Včasih moramo na naših spletnih straneh prikazati člane ekipe, to je odličen način, da svoje spretne člane ekipe predstavimo zunanjemu svetu. Njihovo podobo, ime in oznako lahko prikažemo v podjetju. Da bi jim zagotovili večjo izpostavljenost, lahko dizajnu dodate njihove povezave do družbenih medijev. Zdaj ljudje običajno dodajo te povezave pod ime in oznako, vendar je čas, da naredimo pametno potezo in spremenimo način oblikovanja. V današnji vadnici Divi bomo videli, kako ustvariti stran za člane ekipe z lebdečimi ikonami družbenih medijev nad sliko. Ne izgubljajmo več časa in se lotimo tega!
Sneak Peak
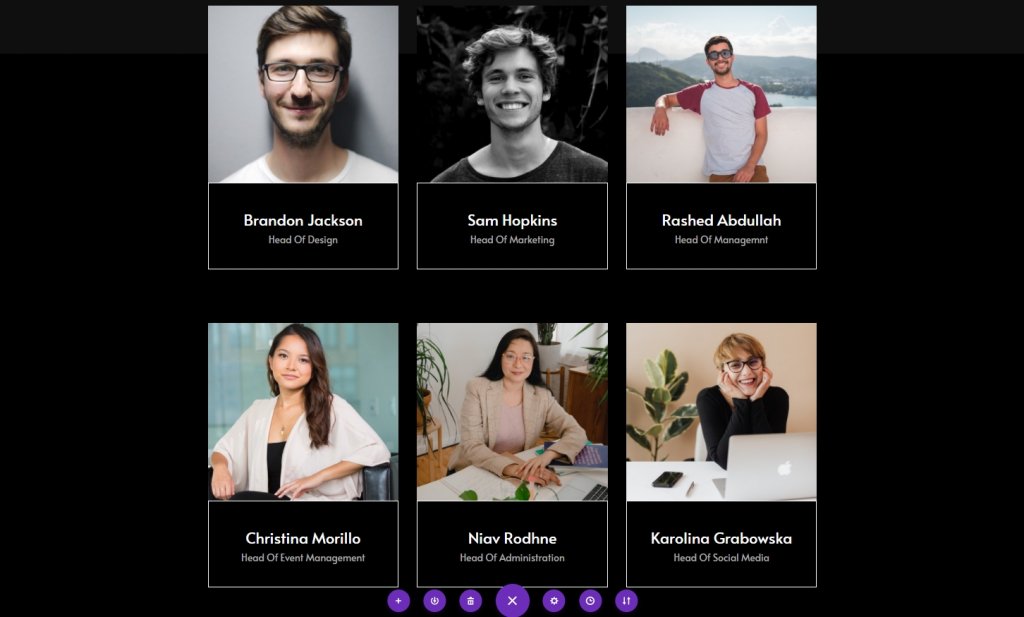
To bo naš današnji dizajn.
1. del: Modul za načrtovanje
Nastavitve: Razdelek ena
Barva ozadja
Začnite tako, da spremenite barvo začetnega razdelka na stran, na kateri delate. Odprite nastavitve razdelka in spremenite barvo ozadja.
- Barva ozadja: #0f0f0f

Razmik
Zdaj na zavihku načrtovanja in spremenite nastavitve razmika.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Zgornje oblazinjenje: namizje & Tablica: 100px & Telefon: 50px
- Spodnje oblazinjenje: namizje & Tablica: 100px & Telefon: 50px

Dodajanje nove vrstice
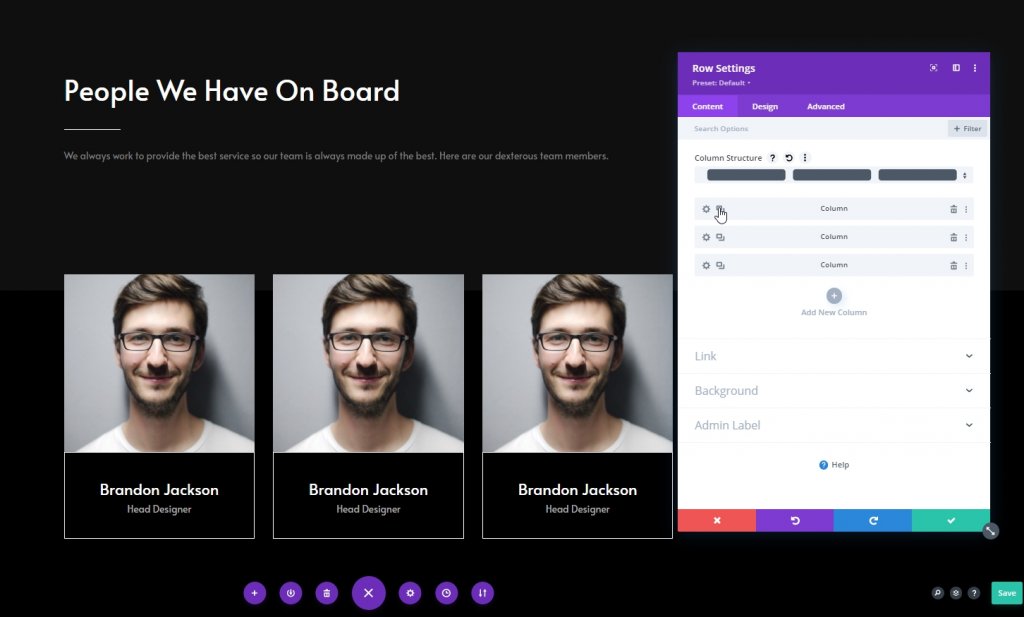
Struktura stolpcev
Zdaj dodajte novo vrstico z naslednjo strukturo stolpcev.

Stolpec: Besedilni modul 1
Dodajte vsebino H1
Zdaj dodajmo nekaj konteksta po naši izbiri temu modulu z vsebino H1.

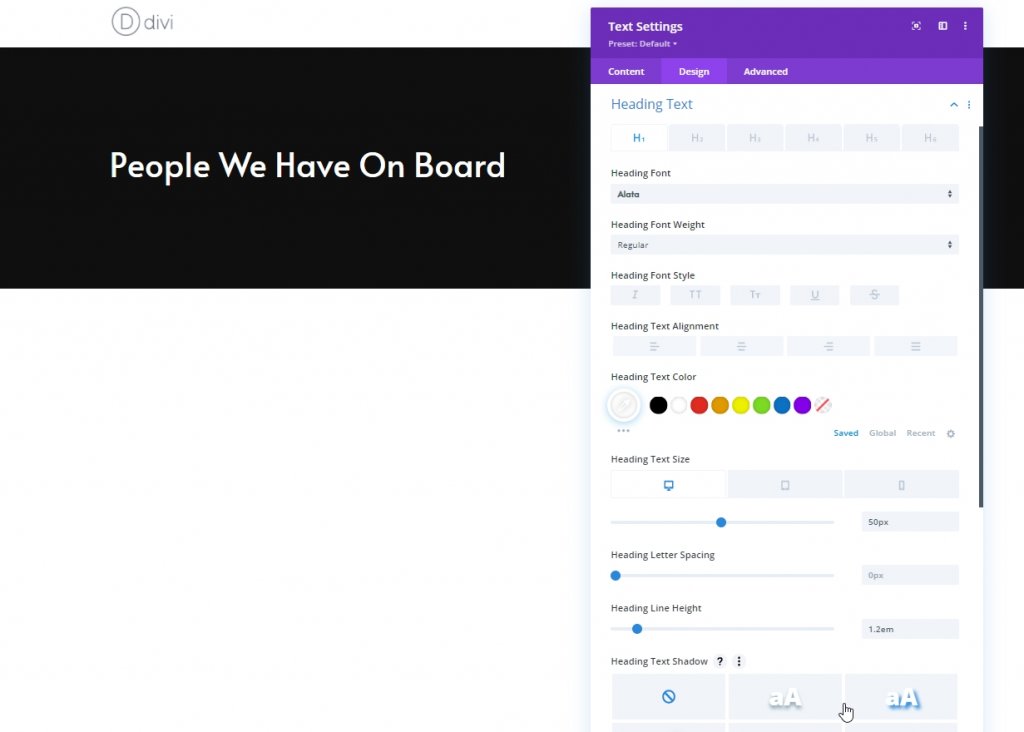
Nastavitve besedila H1
Zdaj naredite nekaj sprememb modula na zavihku načrtovanje. Najprej spremenite nastavitve naslova.
- Pisava naslova: Alata
- Barva besedila naslova: #ffffff
- Velikost besedila naslova: namizje: 50px, tablica: 45px & Telefon: 35px
- Višina naslovne vrstice: 1,2 em

Stolpec: Delilni modul
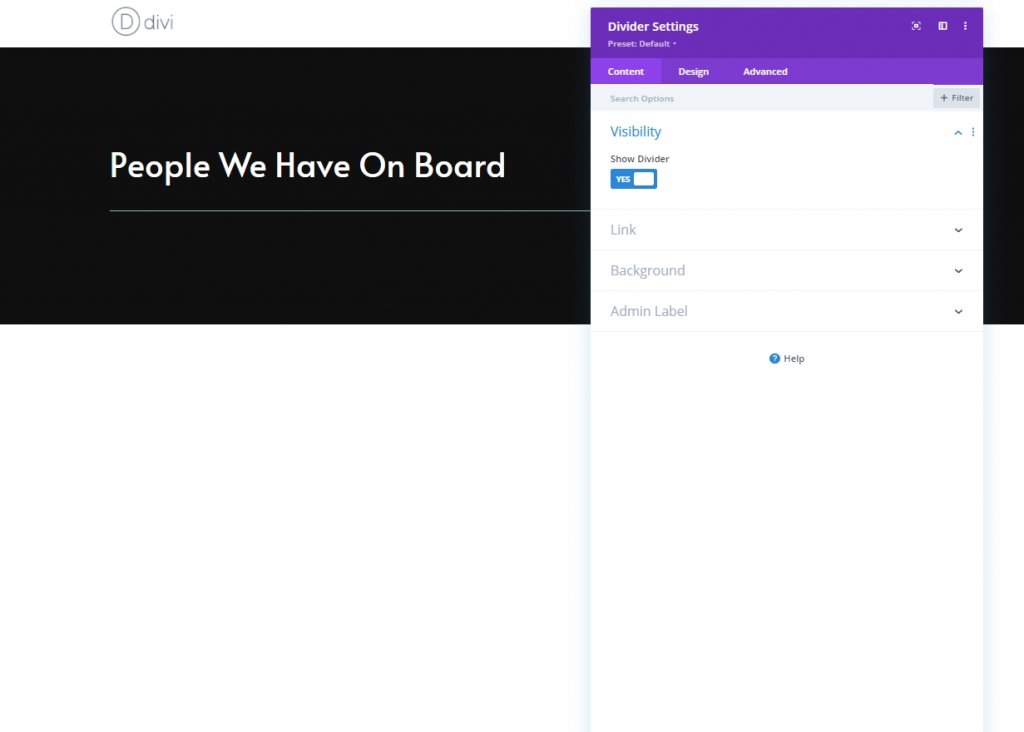
Vidnost
Dodajmo delilni modul. Prepričajte se, da je možnost “Show Divider” omogočena.
- Razdelilnik prikazov: Da

