"Pogosta vprašanja (FAQ)" je poseben razdelek, kjer ponudnik storitev deli pomembne informacije ali razjasni dvome, ki jih ljudje običajno vprašajo. To je bistven razdelek za vsako spletno mesto, ki ponuja kakršno koli storitev, saj ljudje običajno najprej obiščejo svoje, da bi našli odgovore na svoja vprašanja. Stran s pogostimi vprašanji s kreativnim dizajnom je odličen način, da poveste, kako ste žejni lepote, hkrati pa vam je mar za njihova vprašanja.

Razdelek s pogostimi vprašanji je fiksni razdelek z več vprašanji in odgovori. Bistveno je, da so organizirani. V današnji vadnici se bomo naučili, kako lahko uporabimo Divi za oblikovanje ustvarjalnega razdelka s pogostimi vprašanji z zavihki, ki jih je mogoče klikniti.
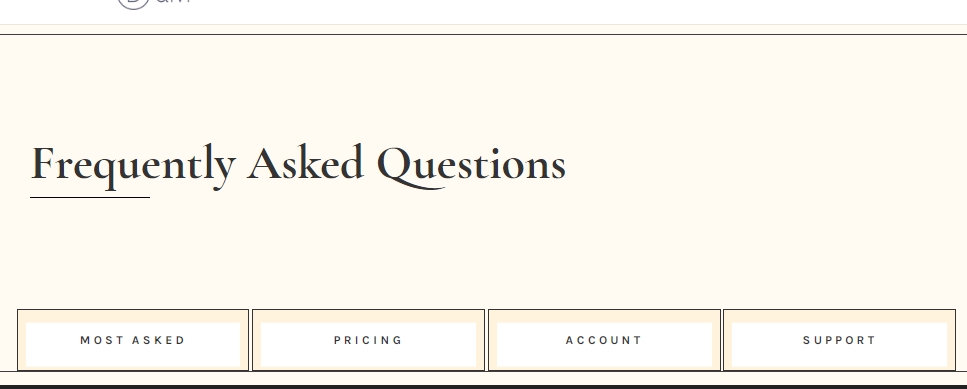
Sneak Peek
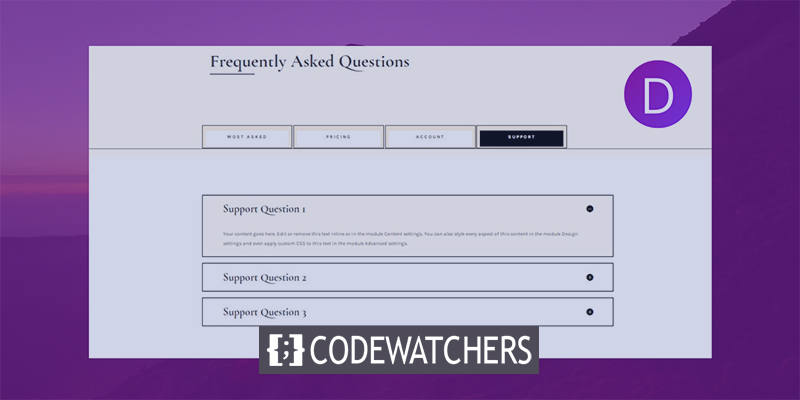
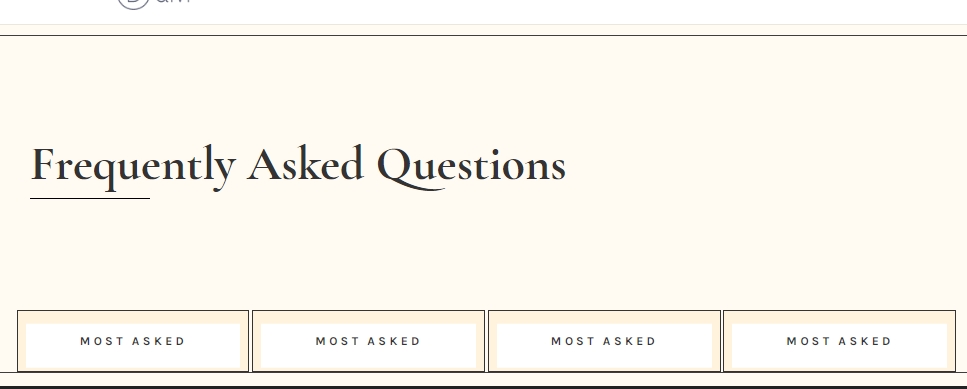
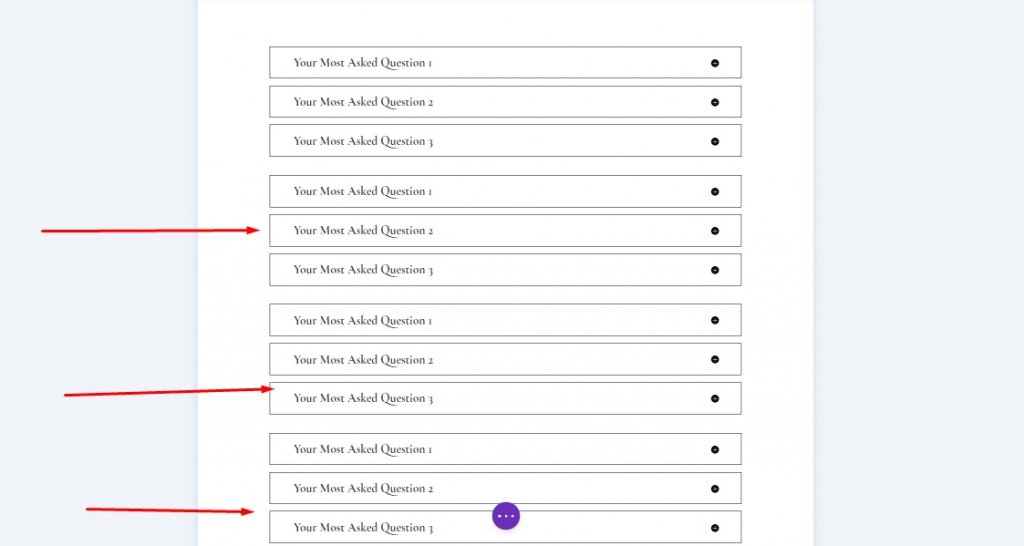
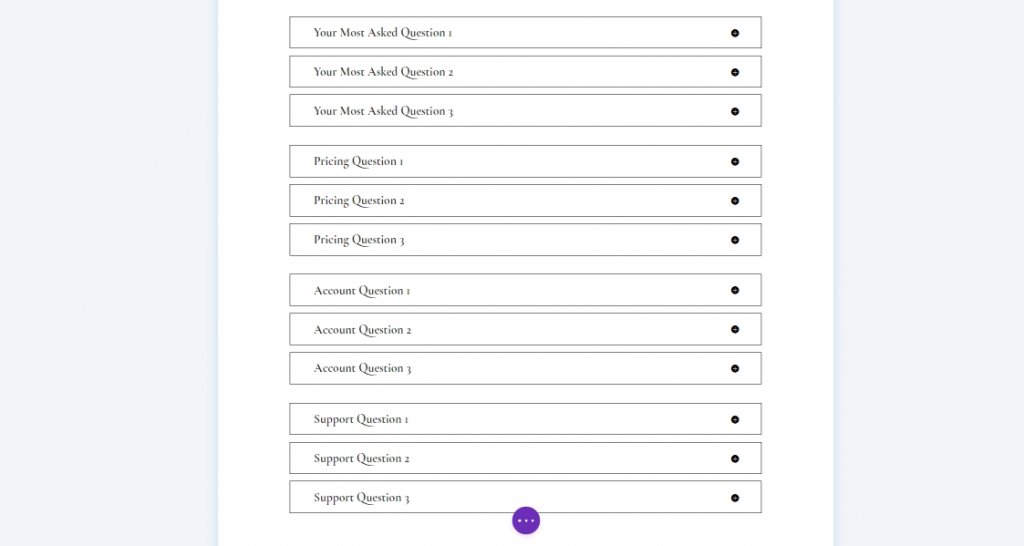
Tako bo videti naš končni dizajn.
Gradnja strukture
Dodaj: razdelek 1
Barva ozadja
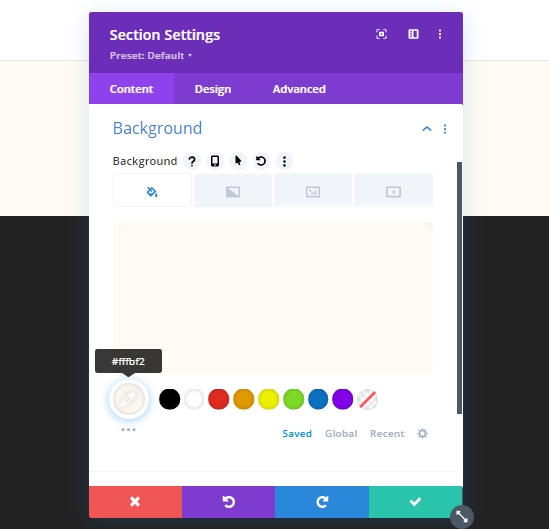
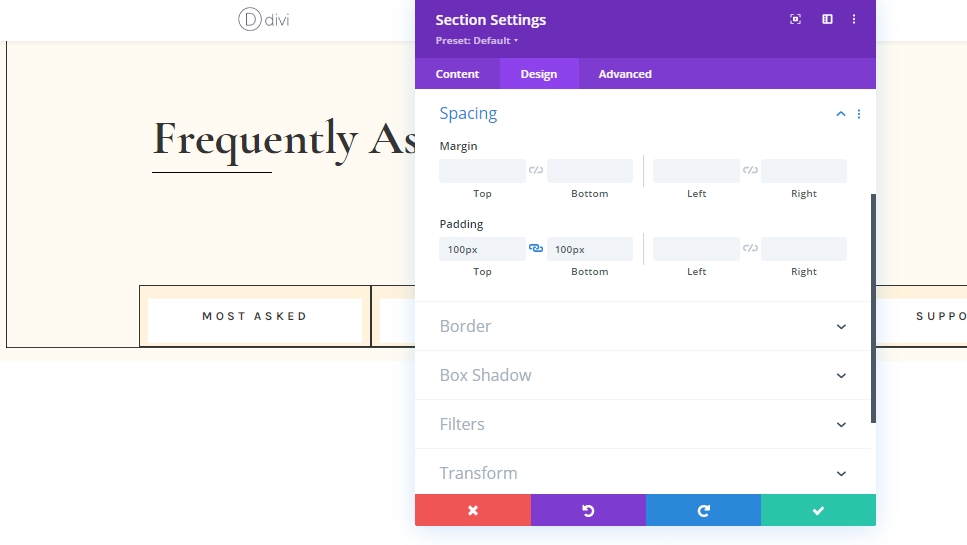
Začeli bomo z dodajanjem barve ozadja na začetnem delu naše delovne strani. Odprite nastavitve razdelka in uporabite barvo ozadja.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Barva ozadja: #fffbf2

