Če uporabljate graditelj strani Elementor , se morda sprašujete, kako narediti pojavni meni. Sistem menijev spletnega mesta je ključnega pomena za pregledovanje številnih razdelkov spletnega mesta. Uporaba pojavnega menija lahko tudi pomaga, da vaše spletno mesto izstopa iz množice. Ustvarjanje pojavnega menija na vašem spletnem mestu WordPress je preprosto z graditeljem strani Elementor.

Z graditeljem strani Elementor lahko oblikujete pojavni meni v nekaj minutah.
Ustvarite pojavni meni z uporabo Elementorja
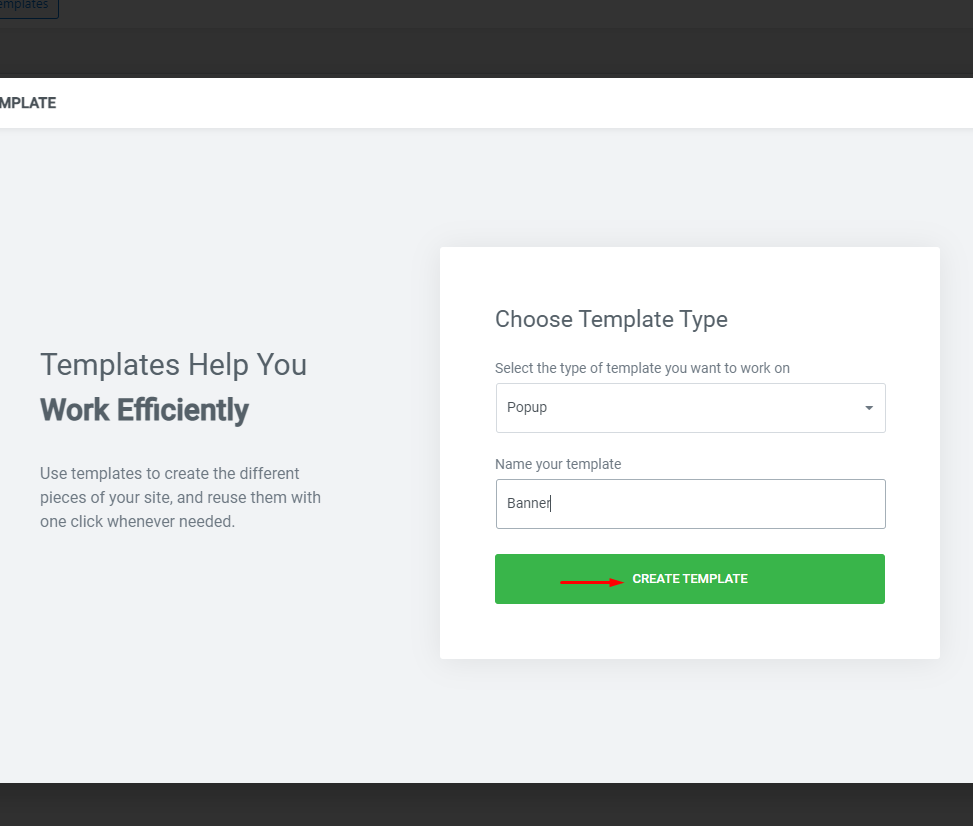
Če želite začeti, morate najprej ustvariti meni na skrbniški nadzorni plošči WordPress s privzeto možnostjo menija. Pojavna okna > Predloge > Stran »Dodaj novo« po ustvarjanju menija.

