Ljudje imajo raje spletna mesta za interaktivno oblikovanje. Divi nam daje možnost, da oblikujemo vse, kar se lahko spremeni z interakcijo z uporabnikom, in takšni dizajni so trenutno zelo priljubljeni. Danes bomo korak za korakom videli, kako oblikovati brezhibno lebdečo mrežo z Divijem , kjer bo na začetku postavitev mreže s preprostim naslovom, lebdenje nad bloki mreže pa bo spremenilo slog, slika ozadja pa bo lebdela.

Torej začnimo brez odlašanja.
Predogled oblikovanja
Preden začnemo z današnjo vadnico, poglejmo, kako bo videti naš rezultat oblikovanja.
1. del: Izgradnja strukture
Nastavitve razdelka
Barva ozadja
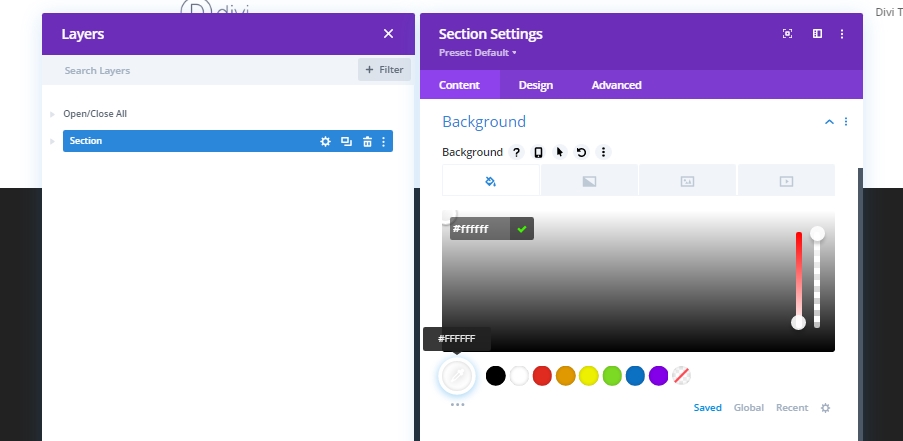
Ko gremo v Divi Builder, da naredimo novo zasnovo, se odsek na začetku samodejno ustvari. Spremenimo nastavitve tega razdelka, kot sledi.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Barva ozadja: #ffffff

Dodajte: vrstico 1 v razdelek
Struktura stolpcev
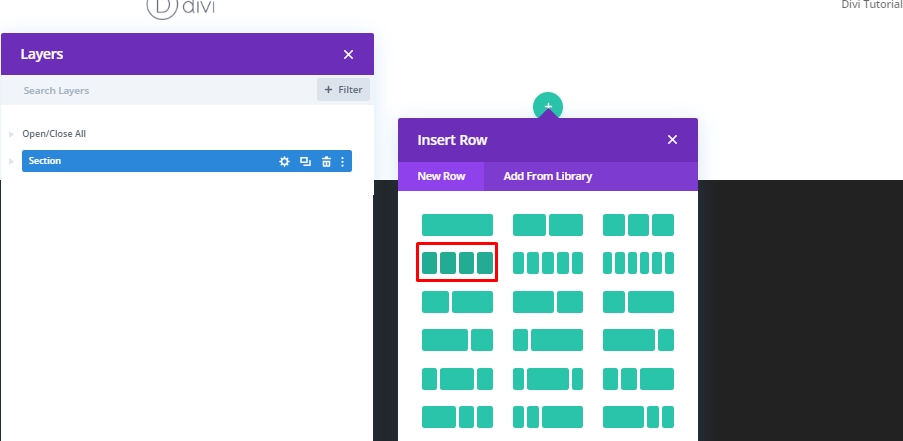
Zdaj dodajte vrstico s 4 stolpci v razdelek.

Dimenzioniranje
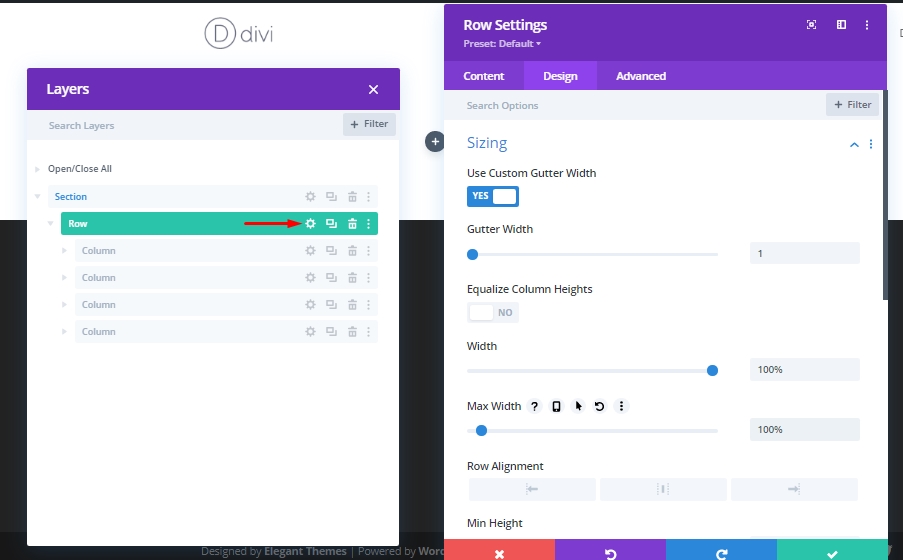
Velikost te vrstice bomo spremenili iz nastavitev brez dodajanja ločenih modulov.
- Uporabite širino žleba po meri: Da
- Širina žleba: 1
- Širina: 100%
- Največja širina: 1000 x 025

Razmik
Zdaj bomo dodali zahtevano vrednost razmika.
- Zgornje oblazinjenje: 0px
- Spodnje odmikanje: 0px