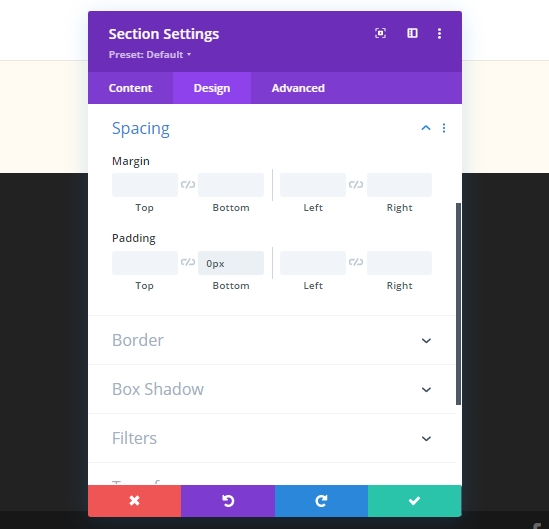
Nastavitve razmika
Naredili bomo nekaj prilagoditev razmika.
- Spodnje odmikanje: 0px

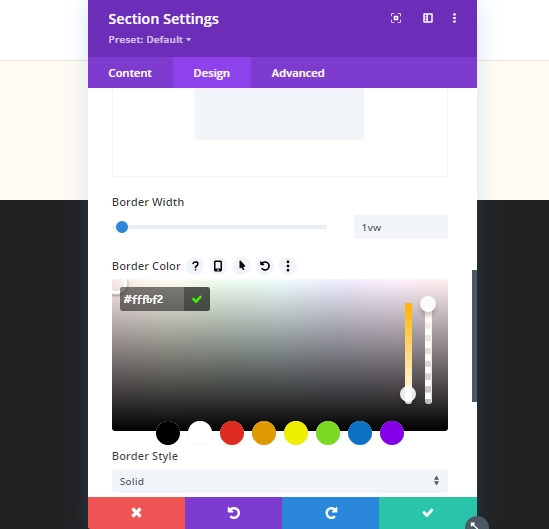
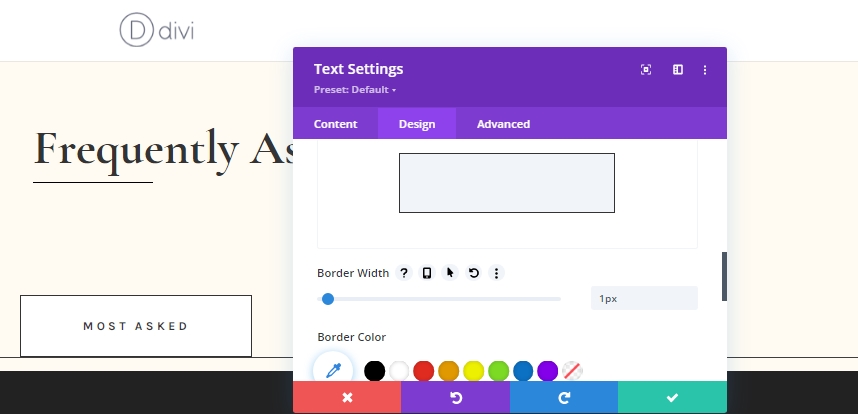
Nastavitve obrobe
Zdaj bomo za odsek uporabili obrobo po meri.
- Širina obrobe: 1vw
- Barva obrobe: #fffbf2

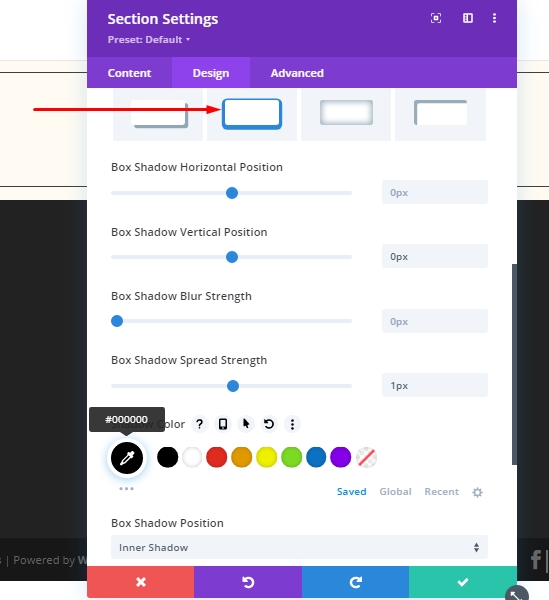
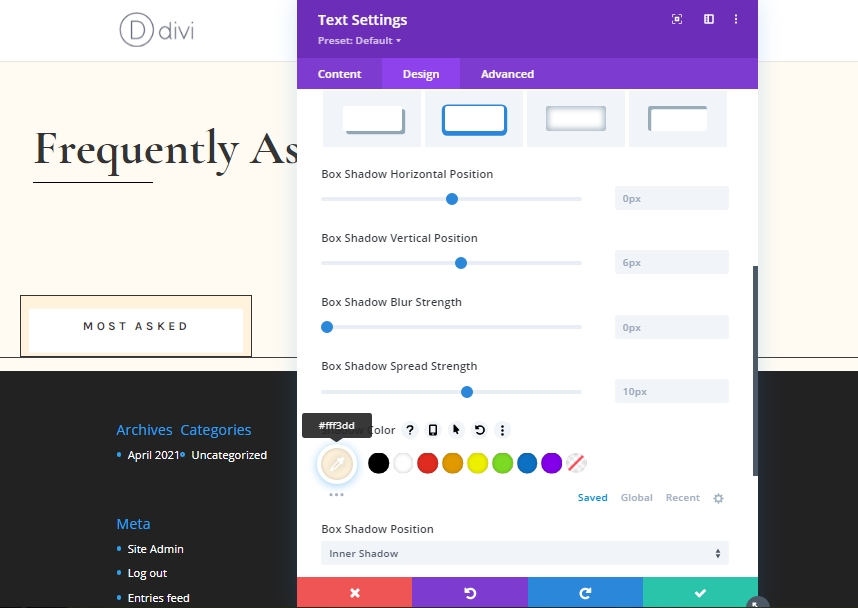
Nastavitve sence škatle
Dodajte senco škatle.
- Navpični položaj sence škatle: 0px
- Moč širjenja sence škatle: 1px
- Barva sence: #000000
- Položaj sence škatle: notranja senca

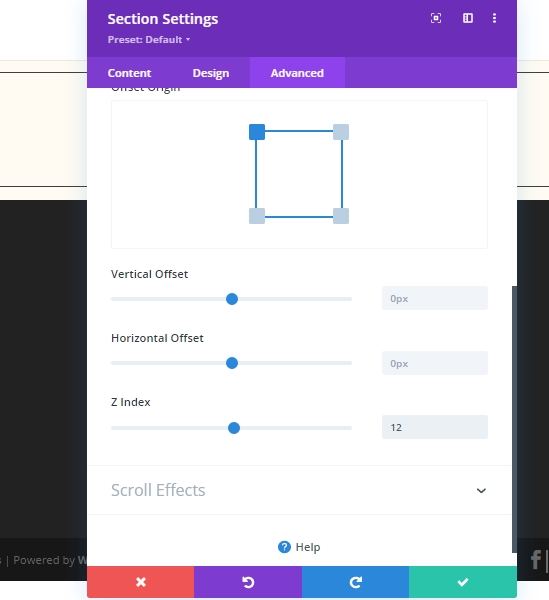
Z Nastavitve indeksa
Povečajte vrednost indeksa Z v zavihku Napredno in končali smo z nastavitvami tega razdelka.

