Z Divi -jevim modulom Fullwidth Header lahko hitro in preprosto ustvarite veličasten glavni razdelek za vaše spletno mesto. Glavni razdelek vašega spletnega mesta je prva stvar, ki jo bodo videli obiskovalci, zato naj bo nepozaben, informativen in privlačen. Na srečo je z glavo Divi Fullwidth na voljo veliko možnosti vsebine, vključno z besedilom glave, besedilom podnapisov, telesnim besedilom, dvema fotografijama in dvema gumboma. Vse te komponente bodo prisotne v naših današnjih glavah polne širine.

V tej objavi vam bomo pokazali dva različna pristopa k ustvarjanju privlačnega ozadja za vašo glavo polne širine. Ali ste pripravljeni začeti? Začnimo zdaj!
Predogled oblikovanja
V prvi zasnovi je teksturirano ozadje, ki je značilno in v skladu z identiteto skupnosti Bushcraft, narejeno z možnostmi slike ozadja Divi .

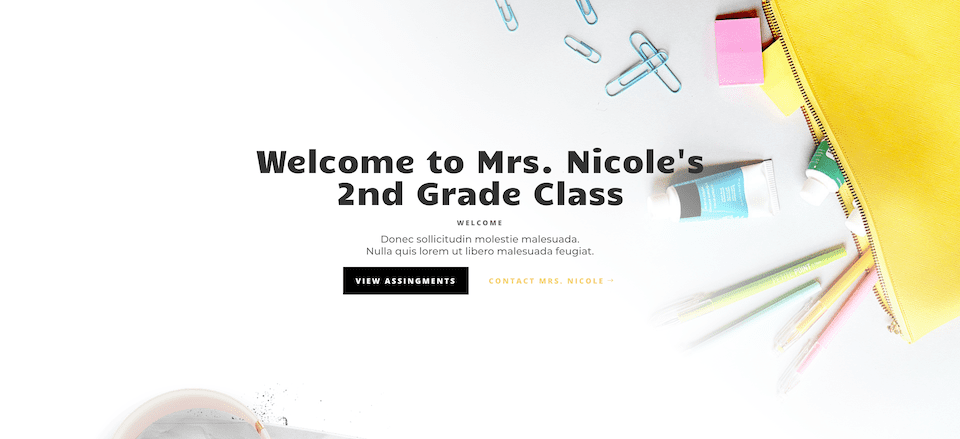
Druga postavitev ustvari lično, sodobno in prijetno pozdravno glavo za razred drugega razreda gospe Nicole z uporabo slike ozadja in preliva ozadja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Začeti
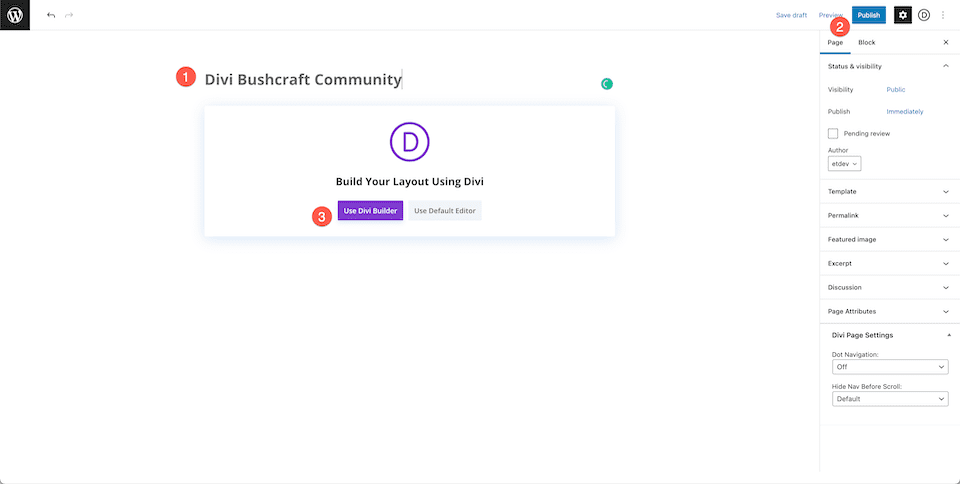
Za začetek morate slediti korakom. Najprej namestite Divi na svoje spletno mesto WordPress. Ustvarite stran, ji dajte naslov in jo nato objavite. Zadnji vklopite Visual Builder.

Postavitev "Naše strani"
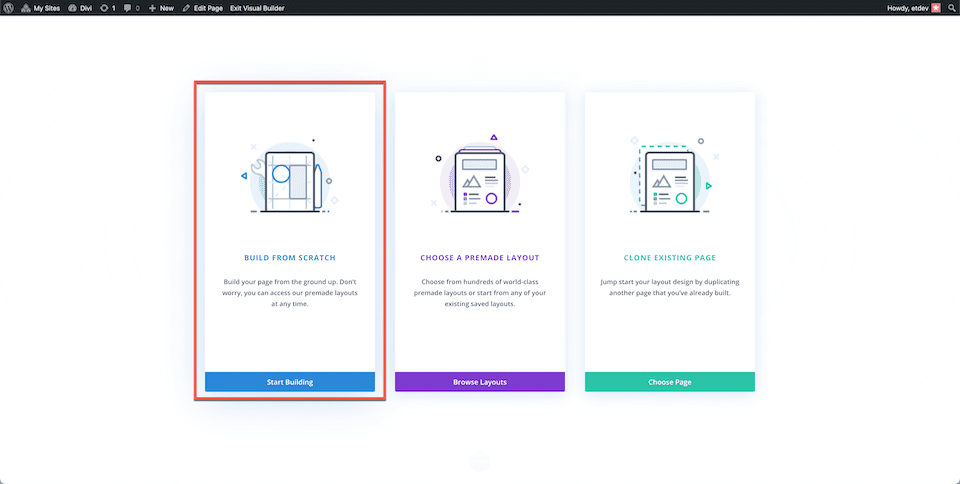
Ko kliknete gumb »Uporabi Divi Builder«, se bo za ponovno nalaganje strani uporabil vmesnik za ustvarjanje Divi. Če želite ustvariti čisto ploščo, na kateri bomo zgradili naše glave v polni širini, med tremi možnostmi, ki se bodo pojavile, izberite »Build From Scratch«.

