Meniji hrane so zelo pomemben del spletne strani restavracije. Ker strankam zagotavlja splošno predstavo o cenah hrane. Zdaj, če želite narediti kreativen restavracijski meni za svojo spletno stran, vsekakor poglejte v Divi .

Danes vas bomo popeljali do privlačne zasnove restavracijskega menija, ki ima lepljiv učinek – z uporabo Divi-jeve vgrajene lepljive možnosti. Naša zasnova bo ustvarila celoten meni v različne kategorije in obiskovalcem omogočila, da vidijo, v kateri kategoriji so! Torej, naredimo to.
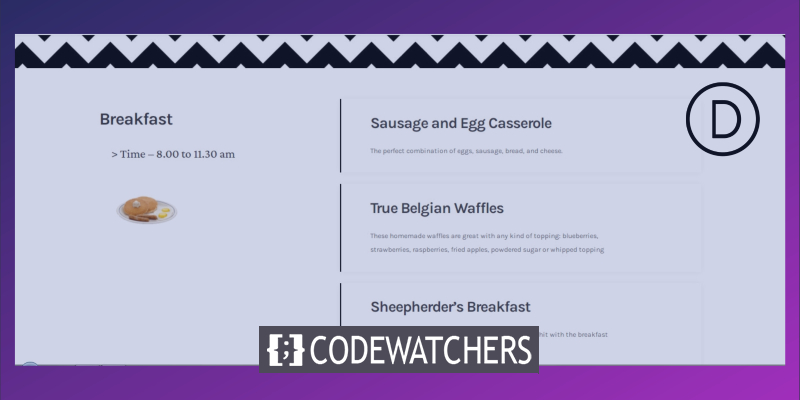
Pogled na naš končni dizajn
Oglejmo si na hitro končni rezultat našega današnjega dizajna.
Pogled namizja
Mobilni pogled
Ustvarjanje strukture elementov
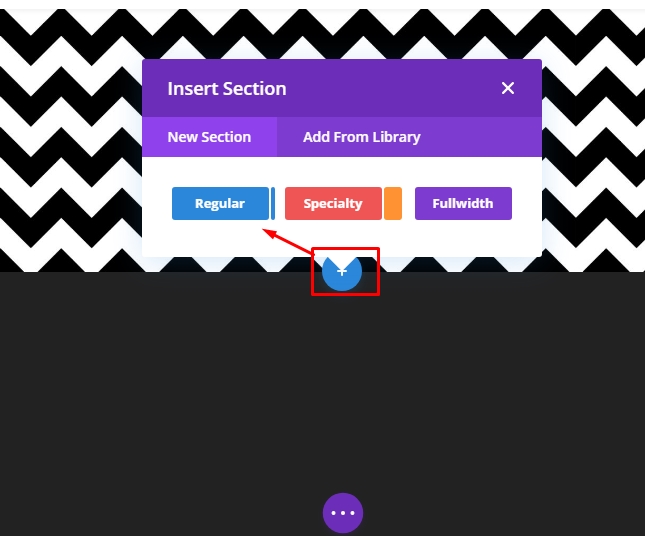
Dodajanje novega razdelka
Barva ozadja
Dodajte novo stran z nadzorne plošče in jo odprite z Divi builderjem. Pojdite z "Zgradi iz nič". Zdaj odprite nastavitve razdelka in dodajte barvo ozadja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Barva ozadja: rgba(255,252,244,0,6)

Slika ozadja
Zdaj uporabite sliko vzorca kot ozadje. Na Googlu je na voljo veliko slik vzorcev, zato izberite eno od svojih izbir.
- Velikost slike ozadja: dejanska velikost
- Položaj slike ozadja: zgoraj na sredini
- Ponovitev slike ozadja: ponovitev X (vodoravno)

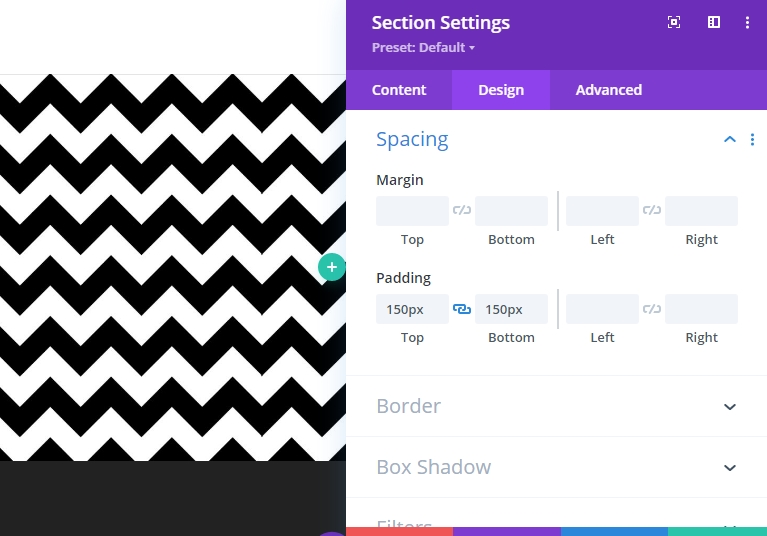
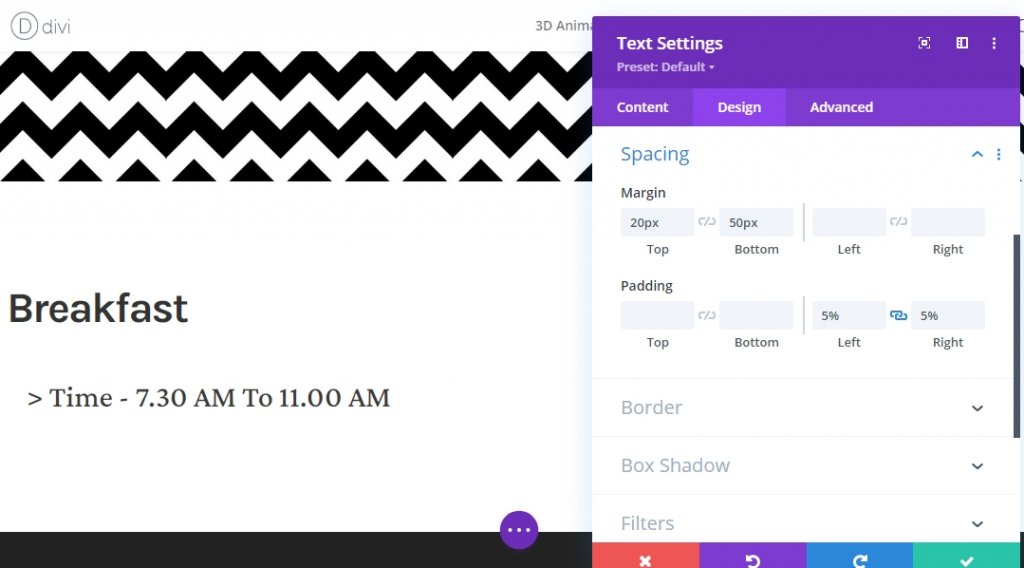
Razmik
Spremenite vrednosti razmikov.
- Zgornje oblazinjenje: 150 slikovnih pik
- Spodnje odmikanje: 150 slikovnih pik

