Divi nam daje ogromno priložnosti, da naše spletne strani okrasimo na različne načine, v Diviju pa je na voljo veliko možnosti, ki resnično lahko ustvarijo osupljive dizajne. Ali ste kdaj razmišljali o ustvarjanju glave, kjer bo vaš logotip stal čez primarni in sekundarni menijski vrstici? No, to se bomo naučili danes. To je inovativen način za prikaz vaše glave. Zato ne izgubljajmo več časa in poglejmo, kako to storiti!

Sneak Peak
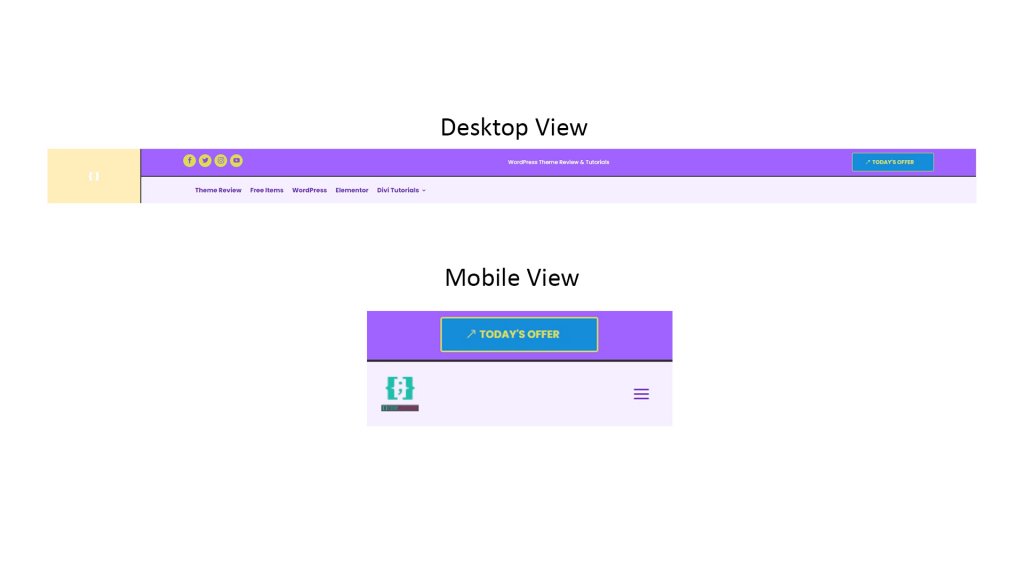
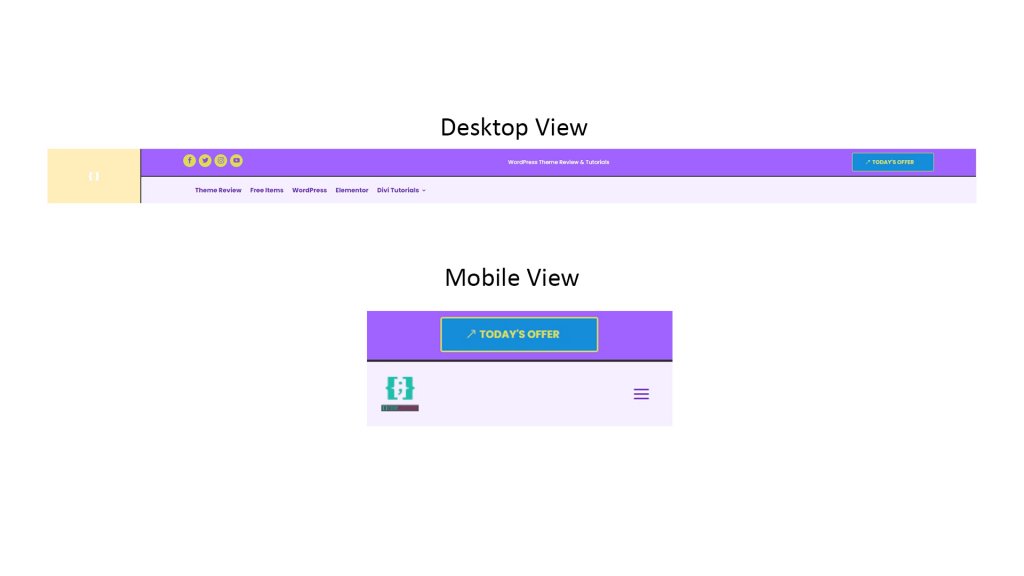
To je zasnova glave, ki jo bomo ustvarili danes.

Prvi razdelek: Globalna predloga glave
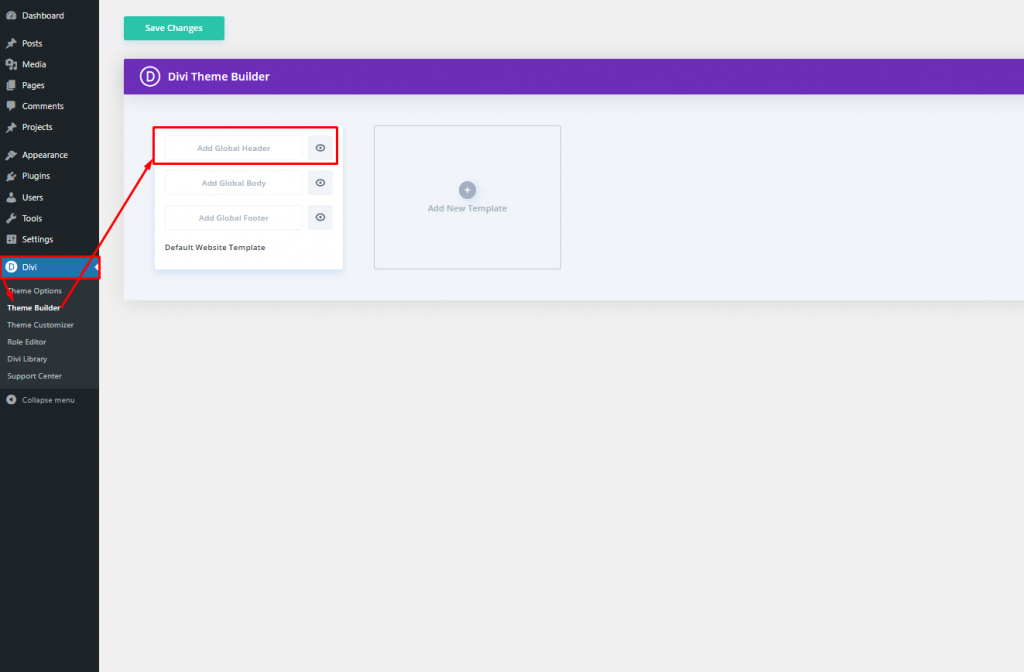
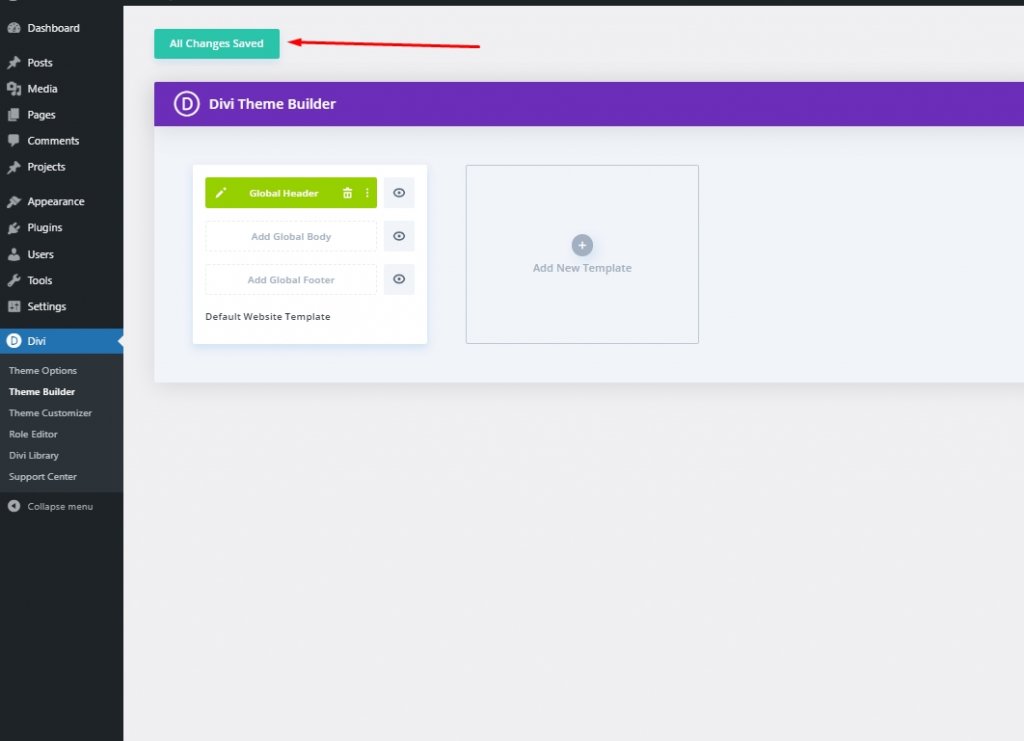
Najprej moramo ustvariti globalno predlogo glave. Če želite to narediti, pojdimo na možnost »Divi > Theme Builder« na nadzorni plošči in kliknite »Dodaj globalno glavo«.

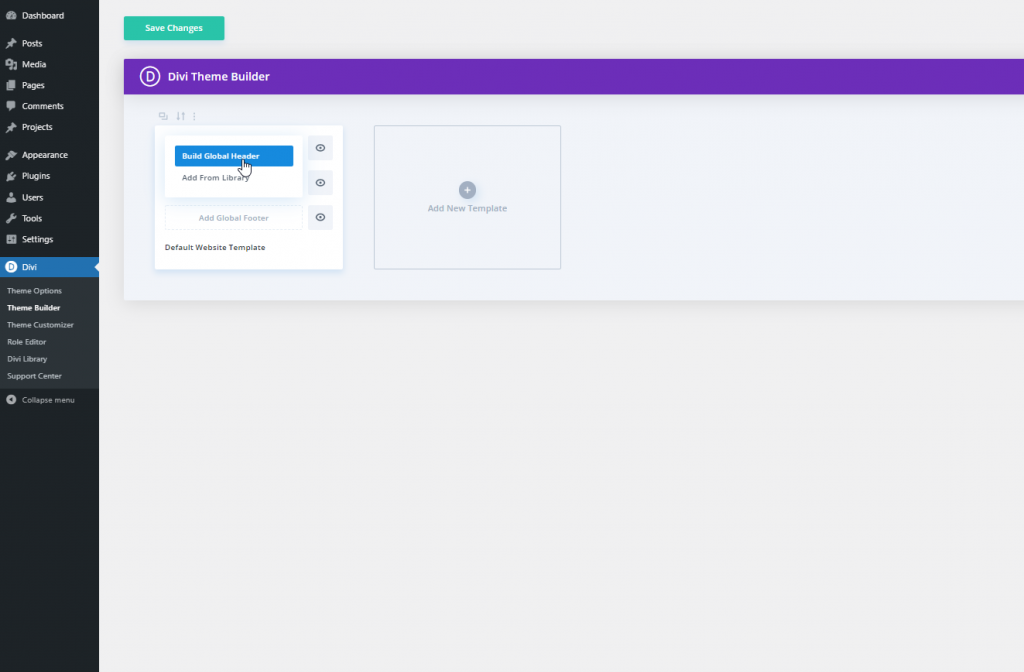
Kliknite možnost »Dodaj globalno glavo« in videli boste spustni meni. Izberite "Zgradi globalno glavo" in se pomaknite naprej.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Drugi razdelek: Oblikovanje glave
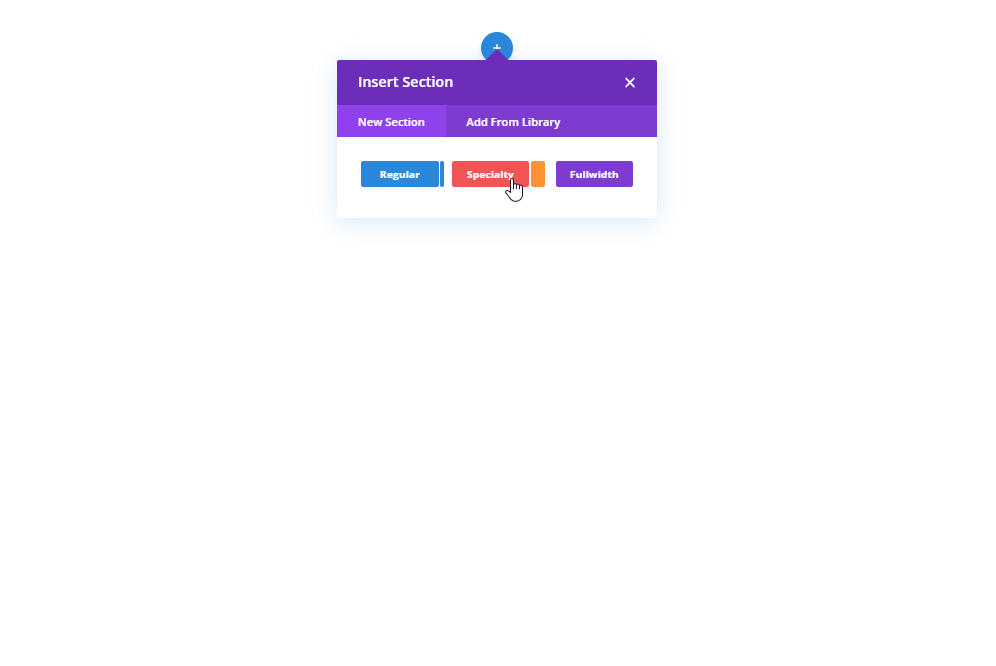
Dodajanje: Poseben oddelek
Za izdelavo tega dizajna bomo izbrali razdelek Posebnosti .