Meja
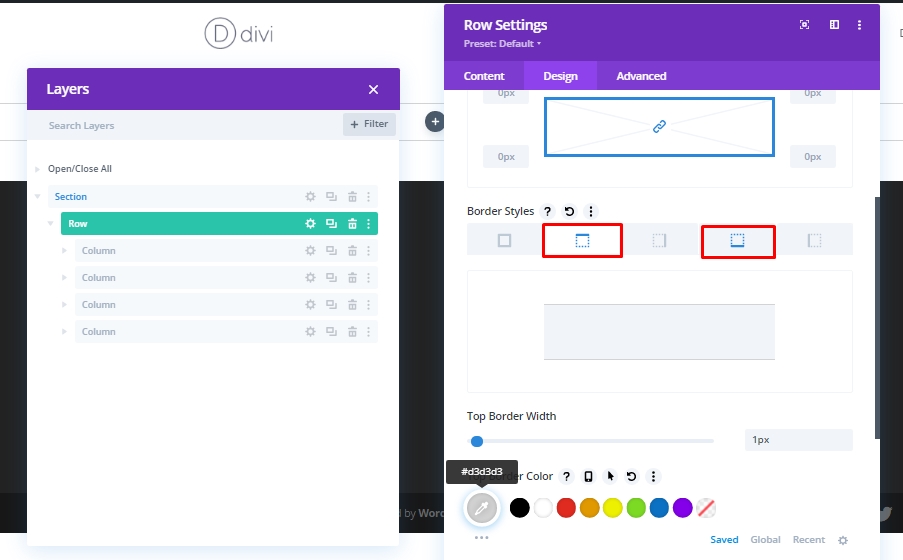
Zunanje delo oblikovalskega dela vrstice bomo zaključili tako, da tej vrstici dodamo obrobo in barvo.
- Zgornja & Širina spodnje obrobe: 1px
- Zgornja & Barva spodnje obrobe: #d3d3d3

Nastavitev stolpca 1
Gradientno ozadje za lebdenje
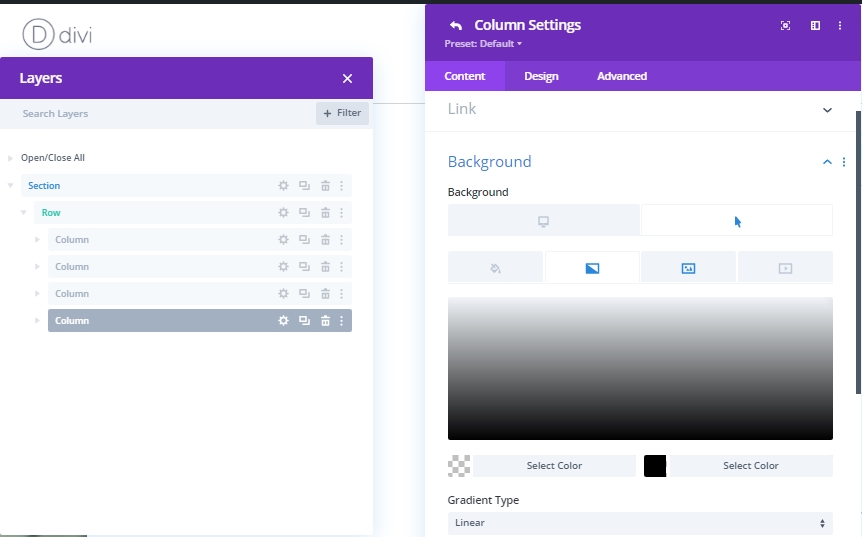
Zdaj bomo delali na nastavitvah stolpca 1. Najprej dodajmo gradientno ozadje.
- Barva 1: rgba (255,255,255,0)
- Barva 2: #000000
- Vrsta gradienta: linearna
- Začetni položaj: 30%

Slika ozadja lebdenja
Zdaj bomo v ozadje dodali sliko, ki bo prikazana ob lebdenju.
- Velikost slike ozadja: naslovnica
- Položaj slike ozadja: Center

Razred CSS
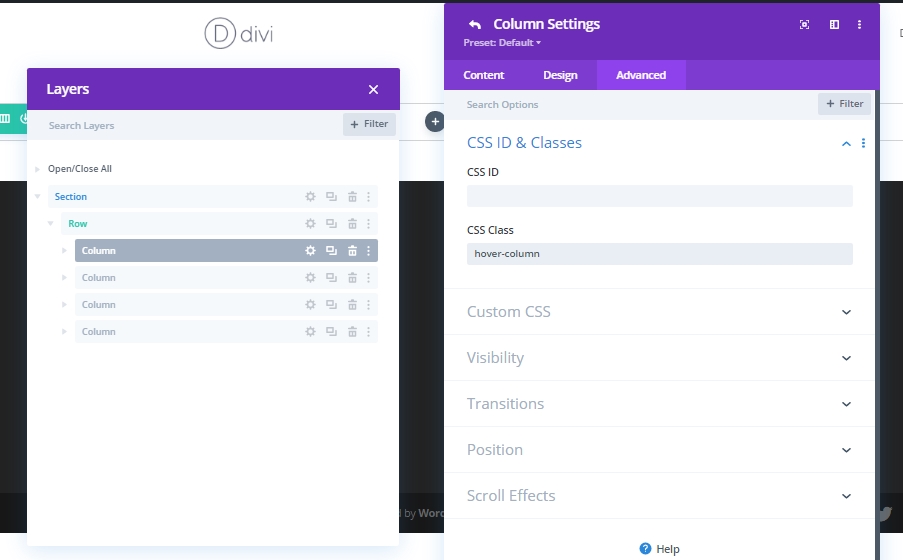
Nastavitve stolpcev bomo za zdaj zaključili z dodajanjem razreda CSS na zavihek Napredno.
- Razred CSS: lebdeč-stolpec

