Rešitve za e-trgovino so zdaj najbolje ocenjene, ker ljudje radi kupujejo vse vrste stvari, ki jih potrebujejo na spletu. Prav tako znani raziskovalni ali marketinški svetovalni viri opažajo in poudarjajo, da se je e-trgovina v zadnjih nekaj letih zelo povečala. Na primer, spletna trgovina z živili bi lahko bila zelo donosen posel. Za izdelavo spletne strani vam niti ni treba napisati kode.

Vsekakor pa potrebujete popolnoma funkcionalno, posodobljeno in enostavno spletno mesto za spletno trgovino z živili. Ker če ne morete zagotoviti dobre uporabniške izkušnje, vaše podjetje e-trgovine ne bo moglo nadaljevati, če ne boste mogli spodbuditi ljudi, da se vračajo.
Če želite svojim strankam zagotoviti najboljšo možno spletno izkušnjo nakupovanja živil, bi morali ustvariti dostopno spletno mesto, ki ga bodo lahko uporabljali, kot je ta: Dokler ga gradite z WordPressom in Elementorjem , bi bilo brez napora!
WordPress je ena izmed najbolj priljubljenih odprtokodnih platform, ker prihaja z edinstvenimi pripravljenimi temami, odličnimi vtičniki in pripravljenimi predlogami, ki jih lahko uporabite za izdelavo katere koli spletne strani. Ugani kaj? Brez pisanja kode!
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajČe želite izvedeti, kako narediti spletno mesto vaše spletne trgovine z živili, ne da bi vam bilo treba napisati eno samo vrstico kode, si oglejte spodnje informacije.
Preverjanje najnovejših trendov
Preden naredite karkoli drugega, morate vedeti, kateri so najnovejši trendi pri oblikovanju spletnega mesta vaše spletne trgovine z živili na WordPressu ali kateri koli drugi platformi. Preverite vsa mesta, kjer so zatiči.
Lep uporabniški vmesnik, ki je enostaven za krmarjenje
Svoje spletno mesto morate narediti za spletno trgovino z živili, tako da lahko stranke zlahka najdejo, kar želijo, in to takoj kupijo. Ko prvič vidijo vaše spletno mesto za e-trgovino, se jim zdi privlačno in enostavno za uporabo. Praviloma mora biti vaše celotno spletno mesto enostavno razumljivo vašim strankam, vključno z menijem, CTA-jem in besedilom.
Interaktivni prikaz izdelkov

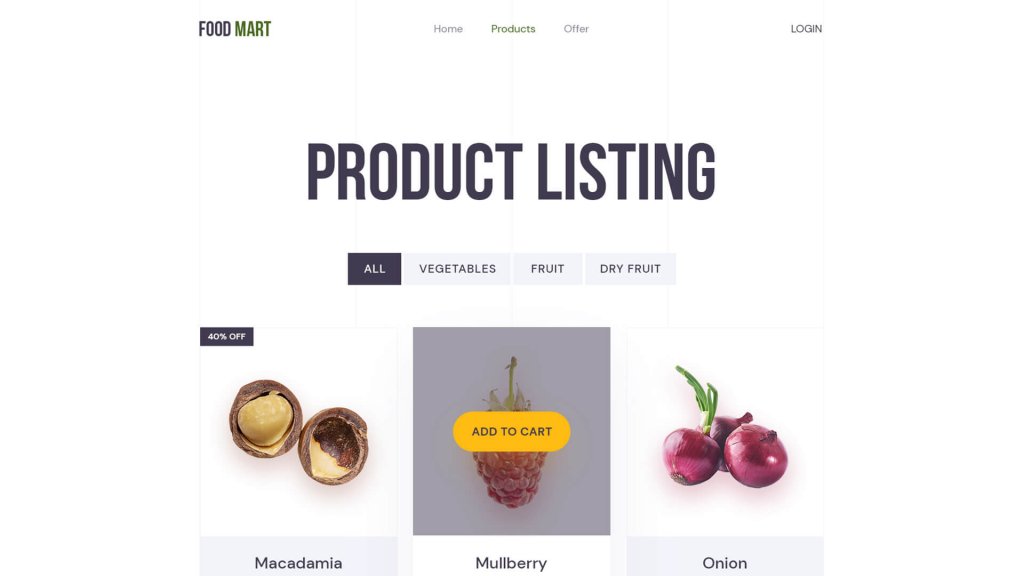
Druga najpomembnejša stvar, ki jo morate storiti pri oblikovanju spletne trgovine z živili, je, da vaši najbolj priljubljeni izdelki izgledajo odlično na ciljni strani. Tako, da vaše stranke vedo, kateri so najnovejši, predstavljeni ali najbolj priljubljeni, pa tudi kaj sledi in kaj sledi. Da se zavedajo, kaj potrebujejo, in zaradi tega kupujejo na vašem spletnem mestu.
Organizirane podrobnosti o izdelku

