Ko gre za kratek izpis, kaj vsebuje spletno mesto, imajo glave veliko vlogo. Ima potrebna pooblastila za usmerjanje ljudi na različne odseke glede na njihove potrebe. Poleg tega so lepljive glave precej kul, saj ponujajo priložnost, da se premaknete kamor koli na spletnem mestu, tudi če niste na vrhu strani, kjer je razdelek z glavo.

Divi je vsestranska WordPress tema, ki vam omogoča ustvarjanje različnih dizajnov, in to resnično pritegne veliko pozornost vaših gledalcev. Torej, danes bomo videli, kako ustvariti preklopni zavihek za lepljivo glavo. To je odlična ideja, da preklopite na glavo, če ima vaše spletno mesto razdelek z galerijo ali blog, ker včasih lepljiva glava nekako blokira pogled. Torej bo današnja vadnica super in koristna za ljudi, ki se spopadajo s težavo z glavo.
Pripnite in začnimo z našim današnjim dizajnom.
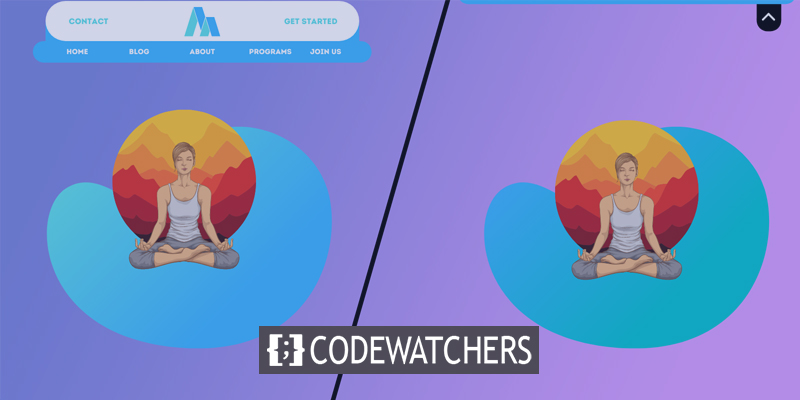
Predogled dizajna
Danes bomo ustvarili ta dizajn. Če opazite tukaj, lahko vidite, da je lepljivi meni v glavi menija vedno viden. Ko kliknemo na preklopno možnost, se bo premaknila na vrh.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajPrvi del: Uvozite &, nastavite predlogo
Danes bomo delali na tej vnaprej pripravljeni predlogi. Datoteko predloge lahko prenesete s klikom tukaj .
Uvozi predlogo
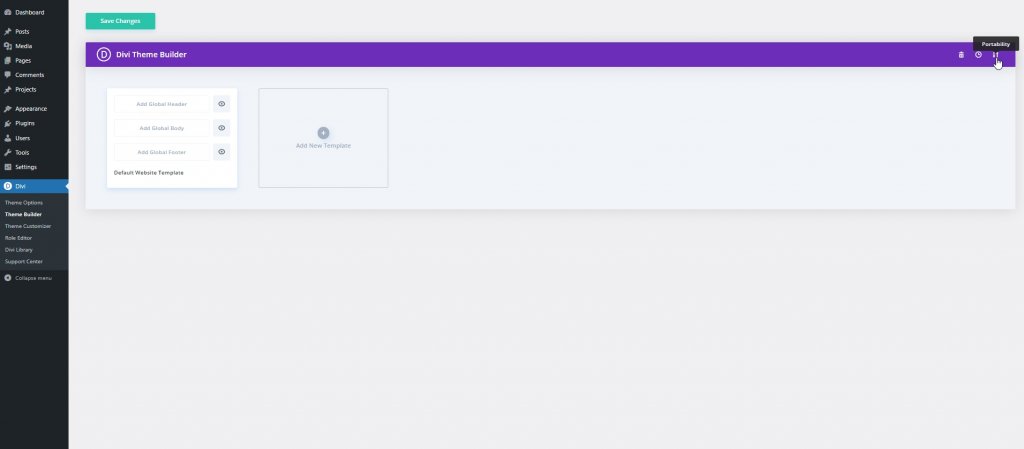
Upamo, da ste uspešno prenesli datoteko JSON z zgornje povezave. Zdaj ga razpakirajte in pridobite datoteko JSON. Nato pojdite na nadzorno ploščo WordPress in v možnosti ustvarjanja tem kliknite ikono prenosljivosti.

