Oblikovanje animirane promocijske vrstice za vašo predlogo strani Divi je lahko učinkovit način za elegantno predstavitev izdelkov in ponudb, ne da bi bili odvisni od vtičnika. Z robustnimi oblikovalskimi funkcijami Divi lahko vizualno ustvarite promocijsko vrstico, medtem ko urejate predlogo v Divi -jevem graditelju tem. Ko je predloga nastavljena, se promocijska vrstica prikaže na kateri koli strani, ki je dodeljena tej predlogi. To je preprost postopek.

Potopimo se in začnimo!
Predogled oblikovanja
Tukaj je kratek predogled promocijske vrstice, ki jo bomo naredili v tej vadnici.

Oblikujte animirano promocijsko vrstico v Divi
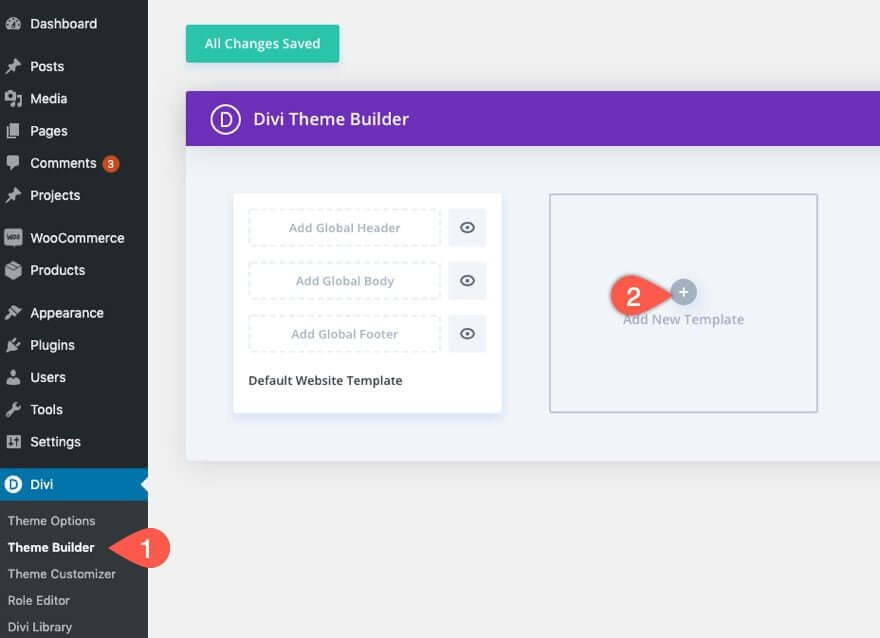
Na nadzorni plošči WordPress pojdite na Divi > Theme Builder. Kliknite polje »Dodaj novo predlogo«, da ustvarite novo predlogo.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
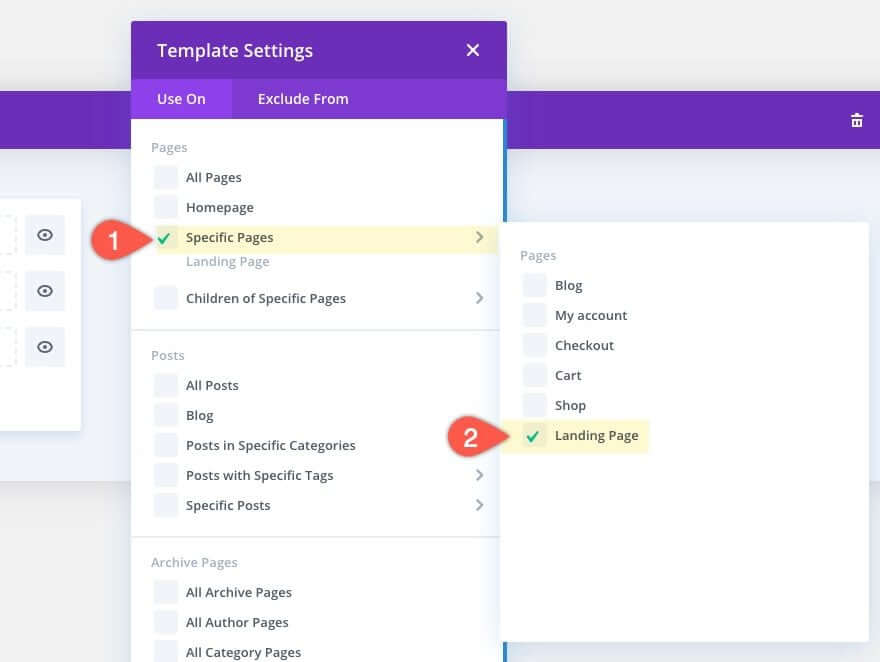
Dodelite predlogo strani(-am), kjer želite, da se prikaže promocijska vrstica.

