Pohvalite se s številkami, spretnostmi in še več z uporabo modula števca krogov Divi je zdaj zelo preprosto. To posebno orodje pomaga narediti strani z veliko številkami videti bolj zanimive. Ustvari lep in privlačen način za prikaz ene pomembne informacije. Ko se stran naloži, ima modul kul animacijo, zaradi katere so podatki videti vznemirljivi. Na vašem spletnem mestu ne potrebujete več dolgočasnih tabel! V tej objavi v spletnem dnevniku bomo z nekaj pomoči brezplačnih modelov, ki so priloženi Diviju, izvedeli, kako narediti Divijev Circle Counter Module videti odličen.

Predogled oblikovanja
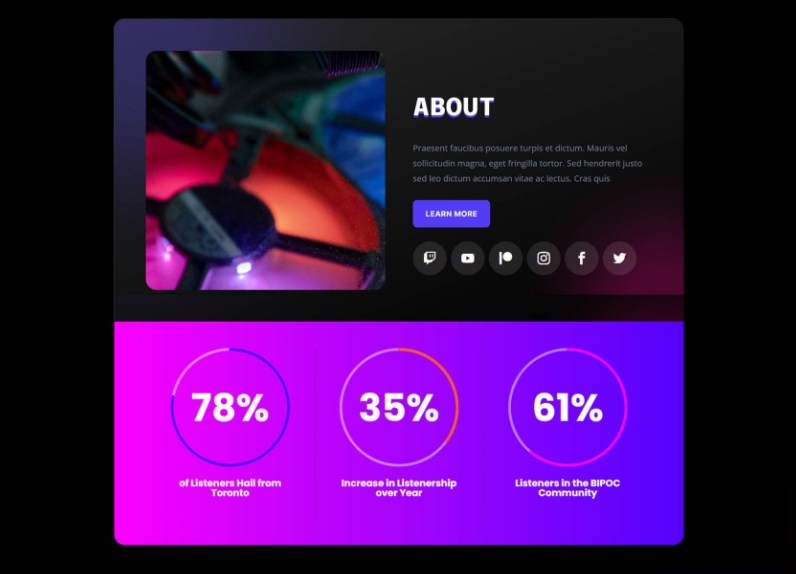
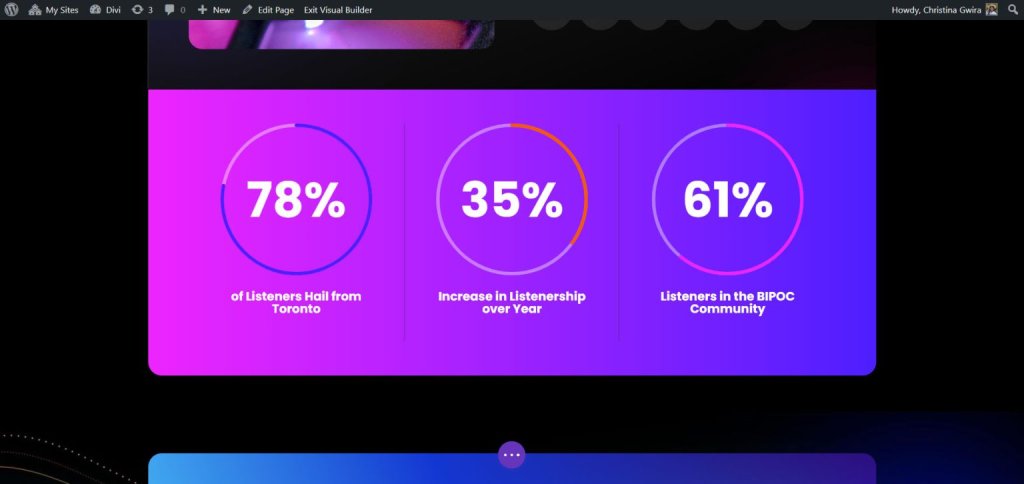
Tukaj je dizajn, ki ga bomo danes poustvarili z Divi Circle Counter Module. Ta dizajn je iz predloge Divi Streamer .