Izberite možnost Ustvari predlogo in nato poimenujte pojavno okno.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
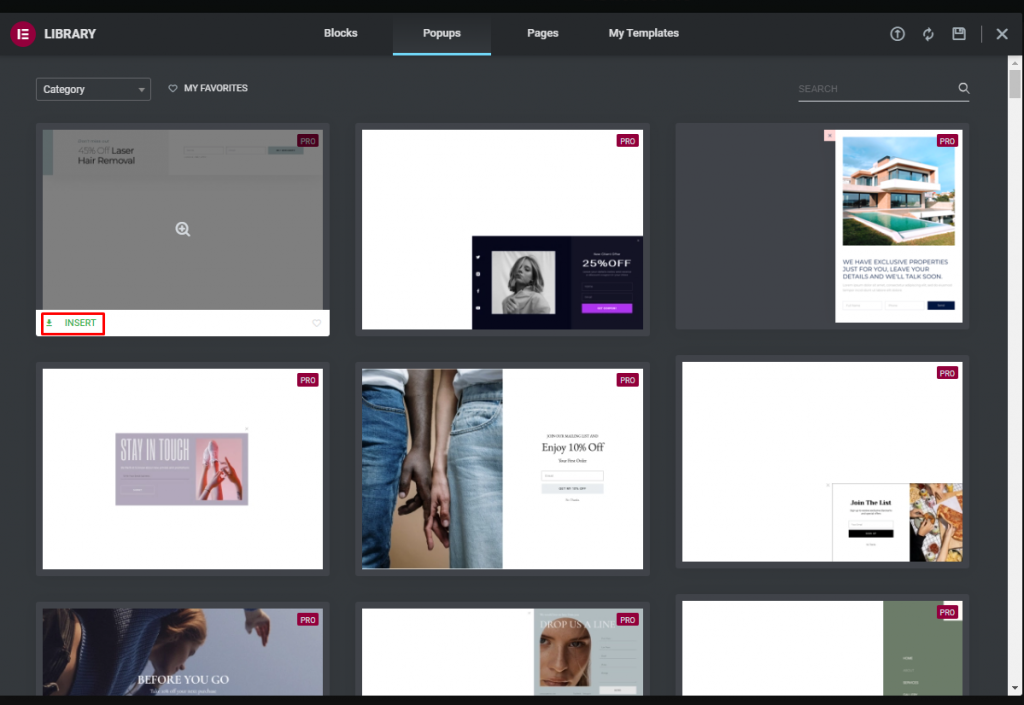
Če želite ustvariti novo pojavno okno, preprosto kliknite gumb Vstavi na predlogi, ki jo želite uporabiti.

Zaprite knjižnice in razvijajte stran, kot da bi bila vaša lastna, če želite začeti iz nič. Ko končate, uporabite gumb za objavo, da dokončate postopek.
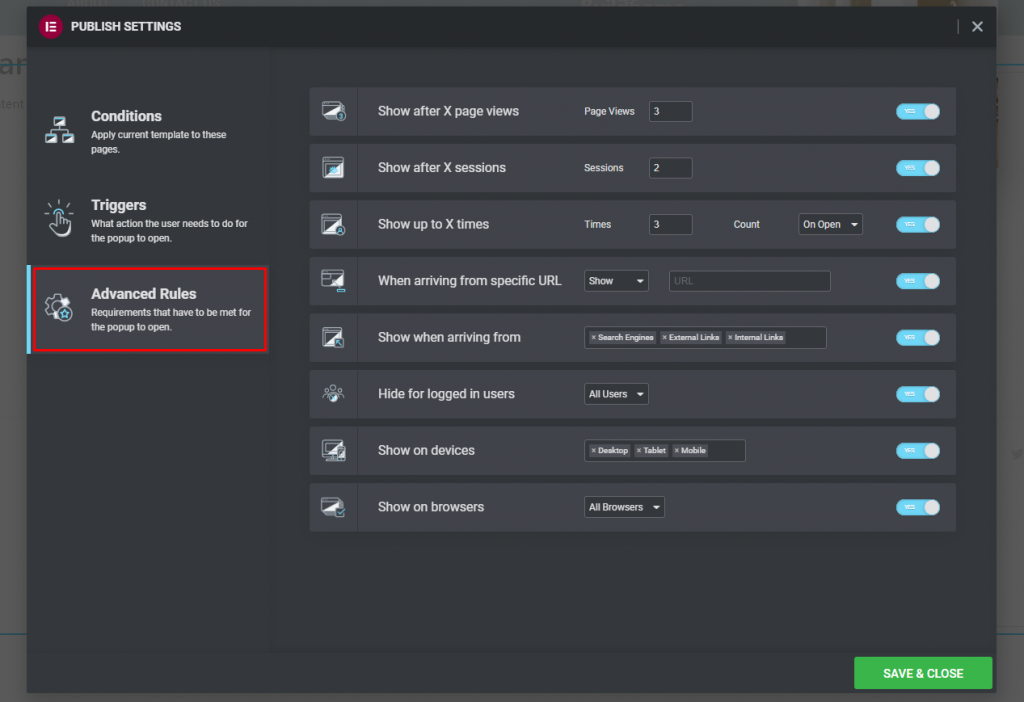
Pojavna merila, sprožilci in napredna pravila morajo biti nastavljeni zdaj, da se prikaže.
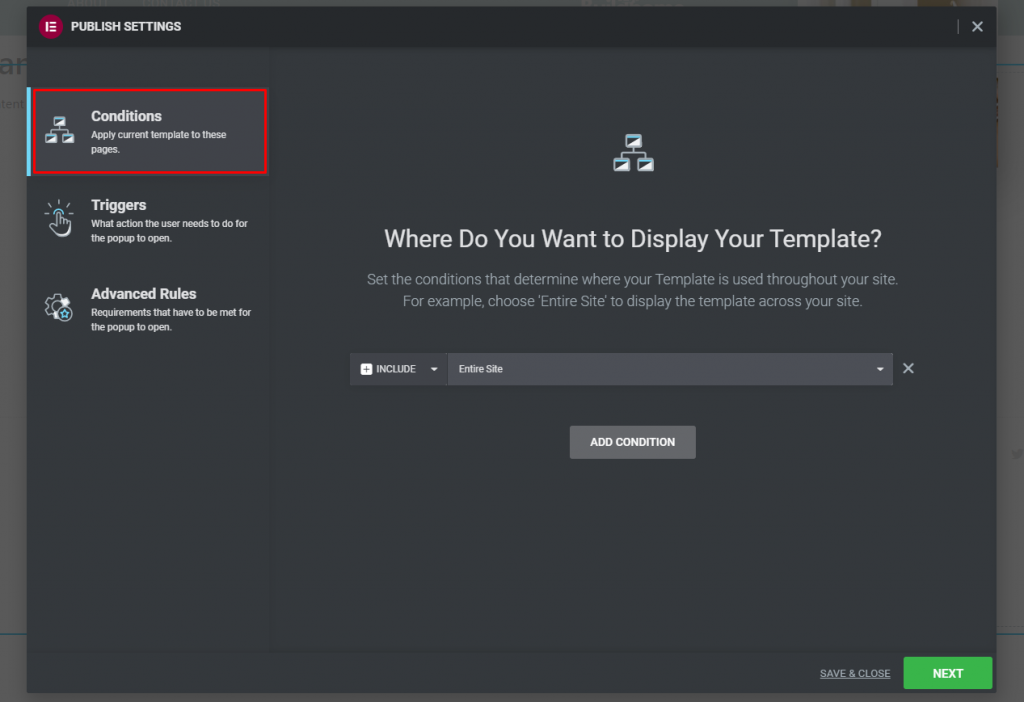
Pogoji
Če želite uporabiti pojavno predlogo na celotnem spletnem mestu, morate določiti, kje se pojavi. Možnost Celotno spletno mesto je potrebna, če želite prikazati pojavno pasico na celotnem spletnem mestu. Poleg tega se lahko odločite, ali želite prikazati ali skriti pojavno okno v različnih delih vašega spletnega mesta.