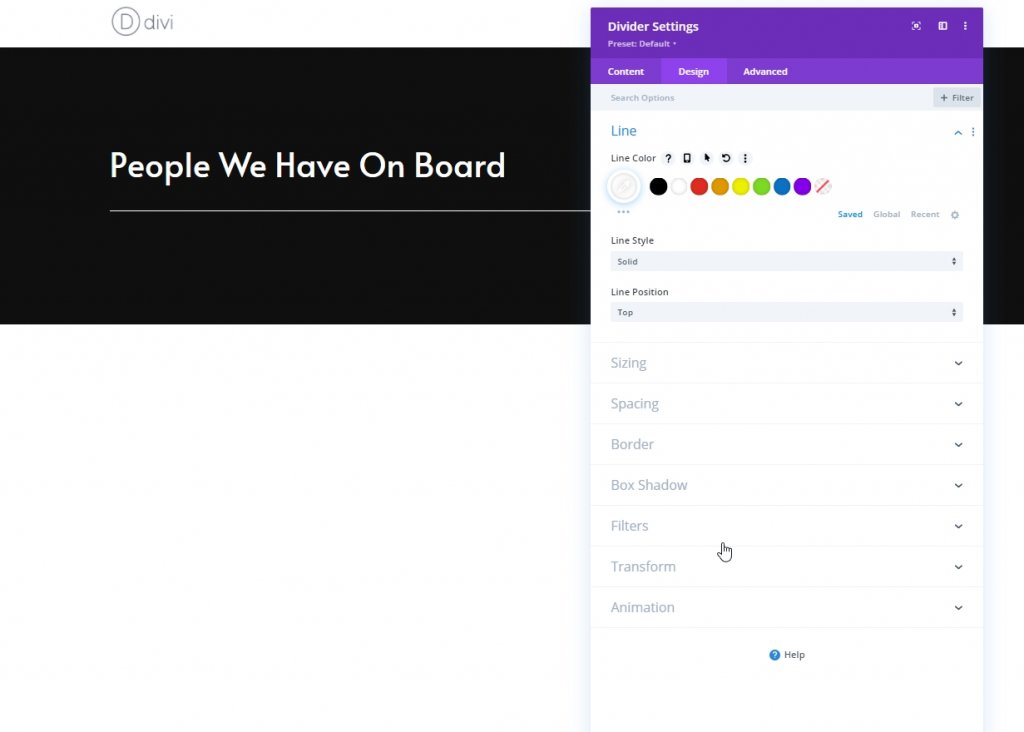
vrstica
Na zavihku načrta spremenite barvo črte.
- Barva vrstice: #ffffff

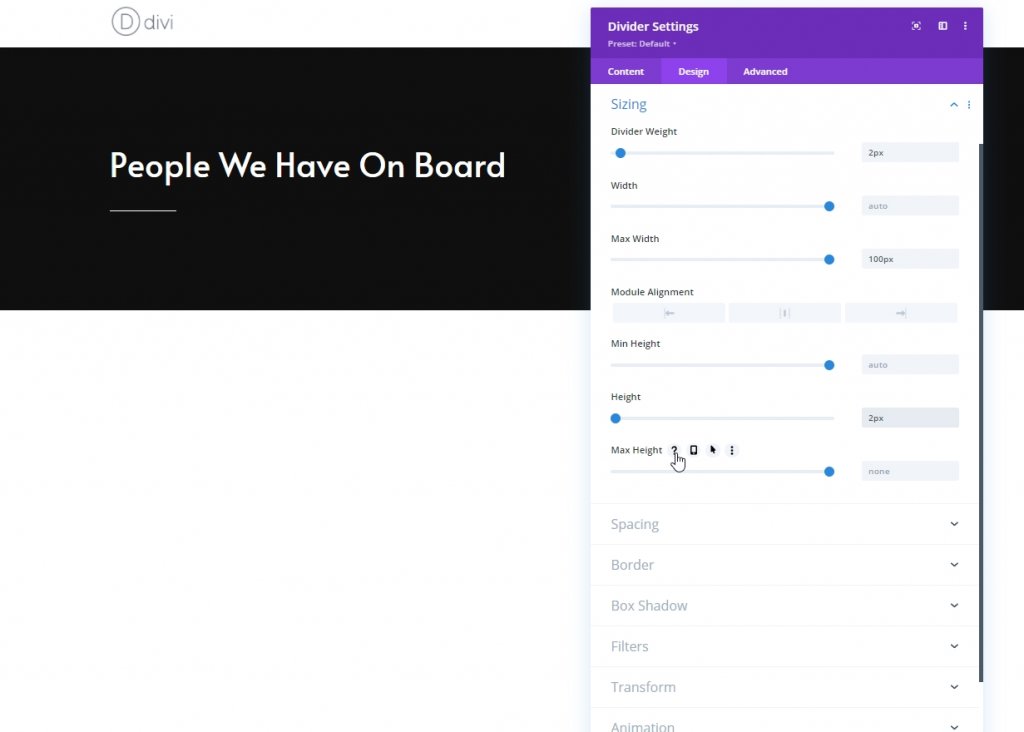
Dimenzioniranje
Spremenite velikost tega razdelilnega modula.
- Teža delilnika: 2px
- Največja širina: 100 slikovnih pik
- Višina: 2px

Stolpec: Besedilni modul 1
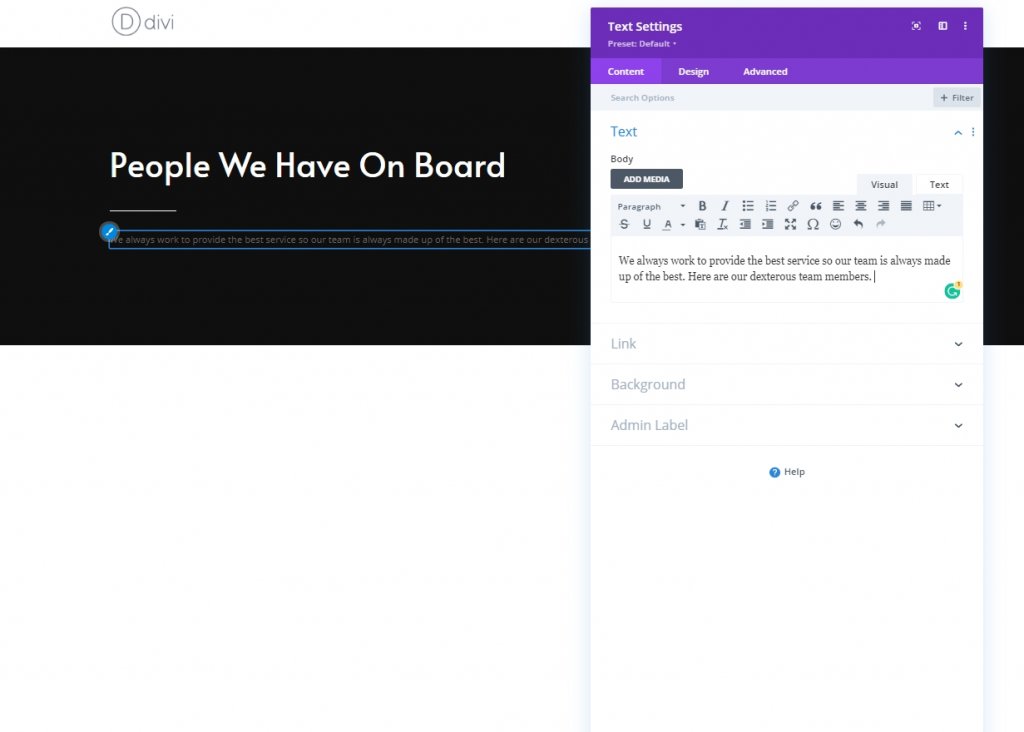
Dodaj opisni kontekst
Tukaj bomo dodali še en besedilni modul, kamor bomo dali nekaj vsebine po lastni izbiri.

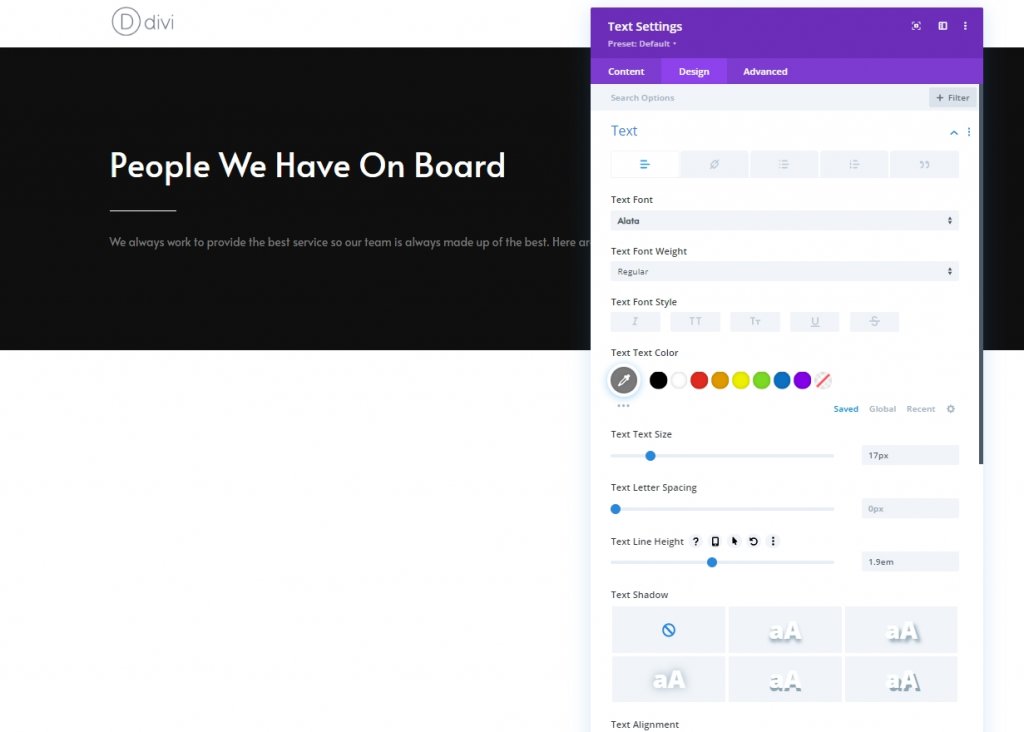
Nastavitve besedila
Na zavihku načrtovanje ustrezno spremenite nastavitve besedila.
- Pisava besedila: Alata
- Barva besedila: #7c7c7c
- Velikost besedila: 17px
- Višina vrstice besedila: 1,9 em

