Vizitke so priljubljen način, kako posamezniku predstaviti podjetje. Vsebuje vse potrebne informacije o tem posamezniku in njegove uporabne kontaktne podatke. Kaj pa navidezna vizitka na spletnem mestu, ki se obrne in opravlja isto delo?" Vsekakor bo bolj dinamična, nanjo pa bodo priložene družbene povezave, tako da bo lahko vsak zlahka vzpostavil stik s posameznikom. No, to se sliši res zanimivo in naučili se bomo o tem dizajnu danes, na Divi ! Torej, začnimo.

Predogled oblikovanja
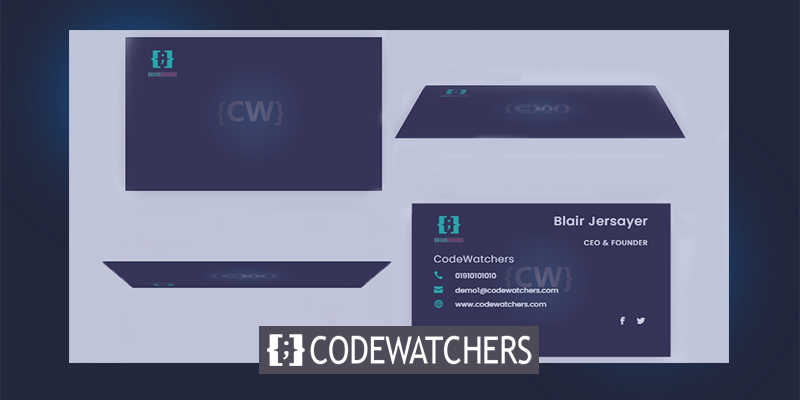
Danes bomo zgradili to zasnovo. Izgleda zanimivo, huh?
1. del: Oblikovanje vizitke, ki se obrne ob kliku
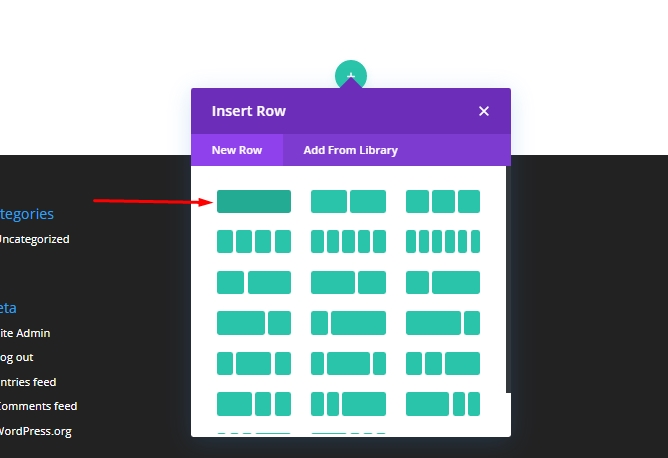
Dodaj: vrstica 1
Začnite z dodajanjem vrstice z enim stolpcem v običajni razdelek.

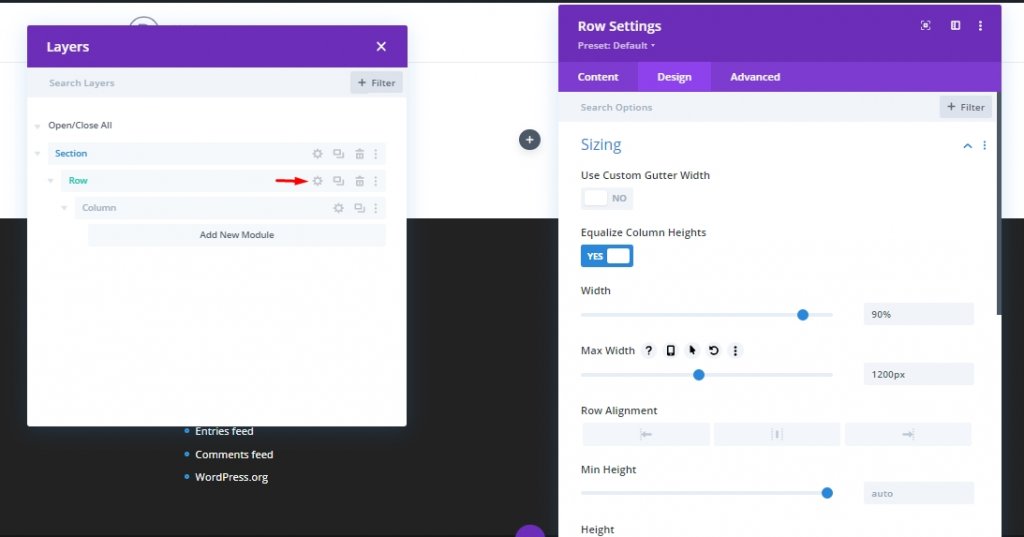
Posodobite naslednje nastavitve.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Izenači višino stolpcev: DA
- Širina: 90%
- Največja širina: 1200 slikovnih pik

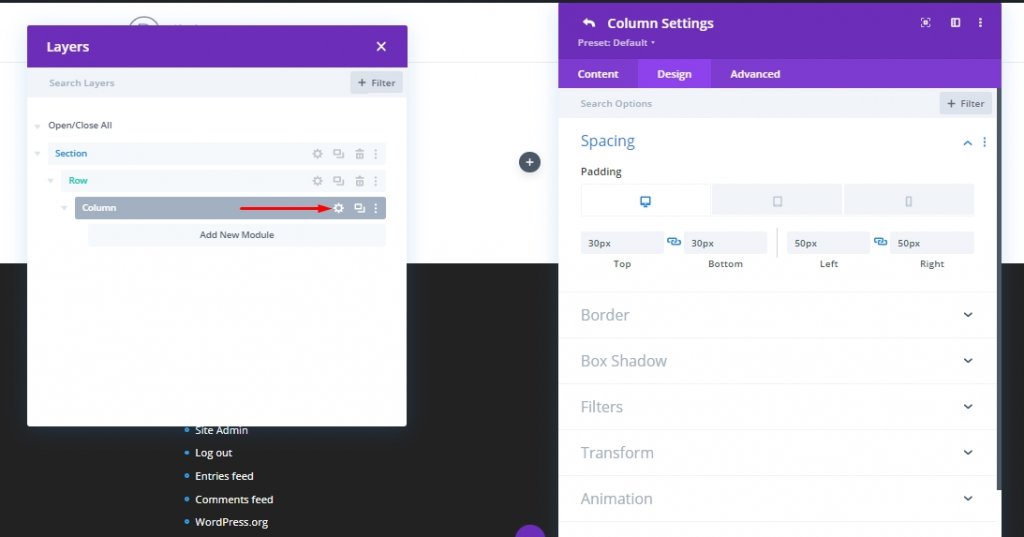
Odprite nastavitev stolpca in ji dodajte nekaj oblazinjenja.
Oblazinjenje
- Namizje - 30px zgoraj in spodaj, 50px levo in desno.
- Tablica - 30px zgoraj in spodaj, 50px levo in desno.
- Telefon - 15px zgoraj in spodaj, 15px levo in desno

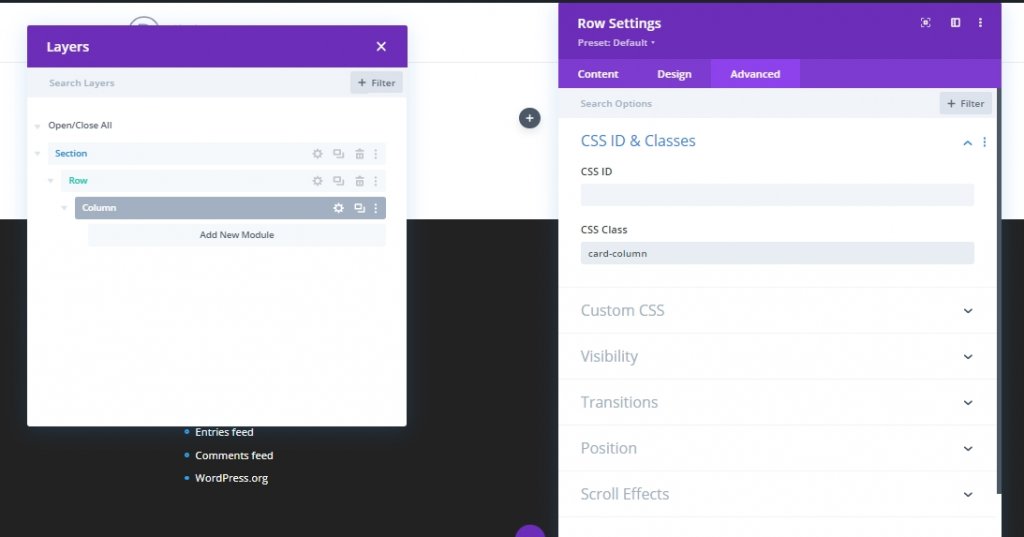
Dodajte naslednji razred CSS na zavihku Napredno. Ta koda bo delovala kot sprožilec za klik za našo flip animacijo.
- Razred CSS: kartica-stolpec

