Potrebujete pomoč pri nastavitvi ciljne strani Elementor ? Ne išči več.

Za razvoj lepih in učinkovitih ciljnih strani, ne da bi napisali eno samo vrstico kode, vam Elementor nudi vizualni urejevalnik povleci in spusti, ki ga potrebujete.
Toda združevanje vseh teh stvari je morda malce zastrašujoče, kajne?
Morda imate pomisleke, kot so:
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj- Kaj naj vsebuje vsebina moje ciljne strani?
- Kateri je najboljši način za nastavitev Elementorja za to?
- Kaj lahko storim, da na svoje spletno mesto dodam obrazec za prijavo e-pošte?
Na vsa ta vprašanja in še več bomo odgovorili v tej objavi, ko vas bomo korak za korakom vodili skozi postopek ustvarjanja ciljne strani Elementor.
Za začetek si poglejmo bistvene komponente vsake ciljne strani ( Elementor ali kako drugače). Z brezplačnim graditeljem strani Elementor vas bomo naučili, kako nastaviti vse, vključno z dodajanjem obrazca za prijavo po e-pošti, ki ga poganja MailPoet .
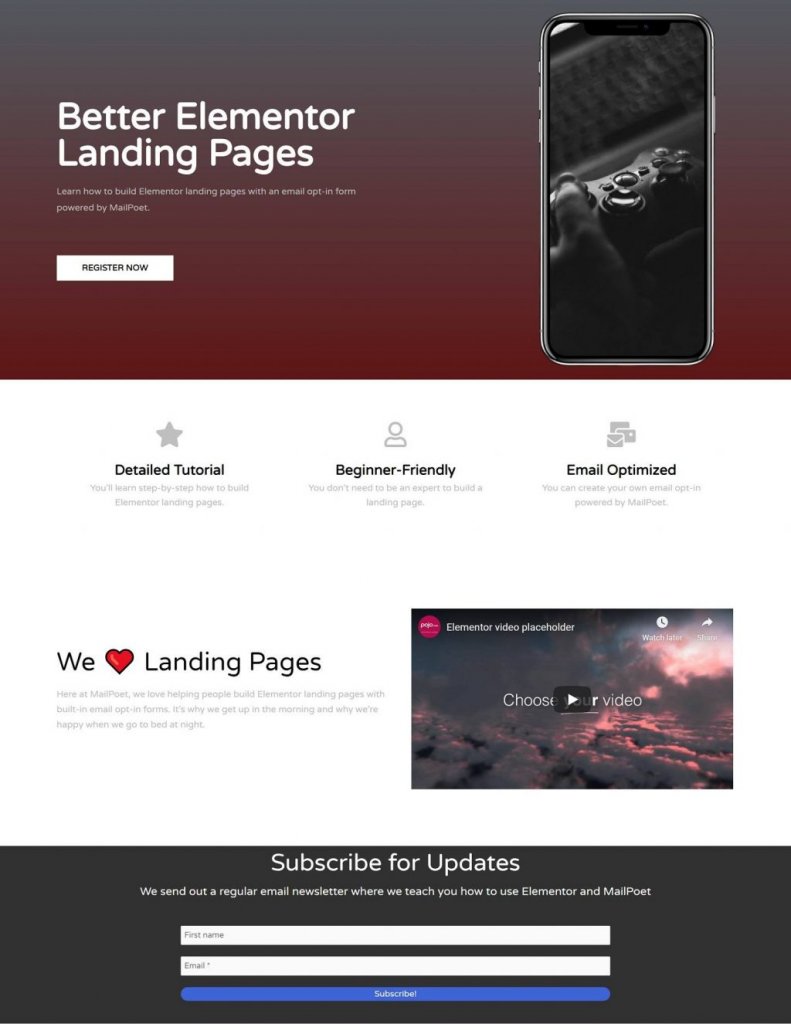
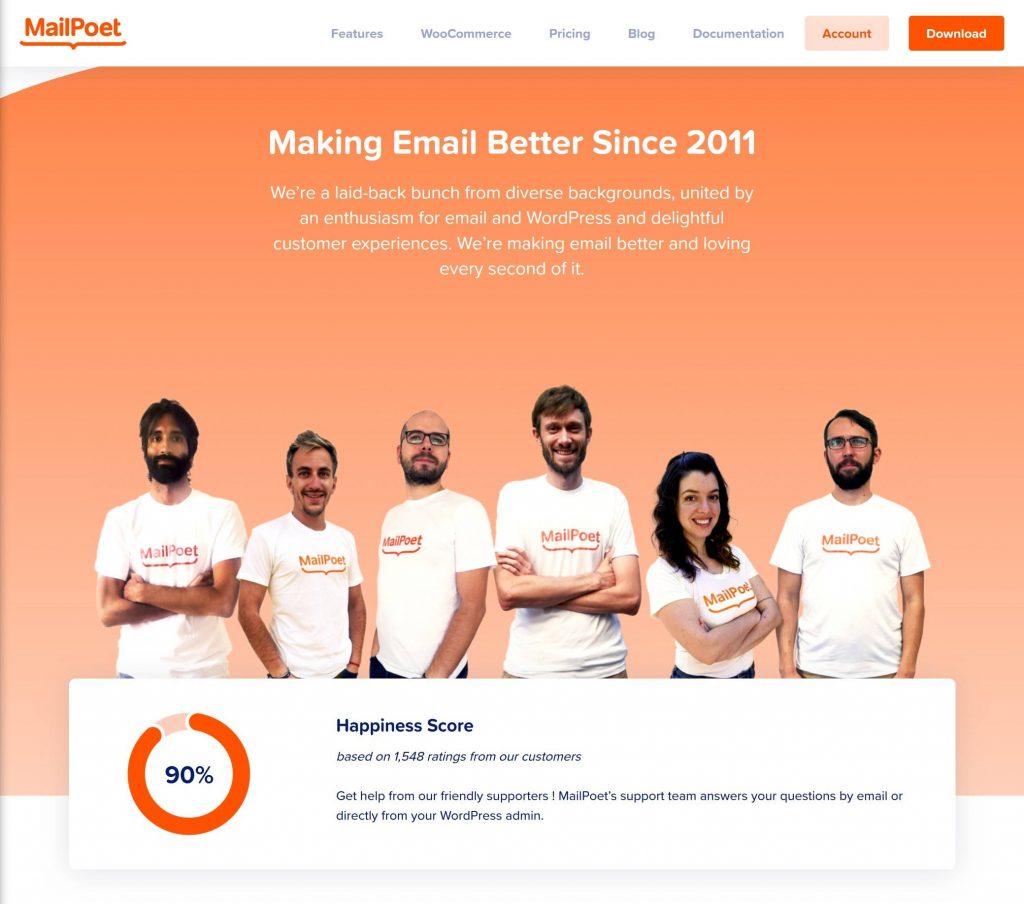
Predogled oblikovanja
Ko končate to objavo, boste lahko izdelali takšen dizajn.

