Polja z vsebino po meri so zelo priročna orodja za pošiljanje nasvetov, informacij in opozoril na spletni strani. Zelo koristno je tudi poudariti pomembne dele članka. Divi vam omogoča, da ustvarite ta element strani z vgrajenimi orodji in prikažete bistvene dele objave v spletnem dnevniku na najbolj učinkovit in priročen način. V današnji vadnici bomo videli, kako oblikovati polja vsebine po meri v Diviju . Prav tako jih bomo spremenili v različne sloge z različnimi barvami in ikonami. Vsa ta dejanja bodo izvedena z vgrajenimi možnostmi Divi . Zato ne izgubljajmo več časa in začnimo z današnjo vadnico.

Predogled
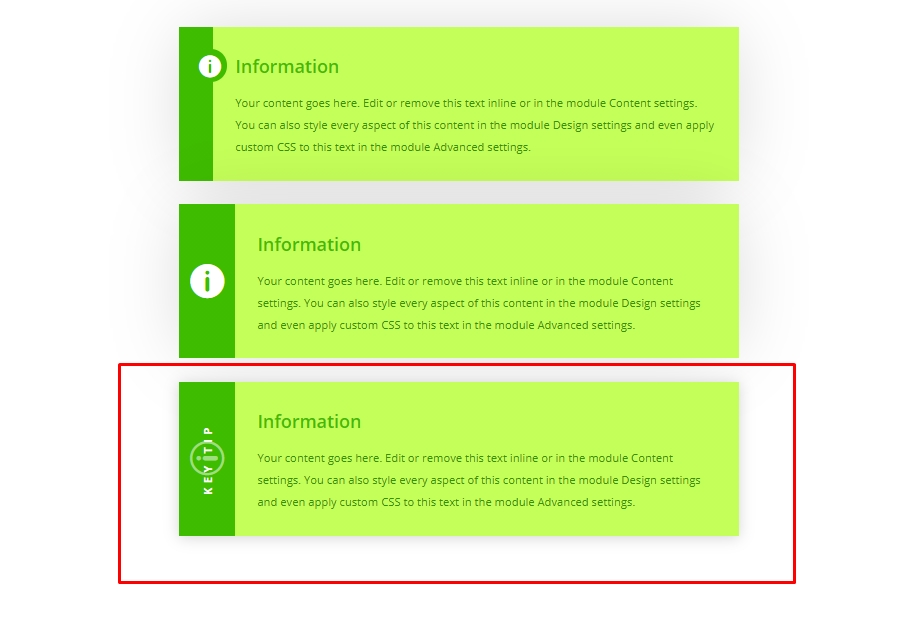
Tukaj so polja z vsebino, ki jih bomo ustvarili danes. Kasneje bomo videli, kako jih je mogoče dodatno prilagoditi.

Ustvarjanje škatle z vsebino
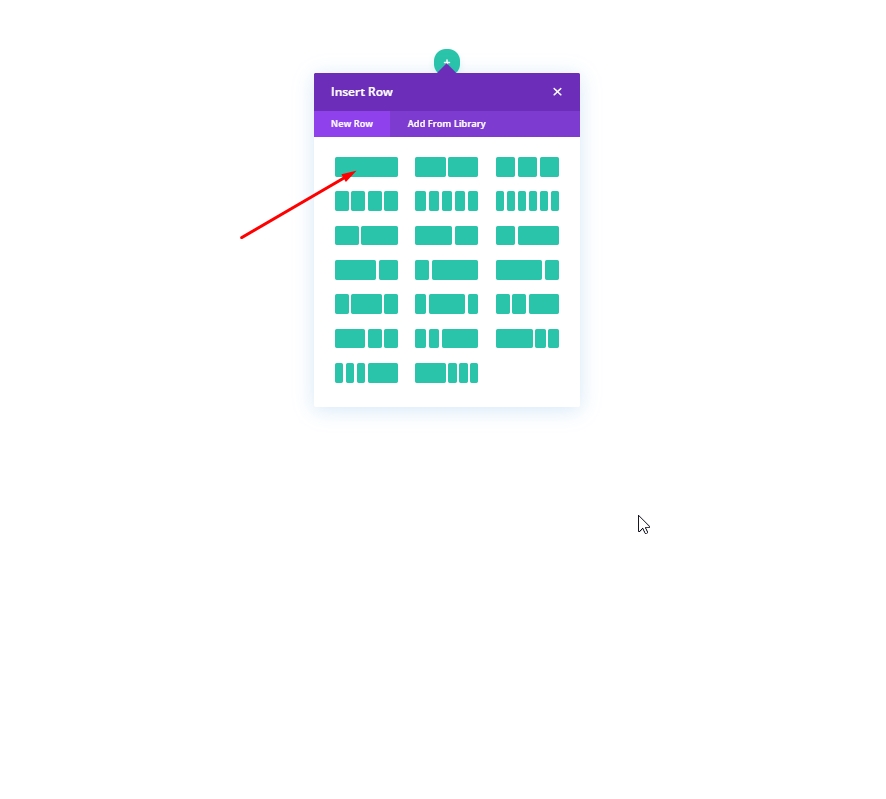
Začeli bomo z dodajanjem vrstice z enim stolpcem v naš začetni razdelek.