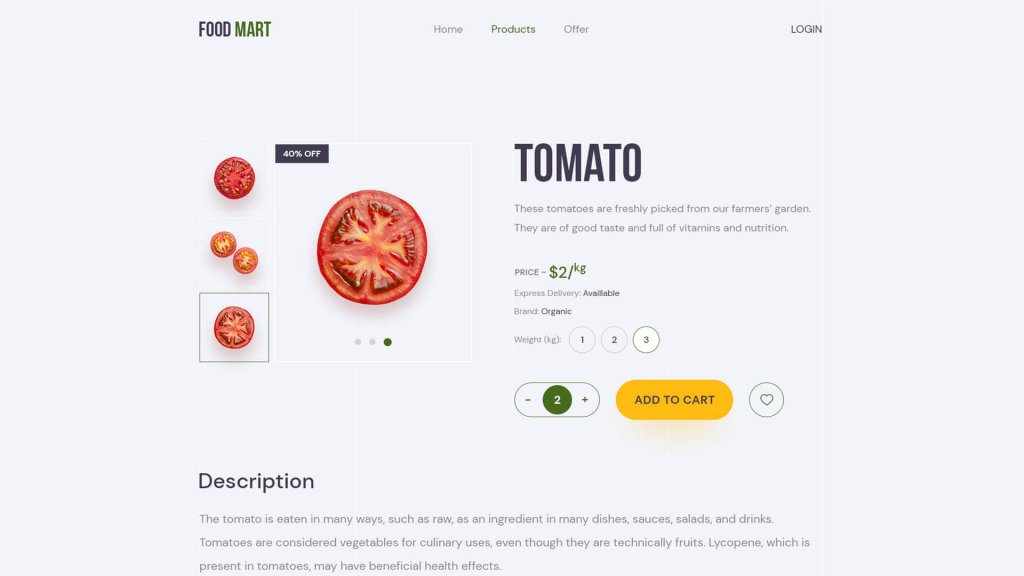
Ko stranke kliknejo na enega od vaših izdelkov, bi morale videti, katere posebnosti ali druge vrste informacij so tam. Da bi bil dober, mora biti dobro oblikovan in dobro urejen.
Košarica za pošiljanje in stran za odjavo