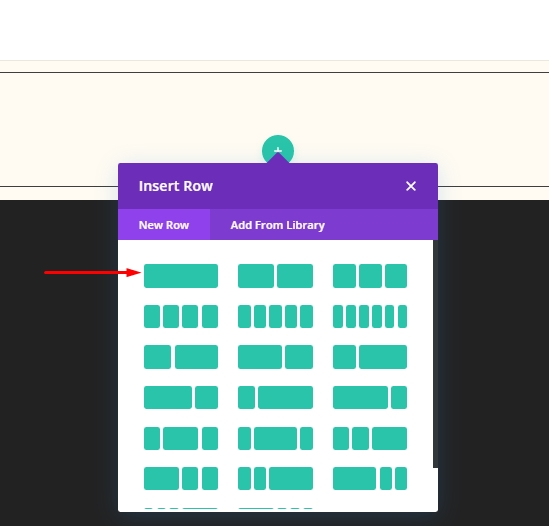
Dodaj: vrstica 1 v razdelku 1
Struktura stolpcev
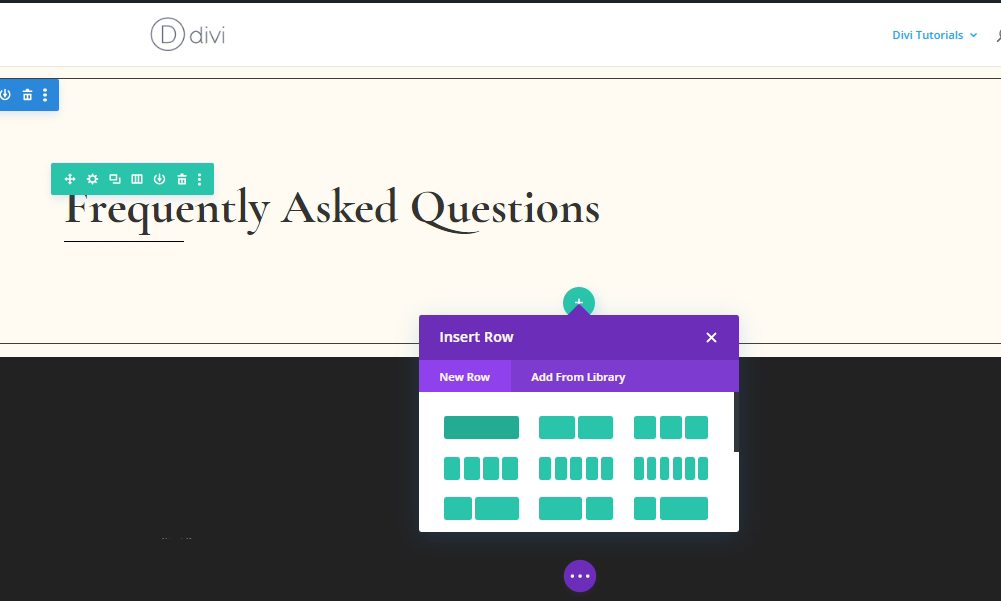
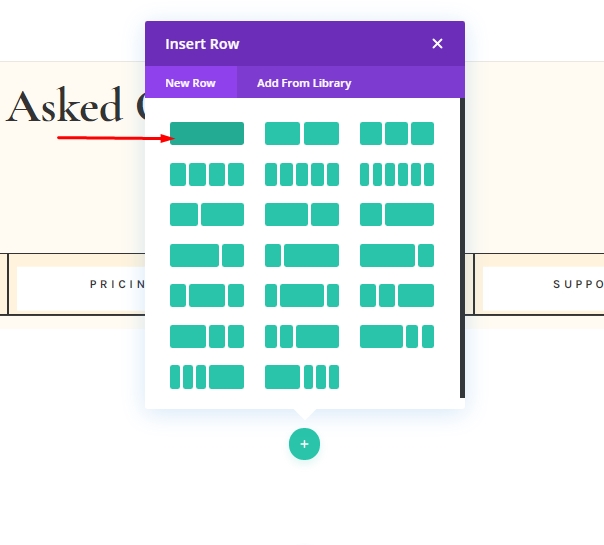
Dodajte novo vrstico (omenjeno na sliki) v na novo dokončan odsek.

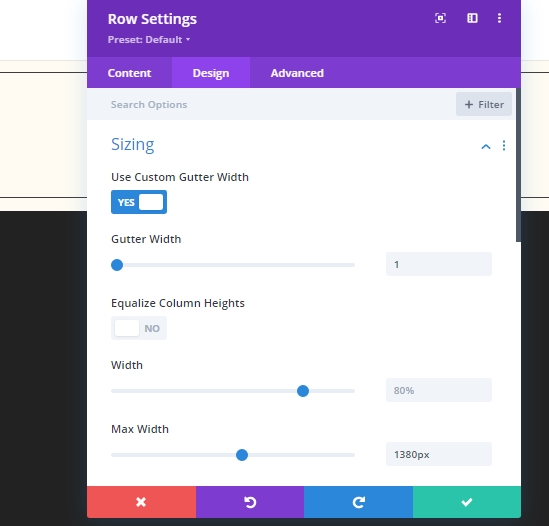
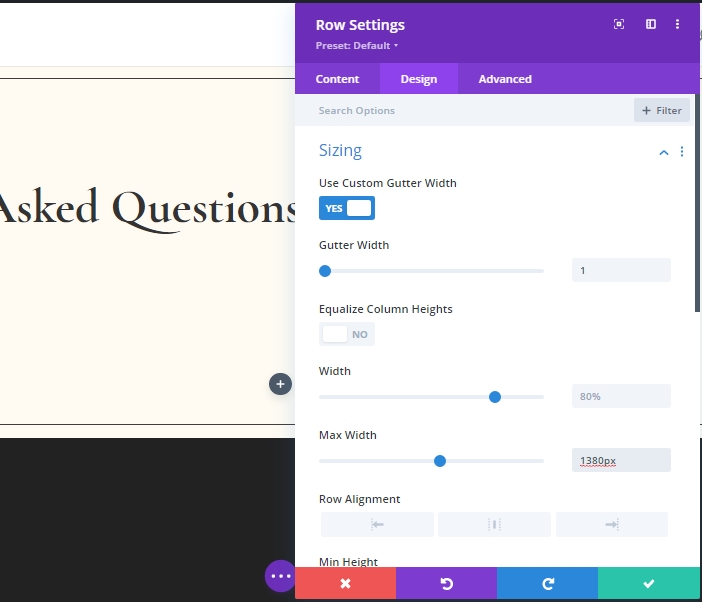
Nastavitve velikosti
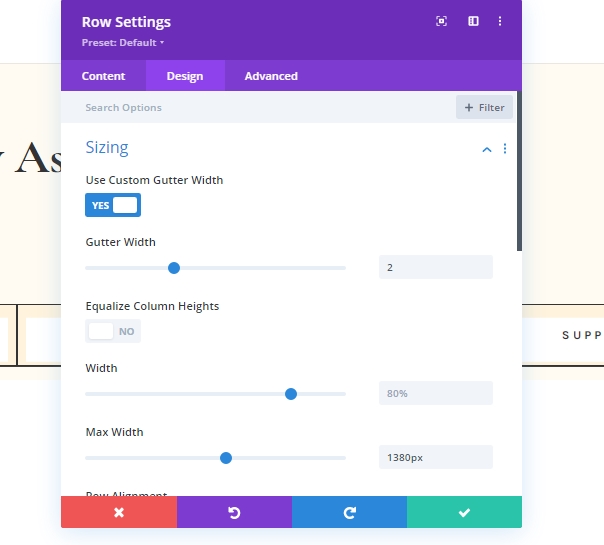
Odprite nastavitve vrstice in naredite naslednje prilagoditve.
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Največja širina: 1380 slikovnih pik

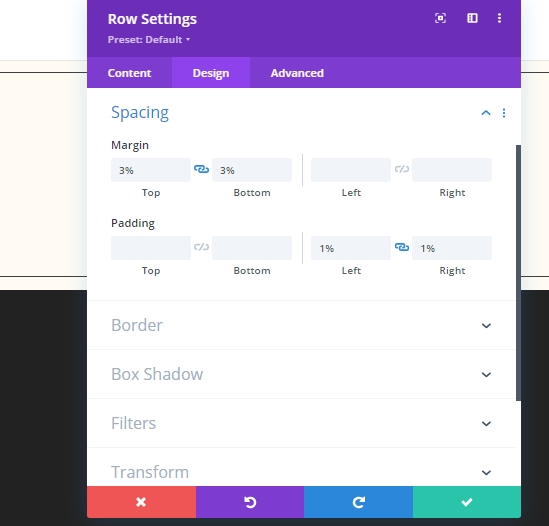
Nastavitve razmika
Naredite nekaj prilagoditev tudi na jezičkih za razmik!
- Zgornji rob: 3%
- Spodnji rob: 3%
- Levo oblazinjenje: 1%
- Desno oblazinjenje: 1%

