Ključnega pomena je, da imate na svojem spletnem mestu razdelek, kjer lahko prikažete svoje delo. Če ste stilist, lahko na svojem spletnem mestu WordPress nastavite različne projekte, da pokažete svoje ideje. Če ste oblikovalec blagovne znamke, je portfelj odličen način za prikaz vašega prejšnjega dela. Poleg tega bi lahko šli še korak dlje in vključili več kategorij za naše projekte. Tu pride prav Divijev filtrirni portfeljski modul.

S tem modulom lahko na enostaven in organiziran način pokažemo svoje trdo delo. V tej lekciji bomo oblikovali posamezne mrežne objekte portfeljskega modula, ki ga je mogoče filtrirati. Uporabljali bomo brezplačne pakete postavitve s konference Divi in spletnega inštruktorja joge Divi, ki so priloženi vsakemu nakupu Divi. Kot pri vsem v Diviju lahko tudi ta modul oblikujemo tako, da ustreza našim posebnim potrebam in željam. Toda preden se lotimo oblikovanja, se naučimo nekaj več o modulu.
Kaj je Divi’s Filterable Portfolio Module?
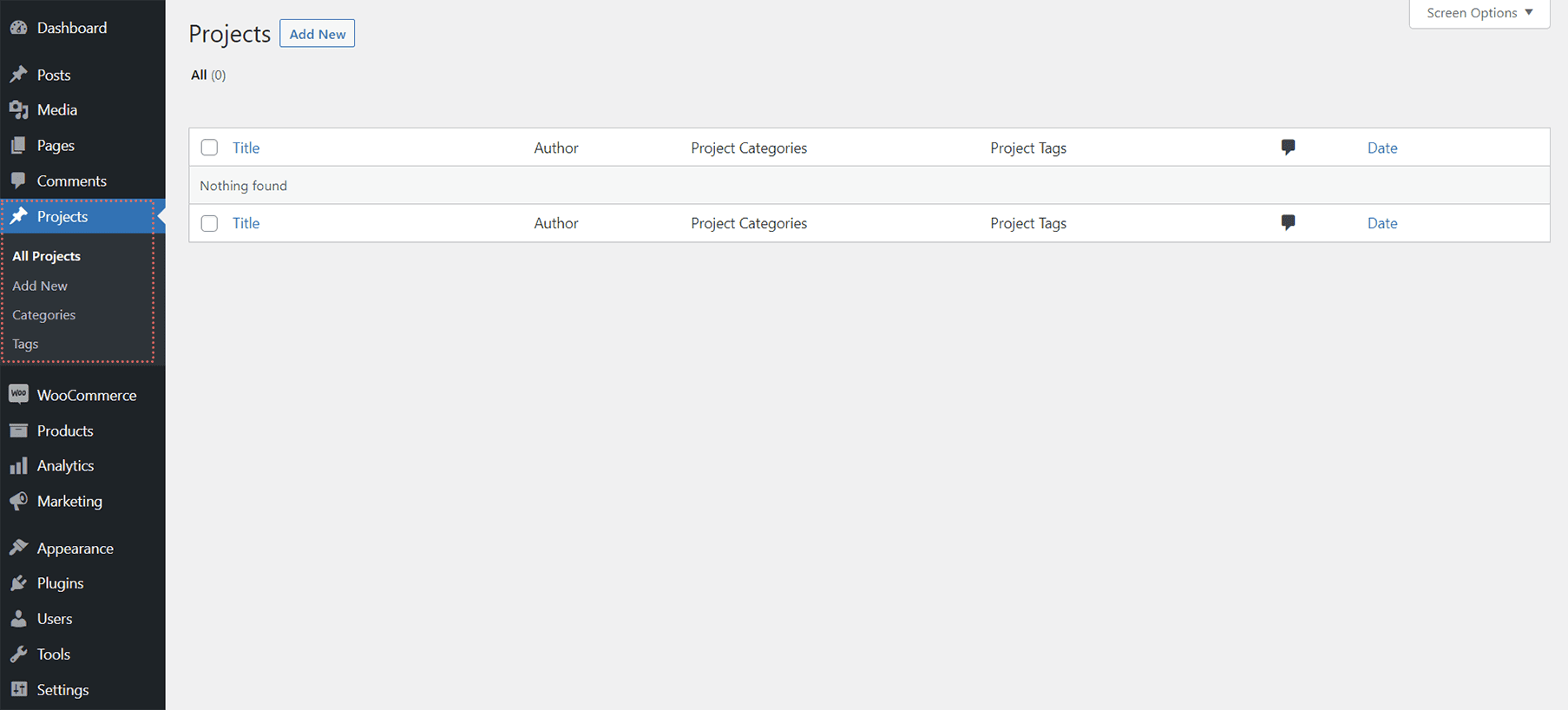
Projekti so oblika objave po meri, ki deluje podobno kot objave. Te lahko najdete na vaši nadzorni plošči WordPress.