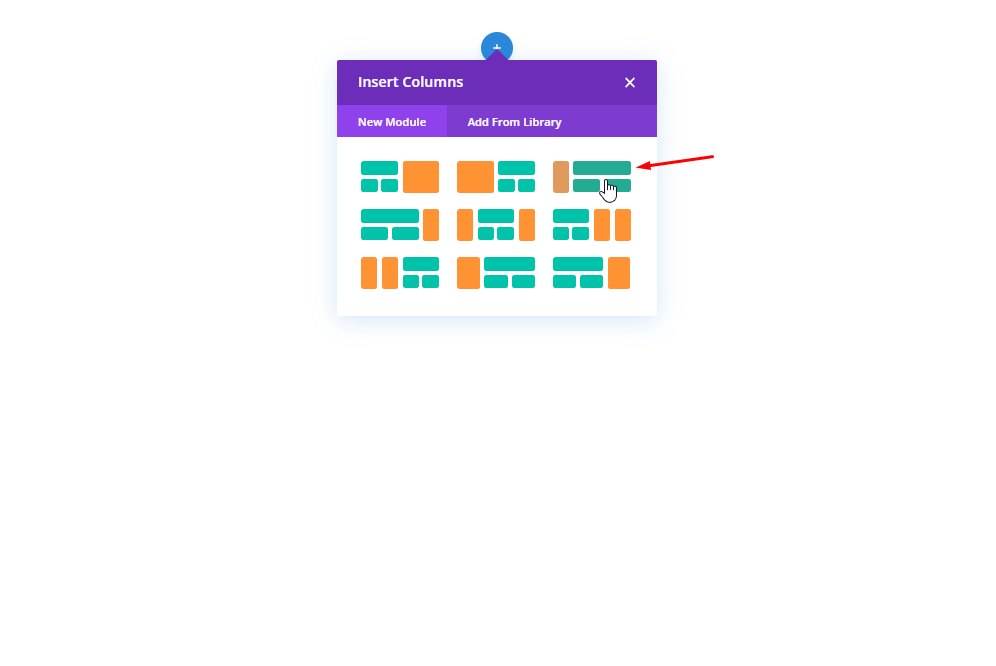
Struktura stolpcev
Prosimo, izberite označeno strukturo stolpcev za razdelek.

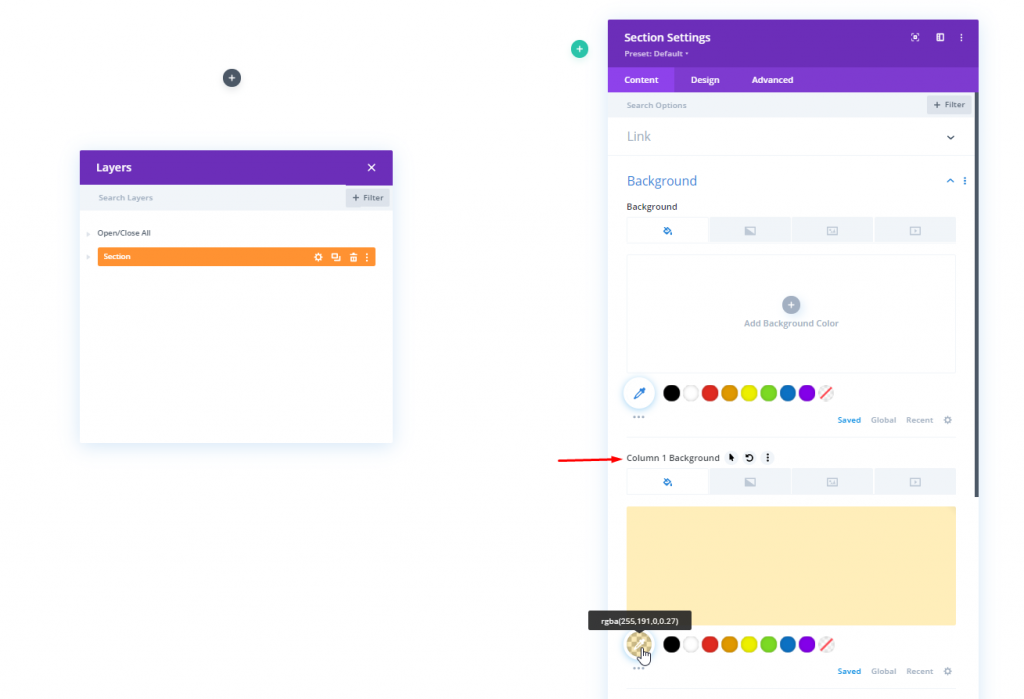
Barva ozadja: 1. stolpec
Zdaj odprite nastavitev stolpca 1 v novo ustvarjenem razdelku Posebnosti in spremenite barvo ozadja.
- Barva ozadja: rgba(255,191,0,0,27)

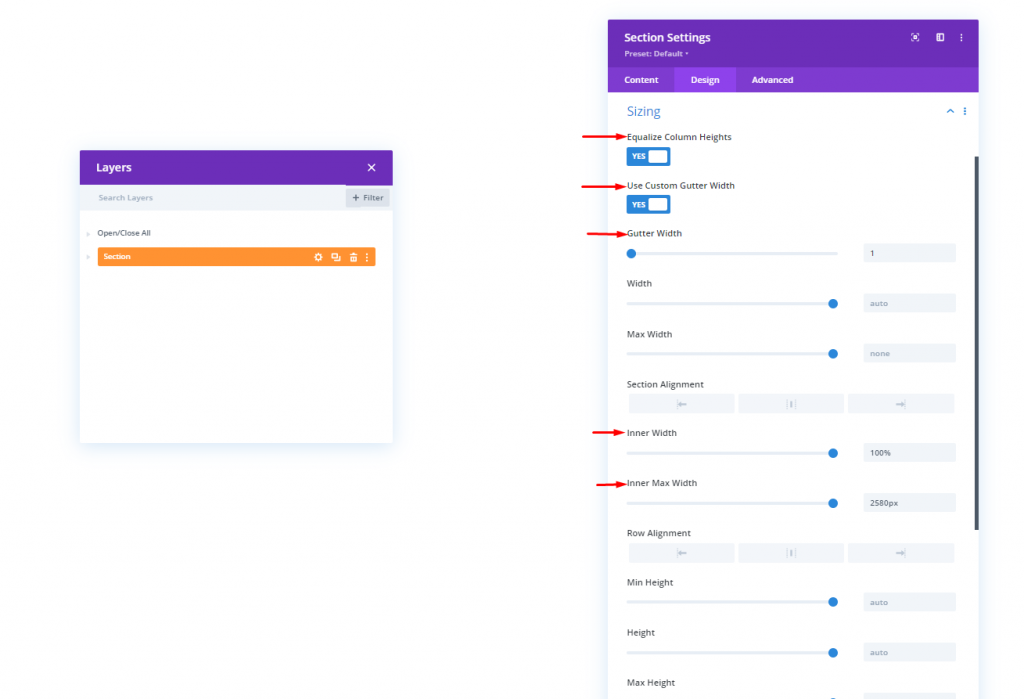
Dimenzioniranje
Na kartici Načrt spremenite naslednje vrednosti.
- Izenači višino stolpcev: Da
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Notranja širina: 100%
- Notranja največja širina: 2580 slikovnih pik

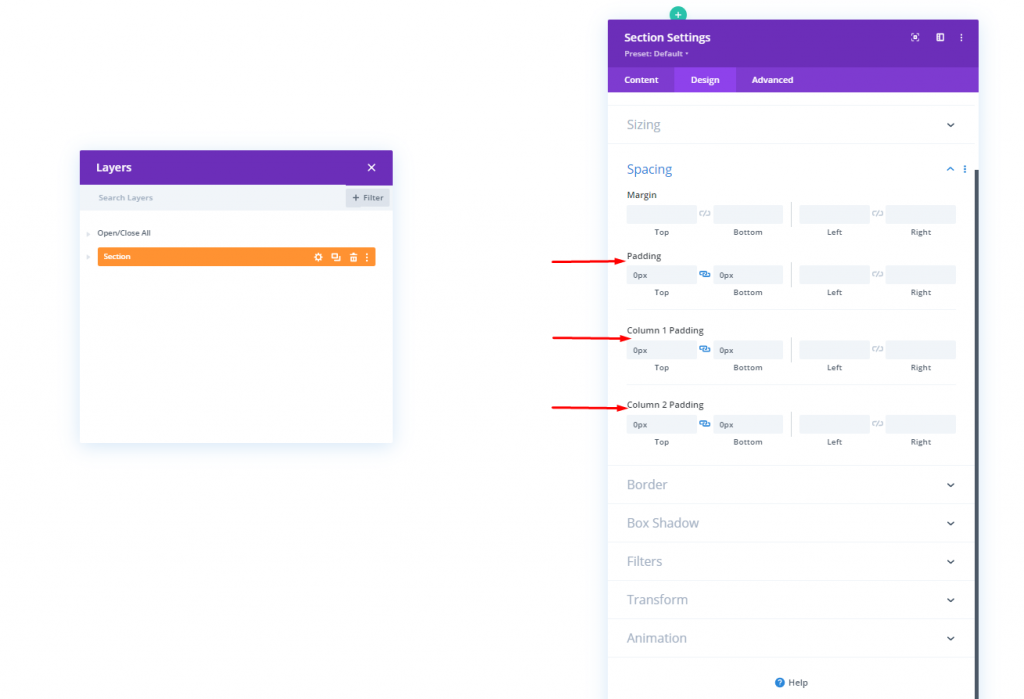
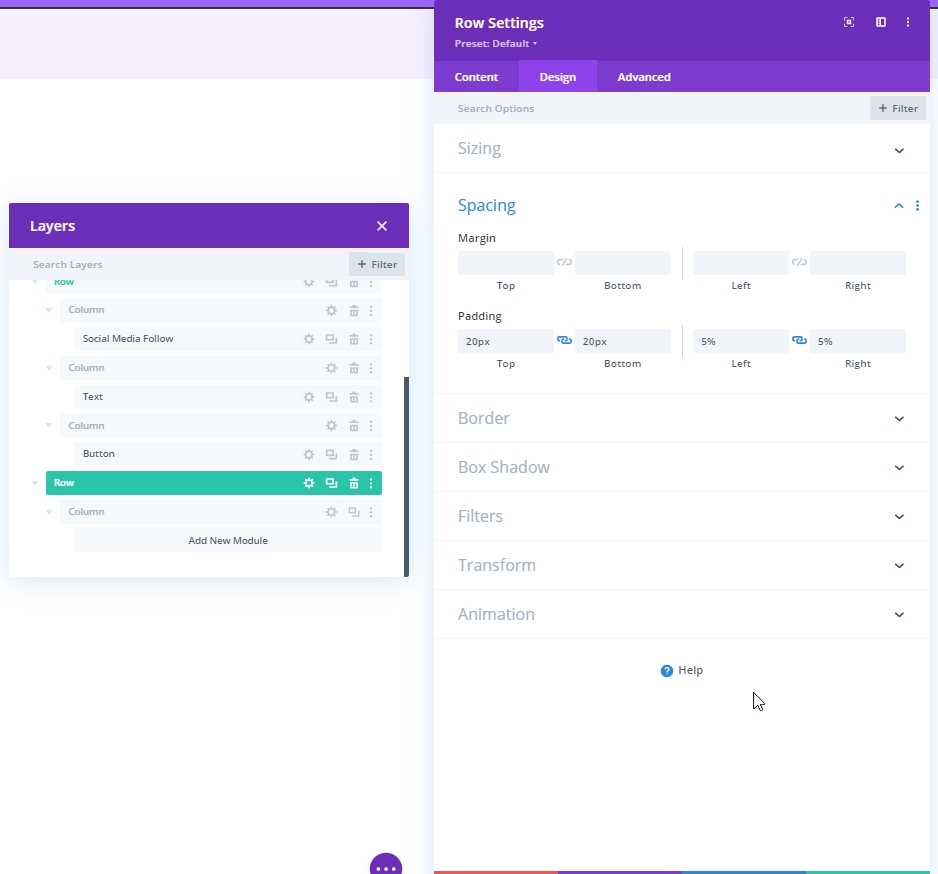
Razmik
Zdaj se premaknite na nastavitev Razmika na istem zavihku Design.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px
- Zgornje odmikanje stolpca 1: 0px
- Spodnji stolpec 1: 0px
- Zgornje odmikanje stolpca 2: 0px
- Spodnji stolpec 2: 0px

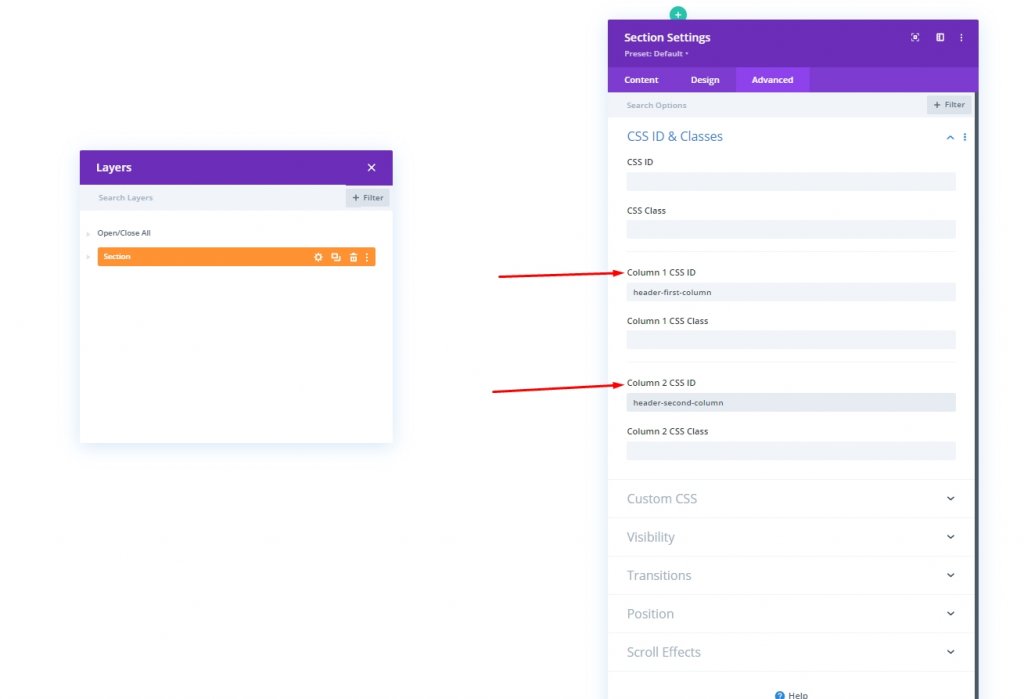
ID-ji CSS stolpcev
Na zavihku Napredno uporabimo ID CSS po meri za oba stolpca.
- 1. stolpec CSS ID: glava-prvi-stolpec
- 2. stolpec CSS ID: glava-drugi-stolpec

Dodajanje: slikovni modul v 1. stolpec
Nalaganje slike
Zdaj dodajte slikovni modul v stolpec 1 in vstavite svoj logotip.