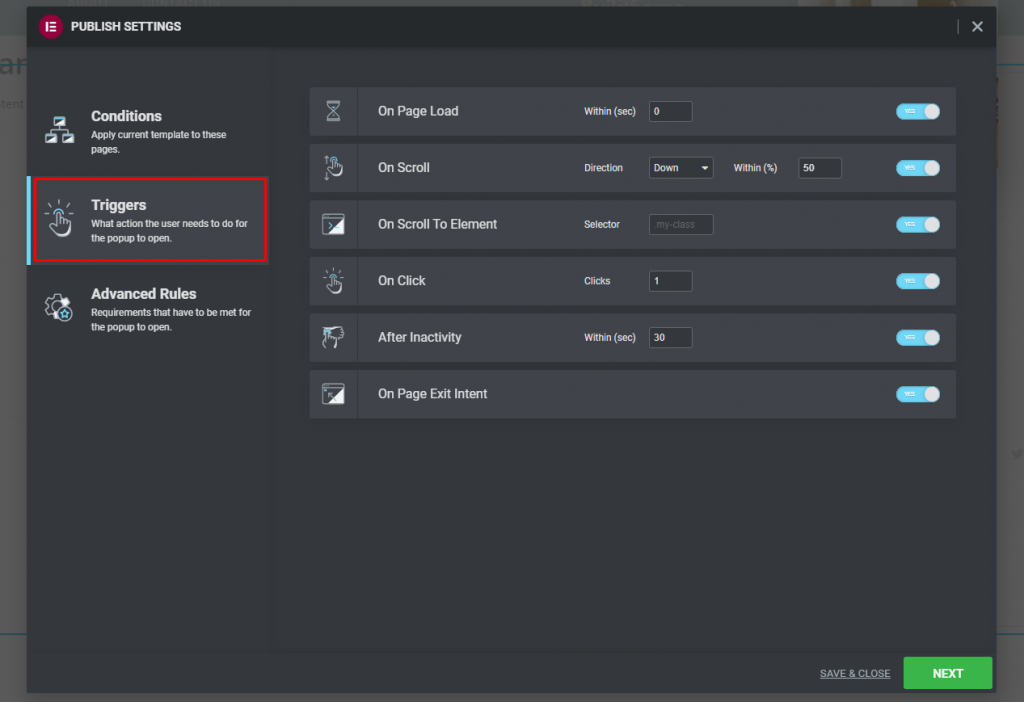
Sprožilci
Če želite aktivirati pojavno okno, morate določiti, kaj mora uporabnik narediti. Ko se stran naloži, lahko nastavite časovnik za aktiviranje sprožilca. Sprožilec je mogoče prilagoditi tudi za pomikanje ali klikanje. Obstaja veliko različnih možnosti sprožitve. Treba ga je aktivirati in konfigurirati njegove parametre.

