Odseki junakov se obravnavajo kot projekcijski del spletne strani. Iz tega razloga lastniki spletnih mest uporabljajo ta razdelek kot orožje za pritegnitev pozornosti obiskovalcev. Če na svojem spletnem mestu iščete interaktivno lepljivo animacijo razdelka junakov, vam Divi nudi hrbet. Zahvaljujoč možnostim Sticky Divi , ker je z njim zelo enostavno narediti učinek pomikanja po razdelku ustvarjalnega junaka.

Danes bomo videli, kako lahko uporabimo vizualno prijeten učinek drsenja v razdelku junakov našega spletnega mesta WordPress. V prvem delu vadnice si bomo ogledali celotno zasnovo, v naslednjem delu pa bomo dodali učinke. Torej začnimo brez odlašanja.
Design Outline
Preden nadaljujemo, si oglejmo, kako bo videti naš končni dizajn.
Ustvarite okvir za oblikovanje
Dodatek novega razdelka
Barva ozadja
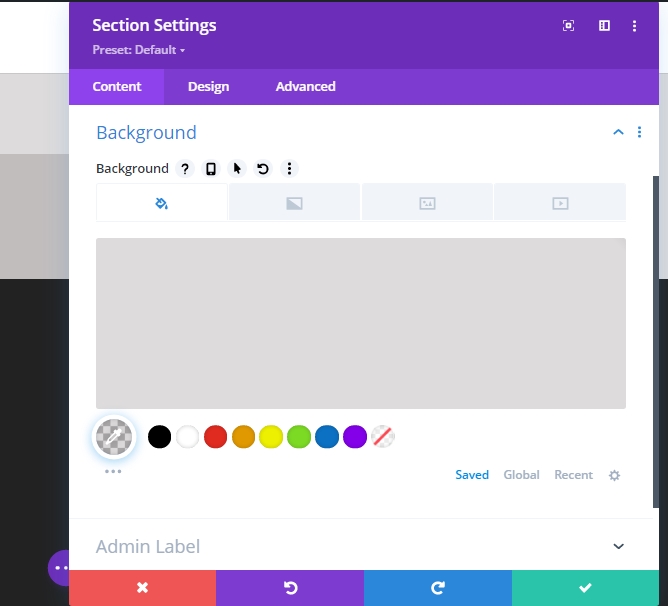
Na začetku se bomo bolj osredotočili na oblikovanje dizajna. Kasneje v drugem delu bomo uporabili lepljive učinke. Zdaj ustvarite novo stran in ji dodajte nov razdelek. Odprite nastavitve tega razdelka in dodajte barvo ozadja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Barva ozadja: rgba(53,44,43,0.17)

Razmik
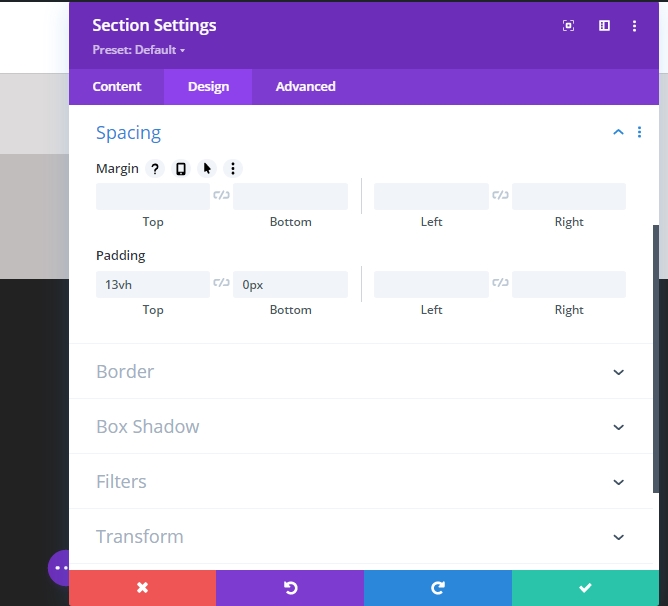
Pojdimo na zavihek načrtovanja tega razdelka in spremenimo vrednosti, kot sledi.
- Zgornje oblazinjenje: 13vh
- Spodnje odmikanje 0px

Vrstica 1 Dodajanje
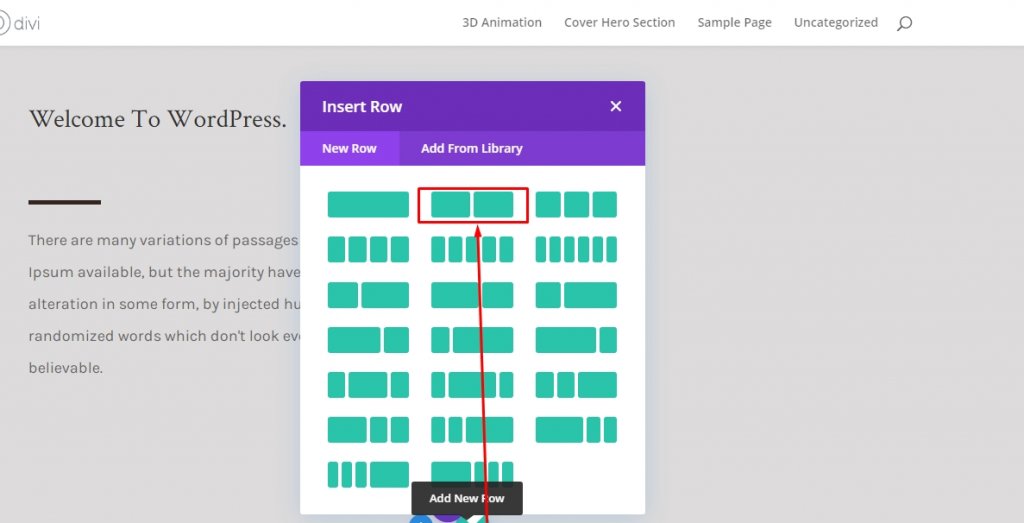
Struktura stolpcev
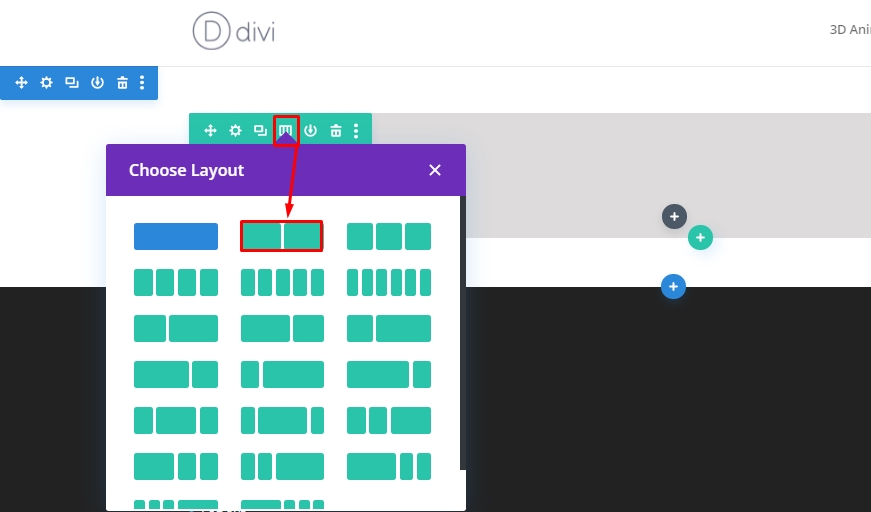
Zdaj dodajte novo vrstico z uporabo naslednje strukture stolpcev.