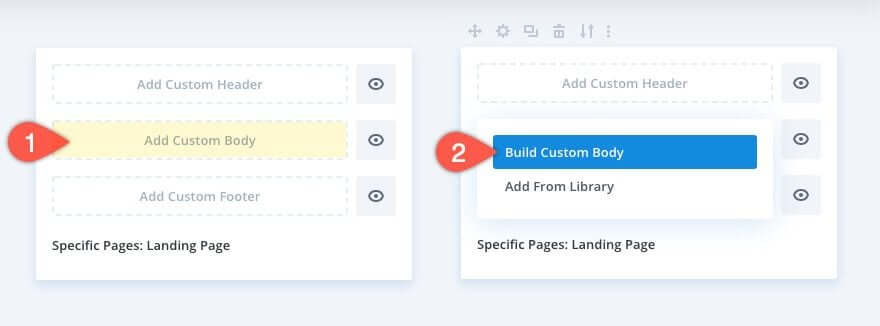
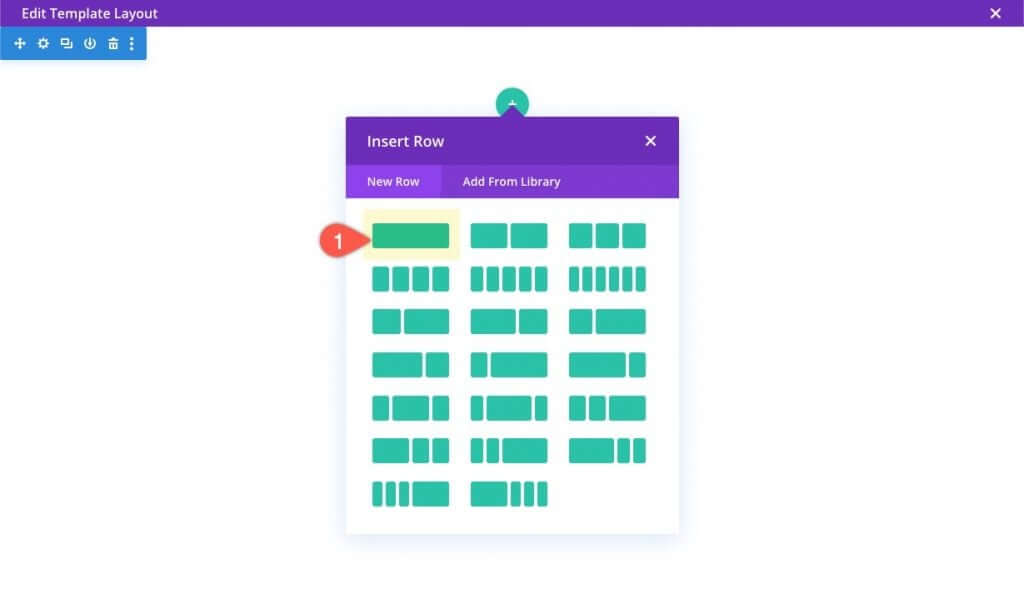
V novi predlogi kliknite območje »Dodaj telo po meri« in izberite »Izdelaj telo po meri«.

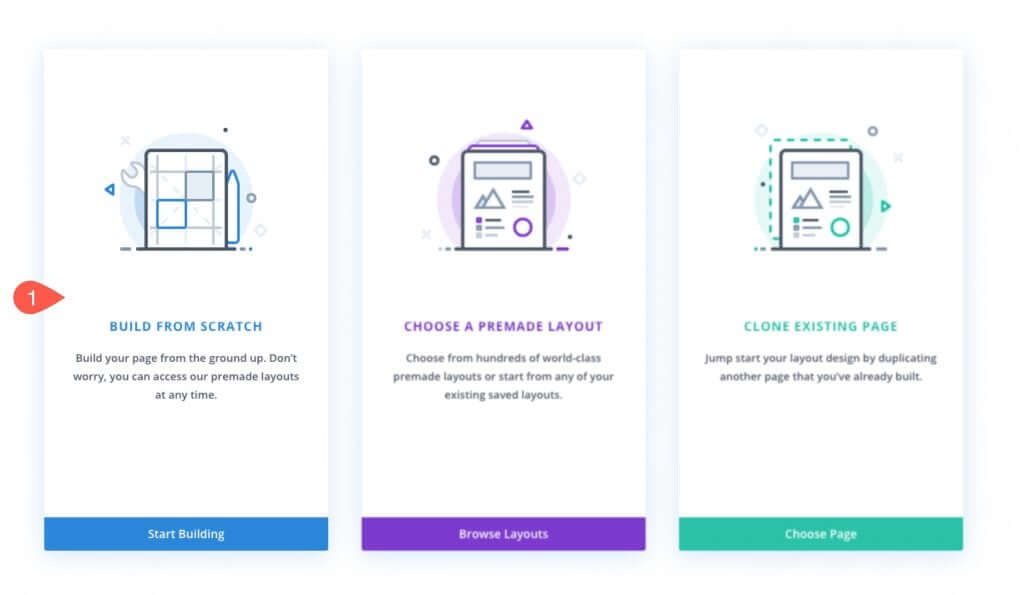
Izberite možnost "Izdelaj iz nič."