Oblikujte skupnost Divi Bushcraft
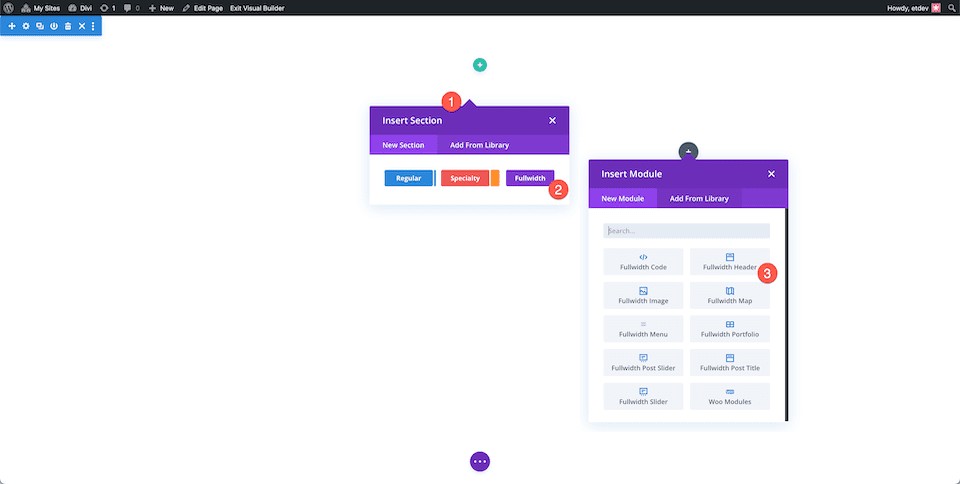
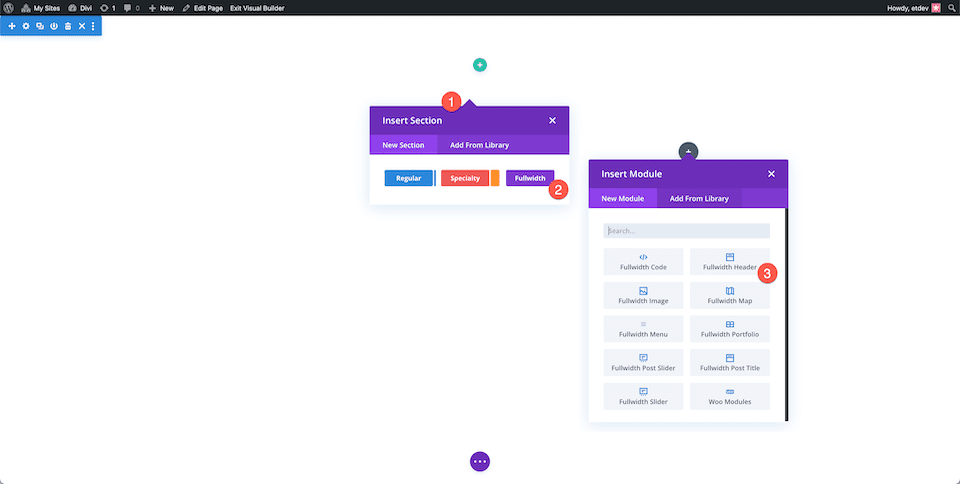
Najprej moramo na našo stran vključiti del s polno širino. Če si želite ogledati možnosti razdelka, kliknite ikono »+« in nato izberite »Fullwidth«. S tem se bo naložila knjižnica modulov polne širine, kar vam bo omogočilo, da med razpoložljivimi možnostmi izberete »Glava polne širine«. To bo prikazalo modul glave vaše strani s polno širino.

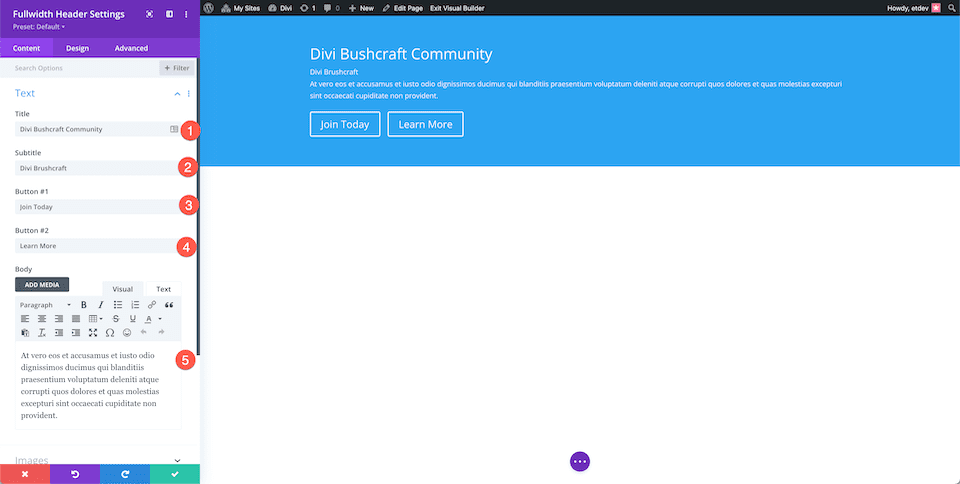
V zavihek Besedilo bomo zdaj vnesli vsebino za naš modul. Nastavite naslednje parametre:
- Besedilo glave: Skupnost Divi Bushcraft
- Besedilo podnaslova: Divi Bushcraft
- Gumb #1: Pridružite se danes
- Gumb #2: Več o tem
- Body Besedilo: V resnici pa oboji obtožujemo in ponižujemo tiste, ki so vredni pravičnega sovraštva, ki, omehčani zaradi laskanja trenutnih užitkov in pokvarjeni zaradi bolečin in težav, ki jih bodo kmalu izkusili, zaslepljeni od poželenja, ne predvidevajo.