Elementor Page Builder Key Elements
Ne trdimo, da "vaša ciljna stran potrebuje vse te funkcije in nič drugega", ker so ciljne strani edinstvene za vaš izdelek ali storitev.
Toda če bi morali izbrati samo štiri stvari, ki bi jih morala imeti vsaka ciljna stran, bi bile to one.
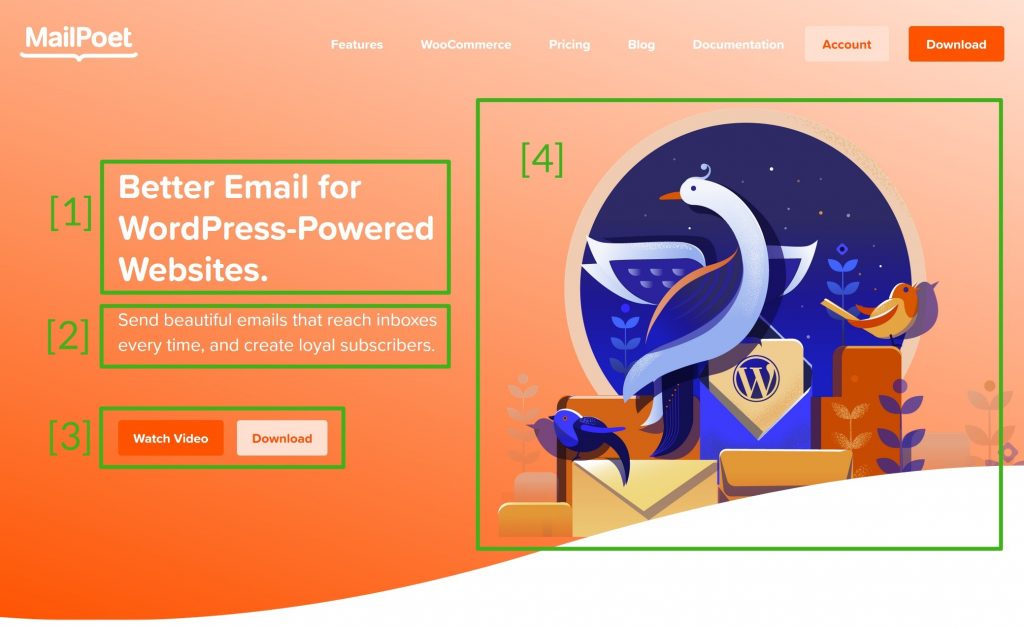
Oddelek za junake
Gradivo v razdelku o junakih najbolj pritegne pozornost in se prikaže nad pregibom vašega spletnega mesta. Vaši obiskovalci bodo to opazili takoj, ko bodo pristali na vaši ciljni strani.

Bralca ni treba preplaviti s steno besedila v glavnem delu. Namesto tega se večina junakov začne z naslednjo temeljno postavitvijo:
- Naslov : Naslov je prva stvar, ki jo vidi potencialna stranka in v enem samem stavku povzame glavno vrednost vašega izdelka ali storitve.
- Podnaslov : Učinkovit način, da podrobneje obrazložite naslov, hkrati pa ga ohranite jedrnatega, je uporaba podnaslova.
- CTA : Kar želite, da obiskovalci naredijo, se imenuje poziv k dejanju (CTA). CTA-ji so običajno omejeni na dva na stran.
- Medijske datoteke: Poleg besedila so običajno vključene slike, videoposnetki ali ilustracije.
Značilnosti/prednosti

Po tem boste imeli razdelek za značilnosti in prednosti vašega izdelka. V tem razdelku boste lahko prikazali podporne dokaze za svoj glavni naslov.
O tem

Imeli boste možnost dodati nekaj podrobnosti o sebi ali svojem podjetju nižje na strani. Posledično boste lahko ustvarili zaupanje pri svojem občinstvu.