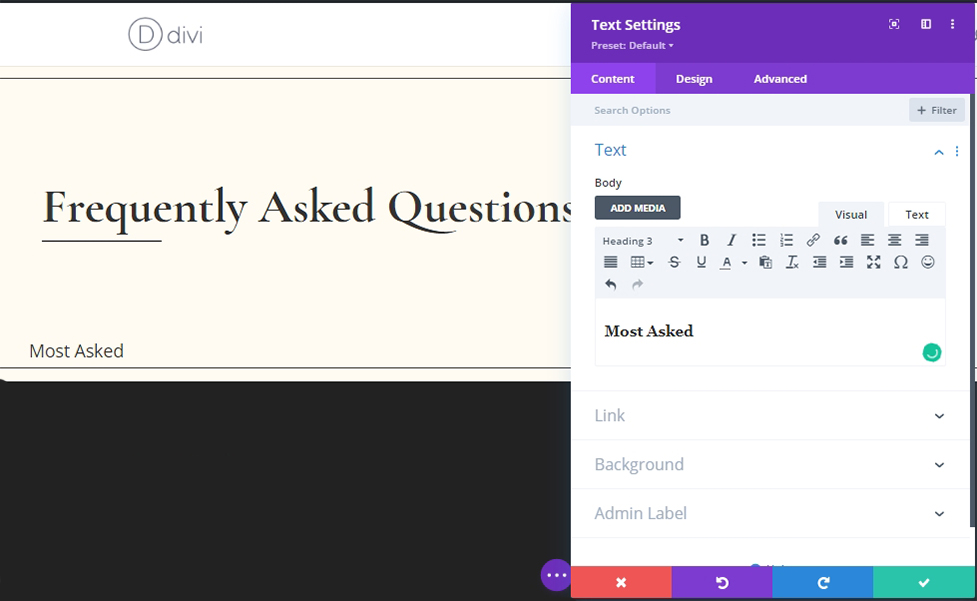
Dodaj: besedilni modul stolpca
Vsebina H1
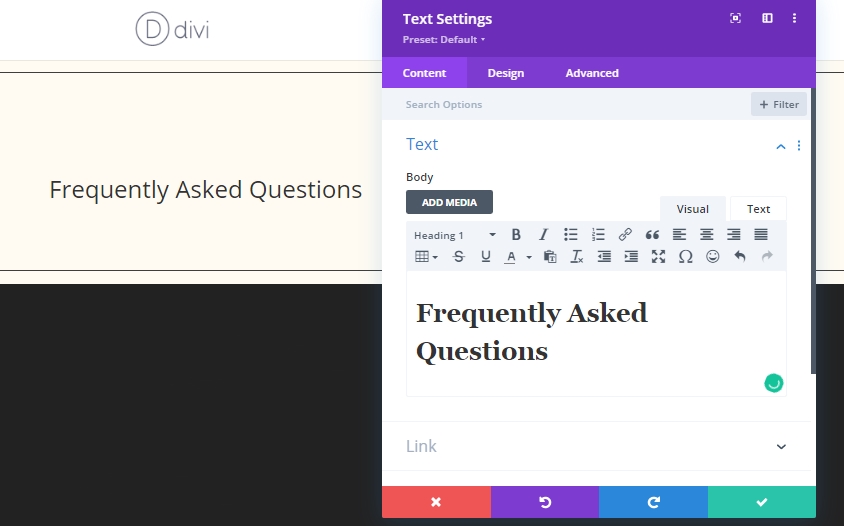
Dodajte besedilni modul v vrstico in dodajte oznako H1.

Nastavitve besedila H1
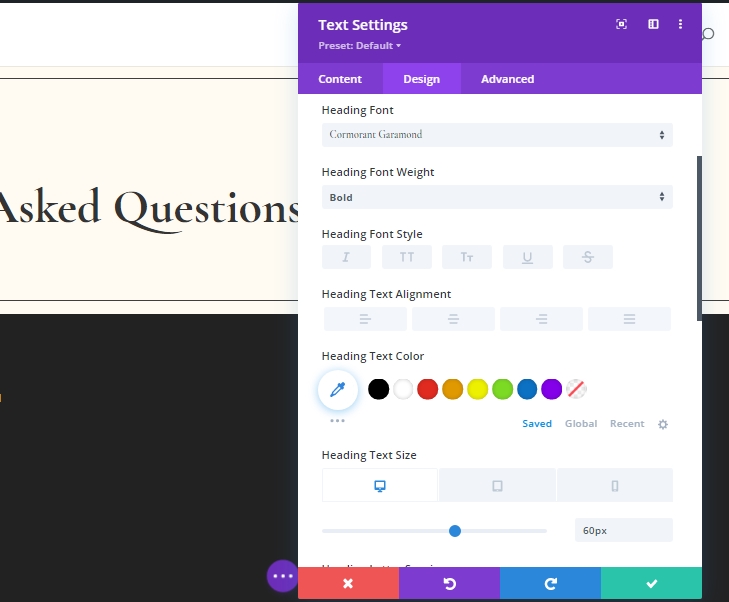
Spremenite nastavitve besedil H1.
- Pisava naslova: Cormorant Garamond
- Teža pisave naslova: krepko
- Velikost besedila naslova: namizje: 60px, tablica: 42px in telefon: 36px

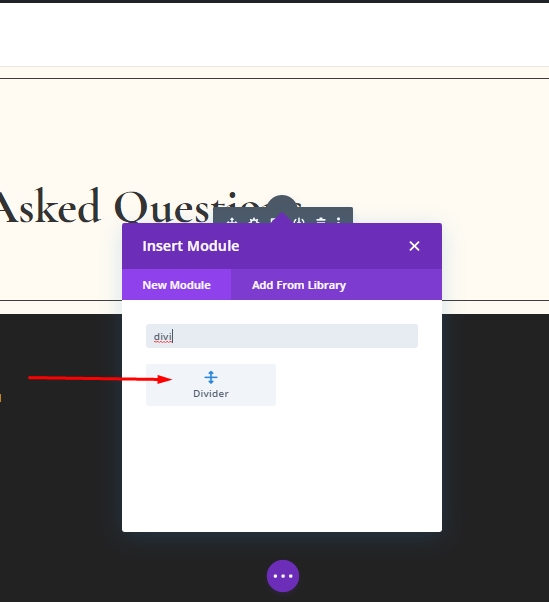
Dodaj: Delilni modul na stolpcu
Pod besedilni modul dodajte ločevalni modul.

Nastavitev vidnosti
Prepričajte se, da je možnost Prikaži delilnik omogočena.
- Razdelilnik prikazov: Da

Nastavitve linije
Preklopite na zavihek za oblikovanje in spremenite barvo delilnika.
- Barva vrstice: #000000

Nastavitve velikosti
Pod nastavitvami vrstice naredite nekaj prilagoditev velikosti.
- Teža delilnika: 2px
- Največja širina: 150 slikovnih pik
- Višina: 2px

Nastavitve razmika
Zdaj dodajte nekaj robov iz nastavitev razmika.
- Zgornji rob: 4%

Dodaj: vrstica 2 v razdelku 1
Struktura stolpcev
Dodajte 2. vrstico pod 1. z enako strukturo stolpcev.

Nastavitve velikosti
Spremenite nastavitve velikosti novo ustvarjene vrstice na zavihku načrtovanje.
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Največja širina: 1380 slikovnih pik

Nastavitve razmika
Naredite tudi nekaj majhnih prilagoditev na razmiku.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

Dodaj: besedilni modul stolpca 1
H3 Vsebina
Dodajte nov besedilni modul in dodajte nekaj vsebine H3.

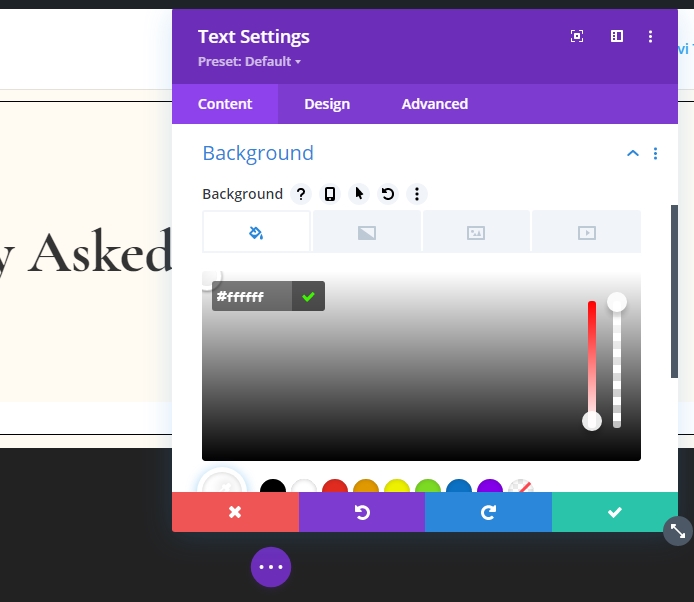
Barva ozadja
Dodajte barvo ozadja.
- Barva ozadja: #ffffff

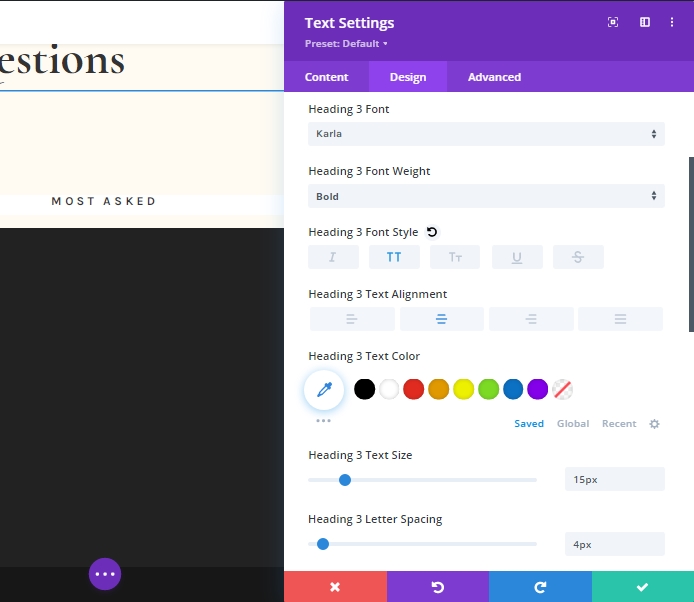
Nastavitve vsebine H3
Te nastavitve naredite za besedilo H3.
- Pisava naslova 3: Karla
- Teža pisave naslova 3: krepko
- Slog pisave naslova 3: velike črke
- Naslov 3 Poravnava besedila: na sredino
- Velikost besedila naslova 3: 15px
- Razmik med črkami naslova 3: 4px