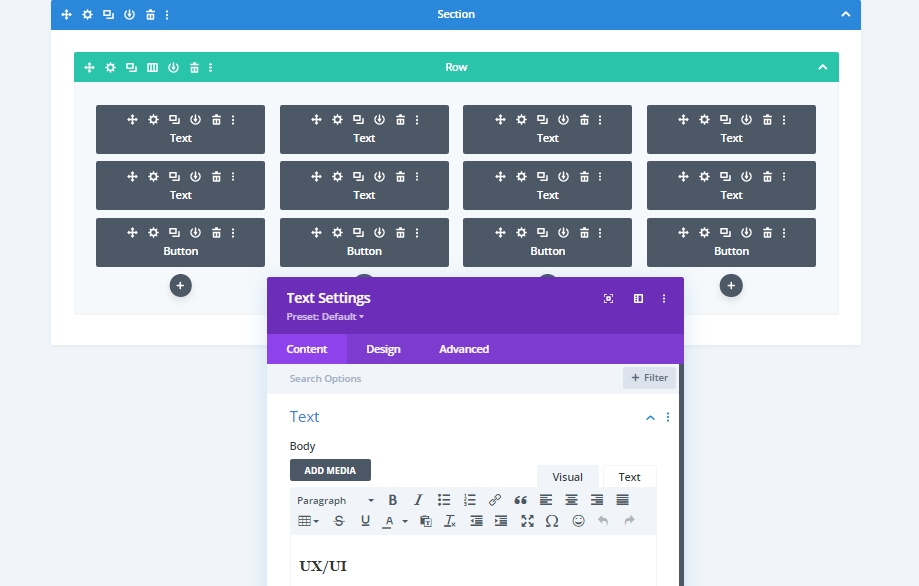
1. stolpec: dodajte besedilni modul 1
H3 Vsebina
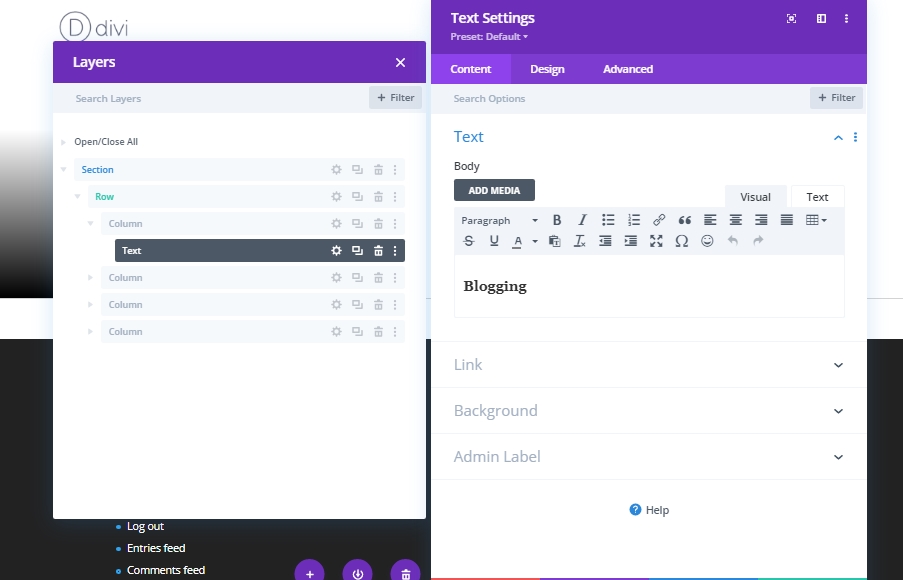
Zdaj bomo dodali besedilni modul v stolpec 1. Tam lahko podate besedilo po vaši izbiri.

Nastavitve vsebine H3
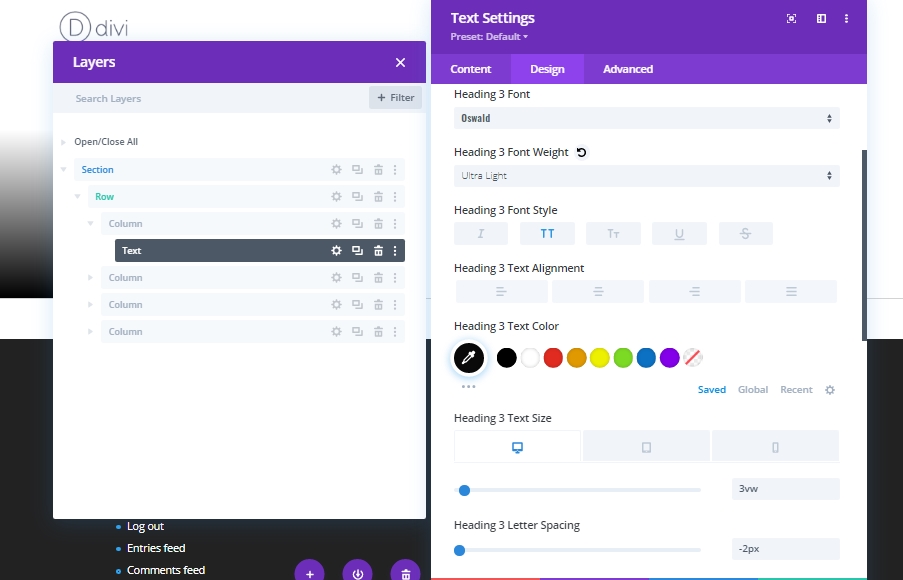
Izvedite naslednje nastavitve v razdelku Besedilo naslova na zavihku Oblikovanje. Pisava 3. naslova: Oswald
Teža pisave naslova 3 : ultra lahka
Slog pisave naslova 3 : velike črke
Barva besedila naslova 3 : #0a0a0a
Velikost besedila naslova 3 :
- Namizni računalnik: 3vw
- Tablete: 7vw
- Telefon: 14vw
Razmik med črkami naslova 3 : -2px

Dimenzioniranje
Spremenimo vrednost v razdelku za velikost, da spremenimo velikost širine za različne velikosti zaslona.
Premer:
- Namizje: 44%
- Tablica: 48%
- Telefon: 50%

Razmik
Naredimo nekaj prilagoditev razmika. Te vrednosti so primerne za naslov, ki ga uporabljamo v tej vadnici. Morda ga boste morali spremeniti za svoj naslov.
- Spodnji rob: 25vh
- Zgornje oblazinjenje: 5%
- Spodnje oblazinjenje: 5%
- Levo oblazinjenje: 3%
- Desno oblazinjenje: 0%

Meja
Dodajte nekaj obrobe temu besedilnemu modulu.
- Desna & Širina spodnje obrobe: 1px
- Desna & Barva spodnje obrobe: #d3d3d3

Razred CSS
Nastavitve tega besedilnega modula bomo zaključili z dodajanjem razreda CSS.
- Razred CSS: hover-title

2. stolpec: dodajte besedilni modul 2
Dodaj vsebino
Dodajte besedilni modul tik pod prejšnjim besedilnim modulom in napišite nekaj o tem razdelku ali karkoli po vaši izbiri.

