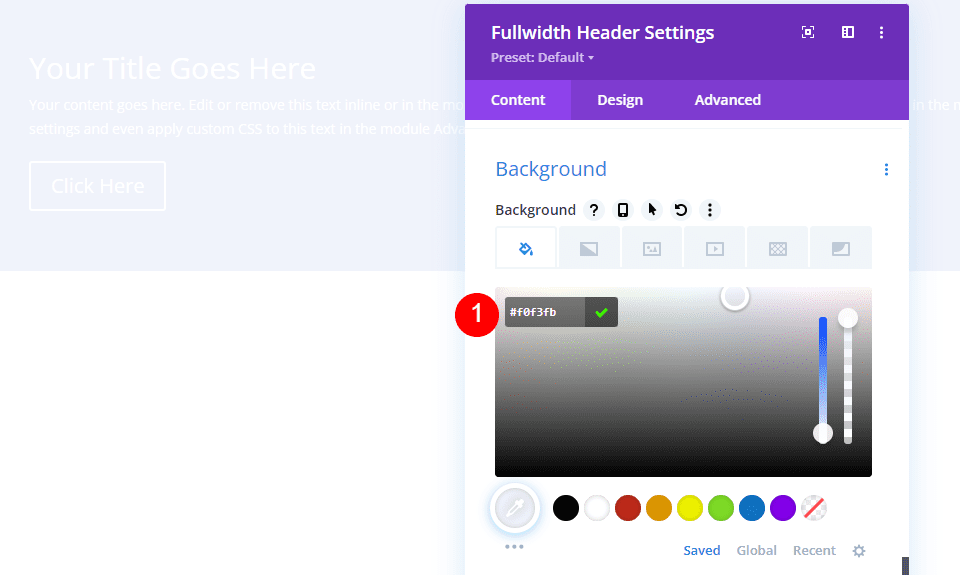
Najprej se pomaknite navzdol do možnosti Ozadje. Spremenite barvo na zavihku Barva ozadja na #f0f3fb.
- Barva ozadja: #f0f3fb

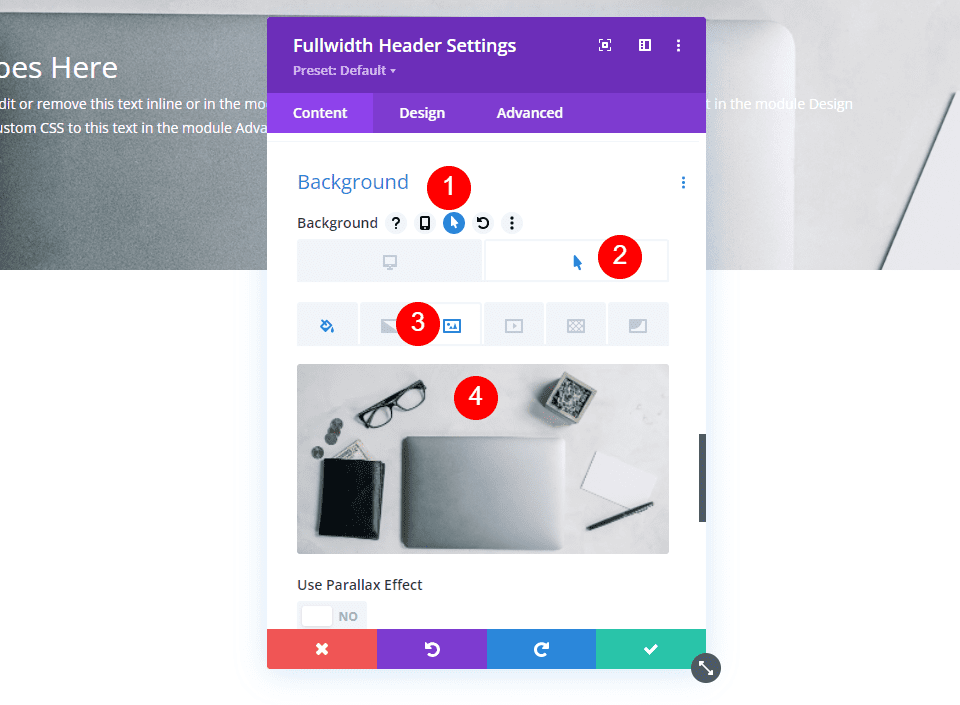
Nato kliknite ikono Hover State. To je slika kazalca miške. Ko ga kliknemo, se prikaže niz zavihkov, ki nam omogočajo preklapljanje med običajnimi nastavitvami in nastavitvami stanja lebdenja. Za dostop do možnosti lebdenja izberite zavihek Stanje lebdenja. Nato izberite zavihek Slika ozadja in naložite sliko ozadja. Uporabljam sliko ozadja financial-services-9 iz paketa Financial Services Layout Pack.
- Slika ozadja stanja lebdenja: financial-services-9