Oblika: 1. škatla z vsebino
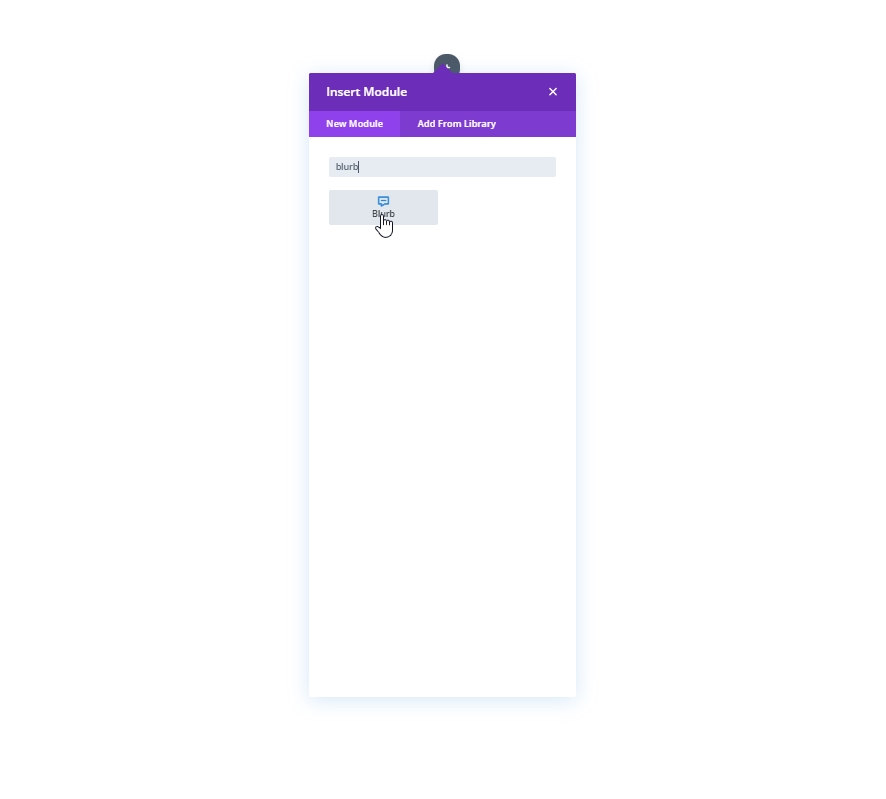
Dodajte modul blurb, da ustvarite naše prvo polje z vsebino.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
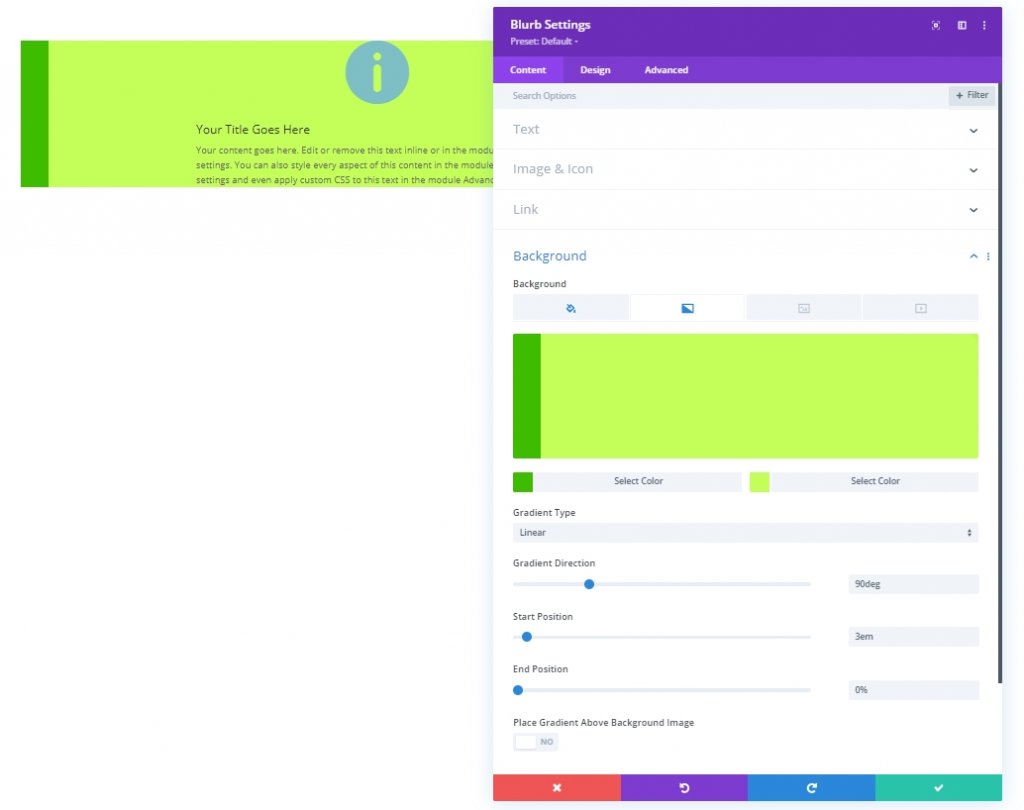
V razdelku z vsebino naredite naslednje spremembe:
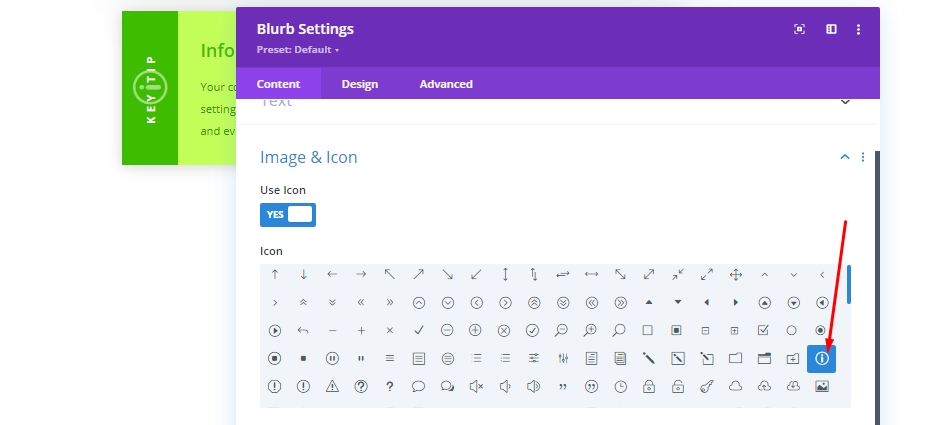
- Uporabi ikono: DA
- Ikona: Informacijski simbol
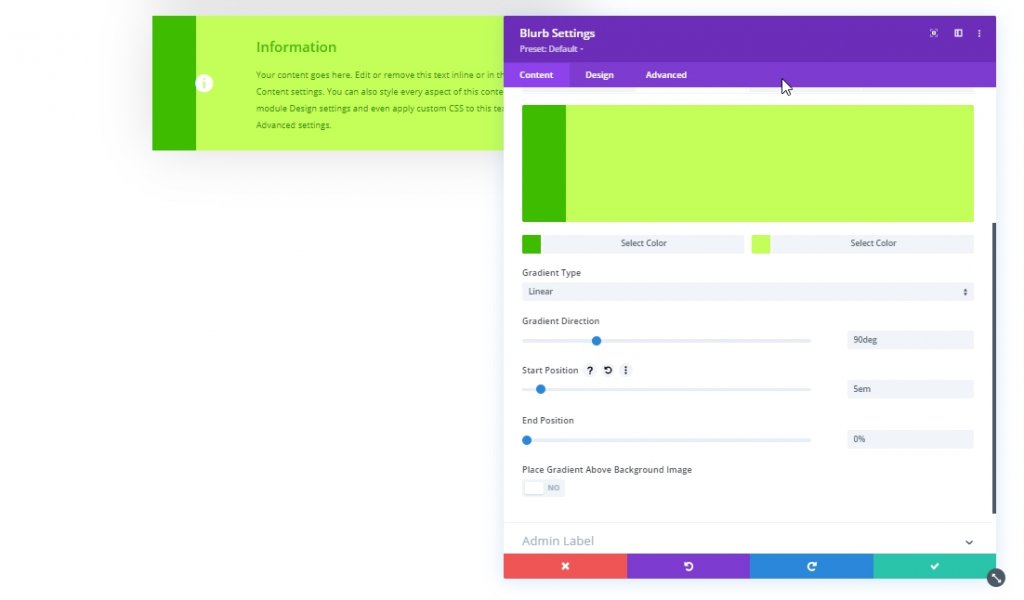
- Barva ozadja: #ffffff
- Leva barva preliva ozadja: #3EBC00
- Desna barva preliva ozadja: #C4FF59
- Smer preliva: 90 stopinj
- Začetni položaj: 3em
- Končni položaj: 0%