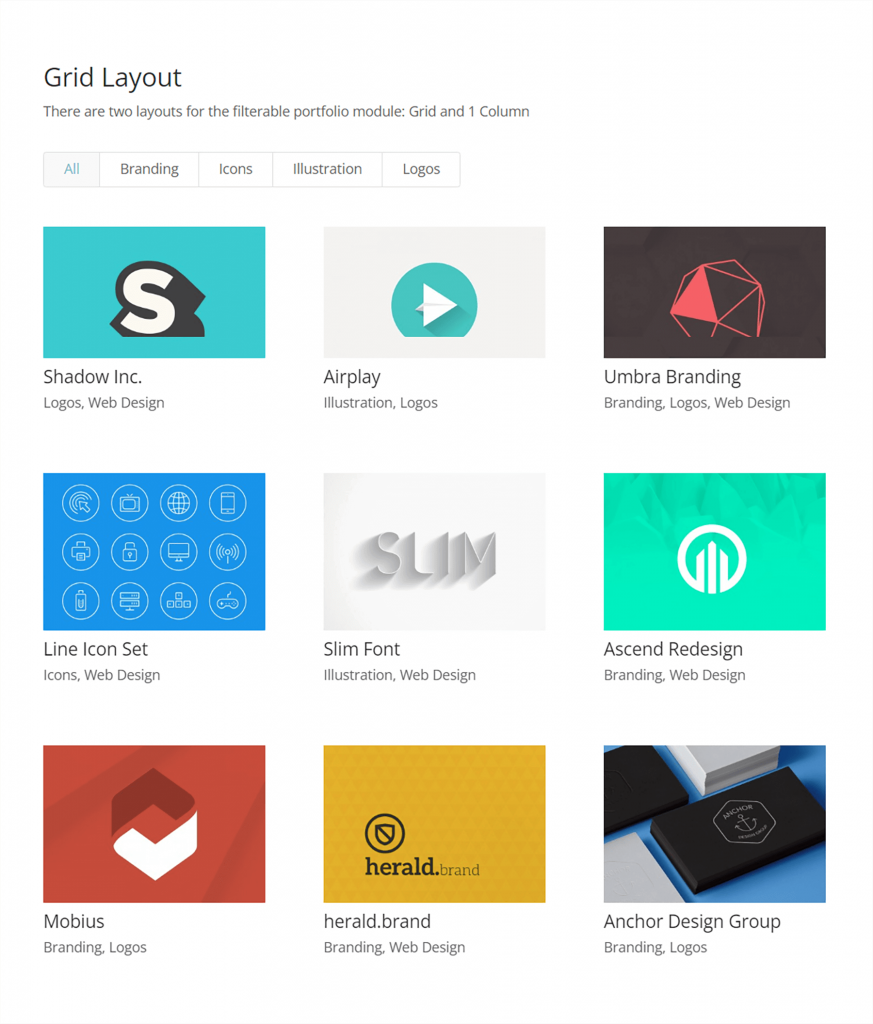
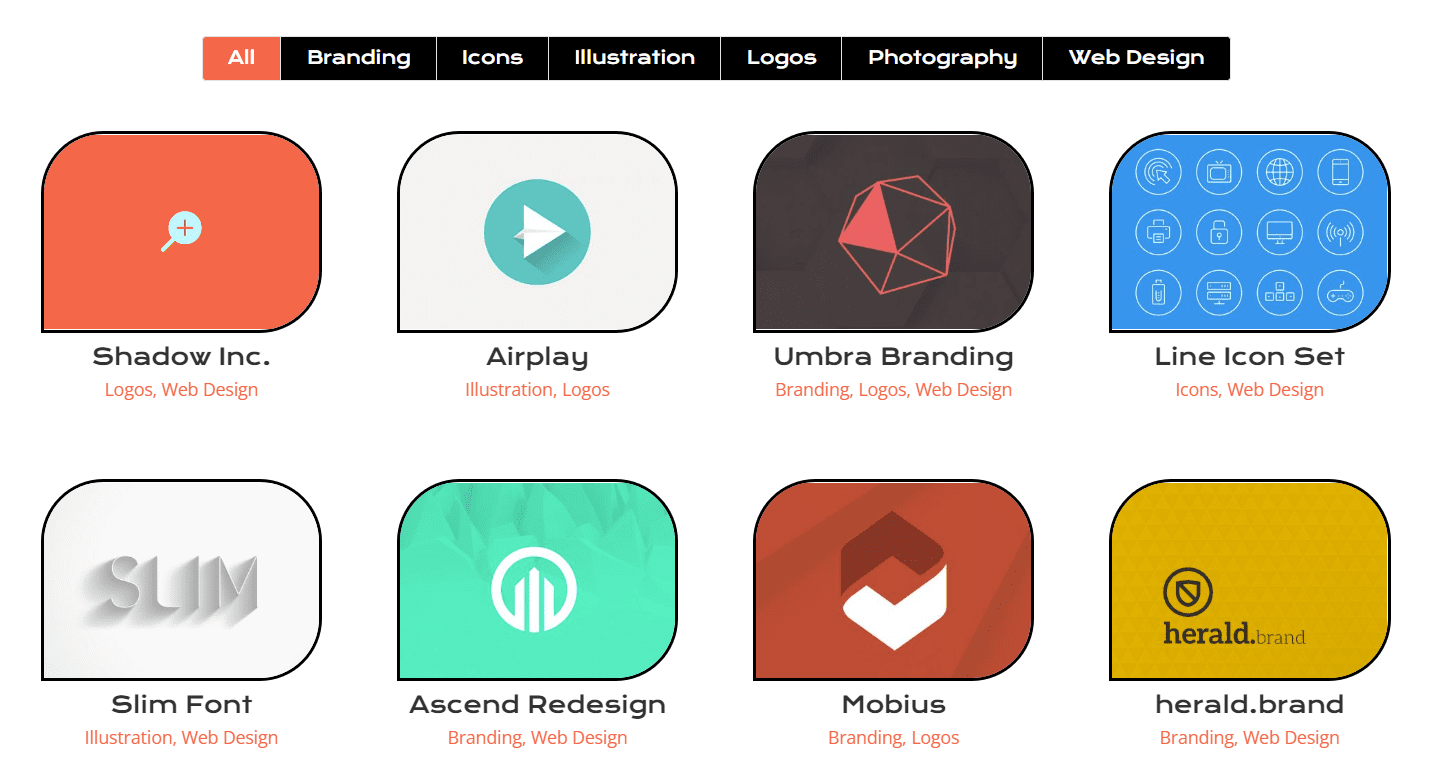
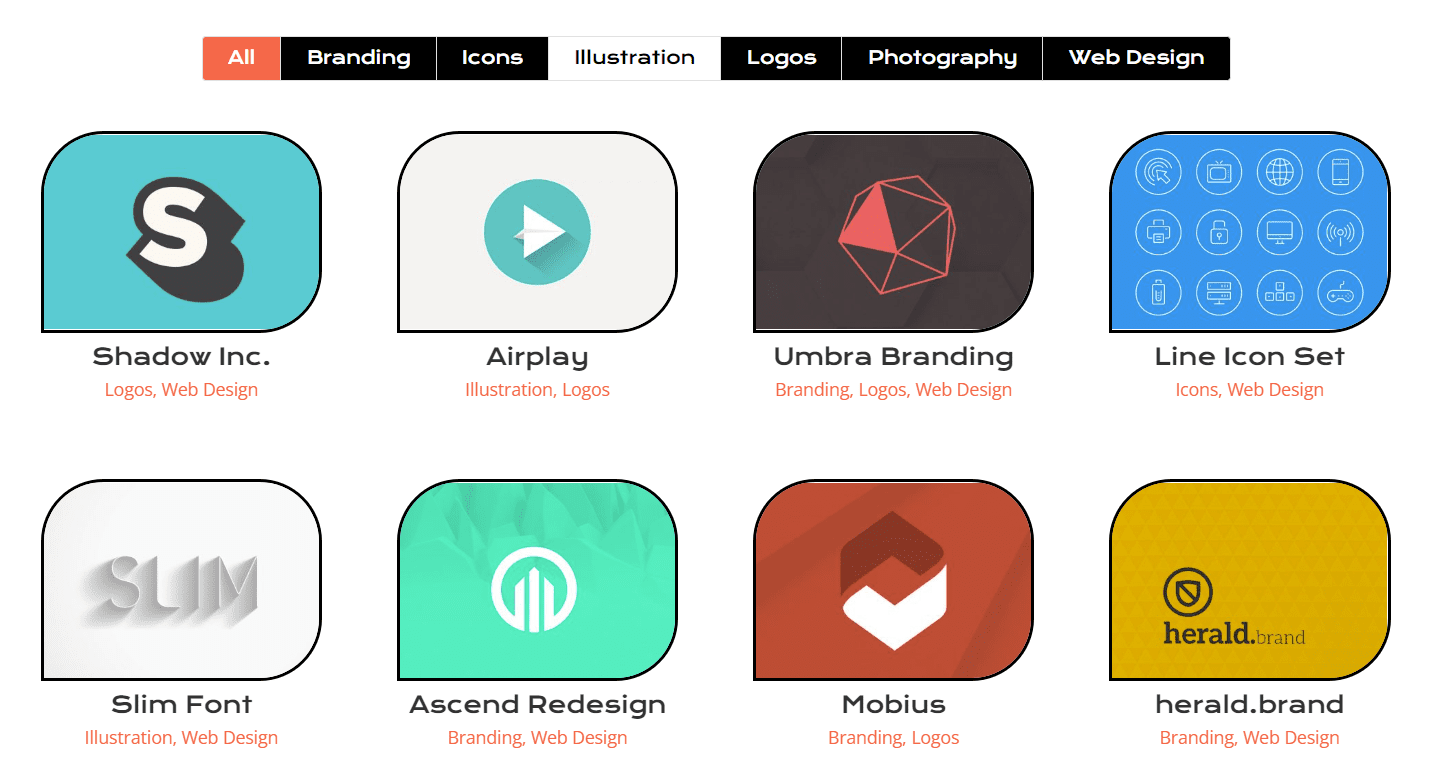
Tukaj boste izdelali različne projekte, ki bodo zapolnili vaš filtrirni portfeljski modul. Modul nam ponuja dve možnosti za prikaz naših projektov: mreža ali polna širina. Mrežno strukturo bomo uporabili in oblikovali mi. S pomočjo Filterable Portfolio Module bomo lahko izpostavili svoje najnovejše projekte. Obiskovalci našega spletnega mesta bodo videli vrstico s filtri na vrhu mreže našega portfelja. Nato lahko krmarijo po kategorijah portfelja, ki jim dovolimo prikaz znotraj modula.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
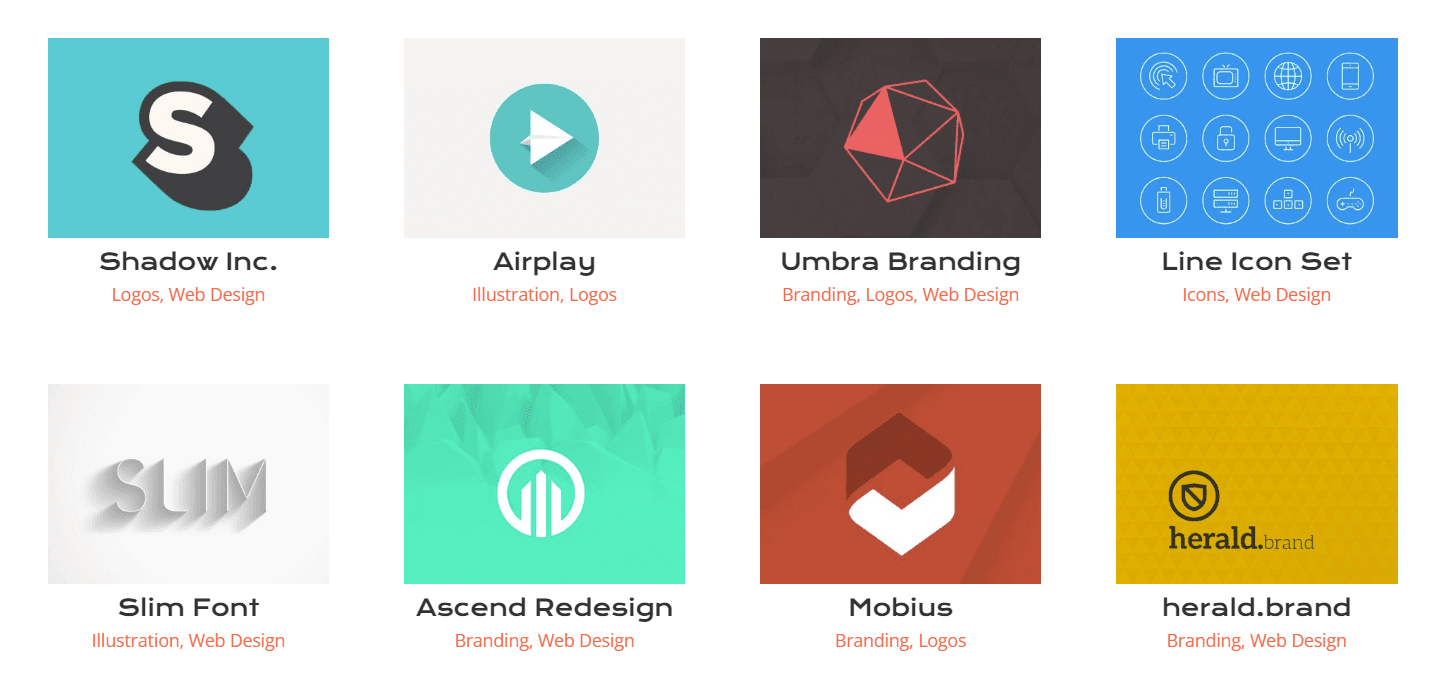
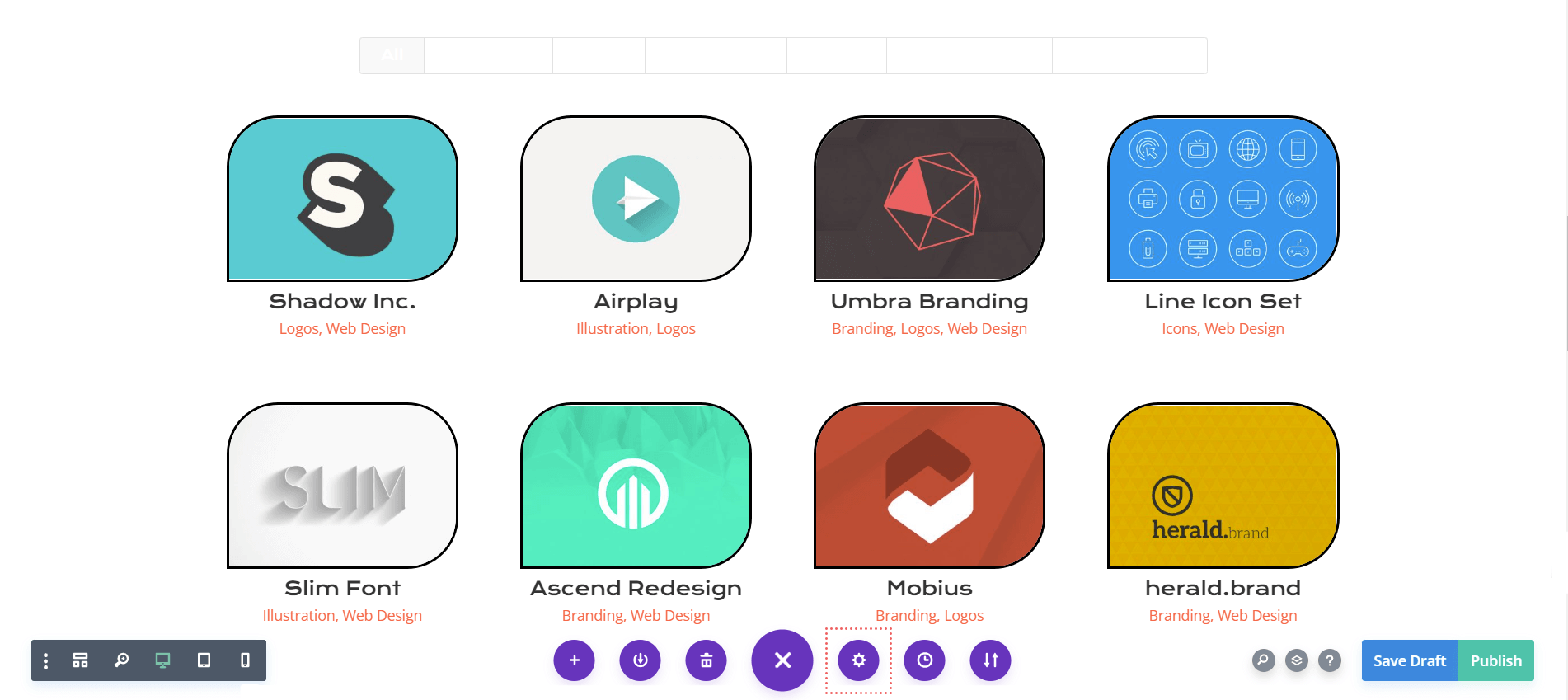
Začni zdajTukaj je primer osnovne nastavitve modula z nekaj vzorčnimi projekti:

Premisleki za oblikovanje portfelja Divi, ki ga je mogoče filtrirati
Filterable Portfolio Module, tako kot vsi moduli Divi, prihaja z veliko funkcijami, ki jih lahko konfiguriramo po svojih željah. Posledično je večino funkcij modula mogoče spreminjati prek zavihka Oblikovanje v modalnem polju z nastavitvami modula. Med drugim lahko spremenimo naslednja področja:
- Naslov projekta
- Kategorija projekta
- Sličica
- Filtriraj besedilo
- Sličica Hover
- Paginacija
To ni izčrpen seznam in še nismo niti začeli razpravljati o tem, kako je CSS izboljšal prilagoditve modula!
Kako We’ll Be Styling Modul portfelja Divi’s Filterable
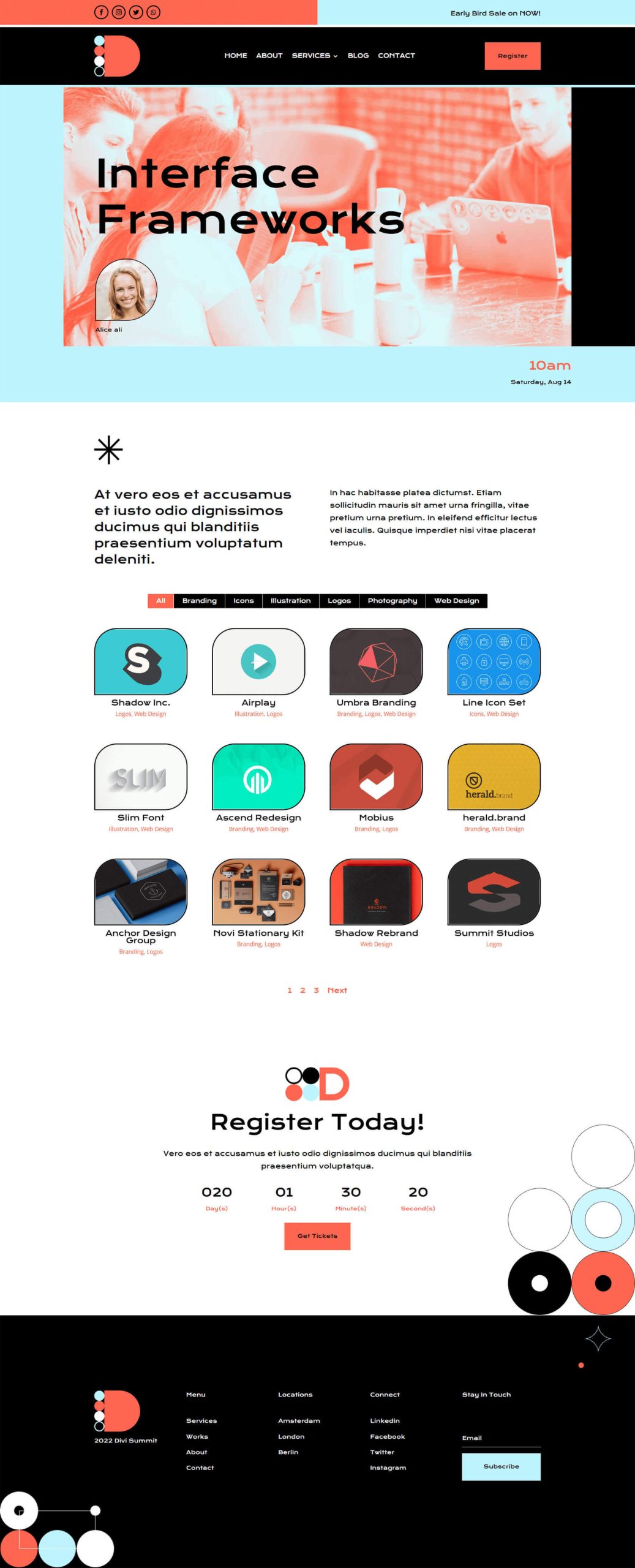
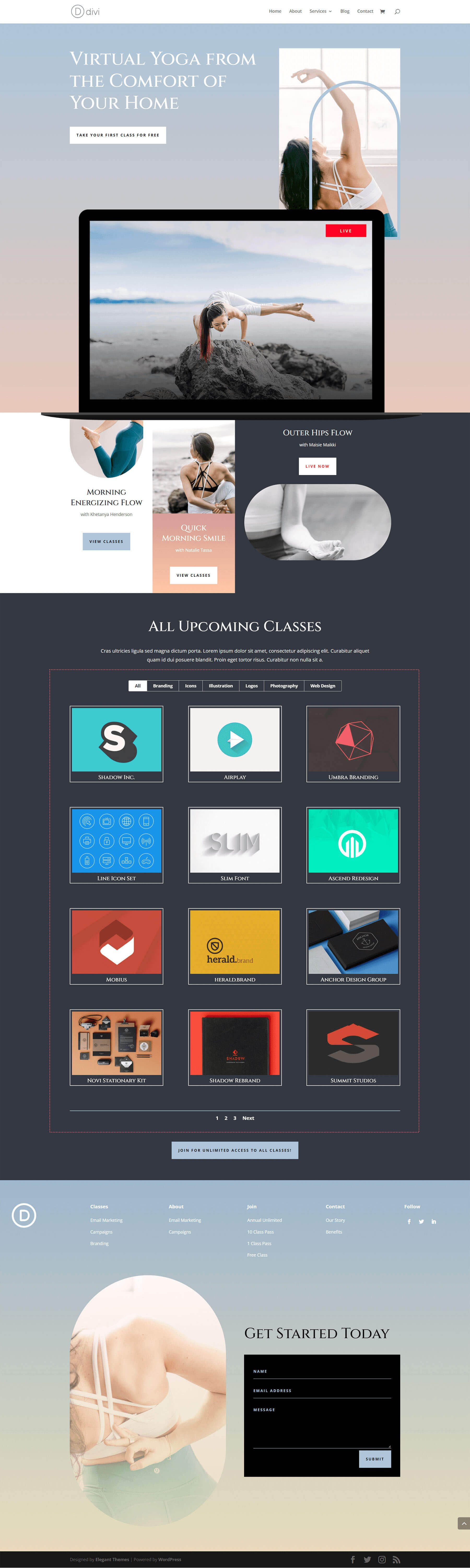
Kot smo že omenili, bomo za to sejo uporabili dve postavitvi s konference Divi in spletnega inštruktorja joge Divi. Spodaj si lahko ogledate predogled dela, ki ga bomo izvajali med tem predavanjem.
Takole izgleda postavitev dogodka konference Divi -

In tako je videti postavitev ciljne strani Divi Online Yoga Instructor -

Obe postavitvi sta zlahka dostopni znotraj programa Divi Builder. Začnimo to zabavo!
Styling Divi’s Filterable Portfolio Module: Divi Conference Edition
Najprej in predvsem bomo morali namestiti predlogo strani dogodka paketa Divi Conference Layout Pack. V knjižnico Divi bomo šli, ko boste vzpostavili novo stran v WordPressu in omogočili Divi Builder.
Vstopite v knjižnico postavitve Divi
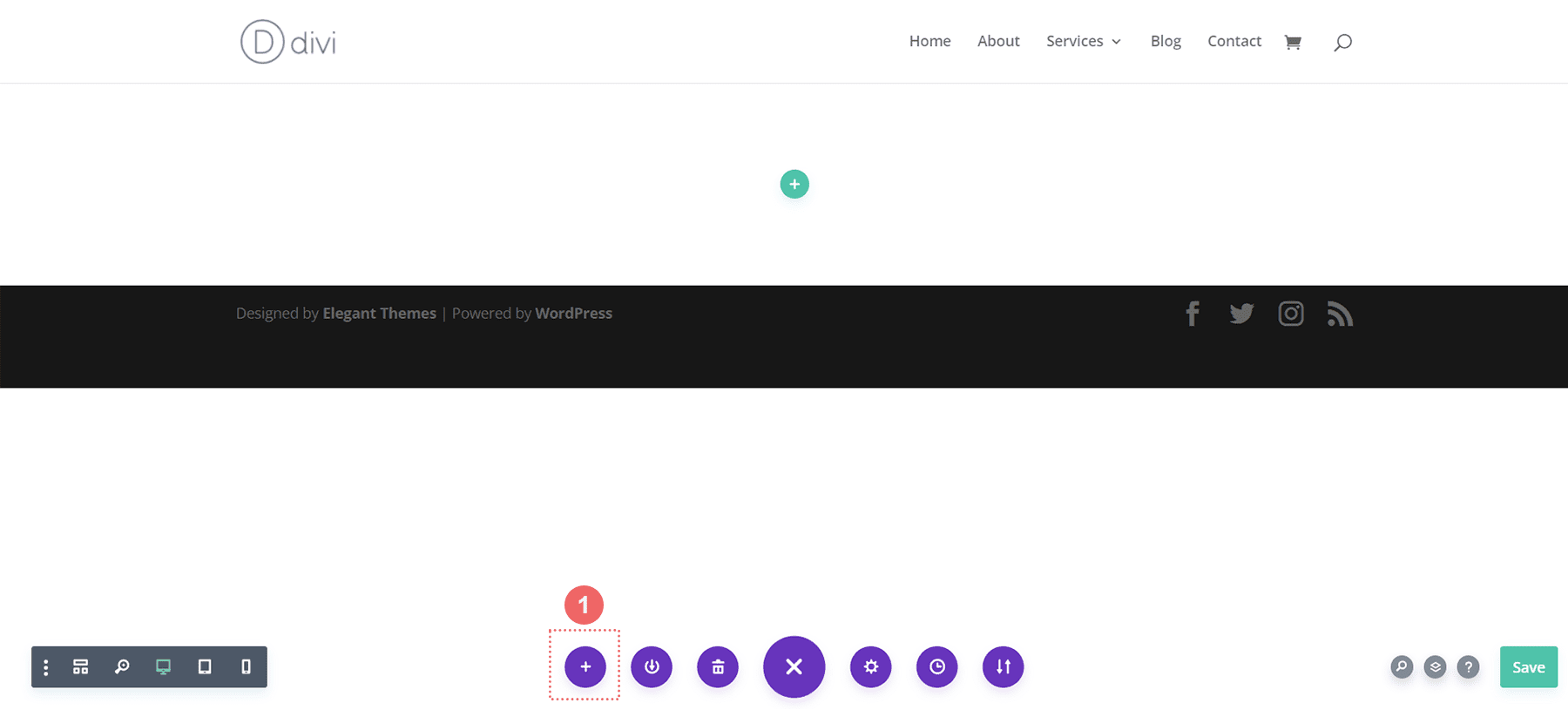
Za dostop do knjižnice postavitve Divi kliknite ikono Naloži iz knjižnice.

Poiščite postavitev v knjižnici postavitev Divi
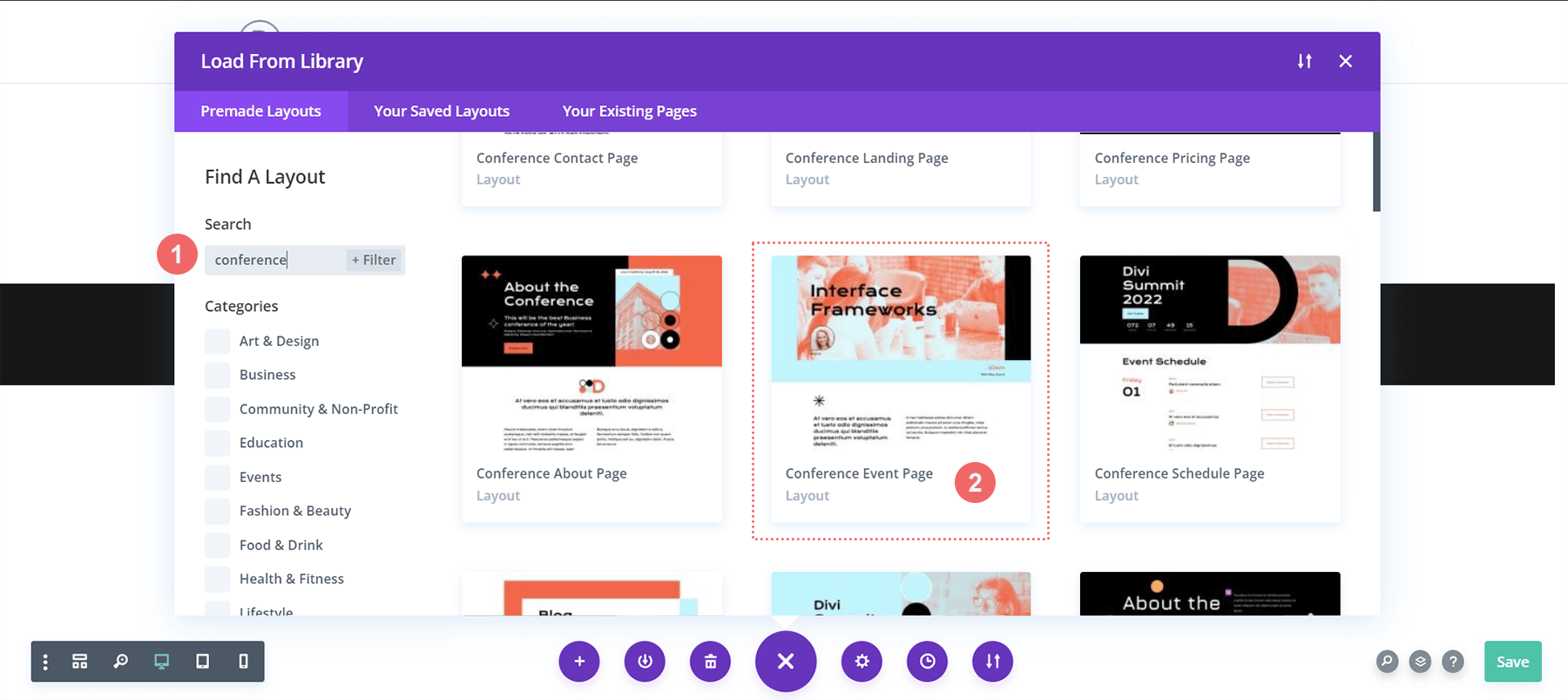
Poiščite Divi's Layout Library za postavitev strani dogodka Divi Conference s funkcijo iskanja.