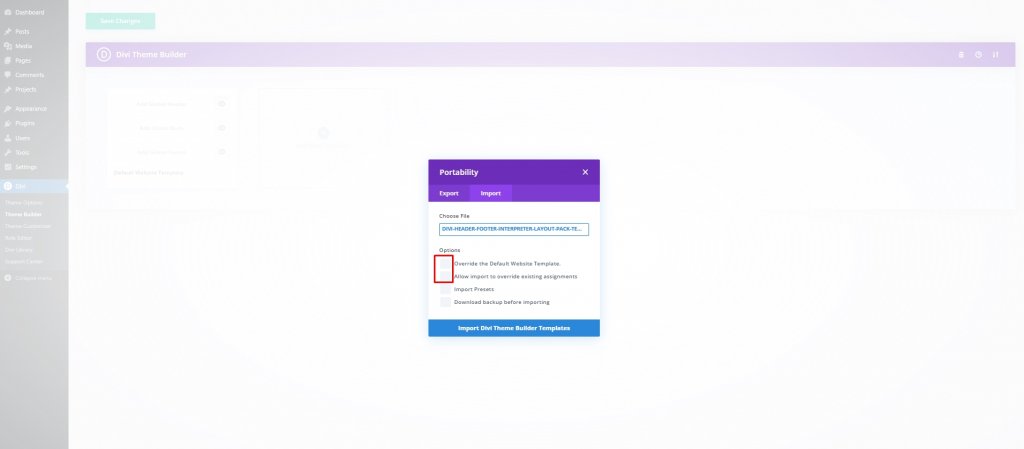
Premaknite se na možnost uvoza in počistite te označene možnosti ter kliknite "Uvozi predlogo za ustvarjanje tem Divi".

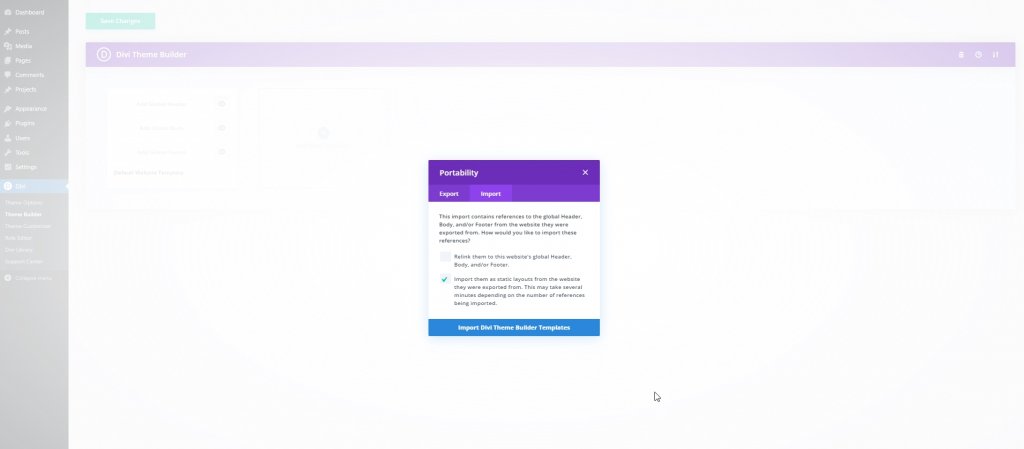
Zdaj kliknite Uvozi kot statično postavitev in se pomaknite naprej.

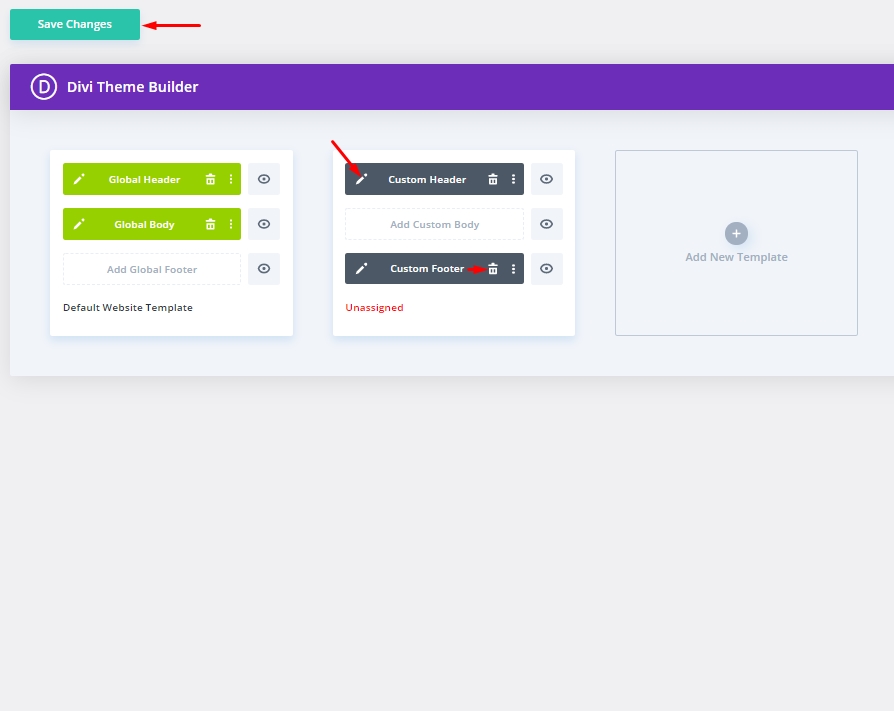
Zdaj je naša postavitev uvožena. Izbrišite razdelek z nogo, kliknite shrani spremembe in odprite nastavitve za urejanje.