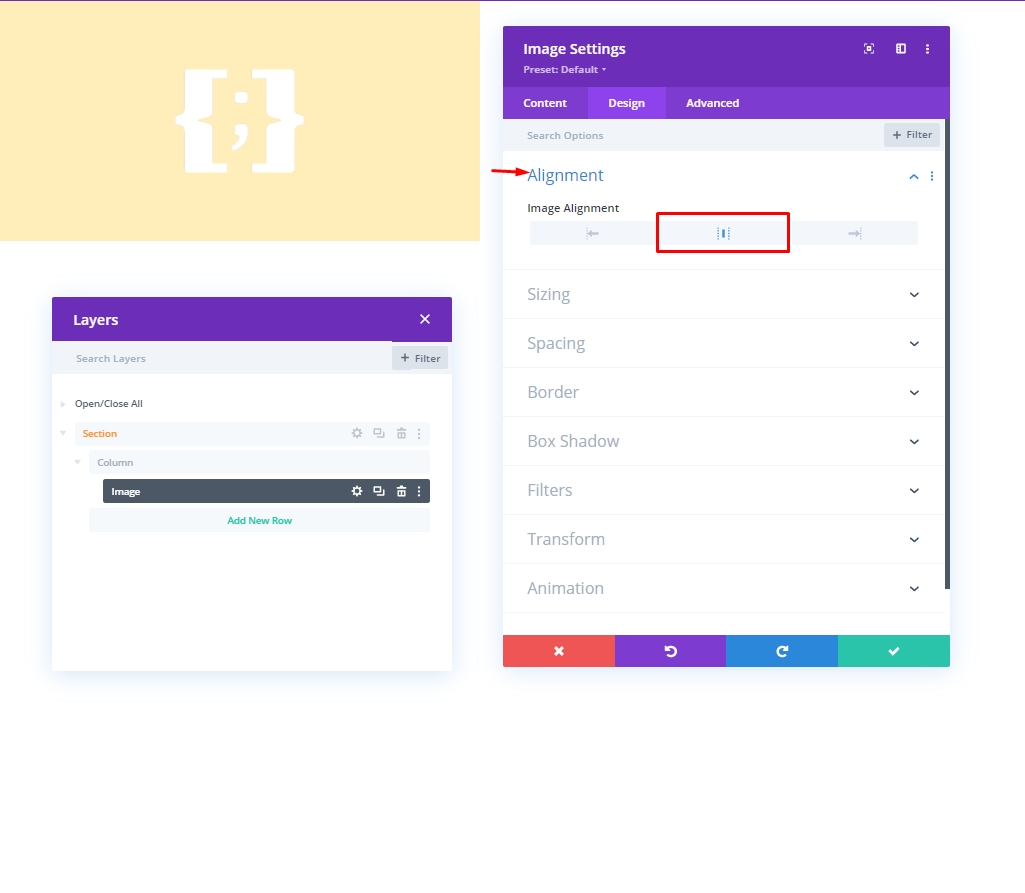
Poravnava
Zdaj se pomaknite na zavihek načrtovanja in spremenite poravnavo slike.
- Poravnava slike: središče

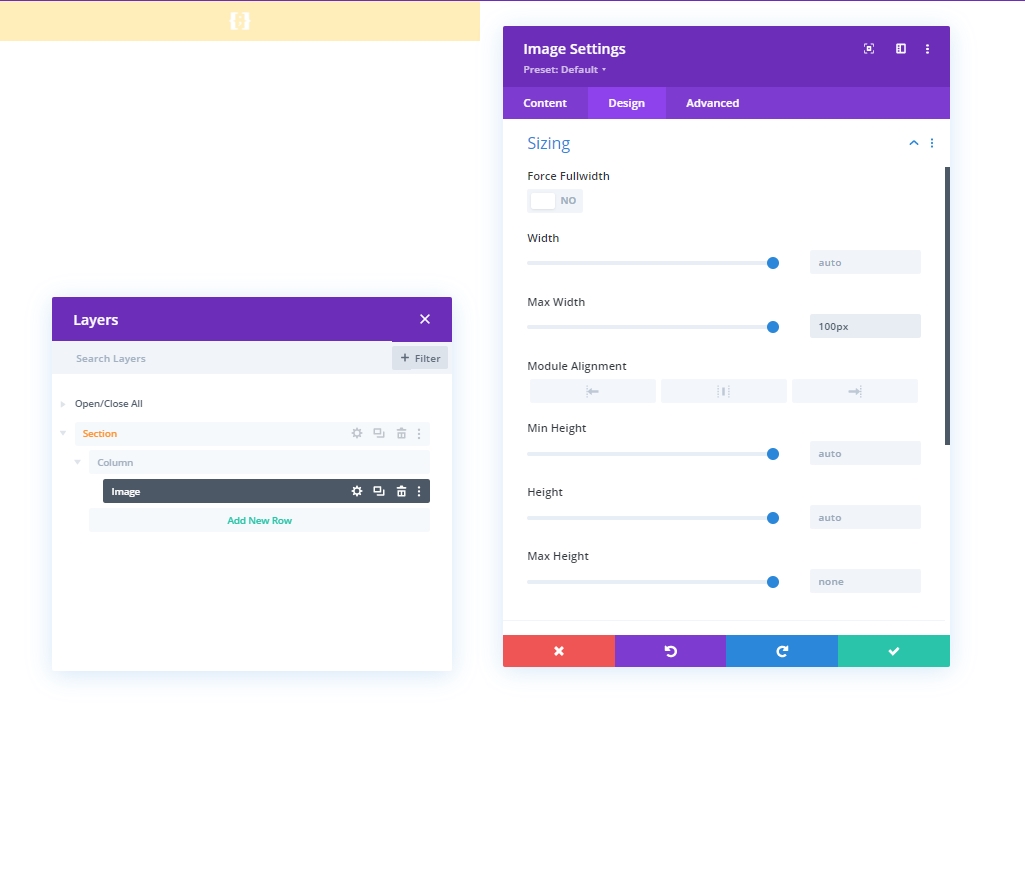
Dimenzioniranje
V razdelku za velikost spremenite vrednost največje širine.

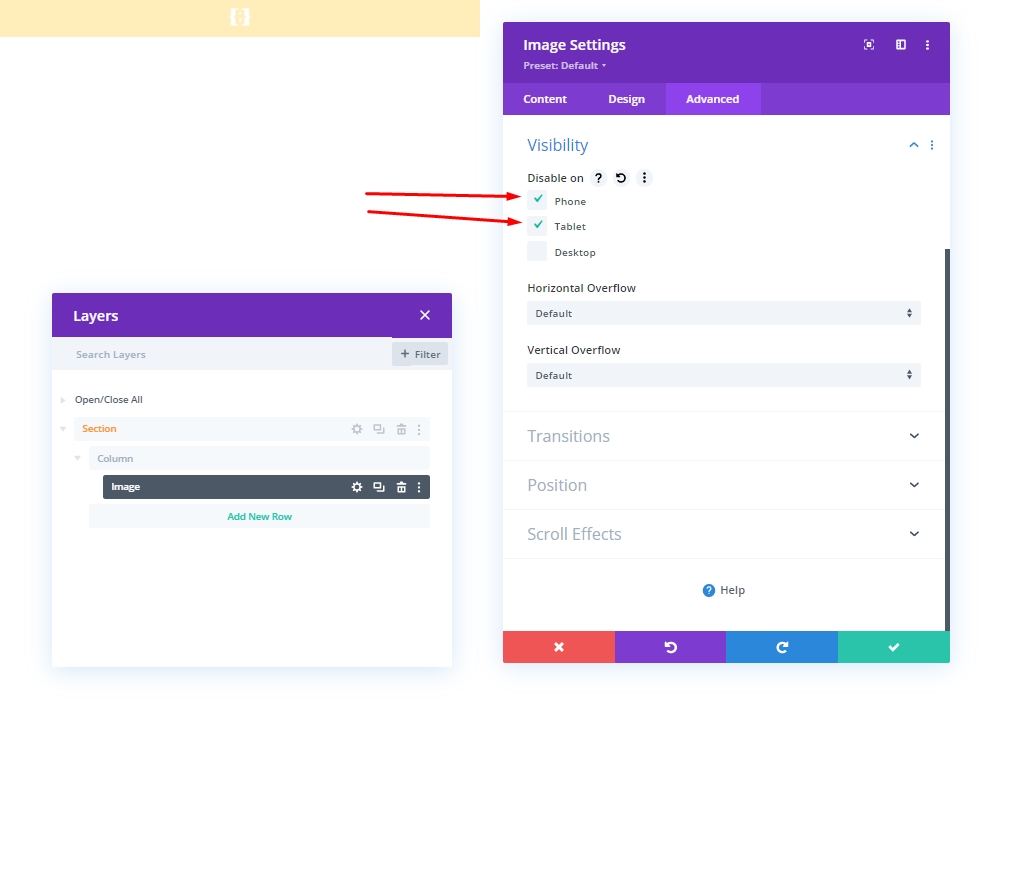
Vidnost
Zdaj skrijte ta modul pred manjšimi napravami, onemogočili bomo vidnost mobilnega in tabličnega računalnika.

Dodajanje: vrstica 1 v stolpec 2
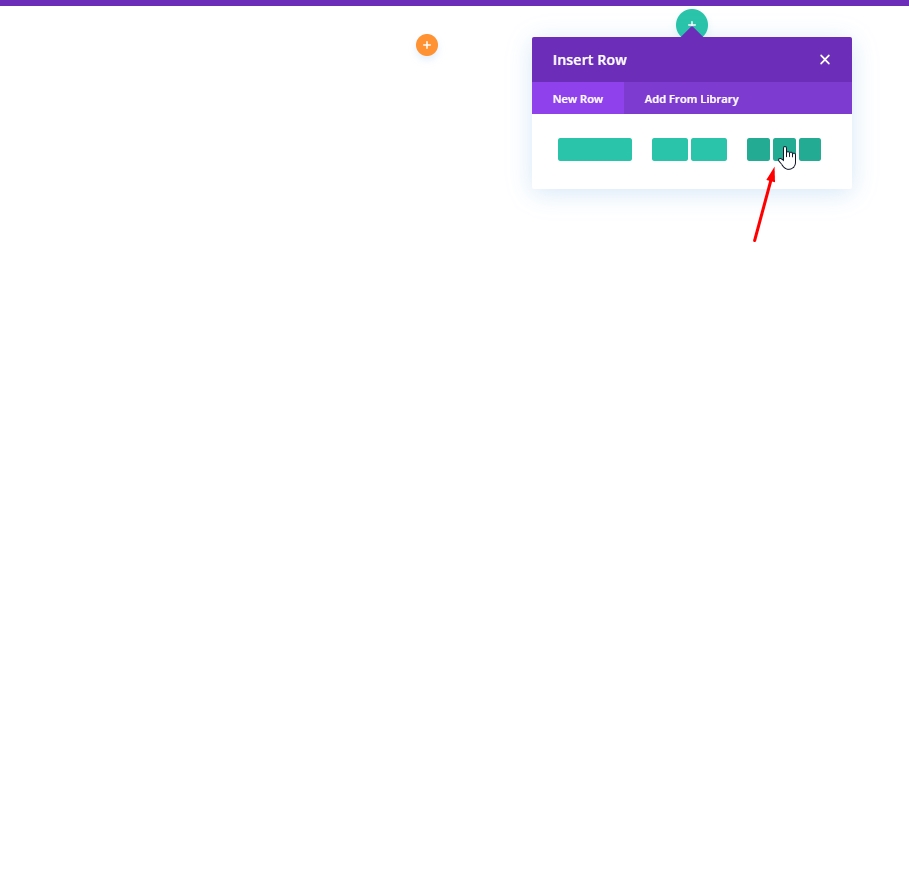
Struktura stolpcev
Označeno strukturo stolpcev bomo dodali v stolpec 2 s posebnimi razdelki. To bo delovalo kot naša prva vrstica.