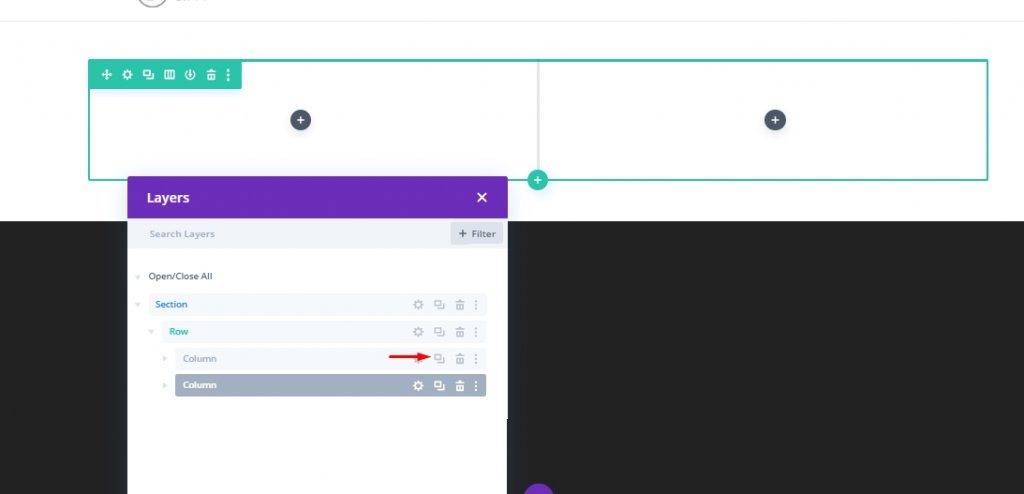
Kloniranje stolpcev
Zdaj podvojen prejšnji stolpec. Zdaj imamo postavitev do stolpca in vsak od njih ima enako oblazinjenje in razred CSS.

Izdelava zadnje kartice
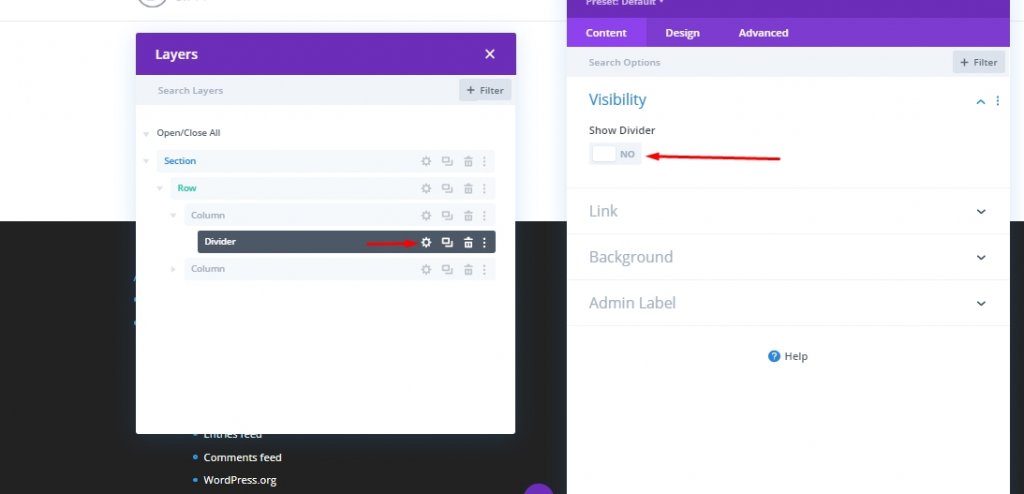
Najprej bomo ustvarili vizitko, ki bo običajno na zadnji strani in bo ob kliku prišla na sprednjo stran. Tukaj bomo dali vse podatke o posamezniku. Poklicali ga bomo nazaj kartico. Da bi to ustvarili, bomo v stolpec 1 priložili delilnik . Nato iz nastavitve delilnika izklopimo vidnost delilnika, ker bomo delilnik uporabili samo za pritrditev slike na kartico.

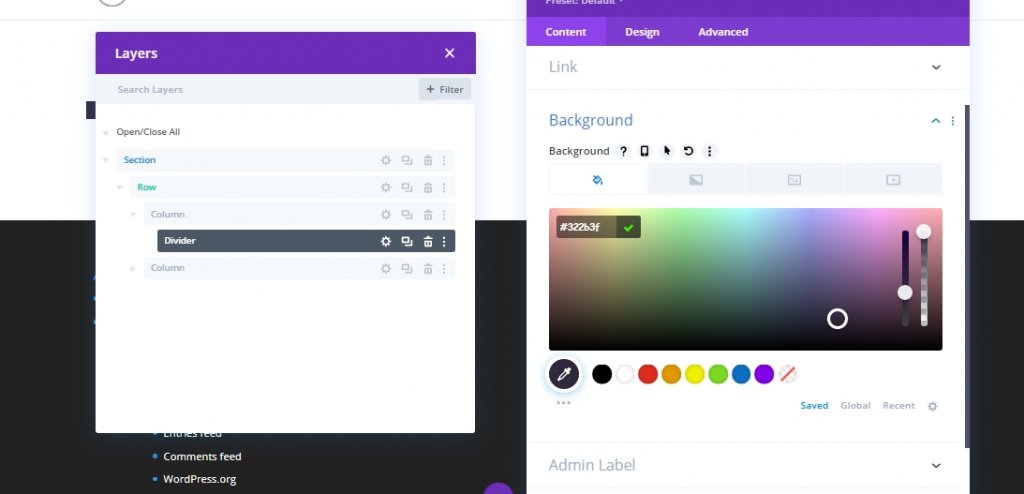
Barva ozadja
- Barva ozadja: #322b3f

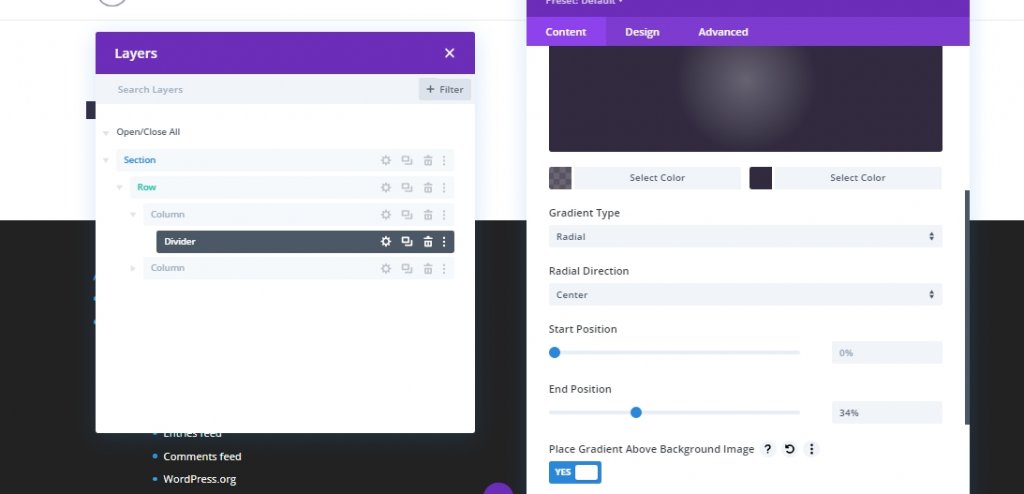
Gradient ozadja
- Leva barva preliva ozadja: rgba (50,43,63,0,72)
- Desna barva preliva ozadja: #322b3f
- Vrsta gradienta: Radialni
- Končni položaj: 34%
- Postavite gradient nad sliko ozadja: DA