Oblikovanje ozadja
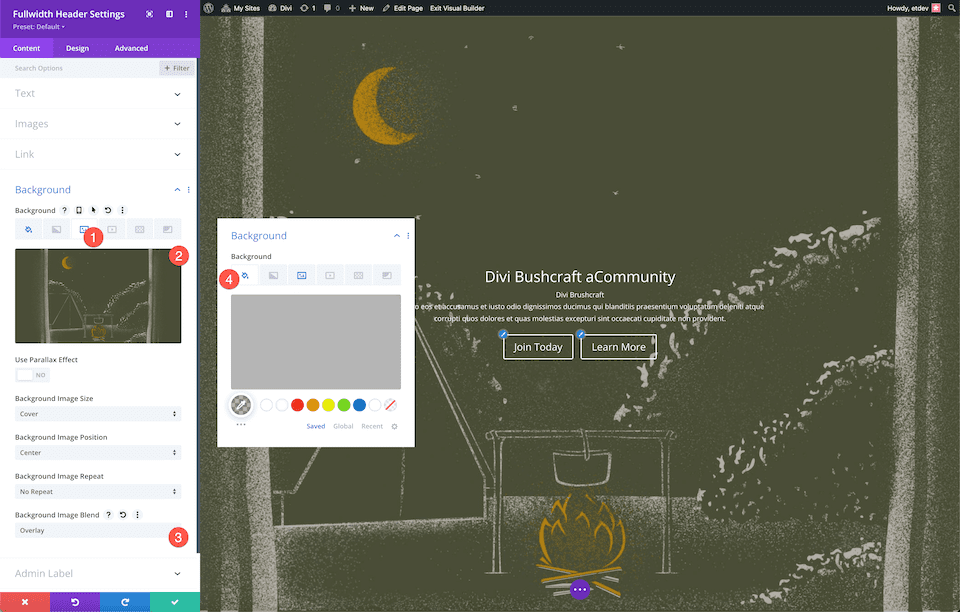
Ko so fotografije na voljo, dodajte sliko za ozadje.
- Izberite ikono slike, tretjo ikono.
- Nato izberite »Dodaj sliko ozadja«. S tem se odpre medijska knjižnica, ki vam omogoča, da dodate novo fotografijo ali izberete eno iz svoje obstoječe zbirke.
- Prekrivanje je bilo izbrano kot način mešanja slike ozadja.
- Nastavite barvo ozadja rgba s klikom na simbol vedra za barvanje, ki je prva ikona (10,10,10,0.3)

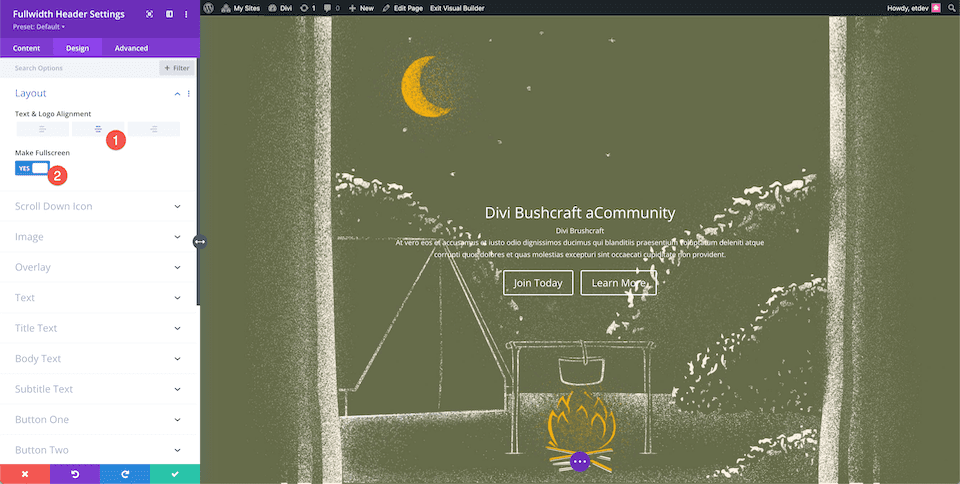
Izberite sredinsko poravnavo v razdelku Postavitev zavihka Postavitev pod nastavitvami oblikovanja. Obrnite »Make Fullscreen« na »yes«, da ga omogočite.

Besedilo naslova
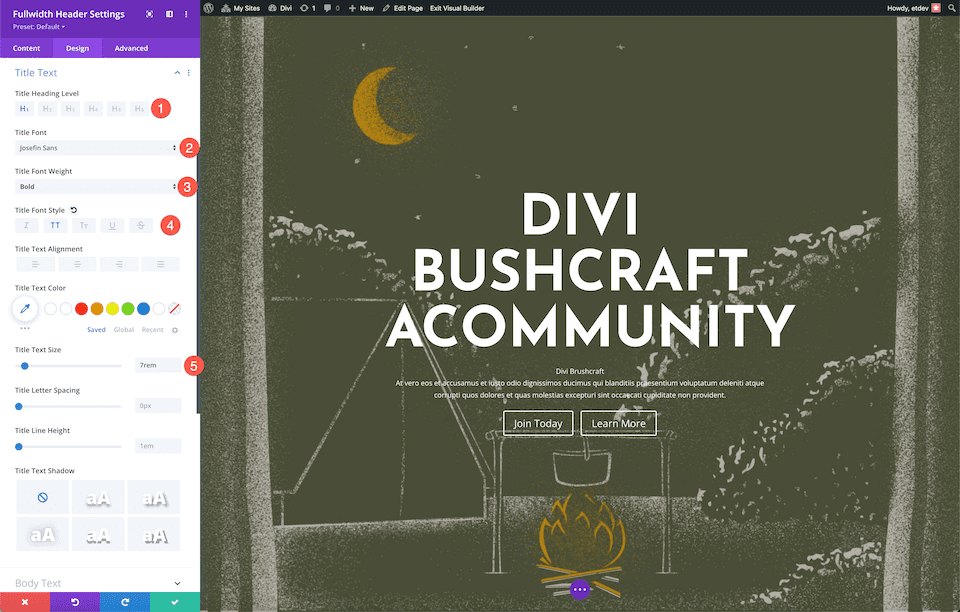
Konfigurirajte naslednje možnosti za oblikovanje besedila naslova:
- Raven naslova naslova: H1
- Naslovna pisava: Josefin Sans
- Teža pisave naslova: krepko
- Slog pisave naslova: velike črke
- Velikost besedila naslova: 7rem