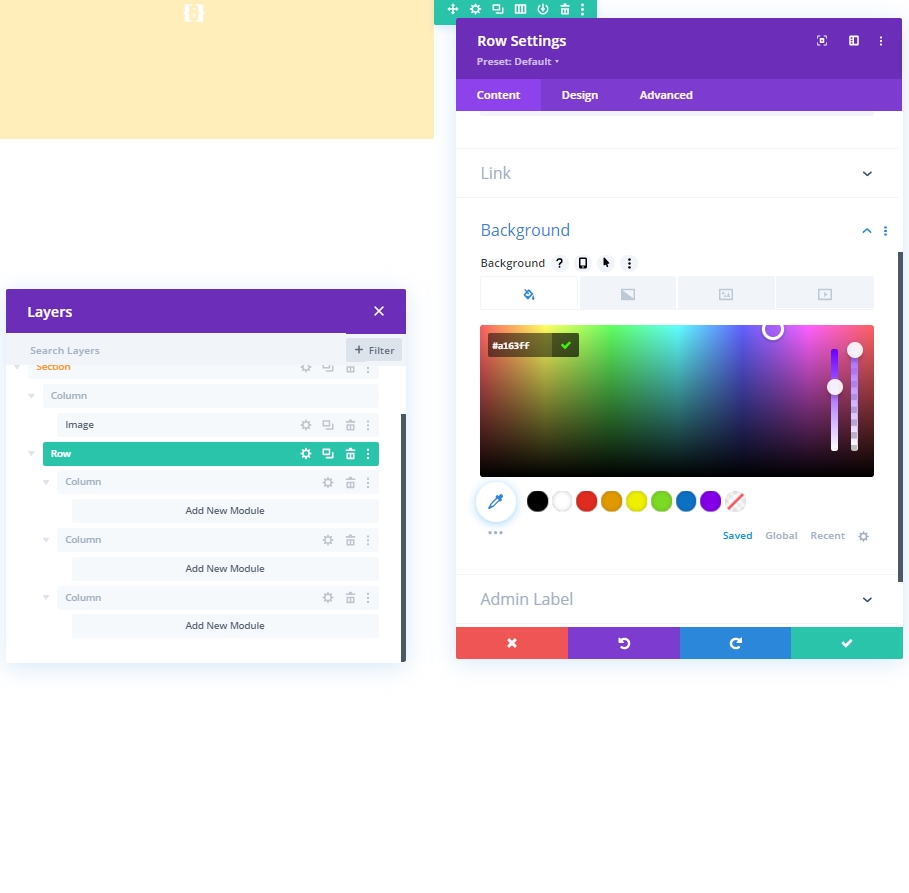
Barva ozadja
Uporabite barvo ozadja iz nastavitev vrstice.
- Barva ozadja: rgba(161,99,255,0.1)

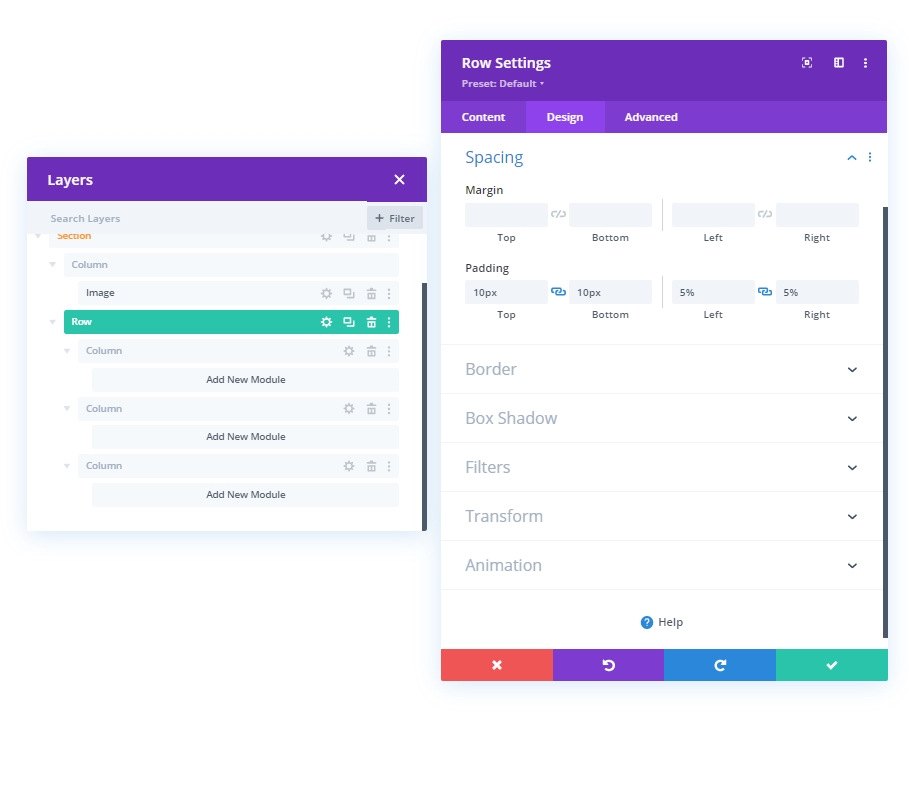
Razmik
Na zavihku Načrt spremenite nastavitve razmika na naslednji način:
- Zgornje oblazinjenje: 10px
- Spodnji odmik: 10px
- Levo oblazinjenje: 5%
- Desno oblazinjenje: 5%

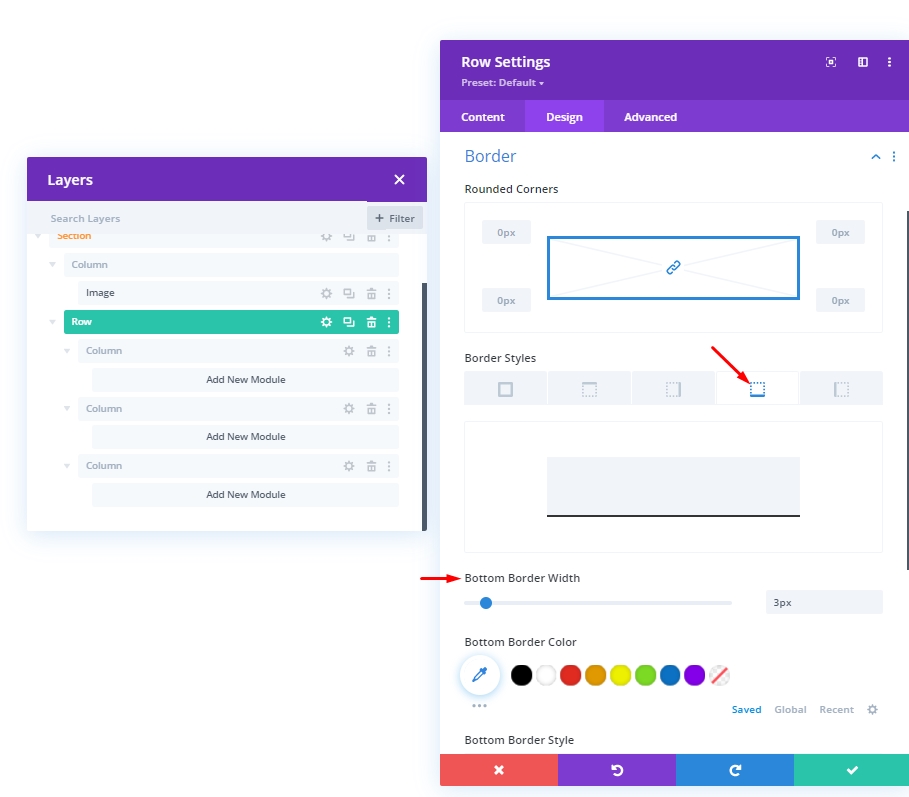
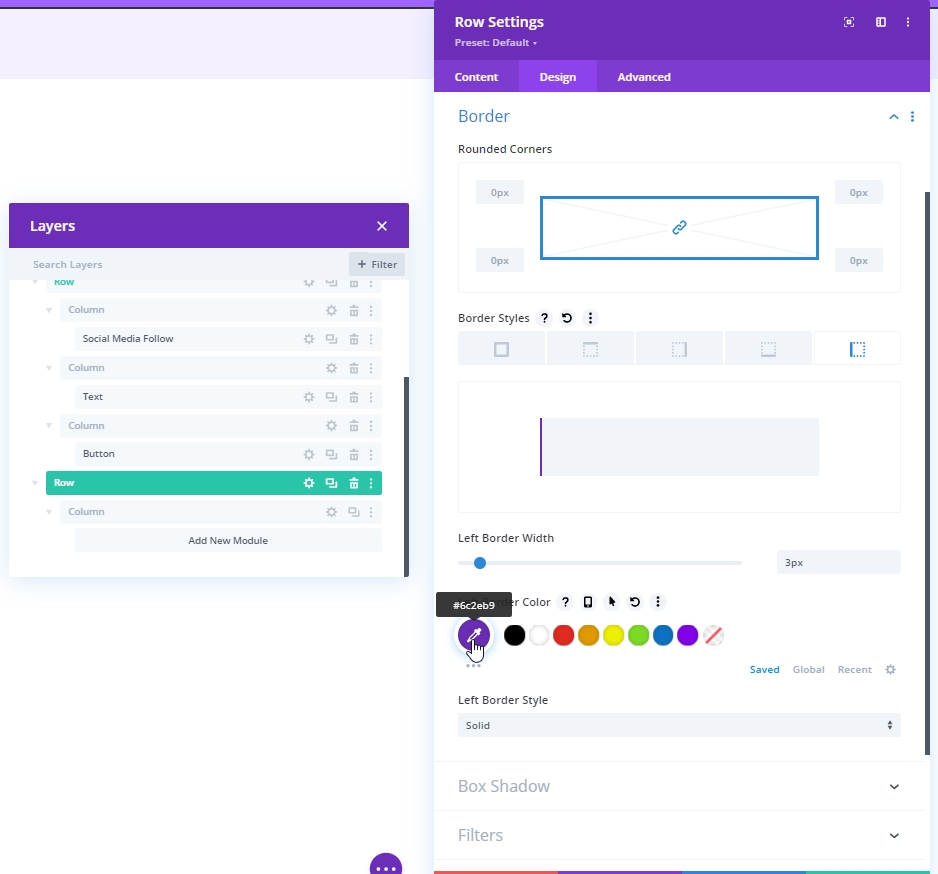
Meja
Zdaj naredite nekaj sprememb v nastavitvah obrob.
- Širina spodnje obrobe: 3px
- Širina leve obrobe: namizje: 3px, tablica & Telefon: 0px
- Barva obrobe: #6c2eb9

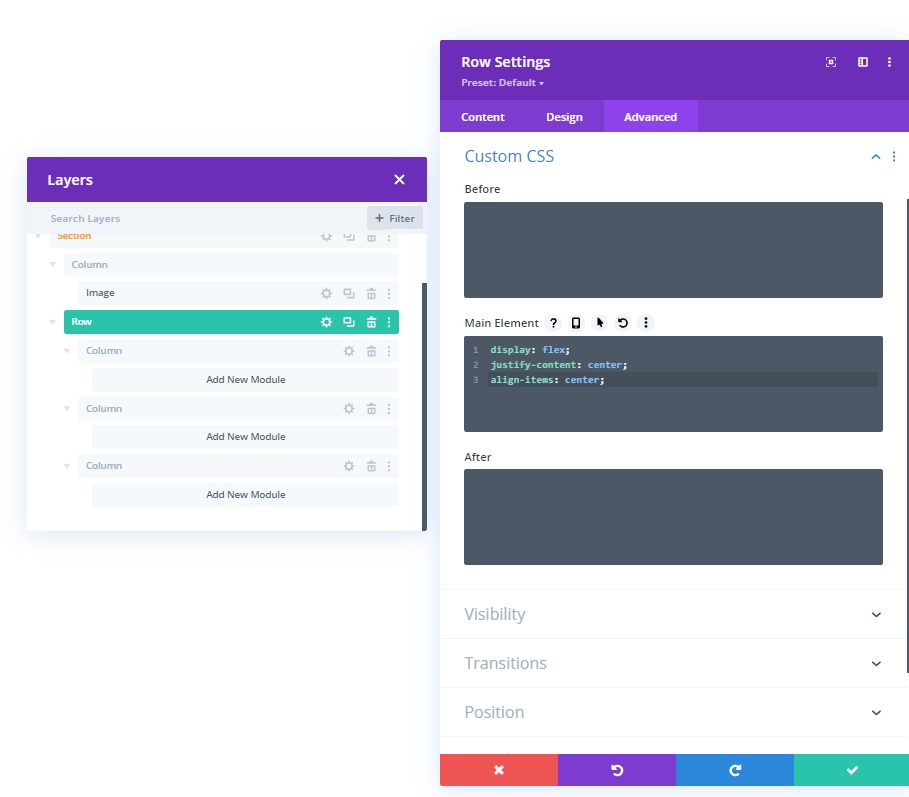
Glavni element CSS
Zdaj zapišite kodo CSS v blok "Glavni element" na zavihku Napredno.
display: flex;
justify-content: center;
align-items: center;
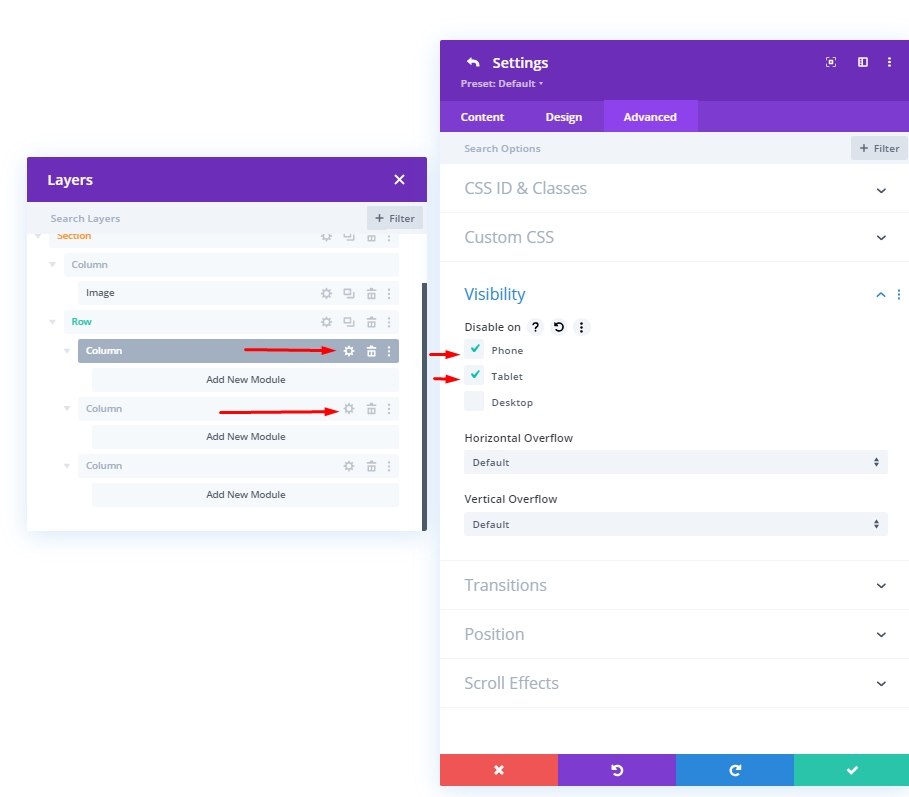
Vidnost: Skrij stolpec 1 & 2
Vidnost stolpca 1 & 2 bomo skrili za manjše naprave za poenostavitev načrtovanja. Tako bo naš dizajn čistejši.