Nastavitve besedila
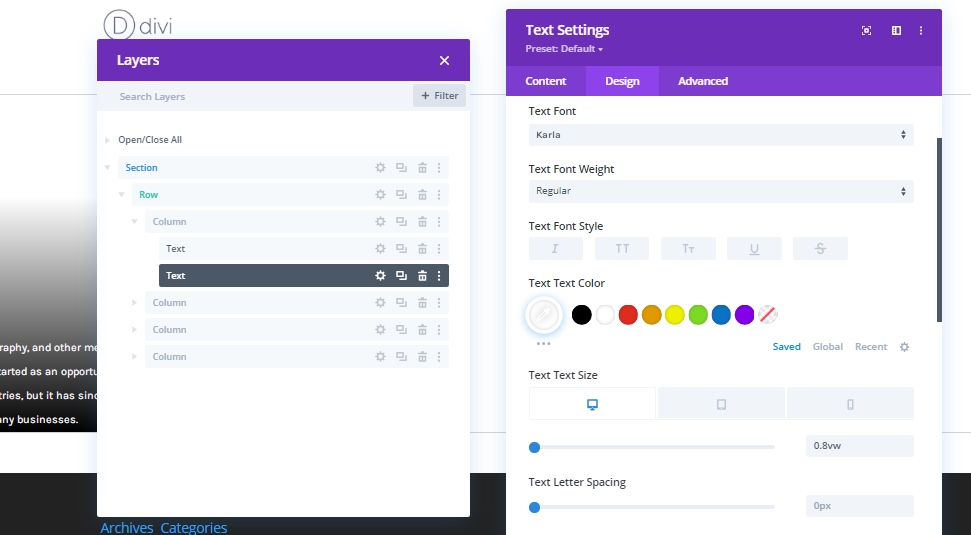
Pomaknite se na zavihek načrtovanja besedilnega modula in sledite navodilom za spreminjanje vrednosti. Pisava besedila: Karla
Barva besedila : #ffffff
Velikost besedila :
- Namizni računalnik: 0,8vw
- Tablete: 2vw
- Telefon: 3.6vw
Višina vrstice besedila : 2,2 em

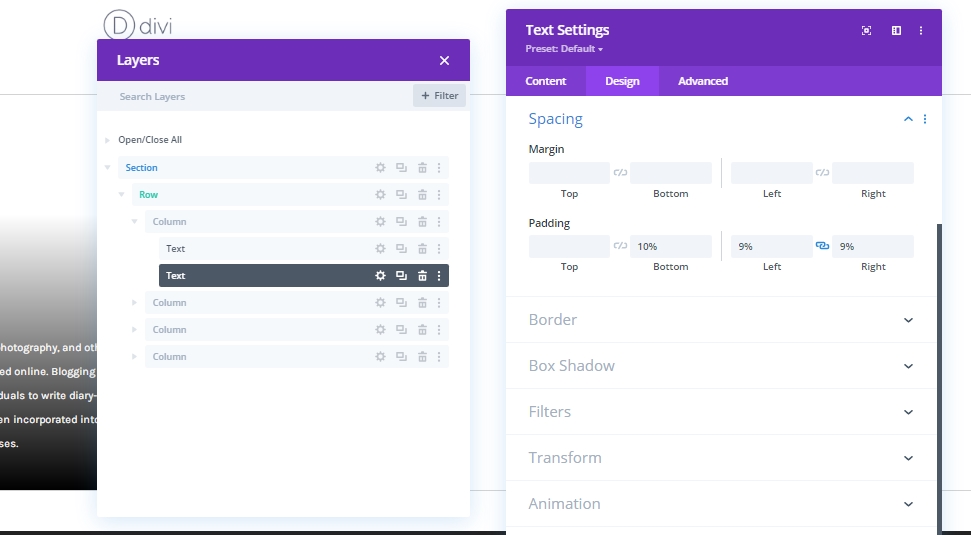
Razmik
Zdaj dodajte nekaj razmikov v besedilo.
- Spodnje oblazinjenje: 10%
- Levo oblazinjenje: 9%
- Desno oblazinjenje: 9%

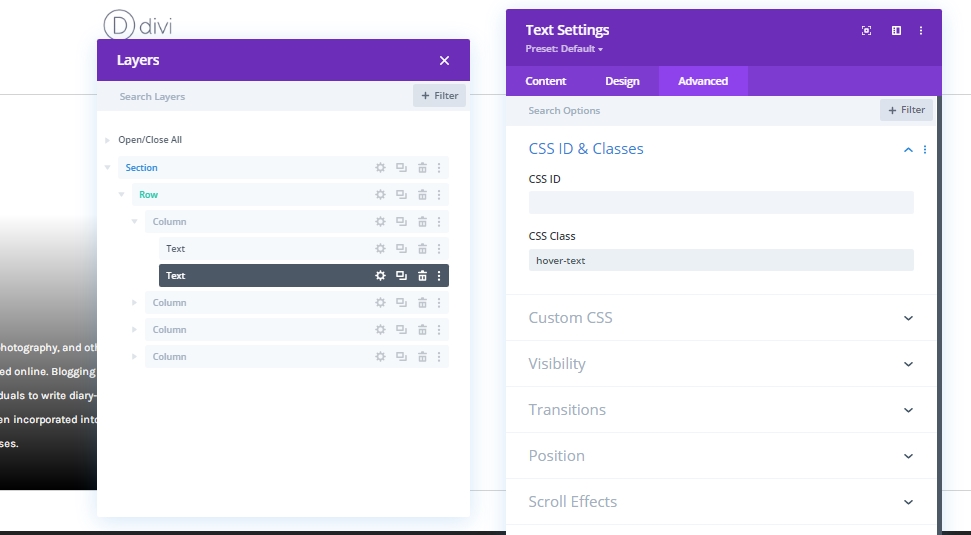
Razred CSS
Končno zaprite nastavitve modulov tako, da dodate razred CSS.
- Razred CSS: lebdeče besedilo

2. stolpec: Dodaj modul gumbov
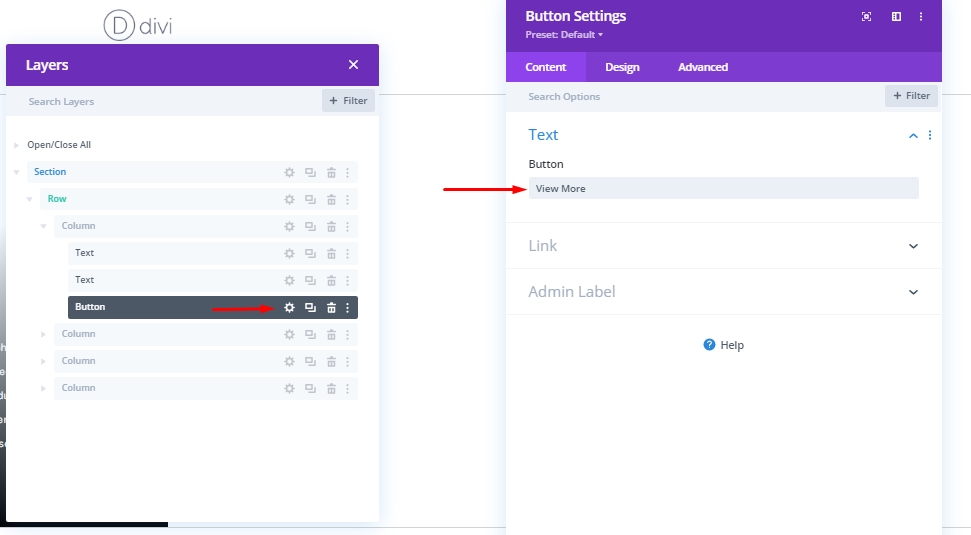
Dodaj besedilo
Nato dodajte modul gumbov pod prejšnji besedilni modul in dodajte nekaj kopije po vaši izbiri.

