Več kot le prevajanje vaše vsebine, dodajanje preklopnika jezikov na vaše spletno mesto in večjezičnost omogoča celo vrsto priložnosti v smislu občinstva, SEO in dostopnosti.

Pri večjezičnem spletnem mestu WordPress je ključnega pomena dobro delujoč preklopnik jezikov. V tej vadnici bomo razumeli, kako narediti svoje spletno mesto večjezično v WordPressu.
Preklopnik jezikov
Preklopnik jezikov je izbirnik, ki ga je mogoče klikniti, ki uporabnikom vašega spletnega mesta omogoča izbiro med dvema ali več jeziki in krmarjenje po vašem spletnem mestu v tem jeziku. To je zelo uporabno za tuja spletna mesta, saj uporabnikom omogoča veliko bolj prijetno izkušnjo na spletnem mestu.
Preklopniki jezikov se običajno nahajajo v kotu spletne strani, v meniju ali kot del pripomočka. Lahko so tudi v obliki spustnih menijev s prikazanimi popolnimi imeni jezikov, jezikovnimi kodami ali zastavicami.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajSpodaj so vaše najboljše izbire za hitro in enostavno namestitev delujočega in dostopnega preklopnika jezikov:
Polylang

Polylang je priljubljen večjezični vtičnik WordPress, ki zlahka komunicira s platformo. Ima mehanizem za prevajanje v ozadju, pa tudi več možnosti prikaza in funkcije za prilagajanje jezikov.
Polylang vključuje tudi preklopnik menijev in preklopnik gradnikov ter možnost, da jih postavite kamor koli na spletno mesto prek elementa predloge PHP.
WPML

Vtičnik WPML je večjezični prevajalnik, ki temelji na ozadju, ki deluje s skoraj vsemi temami ali vtičniki, ki uporabljajo WordPress API.
Vtičnik WPML je večjezični prevajalnik, ki temelji na ozadju, ki deluje s skoraj vsemi temami ali vtičniki, ki uporabljajo WordPress API.
Translate Press

TranslatePress je vtičnik za vizualno prevajanje z intuitivnim urejevalnikom prevodov na sprednji strani in zmožnostjo pravilnega prevajanja vsebine spletnega mesta.
Vtičnik vključuje tri vrste preklopnikov jezikov, ki jih lahko prikažete na vašem spletnem mestu in prilagodite vašim potrebam: plavajočo izbiro jezika, ki sledi uporabniku na vseh straneh, preklopnik elementov menija in preklopnik kratkih kod, ki ga je mogoče skoraj postaviti.
Kako integrirati preklopnik jezikov na vaše spletno mesto WordPress
Zdaj, ko ste izvedeli za svoje možnosti, vas bomo naučili, kako jih udejanjiti na svojem spletnem mestu WordPress. V ta namen bomo prevzeli nalogo namestitve preklopnika jezikov z uporabo TranslatePress.
Če želite začeti, morate najprej namestiti TranslatePress na svoje spletno mesto WordPress. Ko je vaš vtičnik nameščen in aktiviran, morate izbrati in dodati jezike na svoje spletno mesto.
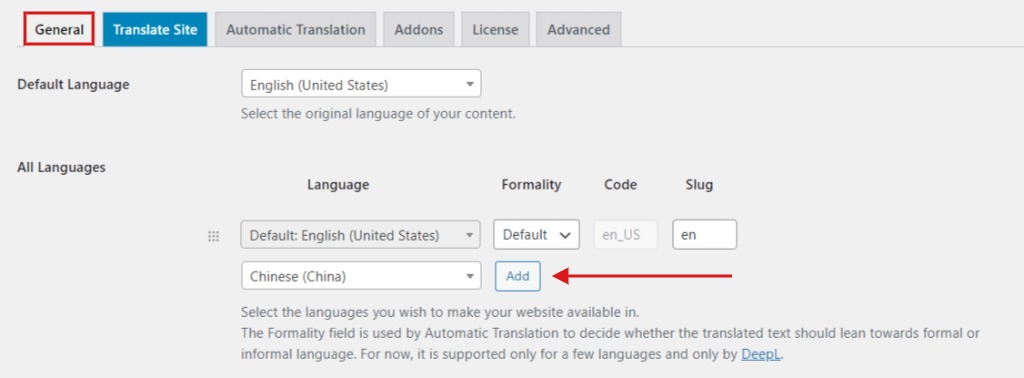
To storite tako, da odprete Nastavitve, nato TranslatePress in poiščite razdelek Vsi jeziki pod zavihkom Splošno. Tukaj lahko odprete spustni meni in izberete jezik, ki ga želite uporabljati na svojem spletnem mestu. Ne pozabite klikniti gumba Dodaj za vsakim jezikom, ki ga izberete.

Ko končate, shranite vse spremembe.
Obstajajo trije načini za prikaz preklopnika jezika, ko uporabljate TranslatePress. Glede na vaše želje lahko uporabite vse naenkrat, katero koli kombinacijo dveh ali samo eno.
Pojdite v Nastavitve, nato TranslatePress in se pomaknite navzdol do zavihka Splošno, da poiščete svoj najljubši preklopnik jezikov. Tri vrste preklopnikov jezikov lahko omogočite ali deaktivirate tako, da potrdite ali počistite potrditvena polja na njihovi levi.