Znotraj urejevalnika postavitve predloge začnimo izdelovati promocijsko vrstico z orodjem Divi Builder.
Začnite z dodajanjem vrstice z enim stolpcem običajnemu razdelku.

Preden uvedete modul, posodobite nastavitve vrstice na naslednji način:
- Leva barva preliva ozadja: #4a42ec
- Desna barva preliva ozadja: #521d91
- Smer gradienta: 90 stopinj
- Uporabi širino žleba po meri: DA
- Širina žleba: 1
- Širina: 100%
- Največja širina: 100 %
- Oblazinjenje: 0px zgoraj, 0px spodaj

Te nastavitve določajo barvo ozadja in širino promocijske vrstice.
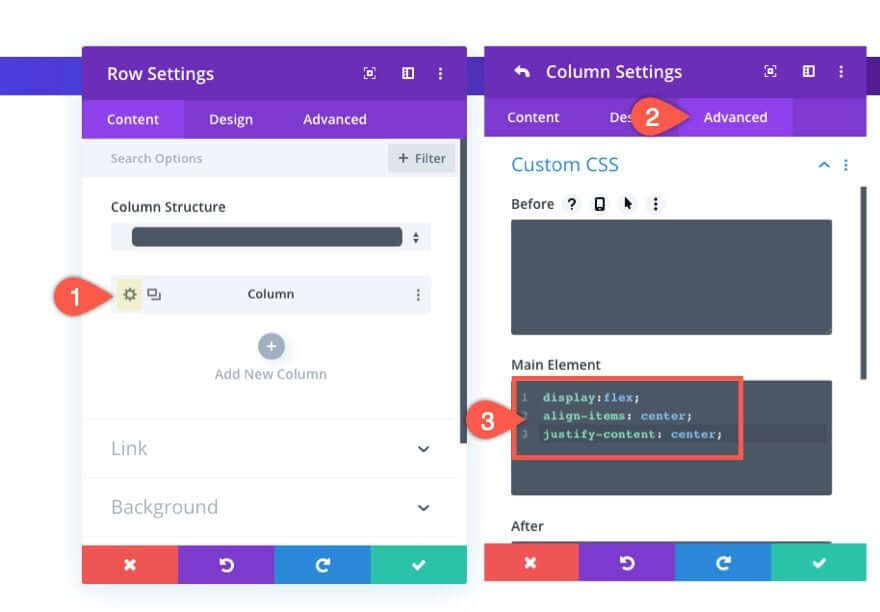
Preden zapustite nastavitve vrstice, odprite nastavitve stolpca. Nato glavnemu elementu stolpca dodajte naslednji CSS po meri:
display: flex;
align-items: center;
justify-content: center;
Ta CSS uporablja lastnost flex za poravnavo vsebine (ali modulov) znotraj stolpca in jih razporedi vodoravno (drug ob drugem). Prav tako centrira module navpično in vodoravno. Ta pristop se izogne potrebi po več strukturah vrstic stolpcev, ki bi se v mobilnih napravah nalagale ena na drugo. S to nastavitvijo vsebina ohranja vodoravno poravnavo v vseh širinah brskalnika.
Zdaj smo pripravljeni dodati vsebino v promocijsko vrstico.
Za vsebino tega primera promocije bomo vključili modul blurb z majhno ikono in blokom besedila z gumbom na desni, podobno kot promocijska vrstica na Elegantthemes.com.
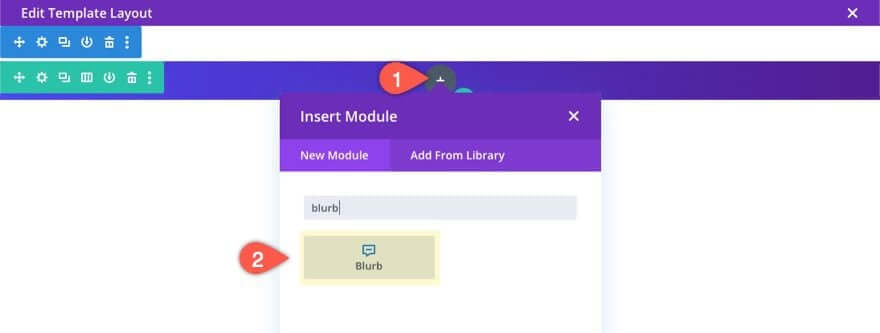
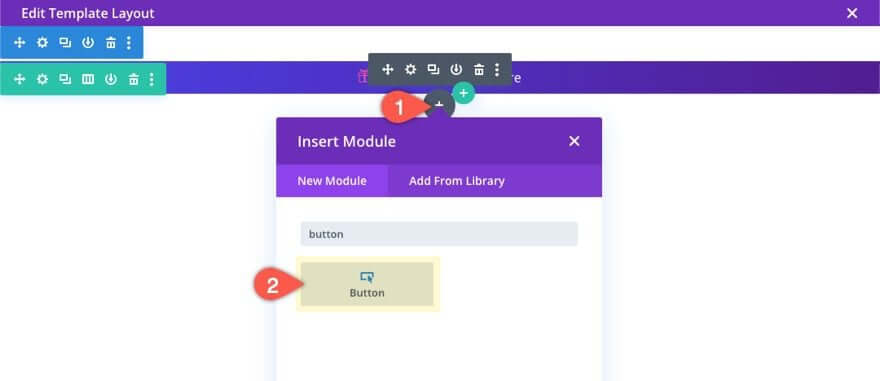
Kliknite ikono sivega kroga plus znotraj vrstice in dodajte modul blurb.