Namestite postavitev
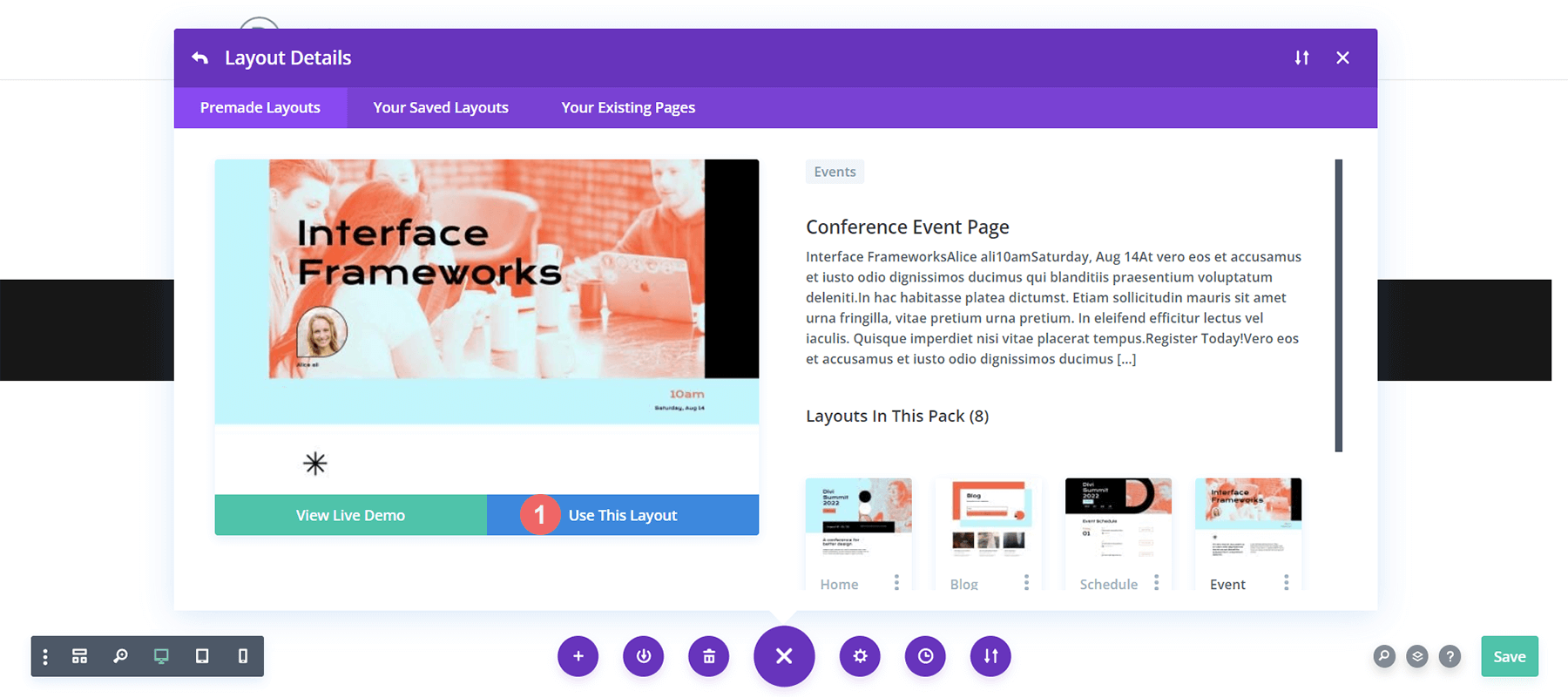
Ko se odločite za postavitev, kliknite gumb Uporabi to postavitev, da jo dodate na svojo stran.

Odstranite in zamenjajte slikovni modul
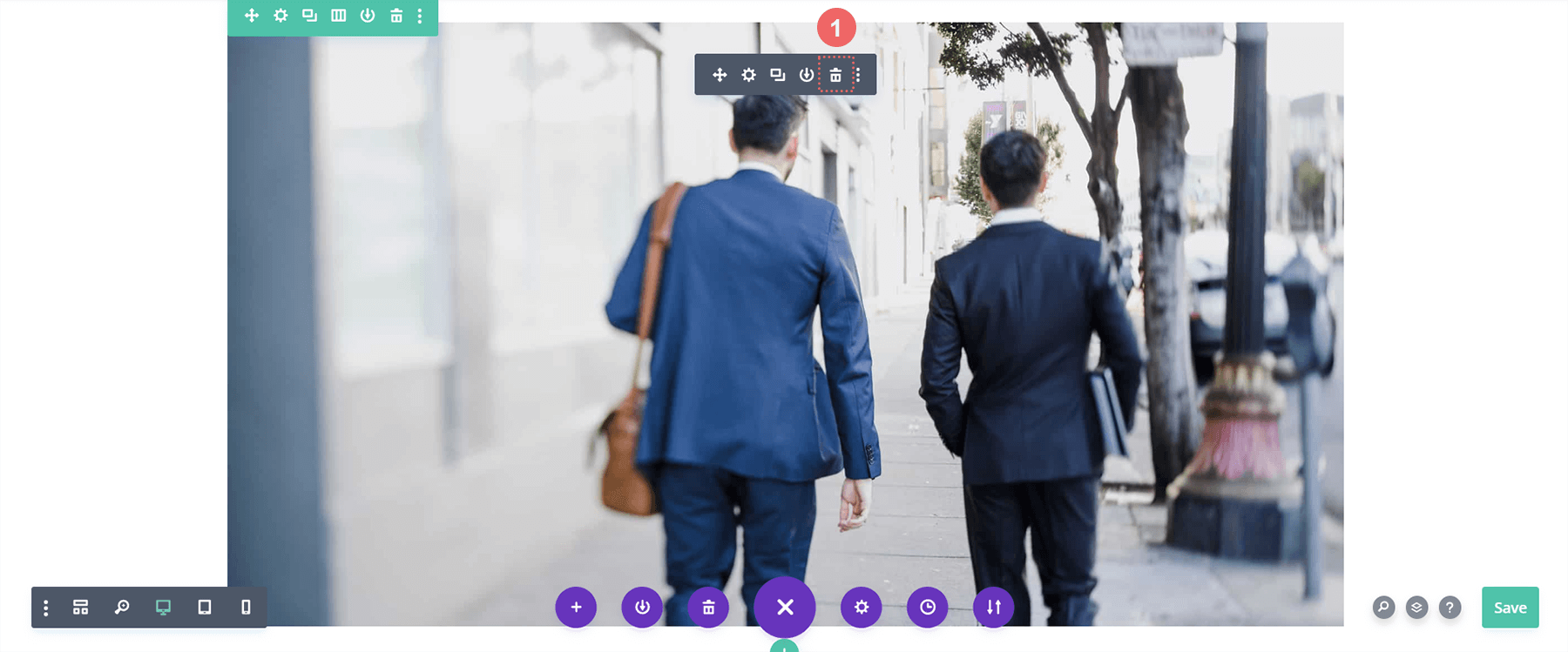
Izbrisali bomo slikovni modul, prikazan spodaj, da ustvarimo mesto za filtrirni portfeljski modul, ki ga bomo oblikovali. Ko miškin kazalec premaknete nad sliko, kliknite ikono Izbriši, da jo izbrišete.

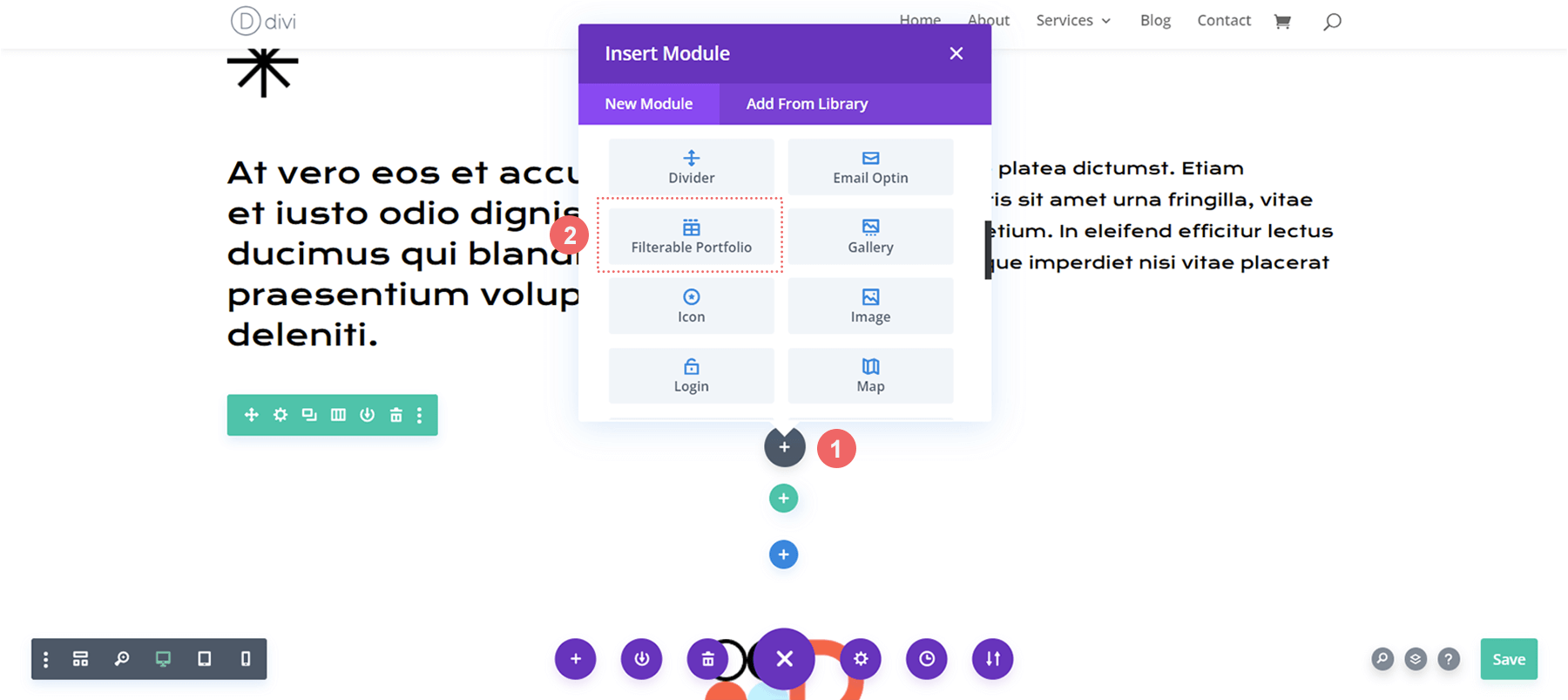
Vstavite Divi Filterable Portfolio Module
Zdaj lahko naredimo prostor za naš filtrirni portfeljski modul tako, da odstranimo slikovni modul. Modul bomo izbrali iz modalnega polja modula, ki se prikaže s klikom na ikono Dodaj modul (siv znak plus).