Priprava na oblikovanje
Preden začnemo polepšati škatle Circle Counter, moramo narediti poseben prostor, kjer bodo sedele. Ni pomembno, ali boste to posebno področje postavili na povsem novo stran ali stran, ki ste jo že naredili, na to se boste morali pripraviti na enak način. Preden začnete polepšati stvari, ugotovite, katere pomembne številke želite prikazati v poljih števca krogov. Nato naredite posebno mesto za vaše škatle. Po tem se odločite, koliko škatel želite postaviti eno poleg druge. Ta del je odvisen od številk, ki ste jih izbrali prej. Ko ste vse pripravljeni, lahko končno postavite škatle Circle Counter na vsako mesto, ki ste ga naredili.
Razdelek
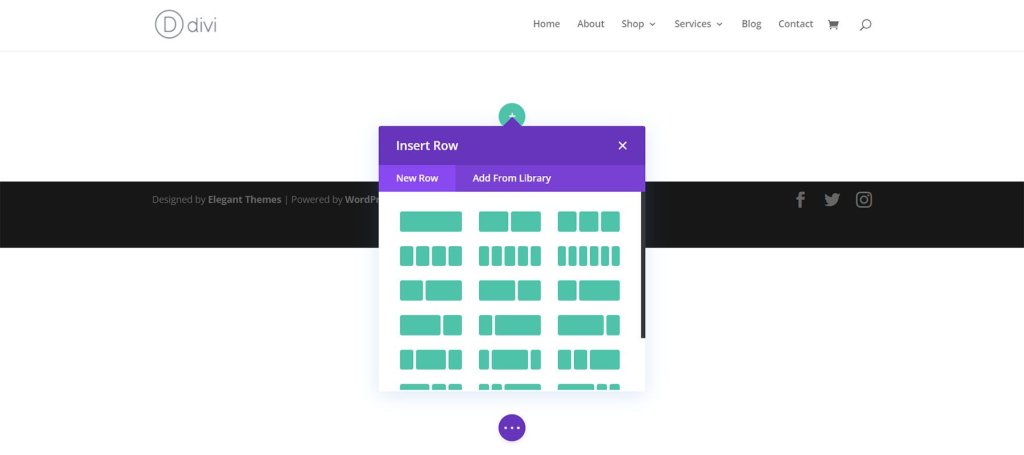
Najprej kliknite modri znak +. Vaša stran bo zaradi tega dobila nov razdelek.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Izbira stolpca
Naslednji korak je dodajanje vrstice z določenim številom stolpcev z izbiro zelene ikone za dodajanje. V vsak stolpec se prilega en modul števca krogov.

Dodajte module števca krogov
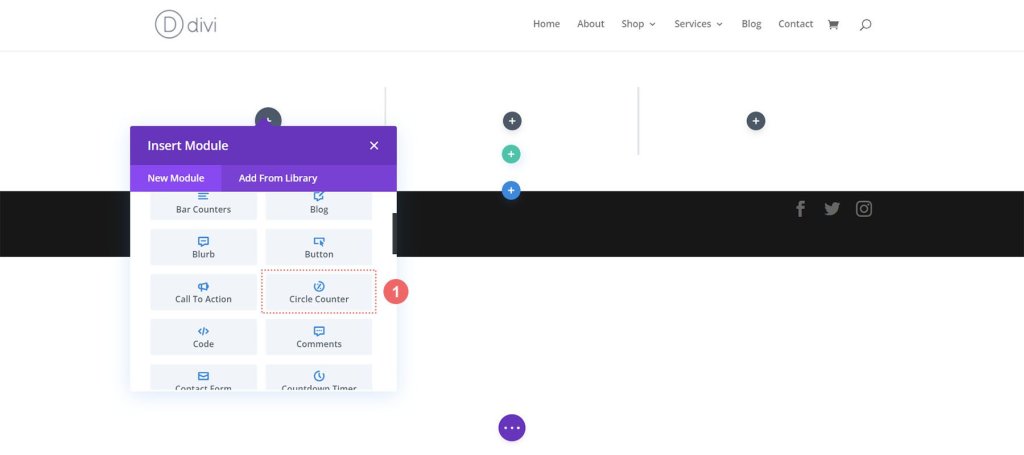
Ko sestavite stolpce, kliknite sivi simbol plus. Nato bodo prikazani moduli. Od te točke naprej izberite Circle Counter Module.