Dimenzioniranje
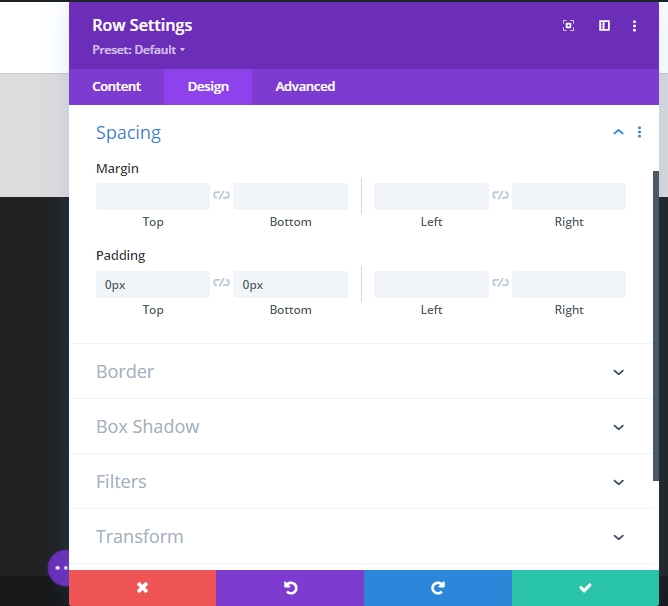
Zdaj dodajte nastavitve vrstice in se premaknite na zavihek načrtovanja, da spremenite nastavitev velikosti, kot je spodaj.
- Uporabite širino žleba po meri: Da
- Širina žleba: 2
- Izenačite višino stolpcev: 2
- Širina: namizje - 800 x 025, zavihek in telefon - 900 x 025
- Največja širina: 2580 slikovnih pik

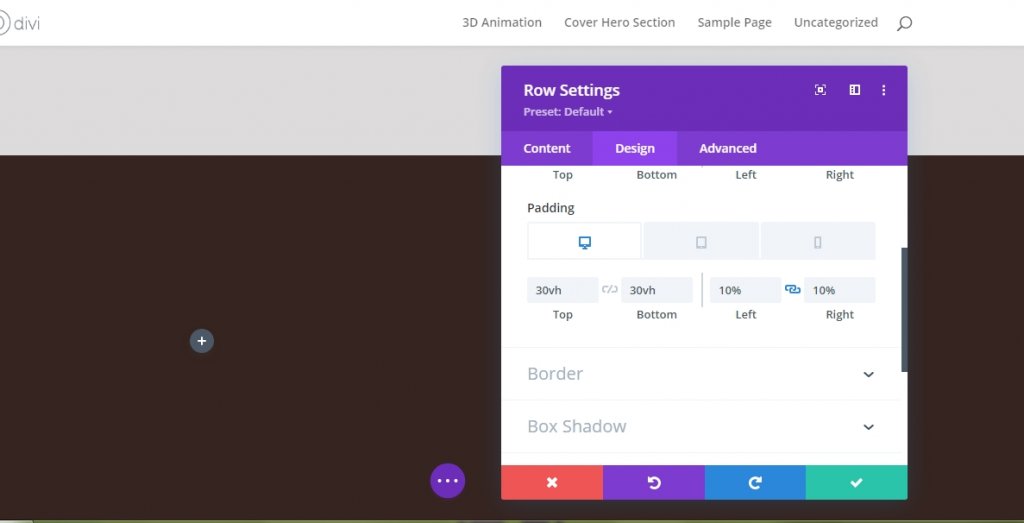
Razmik
Zdaj bomo odstranili vso oblazinjenje od zgoraj in spodaj. Torej je zgornji in spodnji odmik 0px.

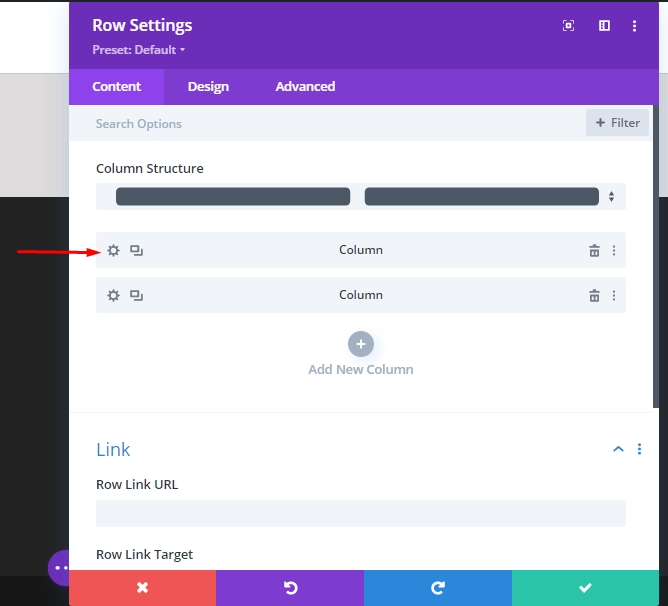
Nastavitev za stolpec 1 (vrstica 1)
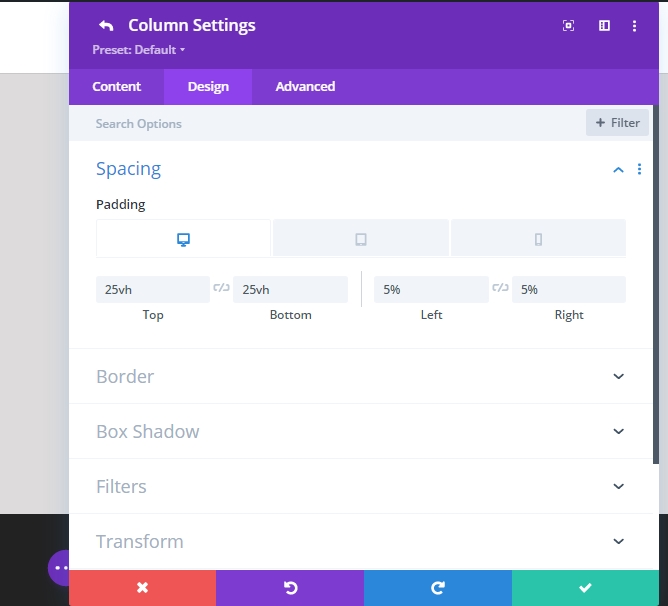
Razmik
V tem trenutku odprite nastavitev za stolpec 1 in spremenite nastavitve razmika.

- Zgornje oblazinjenje - namizje 25vh, Tab & Telefon 10vh
- Spodnje oblazinjenje - namizje 25vh, Tab & Telefon 10vh
- 5% Oblazinjenje na levi in desni strani.

Nastavitev za stolpec 2 (vrstica 1)
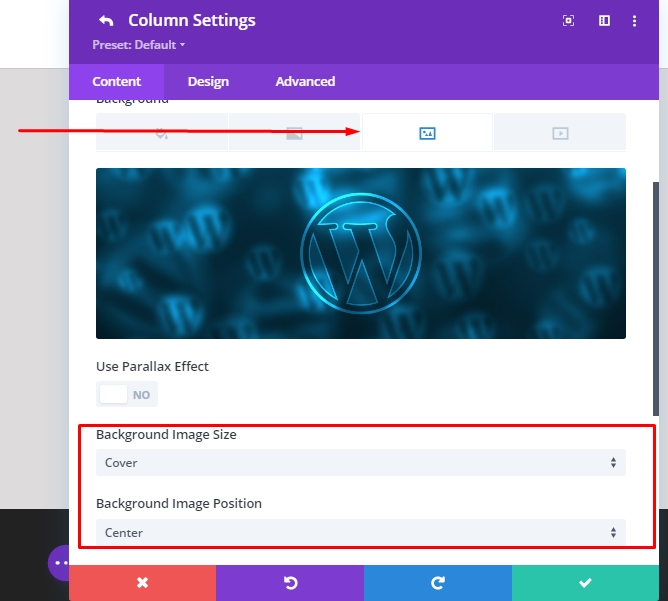
Slika ozadja
Nato svojemu izboru iz nastavitev stolpca 2 dodajte sliko ozadja.
- Velikost slike ozadja: naslovnica
- Položaj slike ozadja: Center

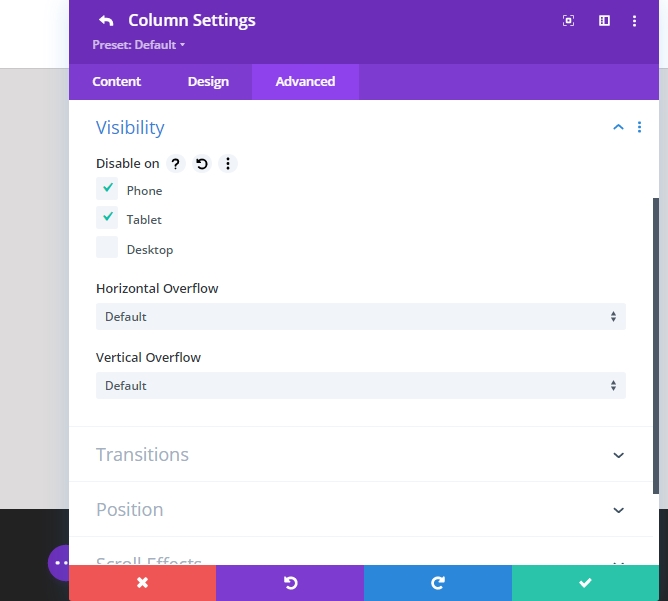
Vidnost
Da bi se prepričali, da bo to delovalo na manjših zaslonih, se bomo premaknili na zavihek Napredno v drugem stolpcu in onemogočili vidnost za tablične računalnike in telefone.