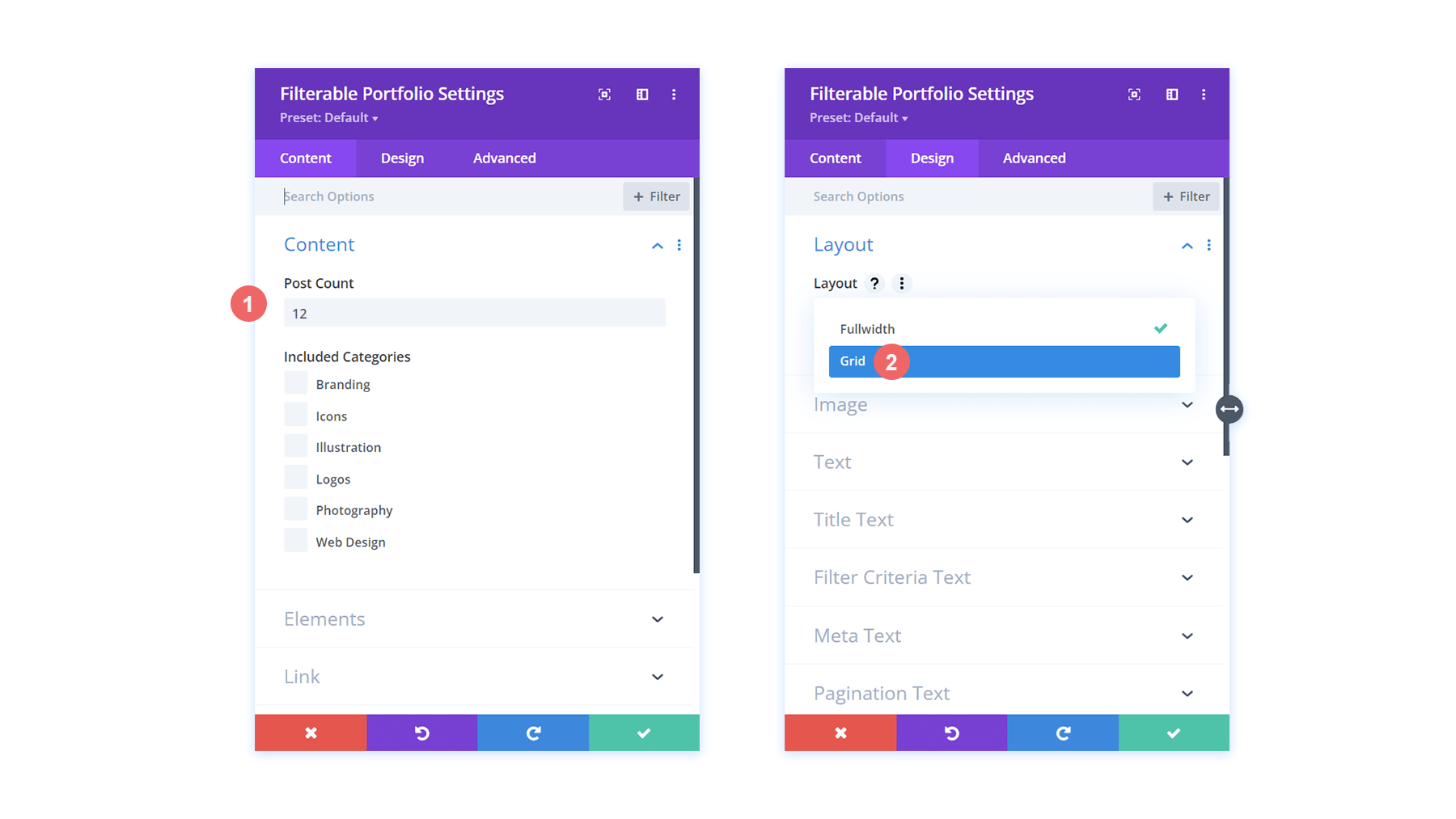
Nastavitev števila objav in postavitve portfelja
Ta modul bo privzeto prikazal vaše delo v enem stolpcu. Vendar bomo uporabili postavitev mreže, ki ima privzeto štiri stolpce. Zato priporočamo, da kot število objav svojega portfelja izberete število, ki je večkratnik števila 4 (4, 8, 12, 16 itd.). Za to vadnico bomo uporabili 12 projektov v naši mreži.

Portfelj Styling Divi, ki ga je mogoče filtrirati
Zdaj, ko so naši projekti prikazani kot mreža, vključimo nekatere vidike oblikovanja iz izbrane predloge. V tem scenariju bomo v naš novi modul vključili slog iz konferenčnega paketa Divi.
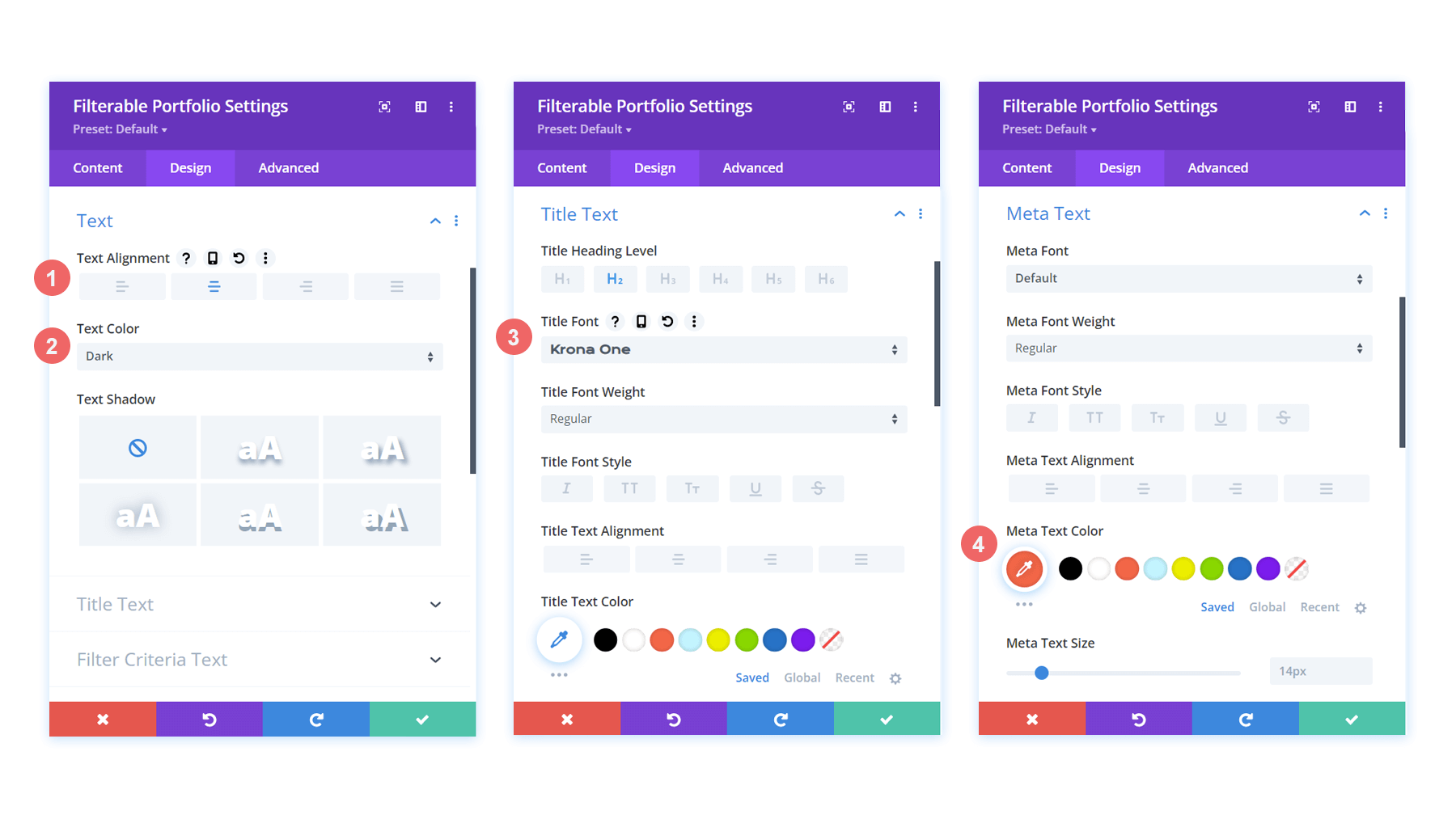
Za oblikovanje besedila:
- Poravnava besedila: na sredino
- Barva besedila: temna
Za slog besedila naslova:
- Raven naslova naslova: H2
- Naslovna pisava: Krona One
- Barva besedila naslova: #000000
Za oblikovanje meta besedila:
- Meta pisava: privzeta (Open Sans)
- Barva meta besedila: #ff6651


Zdaj, ko smo oblikovali imena znotraj mreže portfelja, naredimo nekaj sprememb v dejanski obliki sličic projekta.
Spremeni sličico projekta
Uporabili smo edinstveno mešanico zaobljenih vogalov v naši konferenčni zbirki Divi, da bi nekaterim pomembnim slikam v paketu dali edinstveno obliko. Dodajmo ta stil sličicam našega modula.
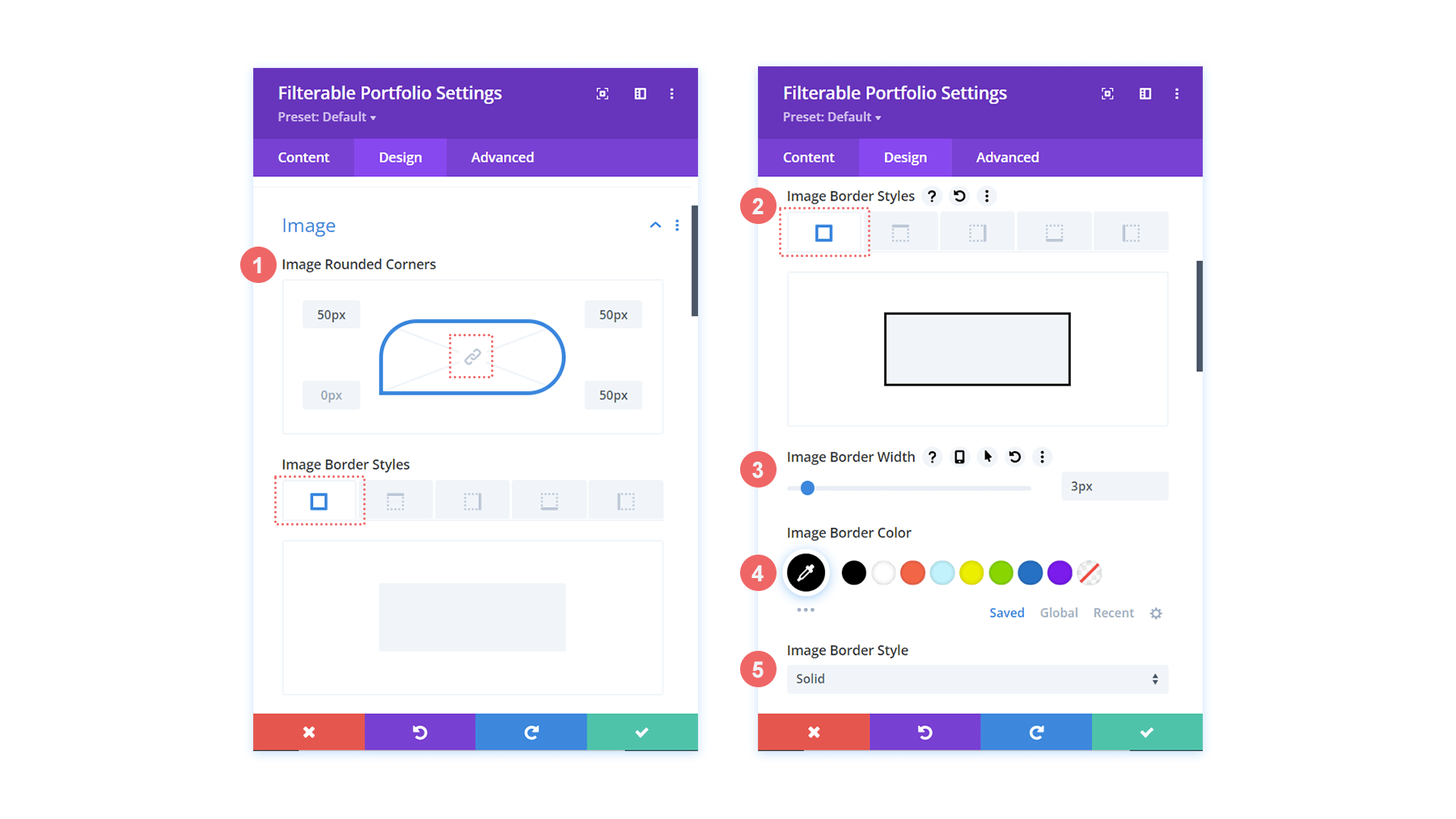
Če želite spremeniti sliko, uporabite naslednje nastavitve:
- Zaobljeni vogali slike: 50px 50px 50px 0px
- Slogi obrobe slike: vsi
- Širina obrobe slike: 3 px
- Barva obrobe slike: #000000
- Slog obrobe slike: polna