Nastavitve gumba
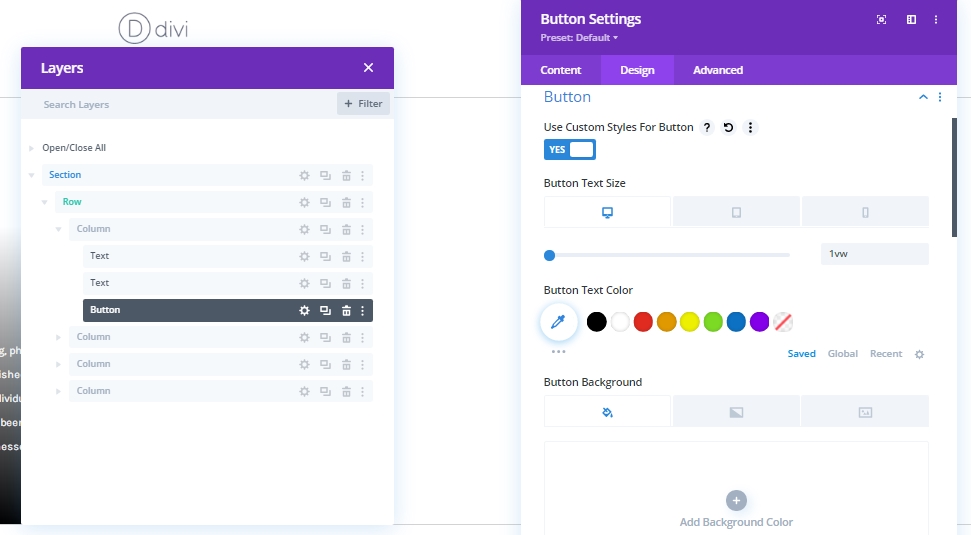
Spremenite nastavitve gumbov s spodaj navedenimi vrednostmi.
- Uporabite sloge po meri za gumb: Da
- Velikost besedila gumba: namizje: 1vw, tablica: 2,5vw & Telefon: 4vw
- Širina obrobe gumba: 0px
- Polmer obrobe gumba: 0px

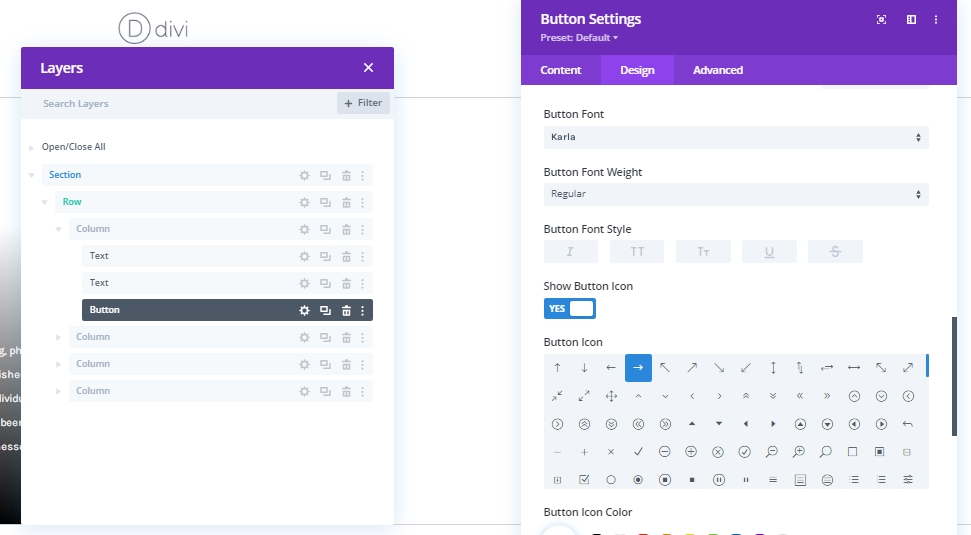
- Pisava gumba: Karla
- Pokaži ikono gumba: Da
- Postavitev ikone gumba: levo
- Pokaži ikono samo ob lebdenju za gumb: Ne

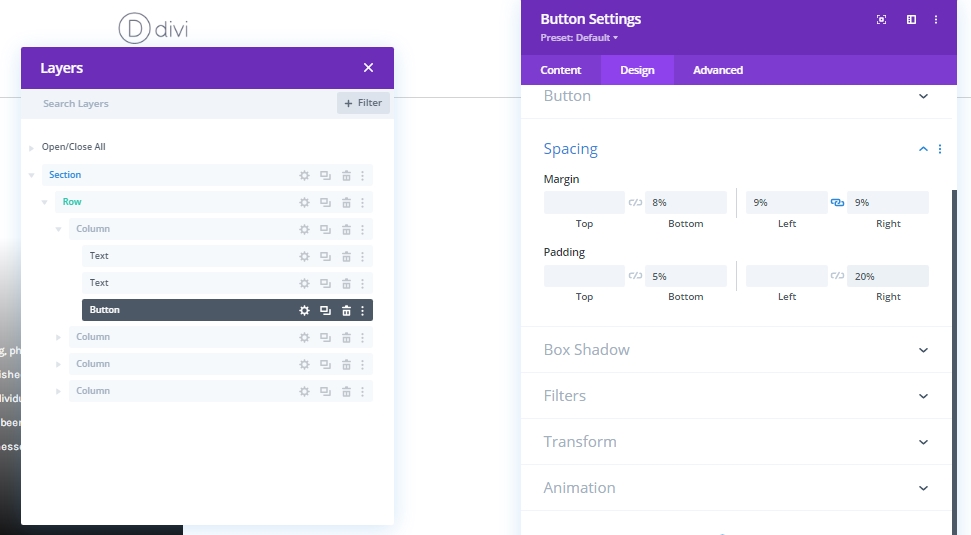
Razmik
Zdaj dodajte nekaj nastavitve razmika temu modulu gumbov.
- Spodnji rob: 8%
- Levi rob: 9%
- Desni rob: 9%
- Spodnje oblazinjenje: 5%
- Desno oblazinjenje: 20%