Dodajanje besedilnega modula v stolpec 1 (vrstica 1)
Vsebina glave
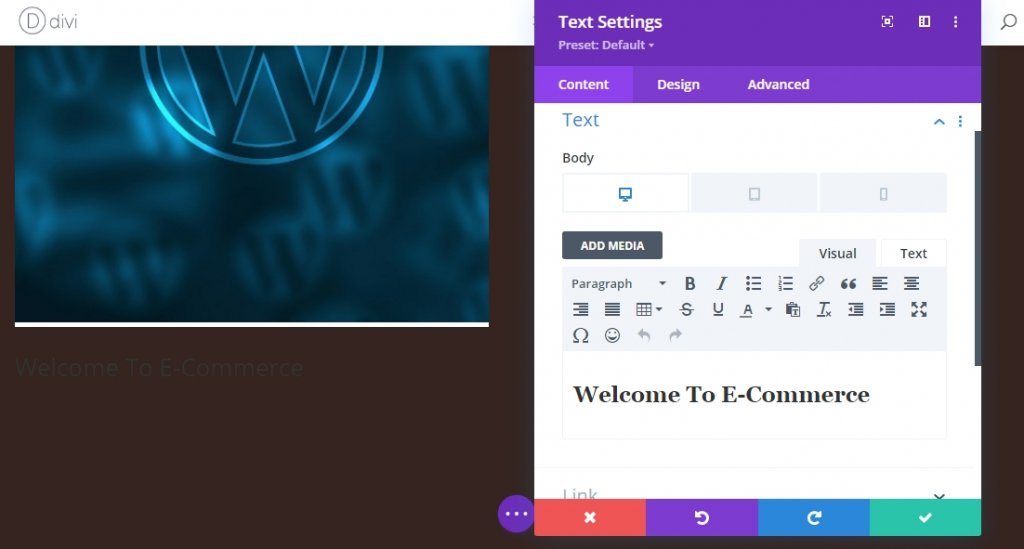
Zdaj bomo dodali module. Začnimo z besedilnim modulom v stolpcu 1. Dodajte poljubno H1 vsebino, ki vam je všeč!

Nastavitve besedila H1
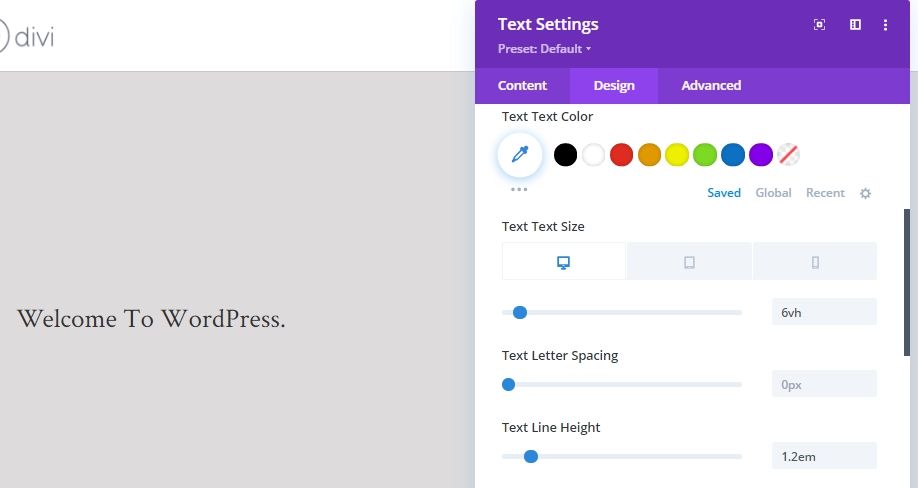
Zdaj spremenite nastavitve besedila H1 na zavihku načrtovanja modulov.
- Pisava naslova: Crimson Text

- Velikost besedila naslova: namizje 6vh, tablica 50px, telefon 40px
- Višina naslovne vrstice: 1,2 em

Modul delilnika dodajanje v stolpec 1 (vrstica 1)
Vidnost
Čas je, da našemu prvemu stolpcu dodamo delilni modul. Omogočite tudi možnost razdelka za prikaz.

vrstica
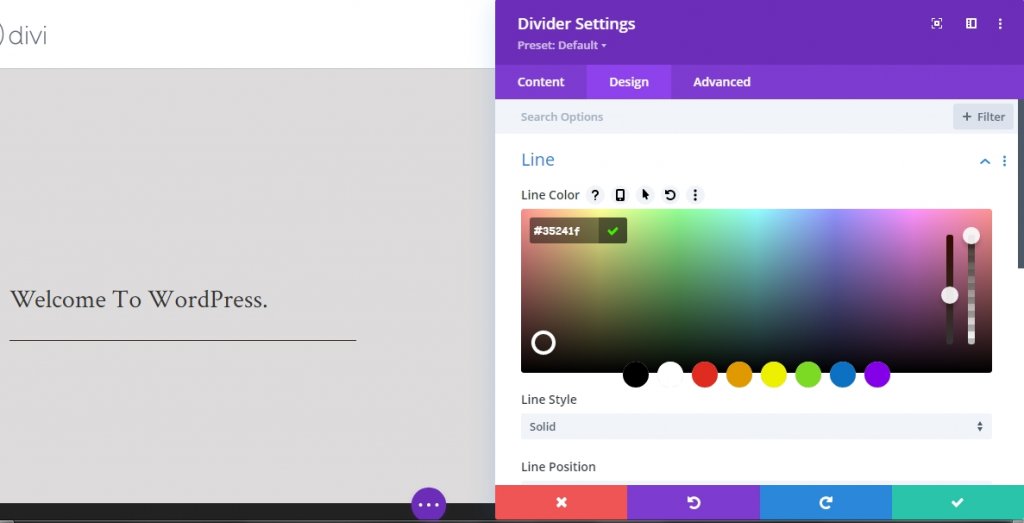
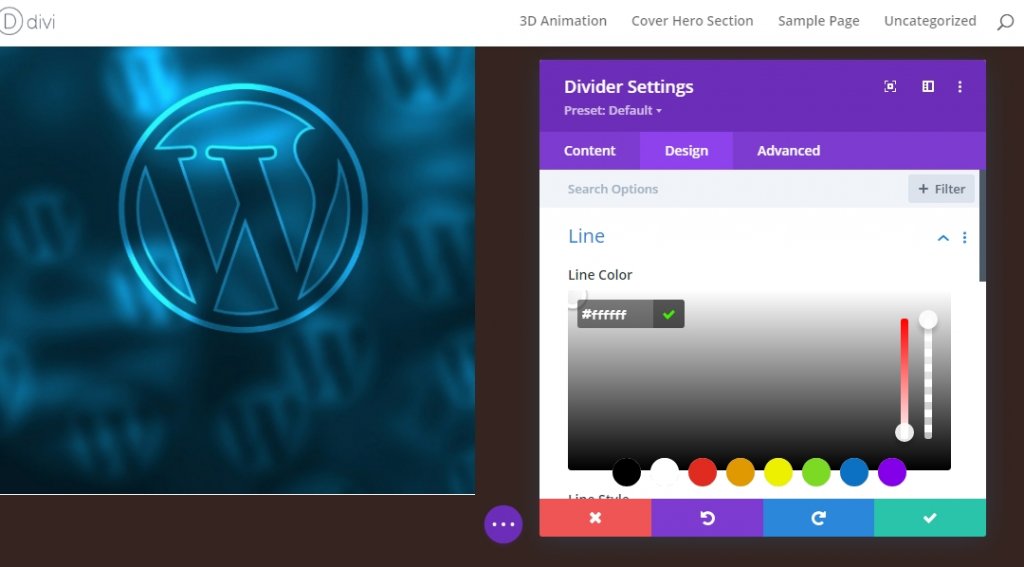
Zdaj preklopite na zavihek načrtovanja modulov in spremenite nastavitve linije.
- Barva črte: #35241f