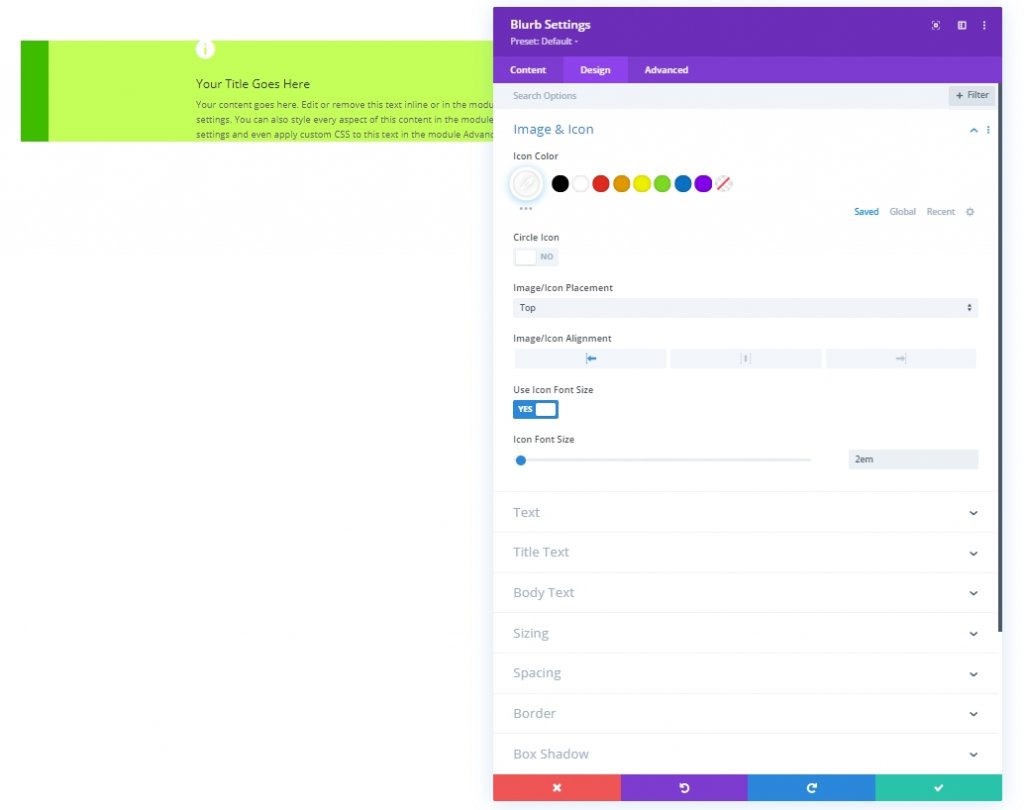
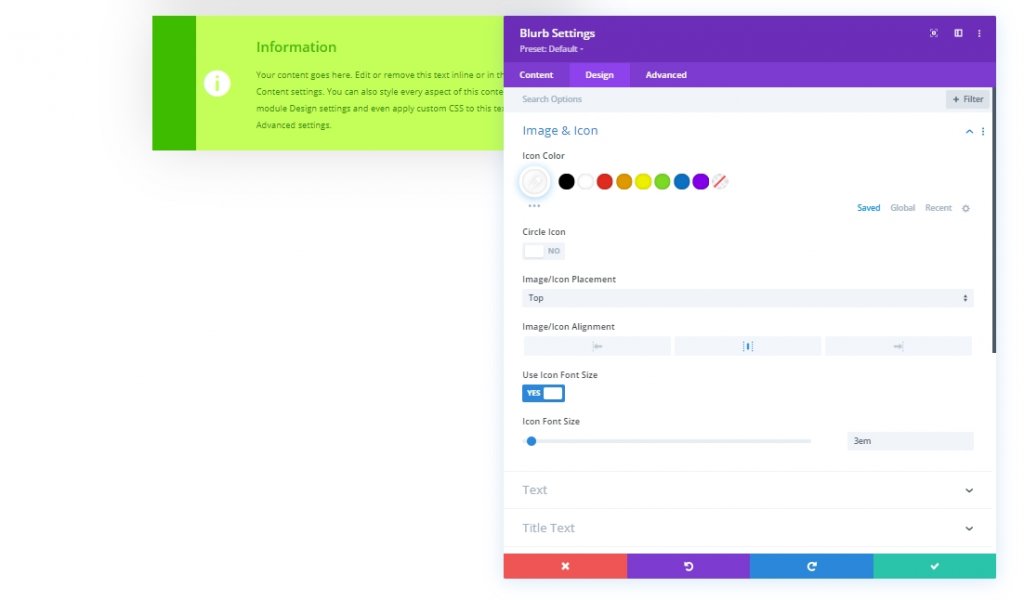
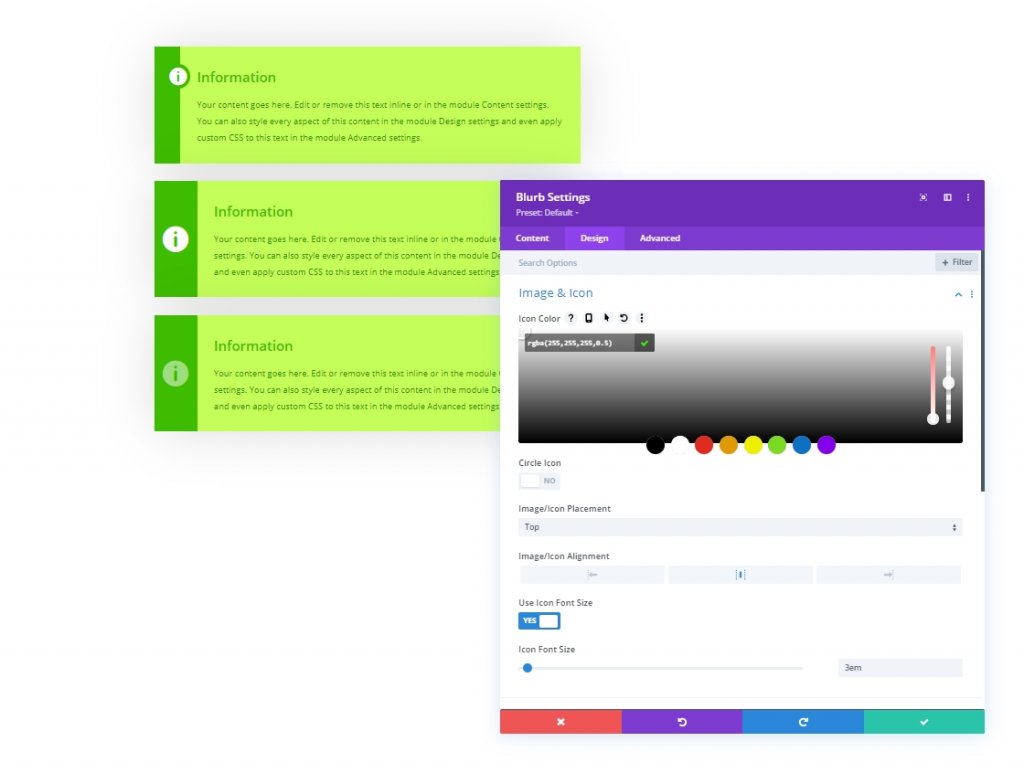
Na zavihku načrtovanje posodobite slog ikon na naslednji način:
- Barva ikone: #ffffff
- Poravnava slike/ikone: levo
- Uporabi velikost pisave ikone: DA
- Velikost pisave ikone: 2em

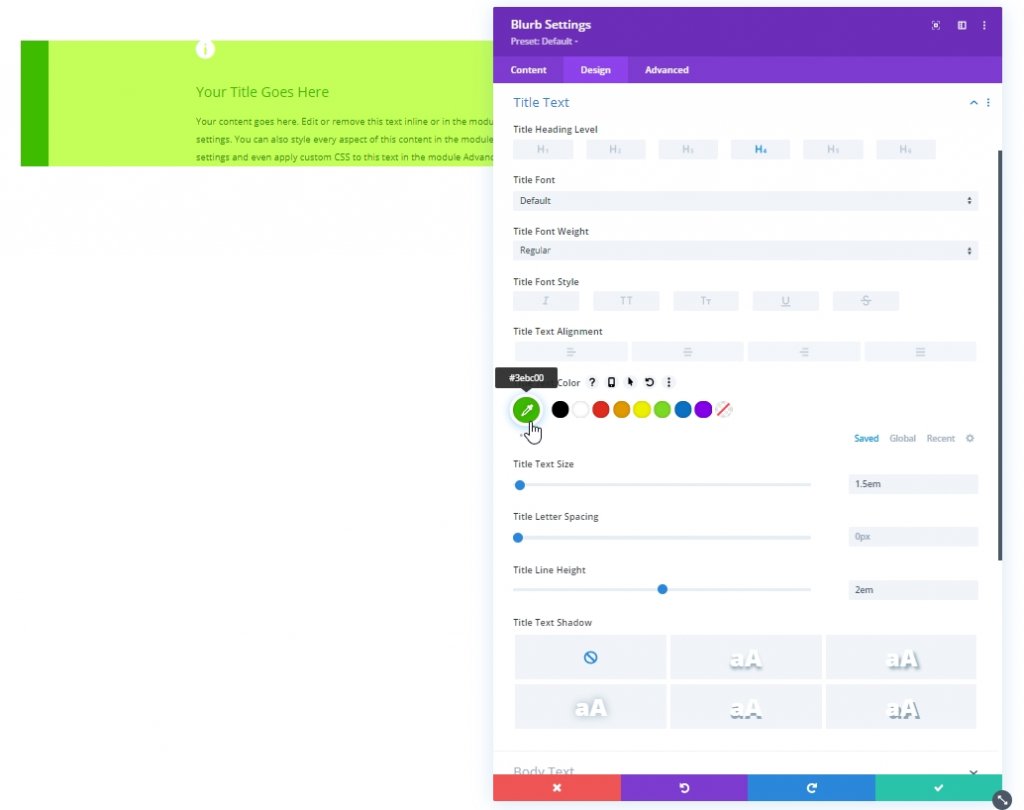
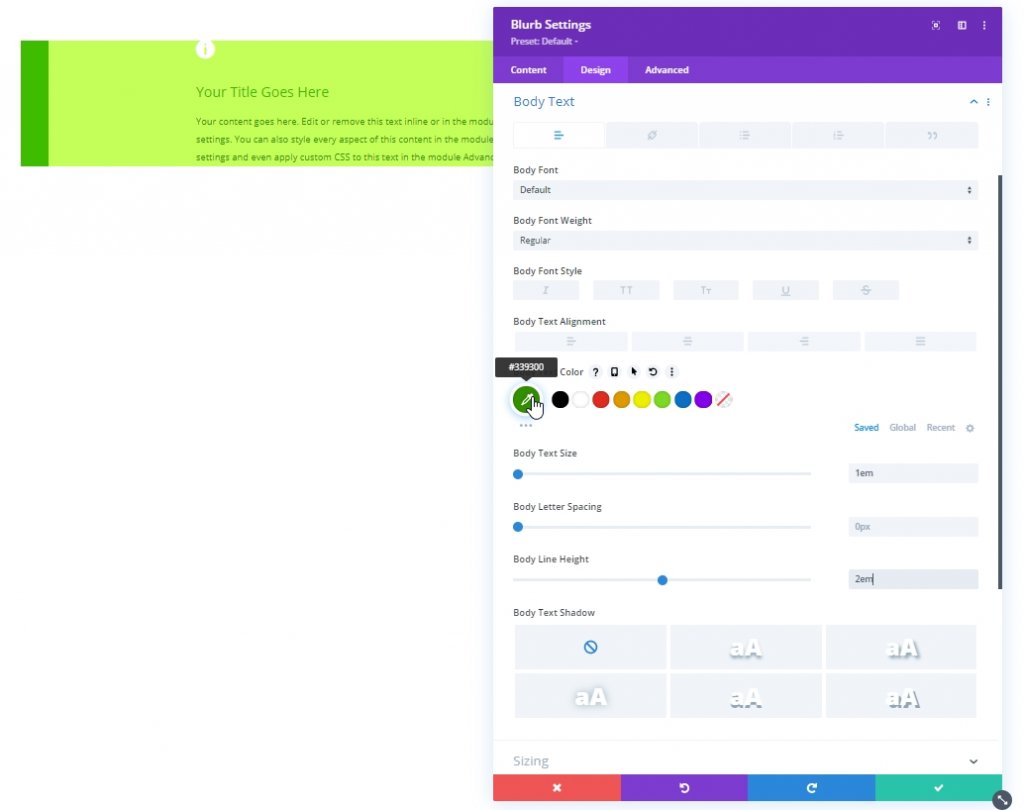
Nastavitve besedila prilagodite na naslednji način:
- Barva besedila naslova: #3EBC00
- Velikost besedila naslova: 1,5 em
- Višina naslovne vrstice: 2em