Zdaj imamo sliko, ki jo bo uporabnik videl, ko premakne miškin kazalec nad modul glave polne širine. Tako delujejo vse možnosti stanja lebdenja.
Stilizirajte sliko ozadja lebdenja
Oblikujmo preostanek modula zdaj, ko imamo našo sliko ozadja lebdenja na mestu.
Vsebina slike
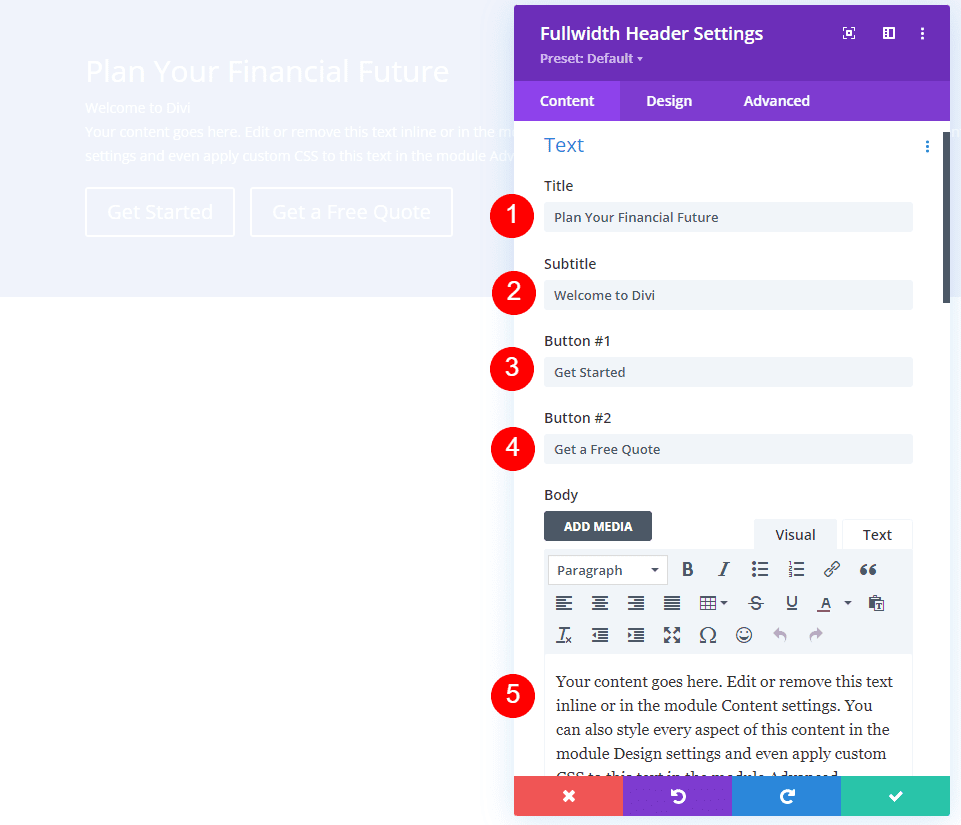
Začnimo s polji, telesom in vsebino gumbov. Izpolnite prazna polja z vsebino naslova, podnapisa, gumba ena, gumba dva in telesa.
- Naslov: Načrtujte svojo finančno prihodnost
- Podnaslov: Dobrodošli v Divi
- Prvi gumb: Začnite
- Drugi gumb: Zagotovite si brezplačno ponudbo
- Vsebina telesa: Vsebina

Postavitev slike
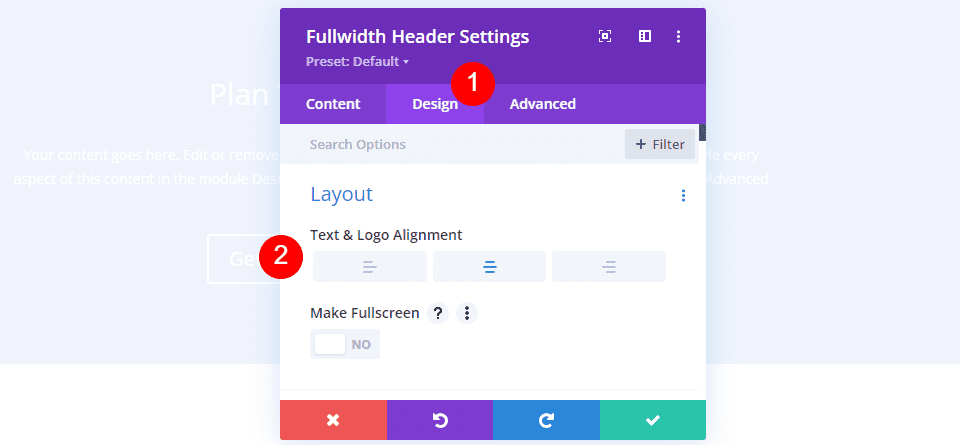
Nato pojdite na zavihek Oblikovanje. Spremenite poravnavo logotipa in besedila na sredino.
- Logotip & Poravnava besedila: na sredino

Ikona za pomik slike navzdol
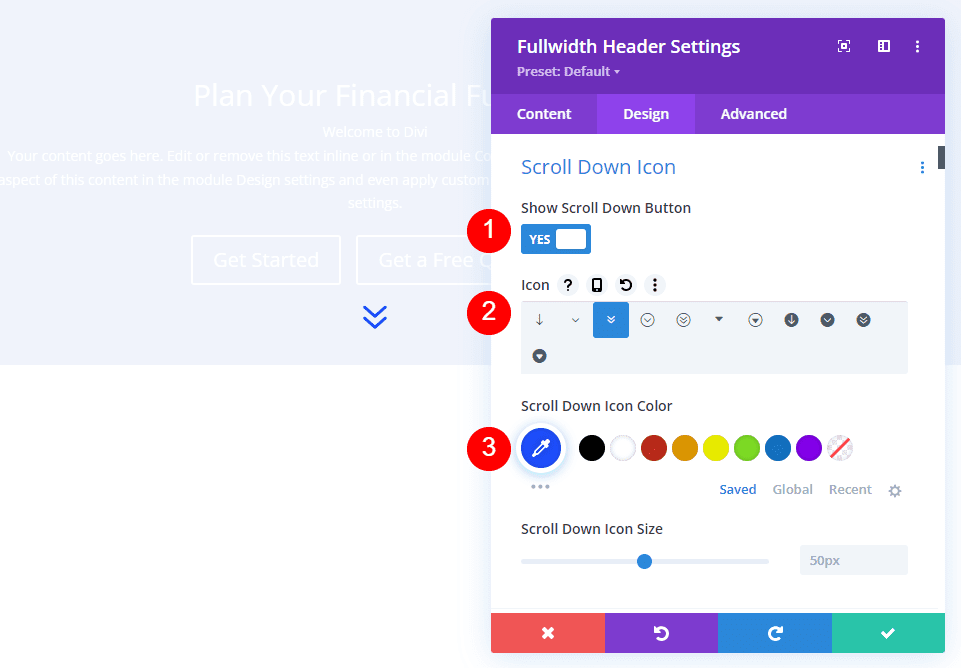
Pokaži gumb za pomikanje navzdol mora biti izbran. Spremenite barvo v #1d4eff tako, da izberete tretjo ikono. Ohranite privzeto vrednost velikosti.
- Pokaži gumb za pomikanje navzdol: Da
- Ikona: 3
- Barva: #1d4eff