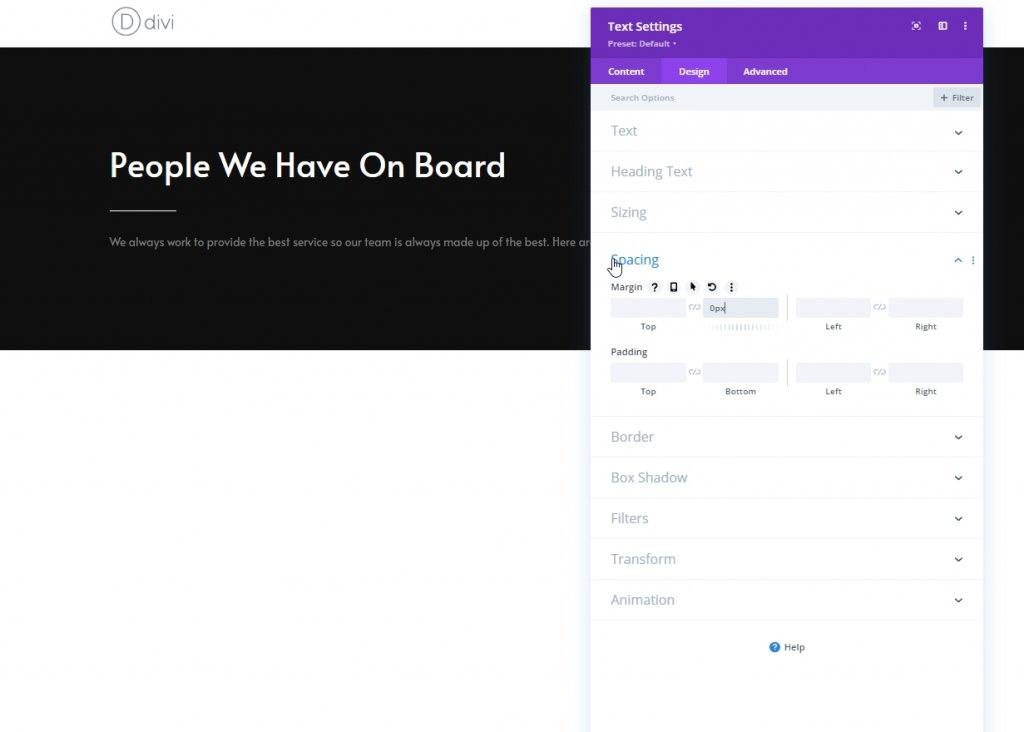
Razmik
Iz razdelka za razmik naredite naslednjo spremembo.
- Spodnji rob: 0px

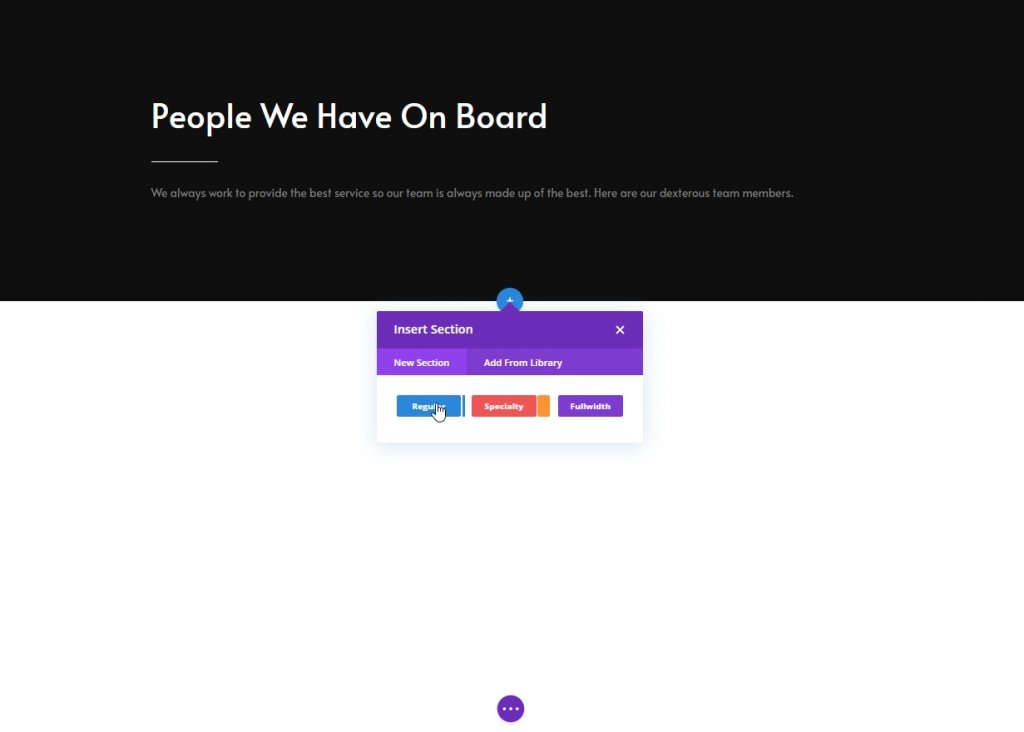
Dodajanje nastavitev &: Drugi razdelek
Zdaj dodajte še en običajen razdelek pod prejšnjim.

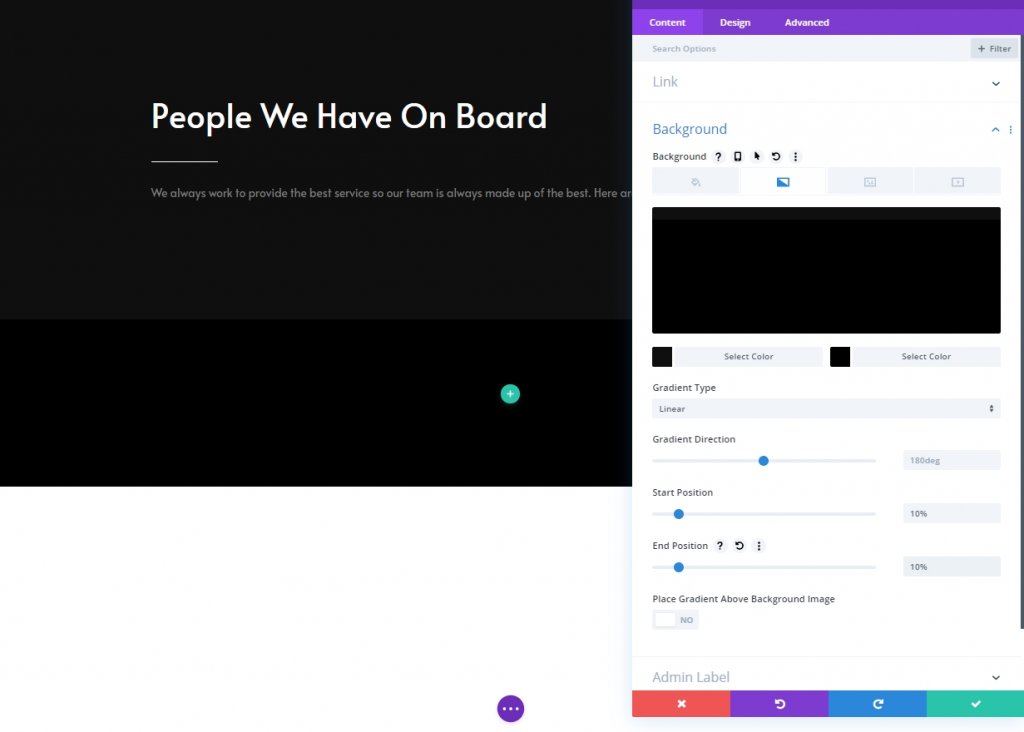
Gradientno ozadje
Zdaj za ta razdelek uporabite gradientno ozadje.
- Barva 1: #0f0f0f
- Barva 2: #000000
- Začetni položaj: 10%
- Končni položaj: 10%

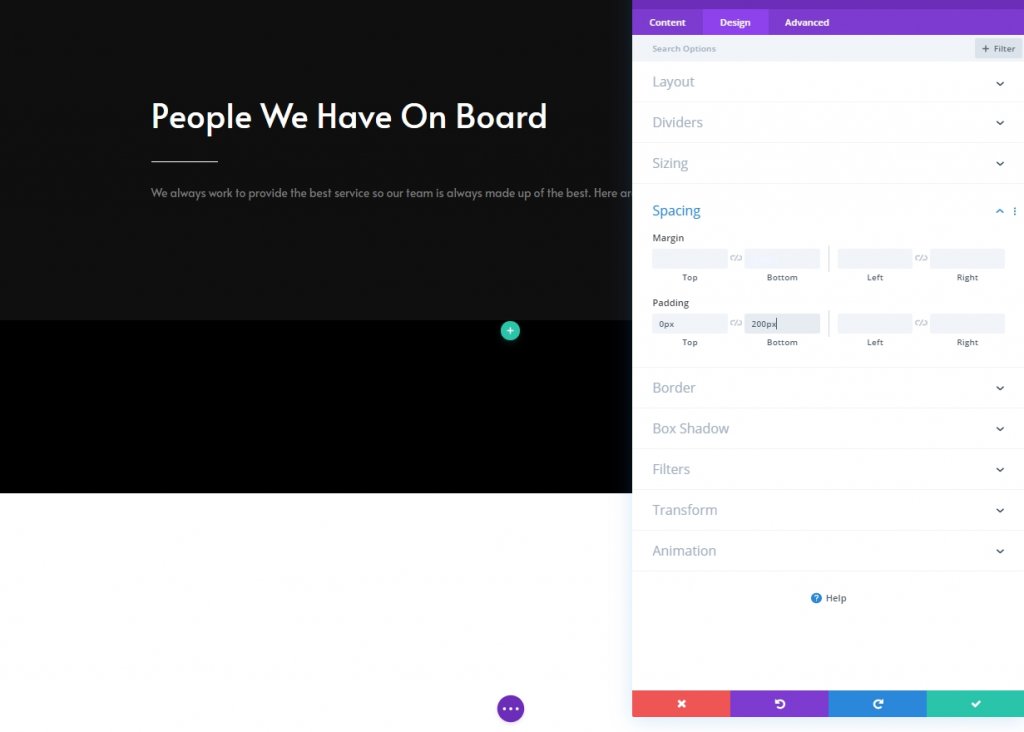
Razmik
Nato spremenite nastavitve razmika.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 200 slikovnih pik

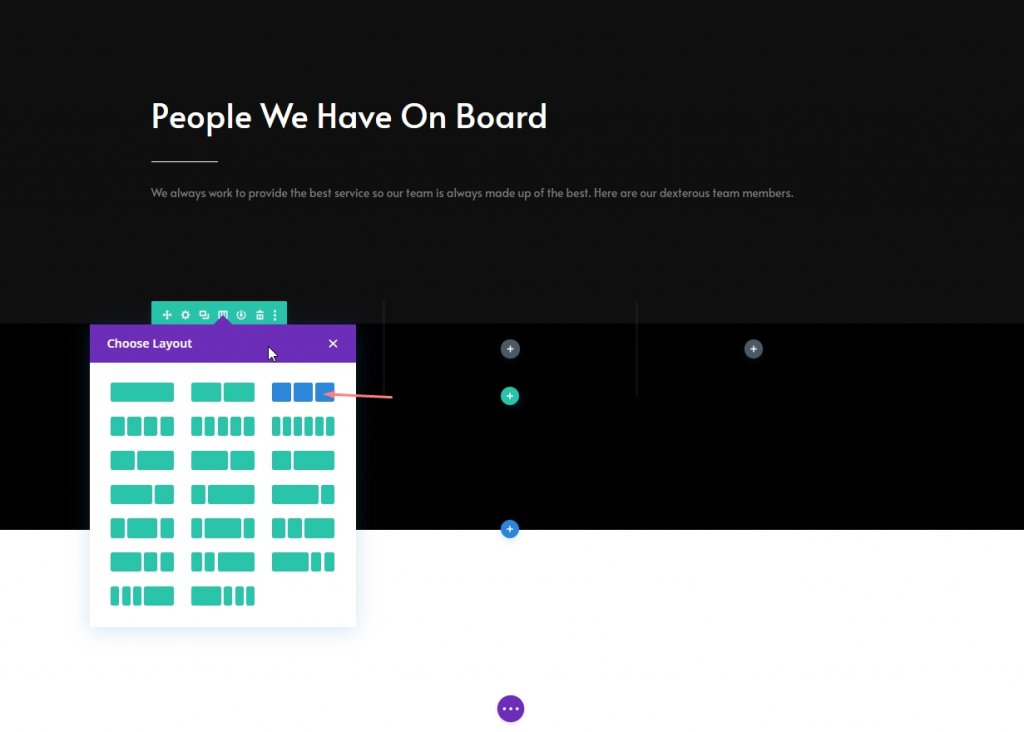
Dodajanje nove vrstice
Struktura stolpcev
Zdaj dodajte novo vrstico v ta razdelek z naslednjo strukturo stolpcev.