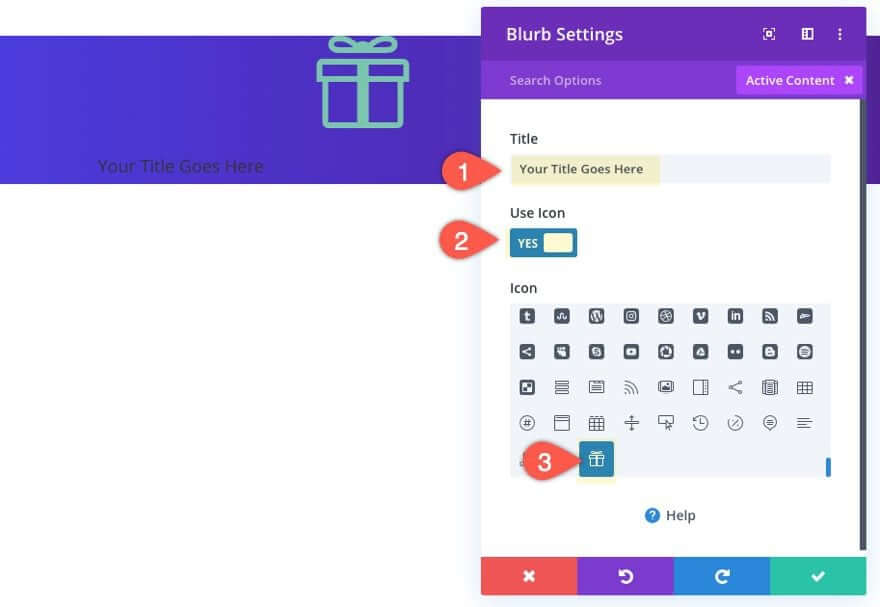
Za vsebino blurb vnesite naslednje:
- Naslov: [Vnesite promocijsko besedilo]
- Uporabi ikono: DA
- Ikona: ikona darila (glejte posnetek zaslona)