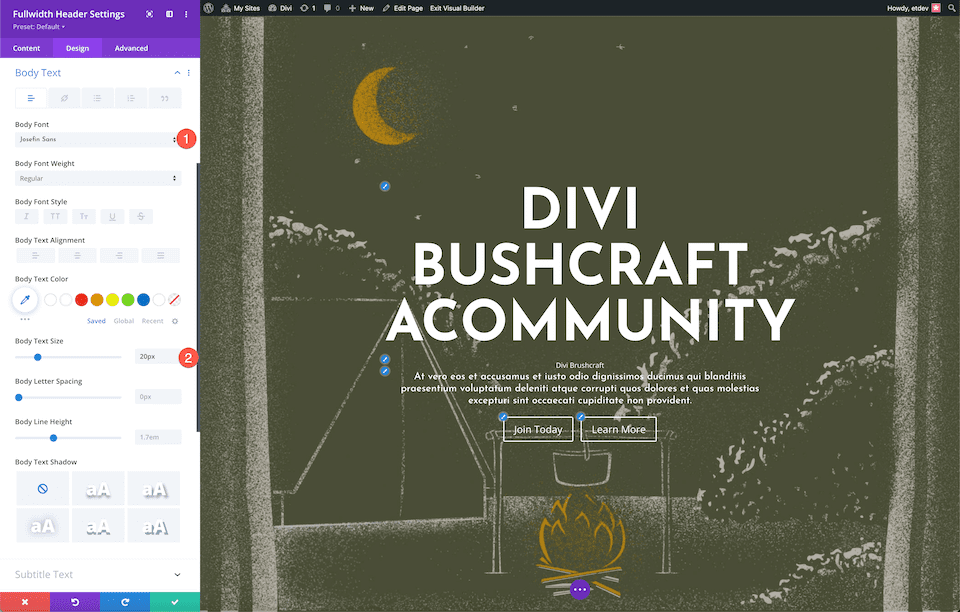
Telo besedila
Nastavite te možnosti za oblikovanje besedila:
- Pisava telesa: Josefin Sans
- Velikost telesa besedila: 20 slikovnih pik

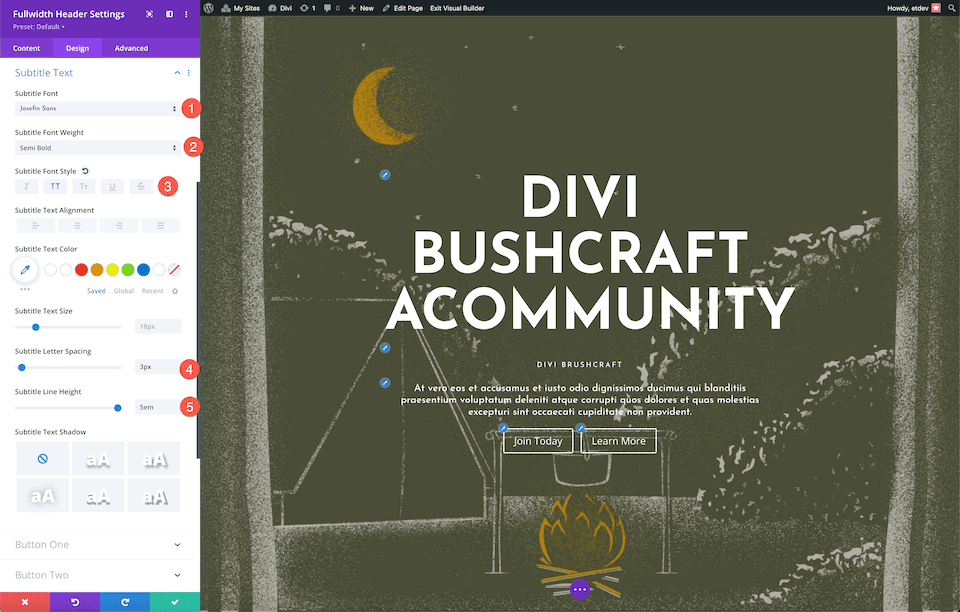
Besedilo podnapisov
Nastavite te možnosti za oblikovanje besedila podnapisov:
- Pisava podnapisov: Josefin Sans
- Teža pisave podnapisov: pol krepko
- Slog pisave podnapisov: velike črke
- Razmik med črkami podnapisov: 3px
- Višina vrstice podnapisov: 5em

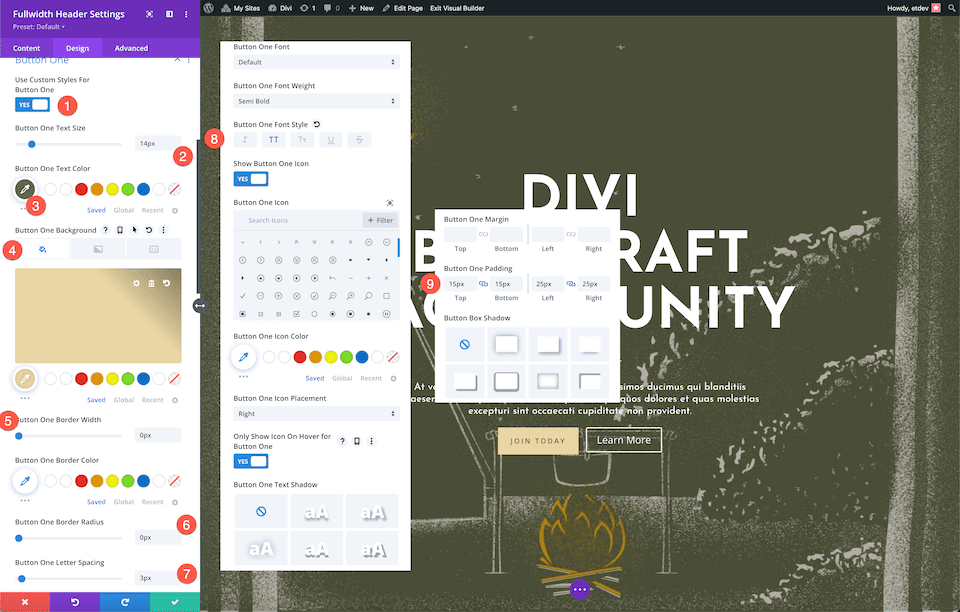
Oblikovanje gumbov
Zdaj oblikujmo gumbe! Nastavite naslednje parametre za prvi gumb:
- Uporabite sloge po meri za prvi gumb: Da
- Velikost besedila enega gumba: 14 slikovnih pik
- Barva besedila gumba One: #666b4a
- Ozadje gumba One: #ead5a4
- Širina obrobe enega gumba: 0 slikovnih pik
- Polmer obrobe enega gumba: 0 slikovnih pik
- Razmik med črkami gumbov: 3 px
- Slog pisave gumba One: velike črke
- Obloga enega gumba: 15 slikovnih pik zgoraj in spodaj; 25px levo in desno.