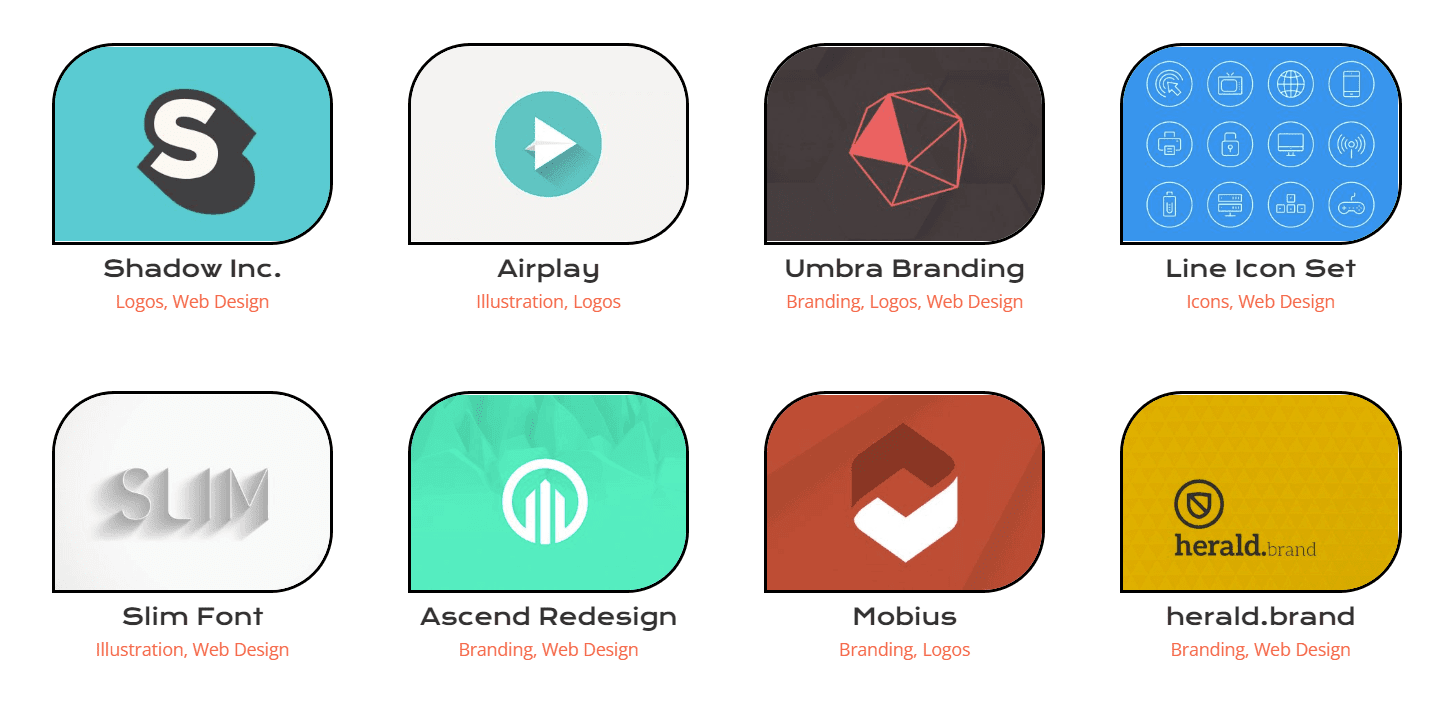
Posledično bodo naše sličice imele enako obliko kot ostale slike v paketu postavitve.
Prekrivanje lebdečega kazalca
Naredimo naš slog še korak dlje, tako da naredimo manjšo spremembo prekrivanja, ki je standardno priloženo temu modulu. Načrtujemo posodobitev barve in ikone, ki je bila uporabljena takoj po izdelavi.
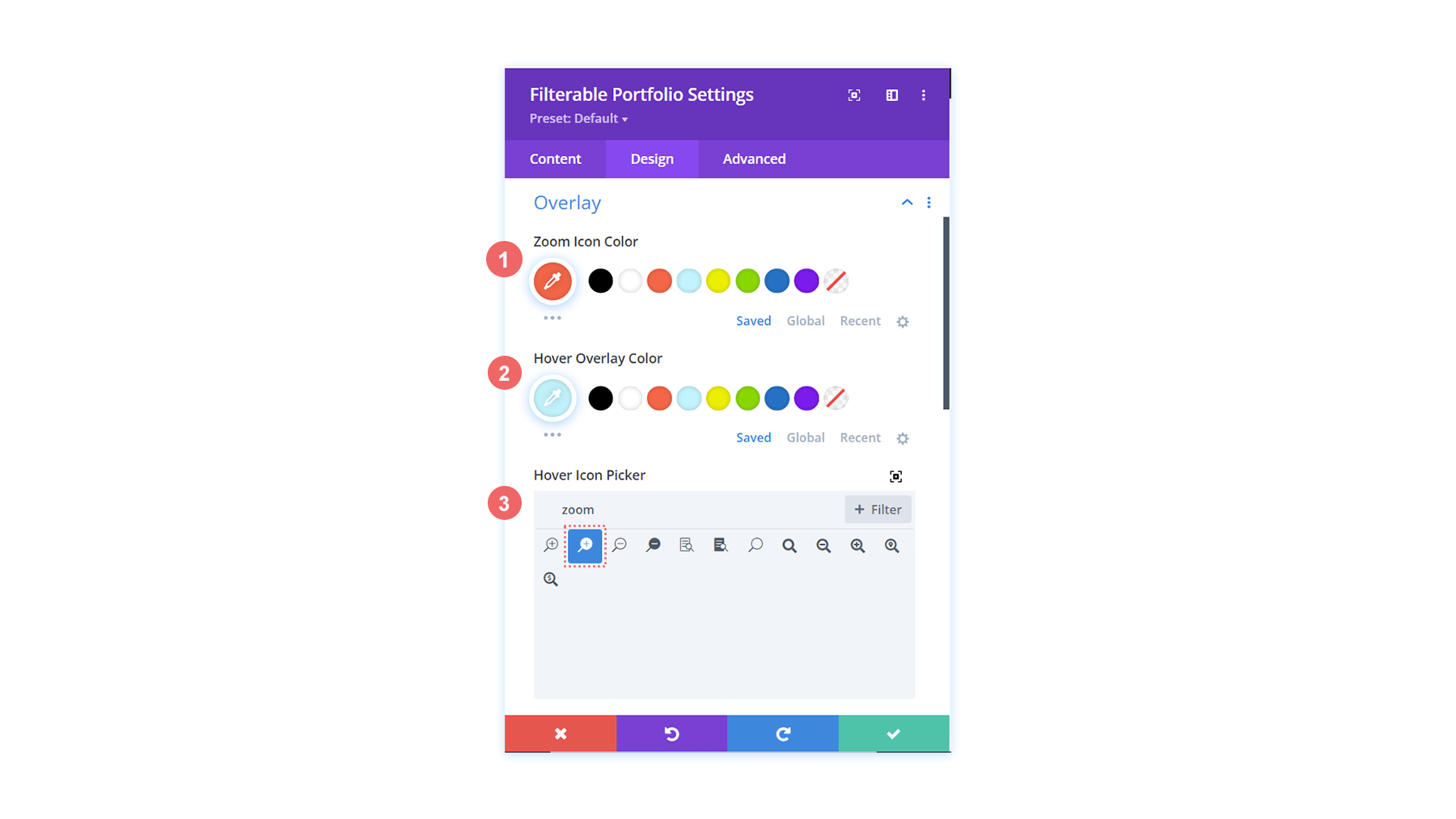
Za prekrivanje z lebdečim kazalcem ustrezno spremenite:
- Barva ikone za povečavo: #bcf5fd
- Barva prekrivanja lebdenja: #ff6651
- Izbirnik ikon pri lebdenju: povečava

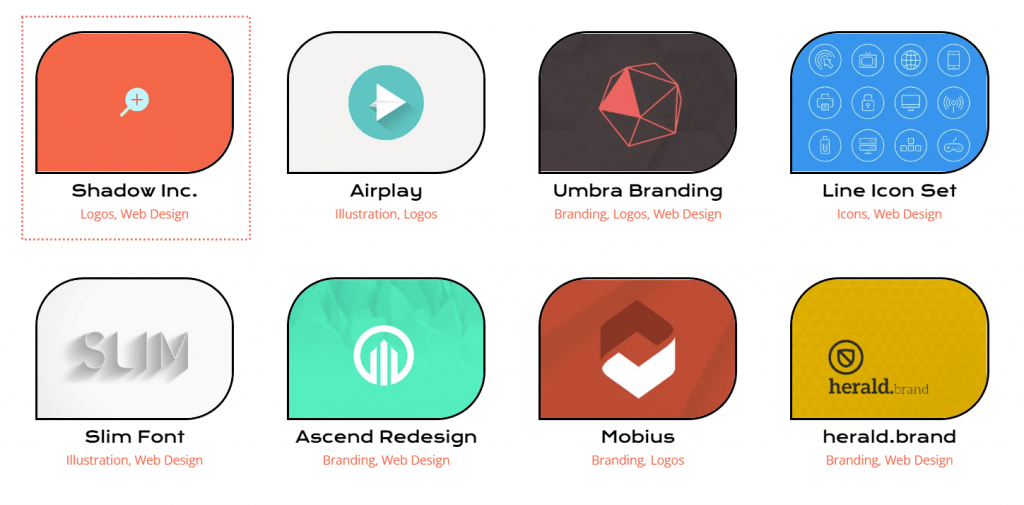
Kot lahko vidite, smo dodali barve blagovnih znamk postavitve na prekrivanju in spremenili ikono, ki jo Divi privzeto daje za funkcijo prekrivanja lebdenja v tem modulu.

Oblikovanje paginacije
Zdaj bomo začeli uporabljati majhne izrezke CSS, da bi zagotovili nekaj več prilagoditev našega modula portfelja, ki ga je mogoče filtrirati. Najprej bomo postavili paginacijo tega modula. Z eno vrstico CSS bomo odstranili rob, ki je prikazan zgoraj.
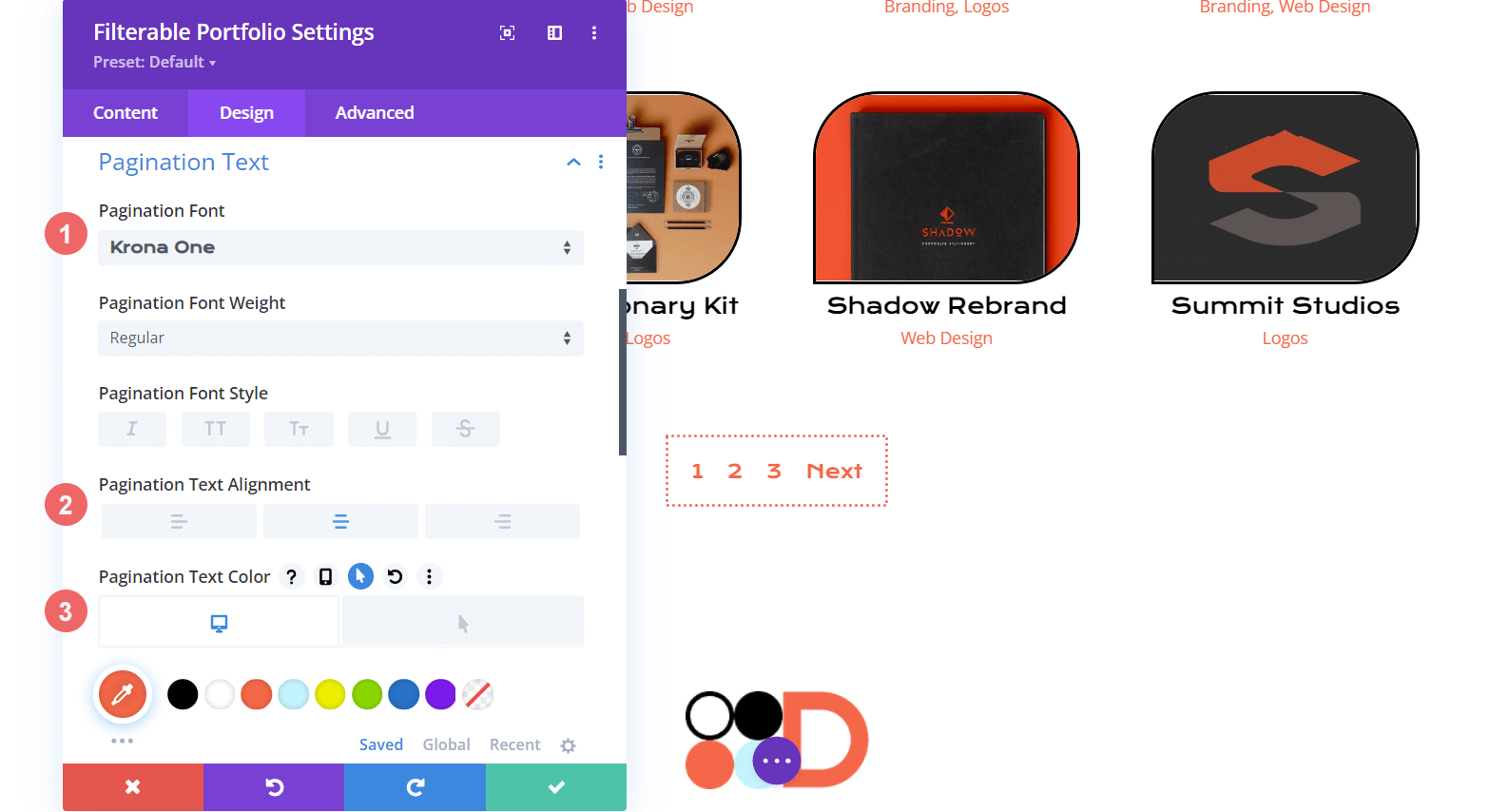
Za paginacijsko besedilo uporabite spodaj navedene nastavitve:
- Pisava paginacije: Krona One
- Paginacija Poravnava besedila: sredina
- Barva besedila paginacije: #ff6651
- Barva besedila strani (lebdenje): #000000