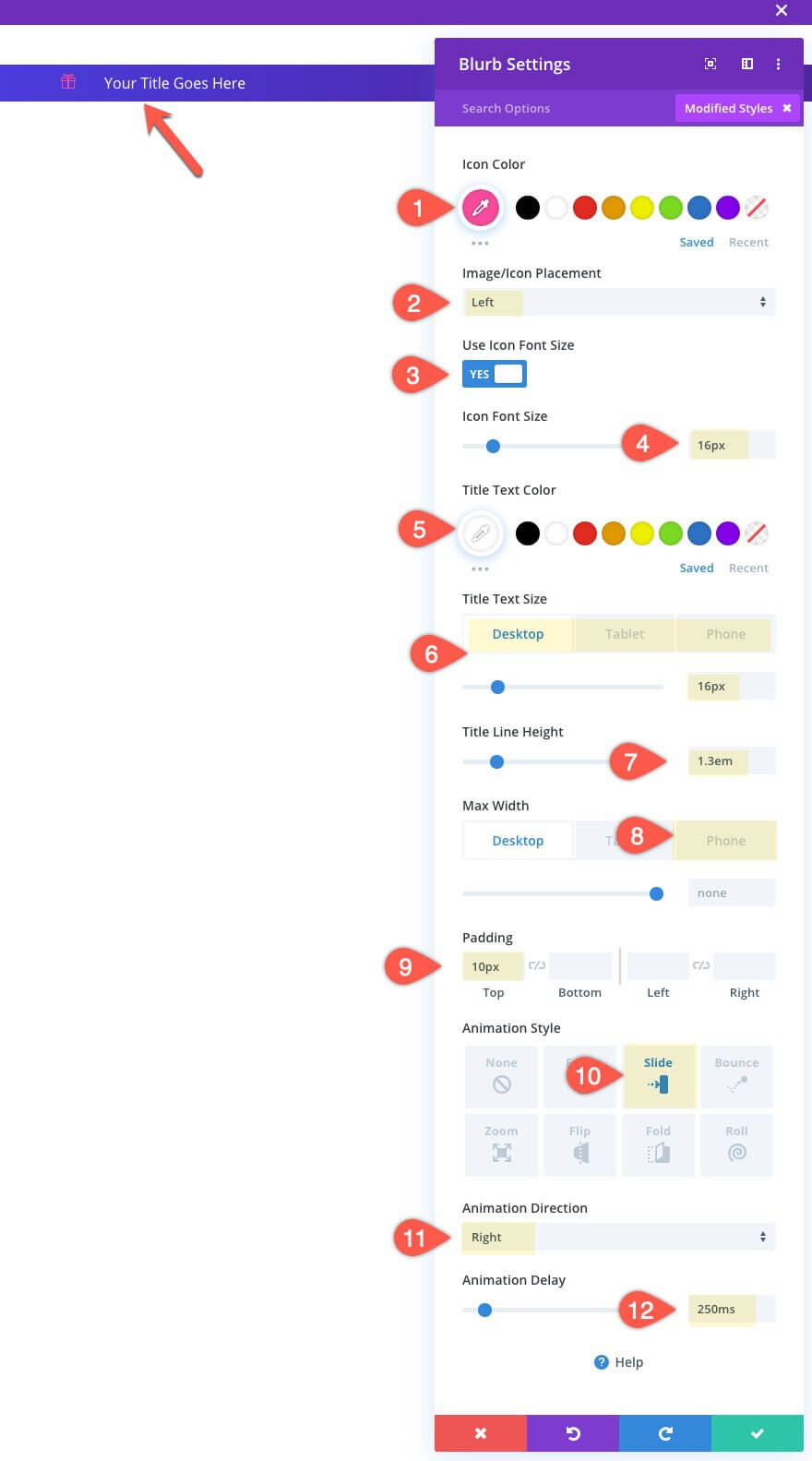
Posodobite nastavitve oblikovanja blurb-a na naslednji način:
- Barva ikone: #ff4a9e
- Postavitev slike/ikone: levo
- Uporabi velikost pisave ikone: DA
- Velikost pisave ikone: 16px
- Velikost besedila naslova: 16px (namizje), 14px (telefon)
- Višina naslovne vrstice: 1,3 em
- Največja širina: 230 slikovnih pik (samo telefon)
- Oblazinjenje: 10 slikovnih pik zgoraj
- Slog animacije: diapozitiv
- Smer animacije: desno
- Zakasnitev animacije: 250 ms

Nato dodajte modul gumba pod modul blurb. Zaradi lastnosti flex bo modul prikazan na desni strani zamegljenega besedila namesto pod njim.