- Barva besedila telesa: #339300
- Velikost besedila telesa: 1em
- Višina telesne linije: 2em

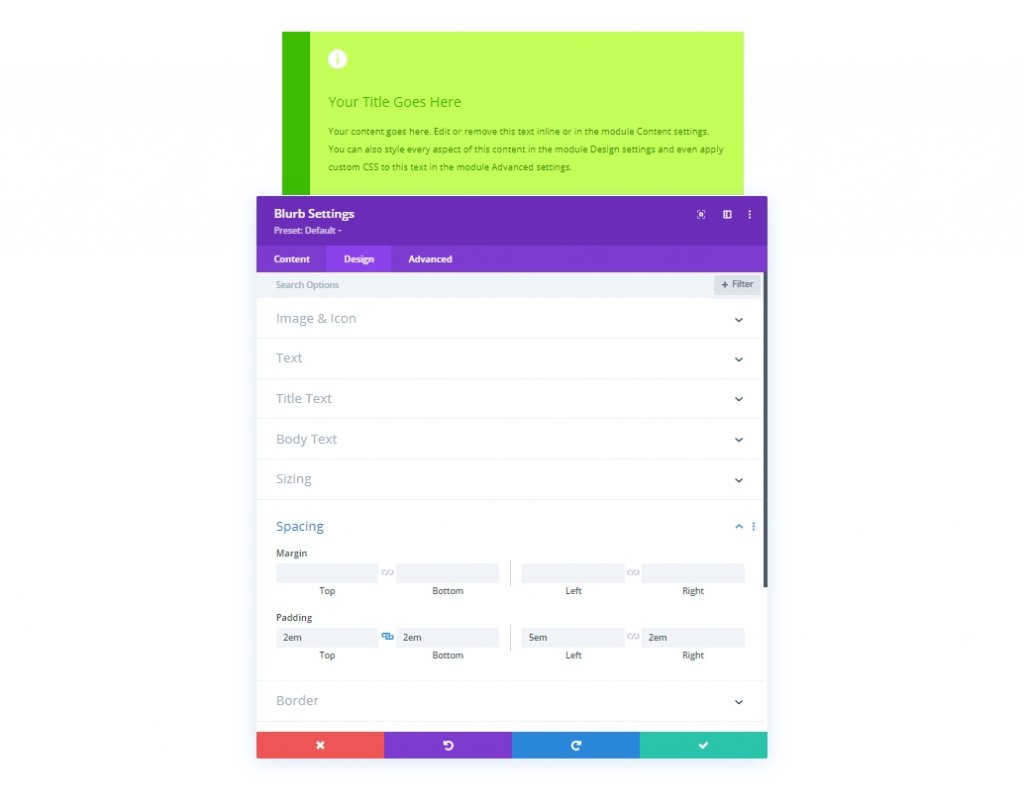
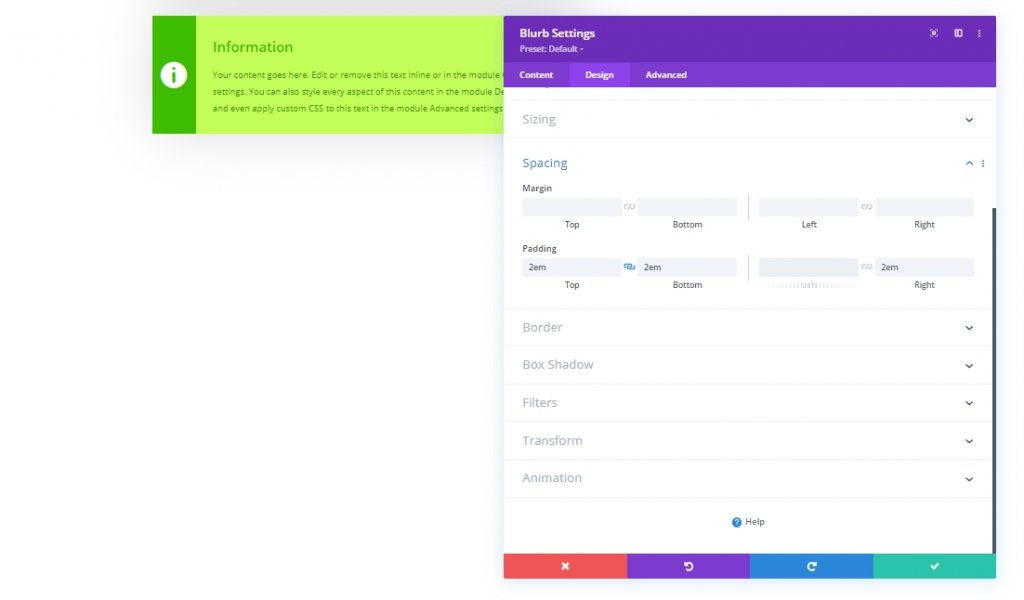
Če ste končali s stiliziranjem besedil, posodobimo velikost in oblazinjenje.
- Širina vsebine: 100%
- Največja širina: 700 slikovnih pik
- Poravnava modula: središče
- Oblazinjenje: 2em zgoraj, 2em spodaj, 5em levo, 2em desno