Besedilo naslova slike
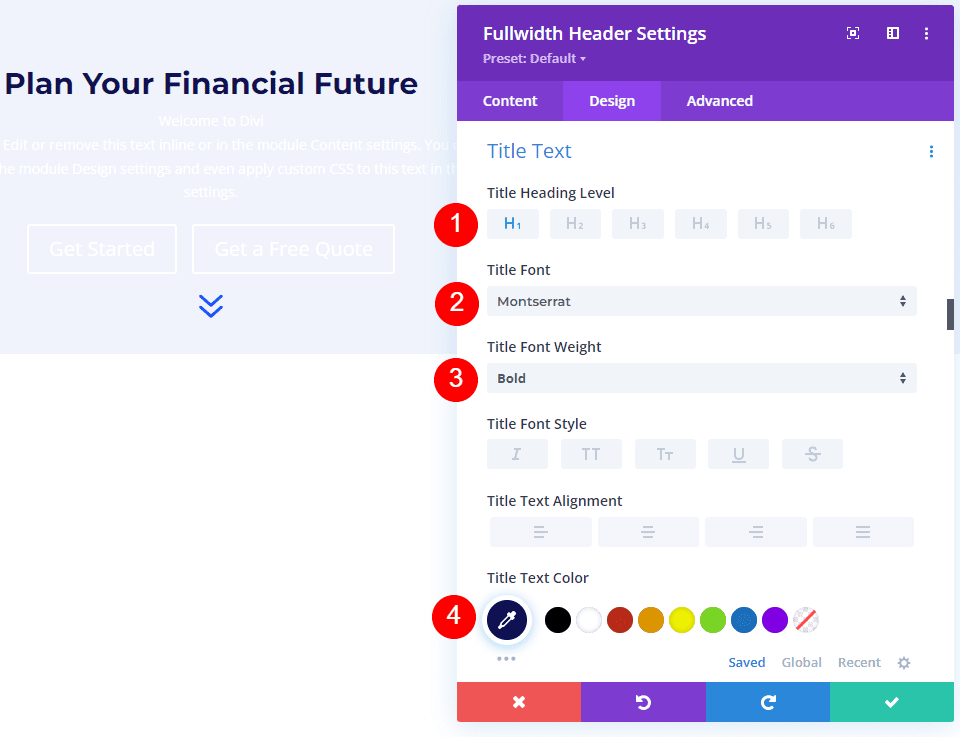
Po tem se pomaknite navzdol do Besedilo naslova. Izberite H1 kot raven naslova. Pisavo nastavite na Montserrat, težo na krepko in barvo na #0f1154.
- Raven naslova: H1
- Pisava: Montserrat
- Teža: krepko
- Barva: #0f1154

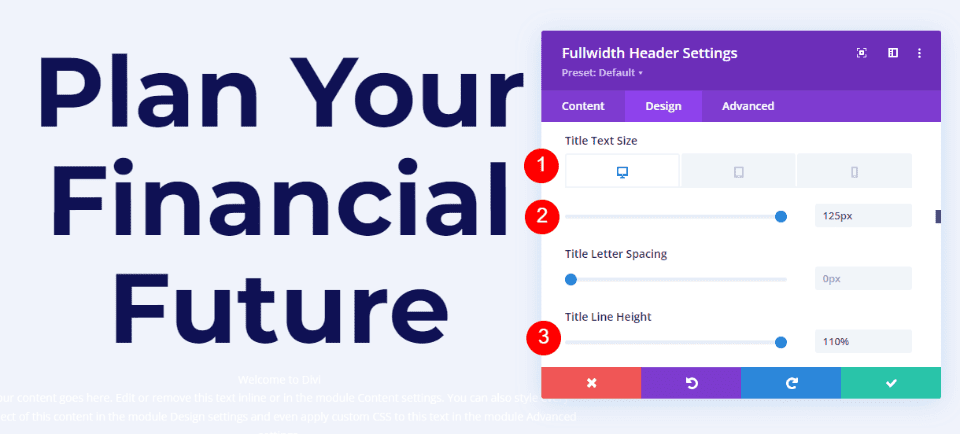
Spremenite velikost pisave za namizne računalnike na 125 slikovnih pik, tablične računalnike na 40 slikovnih pik in telefone na 24 slikovnih pik. Višina vrstice mora biti nastavljena na 110%. Posledično imamo predimenzioniran naslov, ki izgleda odlično na kateri koli velikosti zaslona.