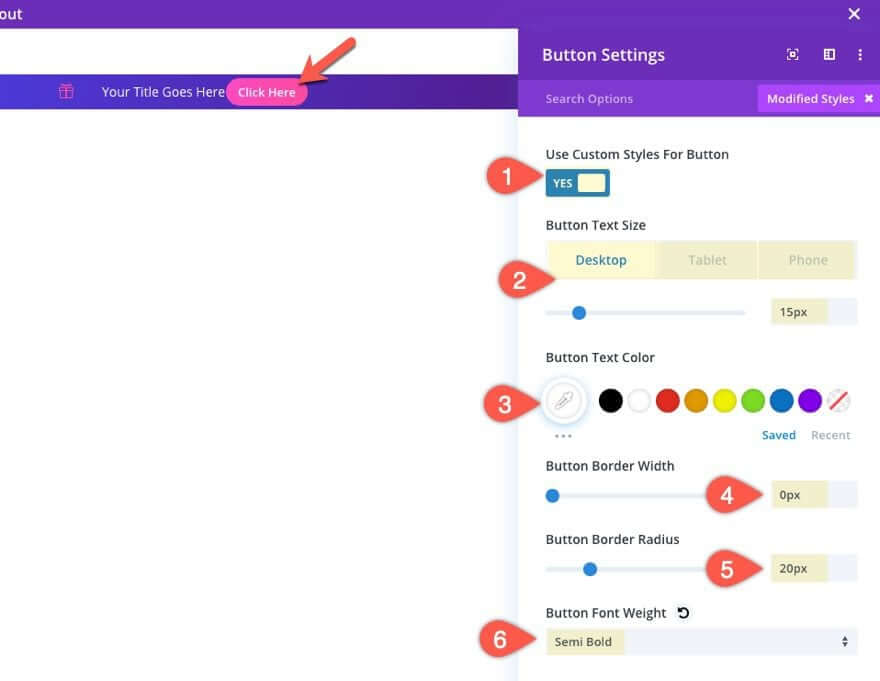
Posodobite nastavitve oblikovanja gumbov na naslednji način:
- Uporabi sloge po meri za gumb: DA
- Velikost besedila gumba: 15px (namizje), 13px (telefon)
- Barva besedila gumba: #ffffff
- Širina obrobe gumba: 0px
- Polmer obrobe gumba: 20 slikovnih pik
- Teža pisave gumba: pol krepko

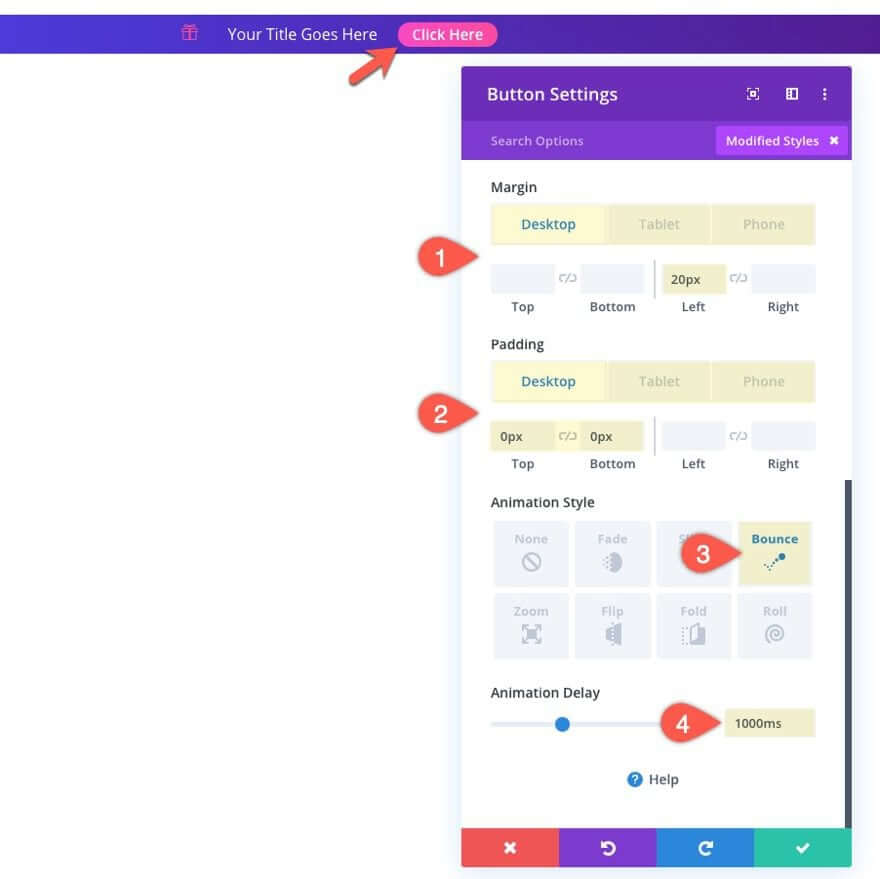
- Rob (namizje): 20 slikovnih pik levo
- Rob (telefon): 10 slikovnih pik levo
- Oblazinjenje (namizje): 0px zgoraj, 0px
- spodaj Oblazinjenje (telefon): 2px zgoraj, 2px spodaj, 8px levo, 8px desno
- Slog animacije: odboj
- Zakasnitev animacije: 1000 ms