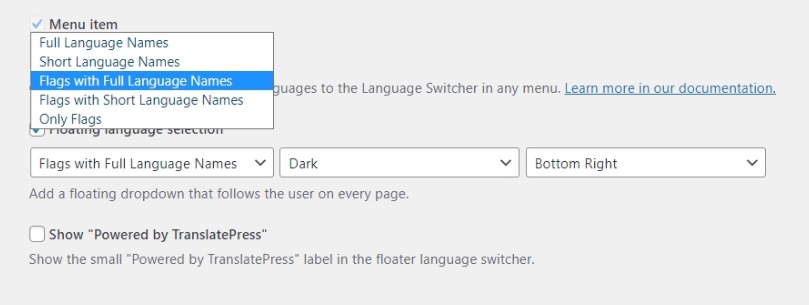
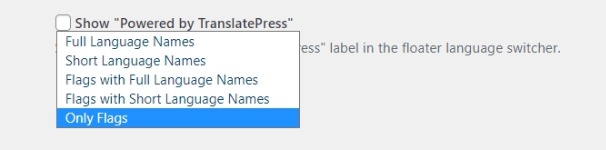
S temi tremi možnostmi lahko prikažete celotna imena jezikov, jezikovne kode, zastavice ali mešanico teh treh možnosti. Na voljo imate pet možnosti za prikaz vaših preklopnikov v TranslatePressu:

Oglejmo si, kako lahko naredimo, da se vsak od teh prikaže na spletnem mestu.
1. Kratka koda
Najpreprostejši pristop, da svoj preklopnik jezikov prikažete kot pripomoček v nogi ali stranski vrstici vašega spletnega mesta, je uporaba kratke kode. Kratko kodo lahko uporabite tudi za vstavljanje preklopnika na različna mesta na vašem spletnem mestu, odvisno od vaše teme WordPress.
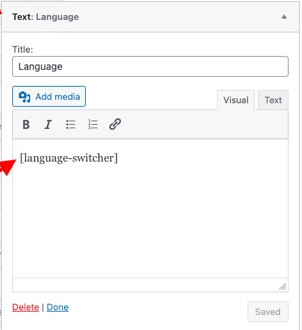
Če želite uporabiti metodo kratke kode, da dodate preklopnik jezikov na vaše spletno mesto, pojdite na Videz in nato na Pripomočki in povlecite besedilni pripomoček s seznama Razpoložljivi pripomočki na želeno mesto, naj bo to stranska vrstica, noga ali kamor koli drugje. V besedilnem pripomočku morate uporabiti kratko kodo za preklop jezika, tj. [language-switcher] . Po želji lahko svojemu preklopniku dodelite opisni naslov, na primer »Preklopnik jezika«, da ga bodo ljudje lahko hitro prepoznali na strani.

Ne pozabite shraniti vseh sprememb. Videz preklopnika lahko spremenite tako, da izberete eno od petih možnosti prikaza, ki so dostopne na zavihku Splošno v nastavitvah TranslatePress , kot je prikazano prej.
Preklopnik jezikov bo zdaj prikazan na želenem mestu na spletnem mestu.
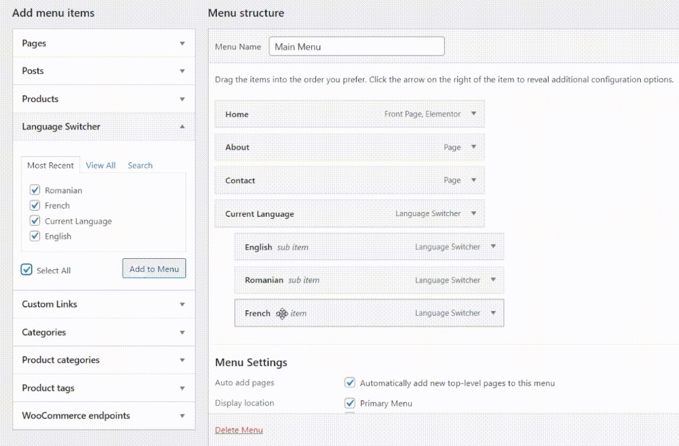
2. Element menija
Preklopnik jezika, skupaj z vsemi drugimi elementi menija, je lahko prikazan v glavnem navigacijskem meniju. Če želite ustvariti to vrsto preklopnika, pojdite na Videz , nato Meniji in nato izberite meni, v katerega želite dodati preklopnik. Razširite preklopnik jezikov na levem seznamu stvari. Seznam jezikov, ki ste jih dodali na svoje spletno mesto, boste našli tukaj in v razdelku Trenutni jezik.
Vse te stvari boste morali integrirati v svoj meni, da se bo vaš preklopnik prikazal, hkrati pa vam zagotovili, da vse svoje jezikovne elemente postavite pod postavko Trenutni jezik kot podpostavke, da ustvarite spustni preklopnik v vašem meniju.

Ko končate z dodajanjem menija za preklop jezikov na svoje spletno mesto, shranite vse spremembe.
3. Plavajoči preklopnik
Ker je ves čas viden na vseh straneh spletnega mesta, je ta oblika preklopnika zelo uporabna, če želite, da lahko uporabniki vaše spletne strani v vsakem trenutku prevedejo vsebino. Najprej preverite, ali je možnost plavajoče izbire jezika pod nastavitvami TranslatePress in nato zavihek Splošno aktivna.

Na tej strani lahko izbirate med temno ali svetlo temo za vaš plavajoči preklopnik ter njegovo pozicijo na vašem spletnem mestu. Spodaj desno, spodaj levo, zgoraj desno in zgoraj levo so možnosti prikaza za to vrsto preklopnika.
Ko končate s spremembami, shranite vse spremembe. To je nekaj načinov za dodajanje preklopnika jezika na vaše spletno mesto WordPress.
Povečanje večjezičnosti vaše spletne strani odpira veliko priložnosti v smislu povečanja občinstva in dviga vaše spletne strani na globalno raven. To je vse od nas za to vadnico. Ne pozabite, da se nam pridružite na Facebooku in Twitterju , da boste obveščeni o naših objavah.