Besedilo telesa slike
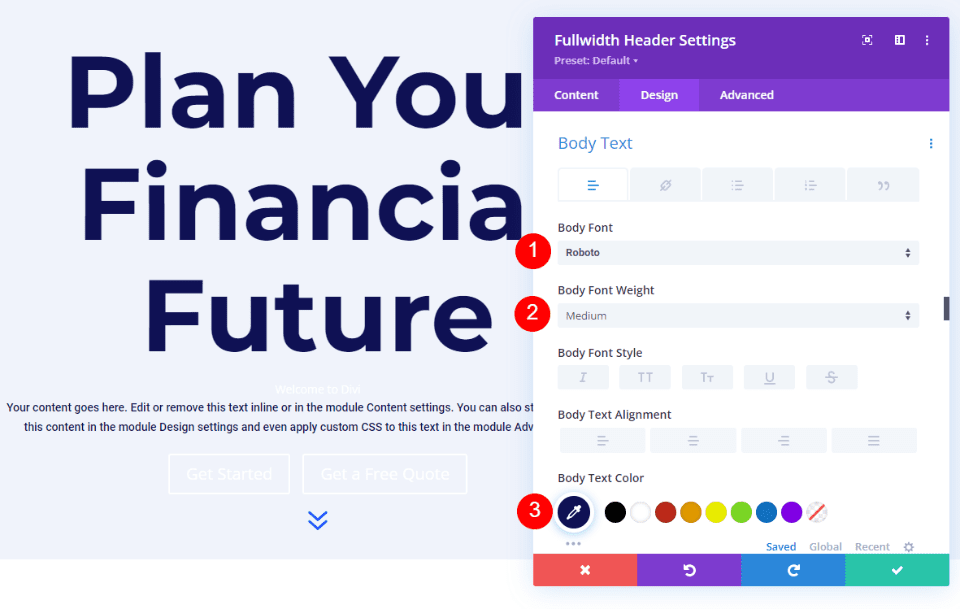
Pomaknite se navzdol do Body Text. Nastavite Pisavo na Roboto, Težo na Srednje in Barvo na #0f1154.
- Pisava: Robot
- Teža: srednja
- Barva: #0f1154

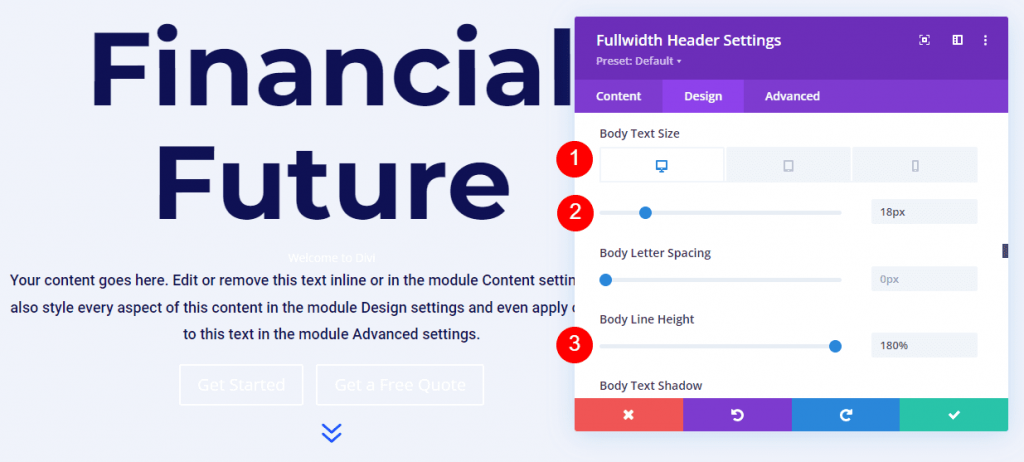
Za namizne in tablične računalnike nastavite velikost pisave na 18 slikovnih pik, za telefone pa na 14 slikovnih pik. Višina vrstice mora biti nastavljena na 180%. To daje telesu besedila veliko prostora za dihanje.
- Velikost: 18px namizje in tablica, 14px telefon
- Višina vrstice: 180%

Slika Podnaslov Besedilo
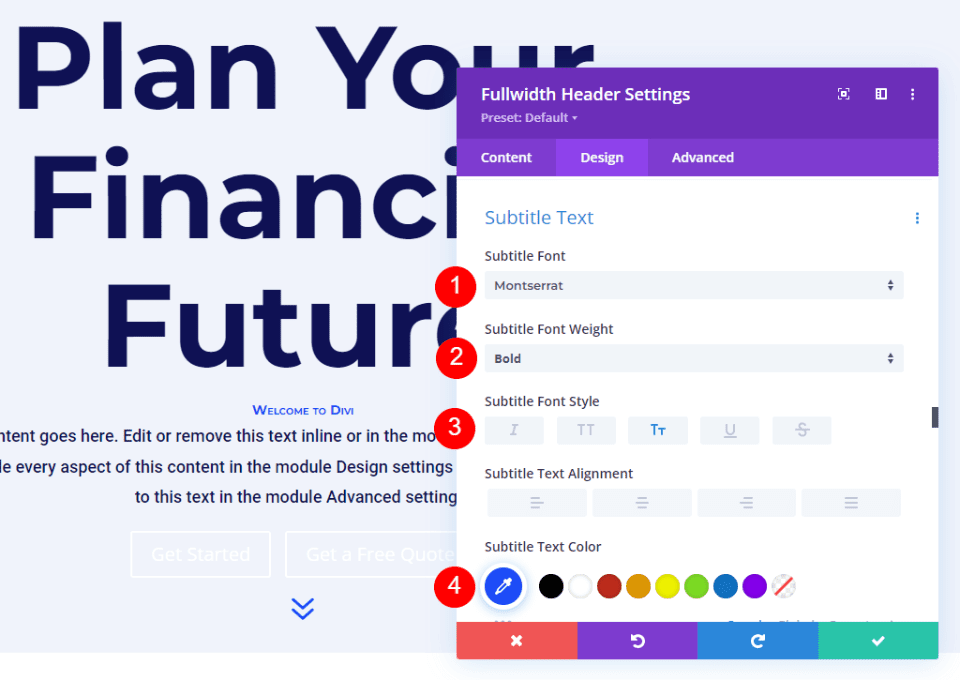
Pomaknite se navzdol do Besedilo podnapisov. Montserrat je nova pisava. Spremenite težo v krepko, slog v TT in barvo v #1d4eff.
- Pisava: Montserrat
- Teža: krepko
- Stil: TT
- Barva: #1d4eff