Napredna pravila
Če želite odpreti pojavno okno, morate izpolnjevati zgoraj navedene pogoje. Pogoji so naslednji:
- Prikaži po X ogledih strani
- Prikaži po seji X
- Pokaži do X-krat
- Pri prihodu z določenega URL-ja
- Skrij za prijavljenega uporabnika
- Pokaži na napravah
- Prikaži v brskalnikih

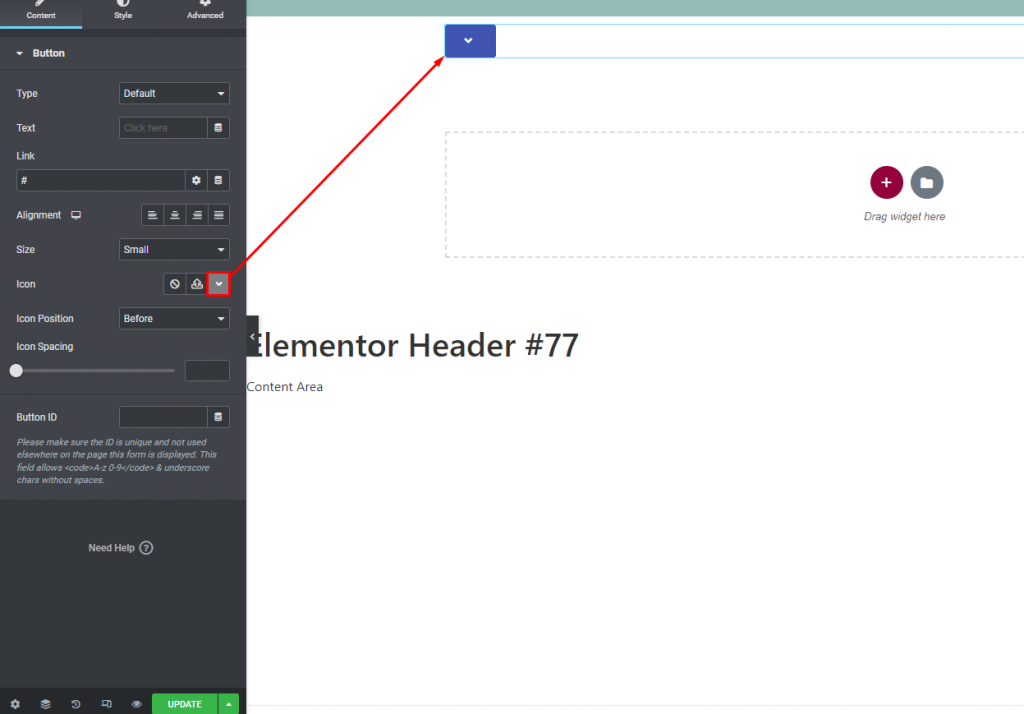
Ko končate, kliknite Shrani & Zapri, da shranite svoje delo. V zgornjem levem kotu zaslona kliknite »Predloga« in nato »Gradnik tem«. Ko to storite, dodajte pripomoček gumba na stran, odstranite besedilo in dodajte ikono pojavnega menija.