Dodajanje: modul socialnih medijev v stolpec 1
Dodatek za socialno omrežje
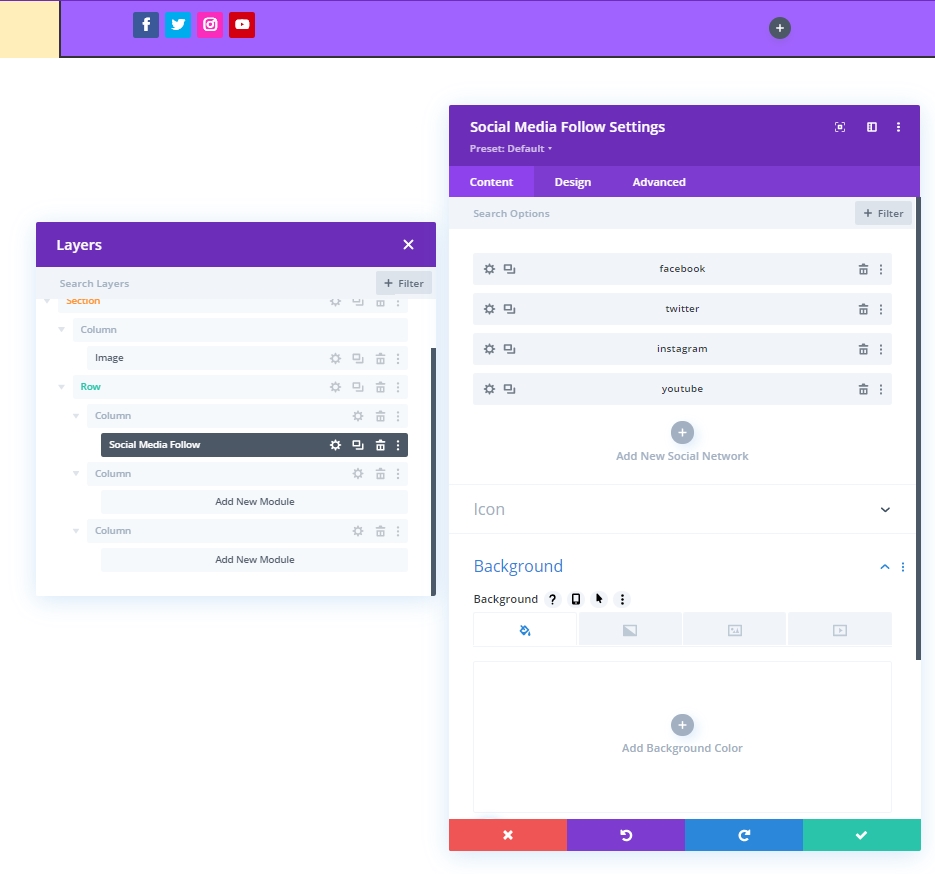
Dodajmo modul za spremljanje družbenih medijev v prvi stolpec. Izberite želeno platformo družbenih medijev in dodajte tukaj.

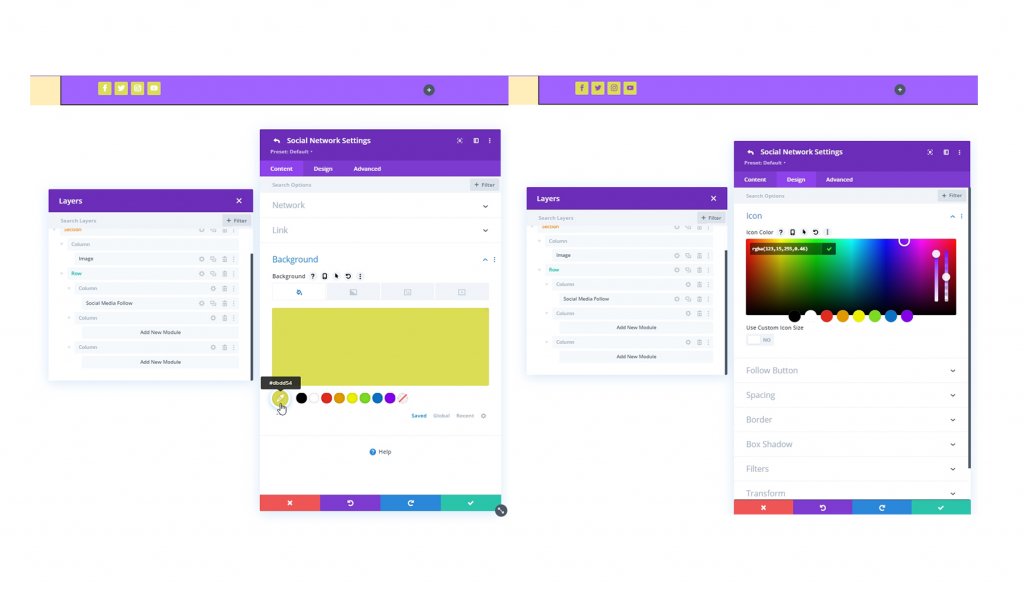
Spremeni barvo za ikono ozadja &
Naredili bomo nekaj barvnih prilagoditev modula za spremljanje družbenih medijev.
- Barva ozadja: #DBDD54
- Barva ikone: rgba(123,15,255,0,46)

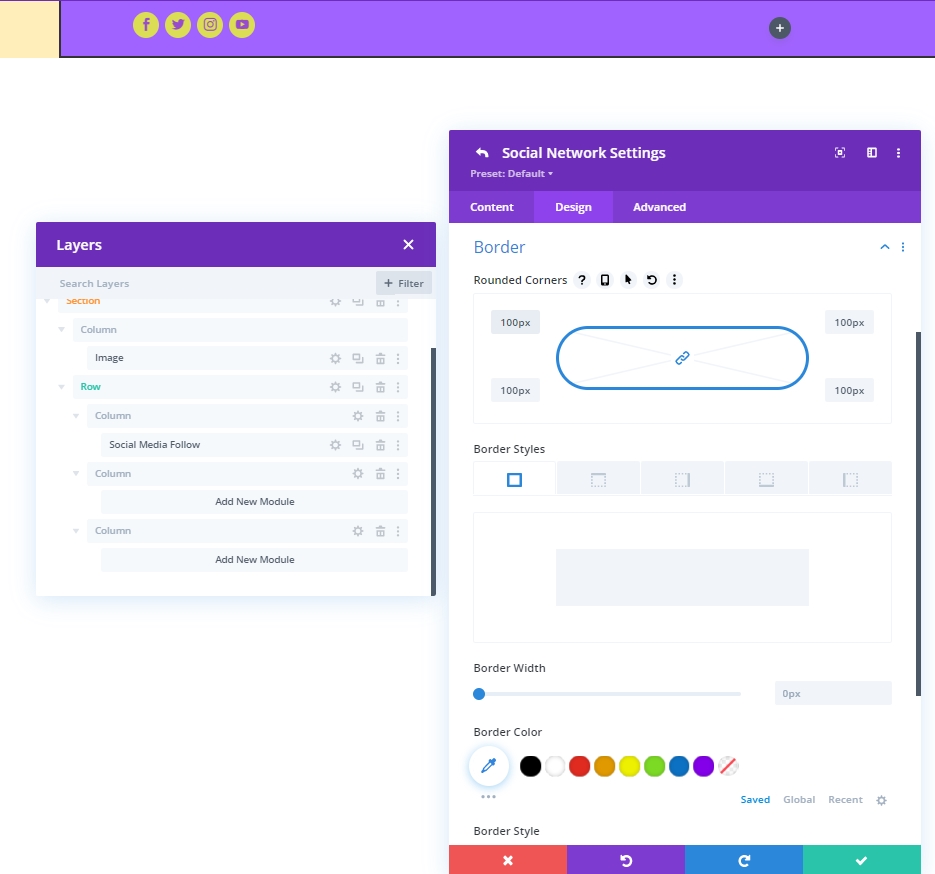
Meja
Zdaj iz nastavitev obrob zaokrožite naše družabne ikone.
- Vsi vogali: 100px

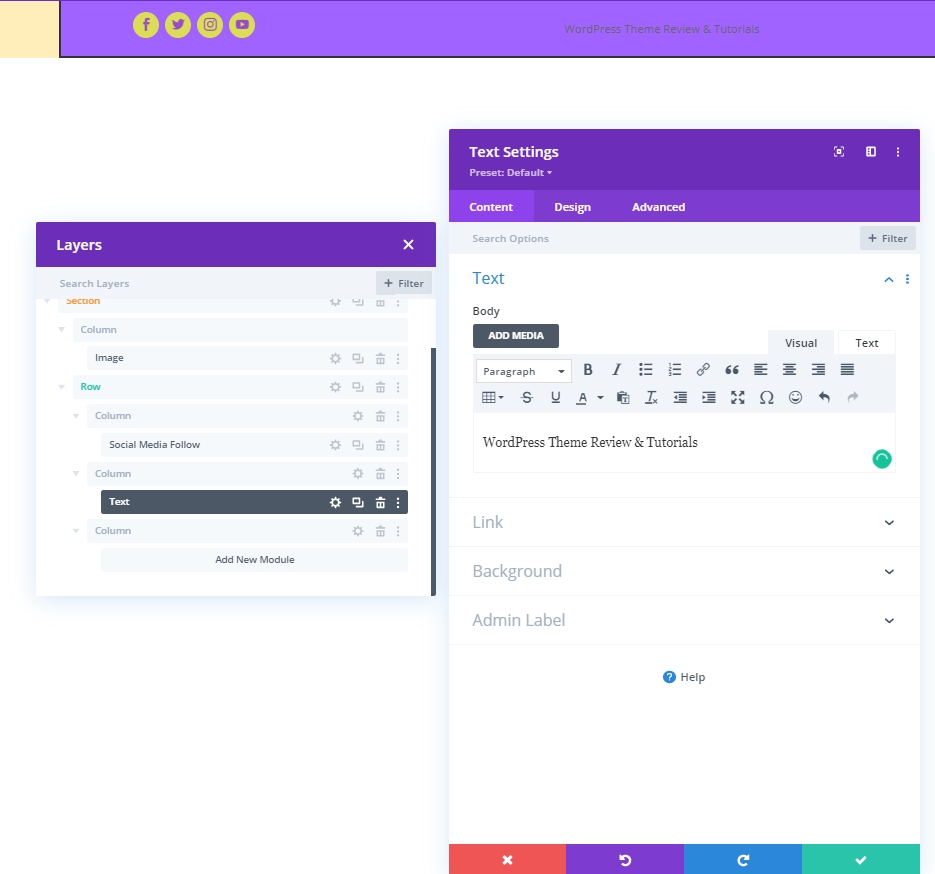
Dodajanje: besedilni modul v stolpec 2
Vsebina modula &
Dodajte besedilni modul v stolpec 2 in dodajte slogan ali kar koli po vaši izbiri.