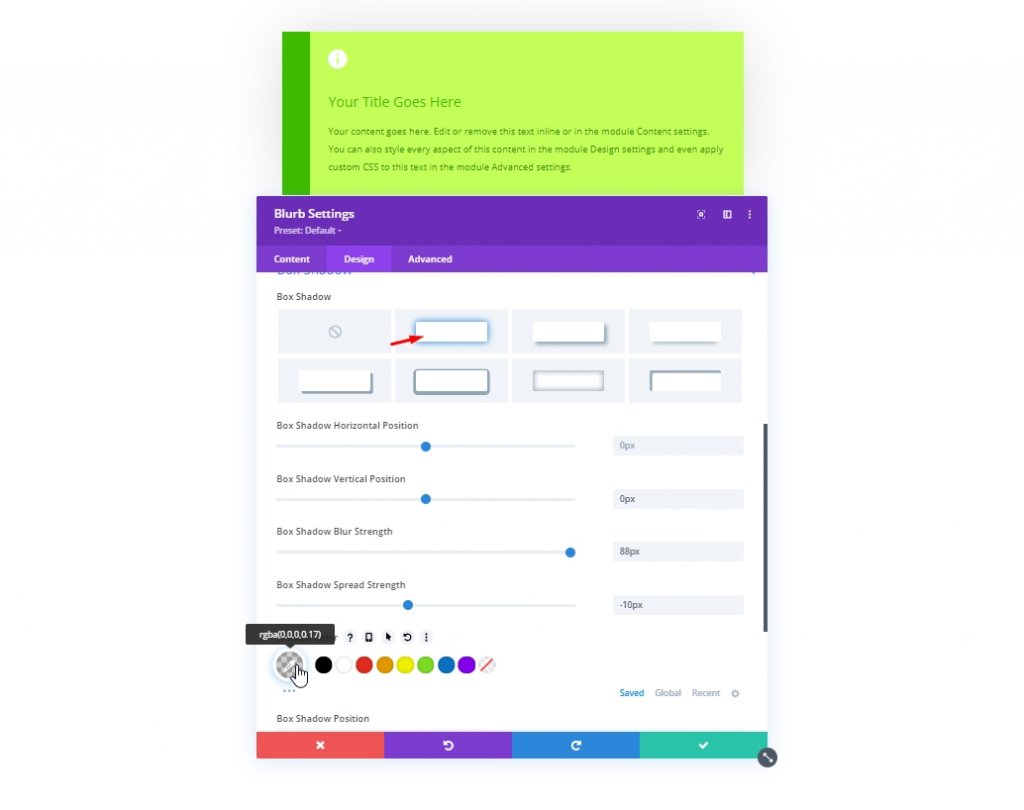
Modulu blurb bomo dodali senco škatle na naslednji način:
- Box Shadow: glejte posnetek zaslona
- Navpični položaj sence škatle: 0px
- Moč zamegljenosti sence škatle: 88 slikovnih pik
- Moč širjenja sence škatle: -10px
- Barva sence: rgba(0,0,0,0,17)

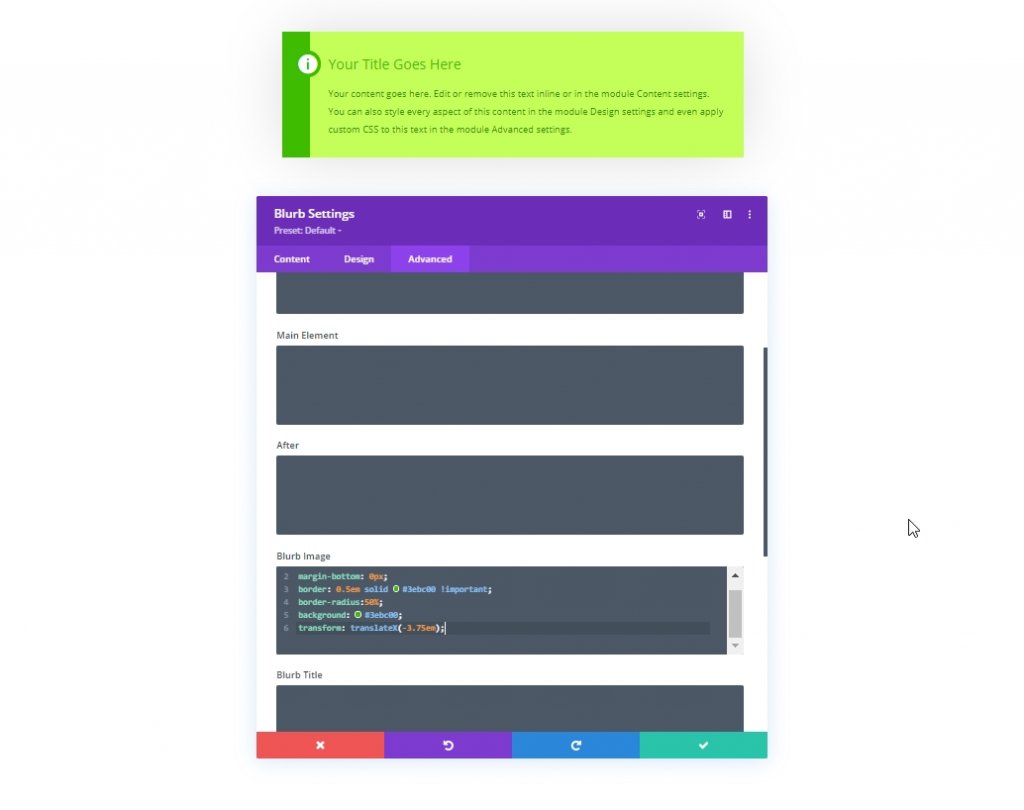
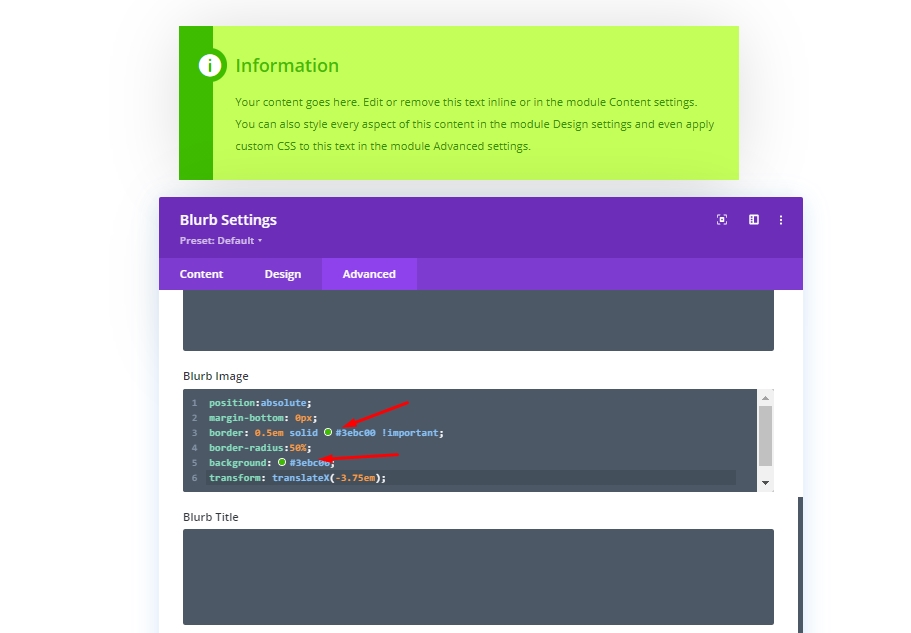
Premaknili se bomo v napredni razdelek, da bomo dodali nekaj CSS po meri, ki bo dal ikoni krožno ozadje z enako barvo kot levi del preliva. Prav tako bo ikono postavil točno tam, kjer jo želimo, ker ne želimo, da dokument žrtvuje prostor za ikono. Postavite kodo v razdelek CSS slike blurb.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Med nadaljnjim prilagajanjem ne pozabite spremeniti barve v polju CSS slike. V nasprotnem primeru bo ostalo enako. zdaj pa poglejmo, kako izgleda naše 1. polje z vsebino.