Svetoval bi, da zaradi enotnosti oblikujete po en modul krožnega števca. Nato podvojite vsak modul Circle Counter in uredite podatkovno točko znotraj menija Divi z desnim klikom. Po obvladovanju načel je čas za oblikovanje modula.
Postopek oblikovanja
Za to vadnico bomo spremenili razdelek O tem znotraj postavitve ciljne strani iz paketa postavitve Divi streamer, ki smo ga omenili zgoraj.
Pripravite razdelek
Začnimo z odstranitvijo modulov števcev številk iz tega dela. Kliknite ikono smetnjaka v sivem pojavnem meniju, ki se prikaže, ko miškin kazalec premaknete nad modul.

Za drugi modul števca številk v razdelku ponovite te korake.
Dodajte modul števca krogov
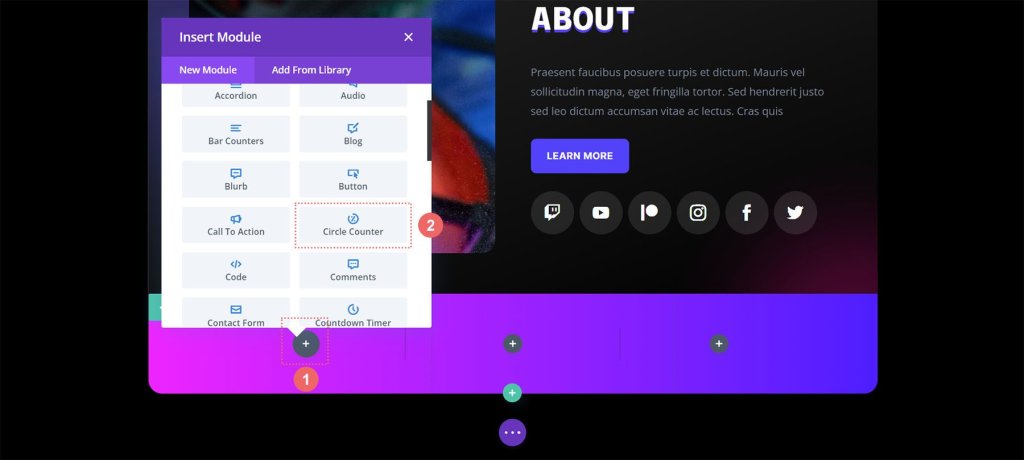
Če želite nato v prvi stolpec svoje vrstice dodati modul števca krogov, kliknite sivo ikono +. Nato, da dodate enega od modulov v stolpec, kliknite ikono Circle Counter.

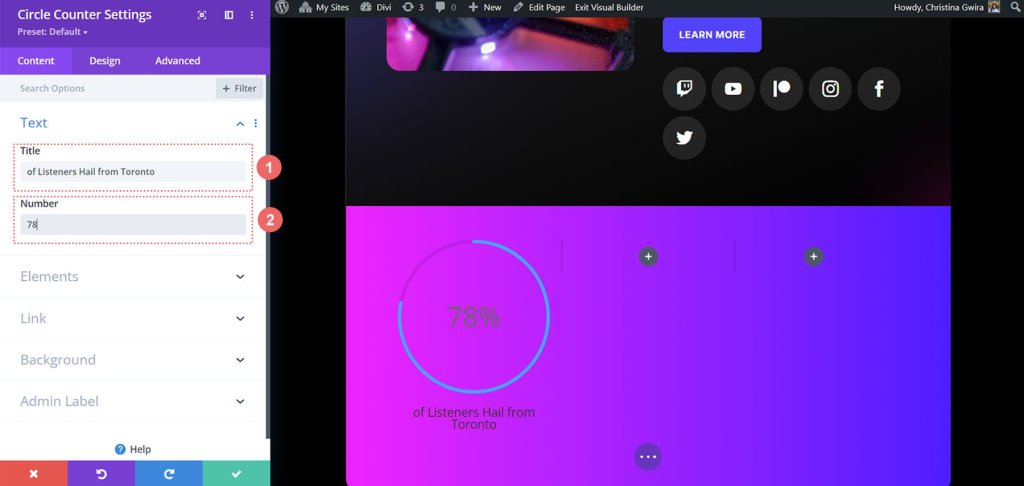
Dodajanje vsebine
Po dodajanju prvega modula Circle Counter morate zdaj vnesti svojo podatkovno točko. Vnesite opis svoje podatkovne točke na zavihku Vsebina modula. V tem primeru bomo poudarili delež uporabnikov iz Toronta. Zato vnesemo naše besedilo in 78 (brez simbola za odstotek!).