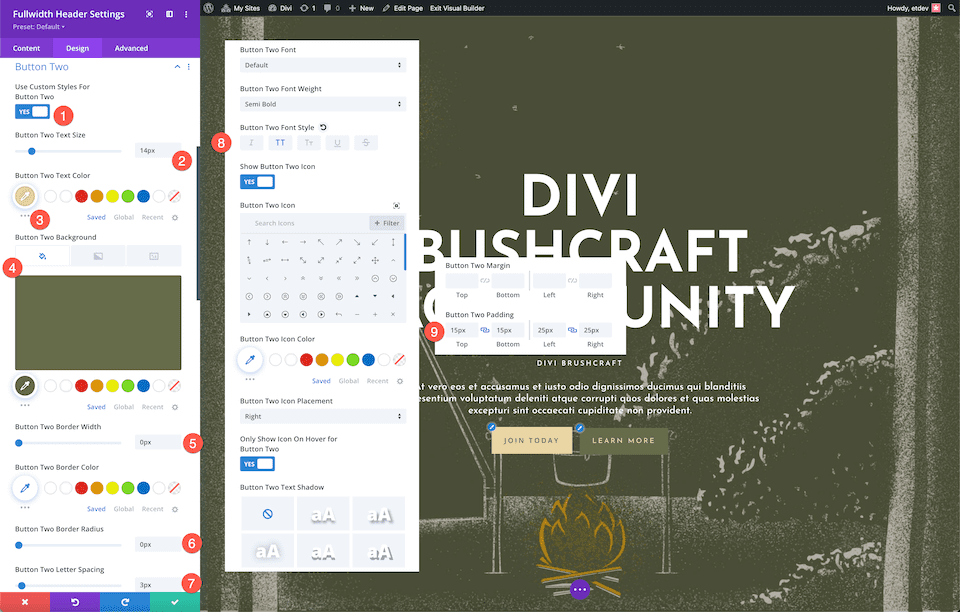
Nastavite naslednje parametre za gumb sloga 2:
- Uporabite sloge po meri za prvi gumb: Da
- Velikost besedila enega gumba: 14 slikovnih pik
- Barva besedila gumba One: #ead5a4
- Ozadje gumba One: #666b4a
- Širina obrobe enega gumba: 0 slikovnih pik
- Polmer obrobe enega gumba: 0 slikovnih pik
- Razmik med črkami gumbov: 3 px
- Slog pisave gumba One: velike črke
- Obloga enega gumba: 15 slikovnih pik zgoraj in spodaj; 25px levo in desno.

In bingo! Dobite čudovito oblikovano glavo polne širine s prekrivanjem za skupnost Divi Bushcraft in teksturirano sliko ozadja.
Design Mrs. Nicole’s 2. razred
Takoj ustvarimo glavo polne širine za razred drugega razreda gospe Nicole! Zabaven in sodoben videz te glave je dosežen s kombinacijo slike ozadja in preliva. Gremo!
Najprej moramo na našo stran vključiti del s polno širino. Če si želite ogledati možnosti razdelka, kliknite ikono »+« in nato izberite »Fullwidth«. S tem se bo naložila knjižnica modulov polne širine, kar vam bo omogočilo, da med razpoložljivimi možnostmi izberete »Glava polne širine«. To bo prikazalo modul glave vaše strani s polno širino.

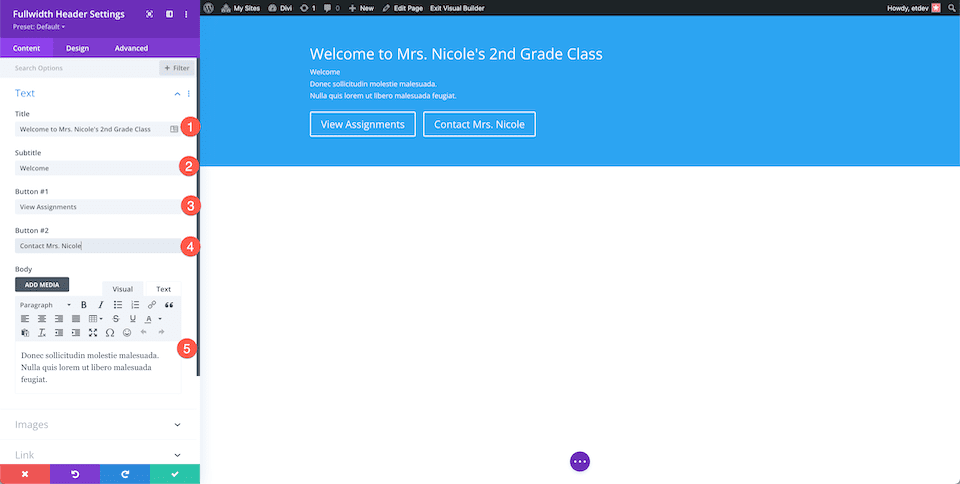
V zavihek Besedilo bomo zdaj vnesli vsebino za naš modul. Nastavite naslednje parametre:
- Besedilo glave: Dobrodošli v razredu 2. razreda gospe Nicole’
- Besedilo podnapisov: Dobrodošli
- Gumb #1: Ogled nalog
- Gumb #2: Obrnite se na gospo Nicole
- Telo besedila: Donec sollicitudinum molestie. Zastonj moški feugiat ne obstaja.