Izbrišite obstoječi kodni modul
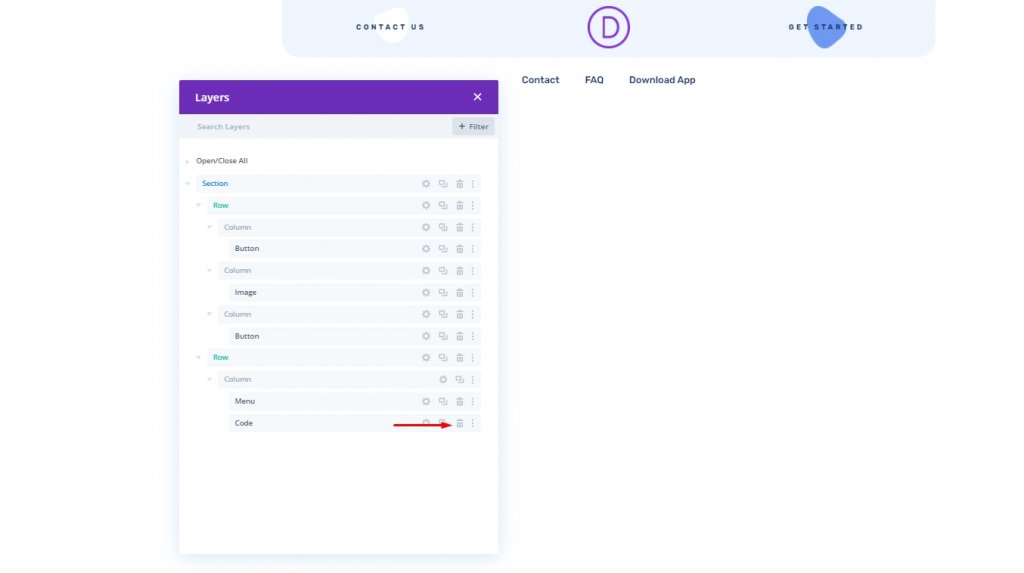
Zdaj je naš dizajn odprt za urejanje in izbrišimo obstoječi kodni modul iz plasti.

Drugi del: Ustvarite preklopni zavihek z lepljivo glavo
Nastavitve razdelka
Lepljivi učinek bomo implementirali na celoten razdelek, za to pa moramo na celoten razdelek postaviti razred CSS, da bomo lahko kasneje delali z njim.
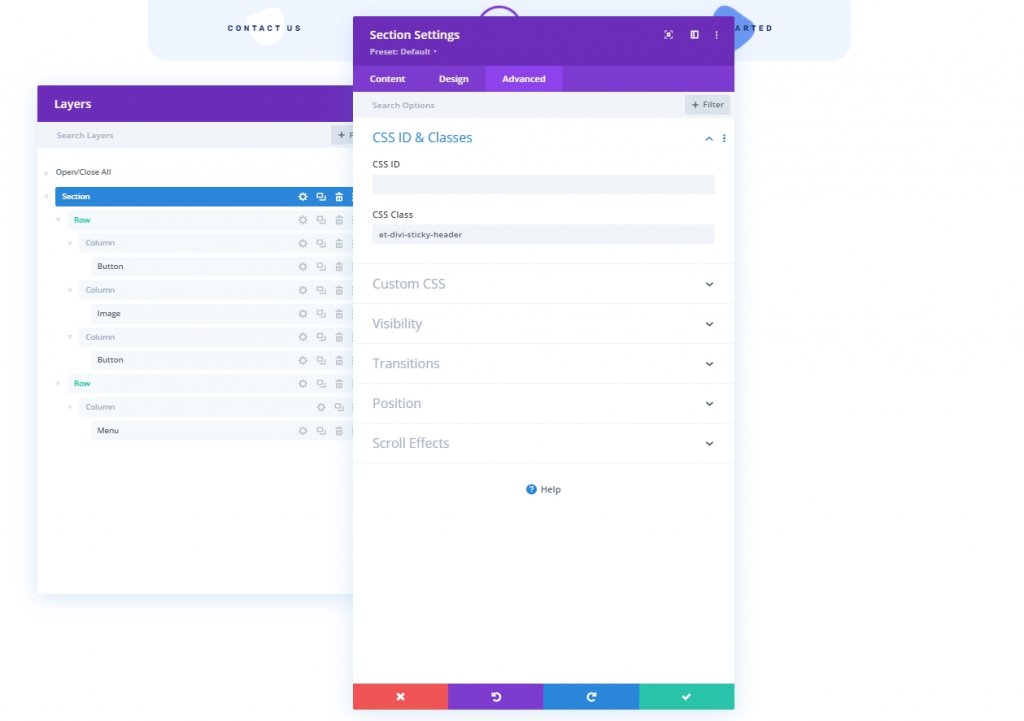
Odprite nastavitve razdelka in posodobite naslednje:
- Razred CSS: et-divi-sticky-header
- Lepljiv položaj: drži se na vrhu