Zasnova: 2. škatla z vsebino
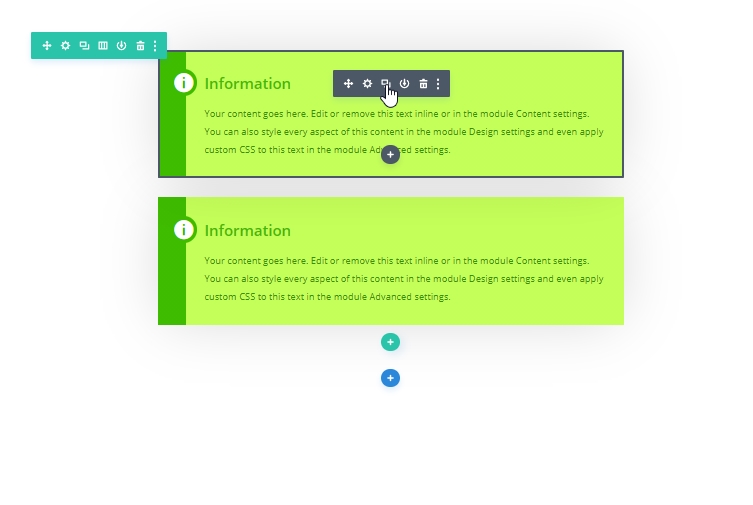
Preprosto klonirajte prvo zasnovo škatle z vsebino. To bo prihranilo veliko časa in truda.

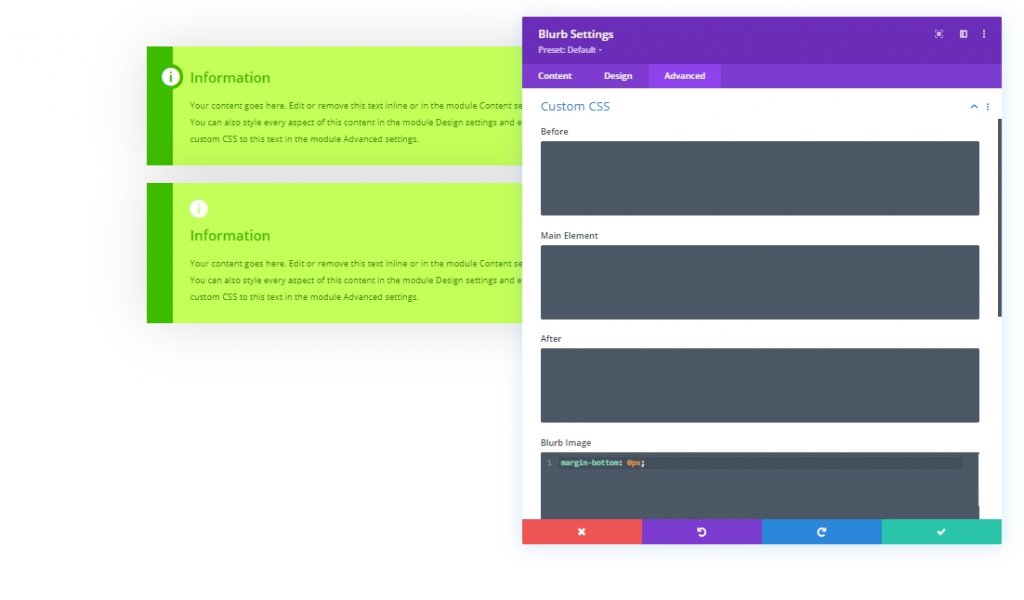
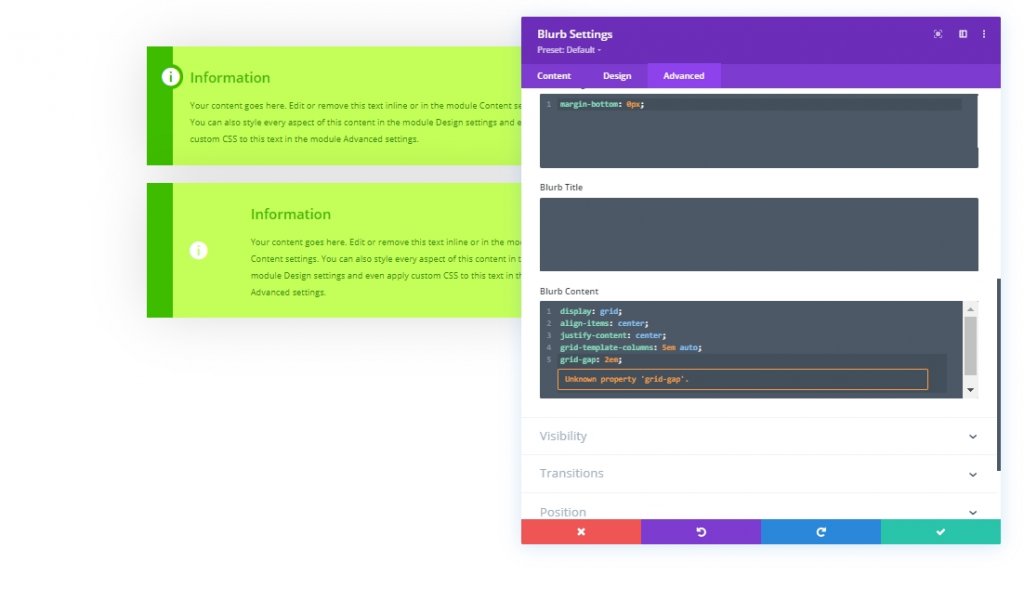
Zdaj bomo uporabili lastnost mreže CSS za navpično sredino ikone na levi strani. Če želite to narediti, spremenimo CSS slike blurb z naslednjo kodo.
margin-bottom: 0px;
Prav tako dodajte to kodo CSS v polje z vsebino.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Tukaj je širina levega stolpca, ki vsebuje ikono, nastavljena na 5em, desni stolpec z besedili v notranjosti pa je nastavljen na samodejno. Torej moramo barvo levega gradienta uskladiti s širino 5em.
- Začetni položaj: 5em

Na zavihku načrtovanja naredite naslednje spremembe.
- Poravnava slike/ikone: središče
- Velikost pisave ikone: 3em

Zdaj bomo odstranili levo oblazinjenje, ker ga ne potrebujemo več.

Ker je vse poravnano, je tukaj končni pogled.

Oblika: 3. škatla z vsebino
Nato klonirajte 2. zasnovo škatle z vsebino in začnite delati na njej na pravi način.

Odprite nastavitev klonirane slike in se pomaknite na zavihek za oblikovanje, da spremenite barvo ikone.
- Barva ikone: rgba(255,255,255,0,5)