Dimenzioniranje
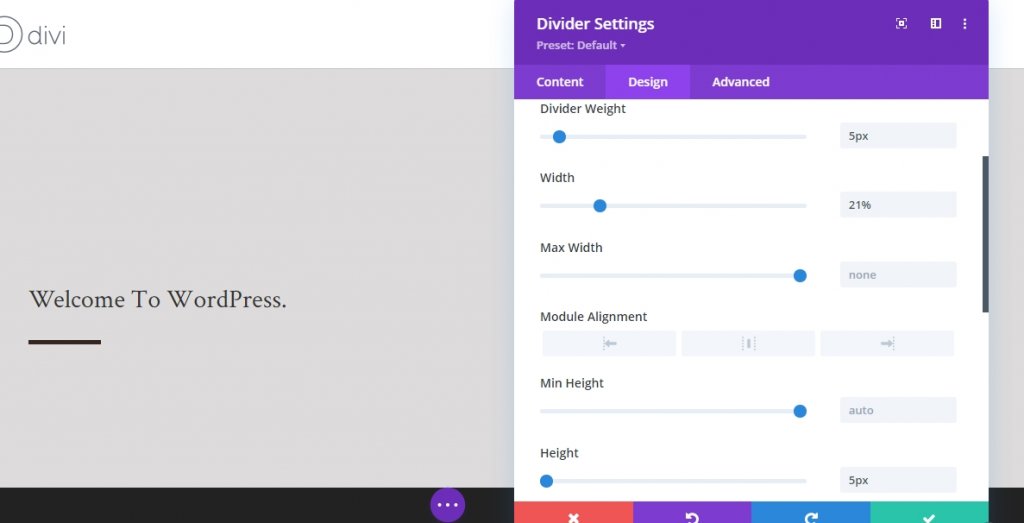
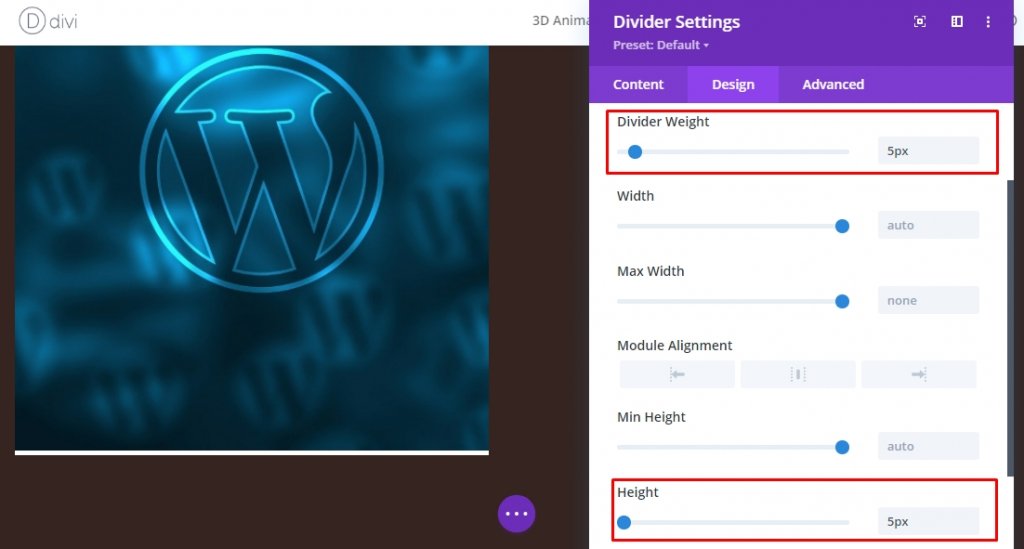
Spremenite vrednosti v nastavitvah velikosti.
- Teža delilnika: 5px
- Širina: 21%
- Višina: 5px

Opis Vsebina
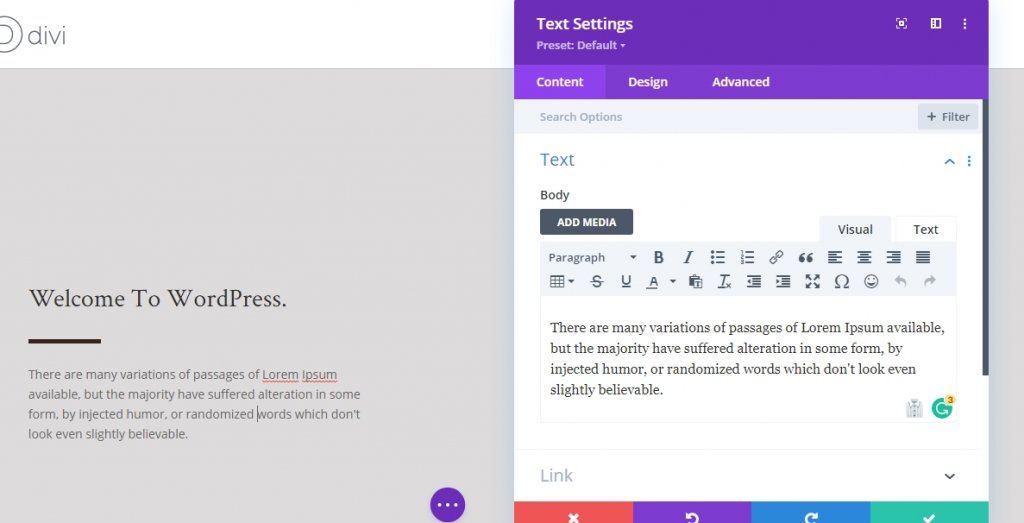
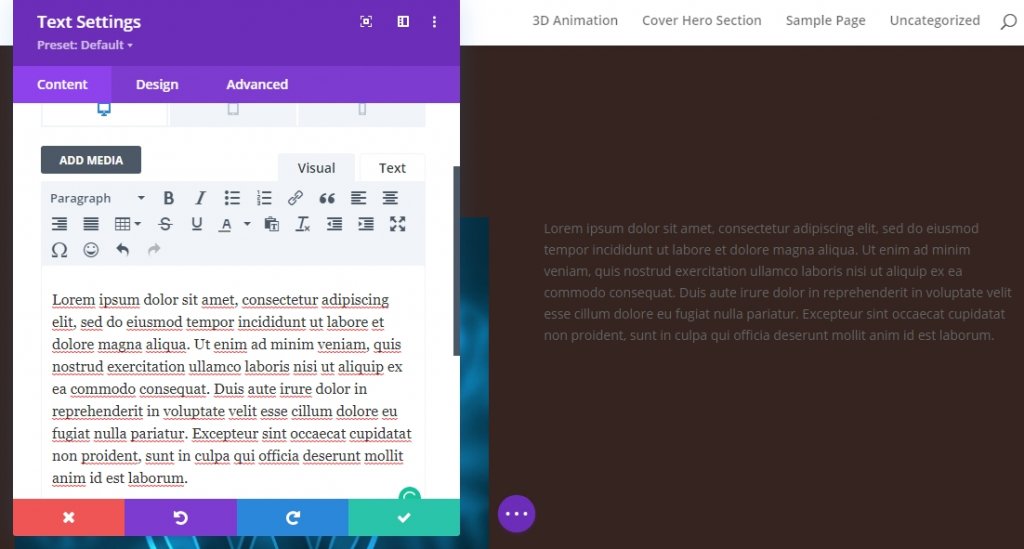
Zdaj bomo dodali zadnji modul, ki ga potrebujemo, v stolpec 1 in to je še en besedilni modul. Tam dodajte nekaj opisa.