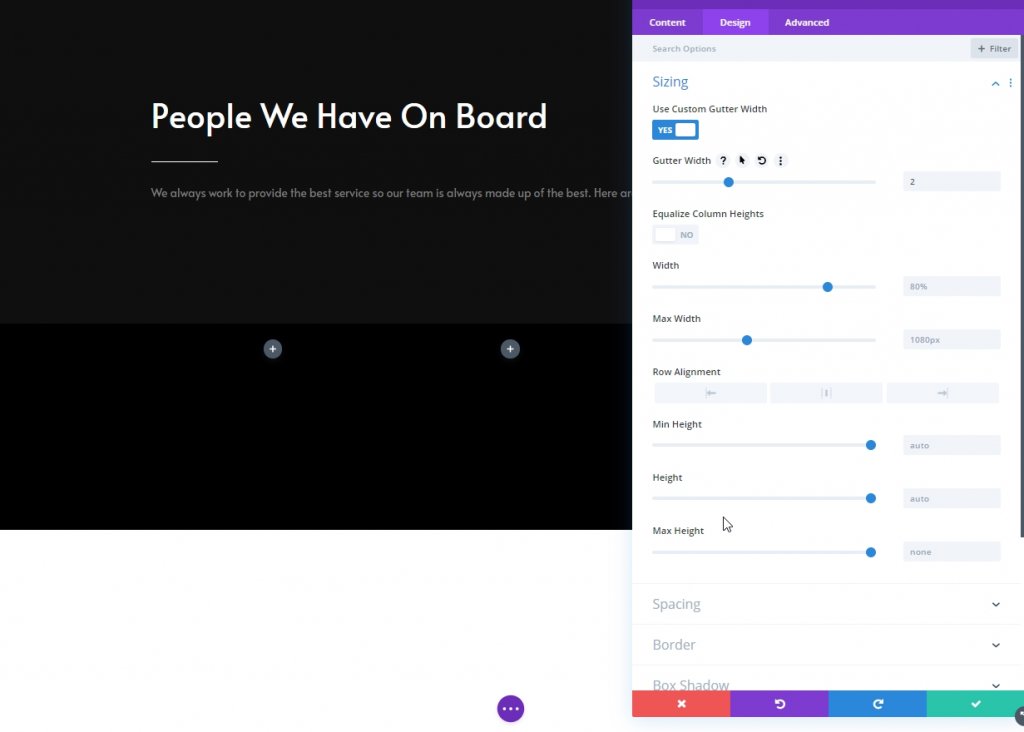
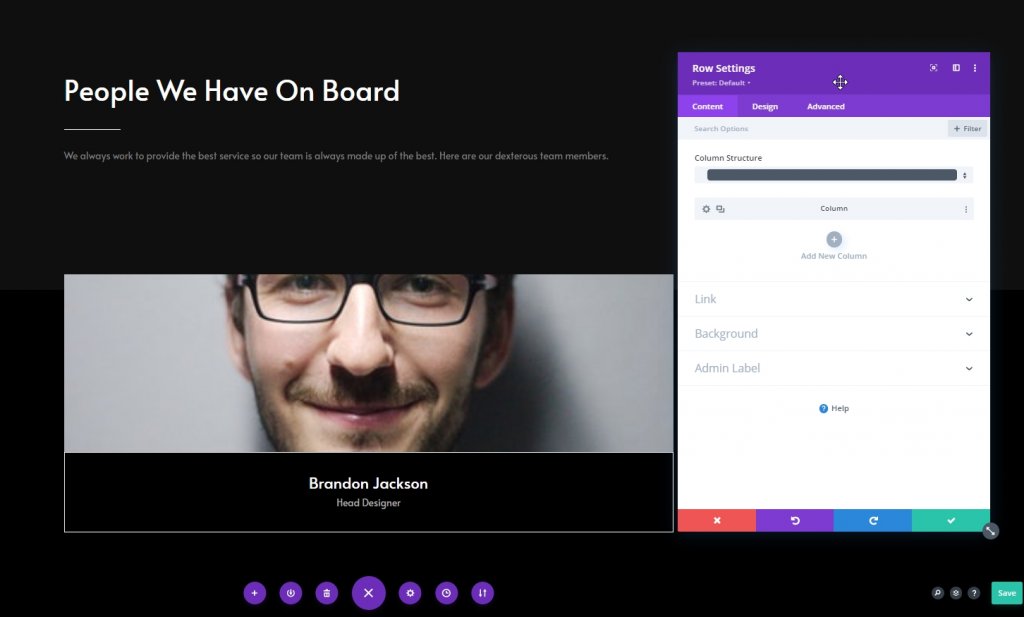
Dimenzioniranje
Odprite nastavitve vrstice in spremenite nastavitve velikosti na naslednji način:
- Uporabite širino žleba po meri: Da
- Širina žleba: 2px

1. stolpec: Modul za spremljanje družbenih medijev
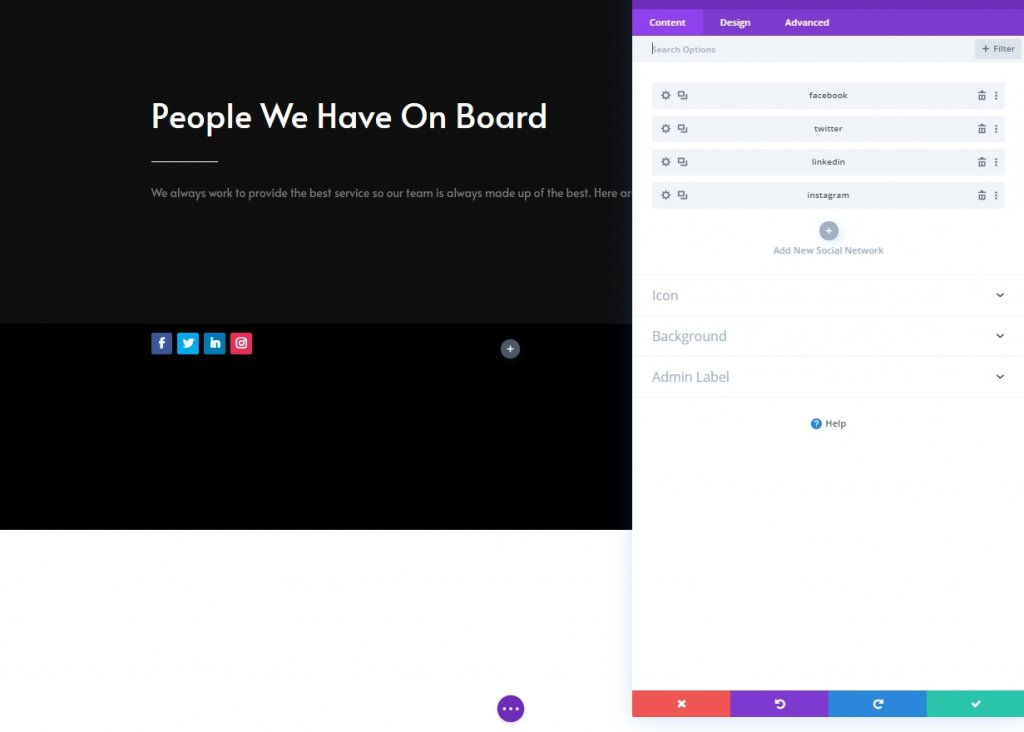
Dodajte socialna omrežja
Zdaj bomo v stolpec 1 dodali modul za spremljanje družbenih medijev in postavili želene povezave družbenih medijev

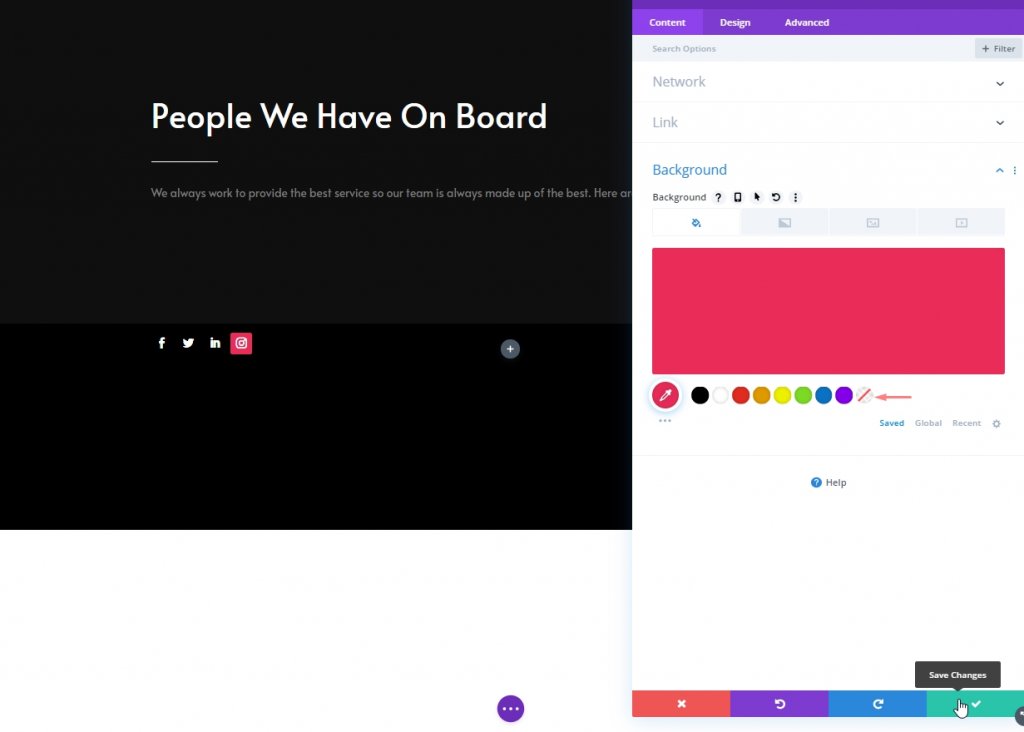
Odstranite barvo ozadja iz ikon družbenih medijev
Kliknite nastavitve za vsako ikono in nato pojdite na ozadje in izberite prozorno. Prav tako lahko kliknete na barvo in jo odstranite.