Preklopi ustvarjanje zavihka iz modula Blurb
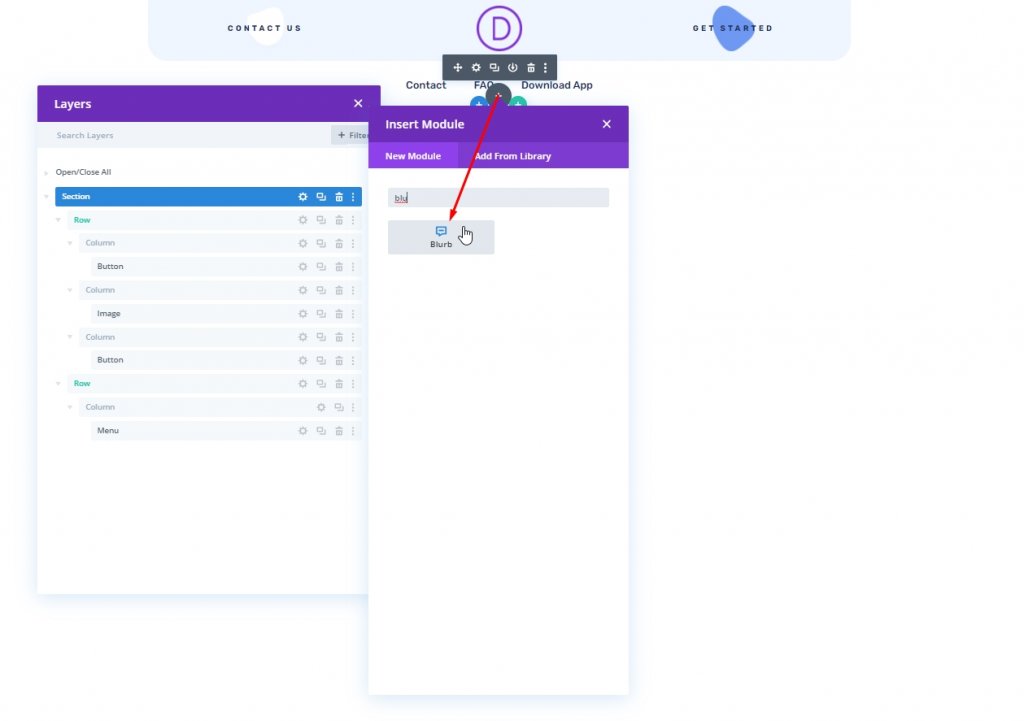
Pod menijski modul bomo dodali modul blurb.

Nastavitev Blurb Content
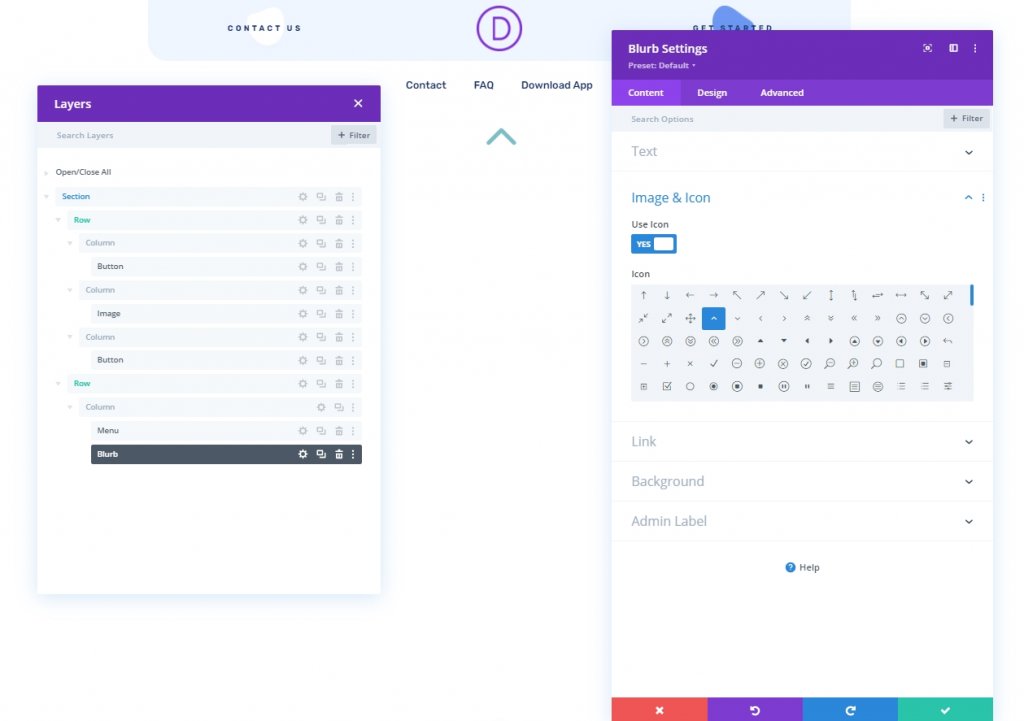
Nato odprite nastavitev za modul blurb in posodobite vsebino na naslednji način:
- Izbriši vsebino naslova
- Izbriši vsebino telesa
- Uporabi ikono: DA
- Ikona: puščica navzgor (glej posnetek zaslona)
- Barva ozadja: #ffffff