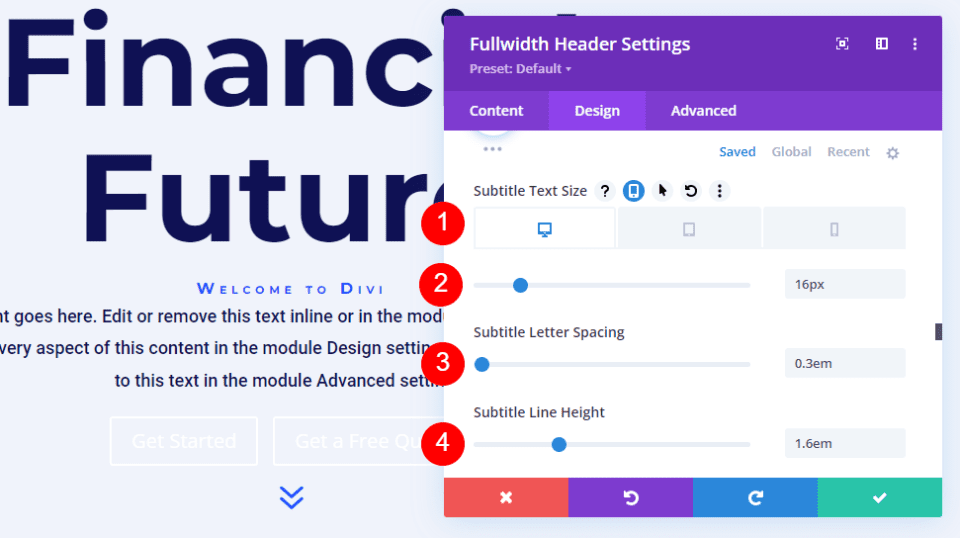
Spremenite velikost pisave za namizne računalnike na 16 slikovnih pik, tablične računalnike na 14 slikovnih pik in telefone na 12 slikovnih pik. Razmik med vrsticami naj bo 0,3 em, višina vrstice pa 1,6 em. To razlikuje podnapis od naslova in vsebine, ne da bi zavzel veliko prostora.

Slika Gumb ena
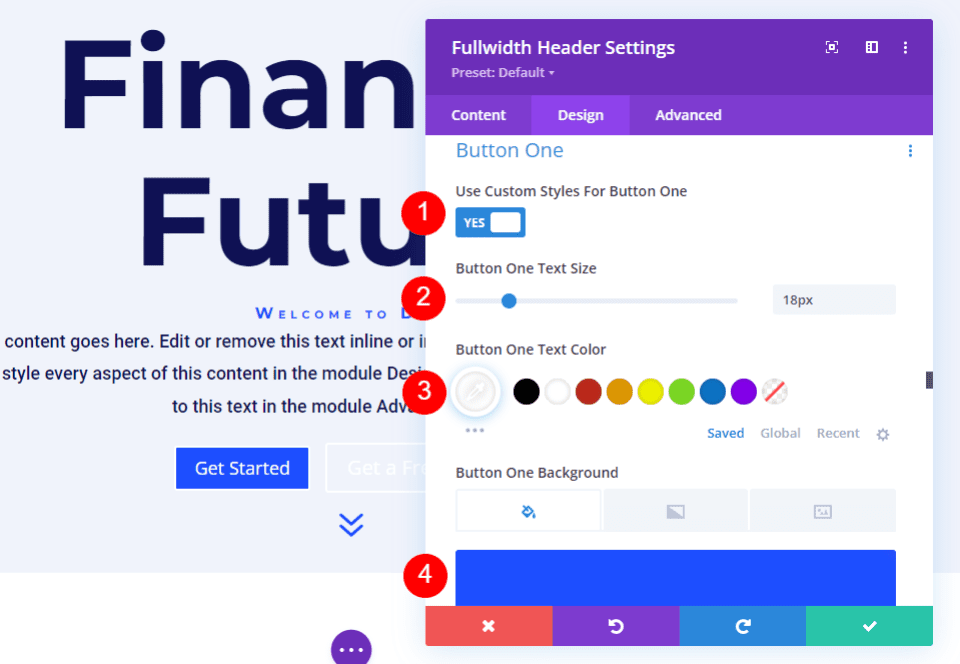
Pomaknite se navzdol do gumba One in potrdite polje Uporabi sloge po meri za gumb One. Nastavite velikost besedila na 18 slikovnih pik. Spremenite barvo ozadja na #1d4eff in barvo besedila na belo.
- Uporabite sloge po meri za prvi gumb: Da
- Velikost besedila: 18px
- Barva besedila: #ffffff
- Barva ozadja: #1d4eff