Oblikujte modul Circle Counter
Zdaj bomo preklopili na zavihek Oblikovanje. Za oblikovanje našega modula bomo uporabili pisavo, besedilo in barve iz paketa, ker je naš razdelek del paketa postavitve Divi Streamer Layout Pack.
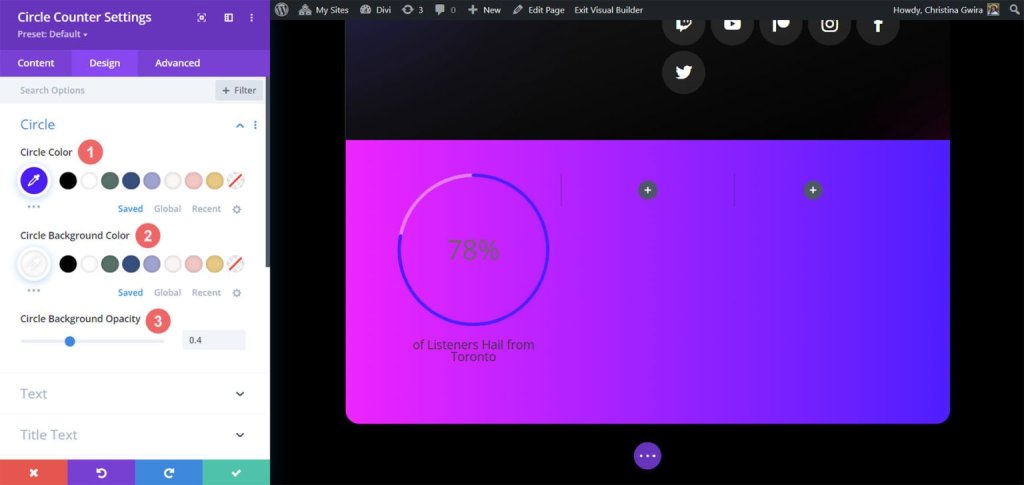
Če želite izbrati barve, ki bodo uporabljene za krožni del modula, najprej kliknite krožni zavihek.
Nastavitve oblikovanja za kroge:
- Barva kroga: #5200ff
- Barva kroga ozadja: #ffffff
- Motnost ozadja kroga: 0,4

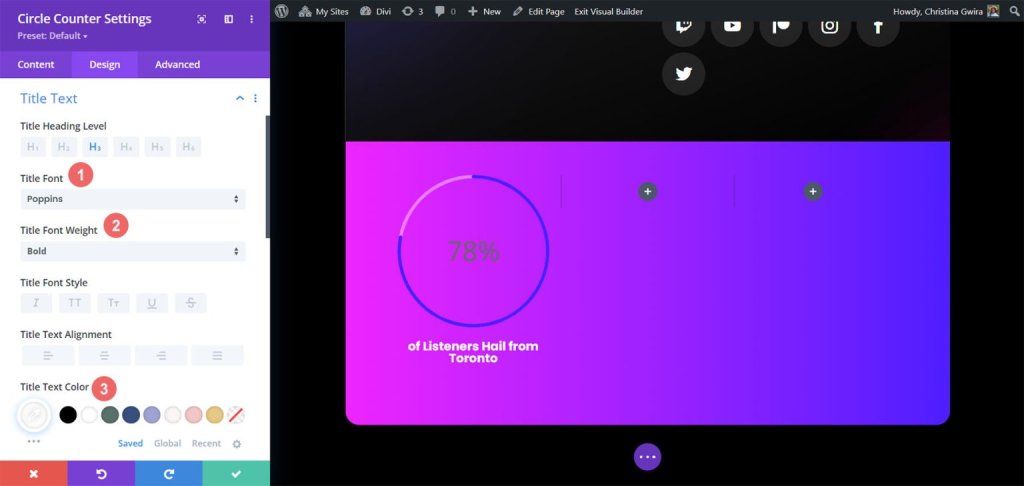
Po tem bomo oblikovali krožni graf in nato prešli na besedilo naslova modula. Če želite besedilu naslova našega modula Circle Counter vdihniti novo življenje, izberite zavihek Besedilo naslova in nato prilagodite naslednje možnosti.
Nastavitev besedila naslova:
Naslovna pisava: Poppins
Teža pisave naslova: krepki naslov
Barva pisave: #ffffff