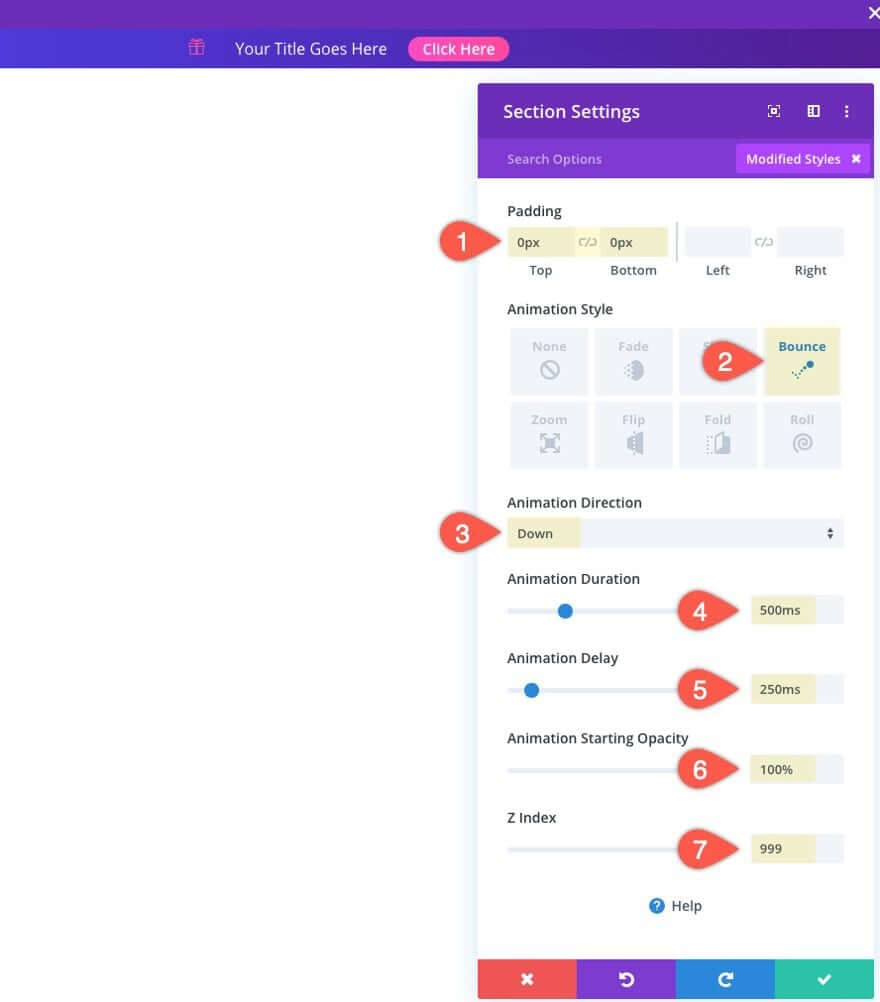
Če želite dokončati zasnovo promocijske vrstice, posodobite razdelek, ki vsebuje promocijsko vrstico, kot sledi:
- Oblazinjenje: 0px zgoraj, 0px spodaj
- Slog animacije: odboj
- Smer animacije: navzdol
- Trajanje animacije: 500 ms
- Zakasnitev animacije: 250 ms
- Začetek animacije
- Motnost: 100 %
- Z-indeks: 999

Oblikovanje modula vsebine objave polne širine
Na tej točki je promocijska vrstica pripravljena za uporabo. Ker pa gre za predlogo, je ključnega pomena dodati modul vsebine objave za prikaz vsebine strani(-e), ki uporabljajo to predlogo.
Za strani, ustvarjene z Divi Builderjem, uporabite vsebinski modul objave polne širine, da povečate območje vsebine.
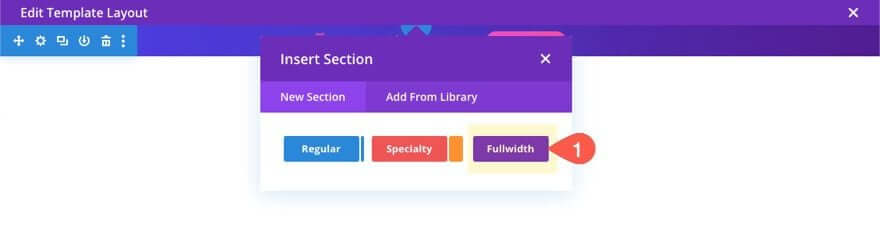
Pod razdelek, ki vsebuje vašo promocijsko vrstico, dodajte razdelek polne širine.