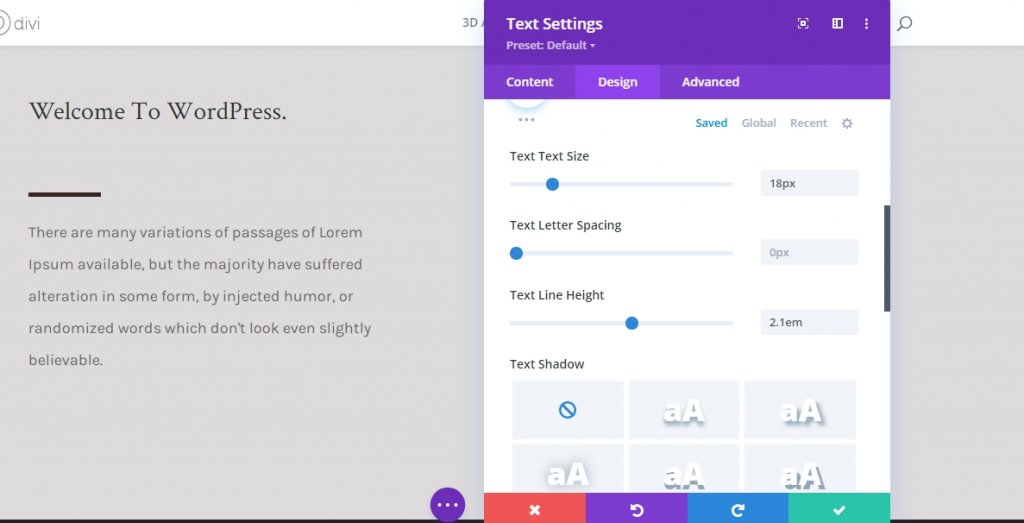
Nastavitve besedila
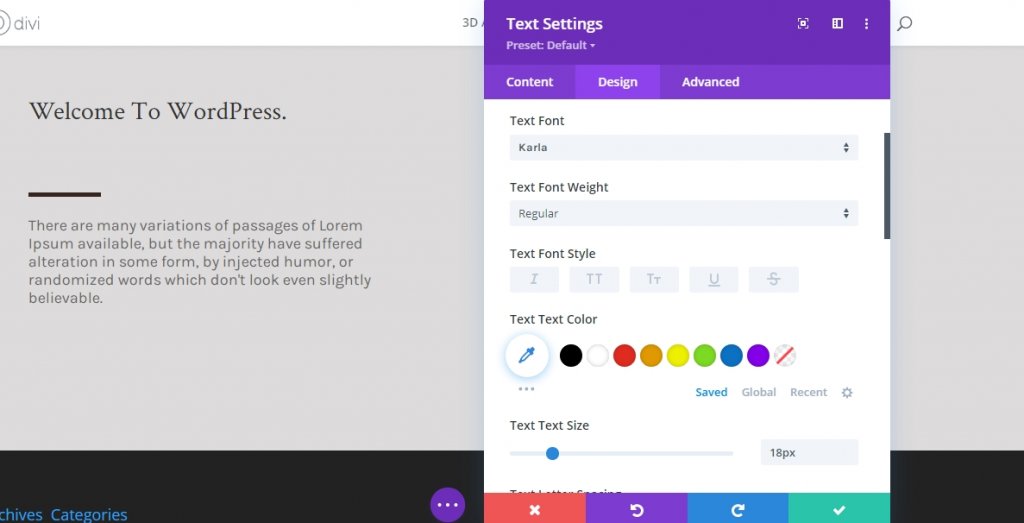
Spremenite nastavitve besedila modulov, kot sledi.
- Pisava besedila: Karla
- Velikost besedila: 18px

- Višina vrstice besedila: 2,1 em

Vrstica 2 Dodajanje
Struktura stolpcev
Da bi ta vpliv deloval, je potrebno preprosto dodati povsem novo vrstico pod primarno, pod isti razdelek. Ta vrstica bo potrebovala barvo ozadja ter zadostno višino in širino, da se lahko prva vrstica prilega pod njo. Uporabljamo naslednjo strukturo stolpcev.

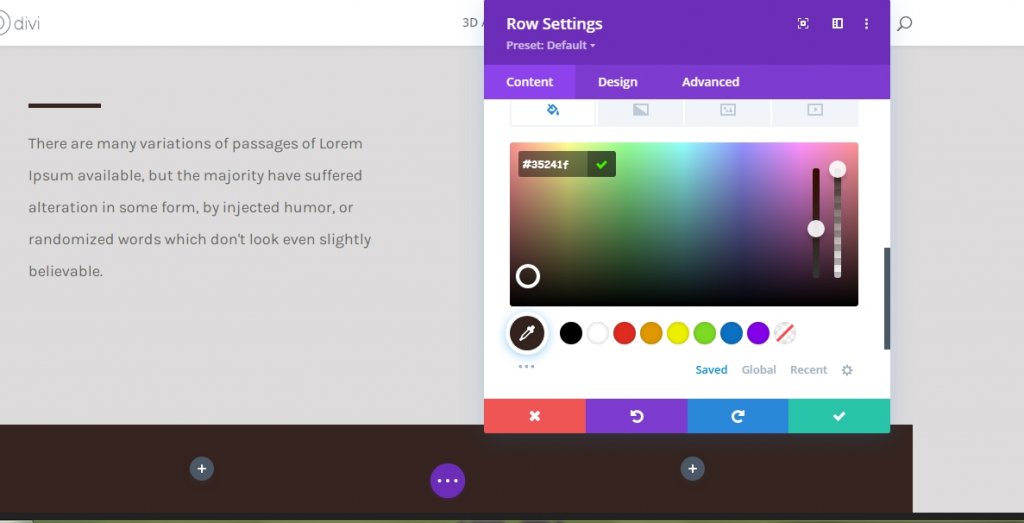
Barva ozadja
Zdaj dodajte barvo ozadja v vrstico.
- Barva ozadja: #35241f

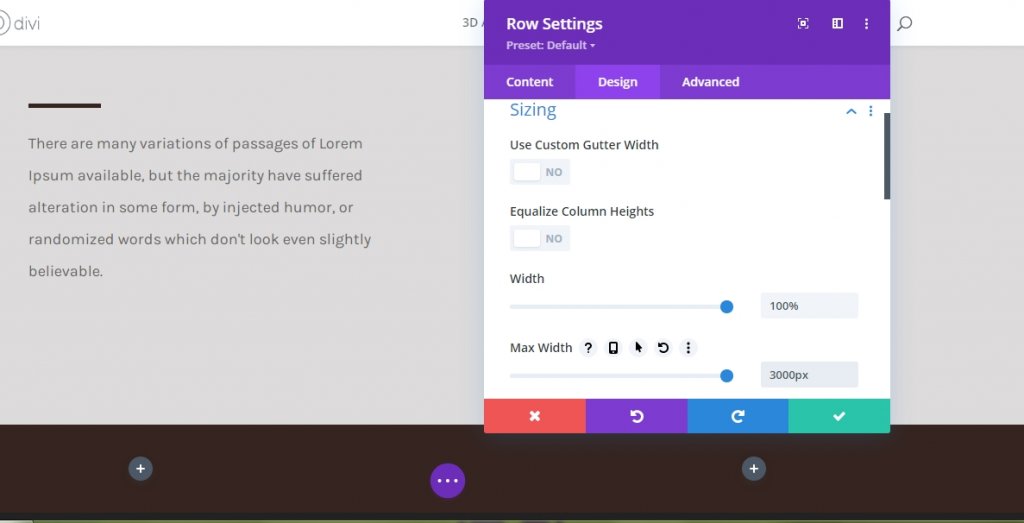
Dimenzioniranje
Spremenite vrednosti v nastavitvah velikosti na zavihku načrtovanje.
- Širina: 100%
- Največja širina: 3000 slikovnih pik

Razmik
Za nastavitev razmika spremenite vrednosti podobno.
- Zgornje oblazinjenje: namizje - 30vh, Tab & Telefon - 0vh.
- Spodnje oblazinjenje: 30vh
- Levo oblazinjenje: 10%
- Desno oblazinjenje: 10%