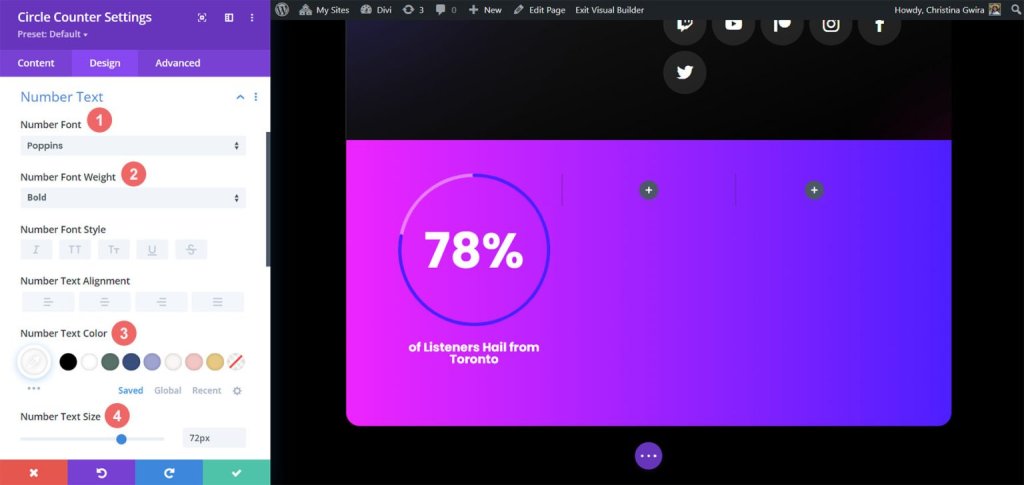
Nenazadnje med našimi nalogami bo popravljanje števil v modulu Circle Counter. Da bi to naredili, izberemo zavihek Number Text. Nato bomo stilizirali z naslednjimi možnostmi. Videli boste, da smo navdih črpali iz paketa postavitve in prejšnjih modulov števca številk.
Nastavitve številskega besedila:
- Številčna pisava: Poppins
- Teža pisave številk: krepko
- Barva besedila številke: #ffffff
- Številka Velikost besedila: 72pt

Ko končate te zadnje spremembe, kliknite zeleno kljukico na dnu modalnega polja. Vaše spremembe bodo na ta način shranjene.
Modul za kopiranje in posodobitev
Zdaj, ko je oblikovanje končano, lahko podvojimo ta modul. Spremenjen bo tako, da bo odražal naše dodatne podatkovne točke in njihove ustrezne naslove. To naredite s kazalcem miške nad modulom. S tem se prikaže pojavno okno menija z nastavitvami modulov. Izberite gumb "kopiraj". Po tem premaknite modul v druge stolpce v svoji vrstici.

V našem primeru smo poleg spreminjanja naslova in podatkov modula spremenili tudi barve, da se ujemajo s paketom postavitve.

In dizajn je končan. Vidite, kako preprosto je prikazati osupljive statistike z Divi-jevim modulom Circle Counter. Tukaj je nekaj drugih primerov modulov Circle Counter, ki se zdijo odlični.
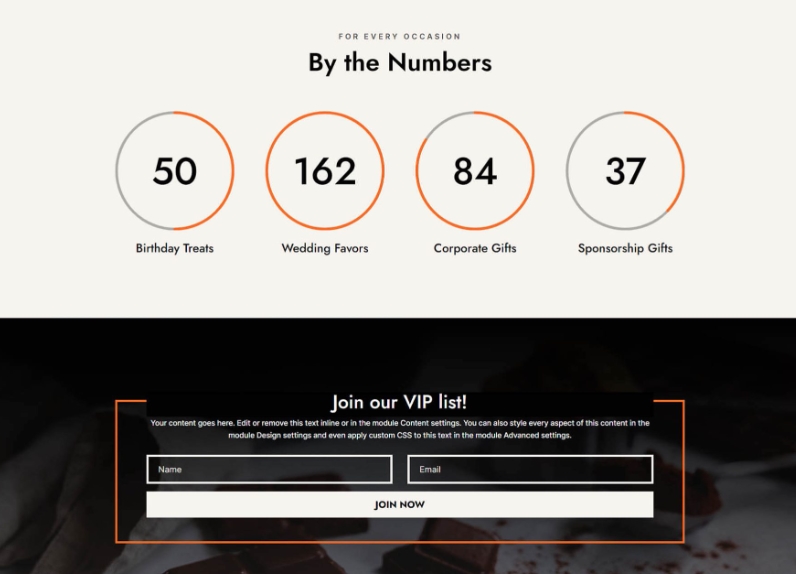
Ta je iz predloge Divi Chocolatier .