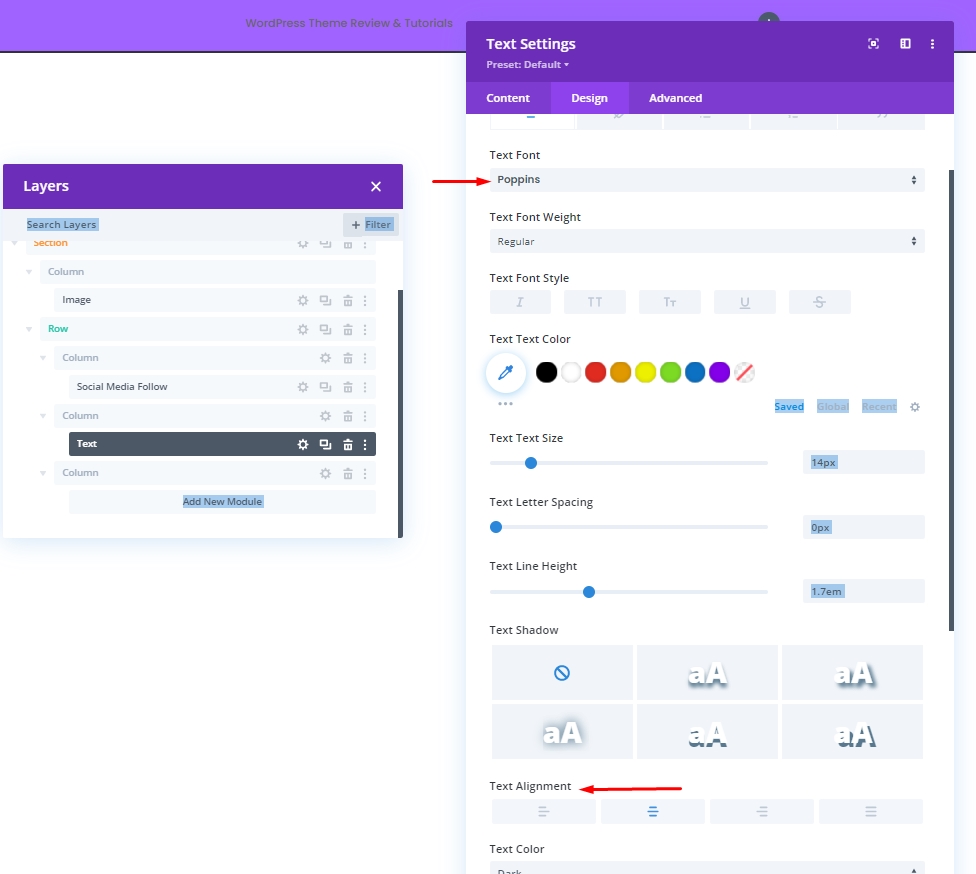
Nastavitve besedila
Spremenite slog besedila.
- Pisava besedila: Poppins
- Poravnava besedila: na sredino

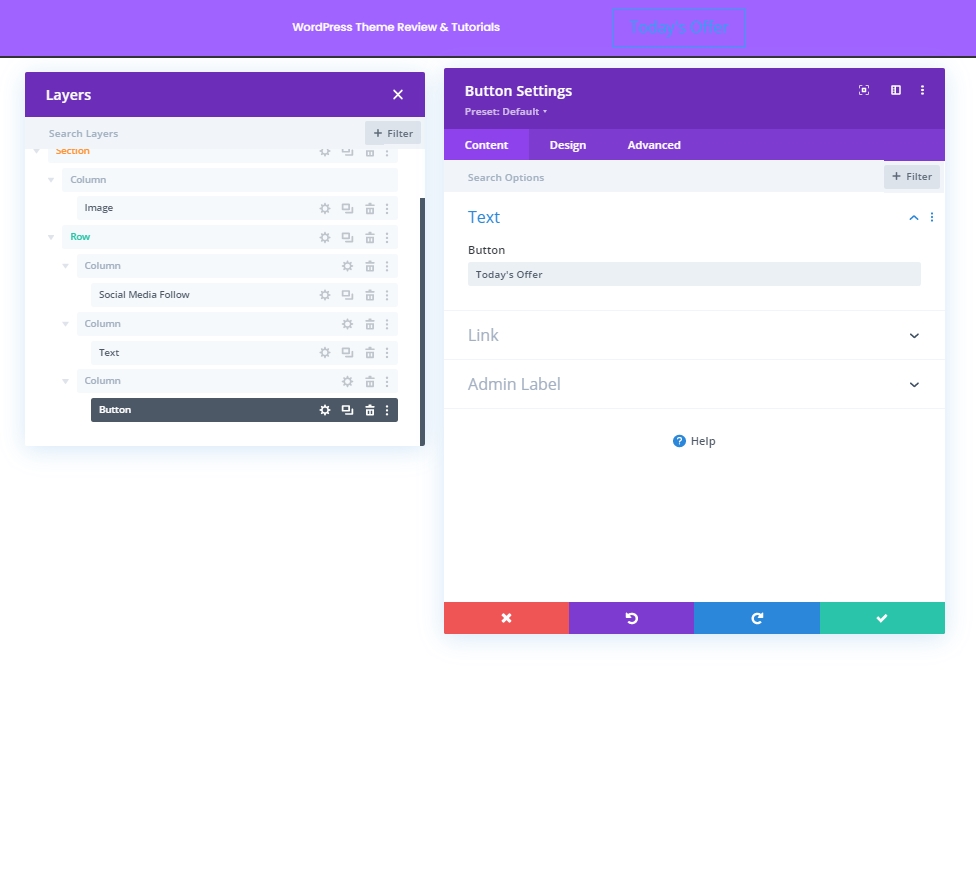
Dodajanje: modula gumbov v stolpec 3
Vsebina modula &
V stolpcu 3 dodajte modul gumbov in vsebino po vaši izbiri.

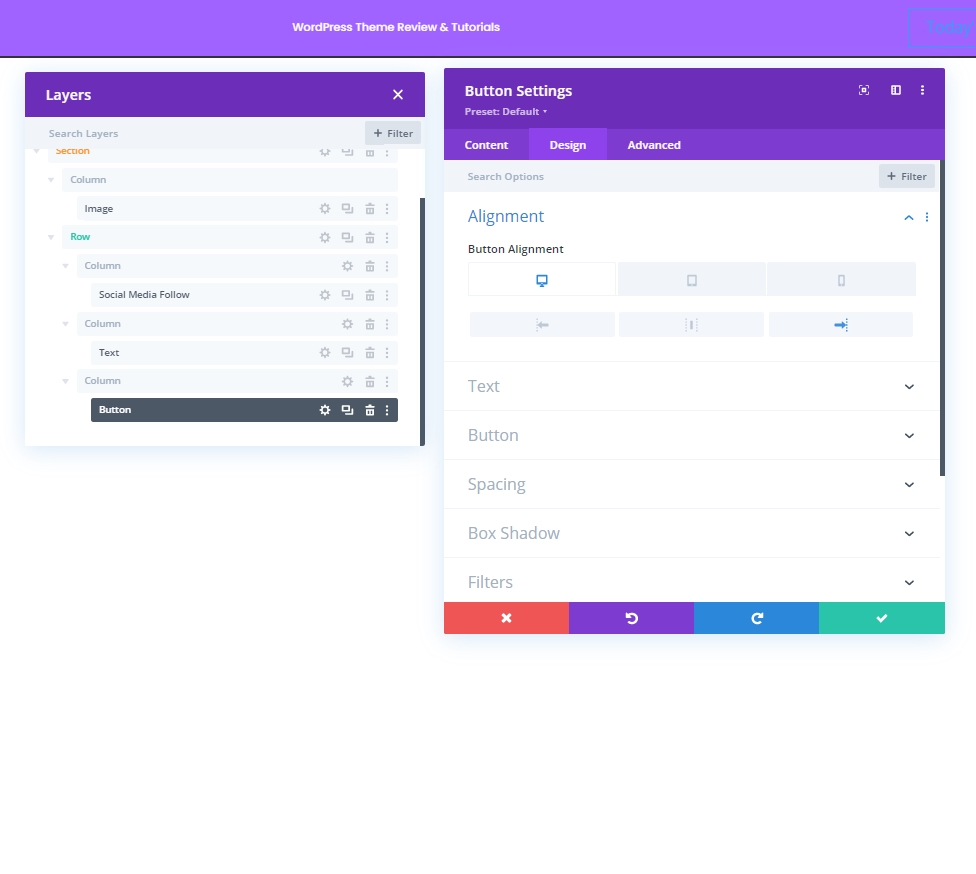
Poravnava gumbov
Na zavihku za načrtovanje spremenite poravnavo gumba, da ga je mogoče popolnoma postaviti na naprave različnih velikosti zaslona.
- Poravnava gumbov: namizje: desno, tablica & Telefon: sredina

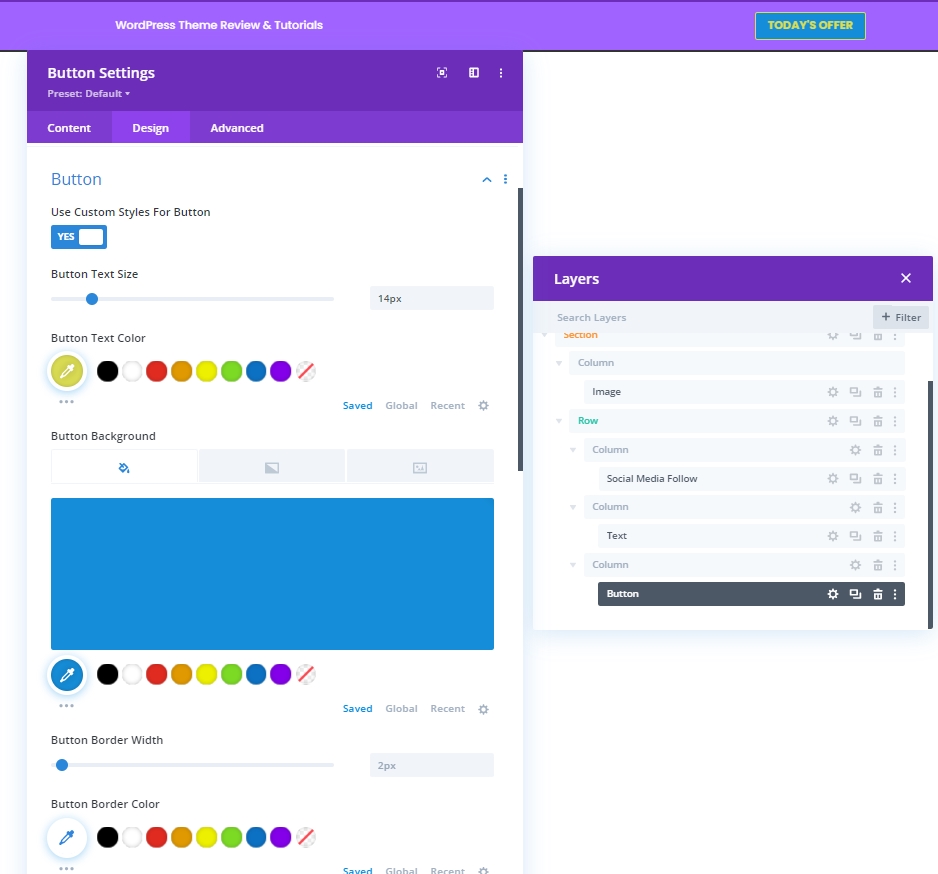
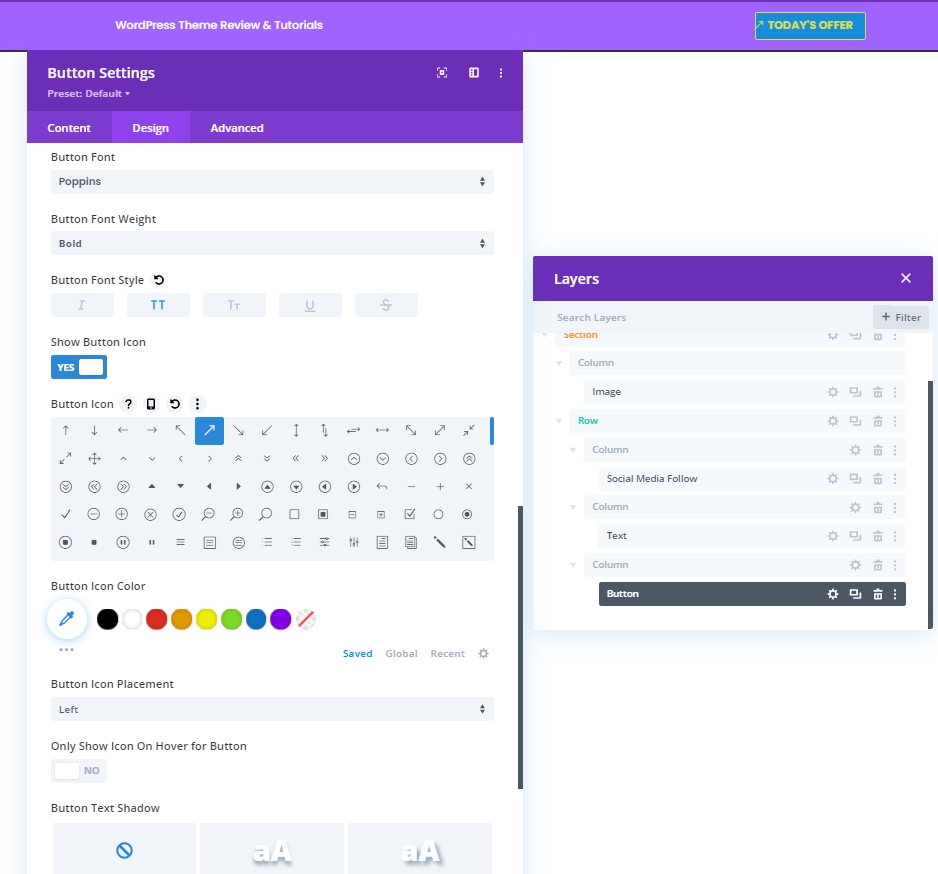
Nastavitve gumba
Zdaj nekaj prilagodite gumbu, da bo bolj privlačen.
- Uporabite sloge po meri za gumb: Da
- Velikost besedila gumba: 14px
- Barva besedila gumba: #DBDD54
- Barva ozadja gumba: #158DD8

- Pisava gumba: Poppins
- Teža pisave gumba: krepko
- Slog pisave gumba: velike črke
- Pokaži ikono gumba: Da
- Postavitev ikone gumba: levo