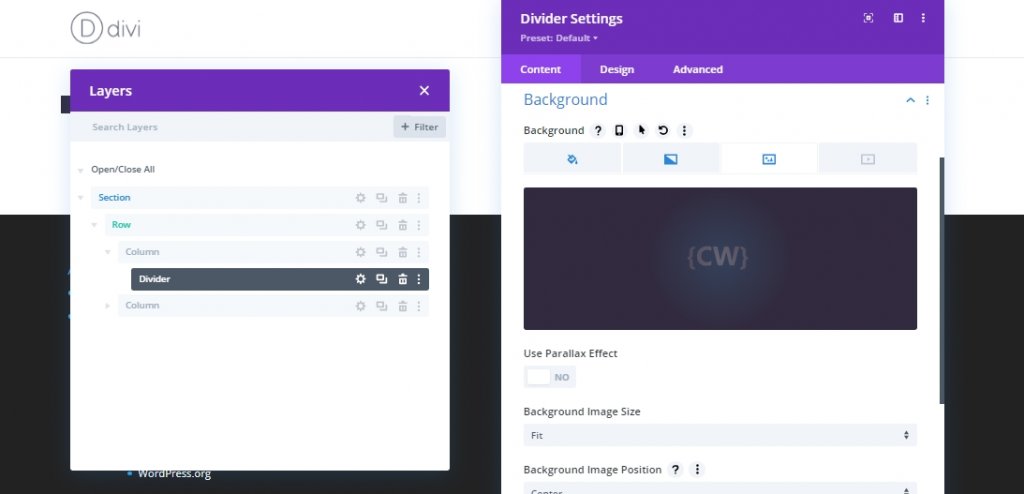
Slika ozadja
- Slika ozadja: [naložite sliko ali portret člana ekipe]
- Velikost slike ozadja: fit
- Položaj slike ozadja: Center

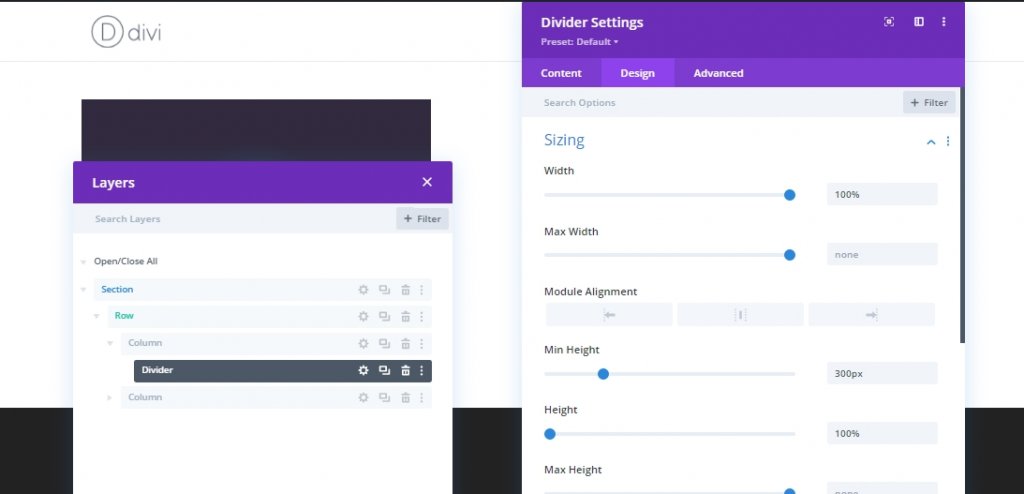
Dimenzioniranje
- Širina: 100%
- Najmanjša višina: 300px
- Višina: 1000 x 025

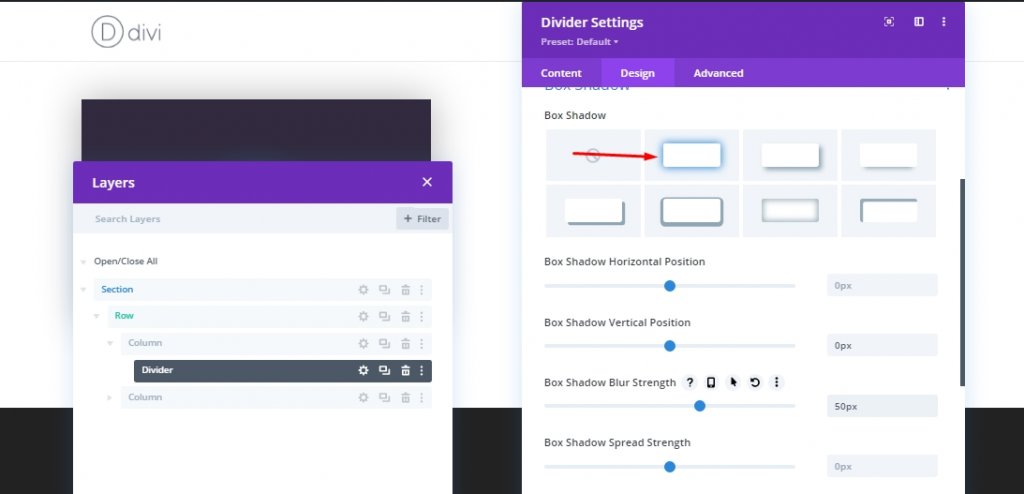
Škatla senca
- Box Shadow: glejte posnetek zaslona
- Navpični položaj sence škatle: 0px
- Moč zamegljenosti sence škatle: 50 slikovnih pik

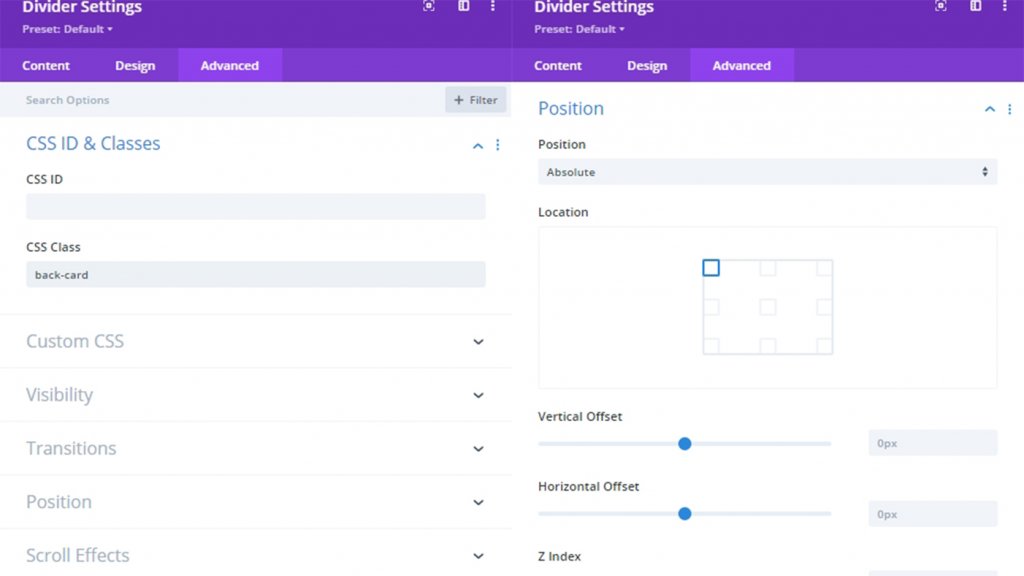
Položaj razreda CSS &
Zdaj dodajte razred CSS v delilnik in posodobite položaj.
- Razred CSS: zadnja kartica
- Položaj: Absolutno