Nastavitve oblikovanja Blurb
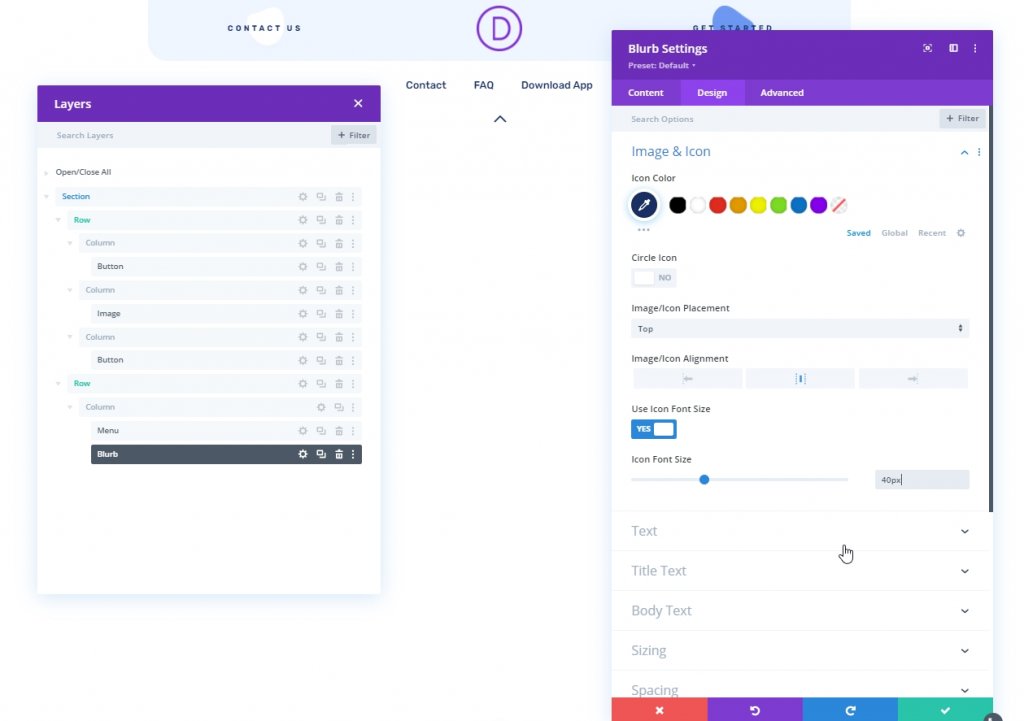
Na zavihku načrtovanje posodobite naslednje:
- Barva ikone: #1a3066
- Uporabi velikost pisave ikone: DA
- Velikost pisave ikone: 40 slikovnih pik

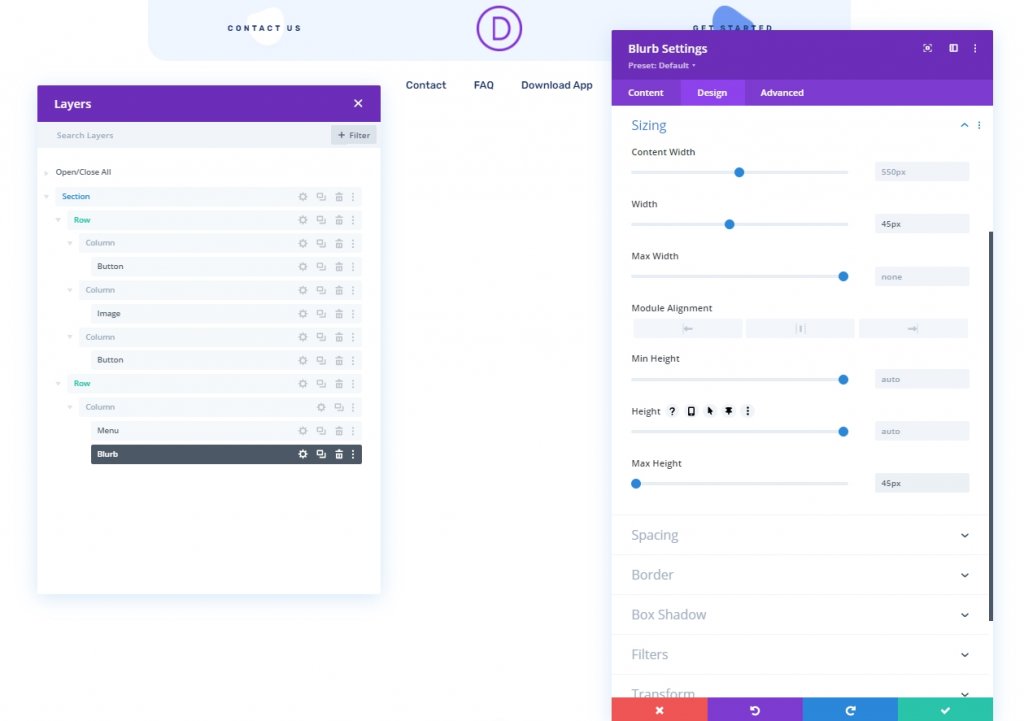
Odprite nastavitev velikosti in naredite naslednje prilagoditve.
- Širina: 45px
- Višina: 45px