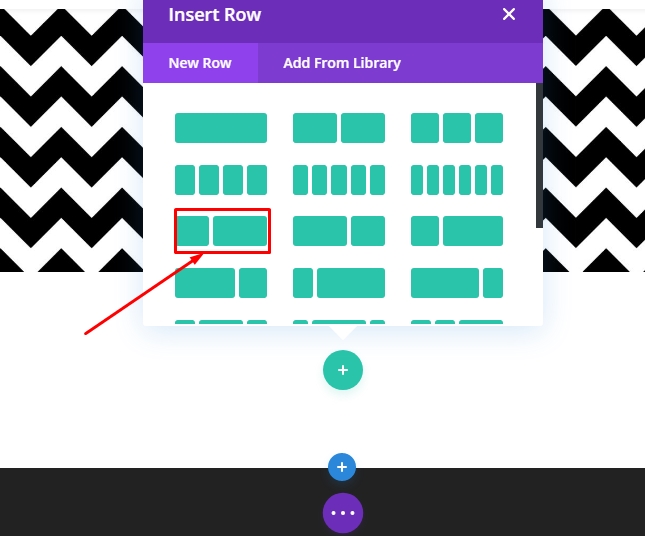
Dodajanje nove vrstice
Struktura stolpcev
Dodajte novo vrstico pod sliko z uporabo naslednje strukture stolpcev. Na zavihku »Nov razdelek« izberite »Redno«.

Zdaj izberite naslednjo strukturo stolpcev.

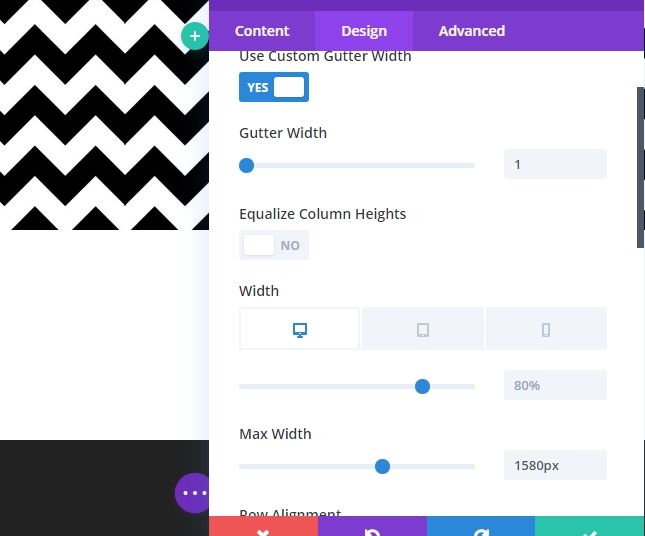
Dimenzioniranje
Zdaj odprite nastavitve vrstice in spremenite vrednosti, kot je navedeno spodaj.
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Širina: namizje & Tablica: 80%, Telefon: 95%
- Največja širina: 1580 slikovnih pik
- Poravnava vrstic: središče

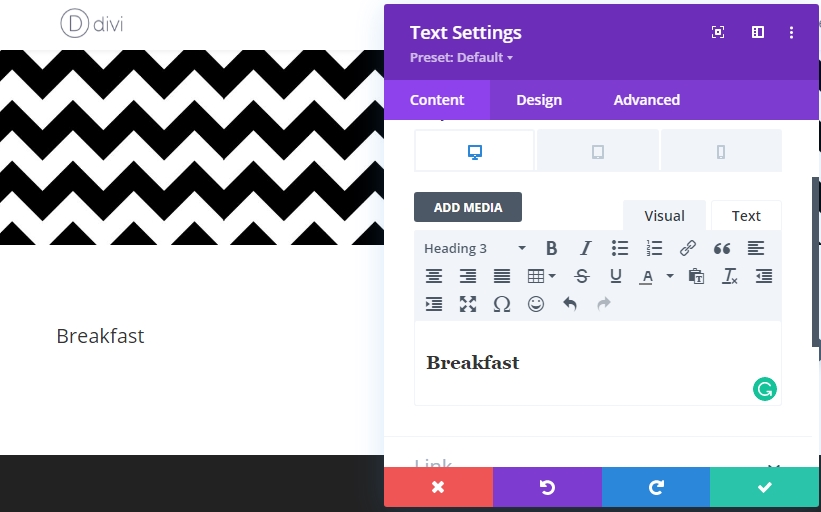
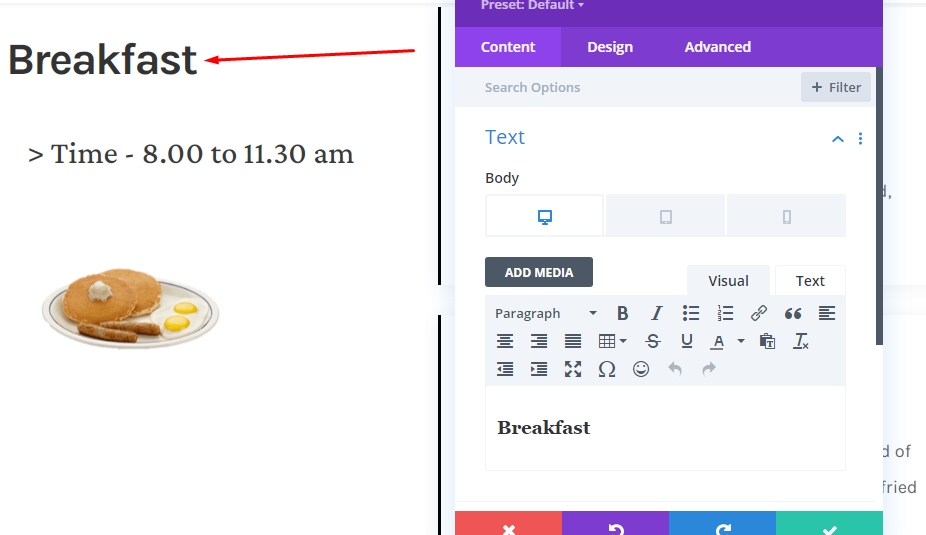
Dodajte besedilni modul 1 v stolpec 1
Dodajte vsebino H3
No, zdaj bomo naši strukturi dodali module. Začnimo z besedilnim modulom v stolpcu 1. Dodajte nekaj H3 vsebine po vaši želji.