Dodaj: logotip na zadnji kartici
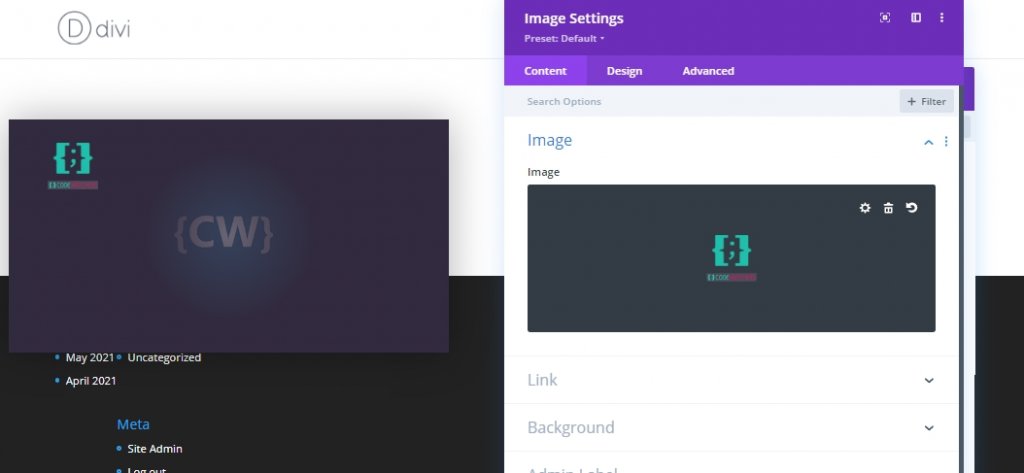
Našo zadnjo kartico imamo na mestu, zdaj ji bomo dodali logotip.

Zdaj naložite logotip. Velikost mora biti približno 60px*60px.

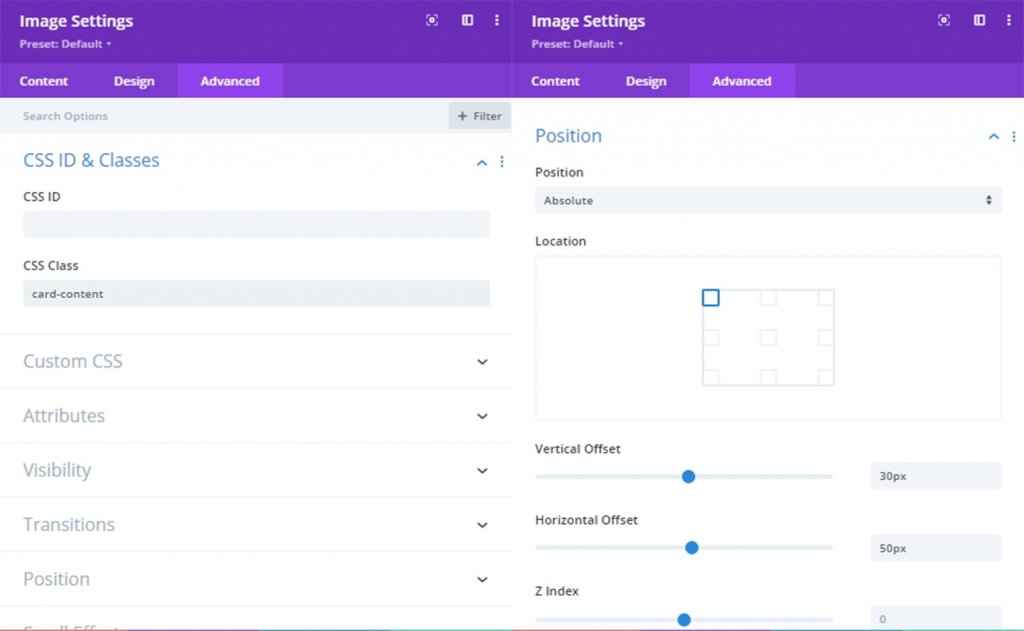
Razred CSS
- Razred CSS: card-content
Položaj
- Položaj: Absolutno
- Navpični odmik: 30 slikovnih pik (namizni in tablični računalnik), 15 slikovnih pik (telefon)
- Vodoravni odmik: 50 slikovnih pik (namizni in tablični računalnik), 10 slikovnih pik (telefon)

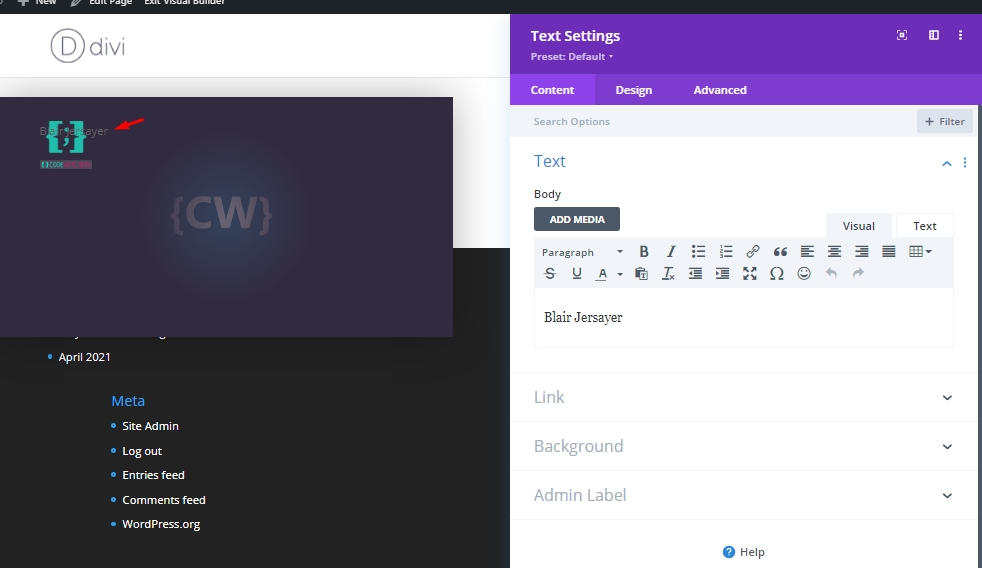
Dodaj: ime imetnika kartice
Zdaj dodajte besedilni modul pod modulom z logotipom na kartico za ime. In posodobite ime osebe, ki jo želite predstaviti.

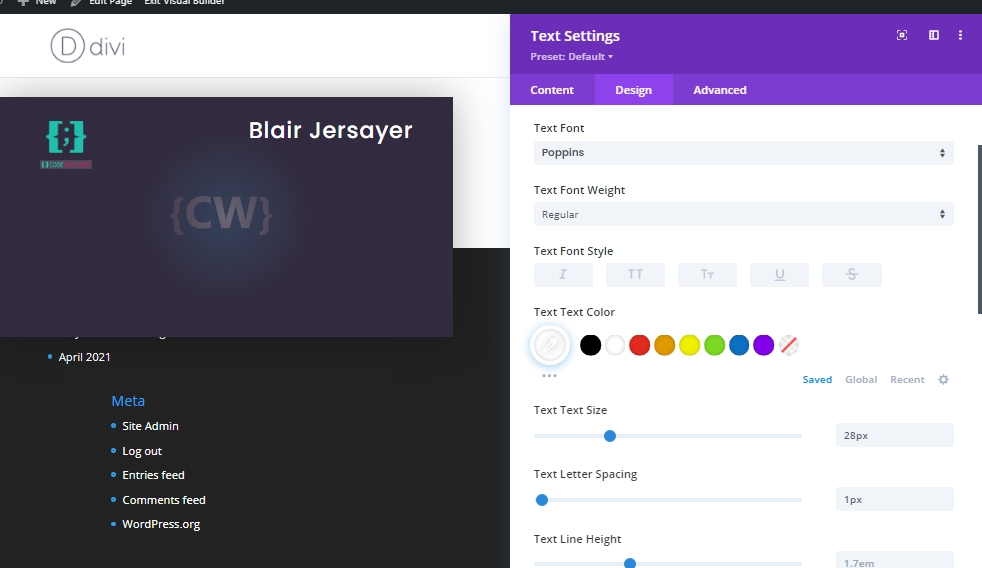
Spremenite to na zavihku načrtovanja.
- Pisava besedila: Poppins
- Barva besedila: #ffffff
- Velikost besedila: 28px (namizni in tablični računalnik), 22px (telefon)
- Razmik med črkami: 1px
- Poravnava besedila: desno