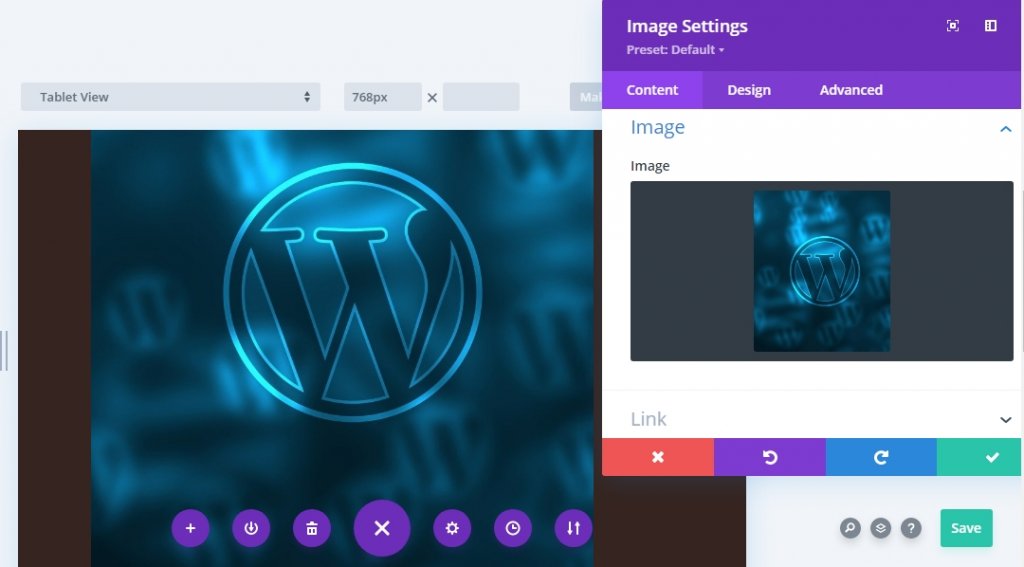
Slikovni modul v stolpcu 1 (vrstica 2)
Naložite sliko (samo za mobilne naprave in zavihke)
Zdaj bomo prvemu stolpcu dodali slikovni modul. Ali se spomnite, da smo onemogočili vidnost slike za tablične računalnike in telefon ? Ta slikovni modul bo nadomestil sliko, ki je bila uporabljena v prvi vrstici pri manjših velikostih zaslona. Uporabite sliko samo za tablice in telefon!

Premaknite se na pogled tablic in mobilnih naprav ter dodajte sliko.

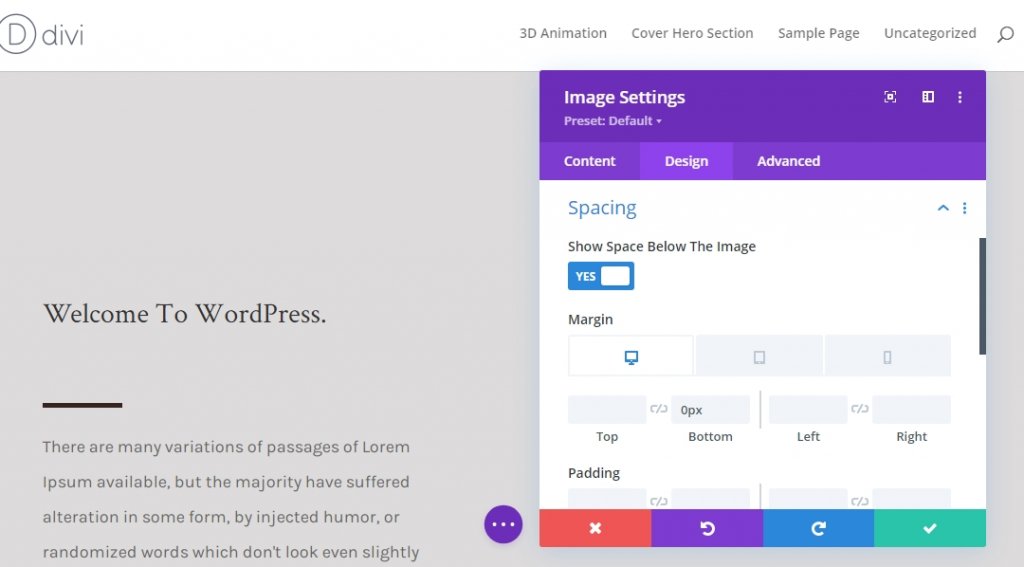
Razmik
Pomaknite se na zavihek načrtovanja modulov in spremenite spodnji rob, kot sledi.
- Spodnji rob: namizje 0px, tablica & Telefon 50px

Modul delilnika dodajanje v stolpec 1 (vrstica 2)
Vidnost
Zdaj pod sliko dodajte nov modul delilnika in omogočite možnost »Pokaži delilnik«.

vrstica
Preklopite na zavihek oblikovanja modula in spremenite barvo črte.
- Barva vrstice: #ffffff

Dimenzioniranje
Spremenite tudi nastavitev velikosti v razdelku za načrtovanje.
- Teža delilnika: 5px
- Višina: 5px

Dodajanje besedilnega modula v stolpec 1 (vrstica 2)
Vsebina glave
Dodajte nov besedilni modul z nekaj vsebine H2.

Nastavitve besedila glave
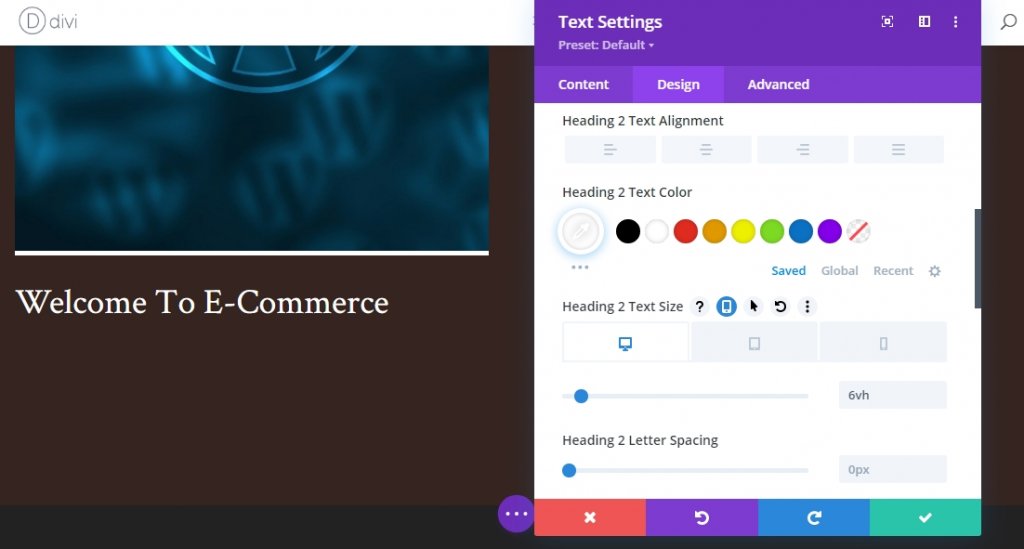
Spremenite nastavitve besedila H2, kot sledi
- Pisava naslova 2: škrlatno besedilo
- Barva besedila naslova 2: #ffffff
- Velikost besedila naslova 2: namizje 6vh, tablica 50px, telefon 40px.

Dodajanje besedilnega modula v stolpec 2 (vrstica 2)
Opis Vsebina
Edini modul, ki ga bomo dodali v stolpec 2, je besedilni modul, kjer bo nekaj opisne vsebine.