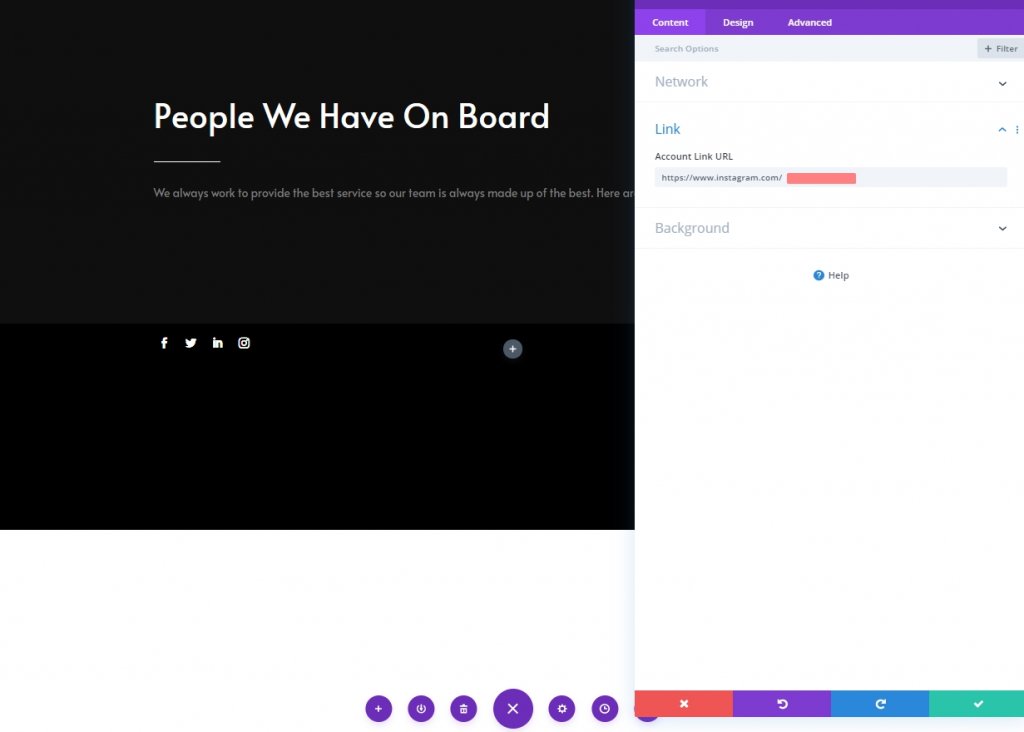
Dodajte povezavo v vsako socialno omrežje
Dodajte tudi ustrezno povezavo vsakemu družbenemu omrežju.

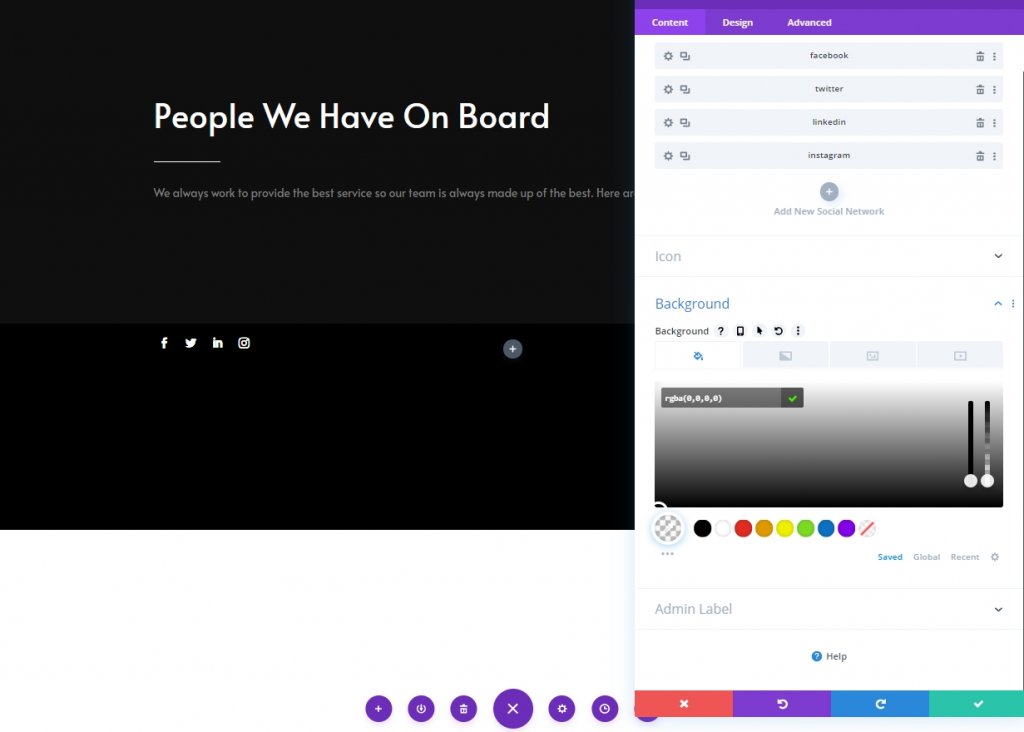
Privzeta barva ozadja
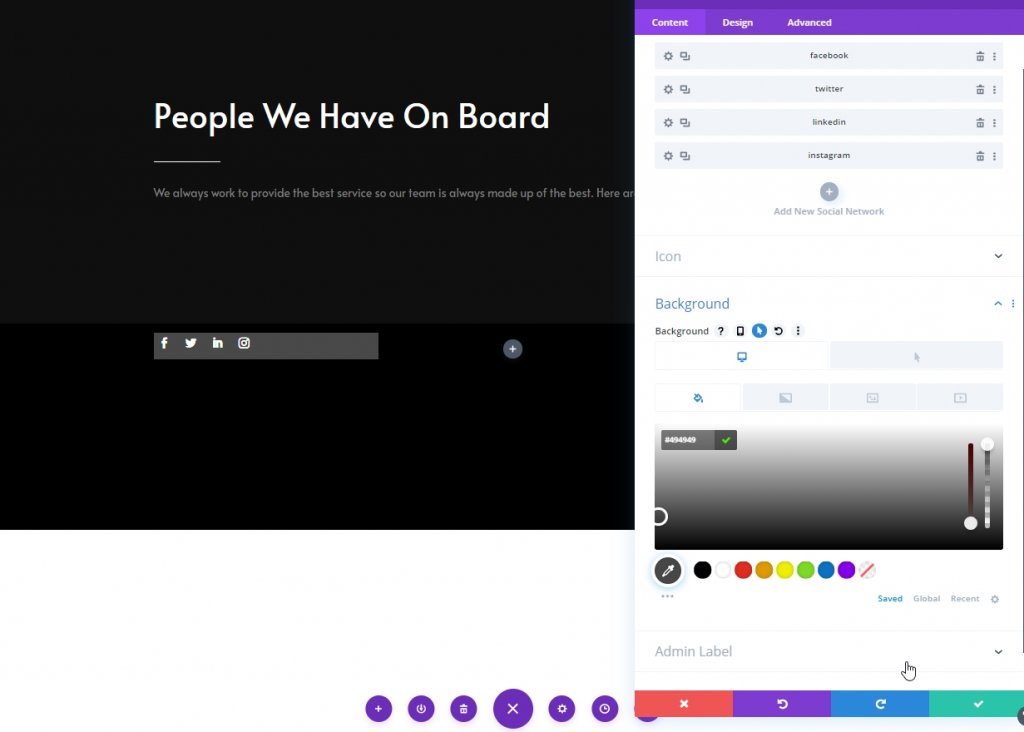
Iz možnosti nastavitev modula dodajte to barvo kot ozadje.
- Barva ozadja: rgba(0,0,0,0)

Barva ozadja lebdeča
Spremenite barvo ozadja za učinek lebdenja.
- Barva ozadja lebdenja: #494949

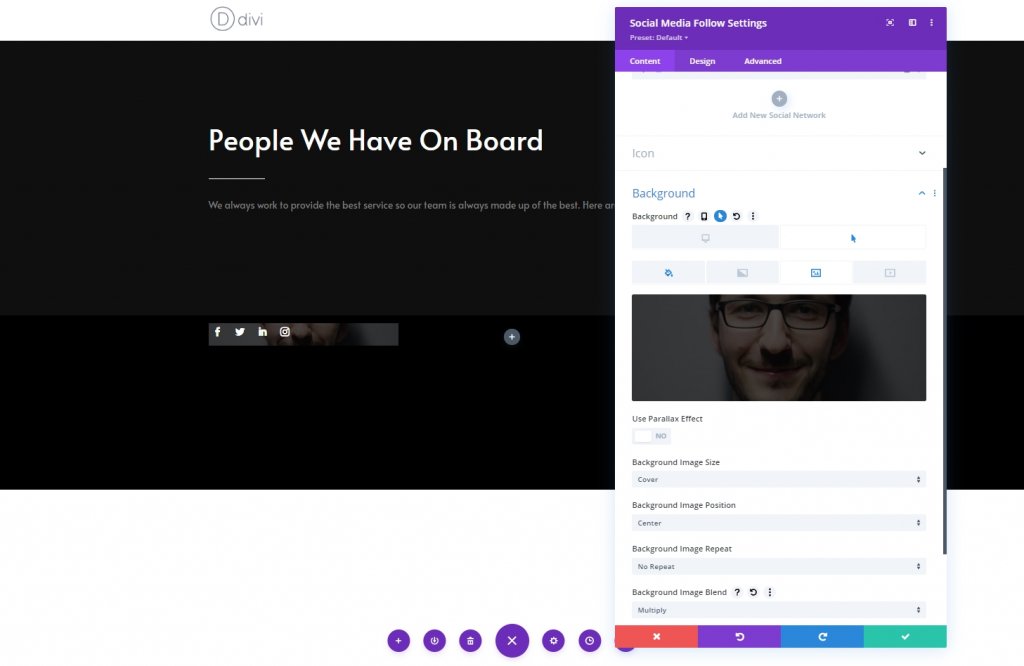
Slika ozadja
Nato naložite sliko člana ekipe kot ozadje.
- Velikost slike ozadja: naslovnica
- Mešanica slike ozadja: pomnoži

Poravnava
Na zavihku načrtovanja module’s spremenite nastavitve poravnave.
- Poravnava modula: središče