- Rob: 0px spodaj
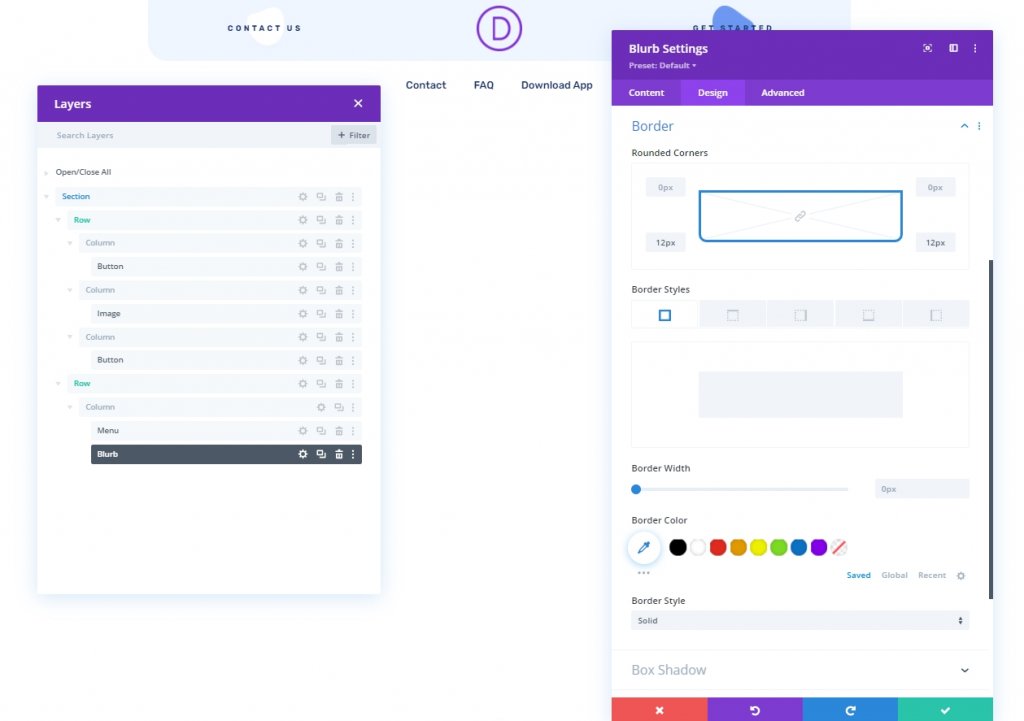
- Zaobljeni koti: 12px spodaj levo, 12px spodaj desno
- Pretvori prevedbo os Y: 1000 x 025
- Animacija slike/ikone: brez animacije

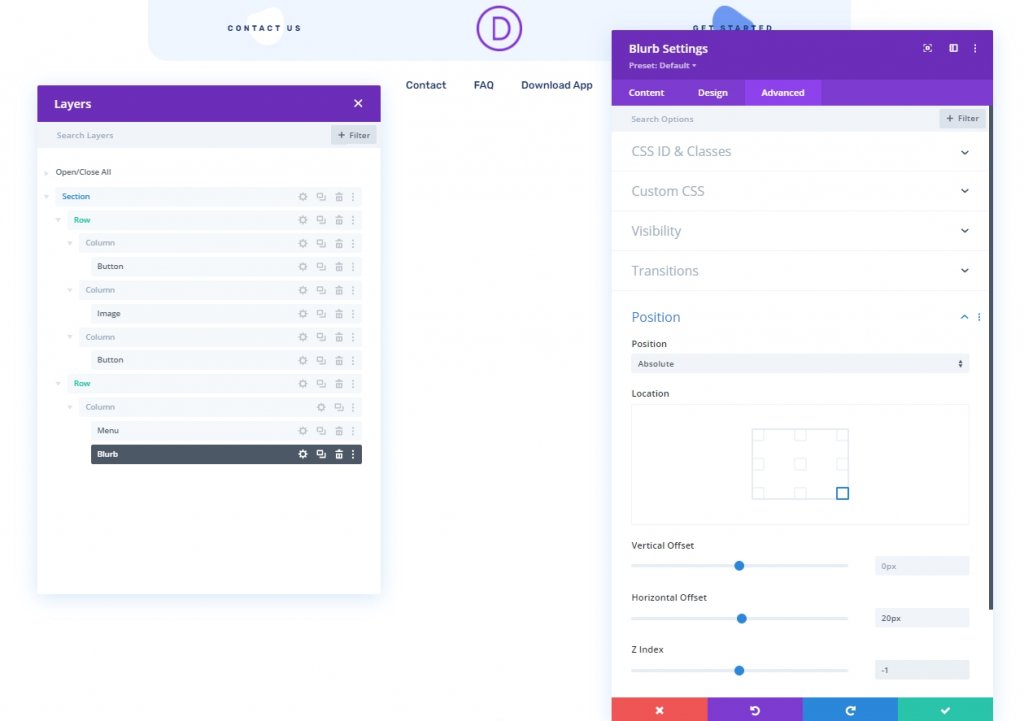
Napredne nastavitve Blurb
Na zavihku Napredno posodobite naslednje:
- Razred CSS: et-divi-sticky-toggle
- Položaj: Absolutno
- Lokacija: spodaj desno
- Vodoravni odmik: 20 slikovnih pik
- Z indeks: -1