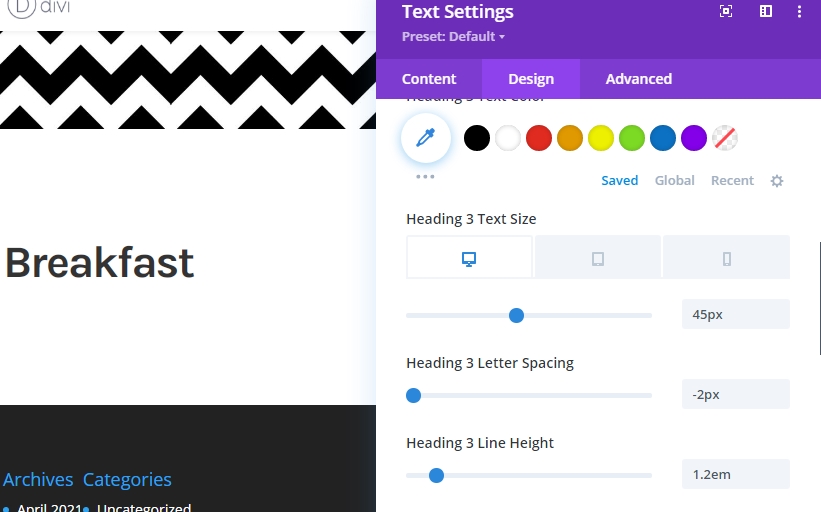
Nastavitve besedila H3
Pojdite na zavihek načrtovanja modula in spremenite naslednje nastavitve.
- Pisava naslova 3: Karla
- Teža pisave naslova 3: krepko
- Naslov 3 Velikost besedila: namizje & Tablica: 45 slikovnih pik, telefon: 35 slikovnih pik
- Razmik med črkami naslova 3: -2px
- Naslov 3 Višina vrstice: 1,2 em

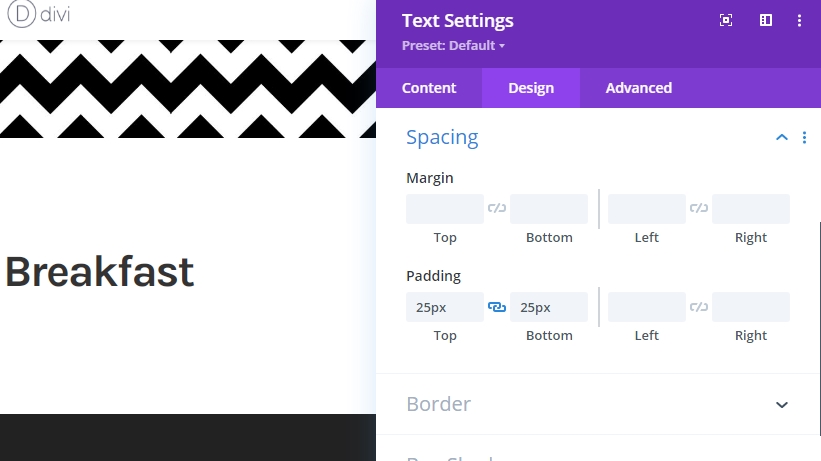
Razmik
Dodajmo nekaj zgornjega in spodnjega oblazinjenja.
- Zgornje oblazinjenje: 25px
- Spodnje odmikanje: 25 slikovnih pik

Dodajte besedilni modul 2 v stolpec 1
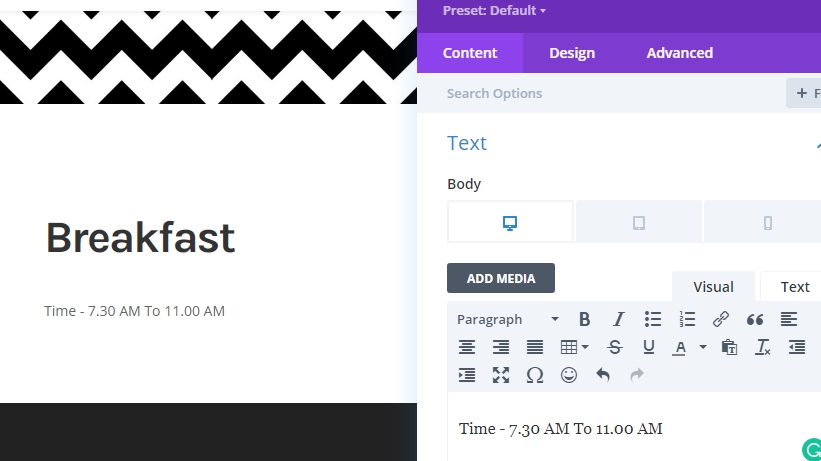
Dodaj vsebino
Dodajte besedilni modul pod prejšnji modul in dodajte nekaj besed po svoji izbiri.

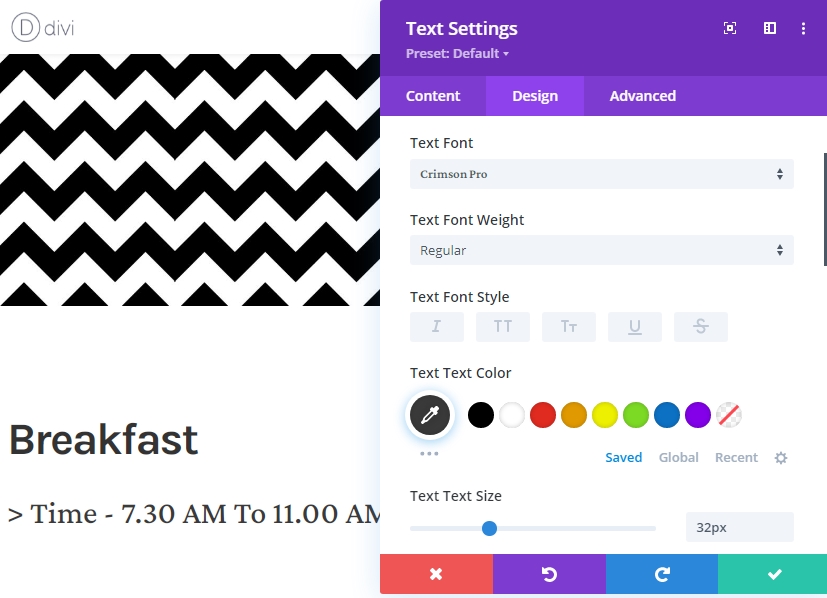
Nastavitev besedila
Spremenite nastavitve modulov.
- Pisava besedila: Crimson Pro
- Barva besedila: #3a3a3a
- Velikost besedila: 32px