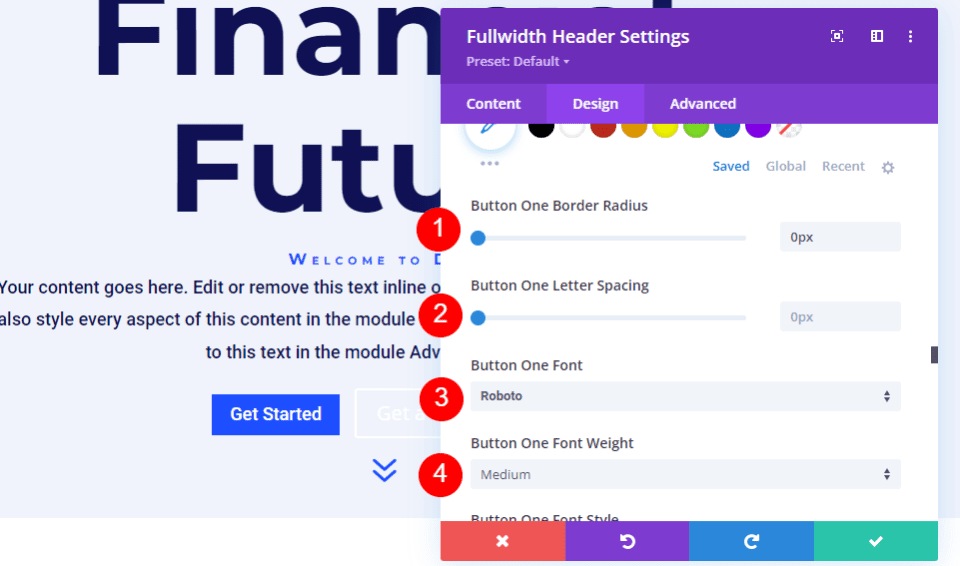
Nato nastavite Border Width in Radius na 0px. Nastavite Pisavo na Roboto in Težo na Srednje.
- Širina: 0px
- Polmer: 0px
- Pisava: Robot
- Teža: srednja

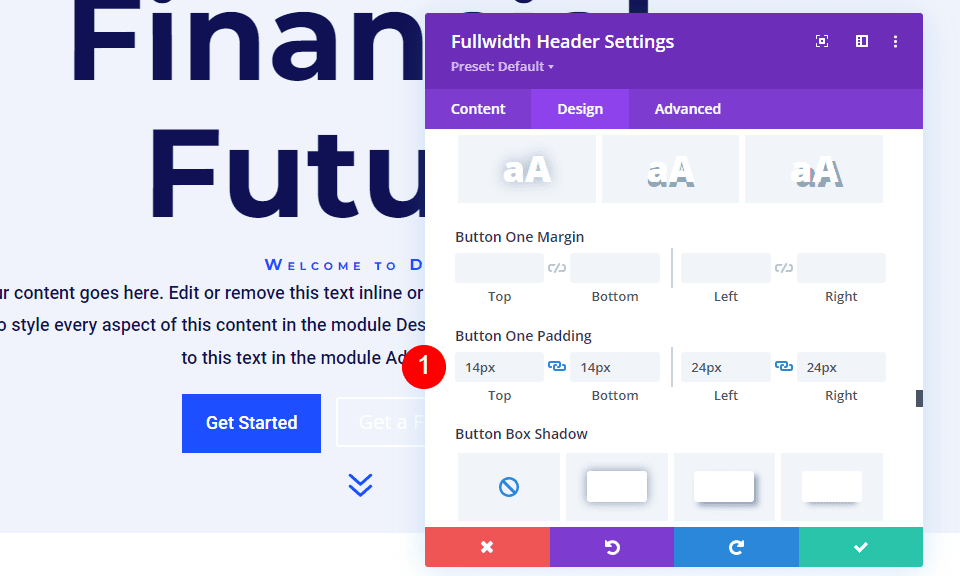
Pomaknite se navzdol do Button One Padding. Zgornji in spodnji odmik morata biti 14 slikovnih pik, desni in levi odmik pa 24 slikovnih pik.
- Oblazinjenje: 14 slikovnih pik zgoraj in spodaj, 24 slikovnih pik levo in desno