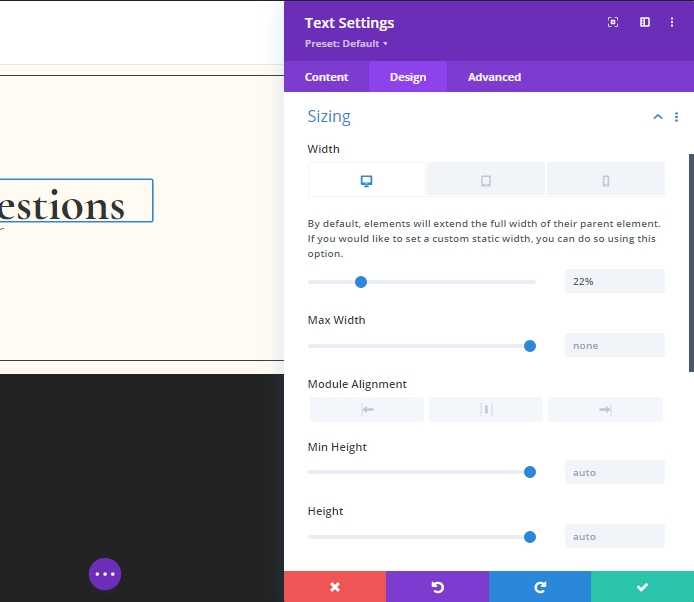
Nastavitve velikosti
Spremenite nastavitve velikosti za različne velikosti zaslona.
- Širina: namizje - 220 x 025, tablica 0 x 26 za mobilne naprave - 440 x 025

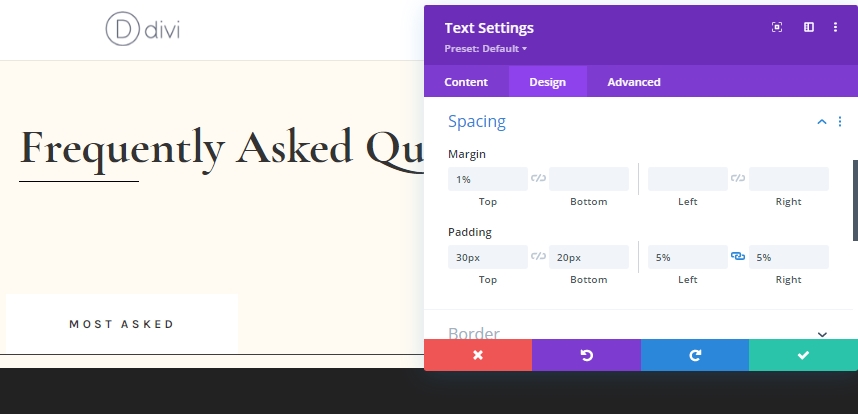
Nastavitve razmika
Prilagodite vrednosti razmikov.
- Desni rob: 1%
- Zgornje oblazinjenje: 30 slikovnih pik
- Spodnje odmikanje: 20 slikovnih pik
- Levo oblazinjenje: 5%
- Desno oblazinjenje: 5%

Meja
Dodajte obrobo našemu tekaškemu dizajnu.
- Širina obrobe: 1px

Škatla senca
Dodajte senco škatle, da bo dizajn bolj živ.
- Navpični položaj sence škatle: 0px
- Barva sence: #fff3dd
- Položaj sence škatle: notranja senca

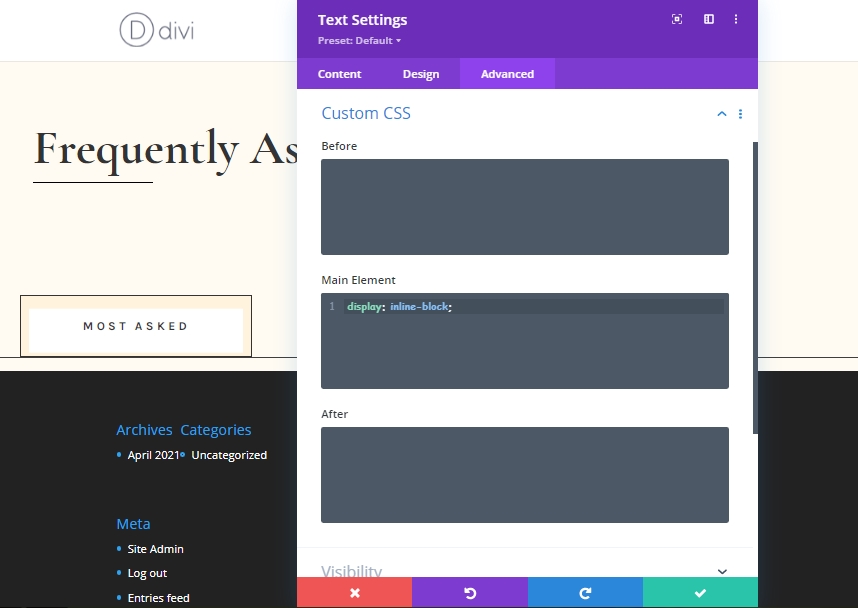
Glavni element CSS
Kot končno nalogo za ta besedilni modul bomo dodali kodo CSS po meri iz zavihka Napredno. Ta CSS bo kombiniran s celotno zasnovo besedila in bo omogočil prikaz več modulov vzporedno z isto kategorijo
display: inline-block;
Podvojite besedilni modul 3-krat
Zdaj klonirajte na novo dokončani besedilni modul 3-krat.

Spremenite vsebino na kloniranih modulih
Zdaj spremenite vsebino na kloniranih modulih glede na vaše potrebe.

Dodaj: razdelek 2
Razmik
Zdaj dodajte razdelek »Navadno« tik pod prejšnjim in spremenite nastavitve razmika na zavihku načrtovanja.
- Zgornje oblazinjenje: 100 slikovnih pik
- Spodnje odmikanje: 100 slikovnih pik

Dodaj: vrstica 1 v razdelku 2
Struktura stolpcev
Zdaj dodajte novo vrstico temu razdelku. Uporabite strukturo stolpcev, označeno na sliki.

Nastavitve velikosti
Odprite nastavitve vrstice in prilagodite velikost na zavihku načrtovanja.
- Uporabite širino žleba po meri: Da
- Širina žleba: 2
- Največja širina: 1380 slikovnih pik

Dodaj: preklop modula 1 na stolpec
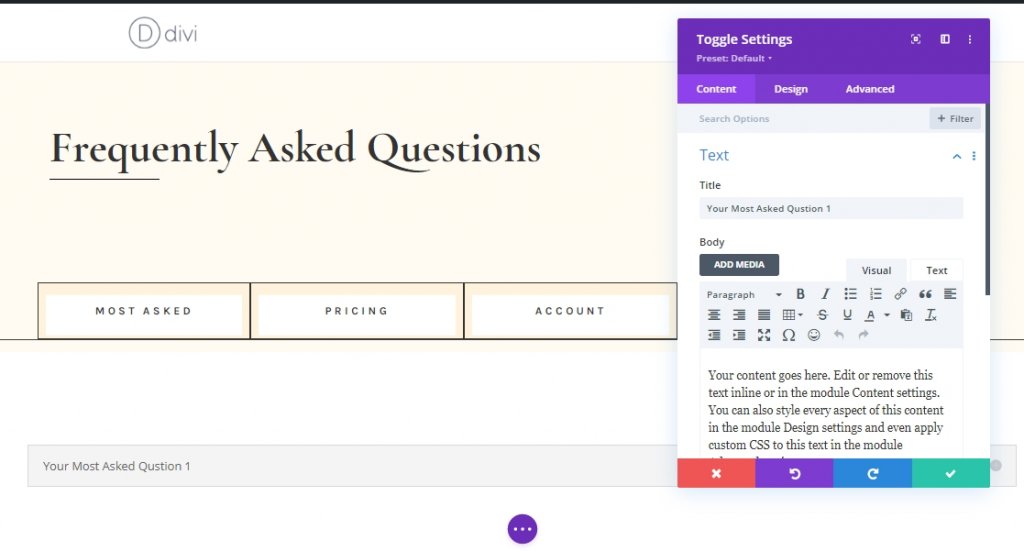
Dodaj vsebino
Dodajte preklopni modul v vrstico in dodajte vsebino.

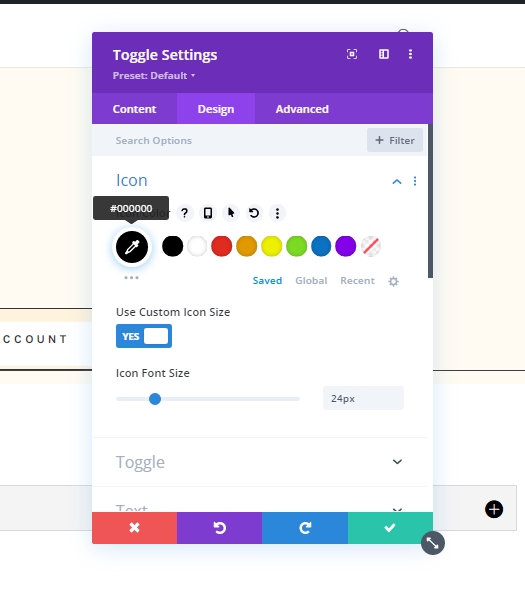
Nastavitve ikon
Na zavihku načrtovanje prilagodite nastavitve ikon.
- Barva ikone: #000000
- Uporabite velikost ikone po meri: Da
- Velikost pisave ikone: 24px