Razmik
Dokončajte nastavitve modula tako, da spremenite vrednosti razmikov.
- Zgornji rob: 20 slikovnih pik
- Spodnji rob: 50 slikovnih pik
- Levo oblazinjenje: 5%
- Desno oblazinjenje: 5%

Dodajte slikovni modul v 1. stolpec
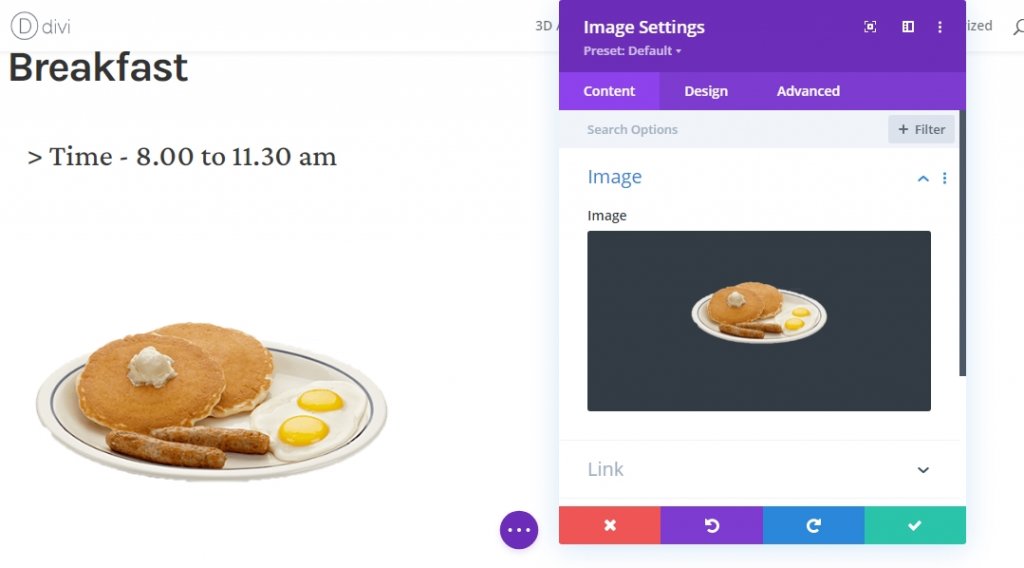
Nalaganje slike
Zadnji element, ki ga potrebujemo v stolpcu 1, je slika. Dodajte slikovni modul in nato dodajte sliko po svoji izbiri.

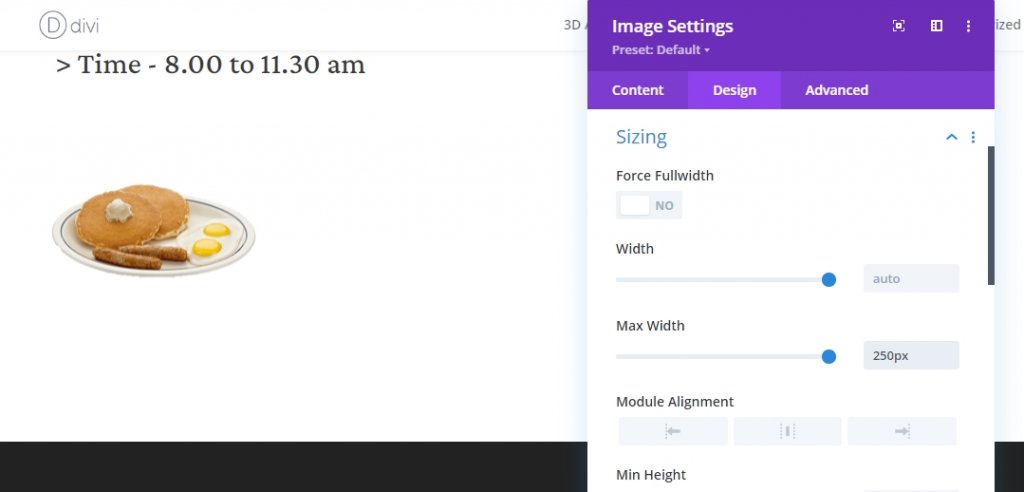
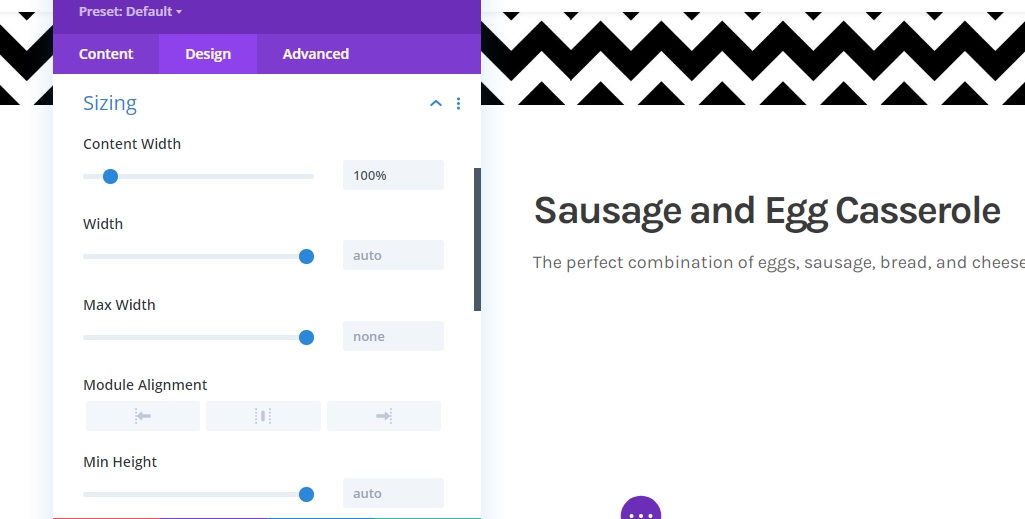
Dimenzioniranje
Dodajte največjo širino iz nastavitev velikosti.