Uspešno smo zaključili vse nastavitve modula Blurb. V skladu z našo zasnovo se modul blurb, ki ga bomo uporabili kot preklopni gumb, nahaja v spodnjem levem kotu menijskega modula.
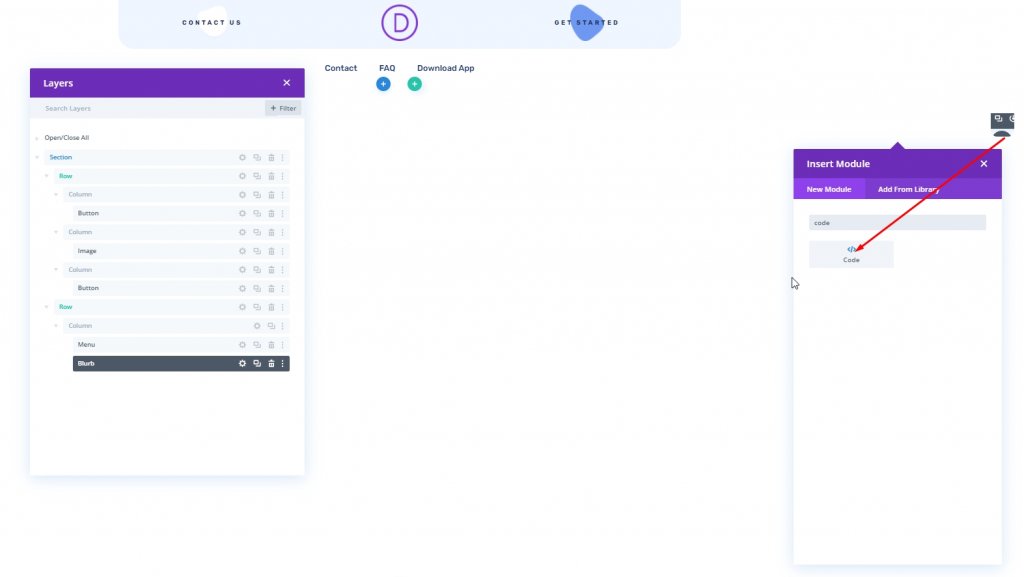
Tretji del: Dodaj kodo
Če želite našemu dizajnu dodati nadaljnjo funkcionalnost, dodajte kodni modul pod modul blurb.

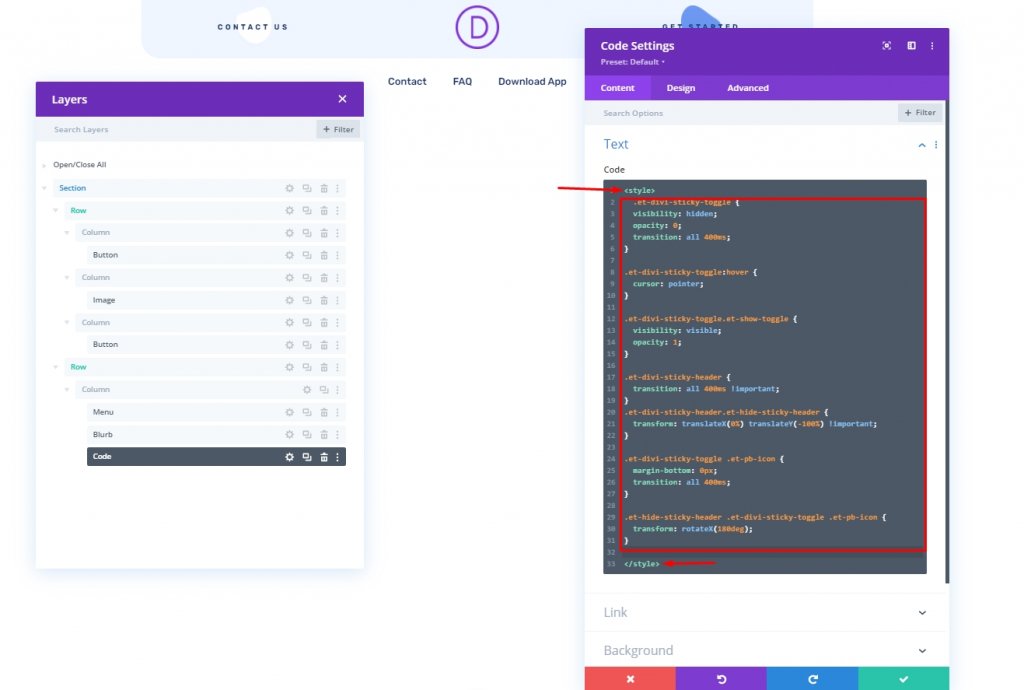
Dodajte kodo CSS
Modulu kode dodajte naslednjo kodo CSS. Poskrbite, da jih postavite v oznako Style .
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