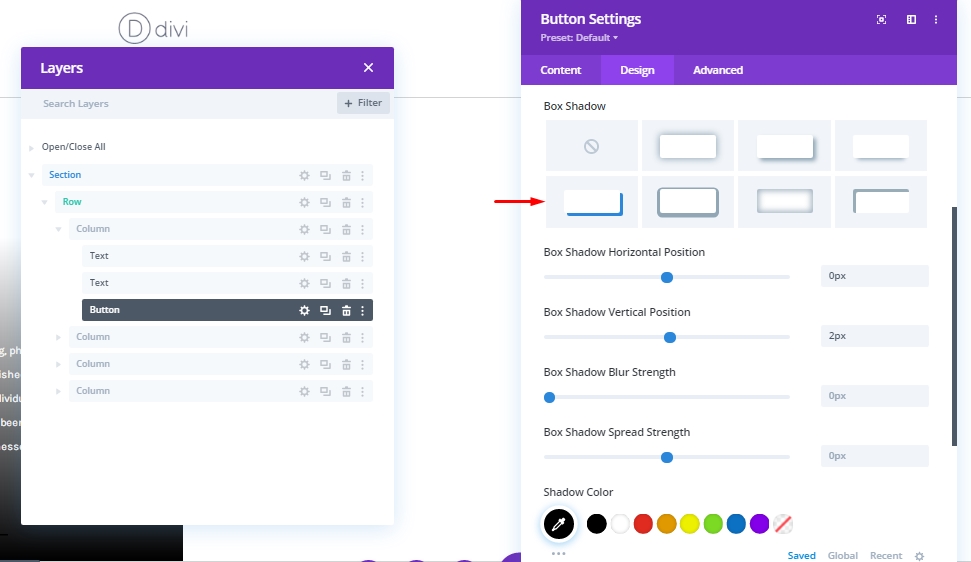
Škatla senca
Dodajte senco gumbu iz sence polja.
- Horizontalni položaj sence polja: 0px
- Navpični položaj sence škatle: 2px
- Barva sence: #000000

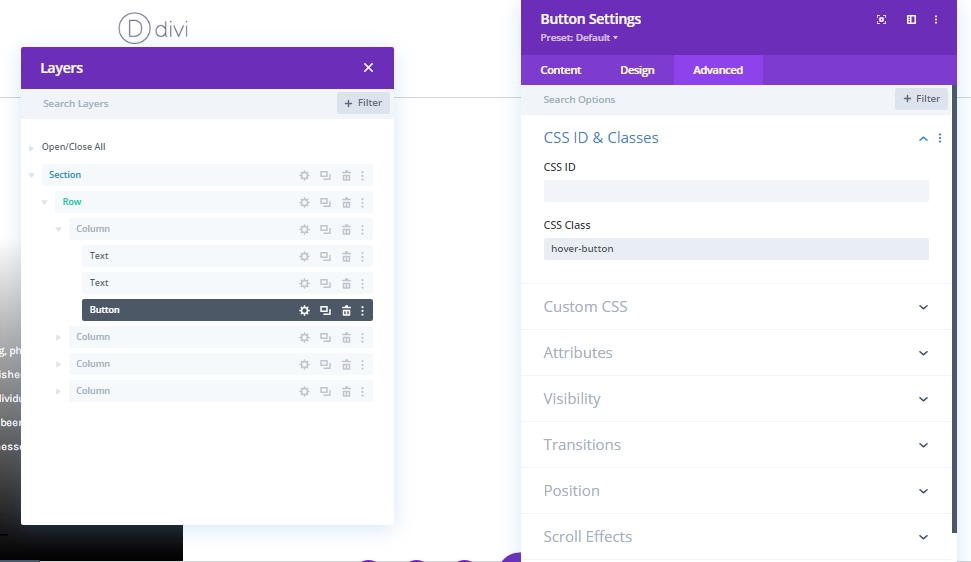
Razred CSS
Nazadnje bomo dodali ta razred CSS, preden zapremo nastavitve modula gumbov.
- Razred CSS: lebdeči gumb

Ponovno uporabite stolpec 1
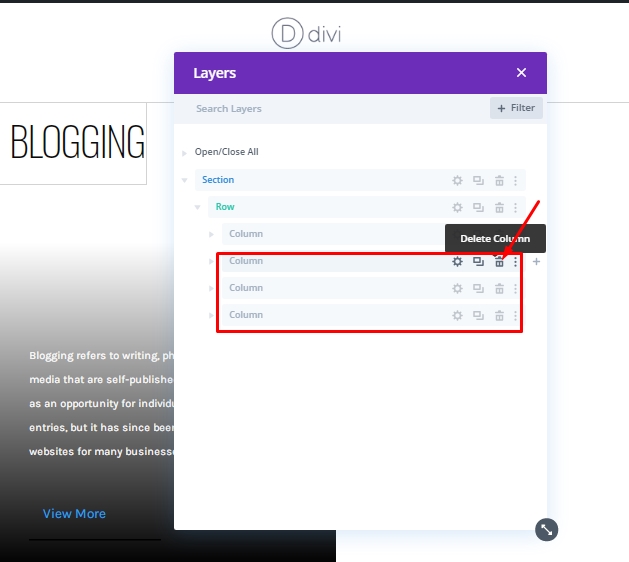
Izbriši stolpec št -2,3 & 4
Ustvarili smo naš 1. stolpec in to je tisto, kar lahko vedno znova uporabljamo. Torej bomo izbrisali preostale stolpce.