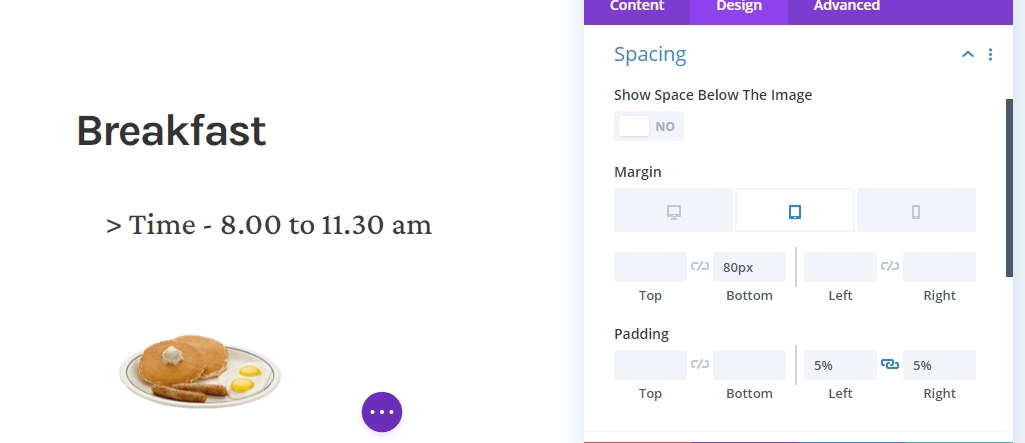
Razmik
Zdaj dokončajte nastavitve modula z izvajanjem naslednjih sprememb razmika.
- Spodnji rob: tablica: 80 slikovnih pik, telefon: 50 slikovnih pik
- Levo oblazinjenje: 5%
- Desno oblazinjenje: 5%

Dodajte modul Blurb v stolpec 2
Dodajanje vsebine
Dodajte nekaj vsebine po vaši izbiri v novem modulu blurb v stolpcu 2. Ta modul je besedilni modul, ki zagotavlja več informacij o posamezni temi.

Barva ozadja
Dodajte belo barvo ozadja na zavihku z vsebino.
- Barva ozadja: #ffffff

Nastavitve besedila naslova
Zdaj se pomaknite na razdelek za načrtovanje in spremenite naslednje vrednosti.
- Pisava naslova: Karla
- Teža pisave naslova: krepko
- Barva besedila naslova: #3a3a3a
- Velikost besedila naslova: namizje: 40px, tablica: 35px, & Telefon: 30px
- Razmik med črkami naslova: -2px
- Višina naslovne vrstice: 1,2 em

Nastavitve besedila telesa
Uredite nastavitve besedila telesa, kot je omenjeno spodaj.
- Pisava naslova: Karla
- Barva besedila naslova: #3a3a3a
- Velikost besedila naslova: namizje: 18px, tablica: 25px, & Telefon: 20px
- Razmik med črkami naslova: -0,5px
- Višina naslovne vrstice: 2em

Dimenzioniranje
Zdaj spremenite velikost.
- Širina vsebine: 100%

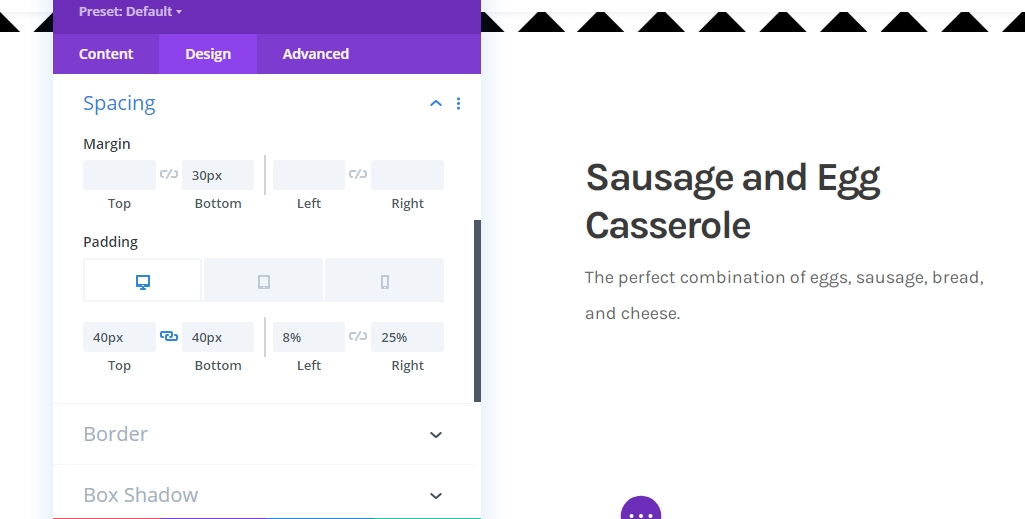
Razmik
Pomaknite se na nastavitve razmika in ustrezno spremenite vrednosti.
- Spodnji rob: 30 slikovnih pik
- Zgornje oblazinjenje: 40 slikovnih pik
- Spodnje odmikanje: 40 slikovnih pik
- Levo oblazinjenje: 8%
- Desno oblazinjenje: namizje: 25%, tablica & Telefon: 8%

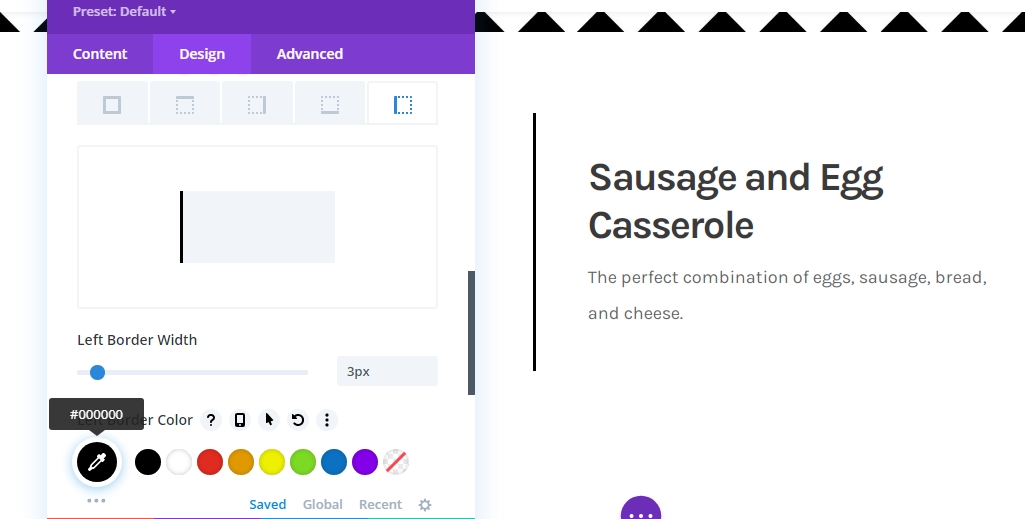
Meja
Čas je za uporabo nastavitev obrob.
- Širina leve obrobe: 3px
- Barva leve obrobe: #000000