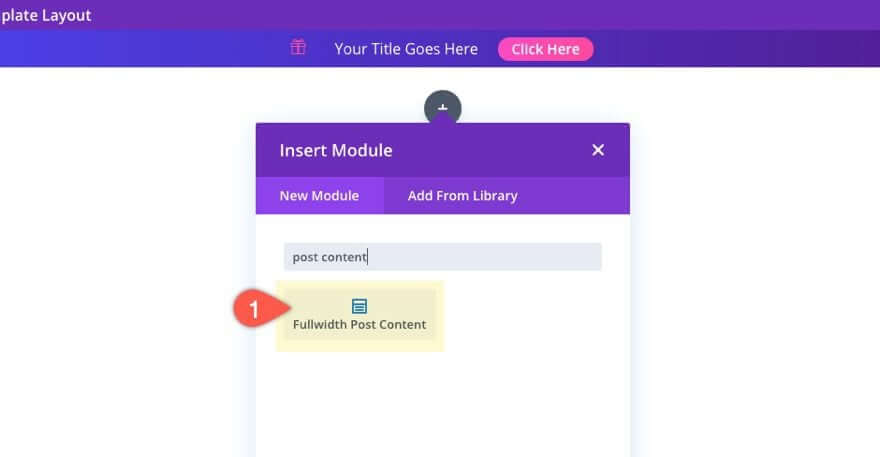
Nato izberite modul vsebine objave polne širine.

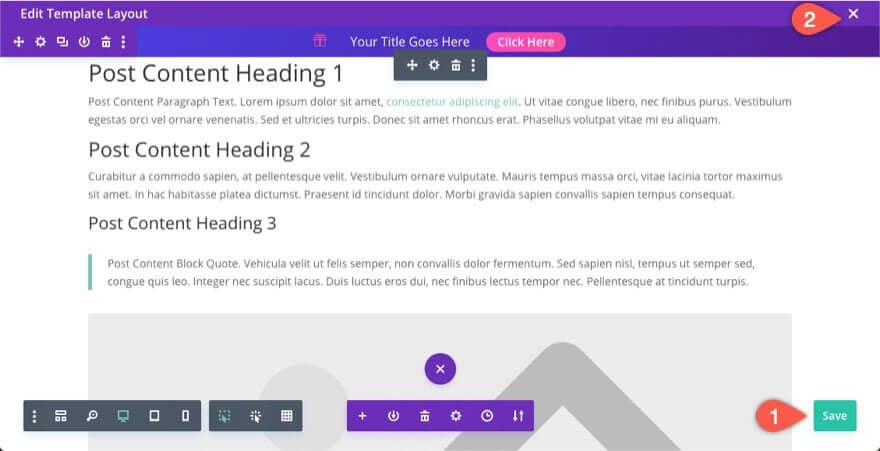
To je približno to. Zdaj poskrbite, da shranite postavitev, preden zapustite urejevalnik.

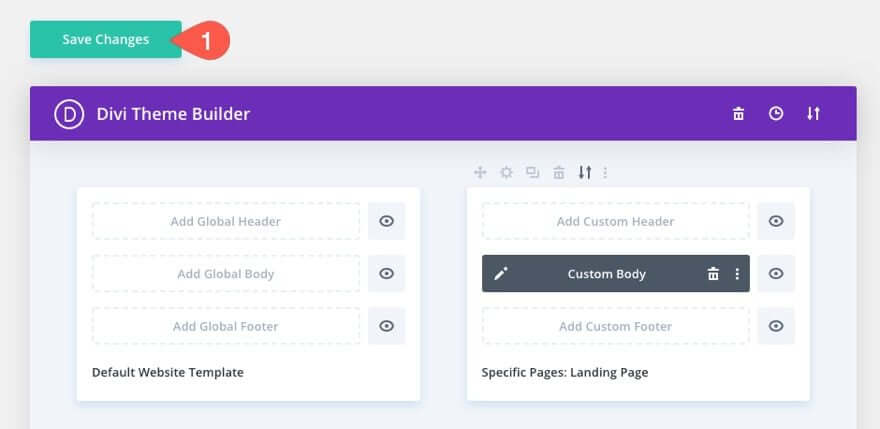
Nato shranite spremembe tudi za graditelj tem.

In končali ste.
Zavijanje
V tem priročniku smo pokazali, kako ustvariti promocijsko vrstico od začetka z uporabo Divi Theme Builder . Promo bar vključuje različne animacije in dizajne, ki pritegnejo pozornost obiskovalcev. Promocijsko vrstico lahko nastavite tudi tako, da ostane vidna na vrhu med pomikanjem po strani navzdol. Poleg tega imate praktično funkcijo določanja, kje na vašem spletnem mestu naj se pojavi promocijska vrstica.