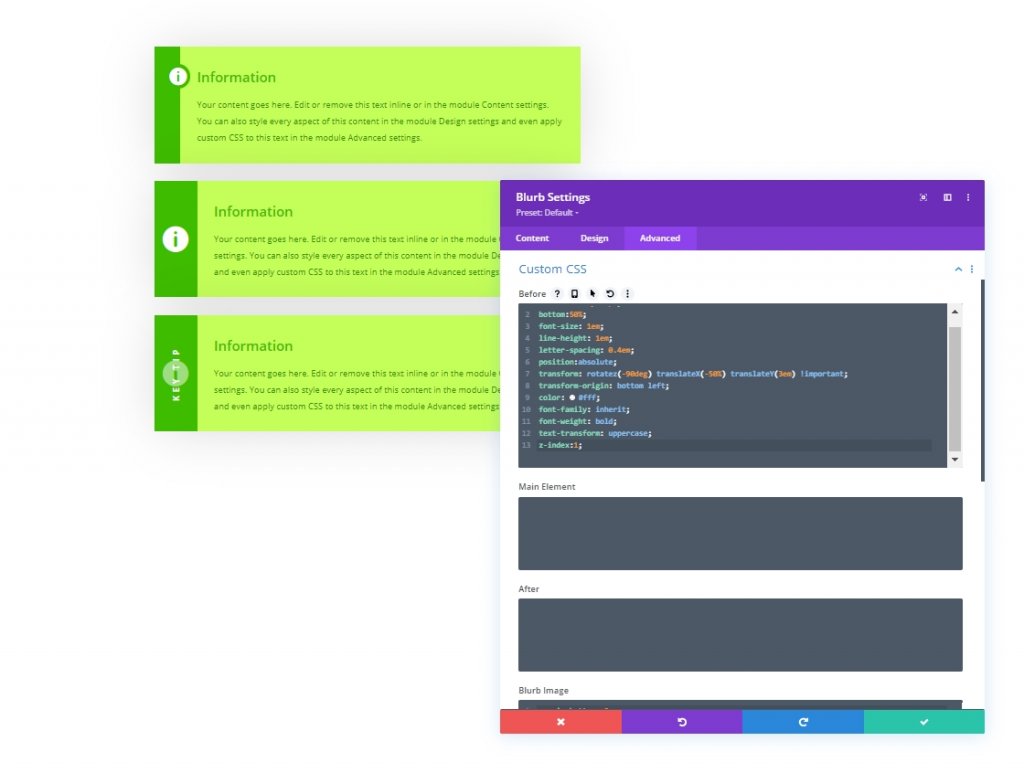
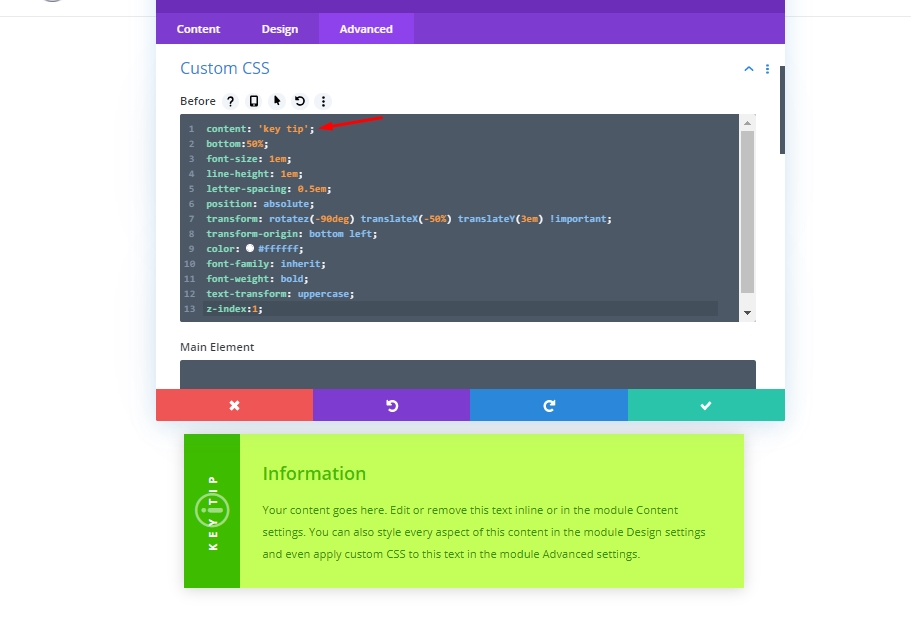
Zdaj bomo dodali besedilo oznake nad ikono navpično z dodajanjem nekaj CSS po meri. Če želite to narediti, prilepite naslednjo kodo v polje Pred CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
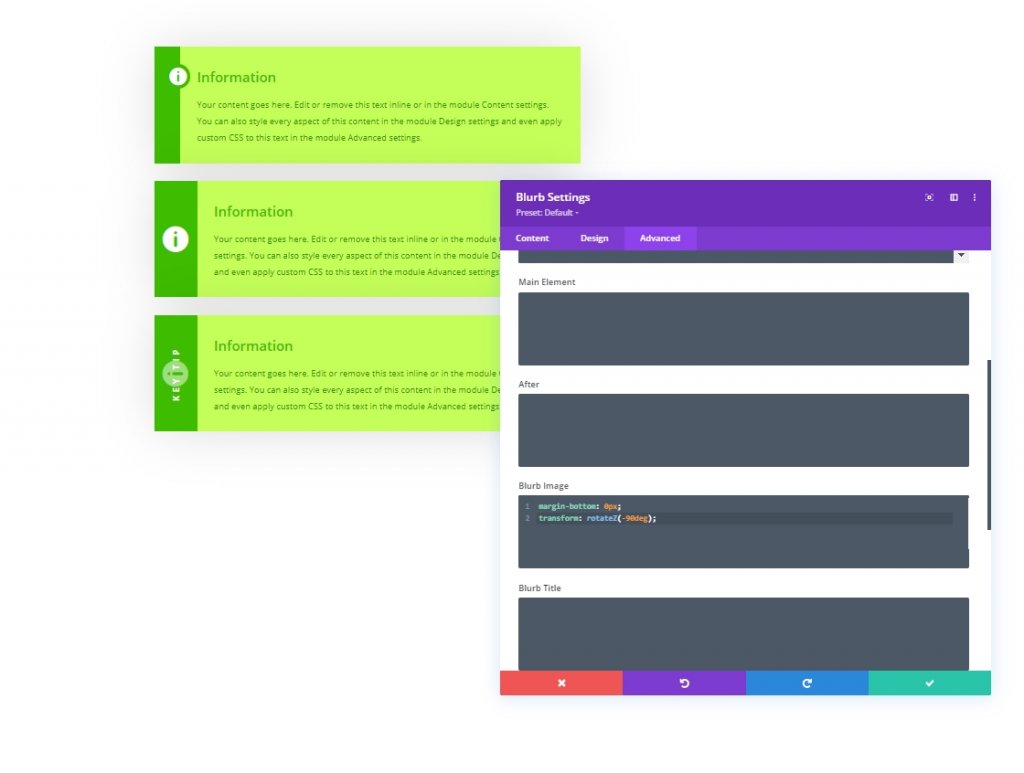
Prav tako dodajte kodo, ki je navedena spodaj, v polje CSS za blurb image, da boste spremenili ikono.
margin-bottom: 0px;
transform: rotateZ(-90deg);
Nazadnje spremenite ikono v v skladu s sliko. Izgleda bolj privlačno.

Končni rezultat našega dizajna je takole.

Posodabljanje dizajna
Posodobite dizajn s spreminjanjem velikosti telesa
Ker smo celotno zasnovo naredili na enoti dolžine em, kar pomeni velikost pisave korenskega telesa elementov, zato lahko spremenimo velikost polj tako, da spremenimo vrednost besedila telesa.
Spremeni barve
V 1. vsebinsko polje smo dodali barvo ikone kot ozadje iz kode CSS. posodobite to barvo, da spremenite splošni ambient, če razmišljate o izbiri drugih barvnih vzorcev.

Posodabljanje besedila oznake
Na 3. polju vsebine lahko spremenimo oznako iz kode CSS, ki smo jo postavili v polje Pred CSS.

Naredite škatlo z vsebino za večkratno uporabo
Ta dizajn lahko preprosto shranite na dva različna načina. Eden je, da shranite modul v knjižnico Divi, kjer ga lahko uvozite v kateri koli del katere koli strani. Drug način je, da ga shranite kot globalno prednastavitev. Pogovorimo se o tem, kako to storiti.
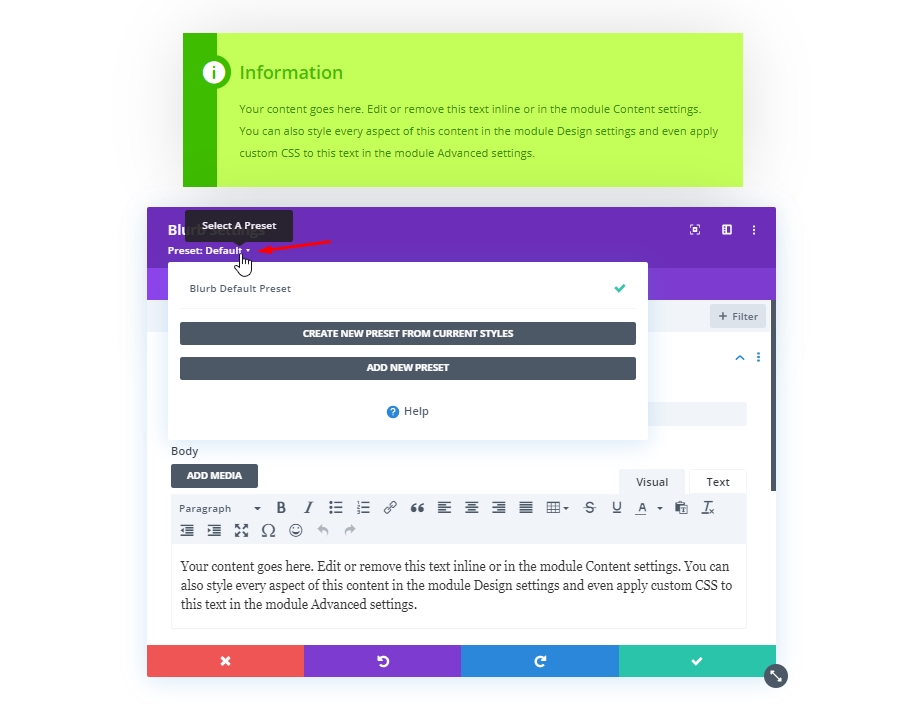
Najprej kliknite na podnaslov plošče z nastavitvami Blurb. Videli boste spustni meni z dvema možnostma.