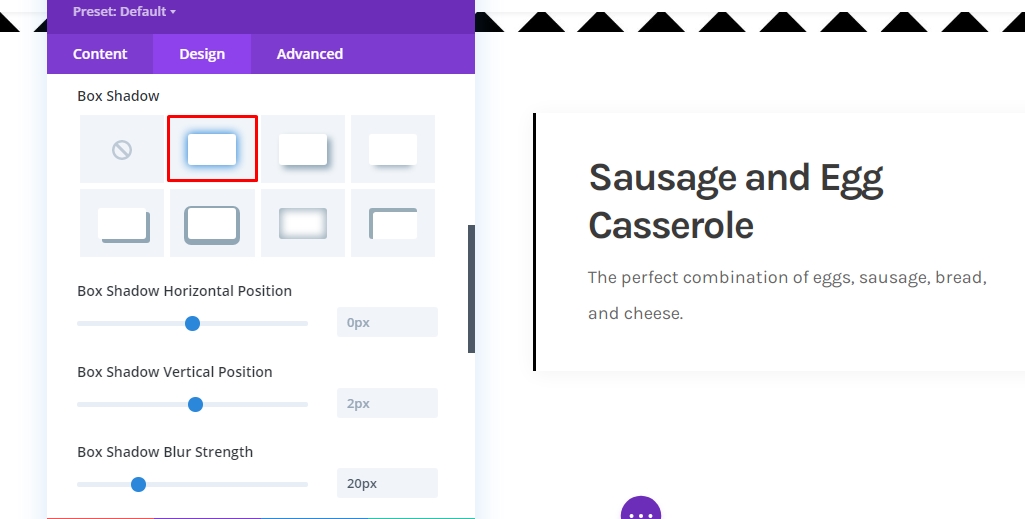
Škatla senca
Mi’ uporabljamo tudi senco škatle.
- Moč zamegljenosti sence škatle: 20 slikovnih pik
- Barva sence: rgba(0,0,0,0,05)

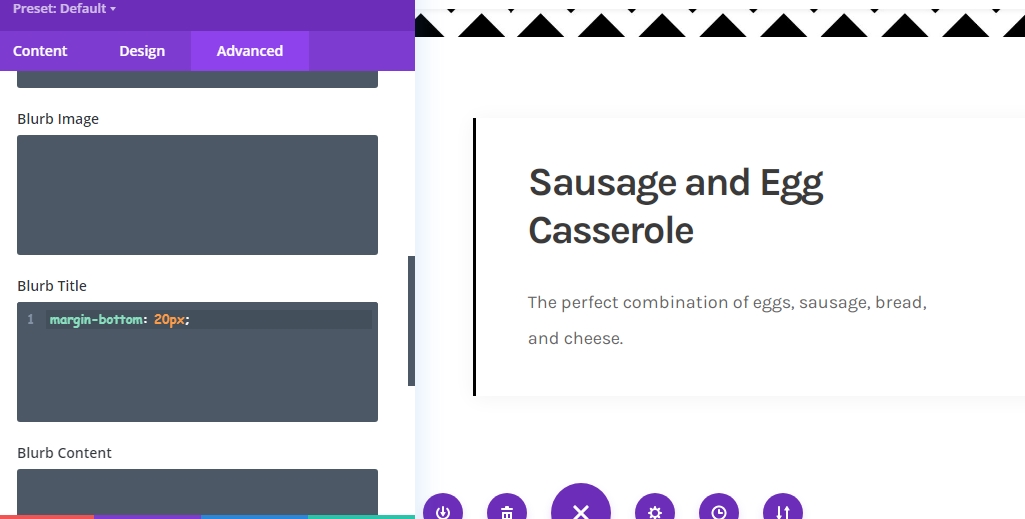
Blurb Naslov CSS
Za dokončanje nastavitev modula moramo dodati naslednjo vrstico kode CSS v polje CSS naslova blurb na zavihku napredno.
margin-bottom: 20px;
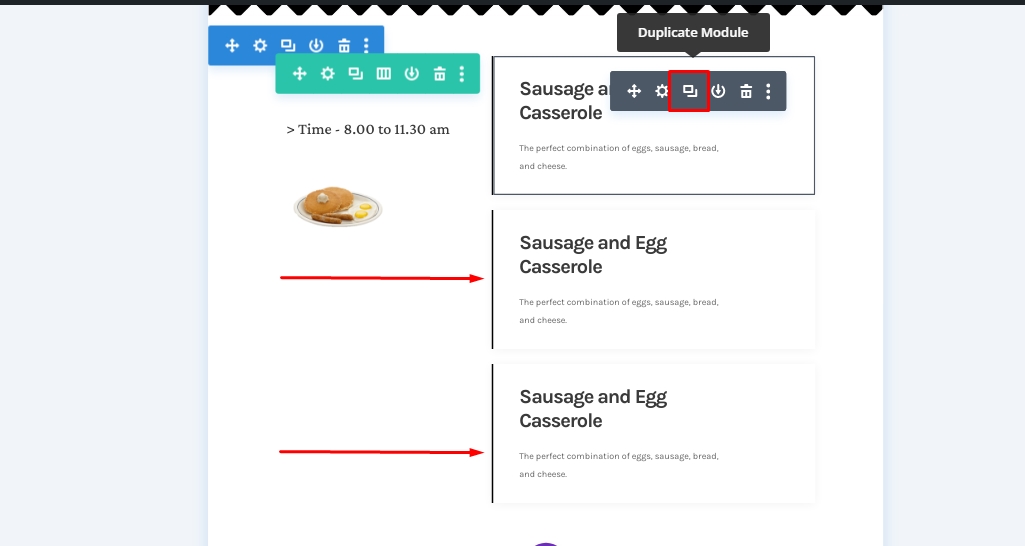
Kloniranje modula Blurb
Zdaj ima vaša restavracija lahko različne izdelke za zajtrk. Ni vam treba ustvarjati vsakega odseka iz nič, ker vam Divi omogoča kopiranje modula tolikokrat, kot ga potrebujete. Torej, klonirajte modul blurb glede na vaš predmet.

In nato spremenite vsebino znotraj elementov.

Uporabite lepljive učinke
Besedilni modul 1 v 1. stolpcu
Ker imamo vse elemente strukturirane, se ne bomo osredotočili na dodajanje lepljivih učinkov. Za to odprite prvi besedilni modul v stolpcu 1.