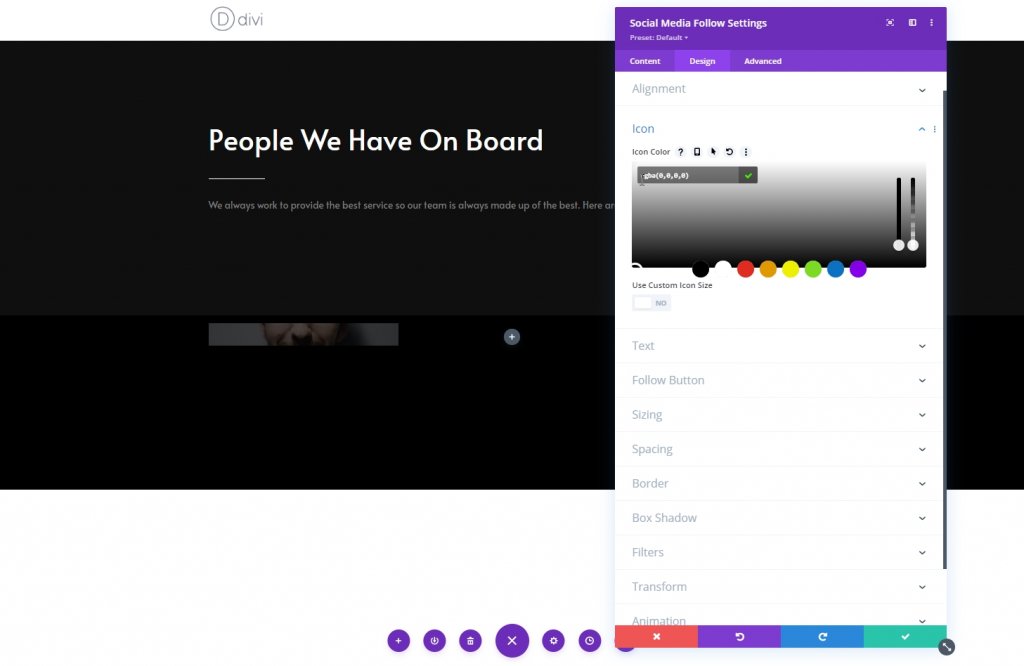
ikona
Zdaj spremenite barvo ikone.
- Barva ikone: rgba(0,0,0,0)

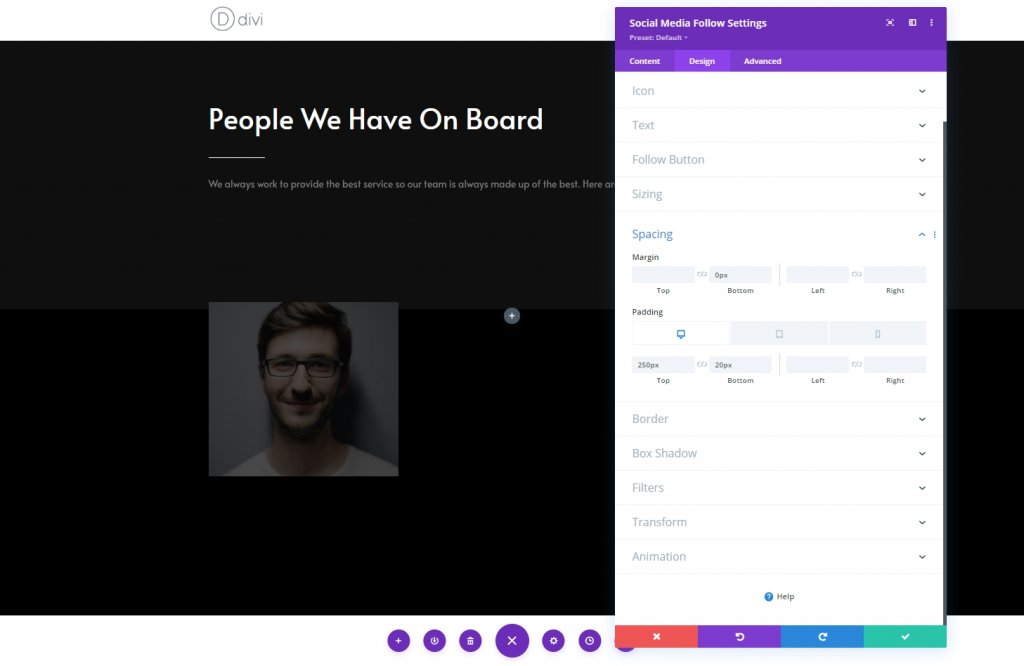
Razmik
Nato pojdite na nastavitve razmika in uporabite naslednje vrednosti:
- Spodnji rob: 0px
- Zgornje oblazinjenje: namizje: 250px, tablica: 450px & Telefon: 200px
- Spodnje odmikanje: 20 slikovnih pik

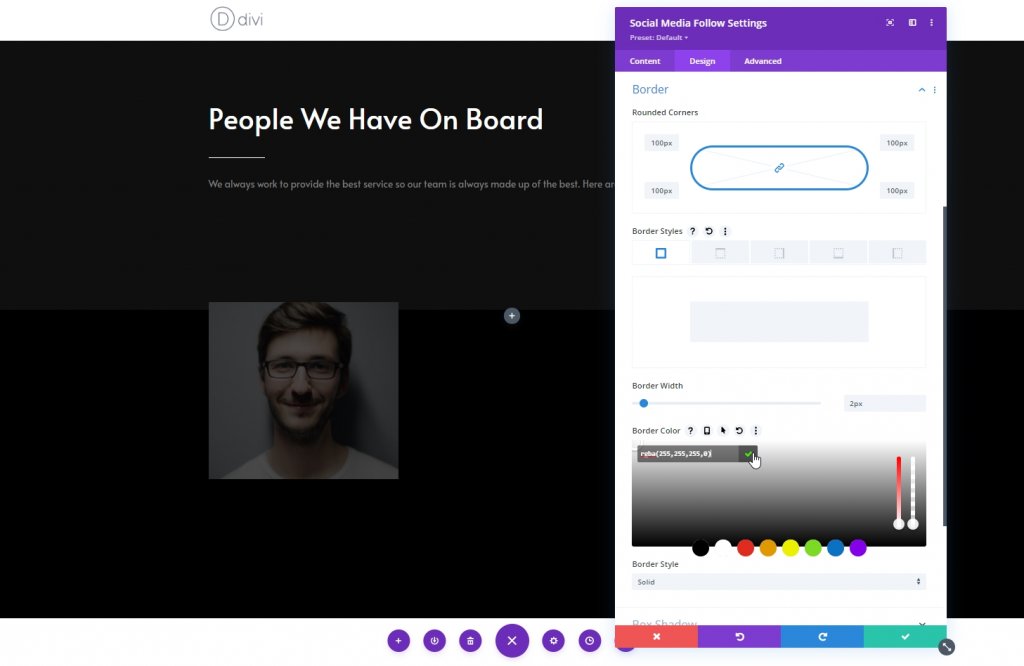
Meja
Zdaj ustrezno spremenite nastavitev meje.
- Vsi vogali: 100px
- Širina obrobe: 2px
- Barva obrobe: rgba(255,255,255,0)

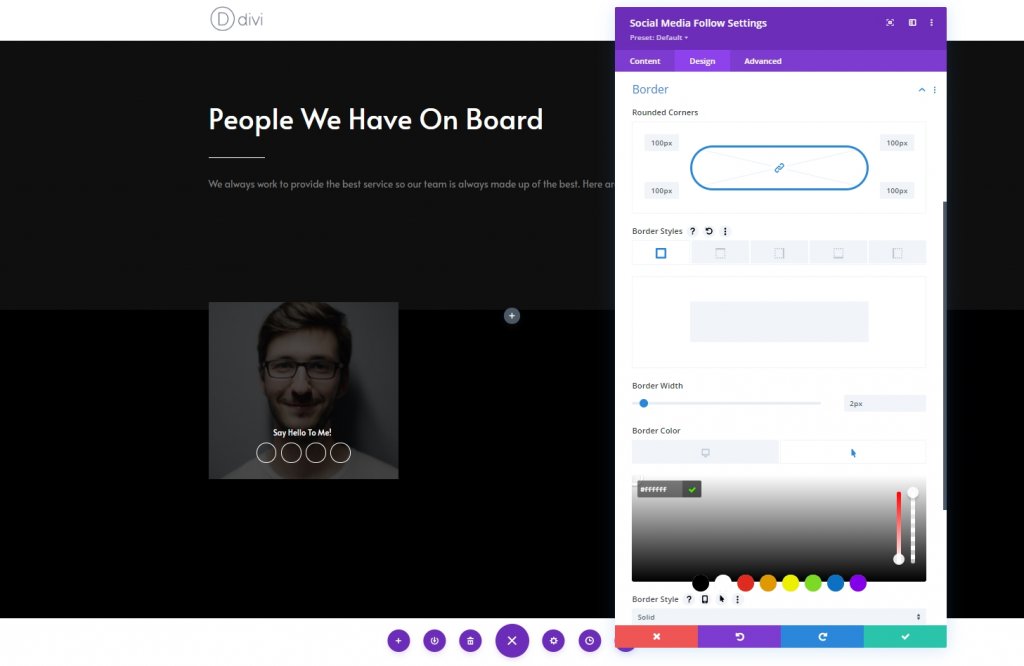
Obroba lebdenja
Zdaj uporabite obrobo za lebdenje.
- Barva obrobe lebdenja: #ffffff

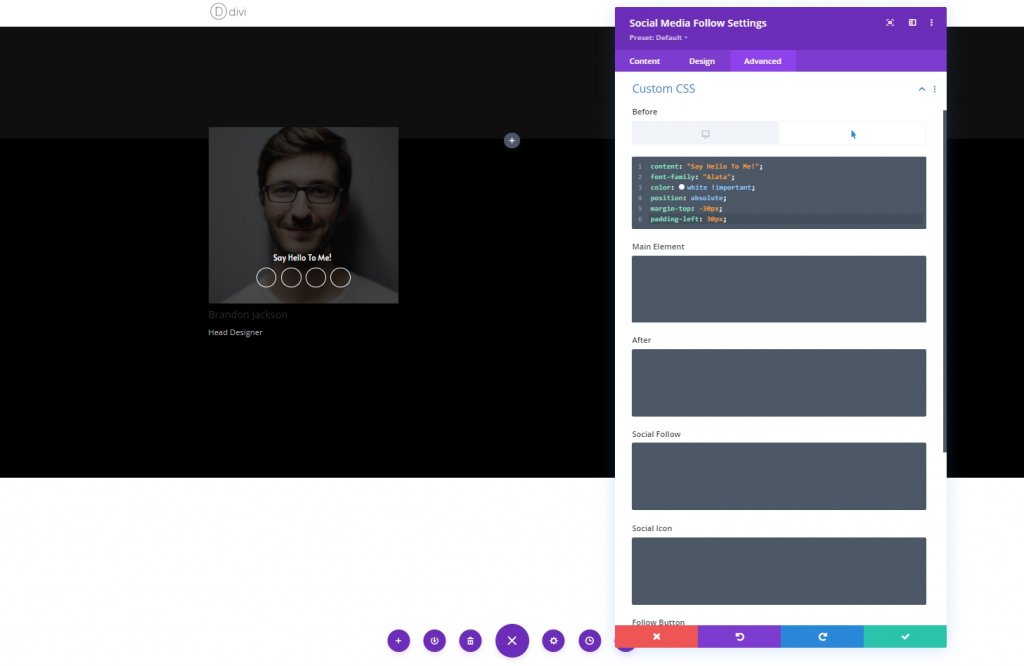
Razred CSS
Zdaj na zavihku Napredno dodajte razred CSS po meri.
- Razred CSS: team-socials

