Možnost navpične poravnave vsebine pri gradnji spletnega mesta z Divi je lahko priročen dodatek k orodju oblikovalca. Včasih določena postavitev zahteva, da je vsebina navpično poravnana na različne načine (centrirano, spodaj, zgoraj). Najpogostejša potreba je, da je vsebina navpično na sredini. Zagotavlja čudovit pridih simetričnega razmika, ki resnično pride prav pri uporabi več postavitev stolpcev za vsebino.

Poleg tega navpično centrirana vsebina ostane osredotočena na različne širine brskalnika, kar odpravlja potrebo po uporabi oblazinjenja po meri ali robov za doseganje podobne odzivnosti. V tej vadnici bo avtor pokazal, kako dodati majhne delčke CSS v kateri koli stolpec za navpično poravnavo vsebine. Avtor bo uporabil nekaj vnaprej pripravljenih postavitev Divi kot primere, kako to narediti. Tudi če bralec ne ve veliko o CSS-ju, bo to dovolj enostavno uporabiti za postavitve v nekaj sekundah.
Kako navpično poravnati vsebino
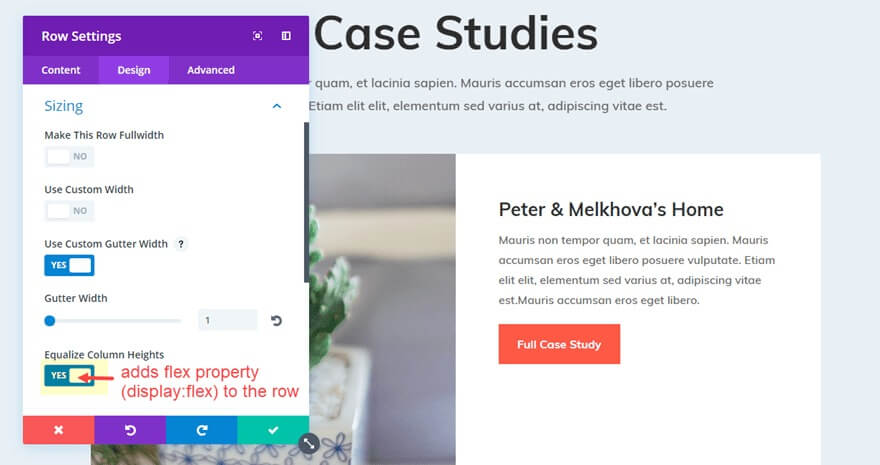
Druga vrstica na strani (tista takoj pod vrstico z naslovom strani) mora imeti odprte nastavitve vrstice. Odprite skupino možnosti Sizing pod preklopom nastavitev oblikovanja in videli boste, da je »Equalize Column Heights« že izbrano. To pomeni, da je vrstica dobila lastnost flex ("display: flex;").