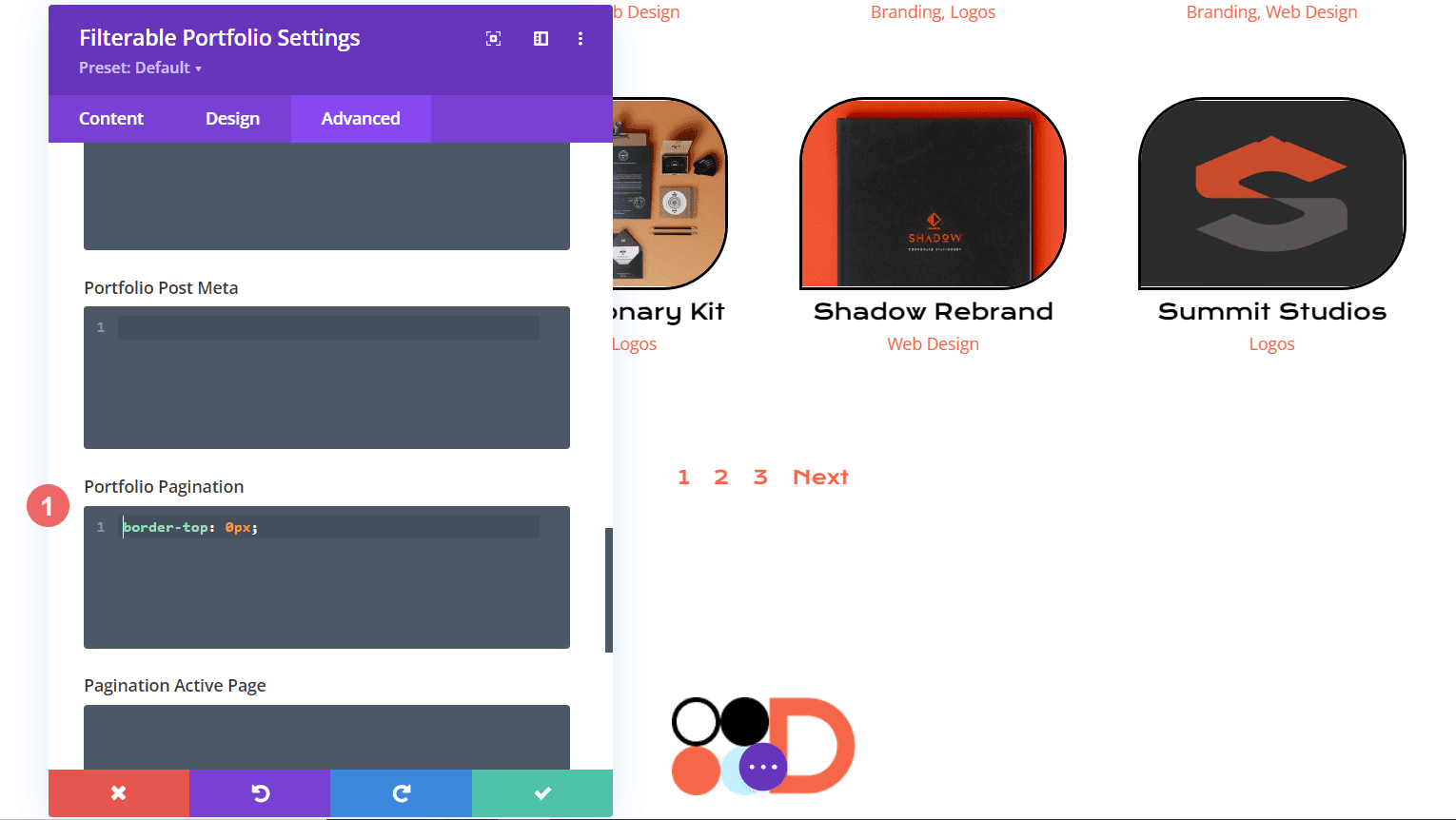
Šli bomo na zavihek Napredno našega modula za naš CSS. Drugič, izbrali bomo zavihek CSS po meri. Nato bomo dodali naslednjo kodo, da izbrišemo obrobo na vrhu naše paginacije in tako dobimo čistejši videz.
border-top: 0px;
Oblikujte besedilo filtra
Z besedilom filtra bomo naredili korak naprej. CSS bo uporabljen za spreminjanje ozadja in učinkov lebdenja. Želimo, da je na novo dodan modul skoraj brezšiven s slogom paketa postavitve. Začnimo z vnosom nastavitev pisave Divi.
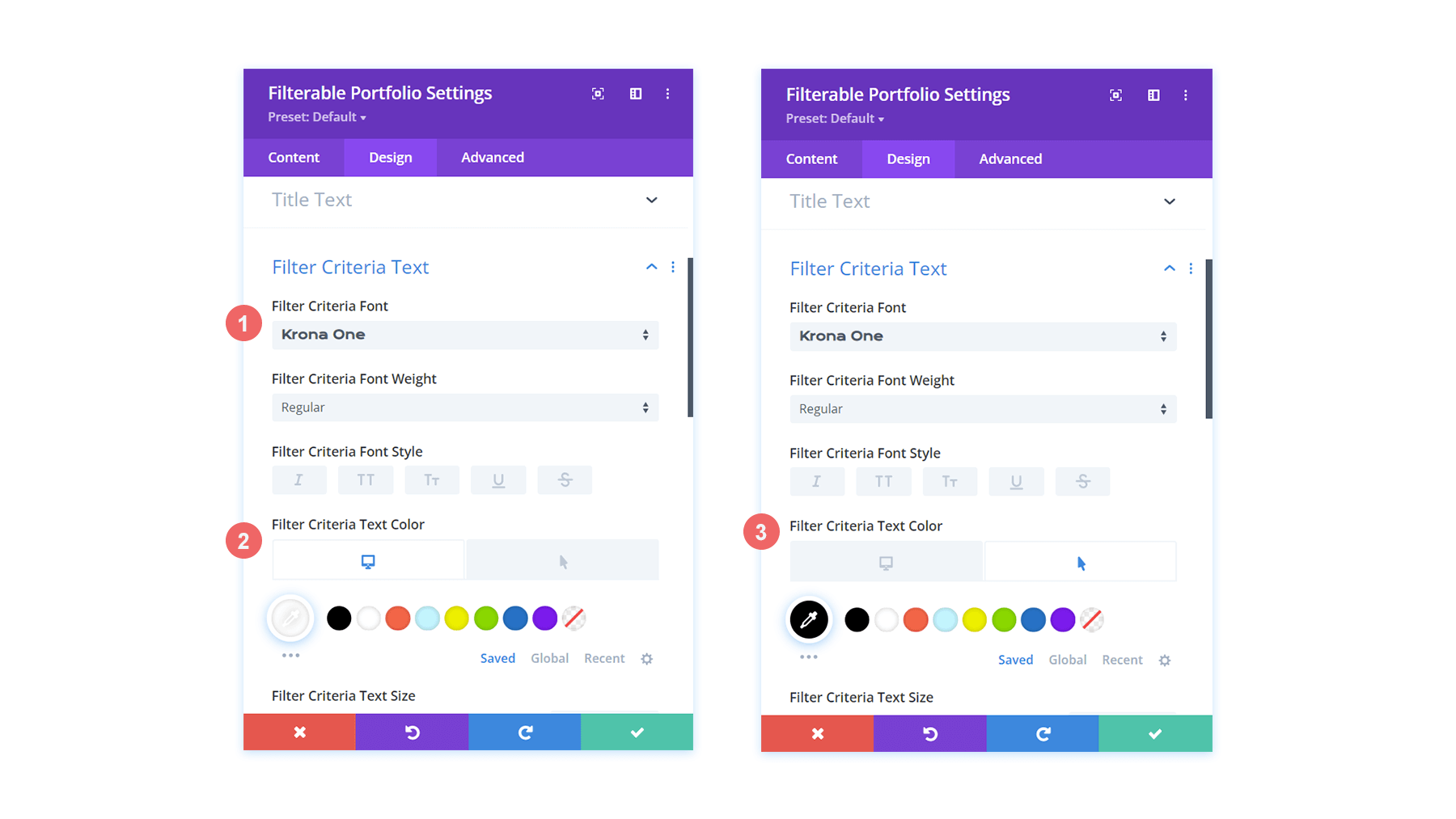
Za besedilo meril filtra morate narediti naslednje spremembe:
- Pisava kriterijev filtra: Krona One
- Barva besedila kriterijev filtra: #ffffff
- Barva besedila kriterijev filtra (lebdenje): #000000