Oblikovanje ozadja
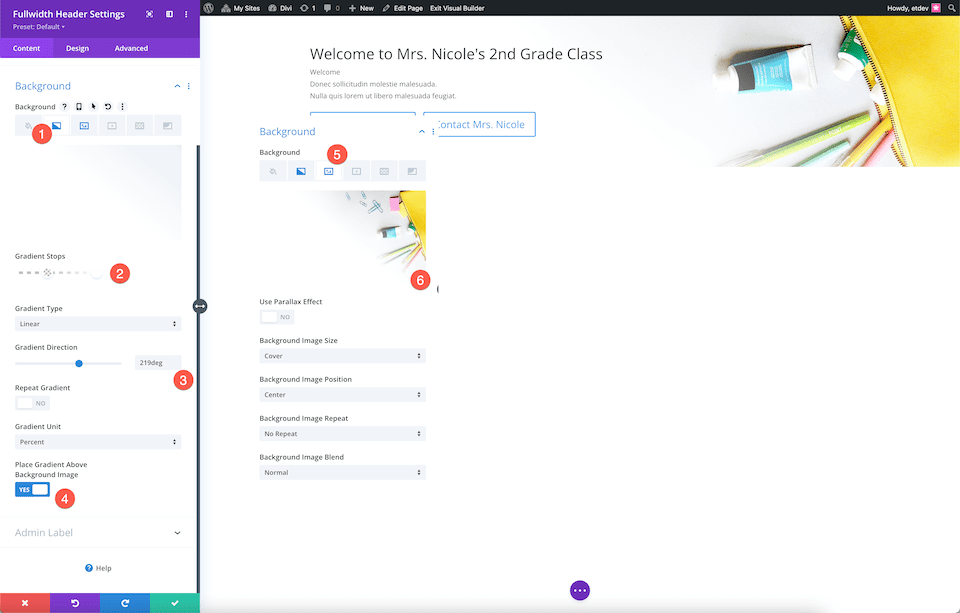
Nastavite te možnosti, da prilagodite ozadje:
- Na drugem zavihku izberite ikono gradienta.
- Nastavite meje gradienta na transparentne pri 18% in #ffffff pri 40%.
- Uporabiti je treba gradient 219 stopinj.
- Izberite "da", da postavite gradient čez sliko ozadja.
- "Dodaj sliko ozadja" lahko izberete s klikom na tretji gumb, ikono slike.

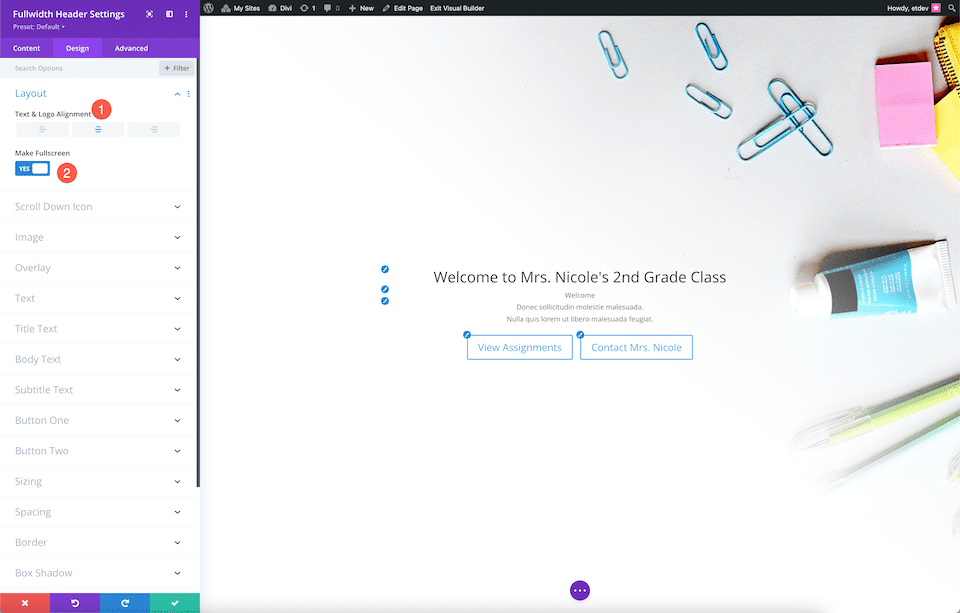
Vsebina modula bo na tej točki prikazana v celozaslonskem načinu in na sredini.
- Besedilo & Poravnava logotipa: sredina
- Naredi celozaslonski način: Da

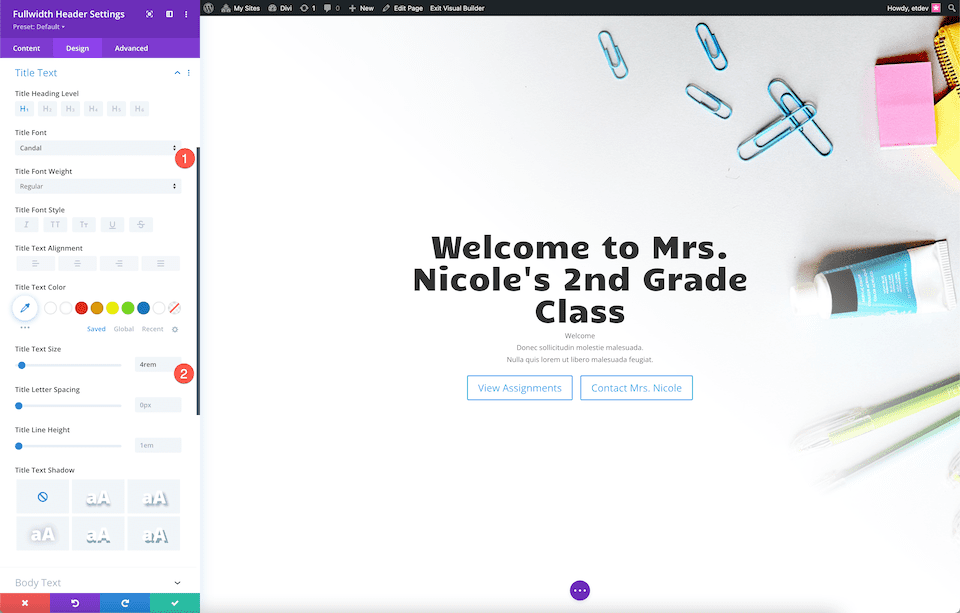
Besedilo naslova
Konfigurirajte naslednje možnosti za oblikovanje besedila naslova:
- Naslovna pisava: Candal
- Velikost naslovnega besedila: 4 rem