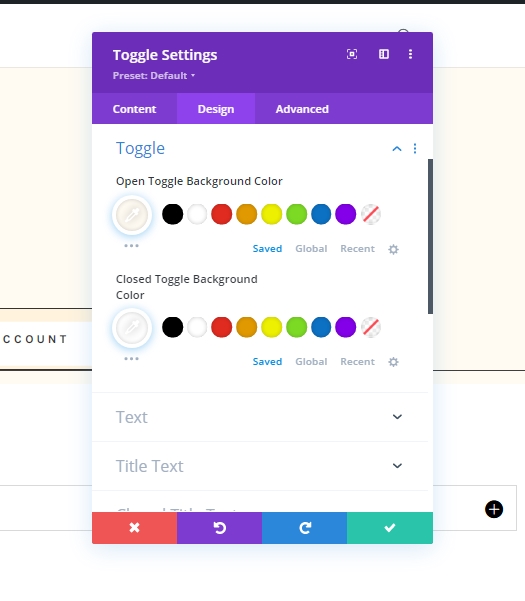
Preklopi nastavitve
Spremenite nastavitve preklopa.
- Odpri preklop barve ozadja: #fffbf2
- Zaprt preklop Barva ozadja: #ffffff

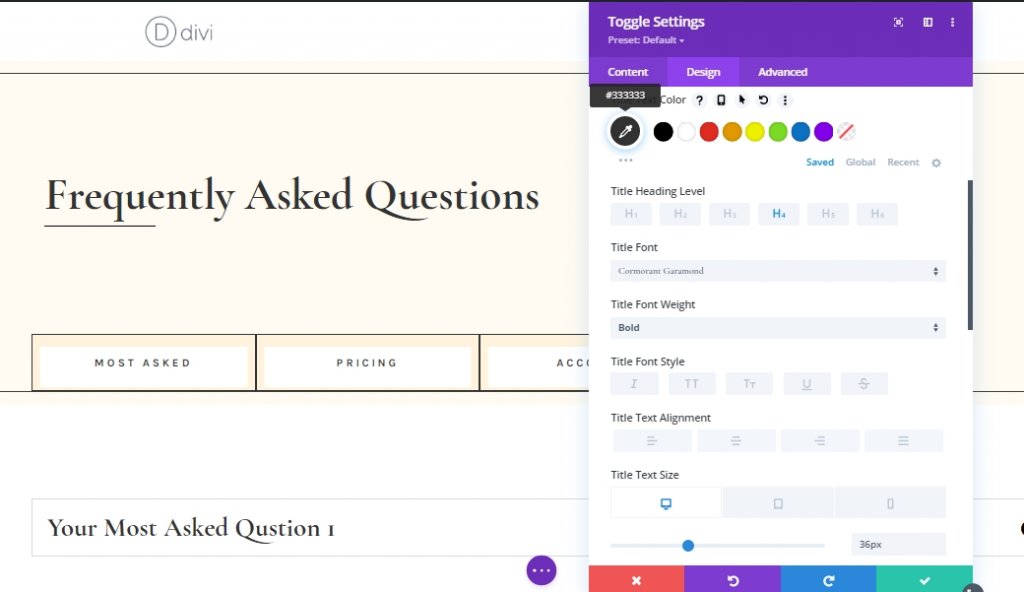
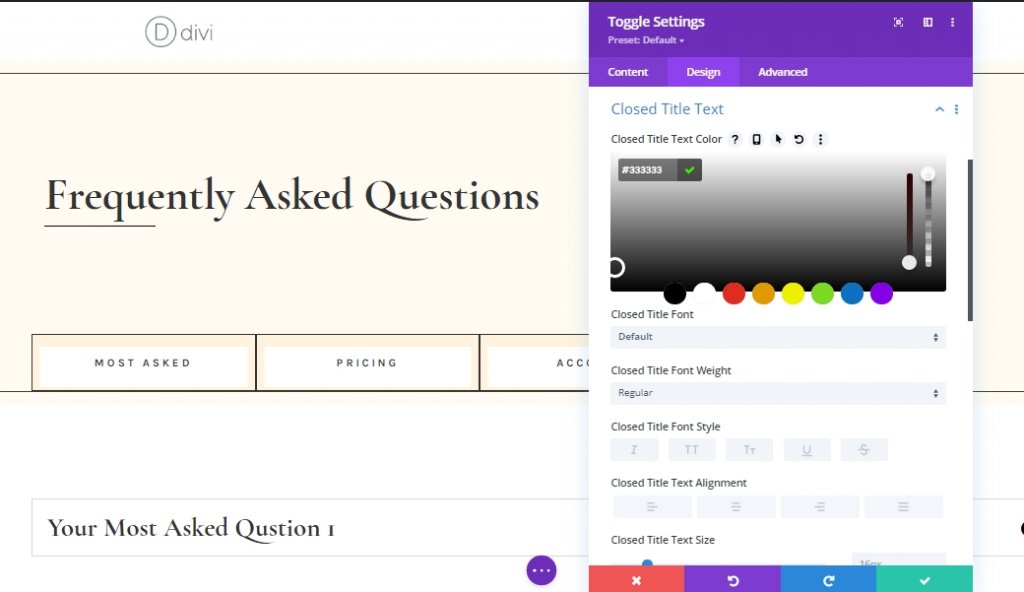
Naslov Besedilo
Čas je za prilagoditev besedila naslova.
- Barva besedila odprtega naslova: #333333
- Barva besedila naslova: #333333
- Raven naslova: H4
- Pisava naslova: Cormorant Garamond
- Teža pisave naslova: krepko
- Velikost besedila naslova: namizje: 36px, tablica: 34px in telefon: 28px

Besedilo zaprtega naslova
Spremenite barvo za zaprto besedilo naslova.
- Barva besedila zaprtega naslova: #333333

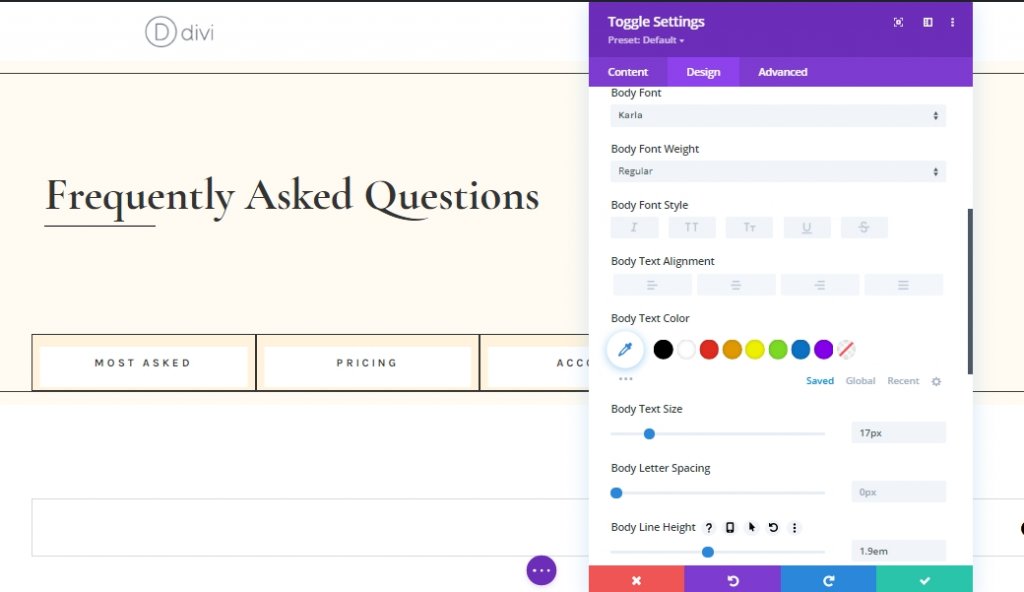
Telo besedila
Prilagodili bomo tudi besedilo telesa.
- Pisava telesa: Karla
- Velikost besedila telesa: 17px
- Višina telesne linije: 1,9 em

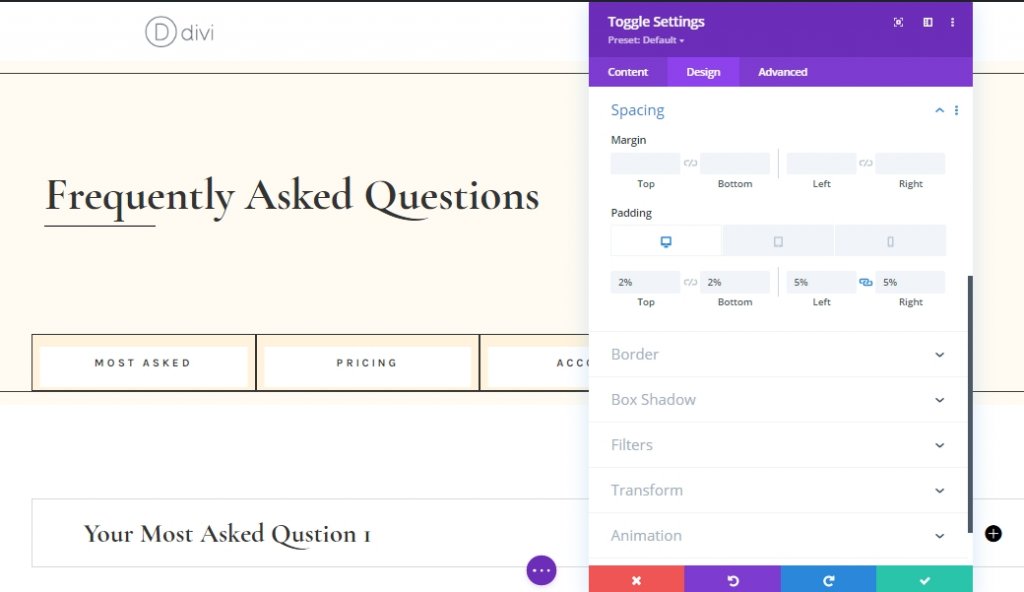
Nastavitve razmika
Zdaj spremenite nekaj vrednosti razmikov, da bo odziven.
- Zgornje oblazinjenje: namizje: 2%, tablica: 4% in telefon: 6%
- Spodnje oblazinjenje: namizje: 2%, tablica: 4% in telefon: 6%
- Levo oblazinjenje: 5%
- Desno oblazinjenje: 5%