Gumb za sliko dva
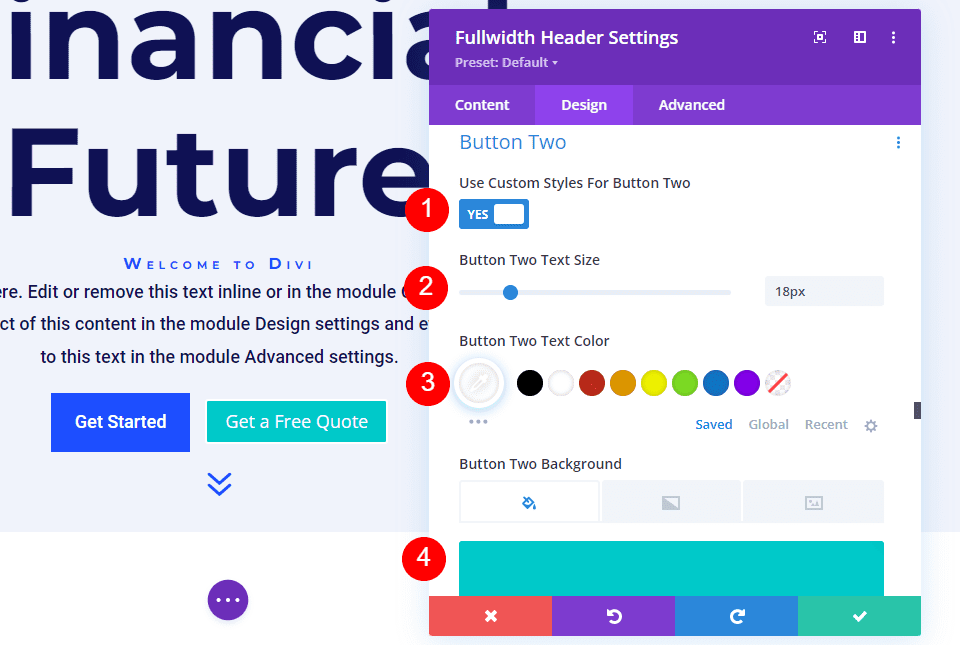
Pomaknite se navzdol do gumba dva in potrdite polje Uporabi sloge po meri za gumb dva. Večina teh možnosti je enaka gumbu One. Spremenite velikost besedila na 18 slikovnih pik, barvo besedila na belo in barvo ozadja na #00c9c9.
- Uporabite sloge po meri za drugi gumb: Da
- Velikost besedila: 18px
- Barva besedila: #ffffff
- Barva ozadja: #00c9c9

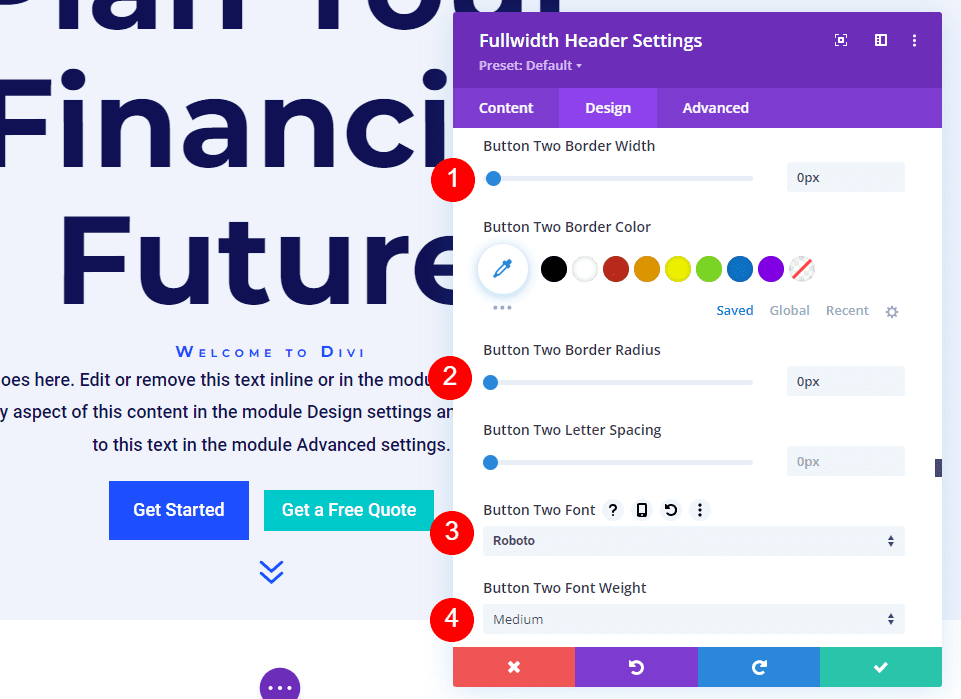
Nato nastavite Border Width in Radius na 0px. Nastavite Pisavo na Roboto in Težo na Srednje.
- Širina: 0px
- Polmer: 0px
- Pisava: Robot
- Teža: srednja

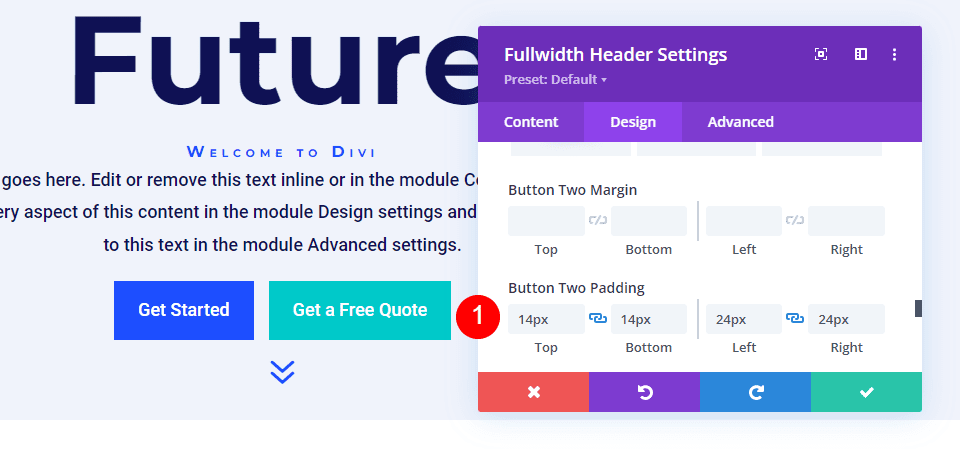
Pomaknite se navzdol do Button Two Padding. Zgornji in spodnji odmik morata biti 14 slikovnih pik, desni in levi odmik pa 24 slikovnih pik.
- Oblazinjenje: 14 slikovnih pik zgoraj in spodaj, 24 slikovnih pik levo in desno