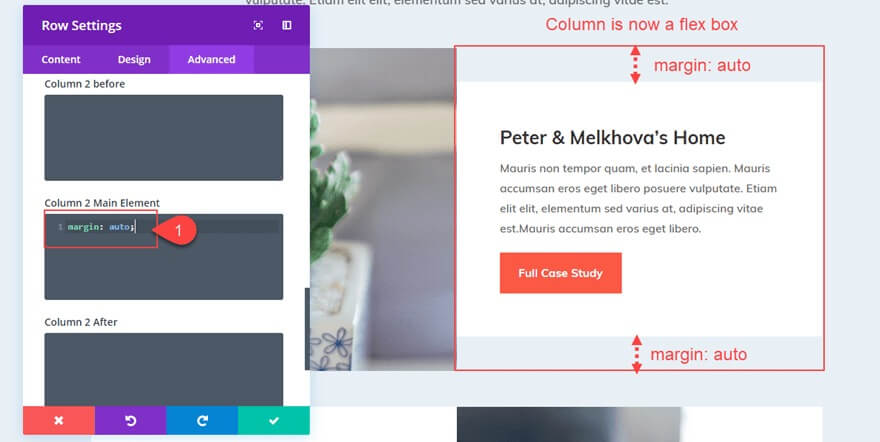
Nato dodajte naslednji delček CSS pod vnosno polje za glavni element stolpca 2 v nastavitvah zavihka Napredno v isti vrstici.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajmargin: auto;
Vsebina drugega stolpca je zdaj spremenjena in je zdaj navpično sredinsko.
Poravnava vsebine na dno
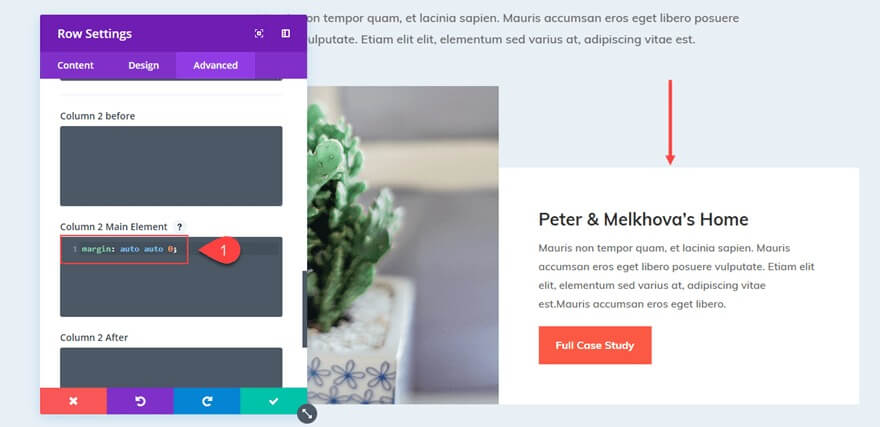
Vrednost roba lahko spremenite na naslednji način, da bo vaša vsebina poravnana spodaj, tako da se bodo vsi moduli zložili na dno stolpca:
margin: auto auto 0;
Navpično poravnavanje vsebine za vse stolpce
Vsebino vseh stolpcev v svoji vrstici lahko navpično centrirate tako, da glavnemu elementu nastavitev vrstice dodate naslednjo kodo, namesto da dodate »margin:auto« vsakemu stolpcu posebej.
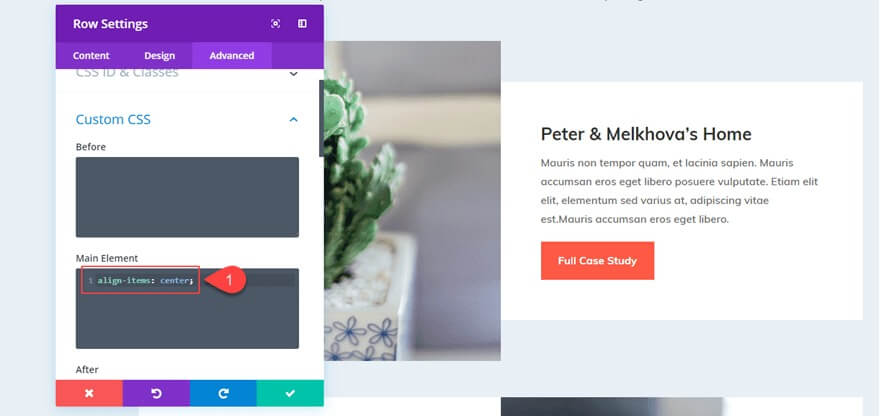
align-items: center;
Če želite, da je celotna vsebina vaših stolpcev poravnana spodaj, lahko vključite tudi naslednji delček:
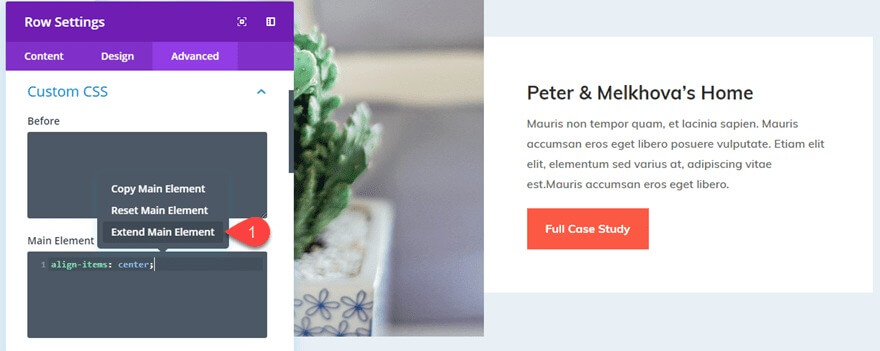
align-items: flex-end;Poleg tega ne pozabite, da lahko uporabite Divi-jevo funkcijo razširitve slogov tako, da v kontekstnem meniju izberete »Razširi glavni element«, ko z desno miškino tipko kliknete glavni element, ki vsebuje vaš delček CSS.