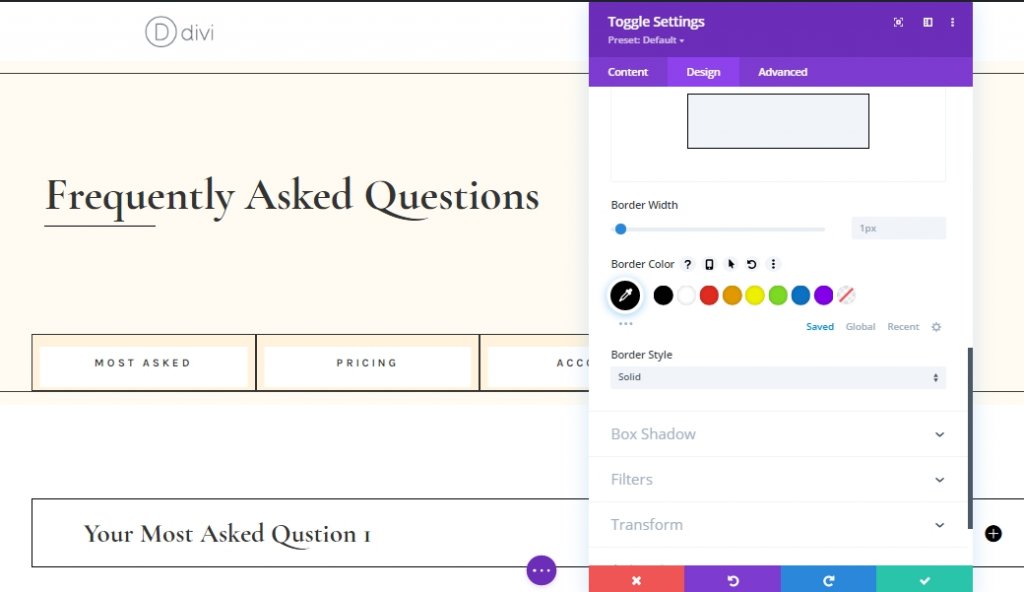
Nastavitve obrobe
Nato spremenite barvo obrobe v črno.
- Barva obrobe: #000000

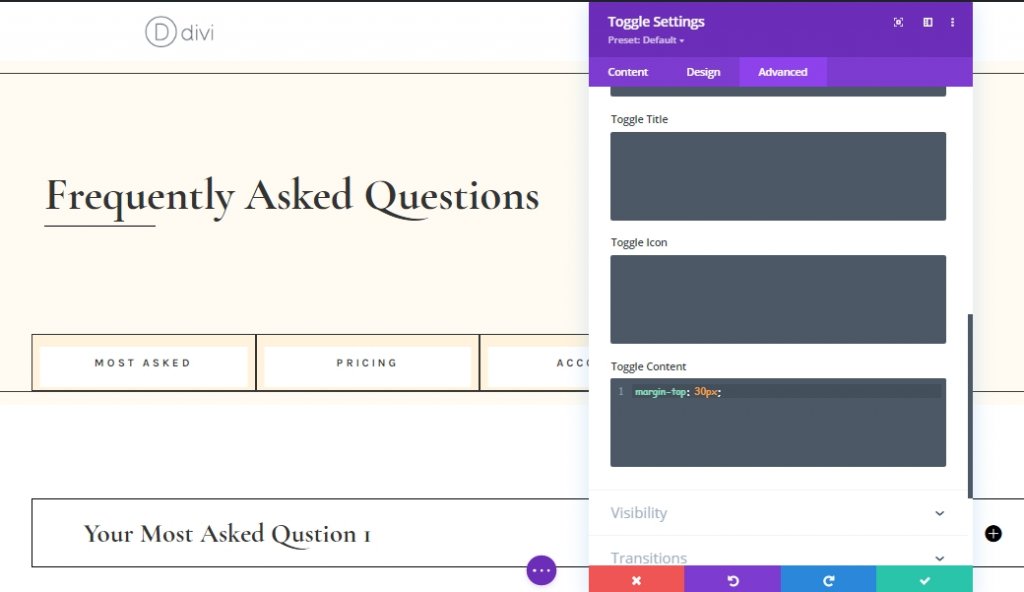
Preklopi CSS vsebine
Na zavihku napredno dodajte kodo CSS v preklopno vsebinsko območje.
margin-top: 30px;
Podvojite preklopni modul
Ker smo končali z našim prvim preklopnim modulom, ga klonirajte tolikokrat, kot ga potrebujete.

Dodajte edinstveno vsebino
Spremenite vso vsebino iz kloniranih preklopnih modulov. Tako bo videti bolj edinstveno.

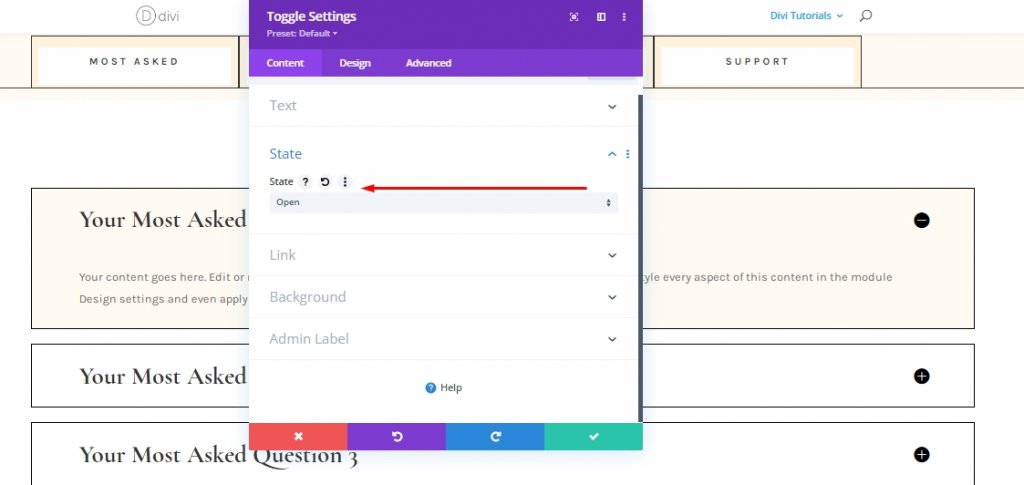
Preklopite nastavitve stanja modula
Razširite preklopni modul 1 in spremenite stanje.
- Stanje: odprto

Podvojite celotno vrstico 3-krat
Zdaj smo zaključili naš 1. sklop preklopnih modulov. Zdaj ga bomo trikrat klonirali. Na voljo bodo štiri vrstice preklopnih modulov. 4 vrstice za štiri odseke, ki smo jih ustvarili prej.

Spremenite vsebino podvojenih modulov
Spremenite vsebino na kloniranih modulih glede na vaše potrebe.

Dodajanje funkcionalnosti
Razdelek 1, vrstica 2: Zaporedno dodajanje ID-jev CSS
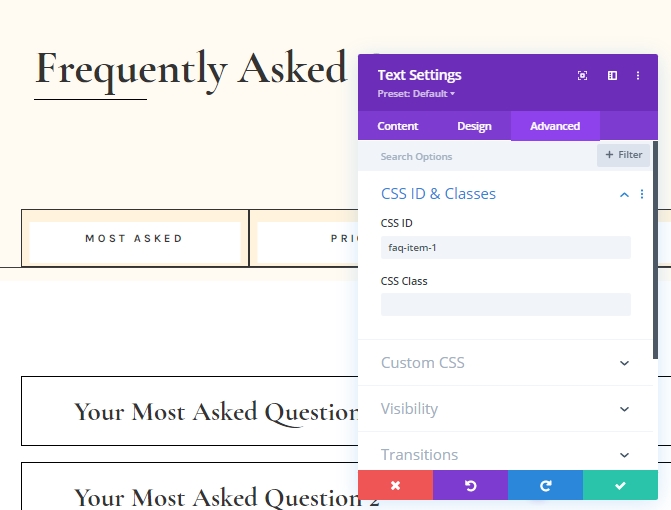
Zdaj bomo našim modulom dodali nekaj CSS ID po meri. Tukaj poskušamo narediti dizajn, kjer bo obiskovalec kliknil na zavihke s pogostimi vprašanji, naslednji preklopi za pogosta vprašanja pa se bodo razširili. Da bo ta zasnova funkcionalna, odprite vsak besedilni modul iz "Vrstica 2 v razdelku 1" in dodajte naslednje zaporedne ID-je CSS.
- Besedilni modul #1: faq-item-1
- Besedilni modul #2: faq-item-2
- Besedilni modul #3: faq-item-3
- Besedilni modul #4: faq-item-4