Razmik med slikami
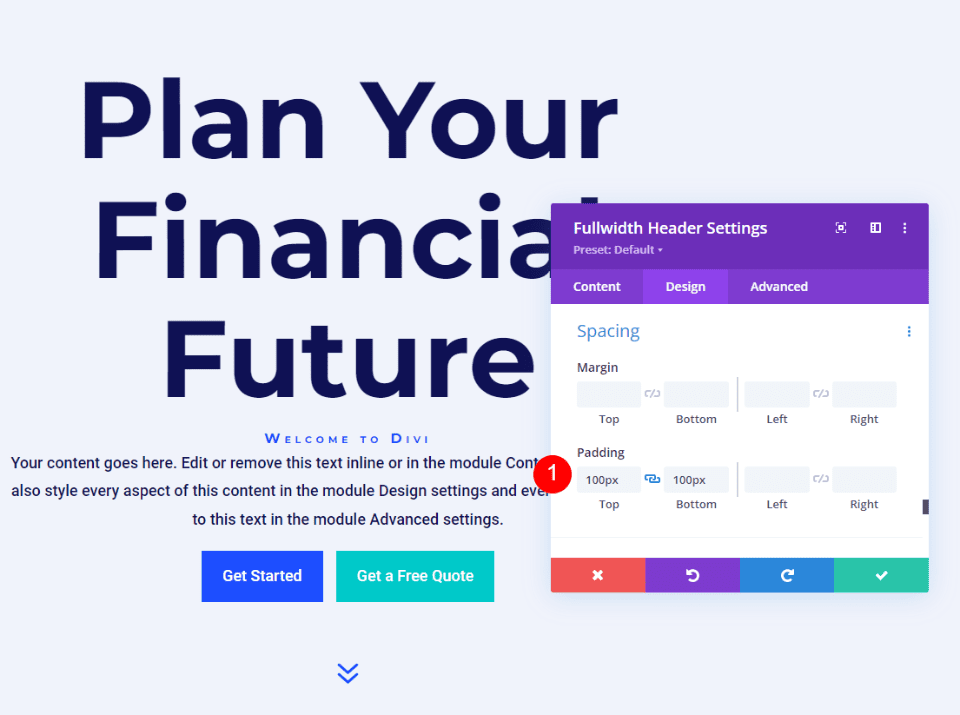
Nato v razdelku Razmik dodajte 100 slikovnih pik Padding na vrh in dno. Brez uporabe možnosti Celozaslonski način v nastavitvah postavitve se s tem poveča velikost glave polne širine. V mojih primerih glava polne širine pusti nekaj prostora na dnu zaslona za prikaz naslednjega razdelka. Seveda lahko uporabite celozaslonsko možnost namesto oblazinjenja, če želite.
- Oblazinjenje: 100 slikovnih pik zgoraj in spodaj

Senca okvirja slike
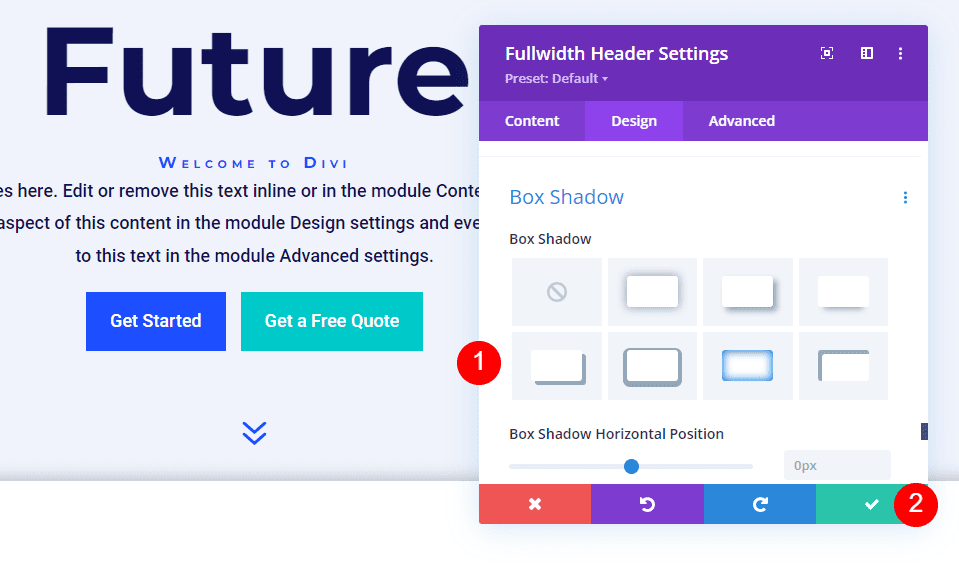
Na koncu se pomaknite do Box Shadow in izberite šesto možnost Box Shadow. To daje glavi bolj izrazit videz. Shranite nastavitve in zapustite modul glave polne širine.
- Box Shadow: 6

In končali ste!
Zavijanje
To zaključuje našo razpravo o tem, kako razkriti lebdečo sliko ozadja v vašem Divi Fullwidth Header Module. Stanje lebdenja za slike v ozadju je preprosta nastavitev, ki lahko pomembno vpliva na zasnovo spletnega mesta. To je odličen način, da pritegnete pozornost ljudi. Dizajn lahko prilagodite tako, da dodate gradient stops, prekrivne elemente, spreminjanje slik in drugo. Priporočam, da eksperimentirate z nastavitvami lebdenja v ozadju Divi Fullwidth Header Module, da vidite, kaj lahko dobite.