Možnost e-pošte
Večina ciljnih strani ima na dnu e-poštni obrazec za prijavo. Lahko domnevamo, da tiste, ki so si vzeli čas in prebrali preostanek vaše ciljne strani, zanima, kaj imate povedati.

V prihodnje lahko ostanete v stiku z njimi tako, da jim ugrabite e-poštni naslov.
Kreativni elementi za privlačno ciljno stran
Štiri zgoraj naštete stvari niso edine, ki bi jih morali vključiti. Kot močno izhodišče so tudi dobra mesta za razmislek o tem, ali vključiti razdelke za:
- Impresiven življenjepis ali portfelj.
- Družbeni dokazi se lahko zagotovijo v obliki pričevanj strank.
- Na tej strani so logotipi znanih blagovnih znamk, s katerimi ste sodelovali
- Tabele cen
- Najnovejše objave v spletnem dnevniku
- Pozivi k dejanjem
Vodili vas bomo skozi postopek nastavitve ciljnih strani z uporabo teh štirih kritičnih delov v spodnji vadnici.
Vendar ko boste končali, boste lahko po potrebi dodali dodatne razdelke.
Izgradnja ciljne strani Elementor
Elementor je odlično orodje za ustvarjanje ciljnih strani, zdaj pa je čas, da se lotimo posla.
Poleg tega, da vam pokažemo postopke, vam bomo dali tudi nekaj priporočil glede vsebine in videza vaše ciljne strani.
Izbira platna
Za začetek se morate odločiti za platno za svojo stran Elementor.
Na tej točki sta vam na voljo dve možnosti. Lahko začnete s popolnoma praznim listom. Začeli boste s čistim listom, brez kakršnih koli ostankov vaše trenutne teme WordPress. Prav tako ni potrebe po stranski vrstici ali vsebniku med glavo in nogo vaše teme, tako da imate popoln nadzor nad vsem vmes.
Če želite, da se vaša ciljna stran gladko integrira s preostalim delom spletnega mesta, izberite drugi pristop. Če pa ustvarjate eno stran, je prva možnost boljša izbira.
Ta izbira:
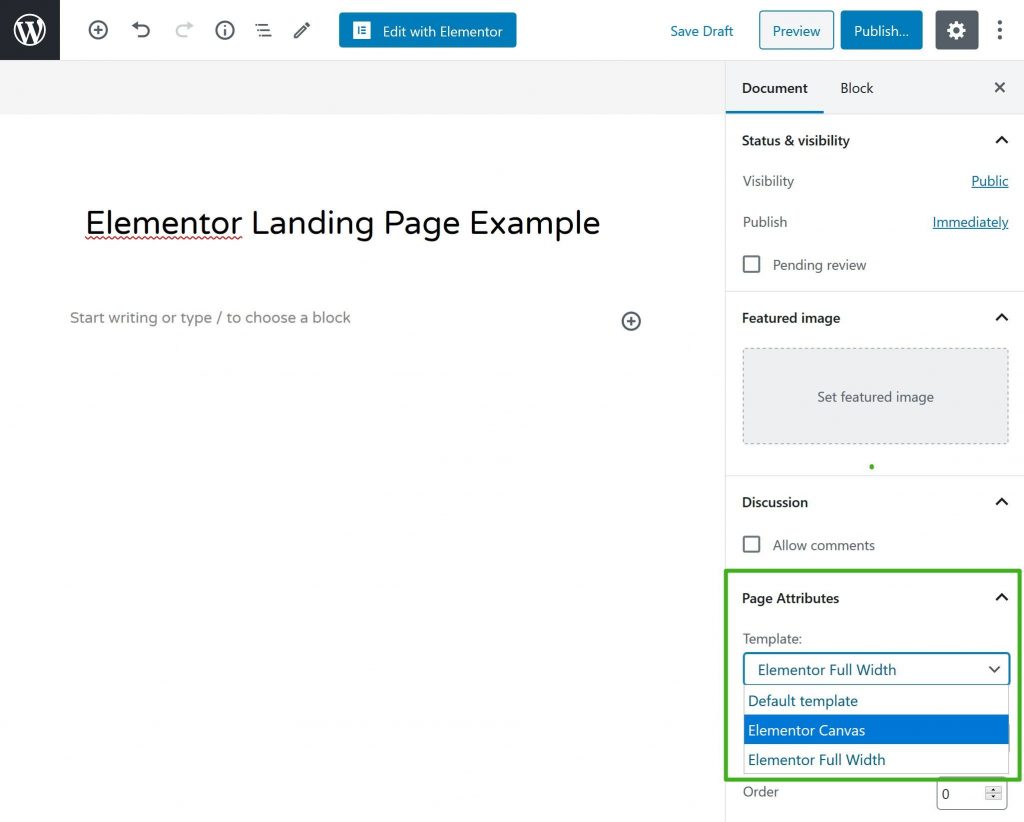
- Ciljna stran mora biti shranjena na standardni strani WordPress.
- Stranska vrstica dokumenta vsebuje razdelek z naslovom »Atributi strani«.
- V spustnem meniju Predloga izberite svoje platno.
Elementor ima dva sloga predloge.
- Elementor Canvas
- Elementor polne širine

Pristop oblikovanja
Takoj ko imate prazen kos papirja, lahko začnete z oblikovanjem. Če ste pripravljeni na izziv, lahko začnete iz nič in ustvarite celotno ciljno stran.
Kljub temu, če je to vaša prva ciljna stran, je lahko nekoliko zastrašujoče, če se vse lotite ročno.