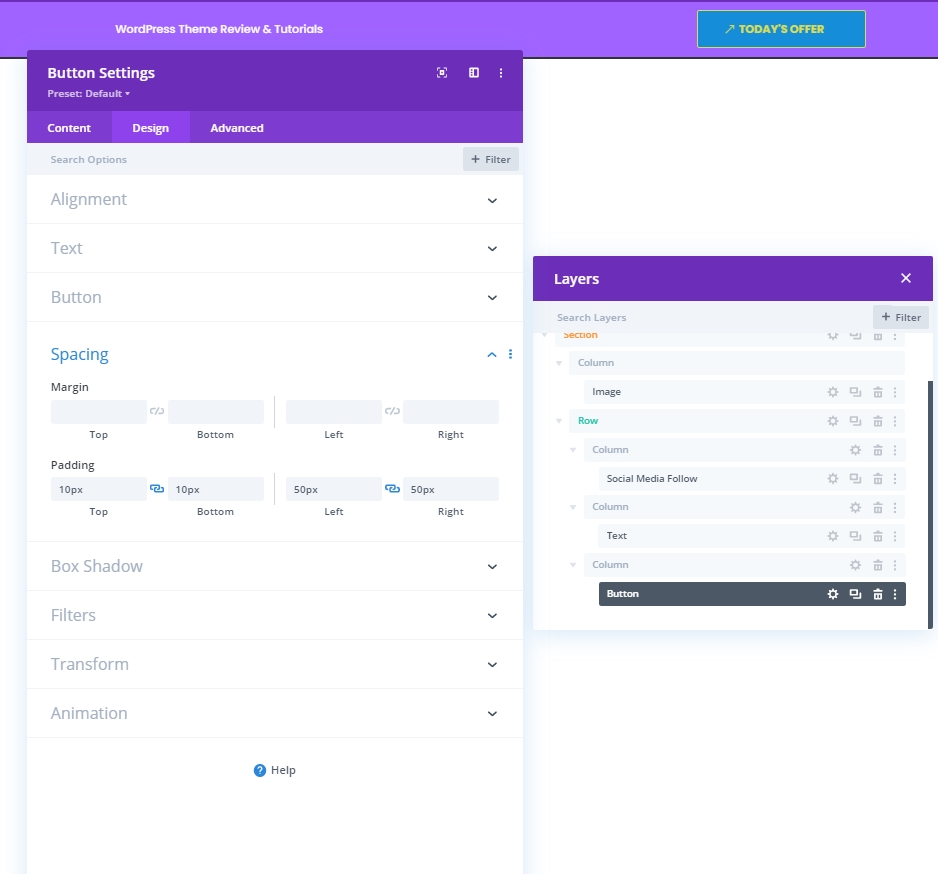
Razmik
Sedaj naredite naslednje spremembe vrednosti polnila.
- Zgornje oblazinjenje: 10px
- Spodnji odmik: 10px
- Levo odmik: 50 slikovnih pik
- Desno odmikanje: 30 slikovnih pik

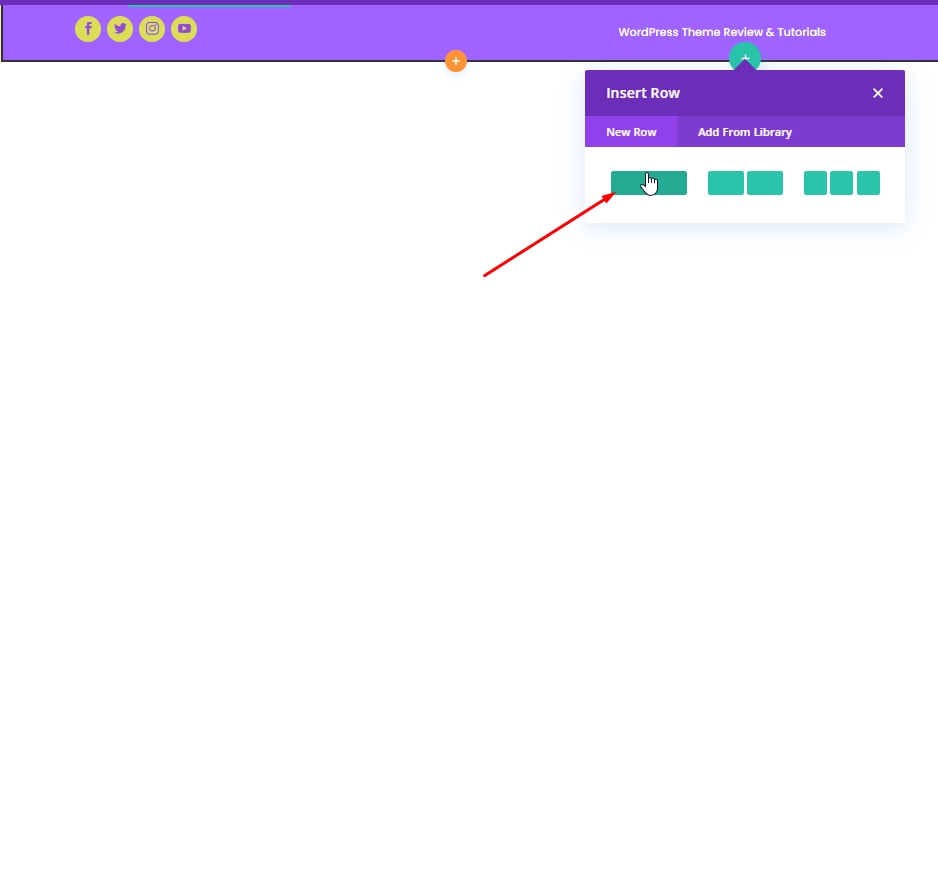
Dodajanje: vrstica 2 v stolpec 2
Struktura stolpcev
Zdaj bomo dodali zadnjo vrstico temu modulu stolpca.

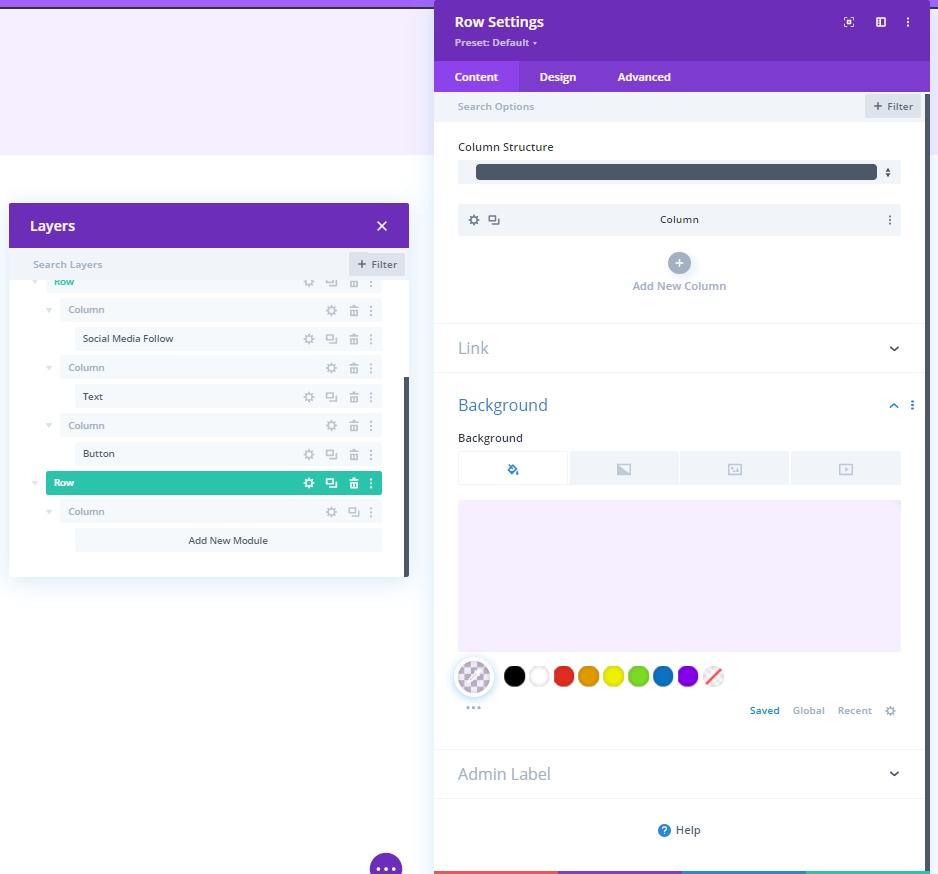
Barva ozadja
Za ozadje uporabite naslednjo barvo.
- Barva ozadja: rgba(161,99,255,0.1)

Razmik
Prilagodite nastavitve razmika med vrsticami ’s.
- Zgornje oblazinjenje: 20px
- Spodnje odmikanje: 20 slikovnih pik
- Levo oblazinjenje: 5%
- Desno oblazinjenje: 5%

Meja
Nato uporabite naslednje nastavitve obrobe:
- Širina leve obrobe: namizje: 3px, tablica & Telefon: 0px
- Barva leve obrobe: #6c2eb9

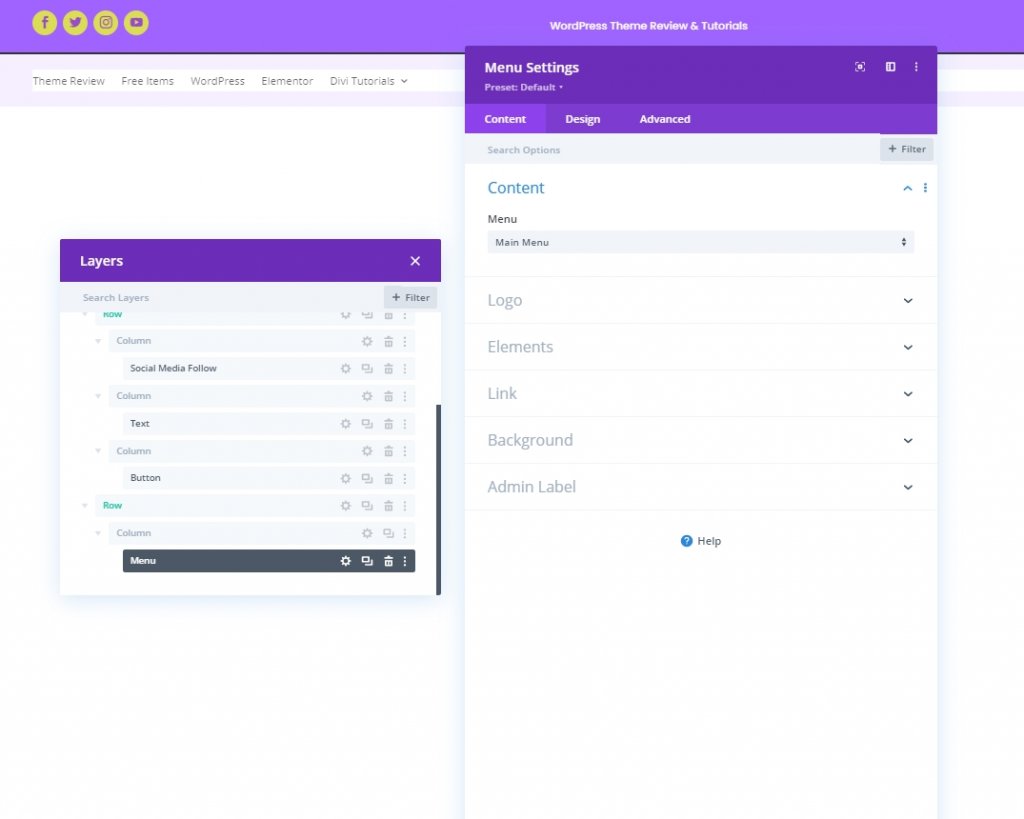
Dodajanje: menijski modul v 2. stolpec
Zdaj izberite meni, ki ga potrebujete, in ga nastavite.

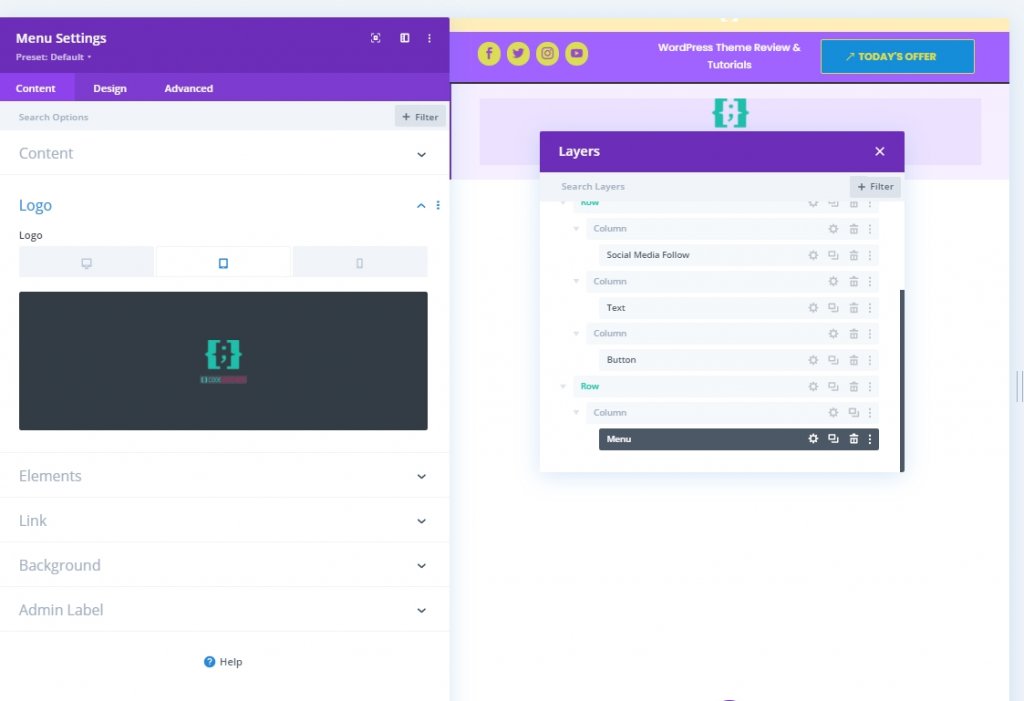
Naložite logotip za telefon tabličnega računalnika &
Dodajte logotip za naprave z manjšim zaslonom.