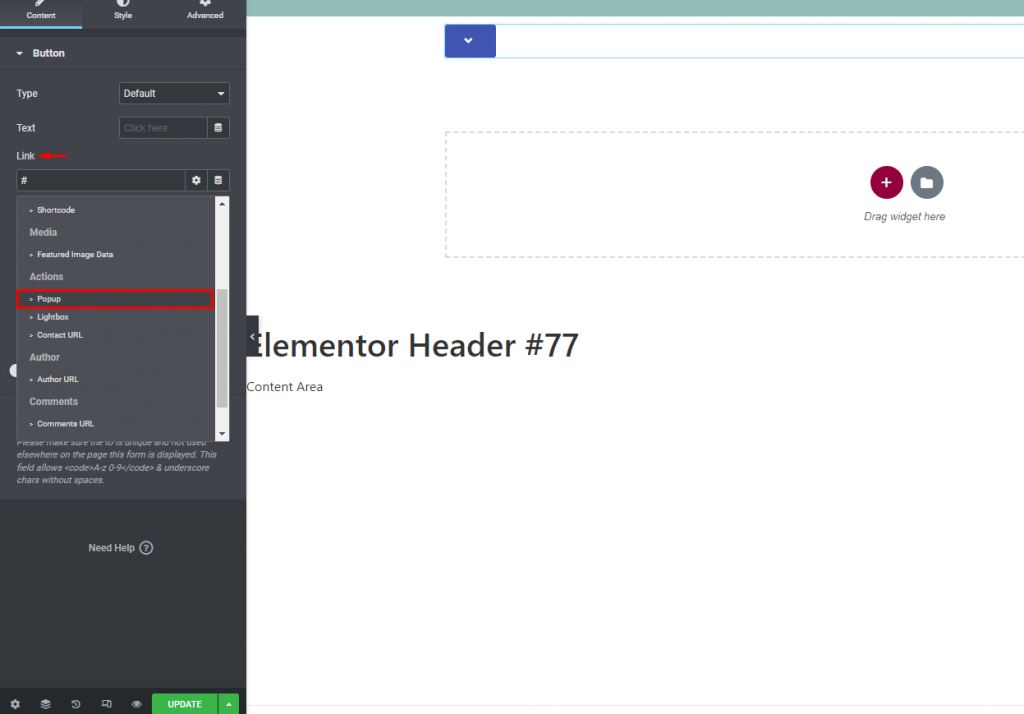
V polju za povezavo izberite možnost Dinamična oznaka in nato izberite Pojavno okno.

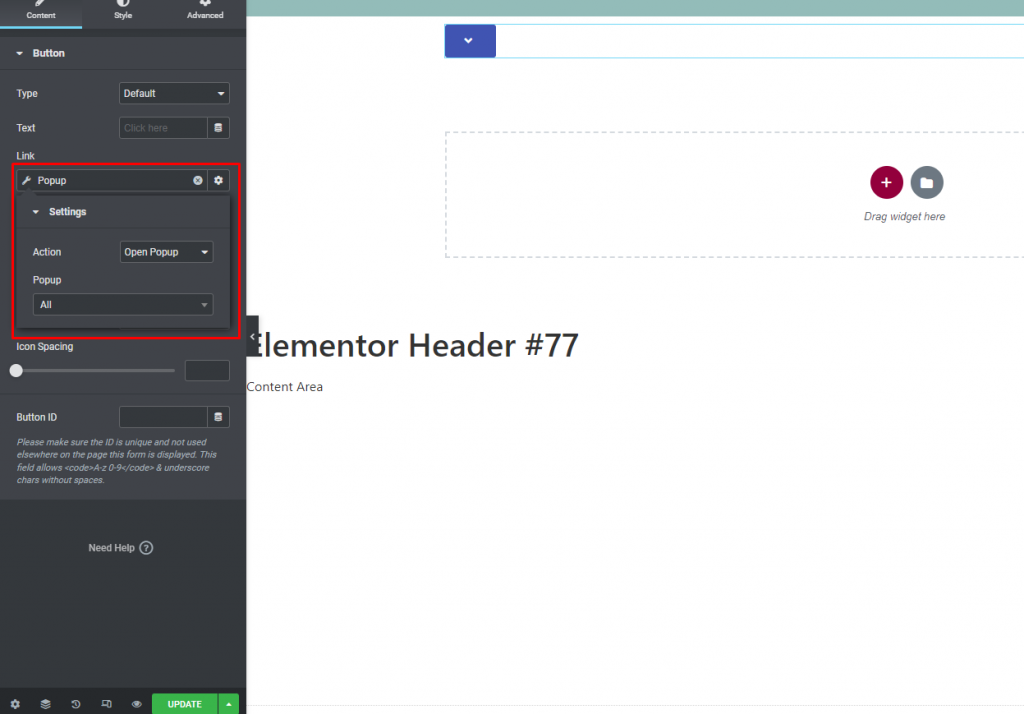
Izberite pojavno okno, ki ste ga ustvarili prej, tako da znova kliknete možnost pojavnega okna.

Opravljeno je! Dodajte pojavni meni na svojo spletno stran tako, da sledite tem korakom.
Zadnja beseda
Če sledite korakom, boste lahko uporabili graditelj strani Elementor za ustvarjanje pojavnega menija. Če na svoje spletno mesto dodate te stvari, bo videti bolj resnično in zaupanja vredno. Upam, da vam bo ta članek pomagal dodati pojavni meni na vaše spletno mesto. Če se želite naučiti nasvetov in trikov za Elementor, si lahko ogledate naše vadnice za Elementor .