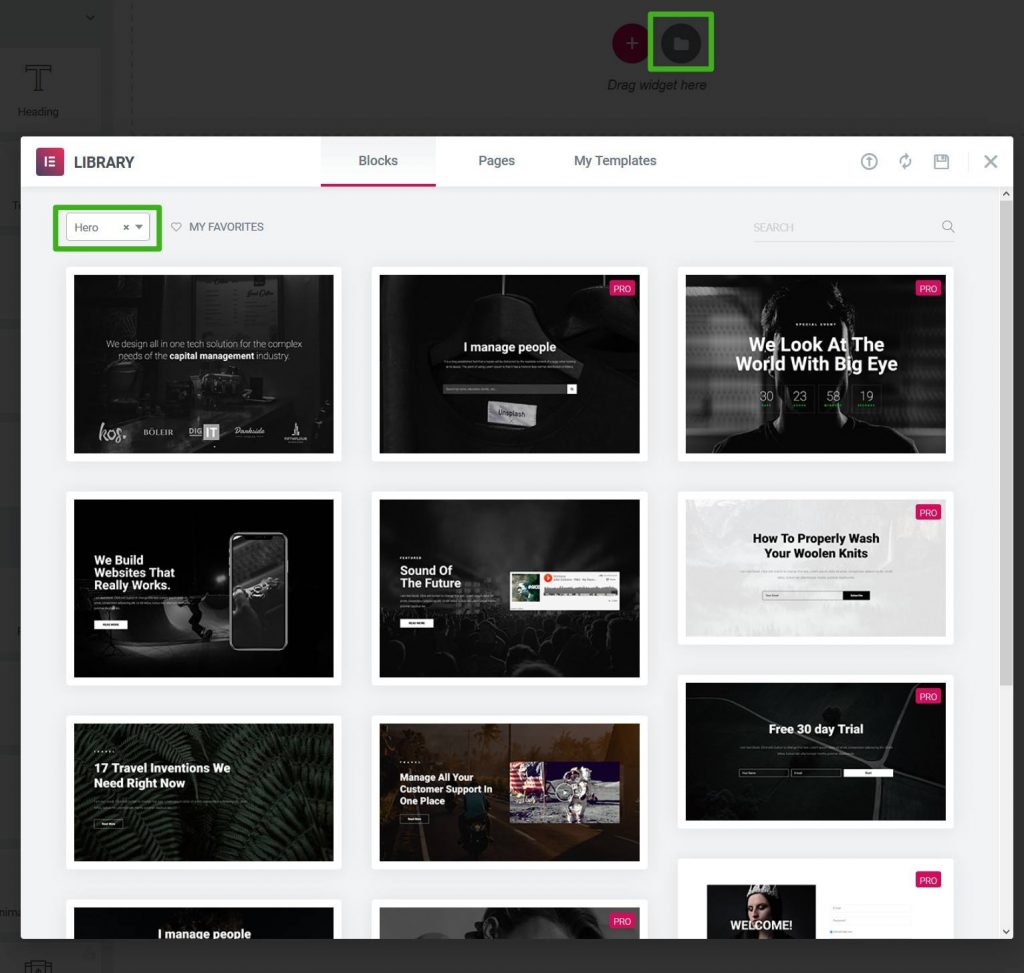
Oglejte si predloge, ki jih najdete s klikom na simbol mape v orodni vrstici brskalnika
Če želite preveriti, ali lahko odkrijete popolnoma izdelano predlogo ciljne strani, ki se ujema z vašo temo, lahko brskate po predlogah strani.
Vendar je zavihek Blokiraj predloge običajno boljša alternativa. Dele zasnove ciljne strani lahko vključite v predlogo bloka. Tako kot pri lego kosih, lahko mešate in kombinirate dele, da ustvarite svoj idealen dizajn.

Predloge blokov Elementor so določene niše. Na voljo so različne vrste predlog - Hero, Features, About.
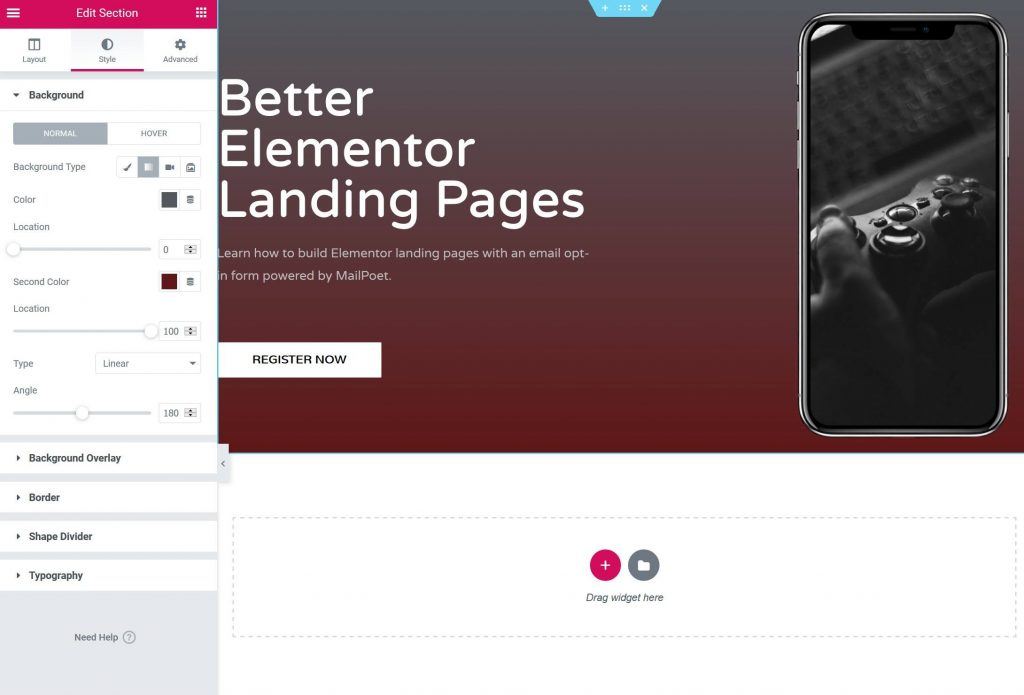
Oblikovanje razdelka Hero
Zdaj je čas, da se lotite posla in svojo ciljno stran zgradite v potankosti.