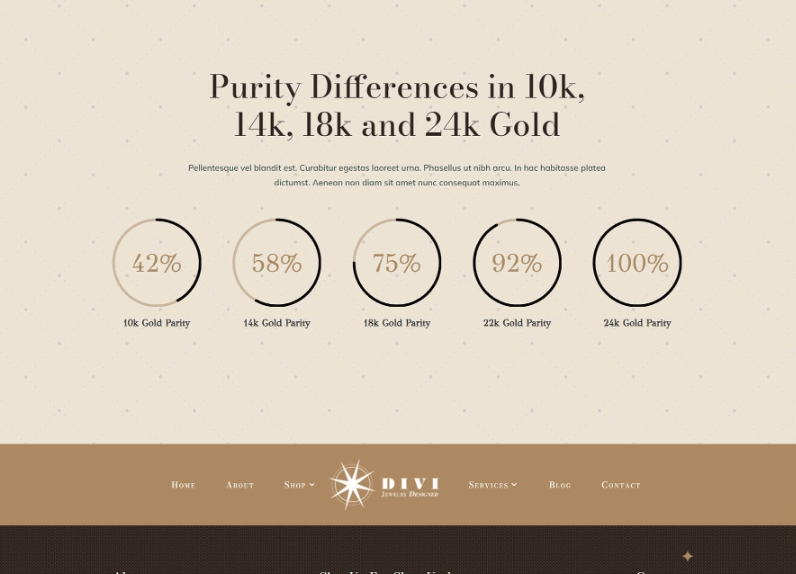
Tukaj je še ena iz predloge Divi Jewelry Designer .

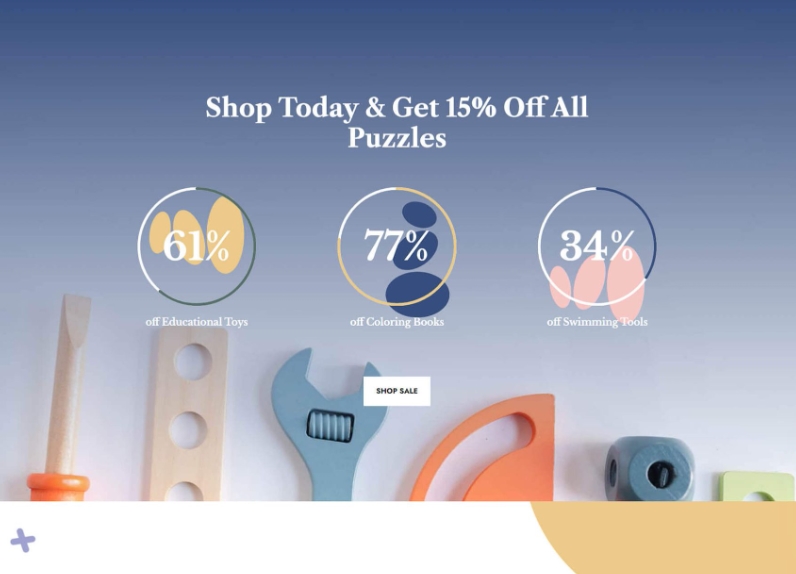
nenazadnje iz trgovine z igračami Divi .

Končne misli
Z malo pomoči in res dobrimi informacijami lahko naredite vsebino svojega spletnega mesta bolj privlačno za ljudi, ki obiščejo Divi Builder . Ko uporabljate Circle Counter Module, vaši spletni strani doda nekaj zanimivega in prikaže pomembne podrobnosti o vašem izdelku ali storitvi na način, ki pritegne pozornost ljudi. Veseli nas, da boste preizkusili te vadnice na svojem spletnem mestu!