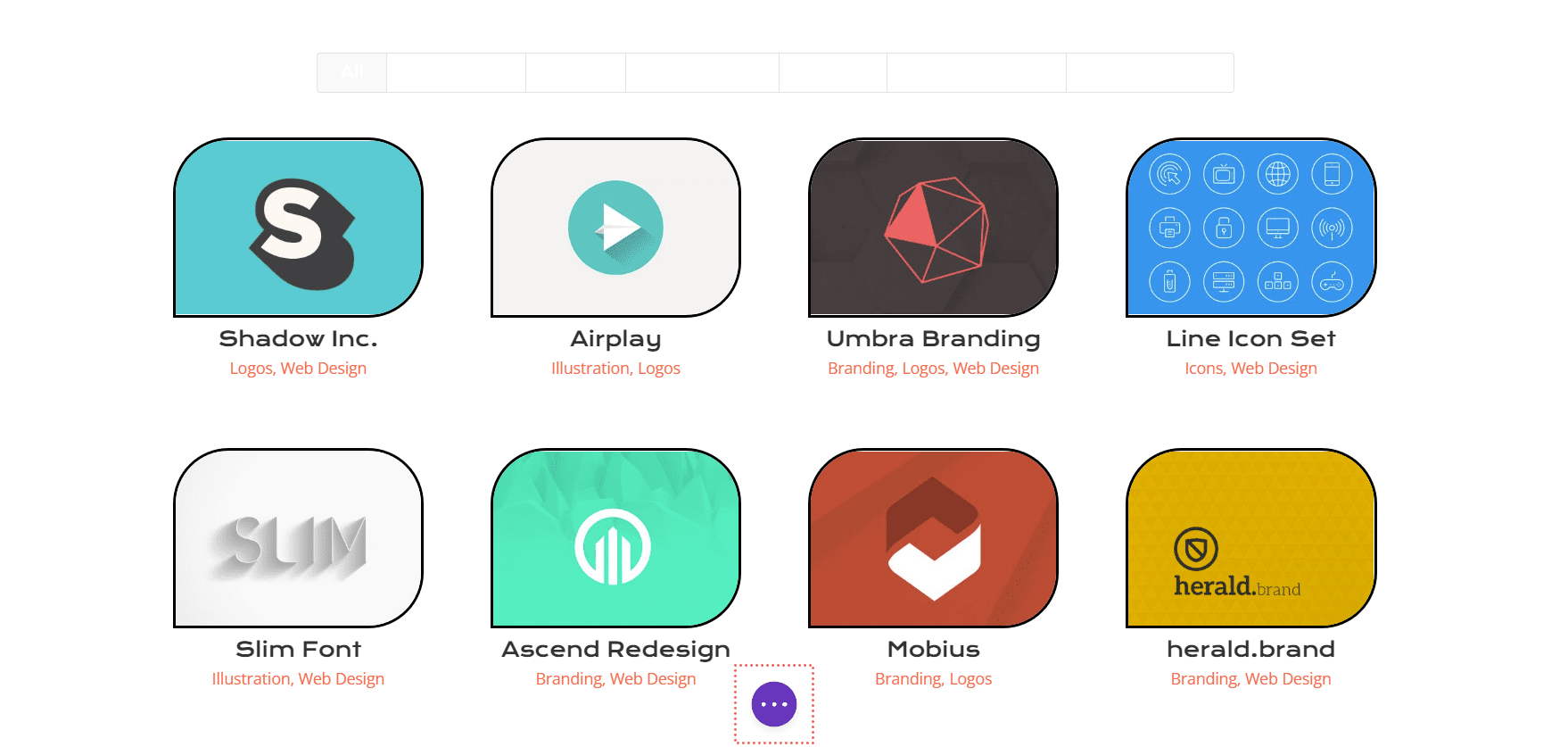
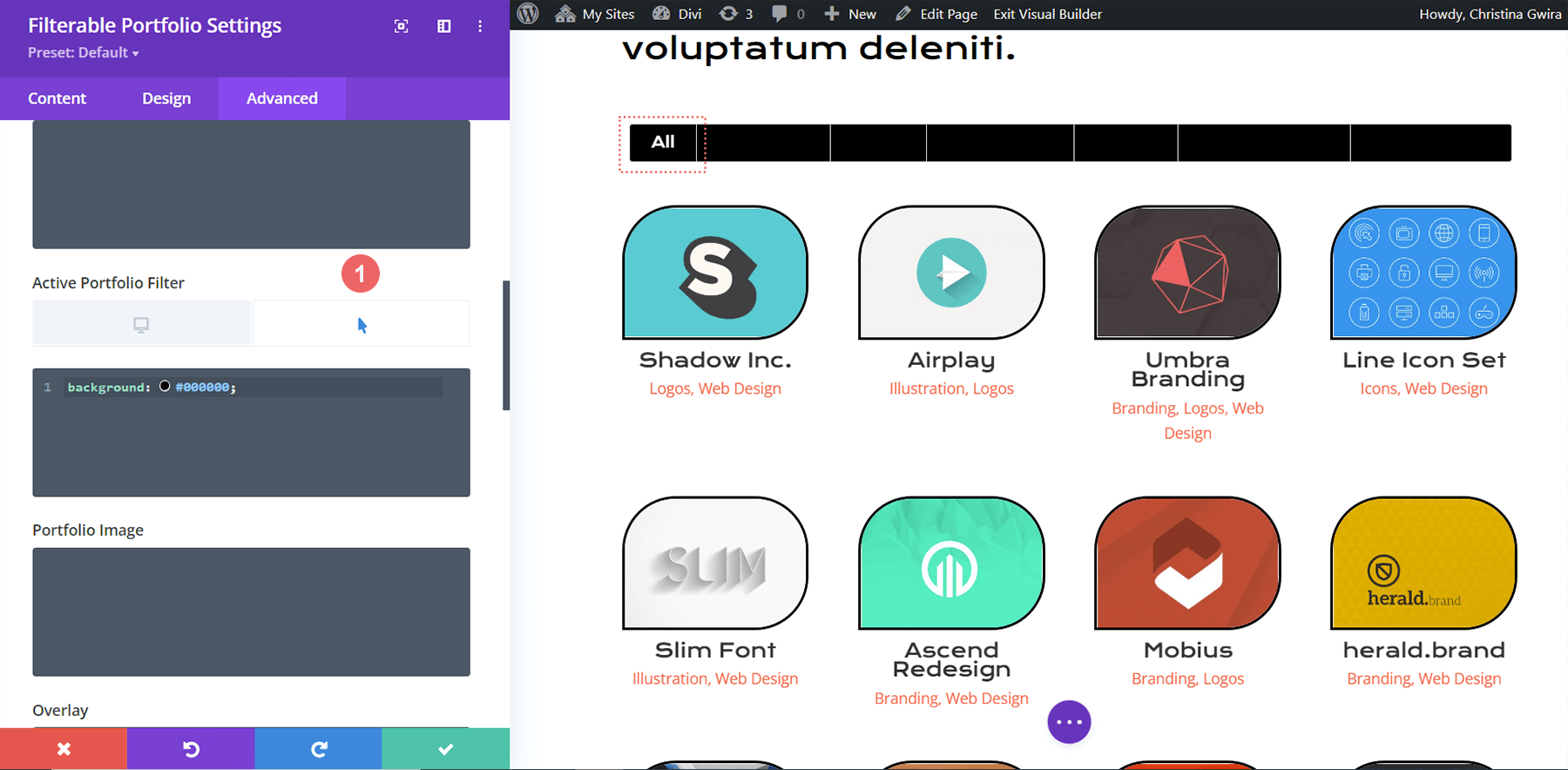
Sedaj se zdi, da je naš filter izginil. To je posledica dejstva, da je privzeto belo besedilo na belem ozadju. Vendar ga bomo spremenili na dveh lokacijah s CSS po meri. Za začetek bomo v nastavitve strani dodali delček CSS, ki bo besedilu filtra dodal ozadje. Drugič, stilizirali bomo filter aktivnega portfelja z uporabo zavihka Napredno v modulu.

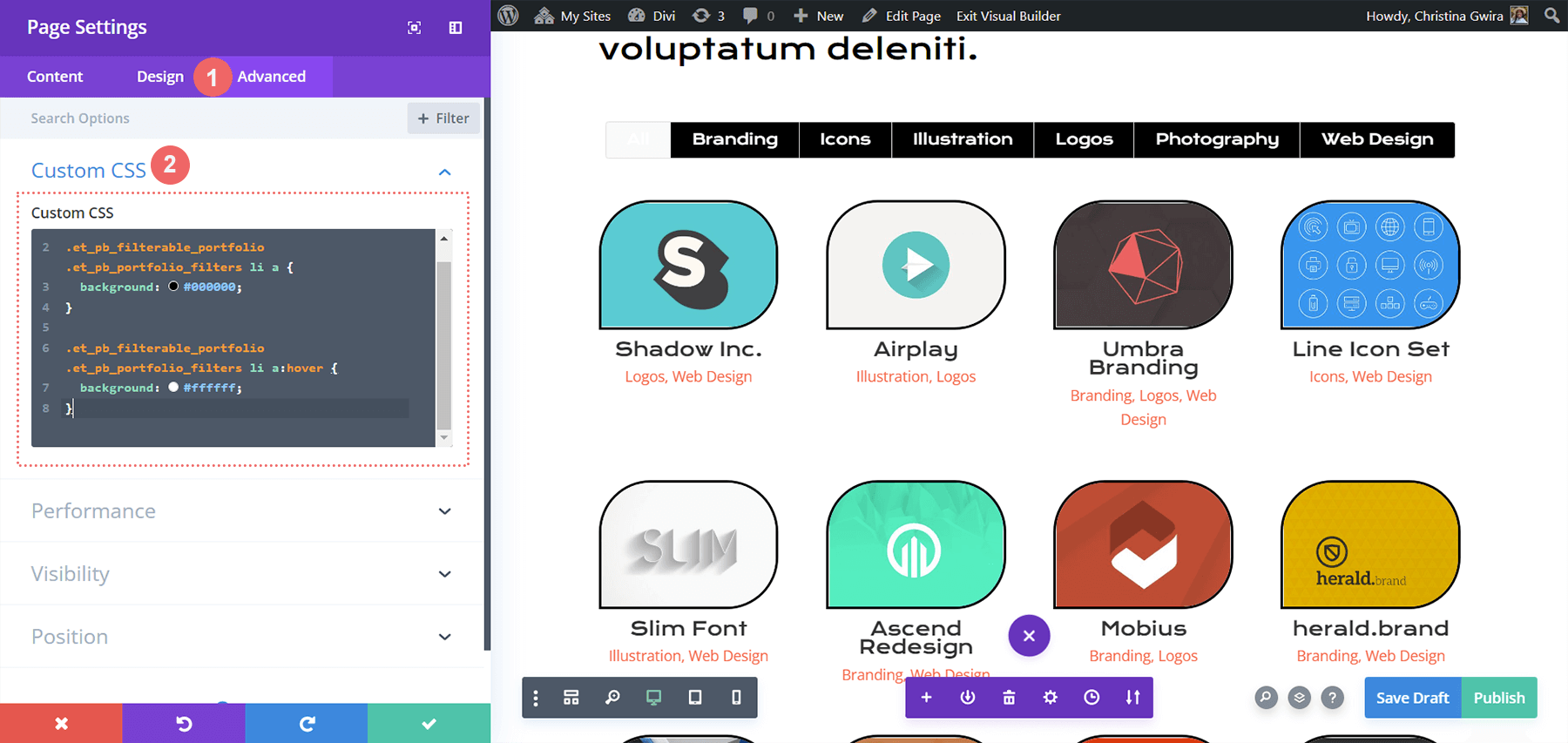
Kliknite na tri pike na sredini zaslona, da odprete nastavitve strani. Nato kliknite ikono zobnika za dostop do nastavitev strani. Če želite besedilu filtra dodati ozadje, pojdite na zavihek CSS po meri in vnesite naslednjo kodo.

Barva ozadja filtra je ciljno usmerjena v tem delčku CSS. Osredotočamo se tudi na oblikovanje njegovega stanja lebdenja. Nato bomo modulu dodali nekaj CSS-ja in močneje poudarili naš zavihek Active Filter.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
Oblikovanje zavihka filtra aktivnega portfelja
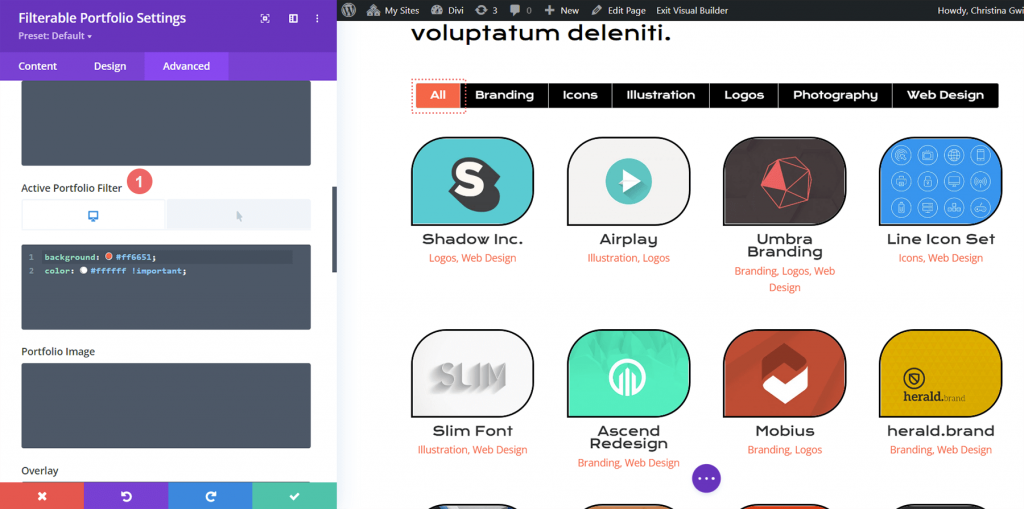
Zavihek Active Portfolio Filter usmerja pozornost naših uporabnikov na kategorijo portfelja, ki si jo trenutno ogledujejo. Ta filter ima trenutno belo besedilo na svetlem ozadju. Šli bomo na zavihek Napredno modula Filterable Portfolio in dodali nekaj besedila privzetim stanjem in stanjem lebdenja. V privzeti konfiguraciji bodo dodane naslednje lastnosti CSS:
background: #ff6651;
color: #ffffff !important;
Ko lebdimo, bomo ozadje naredili črno.
color: #000000!important;
Končni predogled
In tukaj je končni rezultat!

In zdaj lahko vidite, kako izgleda, ko lebdimo!

V zaključku
Nastavitve, ki so priložene Diviju , je tako kot večina modulov Divi mogoče razširiti s CSS. Če imate spletno podjetje, blog ali blagovno znamko, morate pokazati svoje delo. Zato je ključnega pomena imeti urejen način prikaza svojega dela. Uporabite današnji nasvet, da začnete svojo pot oblikovanja Divi 's Filterable