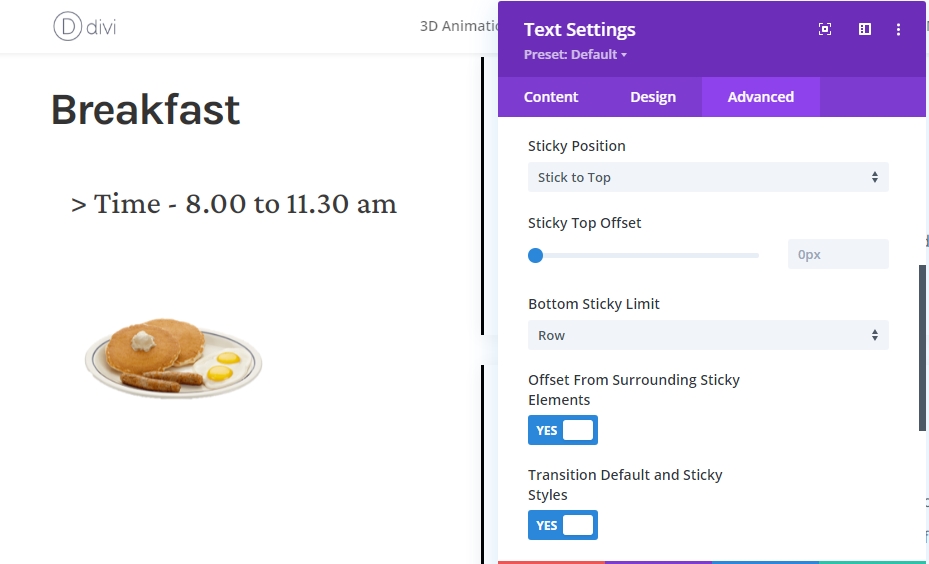
Naj bo modul lepljiv
Preklopite na zavihek napredno in naredite naslednje lepljive nastavitve:
- Lepljiv položaj: drži se na vrhu
- Spodnja lepljiva meja: vrstica
- Odmik okoliških lepljivih elementov: Da
- Privzeti in lepljivi slogi prehoda: Da

Lepljiv slog za modul
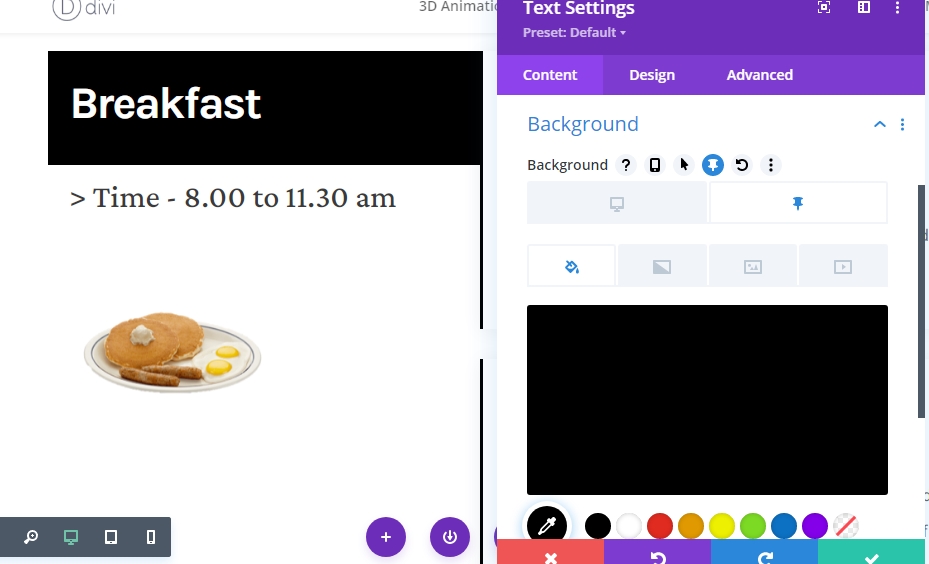
Barva ozadja
Ker imamo zdaj lepljivi modul, lahko nanj uporabimo lepljive sloge. Najprej izberite črno kot lepljivo barvo ozadja.
- Barva lepljivega ozadja: #000000

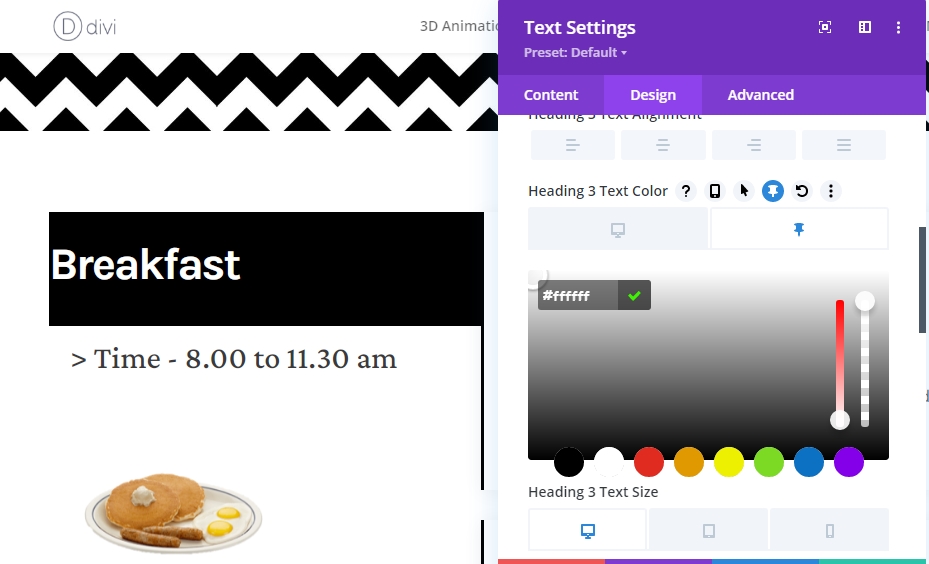
Barva besedila
Nato spremenite barvo lepljivega besedila H3 v belo.
- Barva besedila lepljivega naslova 3: #ffffff

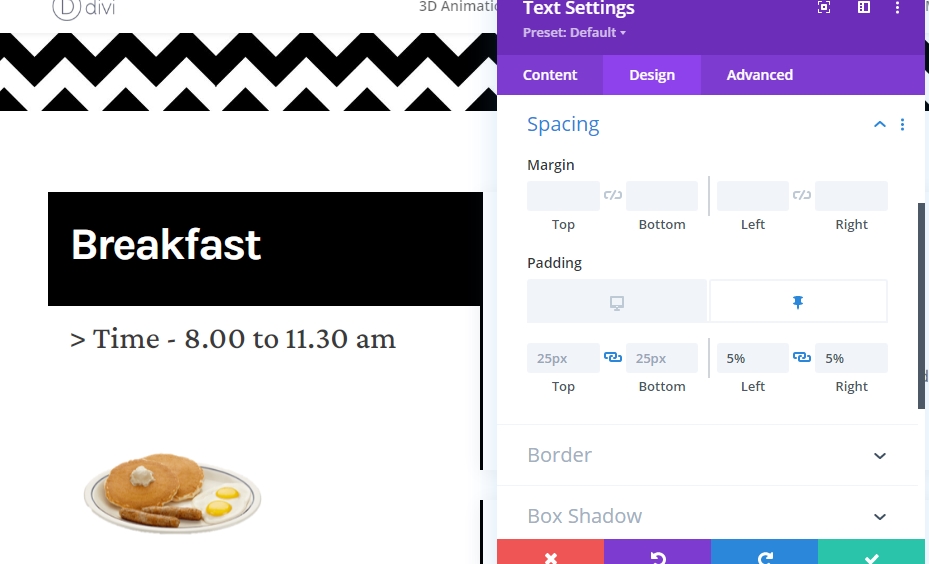
Razmik
In zaključite lepljive sloge z dodajanjem naslednjih odzivnih vrednosti lepljivega oblazinjenja:
- Lepljivo levo oblazinjenje: 5%
- Lepljivo desno oblazinjenje: 5%

Klonirajte celotno vrstico za ponovno uporabo
Ko končate z lepljivimi učinki razdelka za zajtrk, boste morda želeli dodati del za kosilo in večerjo. Torej podvojite celotno vrstico za ponovno uporabo.