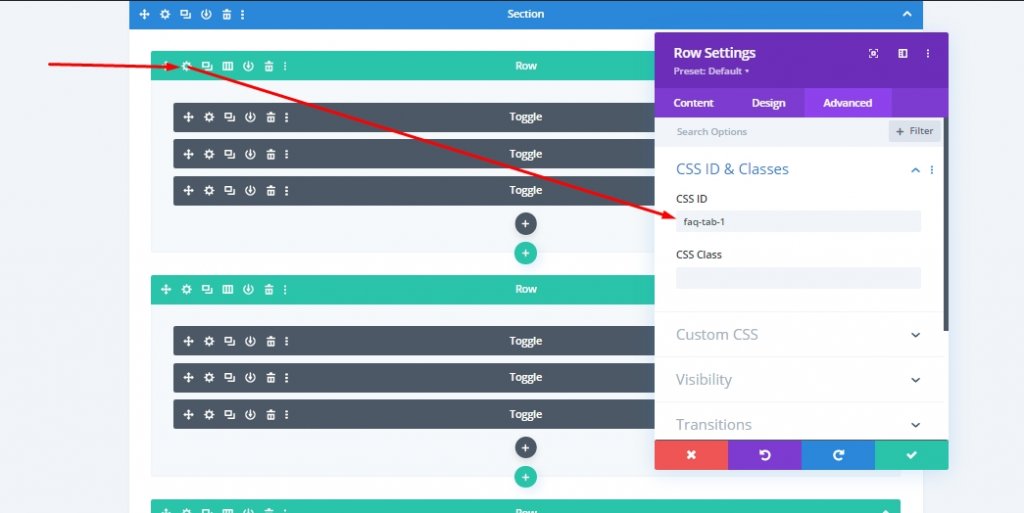
Razdelek 2 Vsa vrstica: Zaporedno dodajanje ID-jev CSS
Nato bomo dodali CSS ID-je v vse štiri vrstice, ki vsebujejo preklopni modul v razdelku 2. Prav tako bomo ohranili isti zaporedni vrstni red.
- Prva vrstica: faq-tab-1
- Druga vrstica: faq-tab-2
- Tretja vrstica: faq-tab-3
- Četrta vrstica: faq-tab-4

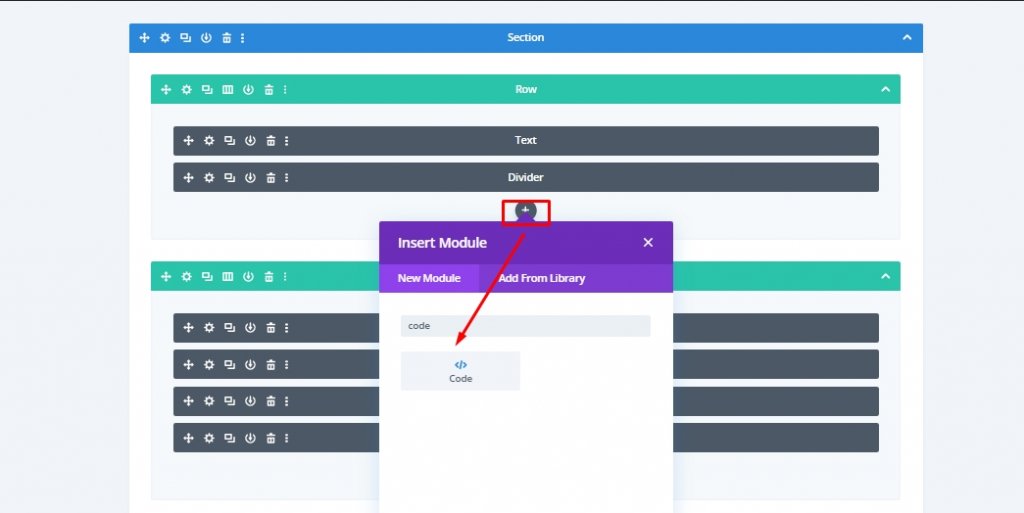
Dodajte: kodni modul v vrstico 1 v razdelku 1
Ker smo pravilno postavili vse zaporedne ID-je CSS, bomo zdaj na našo stran dodali nekaj kod CSS in JQuery. Dodajte nov modul kode v 1. vrstico razdelka 1 (pod delilnikom).

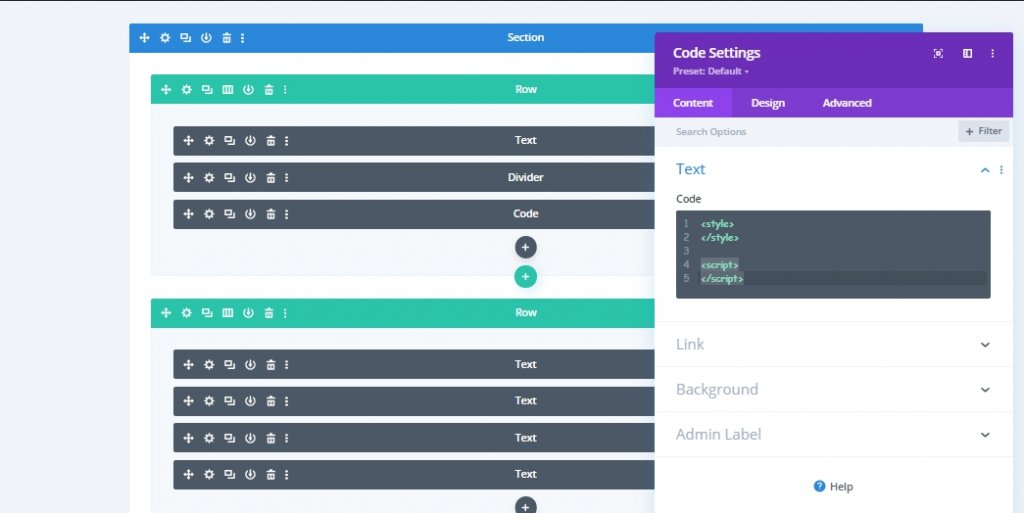
Prepričajte se, da so oznake sloga in skripta dodane na zavihku napredno.

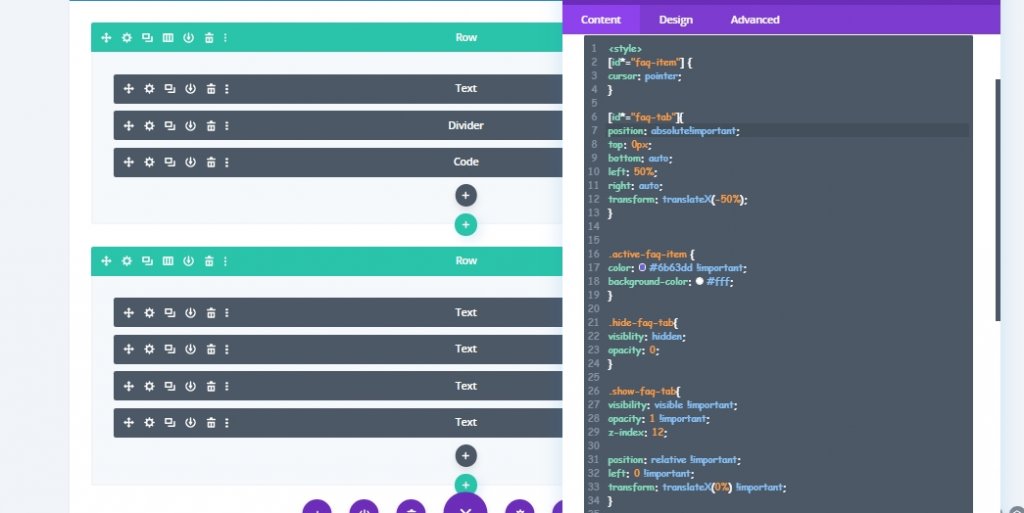
Dodajte: kodo CSS
Kopirajte in prilepite naslednjo kodo med slogovne oznake.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
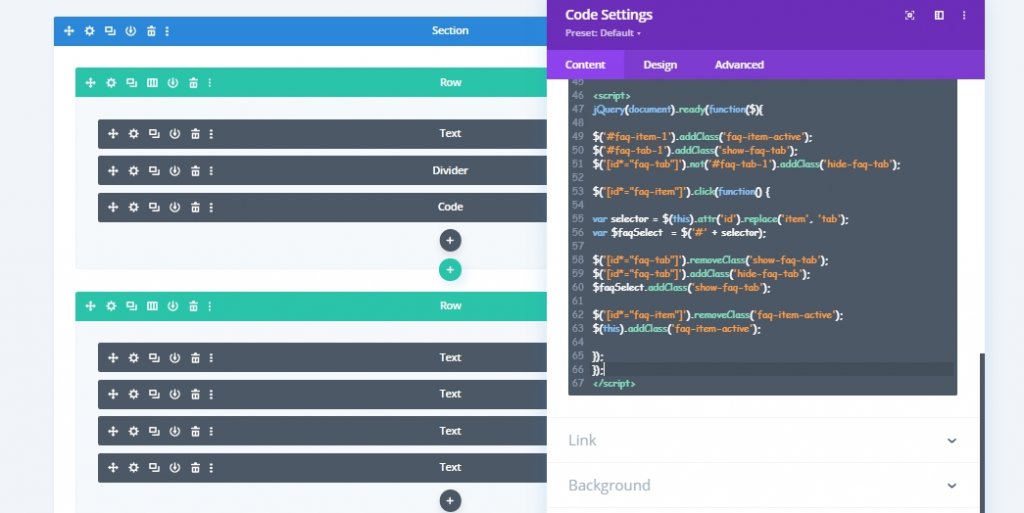
Dodajte: kodo JQuery
Zdaj dodajte nekaj kode JQuery med oznake skripta.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
Končni rezultat
Z delom smo končali in naš po meri oblikovan razdelek s pogostimi vprašanji bo videti takole.
Zadnje besede
Preko Divi lahko izdelamo vse vrste čudovitih dizajnov, ki bodo obiskovalce na spletni strani zadržali dolgo časa. Današnja interaktivna zasnova strani s pogostimi vprašanji je ena izmed mnogih. Če želite videti več takšnih Divi vadnic, nam to sporočite v komentarjih. Če želite, da naredimo vadnico po vaši izbiri, nam to sporočite. Če vam je današnja vadnica všeč, bi nas deljenje spodbudilo, da za vas pripravimo več vadnic.