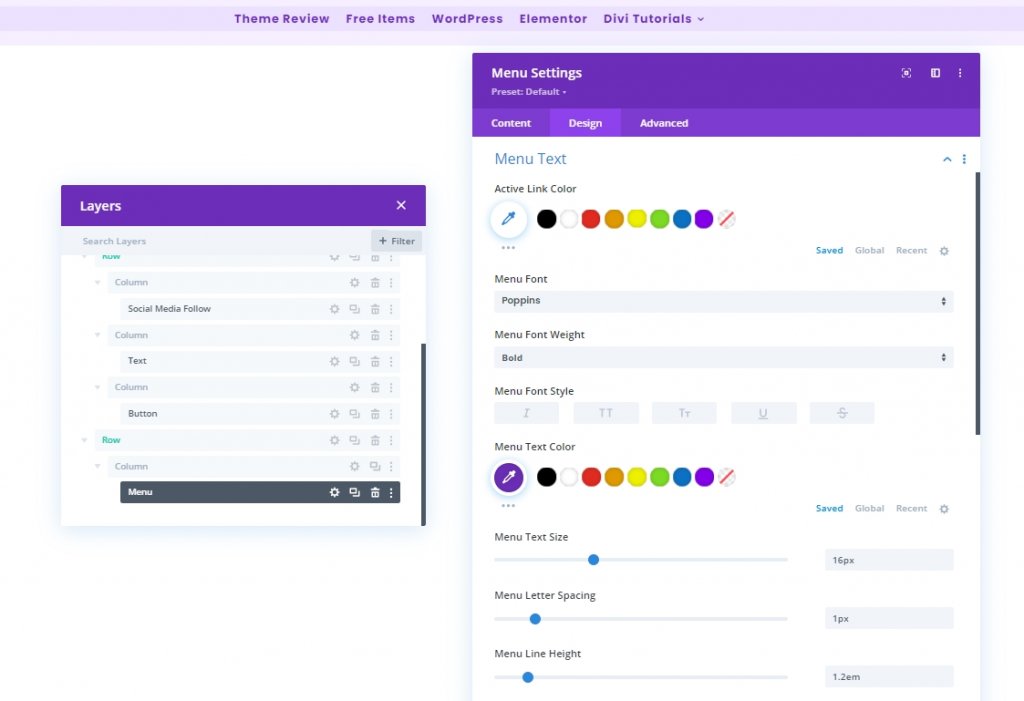
Nastavitve besedila menija
Zdaj naredite nekaj prilagoditev besedila menija, da bo videti bolj organizirano.
- Pisava menija: Poppins
- Barva besedila menija: #6c2eb9
- Velikost besedila menija: 16px

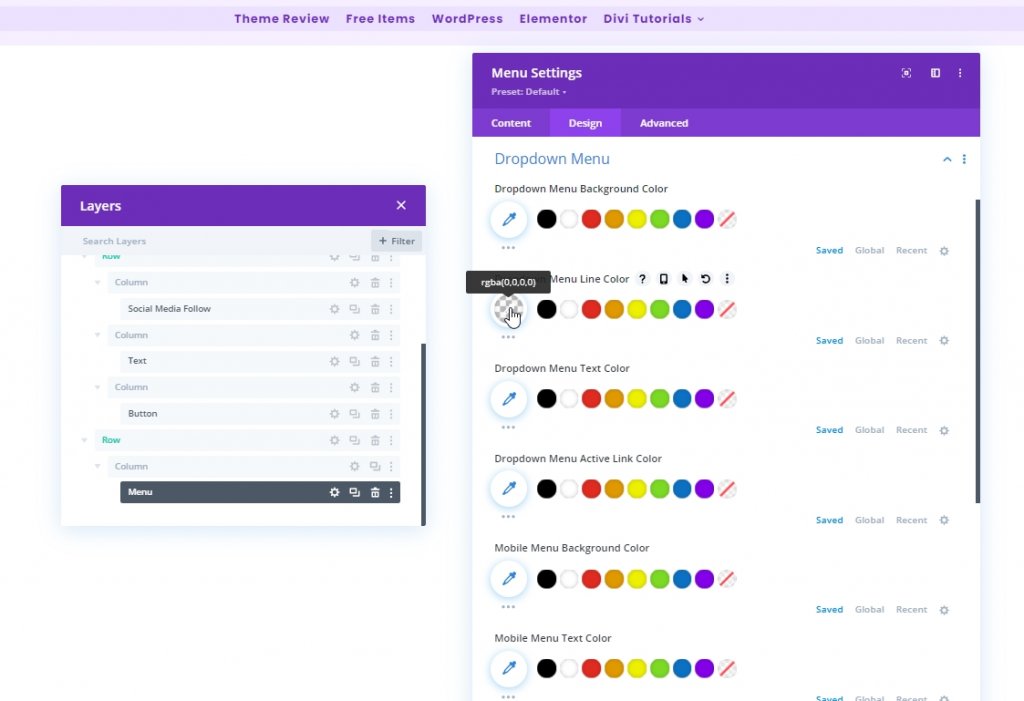
Nastavitve besedila spustnega menija
Zdaj dodajte barvo črte v naš spustni meni.
- Barva vrstice spustnega menija: rgba(0,0,0,0)

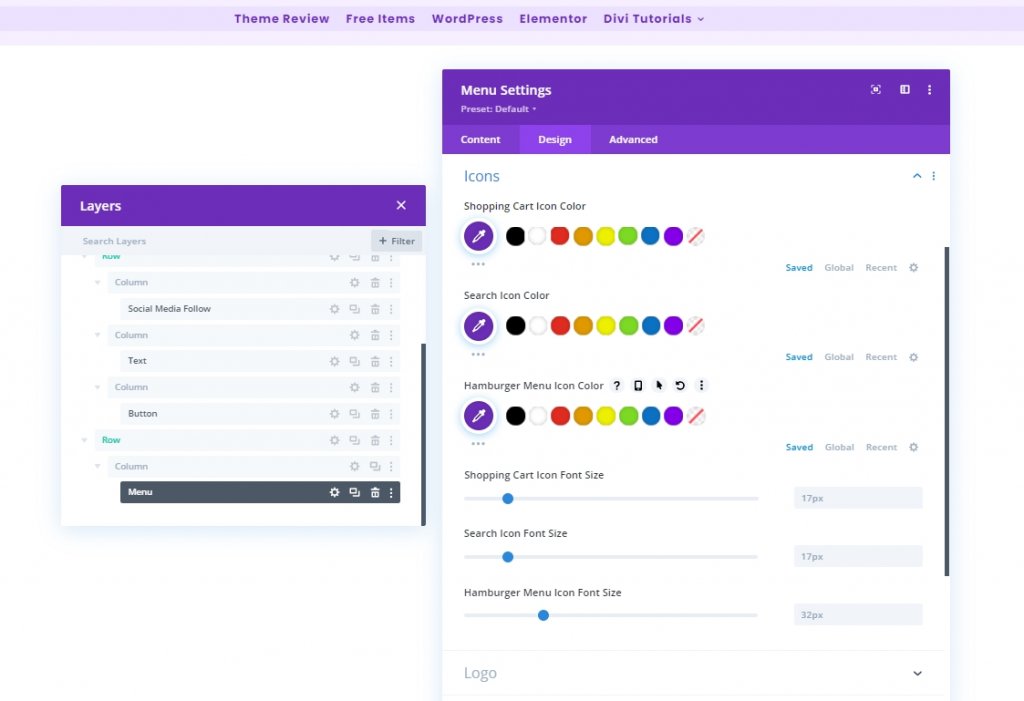
Nastavitve ikon
Zdaj spremenite nastavitve ikon.
- Barva ikone nakupovalnega vozička: #6c2eb9
- Barva ikone za iskanje: #6c2eb9
- Barva ikone menija za hamburgerje: #6c2eb9

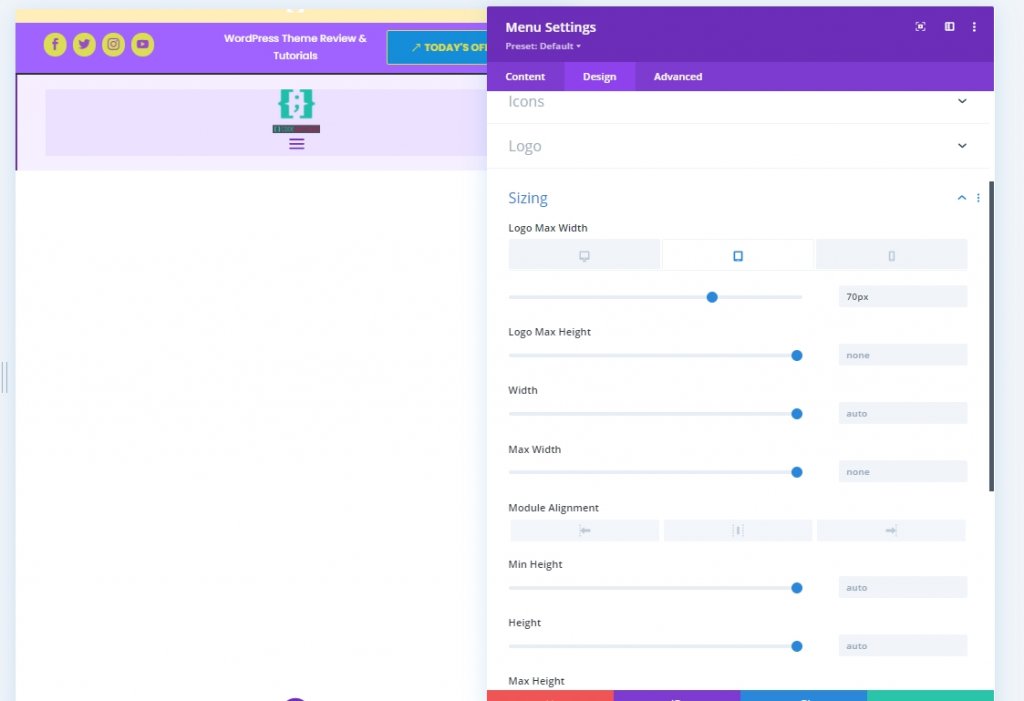
Dimenzioniranje
Uporabite največjo širino logotipa na tabličnem računalniku in telefonu.
- Največja širina logotipa: Tablični računalnik: 70px & Telefon: 50px

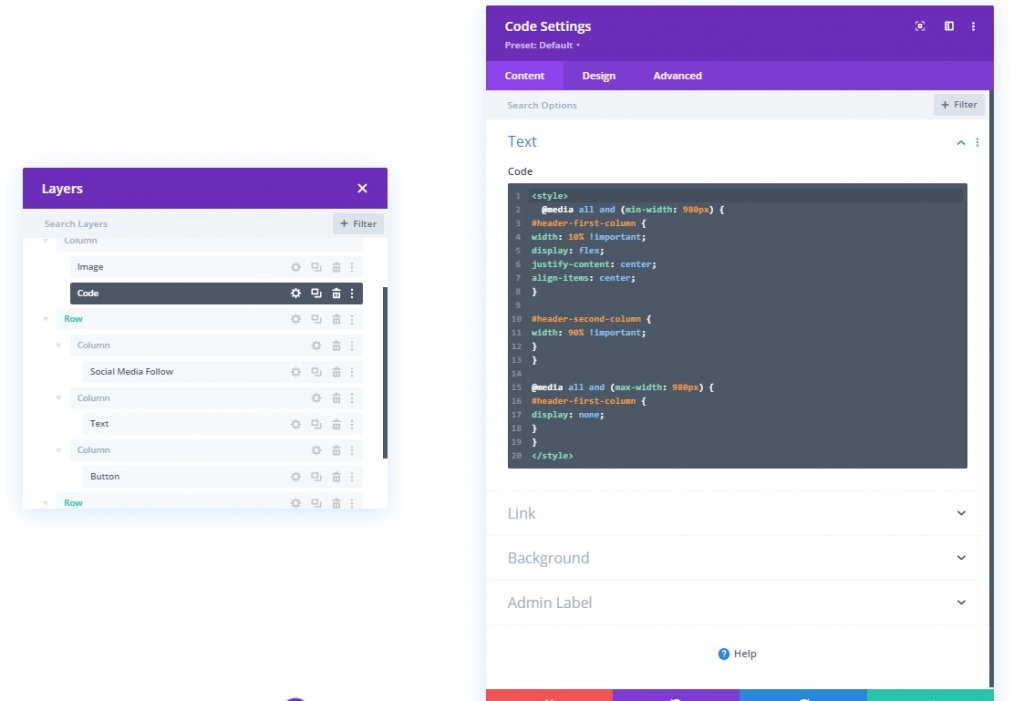
Dodajanje: kodnega modula v stolpec 1
Da bi spremenili našo zasnovo glave, bomo naredili nekaj prilagoditev CSS. Če želite to narediti, dodajte kodni modul v stolpec 1. Zdaj kopirajte spodnjo kodo in jo prilepite v ta modul. Poskrbite, da jih postavite med kodo sloga .
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
Tretji razdelek: Shranite dizajn
Končali smo z oblikovanjem. Vse je odlično postavljeno, zdaj pa shranimo dizajn in si oglejmo rezultat. Kliknite ikono križa v zgornjem desnem kotu. Pripeljal vas bo na nadzorno ploščo in kliknite shrani dizajn.

Končni videz
Takole je torej videti naš končni dizajn.

Zaključek
Prej smo omenili, da lahko z Divijem v svoj dizajn vnesete več in več ustvarjalnosti. Obstaja veliko načinov, kako narediti svoje spletno mesto predstavljivo in Divi vam lahko zagotovi vso to podporo. Upam, da vam bo današnja vadnica pomagala sestaviti edinstveno glavo za vaše spletno mesto. Lahko delite svoje misli in če vam je ta vadnica všeč, vas bo s prijazno delitvijo ODLIČNI!