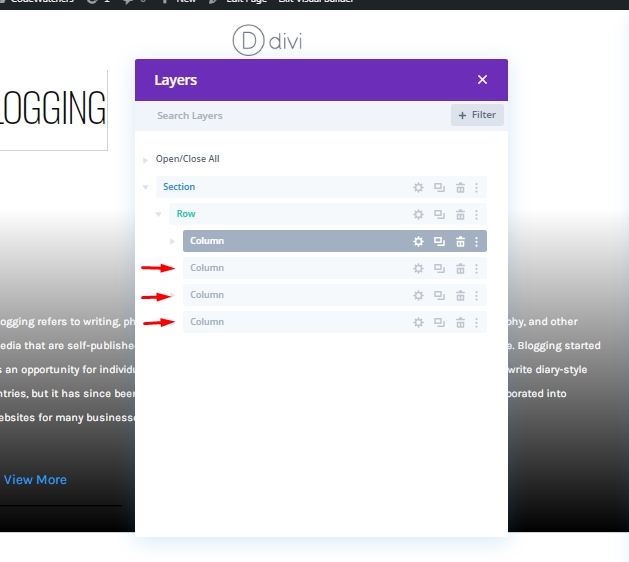
1. stolpec: kloniranje
Stolpec 1 bomo trikrat podvojili, da ga bomo ponovno uporabili.

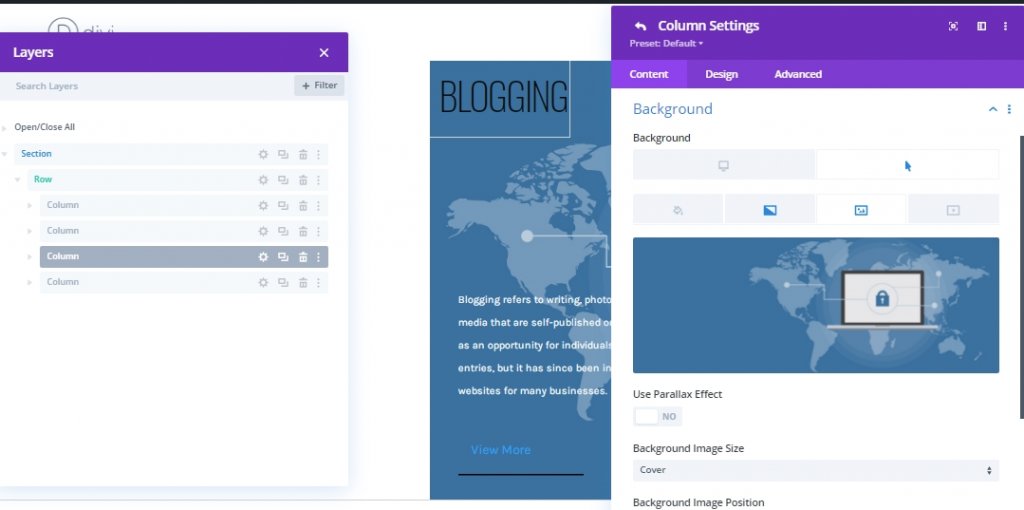
Spremeni sliko ozadja na kloniranih stolpcih
Zdaj bomo spremenili sliko ozadja stolpcev, ki smo jih dobili s kloniranjem.

Spremenite vsebino kloniranih stolpcev
Zdaj spremenite vsebino kloniranih stolpcev.

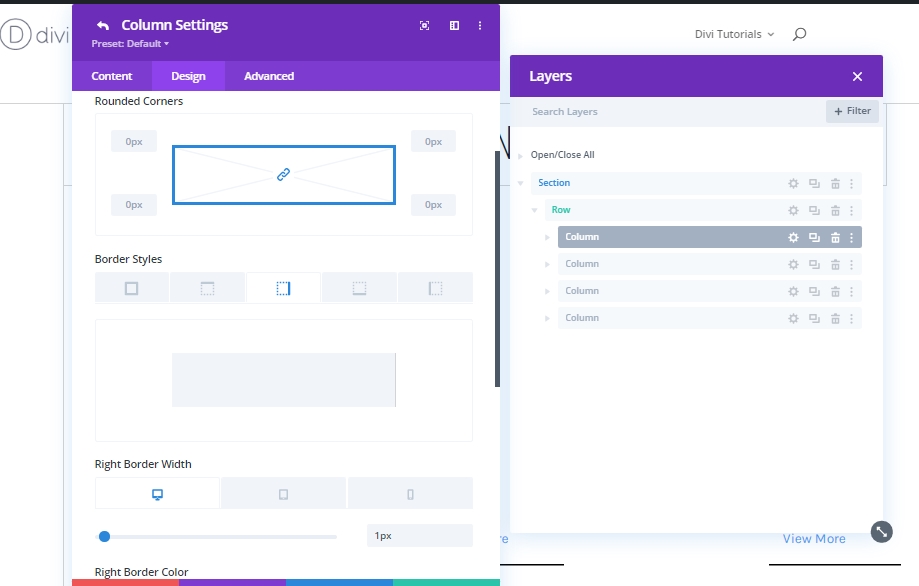
Edinstvene obrobe stolpcev
1. stolpec
Zdaj bomo za vsak stolpec uporabili edinstveno obrobo. Začnimo s stolpcem 1.
- Širina desne obrobe: namizje: 1px, tablica: 1px & Telefon: 0px
- Barva desne obrobe: #d3d3d3
- Širina spodnje obrobe: namizje: 0px, tablica: 1px & Telefon: 1px
- Barva spodnje obrobe: #d3d3d3

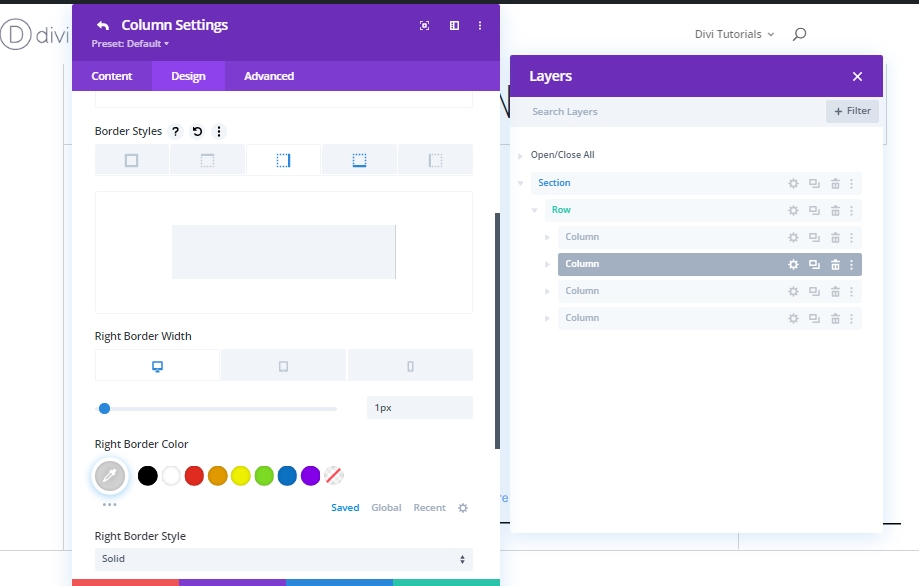
2. stolpec
Nato se premaknite na stolpec 2 za prilagoditve obrob.
- Širina desne obrobe: namizje: 1px, tablica: 0px & Telefon: 0px
- Barva desne obrobe: #d3d3d3
- Širina spodnje obrobe: namizje: 0px, tablica: 1px & Telefon: 1px
- Barva spodnje obrobe: #d3d3d3