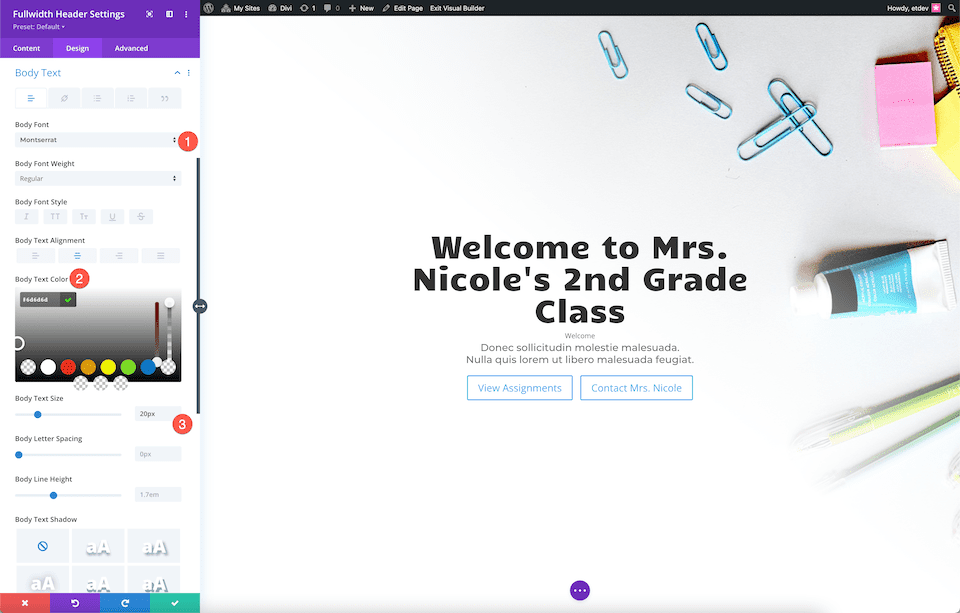
Telo besedila
Nastavite te možnosti za oblikovanje besedila:
- Pisava telesa: Montserrat
- Barva telesa besedila: #6d6d6d
- Velikost telesa besedila: 20 slikovnih pik

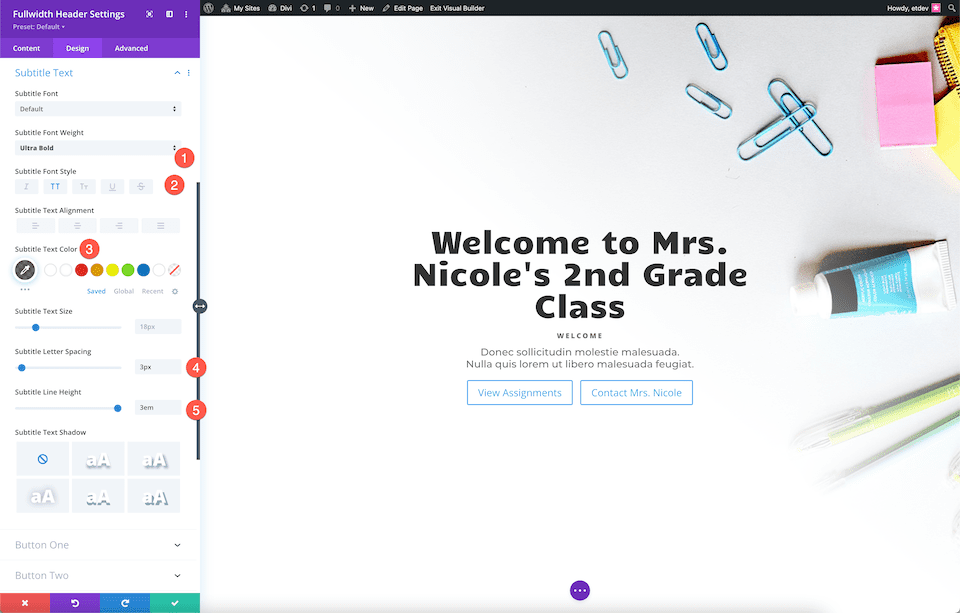
Besedilo podnapisov
Nastavite te parametre za oblikovanje besedila podnapisov:
- Teža pisave podnapisov: Ultra krepko
- Slog pisave podnapisov: velike črke
- Barva besedila podnapisov: rgba(28,10,10,0.6)
- Razmik med črkami podnapisov: 3px
- Višina vrstice podnapisov: 3em