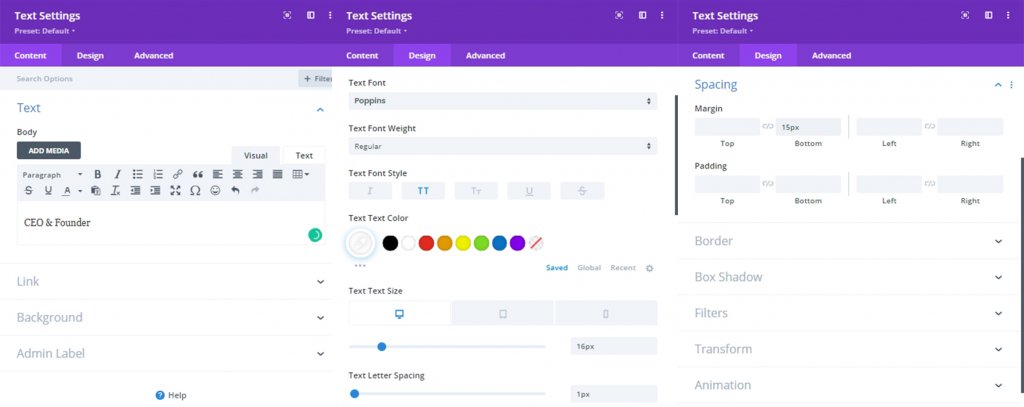
Dodaj: delovno mesto
Podvojite prejšnji besedilni modul, da dodate delovno mesto. Uredite vsebino telesa in naredite prilagoditve na zavihku načrtovanja.
- Slog pisave besedila: TT
- Velikost besedila: 16px (namizni in tablični računalnik), 14px (telefon)
- Rob: 15px spodaj

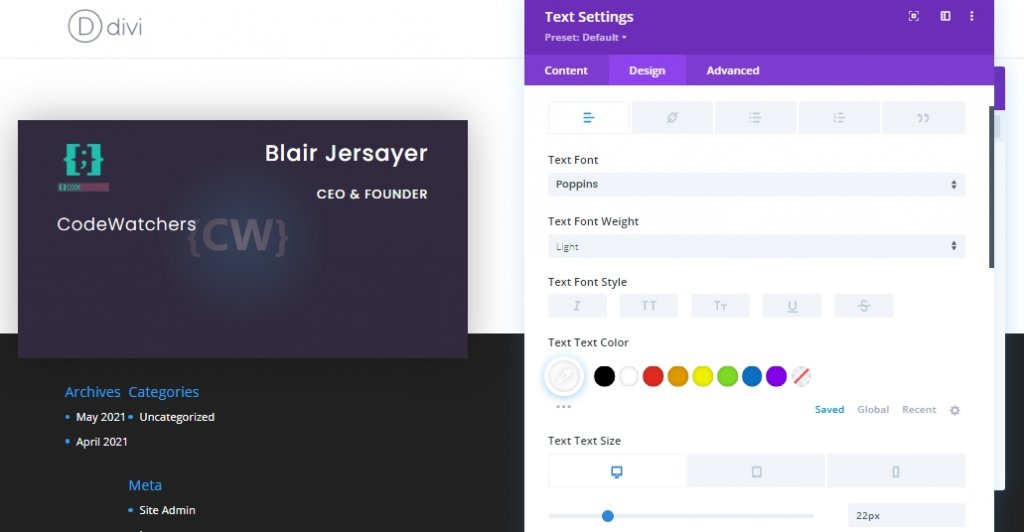
Dodaj: Ime podjetja
Če želite dodati ime podjetja, podvojite prejšnji besedilni modul in spremenite vsebino telesa.
- Teža pisave besedila: Svetla
- Slog pisave besedila: privzeto
- Velikost besedila: 22px (namizni in tablični računalnik), 18px (telefon)
- Poravnava besedila: levo

Dodaj: kontaktna številka
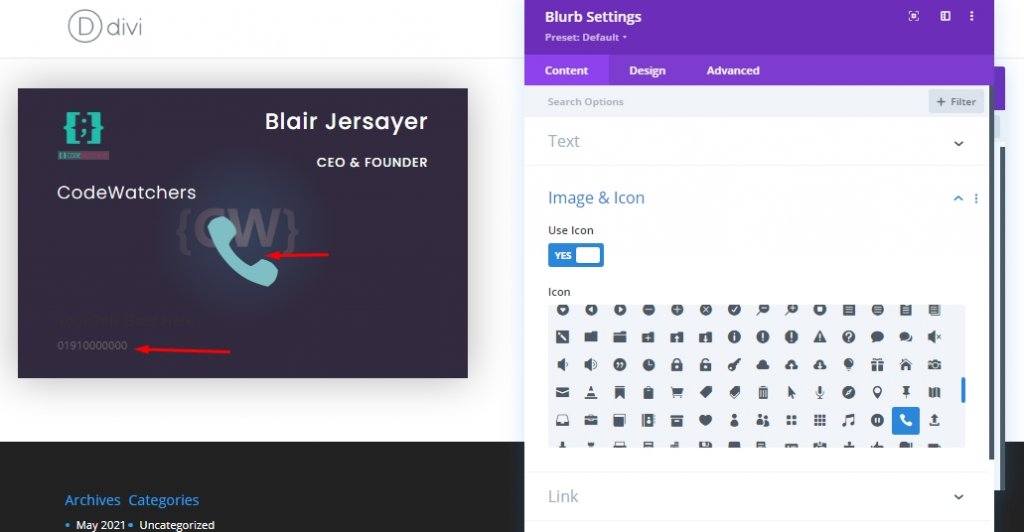
Za dodajanje kontaktne številke posameznika. dodajte modul blurb pod modul besedila podjetja. posodobite vsebino telesa s telefonsko številko in dodajte ikono.

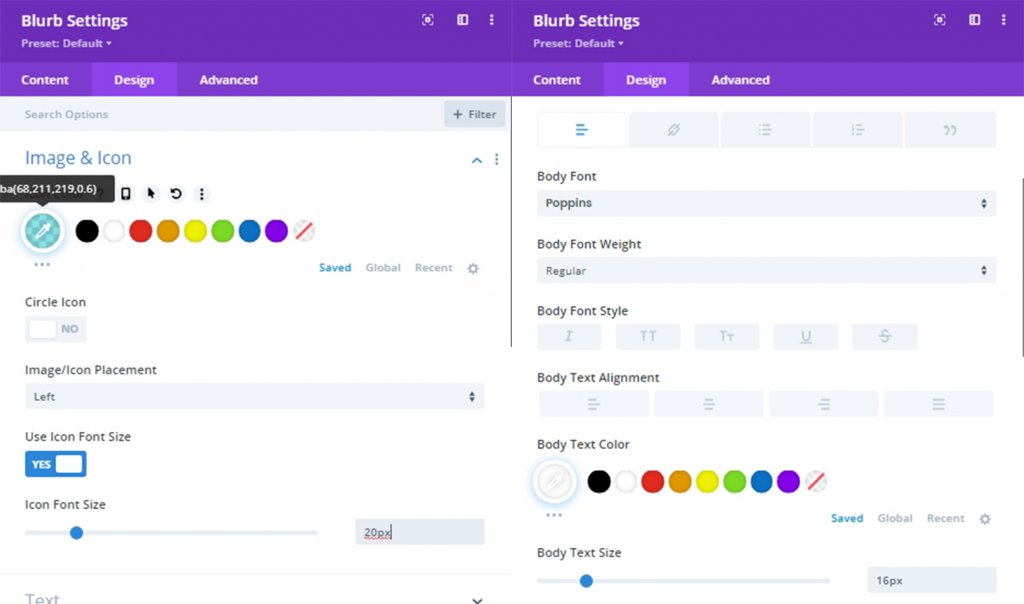
V nastavitvah načrtovanja posodobite naslednje:
- Barva ikone: #20BFAC
- Postavitev slike/ikone: levo
- Uporabi velikost pisave ikone: DA
- Velikost pisave ikone: 20px
- Pisava telesa: Poppins
- Barva besedila telesa: #ffffff
- Velikost besedila telesa: 16px
- Rob: 10px spodaj