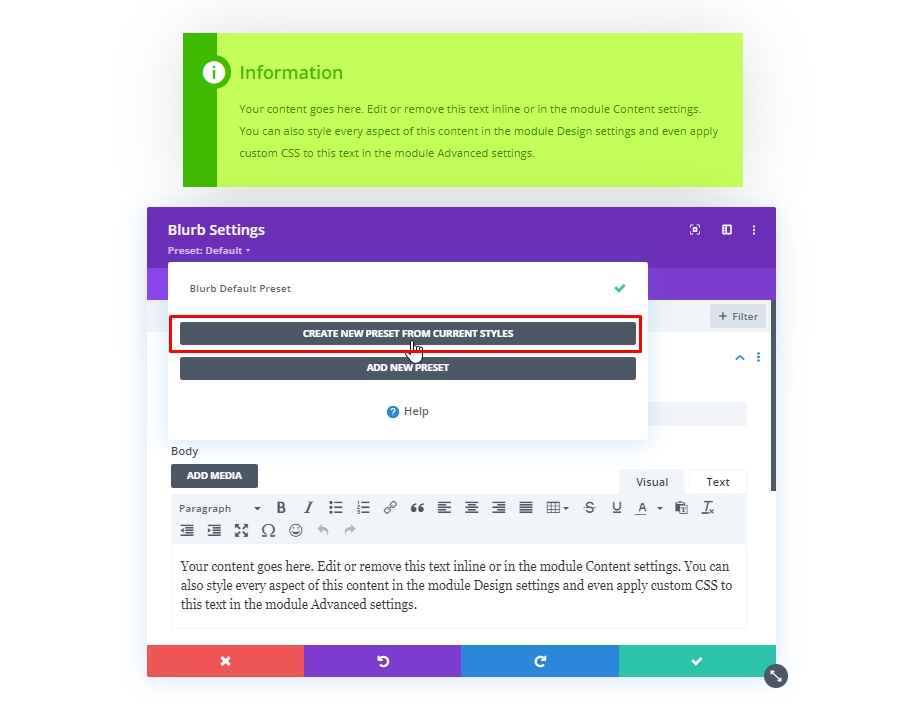
Nato izberite prvo možnost, ki pravi - Ustvari novo prednastavitev iz trenutnih slogov.

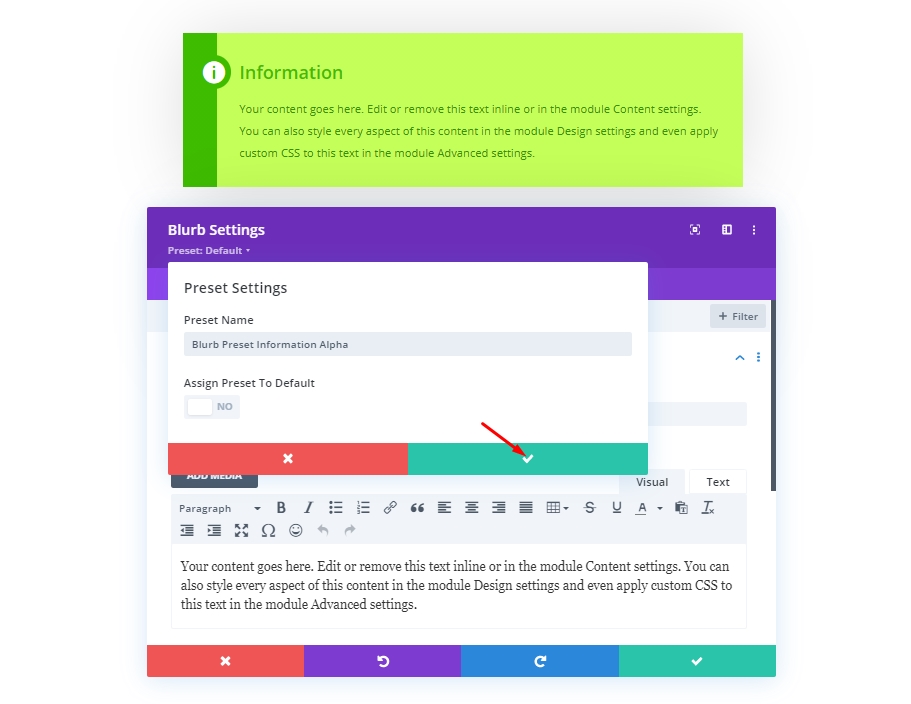
Zdaj dodajte prednastavljeno ime po vaši izbiri in ga shranite.

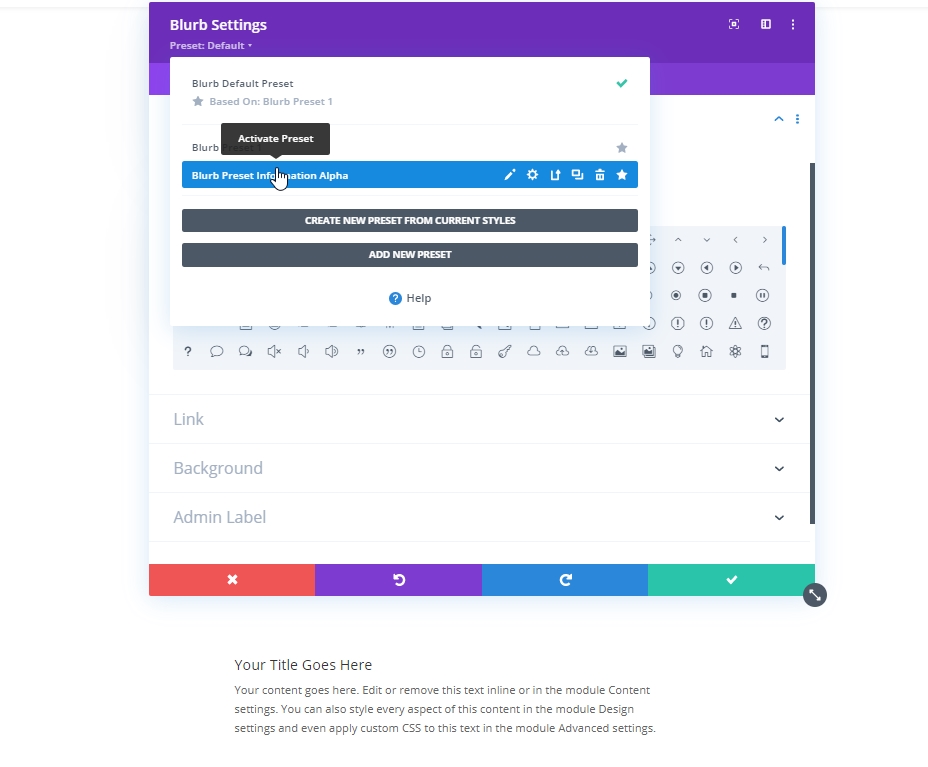
Zdaj, ko želite, da se te nastavitve uporabijo na modulu blurb, samo aktivirajte to prednastavitev v podnaslovu nastavitev blurb.

Končni rezultat
Tu je torej naš končni rezultat oblikovanja. Je zelo enostaven za oblikovanje, a hkrati pomemben oblikovalski material.

Zadnje besede
Že prej smo povedali, da prilagojeno vsebinsko polje obogati uporabniško izkušnjo vašega spletnega mesta in nosi znak vaše predanosti spletnemu mestu, saj ti razdelki vsebujejo vsebino, ki je zelo pomembna za takšno temo. To vrsto vsebinskega polja je mogoče enostavno oblikovati z Divijevim modulom Blurb. Upajmo, da ga boste v naslednjem projektu uporabljali v objavah na blogu ali v različnih opisnih razdelkih.