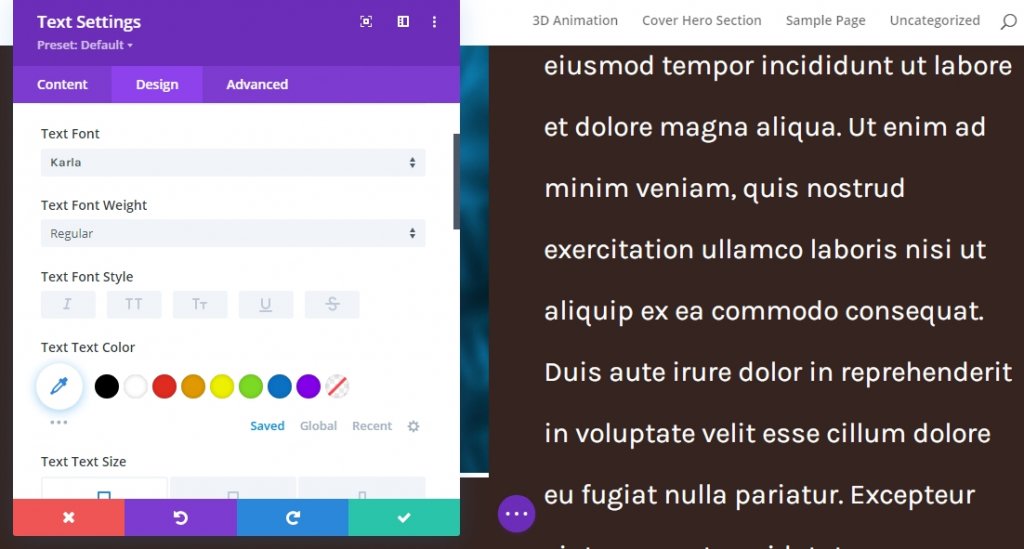
Nastavitve besedila
Spremenite nastavitev besedilnih modulov, kot je prikazano spodaj.
- Pisava besedila: Karla
- Teža pisave besedila: navadna
- Velikost besedila: namizje 30px, tablica & Telefon 18px
- Višina vrstice besedila: 2,2 em
- Barva besedila: Svetla

Uporabite lepljive učinke
Spremenite vrednosti indeksa vrstice Z
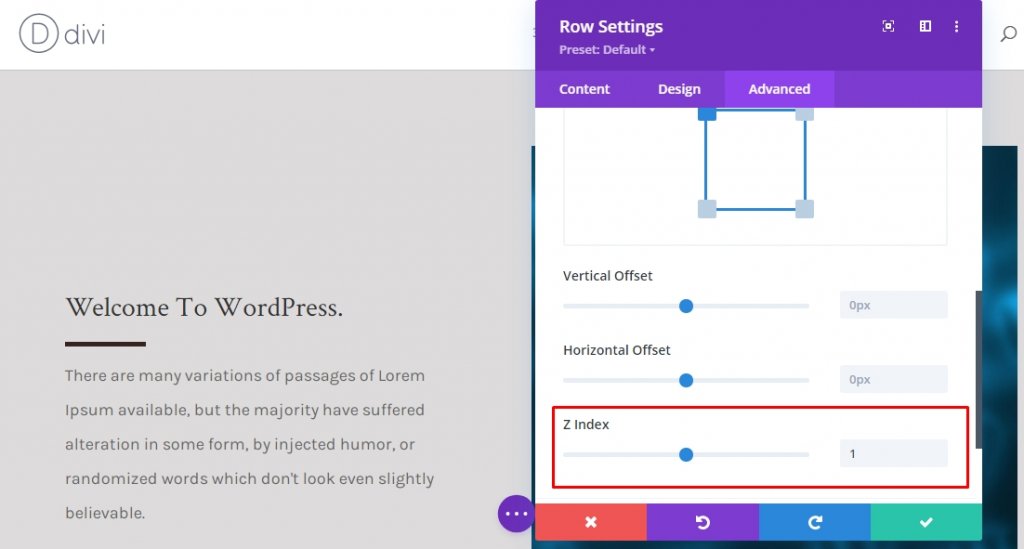
1. vrstica
Zdaj, ko smo usmerili osnovo našega dizajna, se bomo zdaj osredotočili na nadaljnji korak, da ustvarimo učinek naslovnice junaka. Odprite nastavitve prve vrstice in spremenite indeks Z v naprednem zavihku.
- Z indeks: 1

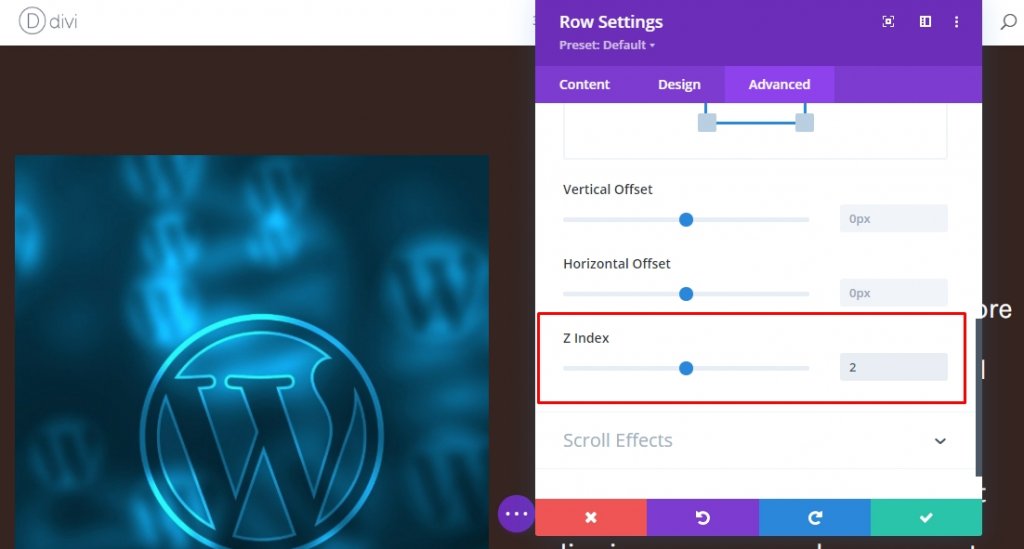
2. vrstica
Spremenite vrednost indeksa Z druge vrstice. Vrednost mora biti višja od prve vrstice.
- Z indeks: 2

Učinek lepljenja v 1. vrstici
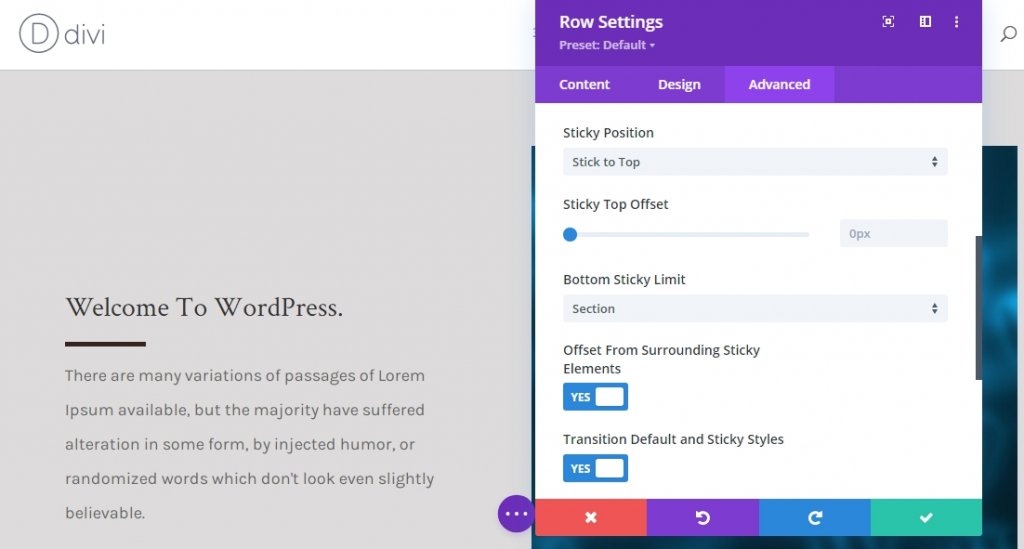
Zdaj še enkrat odprite nastavitev prve vrstice in uporabite lepljivi učinek z naprednega zavihka. Njegova obvezna spodnja meja lepljivosti je nastavljena na razdelek.