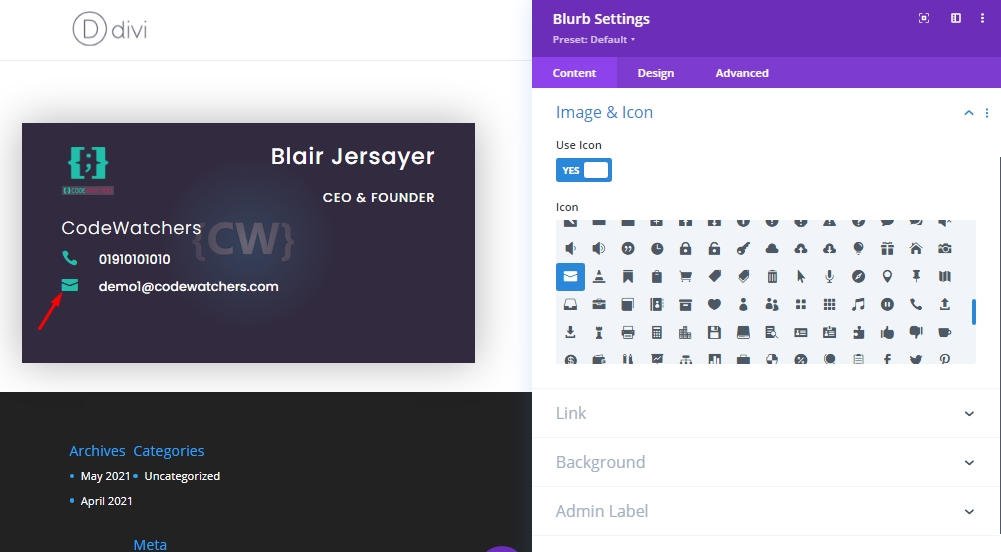
Dodaj: e-poštni naslov
Podvojite prejšnji modul blurb in posodobite vsebino telesa kot e-poštni naslov. Nato posodobite ikono kot ovojnico.

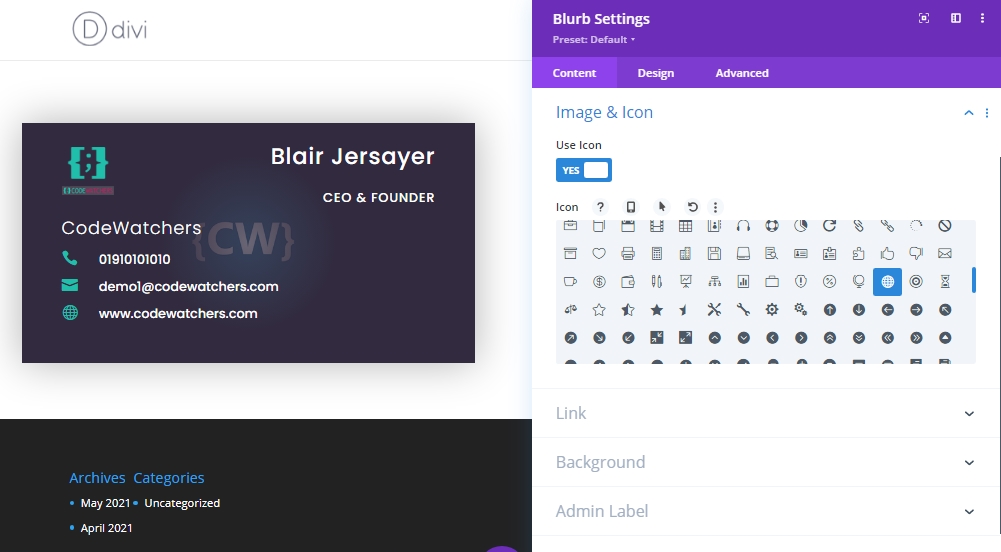
Dodaj: Spletno mesto
Naredite enako, kot smo storili za razdelek e-pošte. Kopirajte prejšnji modul blurb in spremenite vsebino.

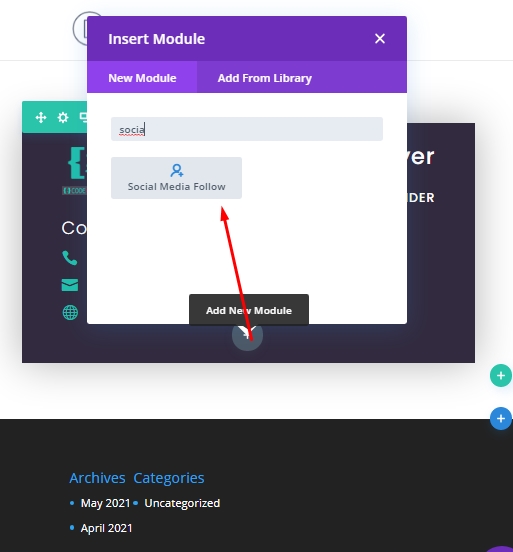
Dodaj: ikone družbenih medijev
Zadnji modul, ki ga bomo dodali na zadnjo kartico, je modul za spremljanje družbenih medijev. Dodajte ta modul pod zadnji modul blurb.

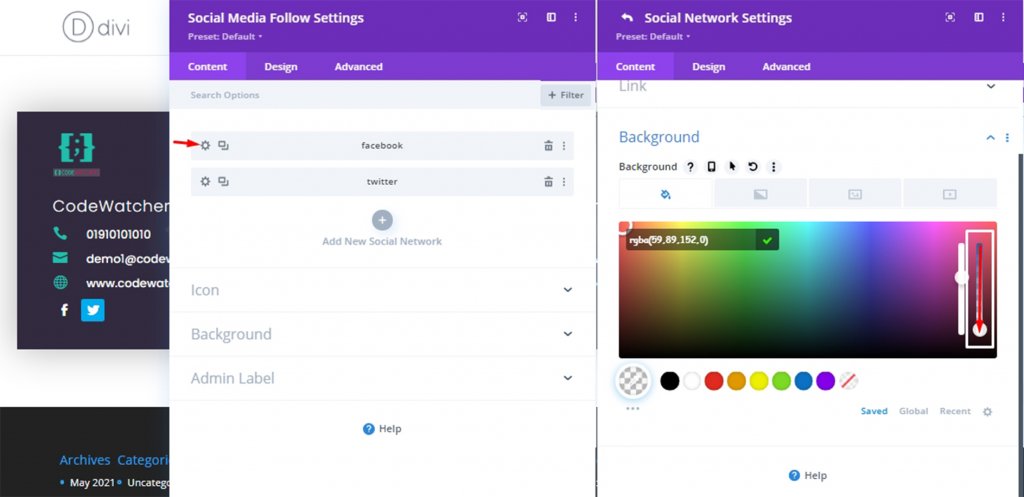
V nastavitvah naredite vsako družabno ikono pregledno in dodajte URL, če ga potrebujete. Če želite, da so vse ikone pregledne, odprite vsak modul družbenih medijev in povlecite belo označeno vrstico navzdol. To bo spremenilo opravljanje dela.

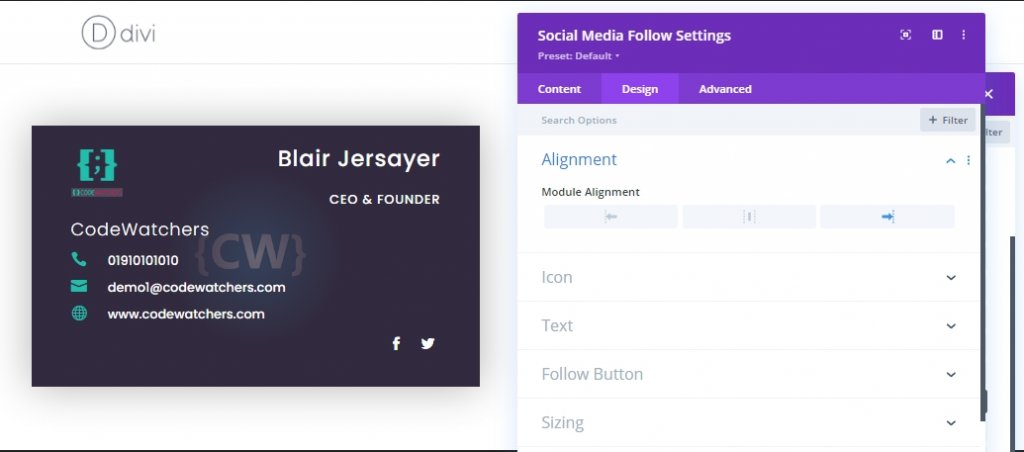
Prav tako na zavihku za oblikovanje poravnajte ikone sledi družbenih medijev v desno.