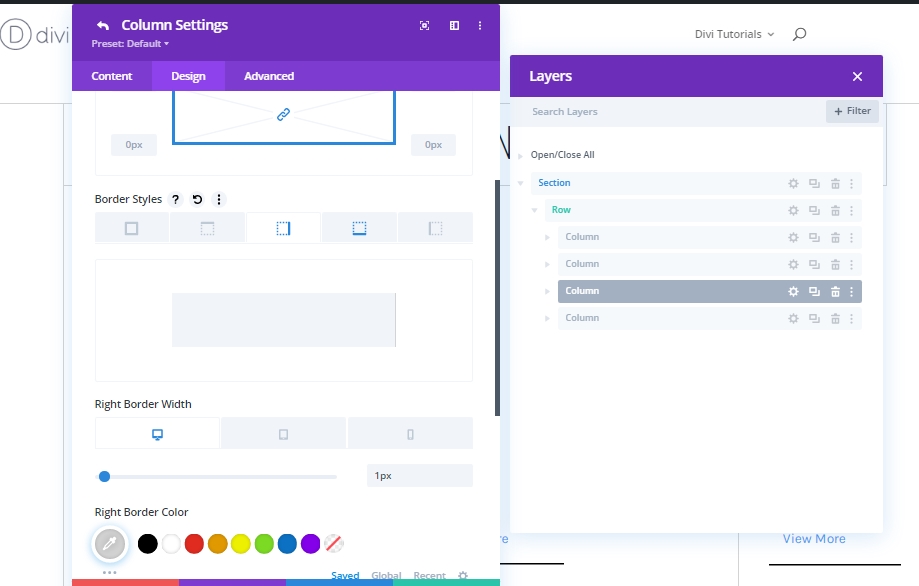
3. stolpec
In končno imamo stolpec 3.
- Širina desne obrobe: namizje: 1px, tablica: 1px & Telefon: 0px
- Barva desne obrobe: #d3d3d3
- Širina spodnje obrobe: namizje: 0px, tablica: 0px & Telefon: 1px
- Barva spodnje obrobe: #d3d3d3

2. del: Dodajte kodo CSS po meri
Možnost nastavitev strani
Ker smo končali z ustvarjanjem celotne strukture oblikovanja, bomo zdaj našemu dizajnu dodali kodo CSS po meri iz možnosti Nastavitve strani. Ta koda CSS bo pomagala sprožiti učinek lebdenja, ki ga pričakujemo.

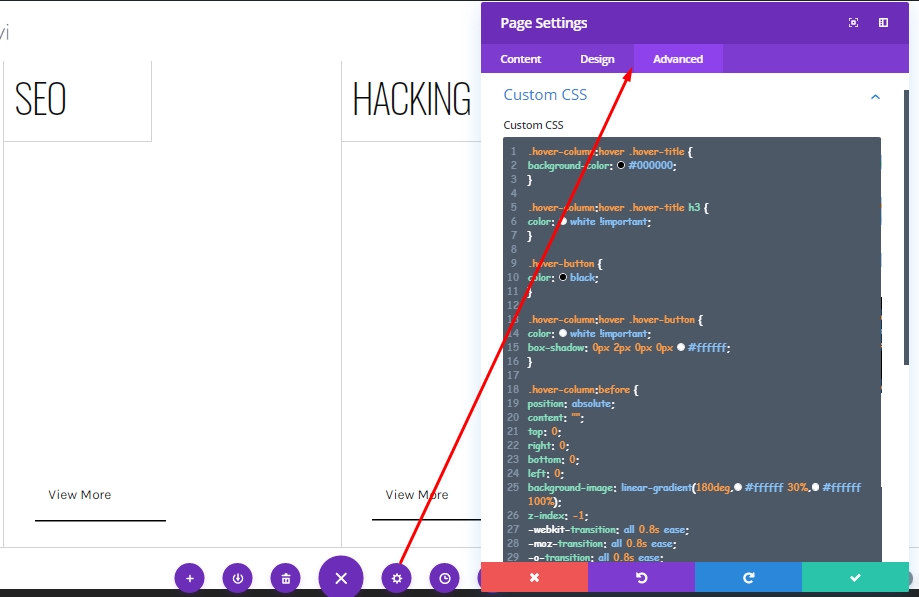
Dodajte: kodo CSS
Zdaj kopirajte naslednjo kodo CSS in jo prilepite na "CSS po meri" pod zavihkom napredno.
.hover-column:hover .hover-title {
background-color: #000000;
}
.hover-column:hover .hover-title h3 {
color: white !important;
}
.hover-button {
color: black;
}
.hover-column:hover .hover-button {
color: white !important;
box-shadow: 0px 2px 0px 0px #ffffff;
}
.hover-column:before {
position: absolute;
content: "";
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(180deg,#ffffff 30%,#ffffff 100%);
z-index: -1;
-webkit-transition: all 0.8s ease;
-moz-transition: all 0.8s ease;
-o-transition: all 0.8s ease;
-ms-transition: all 0.8s ease;
transition: all 0.8s ease;
opacity: 1;
}
.hover-column:hover::before {
opacity: 0;
}
Končni rezultat
Vsa dela smo uspešno opravili. Naš dizajn bo videti tako.
Zaključne opombe
Danes smo videli vzorec, koliko čudovitih modelov je mogoče ustvariti z vgrajeno funkcijo Divi . Danes smo ustvarili preprosto mrežo, ki prikazuje le zanimiv učinek lebdenja. Upajmo, da bo to imelo pomembno vlogo pri vašem prihodnjem oblikovanju WordPressa. Če imate kakršne koli pripombe ali vprašanja, nam to sporočite v komentarjih. Če vam je ta vadnica všeč, bo delež nepogrešljiv.