Lepljiva nastavitev za stolpec 1 (barva ozadja)
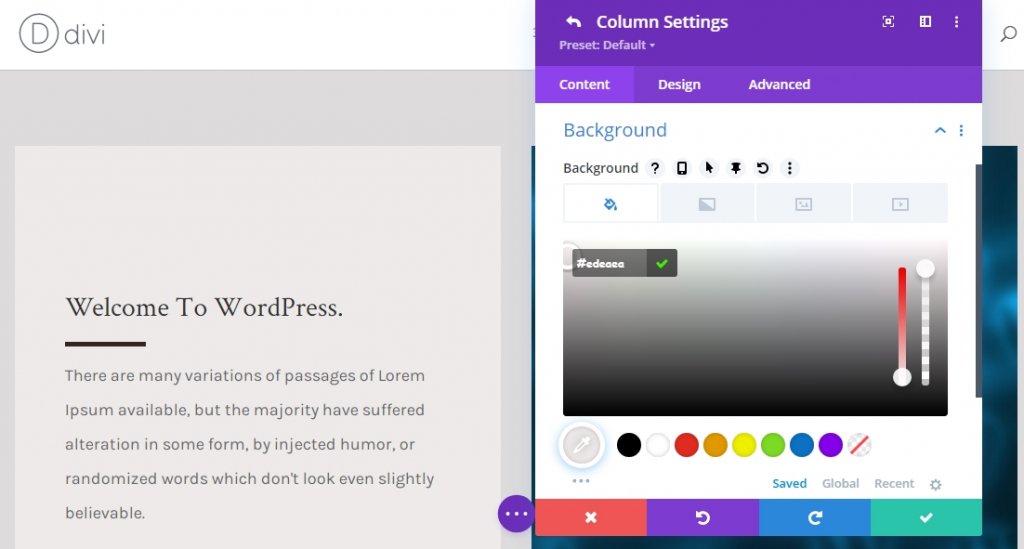
Zdaj, ko je bila celotna vrstica lepljiva, bomo na podrejene elemente vrstice uporabili nekaj lepljivega učinka. Odprite nastavitve stolpca 1 in uporabite naslednjo lepljivo barvo ozadja.
- Barva lepljivega ozadja: #edeaea

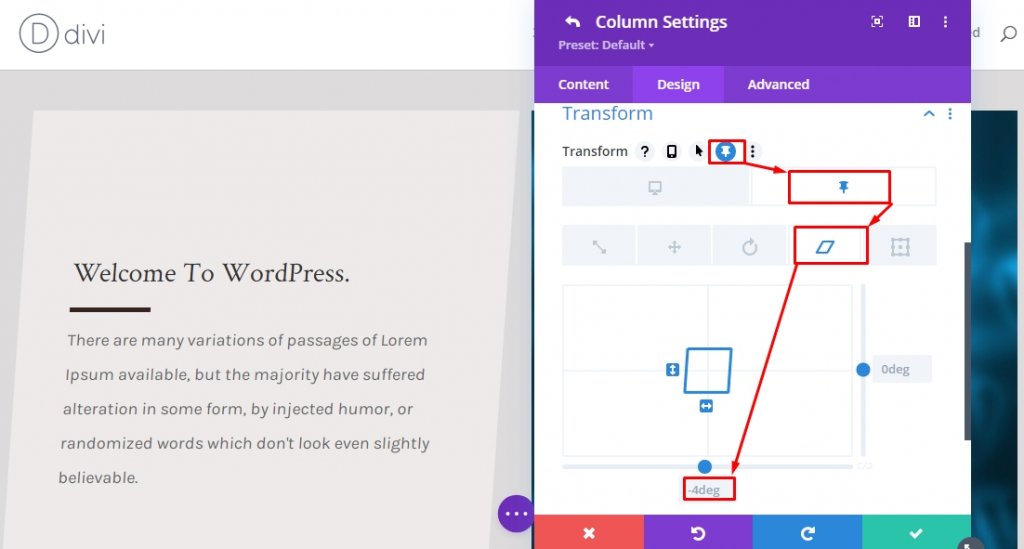
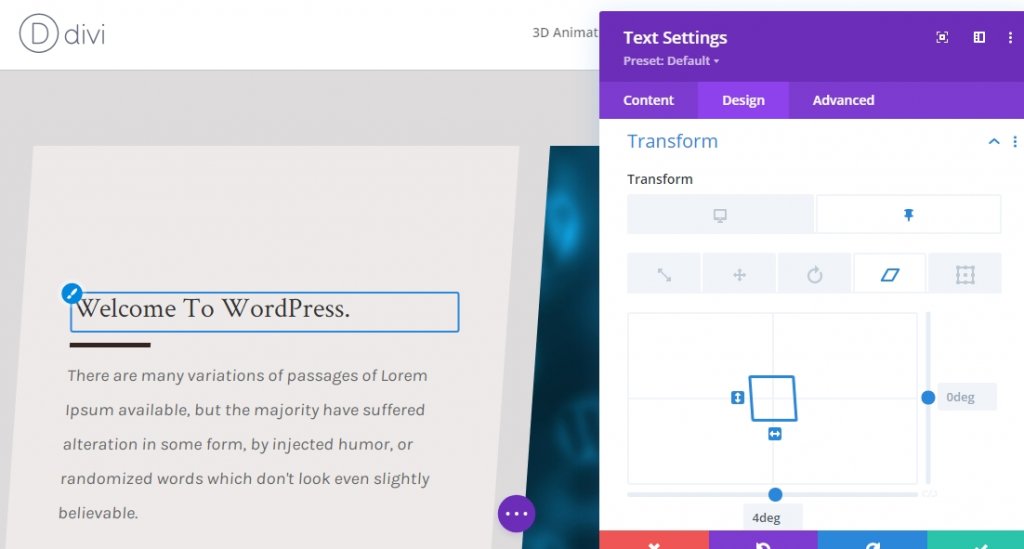
Lepljiva nastavitev za stolpec 1 (Sticky Transform Skew)
Zdaj se pomaknite na zavihek načrtovanja in uporabite naslednjo vrednost lepljive poševnosti.
- Nagib na lepljivem dnu: -4 stopinje

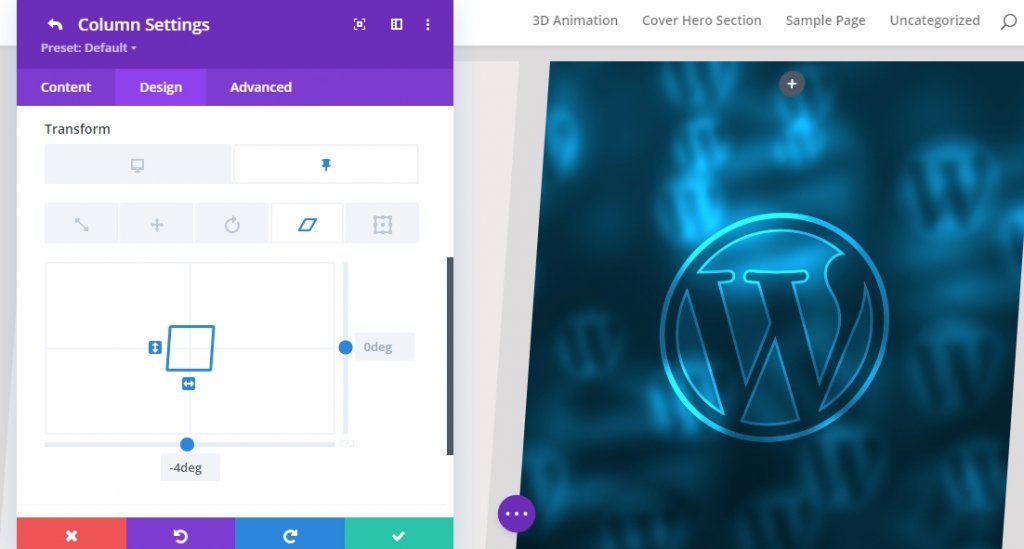
Lepljiva nastavitev za stolpec 2 (Sticky Transform Skew)
Uporabite isto vrednost lepljive poševnosti iz nastavitev pretvorbe za stolpec 2.
- Nagib na lepljivem dnu: -4 stopinje

Lepljive nastavitve za besedilni modul x2 (Sticky Transform Skew)
Smo pri zaključnem delu našega oblikovanja. Zasnovo in učinek bomo dokončali tako, da spremenimo spodnjo vrednost nagiba za oba besedilna modula v stolpcu 1 v lepljivem stanju. To bo izravnalo poševno vrednost lepljivega stolpca za krmarjenje.
- Nagib na lepljivem dnu: 4 stopinje

Končni rezultat
Ker smo šli skozi vse korake in naredili, kar smo zahtevali, bo naš končni izdelek videti takole.
Zadnje besede
Divi ima veliko možnosti, kako narediti spletno stran lepšo od drugih. Naša današnja vadnica je odličen način za prikaz kratkih opisov, storitev in še veliko več! Če imate kakršna koli vprašanja ali predloge, pustite komentar v razdelku za komentarje. Tudi če se vam je ta vadnica zdela v pomoč, bo delitev odlična!