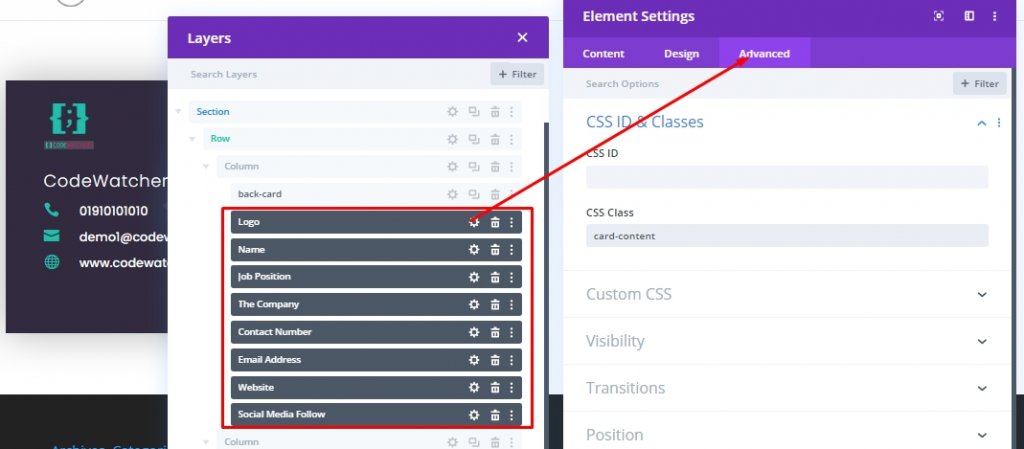
Dodaj: isti razred vsem modulom
Ker je namestitev in prilagoditev vseh naših modulov opravljena, jih bomo zdaj izbrali s pomočjo Divi -jeve funkcije izbire več in dodali skupni razred CSS. V skladu s tem razredom CSS bomo dodali kodo CSS, ki bo prikazala vsebino pred kartico z animacijo preobrata.
- Razred CSS: card-content
Držite "Cmd" ali "Ctrl" in kliknite elemente, da jih izberete. Nato kliknite na nastavitve iz katerega koli modula in izvedite prilagoditev.

Izdelava sprednje kartice
Naša zadnja kartica je končana in zdaj bomo delali na sprednji kartici, ki bo sedela na mestu zadnje kartice in skrila svojo vsebino na zadnji strani. Sprednjo kartico bomo oblikovali prek slikovnega modula v stolpcu 2, ki bo nadomestil kartico v stolpcu 1. Najprej bomo dodali slikovni modul v stolpec 2 in dodali logotip (60px*60px) na modul.

Zdaj odprite nastavitve modula delilnika na zadnji kartici in kopirajte ozadje.

Zdaj odprite nastavitve slike za sprednjo kartico in jo prilepite.

V razdelku o oblikovanju posodobite razmik slike na naslednji način:
- Oblazinjenje (namizje in tablica): 30px zgoraj, 50px levo
- Oblazinjenje (telefon): 15px zgoraj, 10px levo

Napredne nastavitve
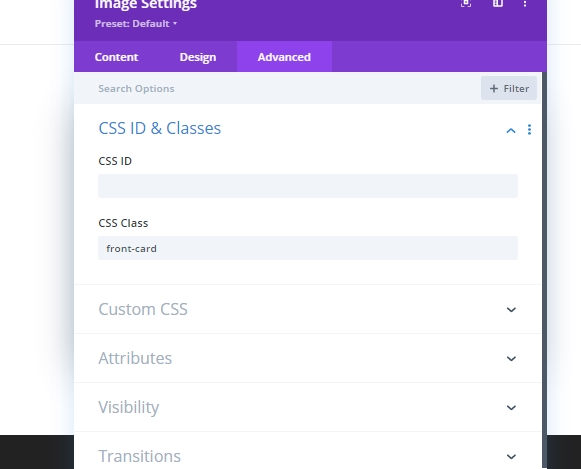
Na zavihku Napredno dajte tej sliki razred CSS.
- Razred CSS: sprednja kartica

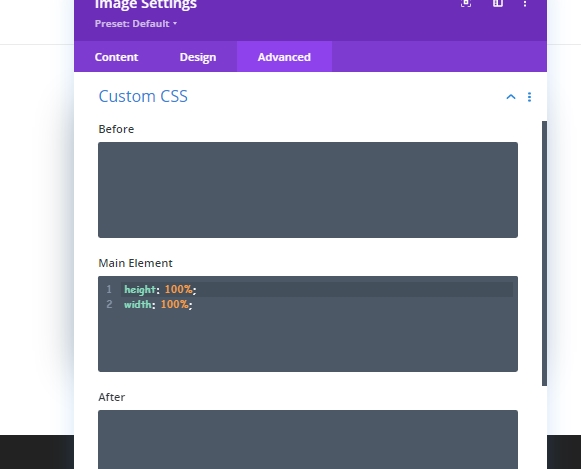
Dodajte CSS po meri v glavni element.
height: 100%;
width: 100%;
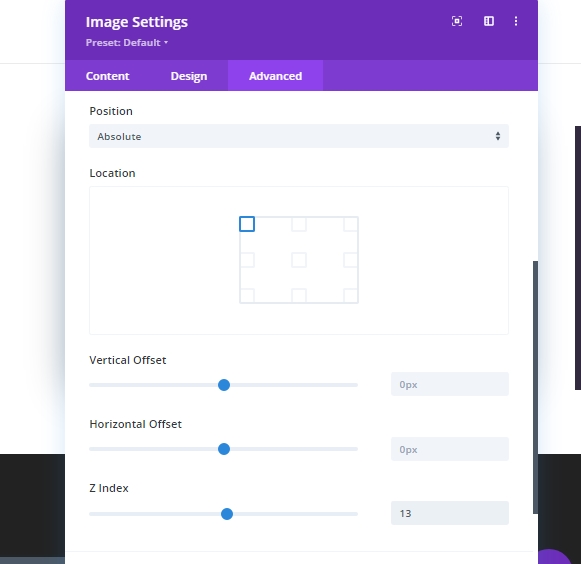
Prav tako posodobite nastavitve položaja.
- Absolutni položaj
- Z Indeks: 13

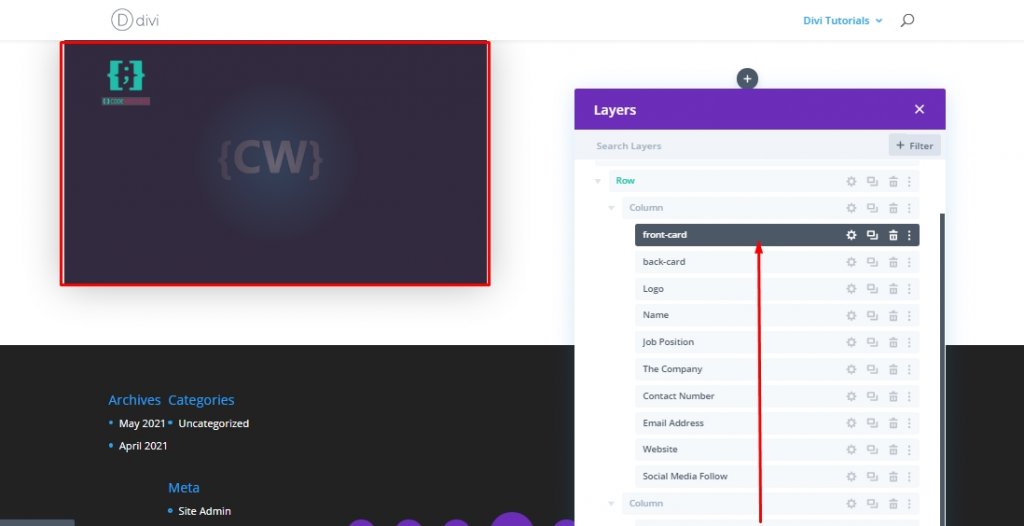
Zdaj, ko ste končali s sprednjo kartico, jo povlecite čez modul zadnje kartice v stolpcu 1.