Privzeto vedenje Elementorja je, da je vsak "del" vaše ciljne strani svoj ločen razdelek v urejevalniku.
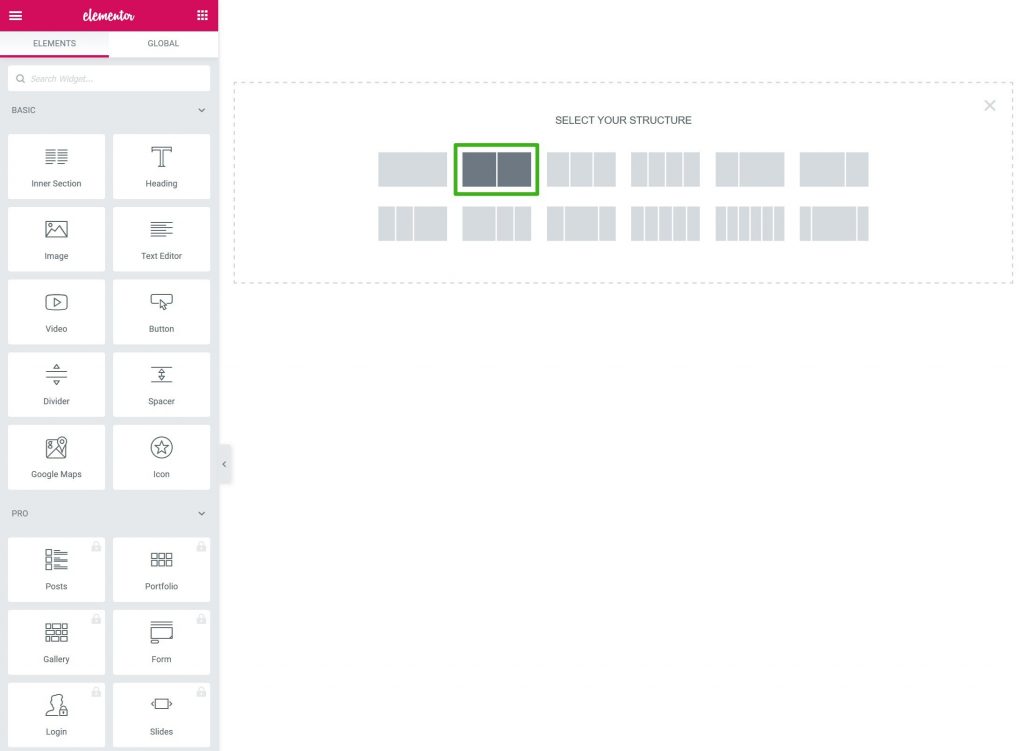
Začnite s klikom na znak plus (+). Posledično boste običajno oblikovali območje z dvema stolpcema za razdelek z junaki.

Znotraj stolpcev lahko nato vstavite pripomočke za vsebino.
V levi stolpec lahko dodate:.
- Za vaš naslov, pripomoček H1 Heading. To bi moral biti povzetek v enem stavku. Opišite bistvo tega, kar prodajate v tem razdelku. "Boljša e-pošta za spletna mesta, ki jih poganja WordPress" je slogan za MailPoet.
- Za podnaslov uporabite pripomoček za glavo H2 ali H3. Tu ne prečkajte enega ali dveh odstavkov. Imate možnost, da pojasnite, kar ste navedli v naslovu. V smislu MailPoeta to pomeni "pošljite čudovita e-poštna sporočila, ki vsakič dosežejo mapo Prejeto, in ustvarite zveste naročnike."
- Za vaš poziv k dejanju boste potrebovali enega ali več pripomočkov Button. Uporaba več kot enega gumba za poziv k dejanju zahteva svetlejši primarni gumb CTA.
V desni stolpec lahko nato vstavite pripomoček za sliko ali video.
Nastavitve odsekov lahko uporabite za zagotavljanje ozadja za vse odseke vaših junakov.