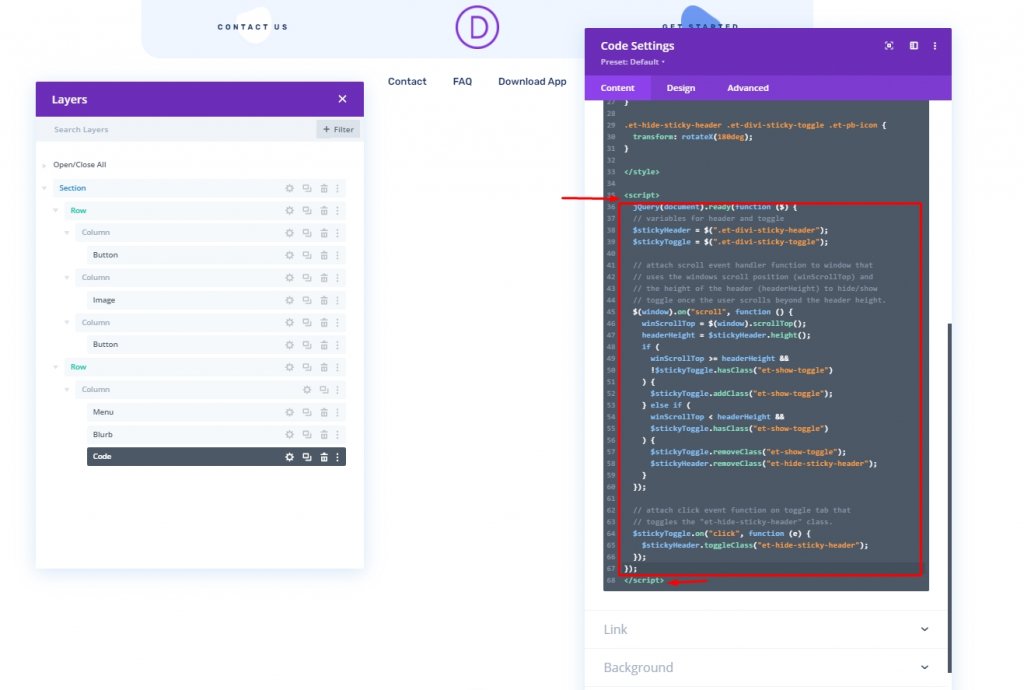
Dodajte kodo JQuery
Dodajte kodo JQuery v kodni modul in jo vstavite v oznako Script .
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight &&
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight &&
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
Četrti del: Končne nastavitve
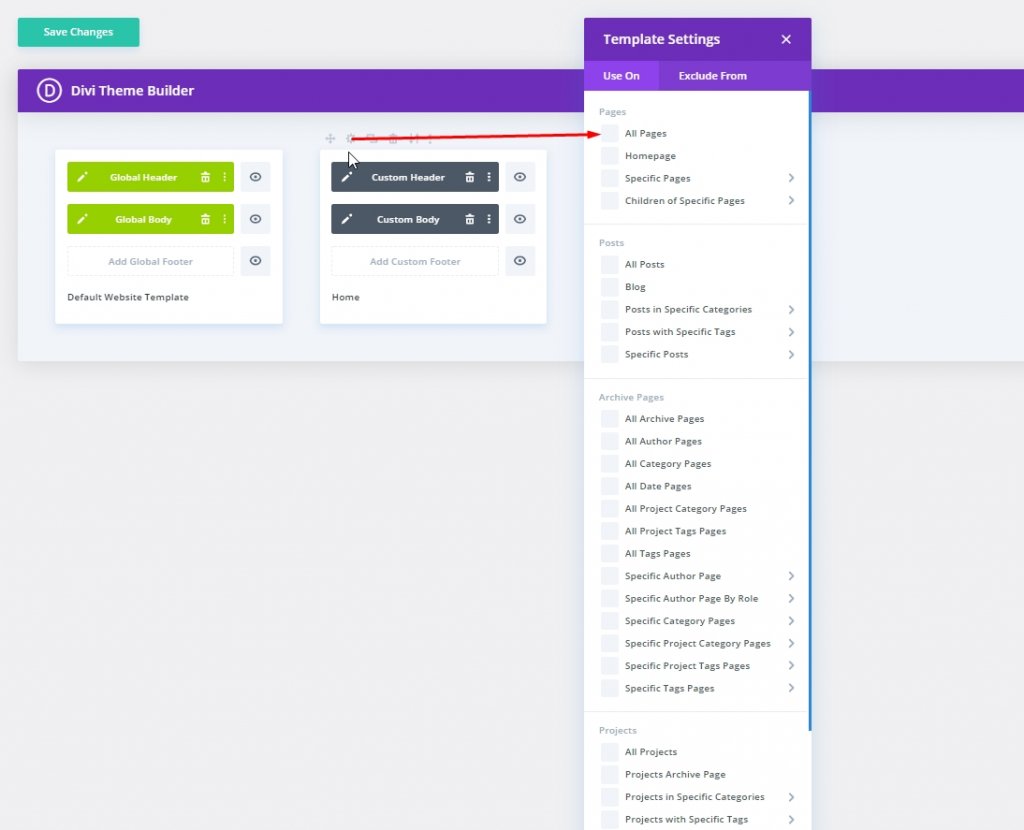
Zdaj shranite zasnovo od spodaj desno in kliknite križec zgoraj desno. Na nadzorni plošči se boste vrnili v ustvarjalnik tem in tam kliknite ikono zobnika in izberite Vse strani. In končali smo.

Končni dizajn
To je rezultat tega, kar smo naredili do sedaj. Upamo, da ste s tem zadovoljni.
Zaključek
V današnjem oblikovanju smo vam poskušali pokazati, da lahko v Diviju oblikujete privlačen lepljiv zavihek za preklop glave. To bo vašemu uporabniku omogočilo prijetnejšo izkušnjo, ko bo na vašem spletnem mestu. Morda lahko uporabite ta trik za vaše naslednje spletno razvojno delo in zagotovo bo prinesel pozitivne povratne informacije strank. Upam, da vam je to všeč, in če je tako, bo delež Super!