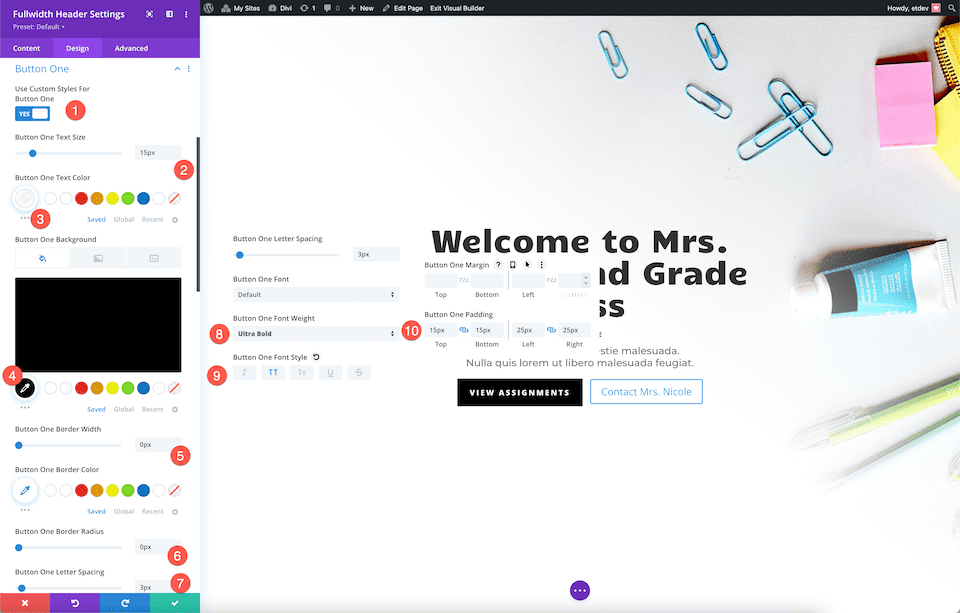
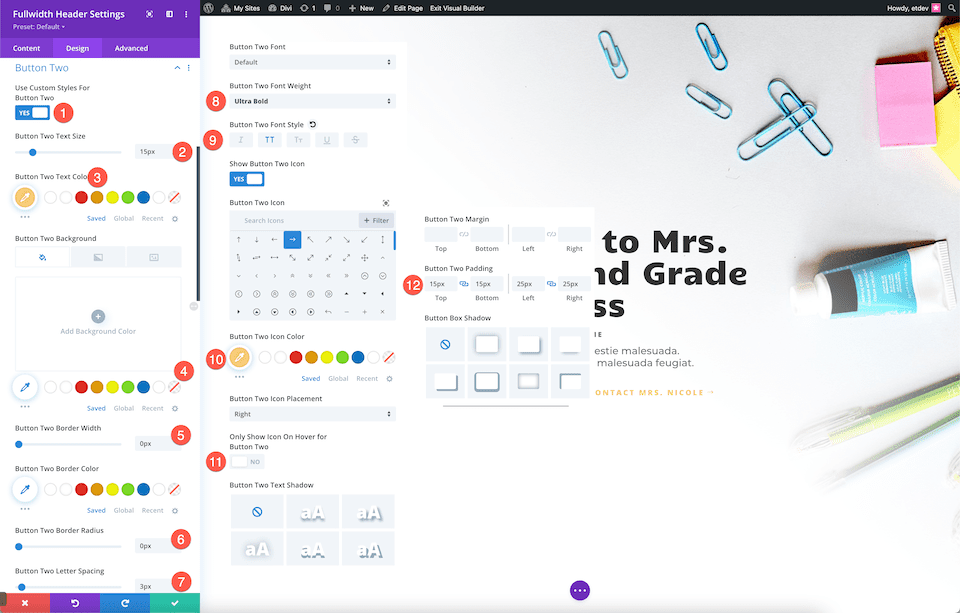
Oblikovanje gumbov
Oblikujte gumb 1 tako, da določite naslednje parametre:
- Uporabite sloge po meri za prvi gumb: Da
- Velikost besedila enega gumba: 15 slikovnih pik
- Barva besedila gumba One: #ffffff
- Ozadje gumba One: #000000
- Širina obrobe enega gumba: 0 slikovnih pik
- Polmer obrobe enega gumba: 0 slikovnih pik
- Razmik med črkami gumbov: 3 px
- Button One Teža pisave: Ultra krepko
- Slog pisave gumba One: velike črke
- Obloga enega gumba: 15 slikovnih pik zgoraj in spodaj; 25px levo in desno.

Z izbiro naslednjih možnosti gumb sloga 2:
- Uporabite sloge po meri za drugi gumb: Da
- Velikost besedila gumba dva: 15 slikovnih pik
- Barva besedila gumba dva: #ffd078
- Gumb dva Ozadje: prozorno
- Širina dveh robov gumba: 0 slikovnih pik
- Dvorobi polmer gumba: 0 slikovnih pik
- Razmik med dvema črkama gumba: 3 px
- Button Two Teža pisave: Ultra krepko
- Gumb Dva Slog pisave: velike črke
- Barva ikone gumba dva: #ffd078
- Pokaži samo ikono ob lebdenju za drugi gumb: Ne
- Oblazinjenje gumba dva: 15 slikovnih pik zgoraj in spodaj; 25px levo in desno.

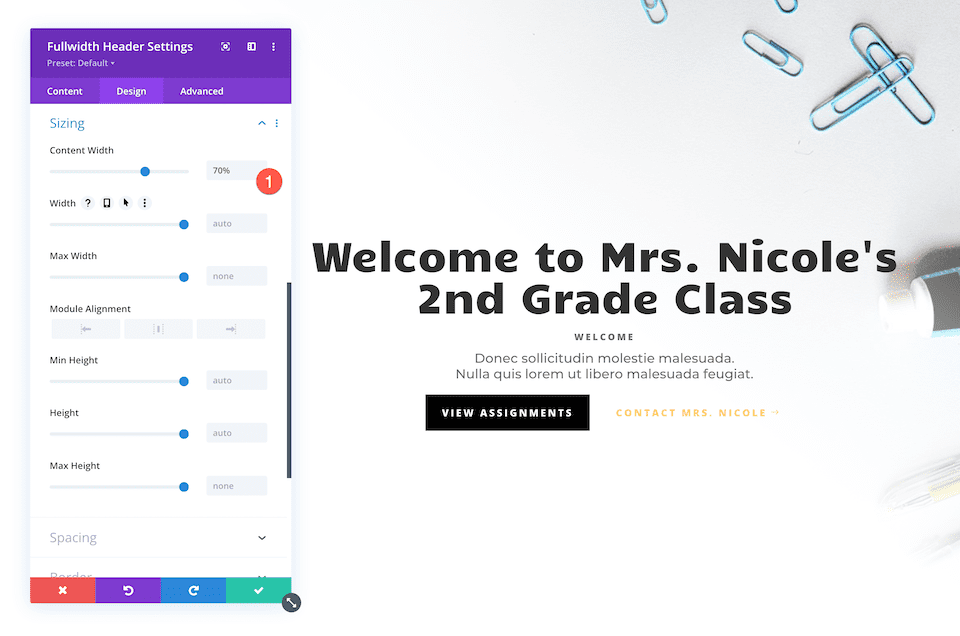
Dimenzioniranje
Zdaj prilagodite širino vsebine na 70%.

Zdaj imate glavo polne širine, ki je popolnoma prilagojena za razred drugega razreda gospe Nicole.
Zavijanje
Z naslovom Divi Fullwidth Header lahko hitro in enostavno ustvarite čudovit razdelek junaka spletnega mesta za vaše spletno mesto. Ključnega pomena je, da je vaša zasnova označena z blagovno znamko, da pritegne pozornost in je informativna, saj so razdelki junakov spletnega mesta tako pomembni za ustvarjanje fantastičnega prvega vtisa. Izdelava glave, ki doseže vsakega od teh ciljev v enem modulu, je preprosta z glavo polne širine. Kako boste ustvarili svojo glavo polne širine zdaj, ko ste videli, kaj je mogoče z njo?