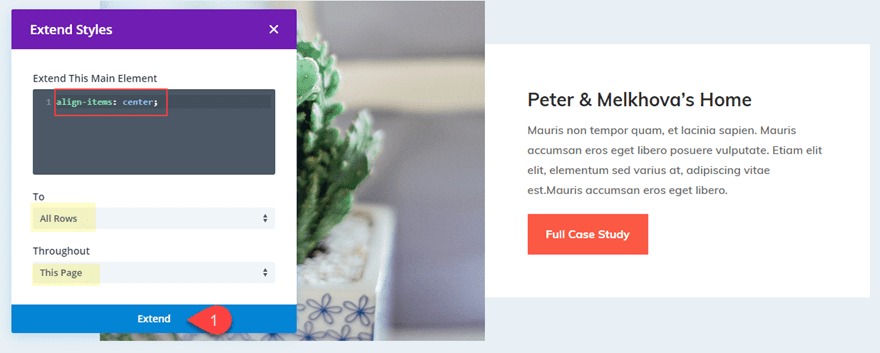
Če želite navpično centrirati vse informacije v vsakem stolpcu na strani, razširite CSS za glavni element na vse vrstice po vsej strani (ali razdelku).

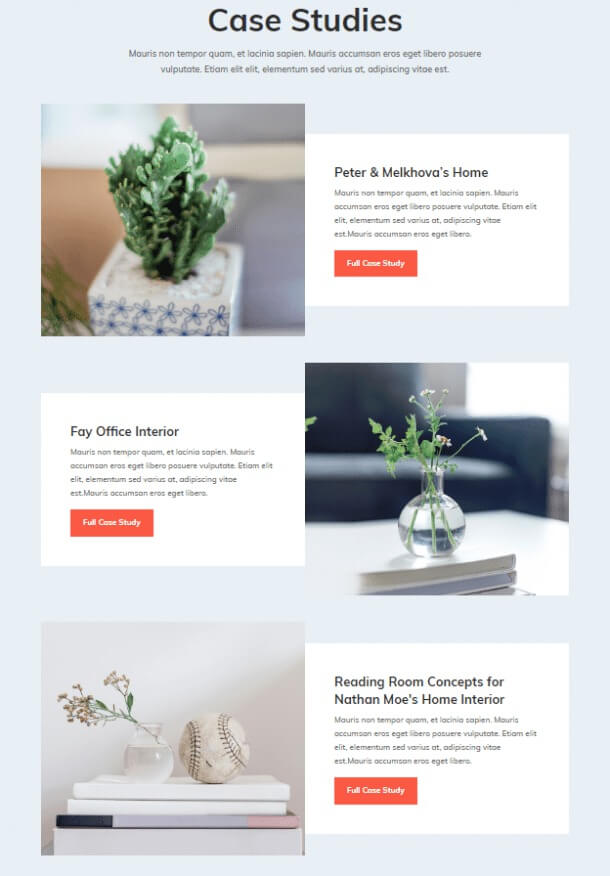
Celoten prizor je zdaj navpično uravnotežen.

Vendar ste morda opazili, da belo ozadje stolpca ni več v celotni višini vrstice. To je posledica tega, da je stolpec dodal "margin: auto". To lahko odpravite tako, da odstranite oblazinjenje vrstice in spremenite barvo ozadja vrstice v belo. Namesto tega bom pokazal, kako poravnati besedilo stolpca na sredino, pri tem pa ohraniti rob nedotaknjen.
Zavijanje
Čeprav je ta pristop na Divi res odvisen od nekaj drobnih kosov CSS po meri, menim, da je aplikacija lahko zelo koristna za posameznike, ki iščejo hitro rešitev občasno zamudnega postopka. Če se spomnite še kakšnih primerov, ko bi to lahko bilo koristno, mi prosim sporočite. Spodaj lahko komentirate svoje misli.