Spremenite vso vsebino za drugo vrstico
Prepričajte se, da ste spremenili vsebino za sekundno vrstico.

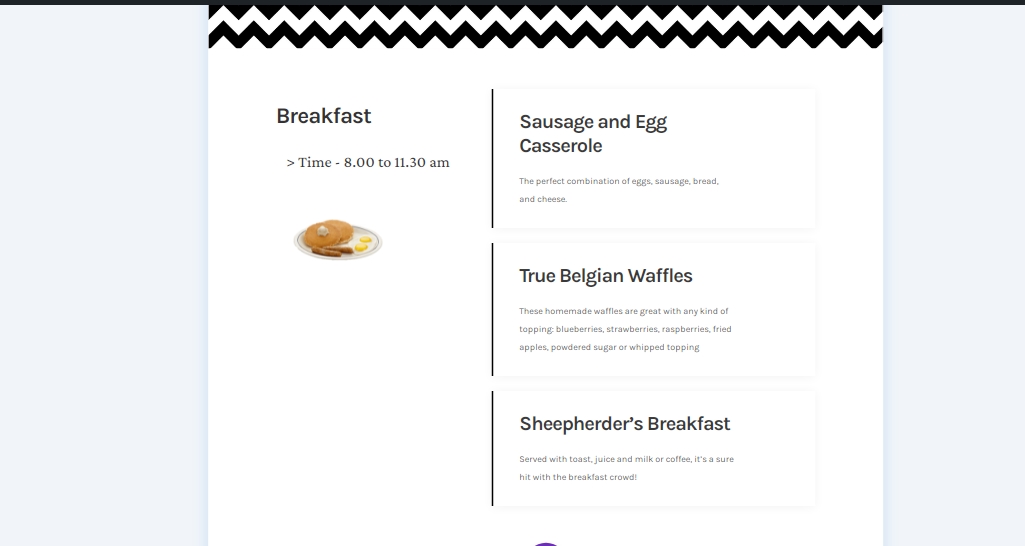
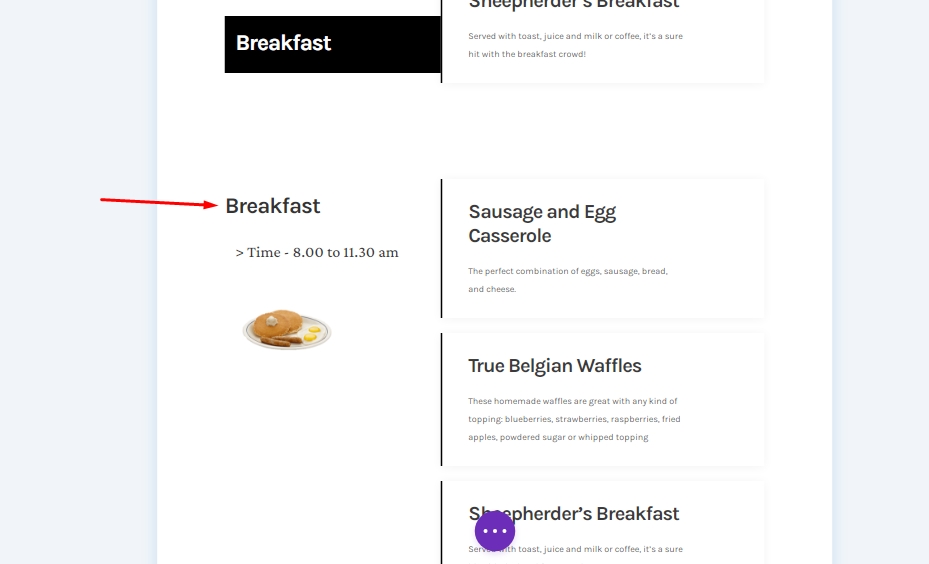
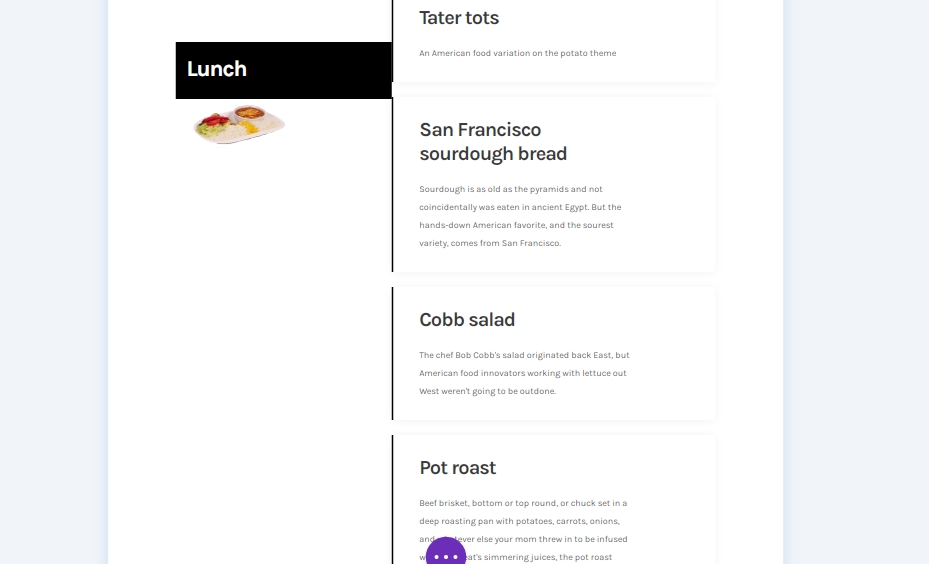
Končni rezultat
Naš končni dizajn je torej videti takole.
Pogled namizja
Mobilni pogled
Zaključek
Danes v tej objavi smo vam poskušali pokazati, kako kreativno lahko prilagodite svoj naslednji meni spletnega mesta z Divijevo lepljivo možnostjo . To je odličen interaktivni način za prikaz hrane strankam. Če imate kakršne koli predloge ali zahteve za vadnico, delite svoje misli v polju za komentarje. Če se vam je ta članek zdel koristen, bo deljenje lepo.