Pomaknite miškin kazalec pred element
Zdaj zaključite nastavitve modula tako, da uporabite naslednjo kodo CSS na element pred. Poskrbite, da ga postavite na lebdenje.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Stolpec 1: Osebni modul
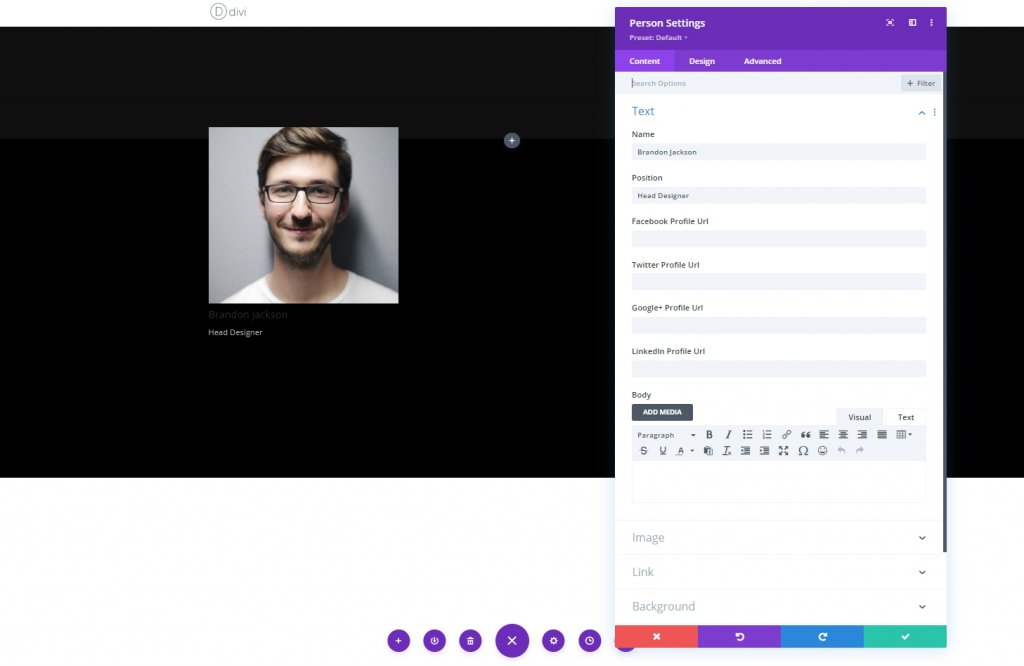
Dodaj vsebino
Zadnji modul, ki ga bomo uporabili v tem stolpcu, je modul osebe. dodajte modul in vnesite informacije v njem.

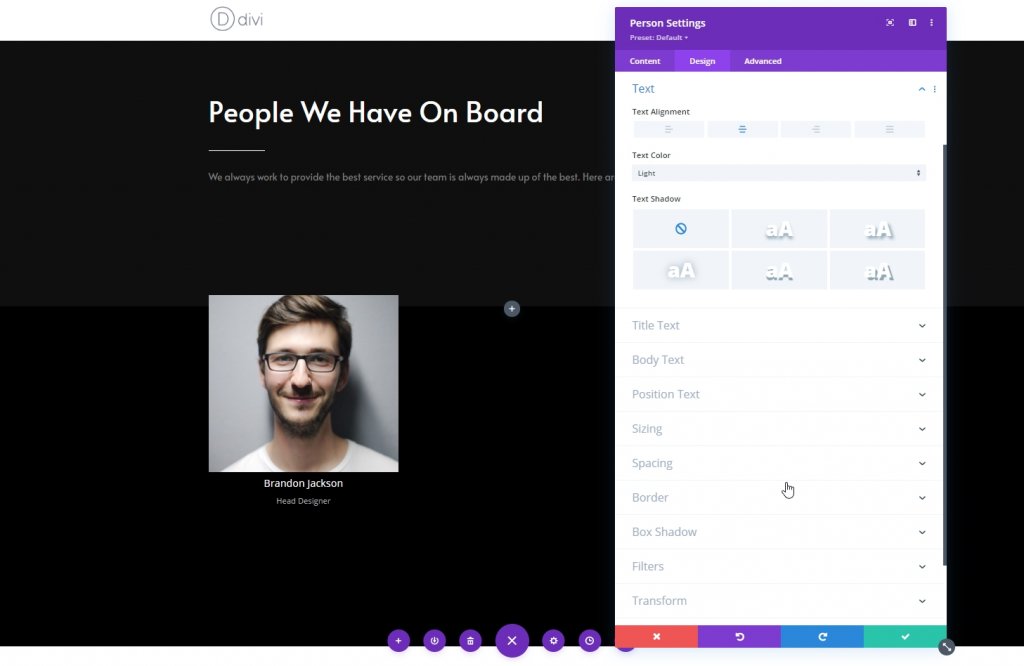
Nastavitve besedila
Na zavihku načrtovanja modula osebe in spremenite nastavitve besedila, kot sledi:
- Poravnava besedila: na sredino
- Barva besedila: Svetla

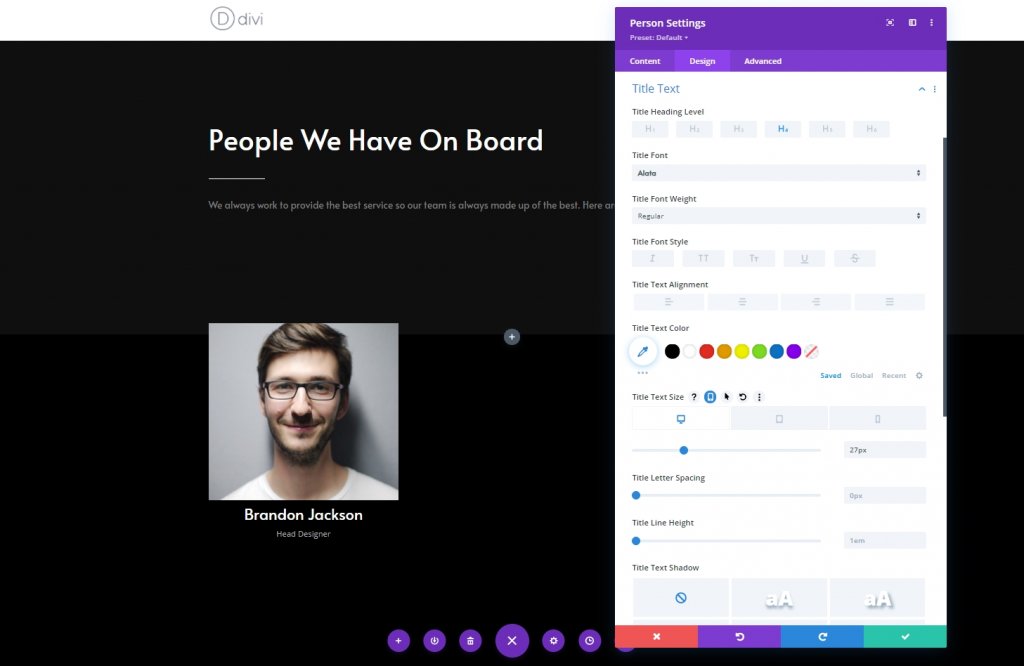
Nastavitve besedila naslova
Zdaj spremenite območje besedila naslova.
- Pisava naslova: Alata
- Velikost besedila naslova: namizje: 27px, tablica: 25px & Telefon: 22px

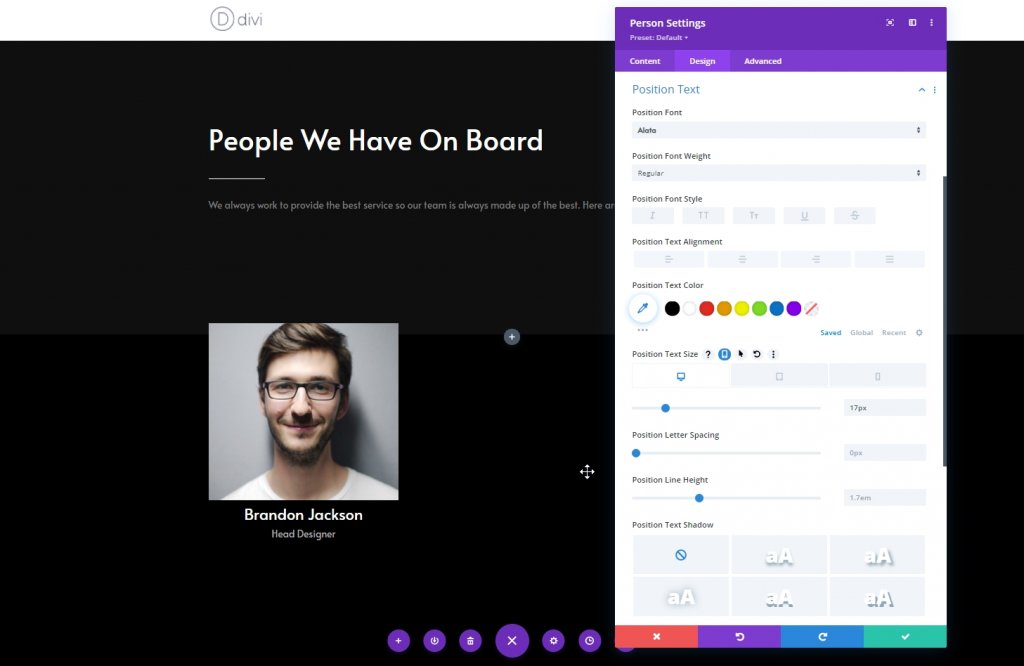
Nastavitve besedila položaja
Spremenite nastavitve za besedilo položaja.
- Pisava položaja: Alata
- Položaj Velikost besedila: Namizje: 17px & Tablica & Telefon: 15px

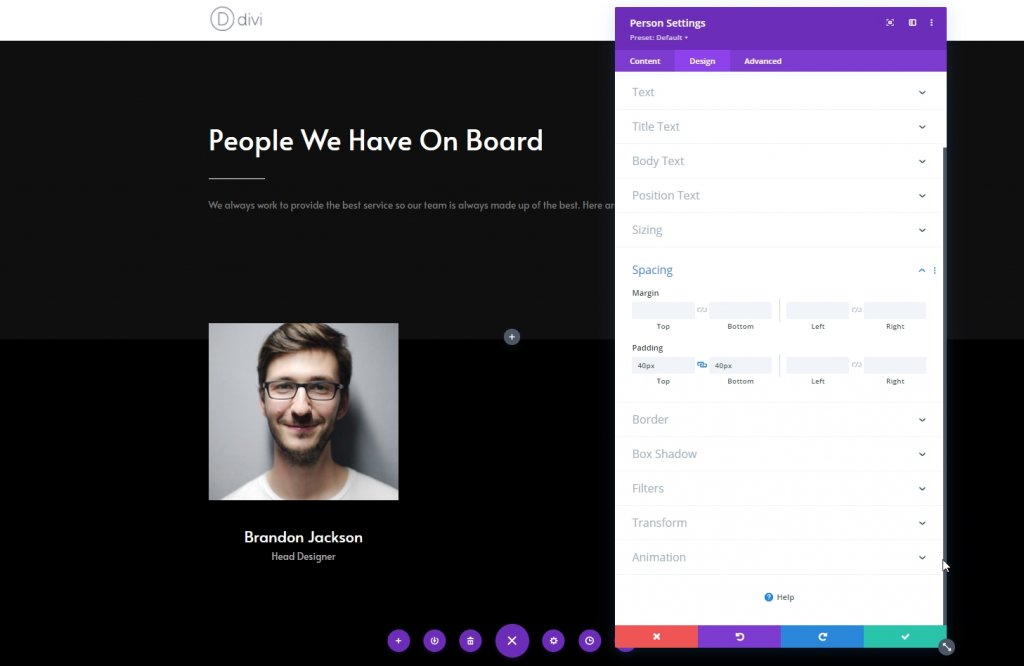
Razmik
Za nastavitve razmika uporabite nekaj po meri zgornjega in spodnjega oblazinjenja.
- Zgornje oblazinjenje: 40 slikovnih pik
- Spodnje odmikanje: 40 slikovnih pik