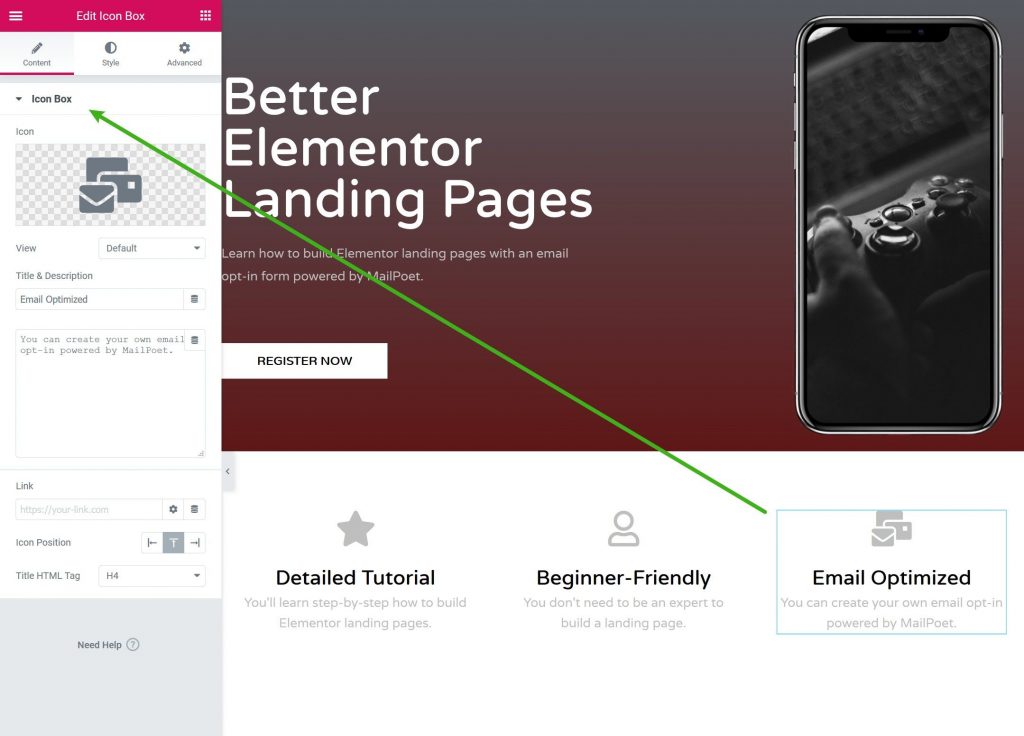
Oblikujte svoje lastnosti
Nadaljujte z razdelkom o funkcijah in prednostih.
Dodajte nov razdelek s tremi ali štirimi stolpci za bolj kompakten dizajn. Posledično lahko uporabite pripomoček Icon Box za prikaz vsake funkcije eno za drugo.

Običajno je videti, da ciljne strani uporabljajo to tehniko polja z ikonami.
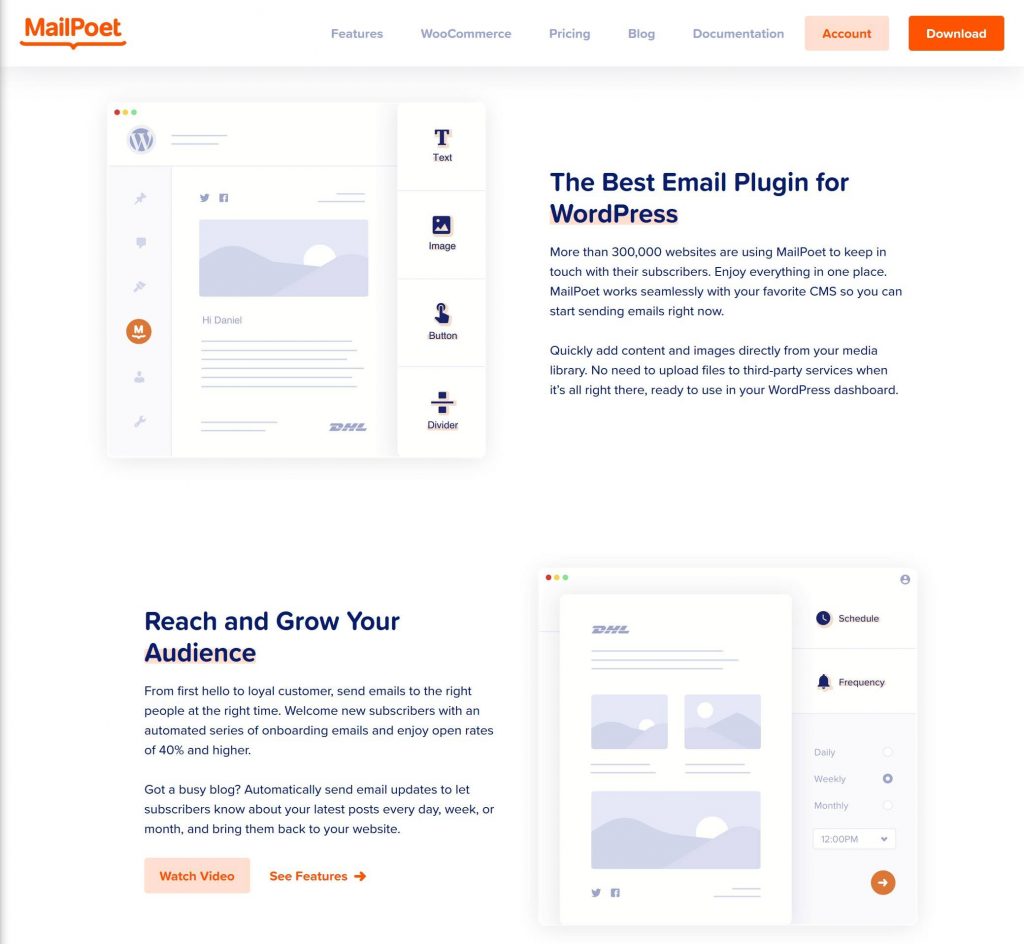
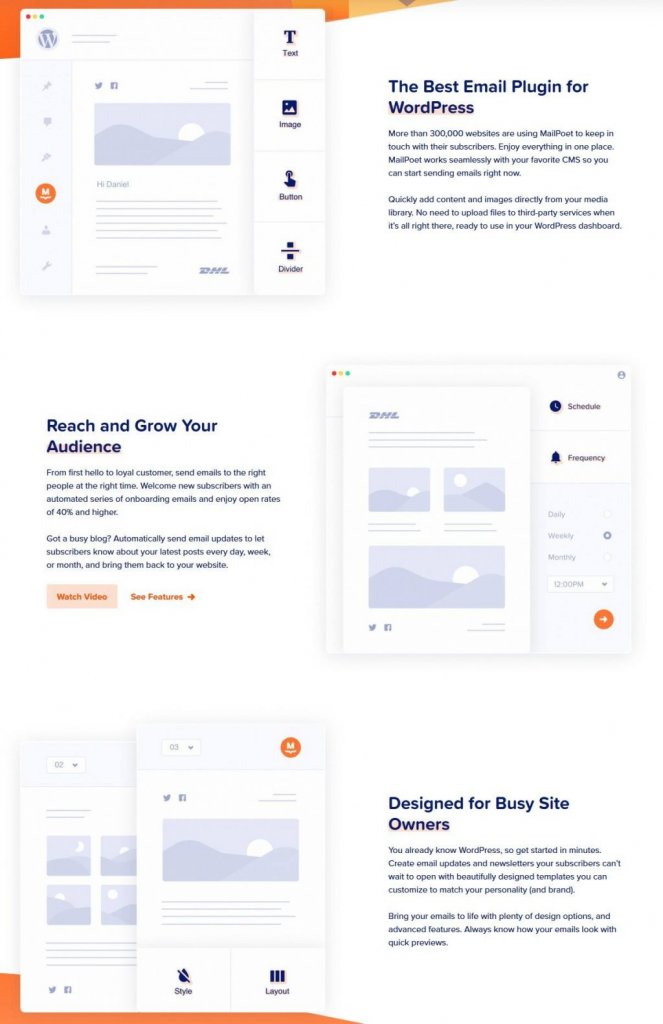
Ustvarite razdelke z dvema stolpcema za vsako funkcijo, kot je prikazano na domači strani MailPoet, če se želite podrobneje poglobiti v vsako od njih.
Na eni strani besedilo, na drugi slika. Če želite ohraniti svežino, lahko preklopite, na kateri strani je besedilo.

Pomembno je upoštevati, da funkcije ne bi smele biti navedene ločeno. Prav tako je dobro, da pokažete vrednost, ki jo vsaka funkcija nudi vašim uporabnikom.