2. del: Dodajanje kode po meri
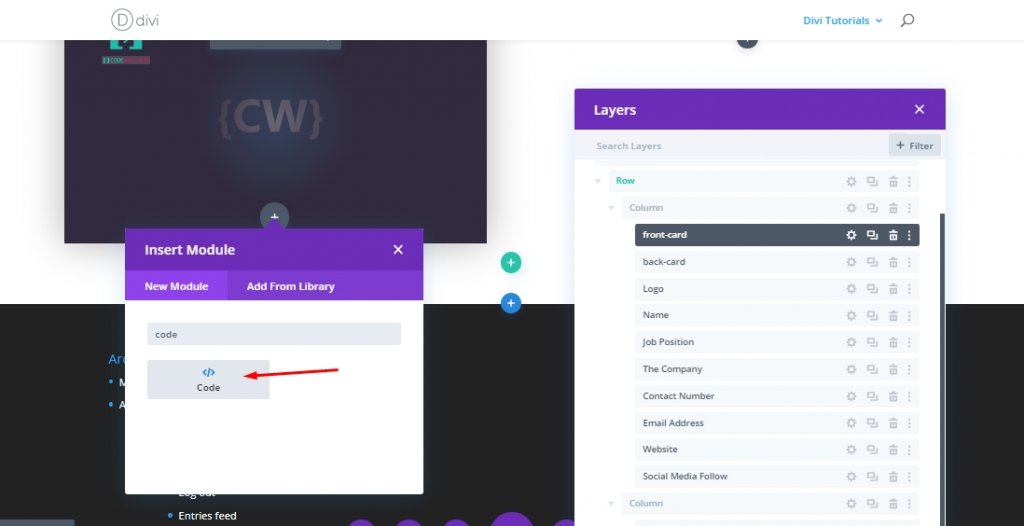
Nazadnje bomo dodali nekaj prilagojene kode CSS in JQuery, da bomo v našo vizitko vnesli animacijo preobrata. Za to dodajte kodni modul pod stolpec 1.

Dodajte: kodo CSS
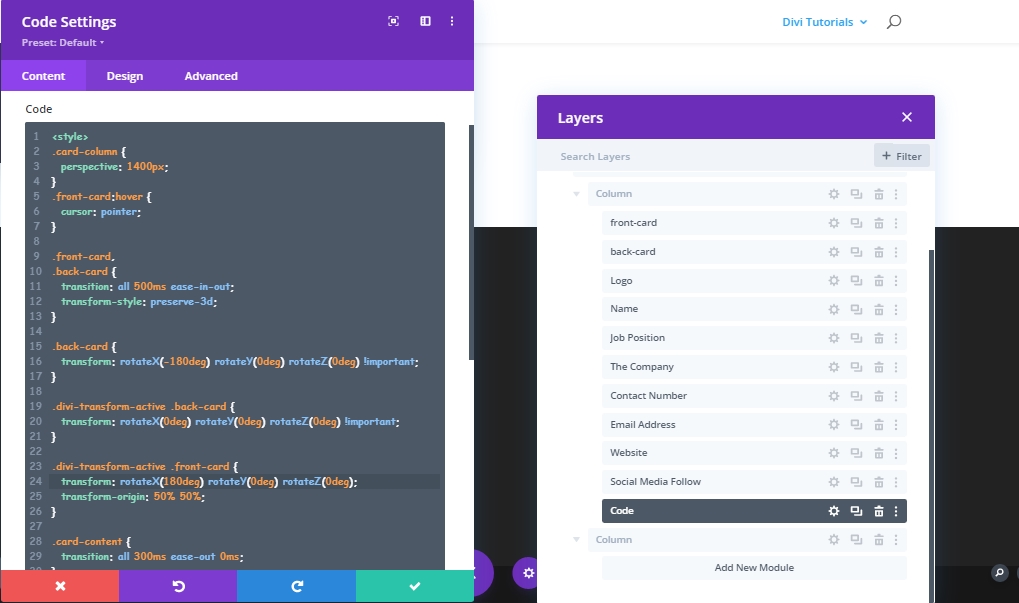
Zdaj dodajte spodnjo kodo znotraj kodnega modula. Poskrbite, da ostanete znotraj oznake Style .
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
Dodajte: kodo JQuery
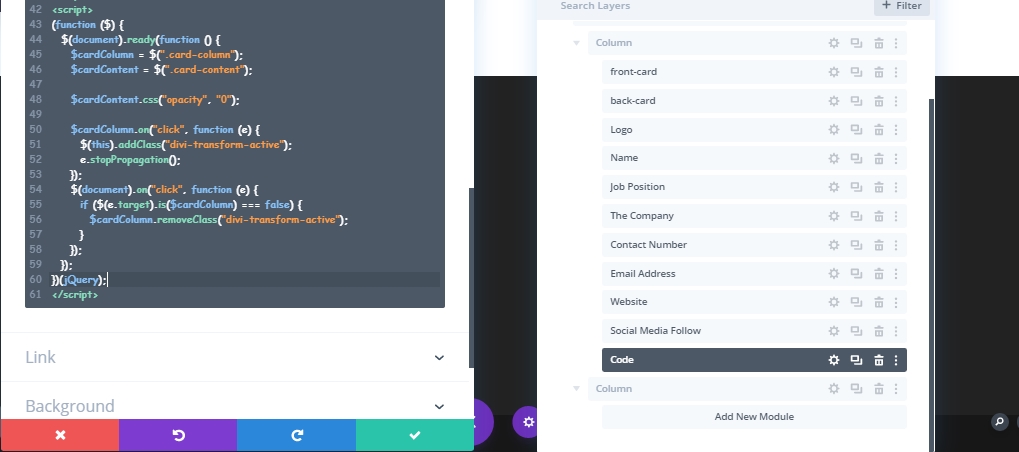
Pod kodo CSS dodajte naslednjo kodo JQuery. Ne pozabite jih hraniti v oznakah Script .
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
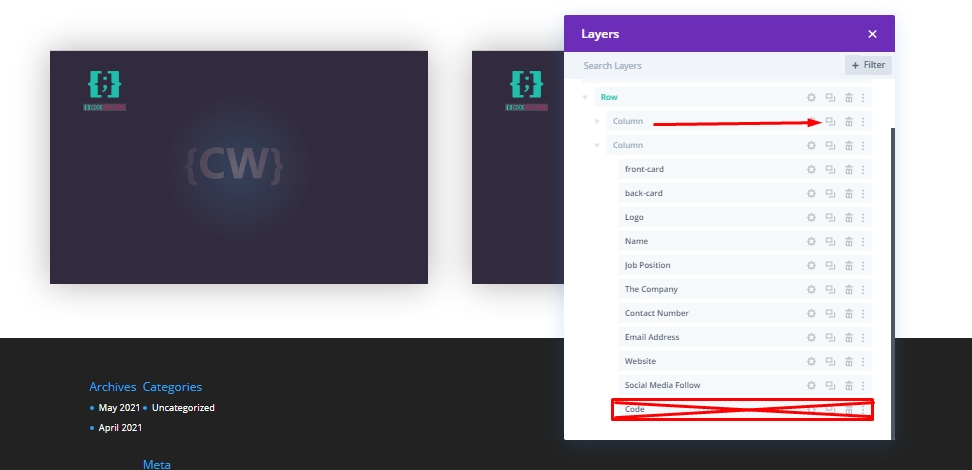
Ustvarjanje več vizitk
Če želite dodati več vizitk vaših soigralcev, moramo stolpec klonirati tolikokrat, kot potrebujete. Vendar se prepričajte, da ste izbrisali kodne module s kloniranih kartic, ker bosta dva kodna modula pokvarila zasnovo.

Zdaj spremenite vsako kartico glede na vsako osebo, ki jo želite tukaj predstaviti.
Končni pogled
Po vsem delu, ki smo ga opravili, je naš dizajn videti takole. Kliknite vsako kartico in obrne se in prikaže informacije o posamezniku. Nato kliknite zunaj in vrnil se bo na prejšnji položaj.
Zaključek
Interaktivna vizitka je odličen način za prikaz vaših soigralcev na spletnem mestu. To lahko uporabite za prikaz informacij o naših projektih, izmenjavo idej in še veliko več! Kliknite deli, če se vam zdi ta vadnica uporabna in če imate kakršna koli vprašanja ali vprašanja, lahko komentirate spodaj.