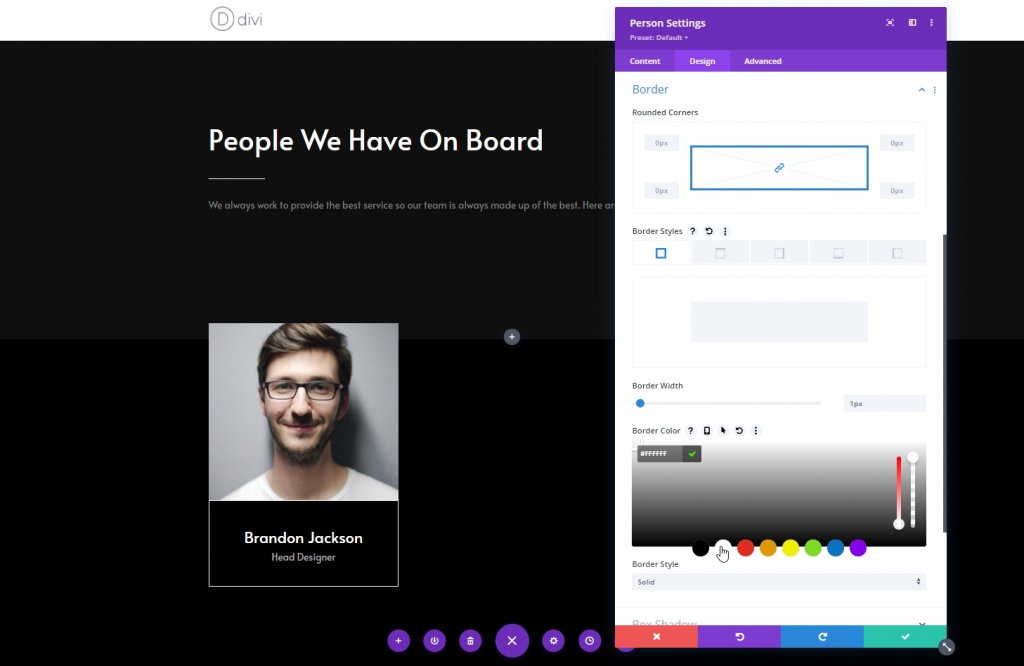
Meja
Zdaj uporabite naslednje nastavitve obrobe in dokončajte stolpec.
- Širina obrobe: 1px
- Barva obrobe: #ffffff

Odstrani druge stolpce
Zdaj izbrišite stolpce za razdelek.

Kloniraj stolpec dvakrat
Zdaj dvakrat podvojite stolpec.

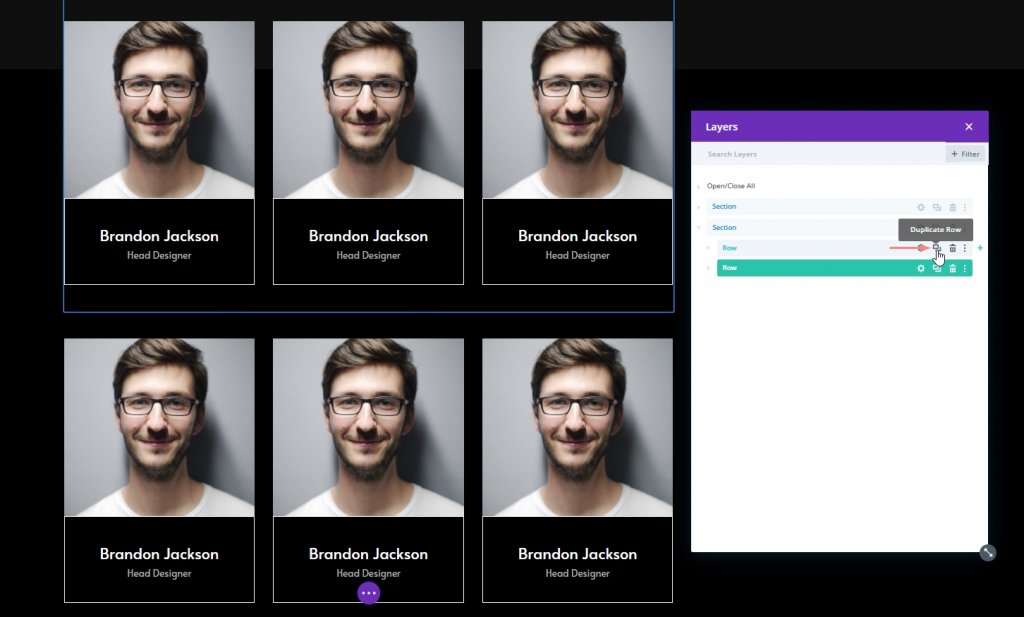
Kloniraj celotno vrstico
Zdaj podvojite celotno vrstico, kolikor potrebujete. Tukaj ga bomo enkrat podvojili.

Spremenite podvojeno vsebino
Zdaj bomo spremenili slike, povezave do družbenih omrežij, podatke o osebi za vsakega posameznika.

2. del: Kodni modul
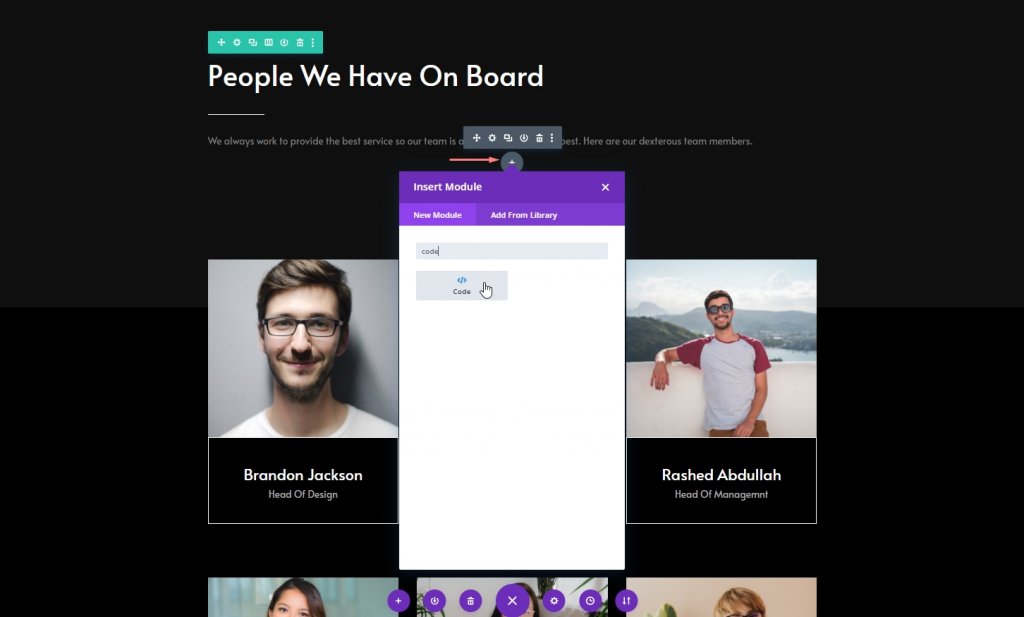
Modul kode v razdelku 1
Zdaj dodajte kodni modul pod besedilni modul prvega razdelka.

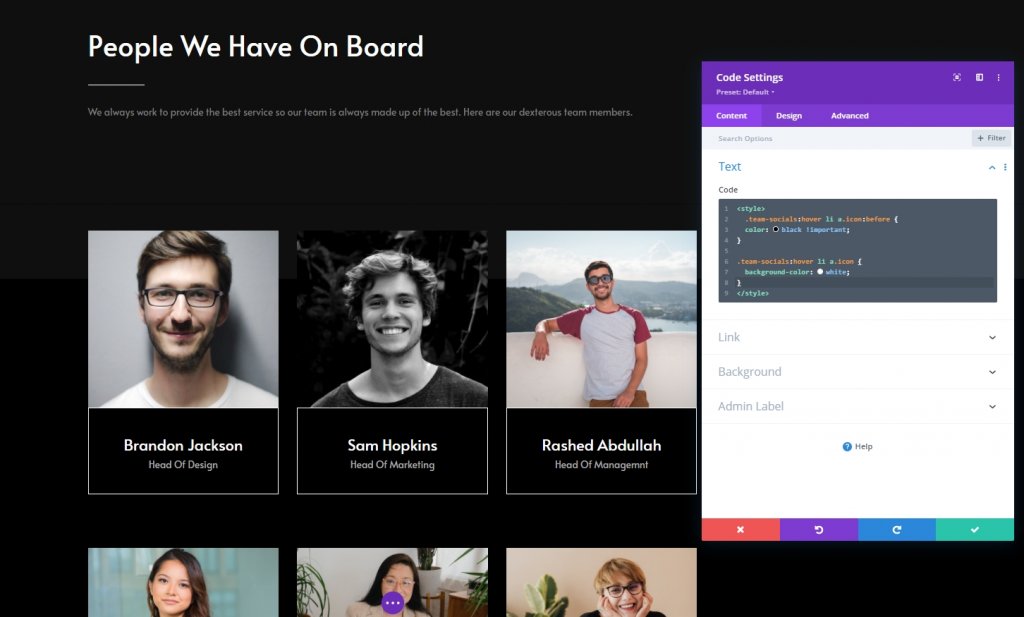
Dodajte kodo CSS
Zdaj kopirajte naslednje vrstice kode CSS in jo prilepite v kodni modul in ’ ste končali. Ne pozabite jih vstaviti v oznako Style .
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Končni rezultat
Kolikor smo vse korake uspešno opravili, tako izgledajo naši rezultati.
Zaključek
V današnji vadnici smo poskušali pokazati, kako kreativno lahko oblikujemo stran za člane ekipe. Z uporabo lebdečega učinka teme Divi je mogoče na tako estetski način prikazati socialne povezave članov ekipe. Upamo, da so vam današnje vadnice koristne, objavljanje z vašo okolico nas bo spodbudilo, da pripravimo več novih in neverjetnih Divi vadnic.