E-poštni obrazec za prijavo
Orodje za zbiranje e-poštnih naslovov in povečanje seznama naročnikov ni vključeno v brezplačno različico Elementorja, vendar ga lahko dobite z nakupom Elementorja Pro.
Z brezplačnim vtičnikom MailPoet lahko dodate obrazec za prijavo po e-pošti na svojo ciljno stran Elementor.
Če uporabljate Elementor, vam lahko MailPoet pomaga nastaviti prijavo za e-pošto, prav tako pa lahko avtomatizira ali ročno dostavlja glasila z vaše nadzorne plošče WordPress.
Če želite začeti uporabljati MailPoet, boste morali za trenutek zapustiti Elementor ter prenesti in namestiti brezplačni vtičnik. Dokončajte kratek postopek nastavitve na zavihku MailPoet.
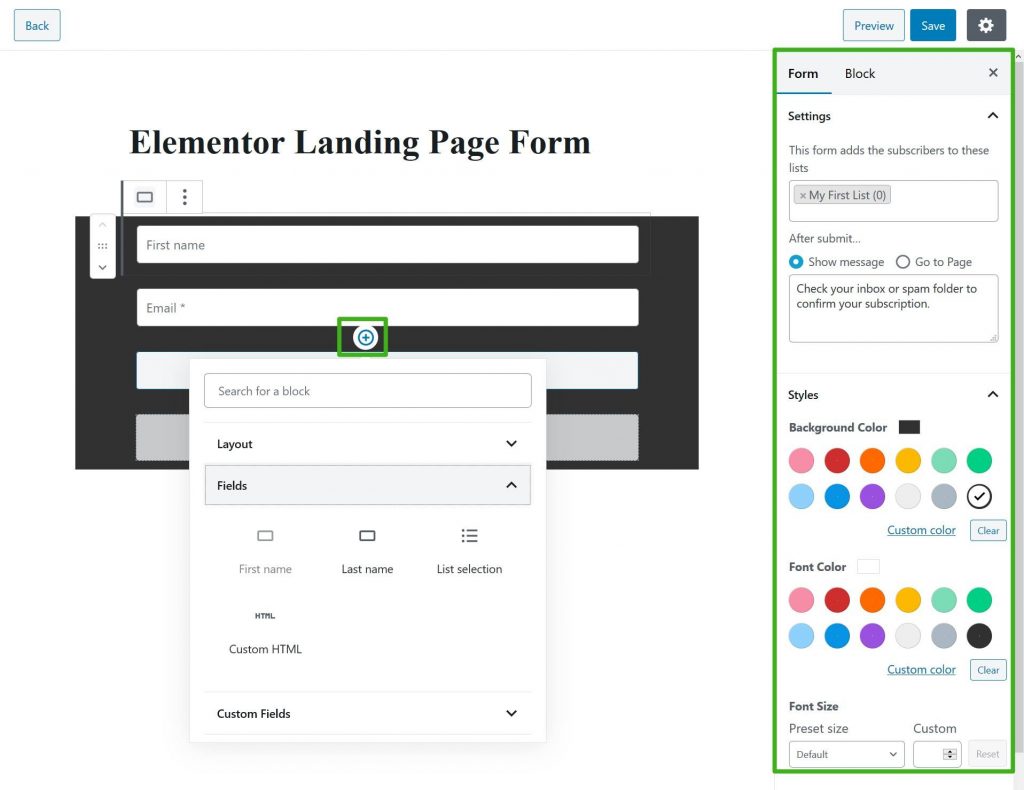
Ustvarite prijavni obrazec za svojo ciljno stran v MailPoet Forms Dodaj novo.
Dodajte nova polja s klikom na simbol +. Na primer, če želite spremljati obiske.
Vaš obrazec lahko konfigurirate in oblikujete z nastavitvami obrazca v stranski vrstici.

Ko to izpolnite, shranite obrazec.
- Vrnite se na vmesnik Elementor.
- Shranite spremembe.
- Osvežite vmesnik.
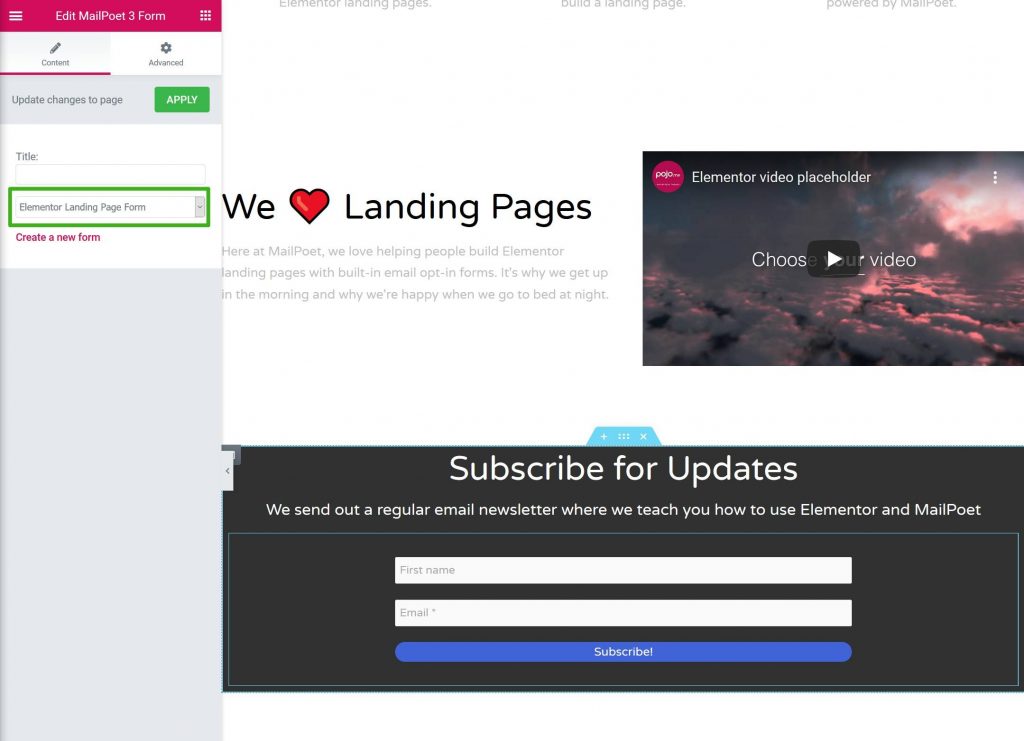
Če želite na svojo ciljno stran dodati obrazec za prijavo e-pošte, preprosto osvežite Elementor in poiščite nov pripomoček MailPoet 3.
Ta novi obrazec bo na voljo za izbiro v nastavitvah pripomočka. V Elementorju bi morali zdaj imeti možnost videti predogled obrazca v živo.

Zavihek Napredno v nastavitvah gradnika vam omogoča prilagajanje obnašanja obrazca in razmika.
Če želite, lahko uporabite tudi druge pripomočke Elementor, kot je naslov nad obrazcem.
Opravljeno je! Elementor je bil uporabljen za oblikovanje ciljne strani.
Ustvarite lastno ciljno stran Elementor!
Privlačno in uspešno ciljno stran WordPress lahko ustvarite samo z brezplačno izdajo Elementorja .
Vse je mogoče zgraditi od temelja, če tako želite. Naučite se uporabljati predloge Elementor, da bo postopek veliko lažji, če je to za vas preveč.
Elem entorjeve blokovne predloge so trdna polovica. Če želite prilagoditi predloge, jih lahko uporabite kot izhodišče in nato dodate svoje podatke in slog.
Dodajanje e-poštnega obrazca za prijavo na vašo ciljno stran ni mogoče z brezplačno izdajo Elementorja.
Elementor z brezplačnim vtičnikom MailPoet lahko uporabite za razširitev seznama e-poštnih sporočil z ustvarjanjem ciljne strani, ki jo lahko uporabite za pošiljanje e-pošte vašega skrbnika za WordPress.
Z uporabo namenskega pripomočka v Elementorju lahko sestavite svoj obrazec za prijavo po e-pošti po meri in ga vključite neposredno v svoj dizajn.