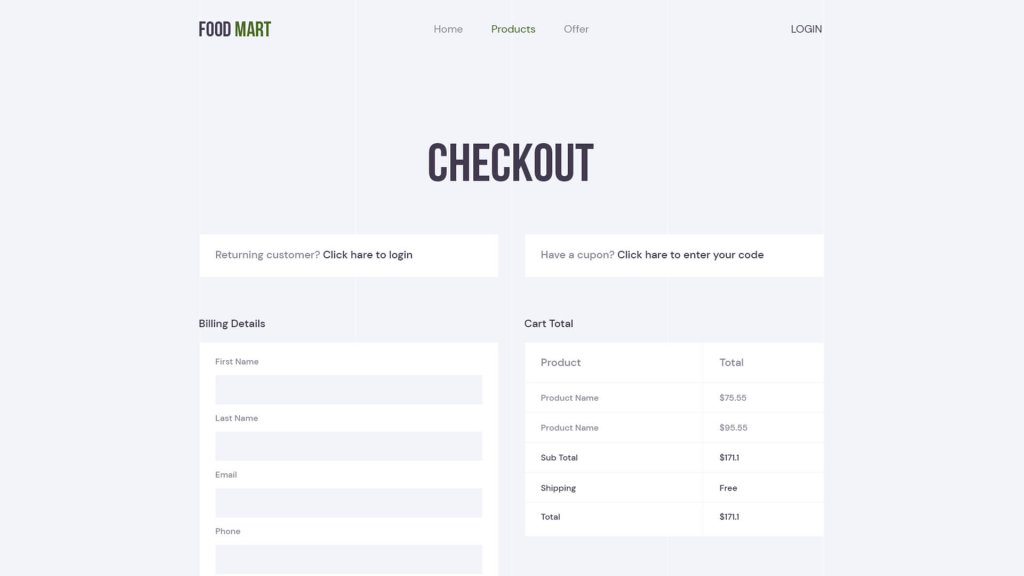
Nakupovalne vozičke za stranke morajo biti enostavne za uporabo na katerem koli spletnem mestu, ki prodaja stvari na spletu. Ko v voziček dodajo veliko stvari naenkrat, morajo delati in narediti podroben seznam skupnih plačil. Pomagalo bi, če bi zagotovili, da funkcija oblikovanja in oblike delujeta dobro in sta za stranke brez napak, ker bodo vaše stranke tukaj kupile tisto, kar želijo.
Različne možnosti plačila
Pomagalo bi, če bi ljudem olajšali plačilo. Na voljo bi moralo biti veliko različnih možnosti plačila, kot so plačevanje s kartico, bančne transakcije, gotovina ob dostavi ali druge stvari. To je tisto, kar morate storiti. Ko ljudje kupujejo ali prodajajo stvari na spletu, bi se moral denar nemoteno premikati v obe smeri.
Vodnik za nastavitev spletnega mesta spletne trgovine z živili na WordPressu
Če želite v WordPressu ustvariti spletno trgovino z živili, je najboljši način za to, da uporabite najbolj priljubljen graditelj strani Elementor in njegove že pripravljene teme.
Dobite lahko Templately , najboljši oblak že pripravljenih predlog za Elementor . Ima več kot 1300 že pripravljenih predlog in napredno podporo v oblaku. Poleg tega obstaja veliko že pripravljenih posameznih predlog, paketov predlog ali blokov, ki jih lahko uporabite za izdelavo celotnega spletnega mesta za e-trgovino, ki zdaj ustreza vsem vašim potrebam.
Food Mart je novo orodje Templately , ki vam omogoča, da ustvarite spletno mesto trgovine z živili, ne da bi napisali kodo. Ta nabor vrhunskih predlog ima pet že pripravljenih strani in štiri bloke, ki jih lahko uporabite za izdelavo čudovitega spletnega mesta v WordPressu.
Pred uporabo te predloge »Food Mart Elementor «, nastavljenih iz Templately, morate opraviti nekaj nalog. " Spodaj so navedeni vtičniki, ki jih boste potrebovali za uporabo te zbirke predlog spletnih mest trgovin z živili:
Izberite Predlogo
Z uporabo te predloge domače strani Food Mart podjetja Templately kliknite Uredi z Elementorjem in začnite! V skrbniškem območju WordPress ustvarite novo stran. V samo nekaj minutah vam bo ponudil novo stran v urejevalniku Elementor.

Vzorčno
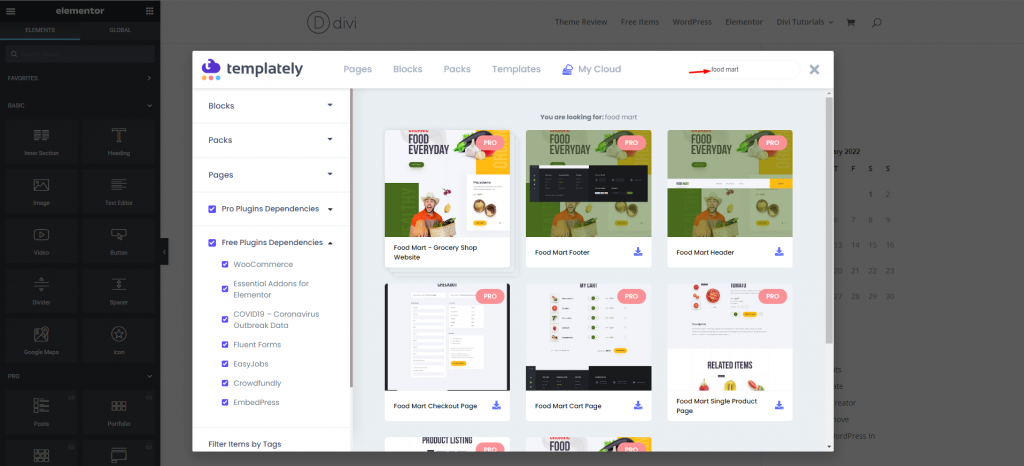
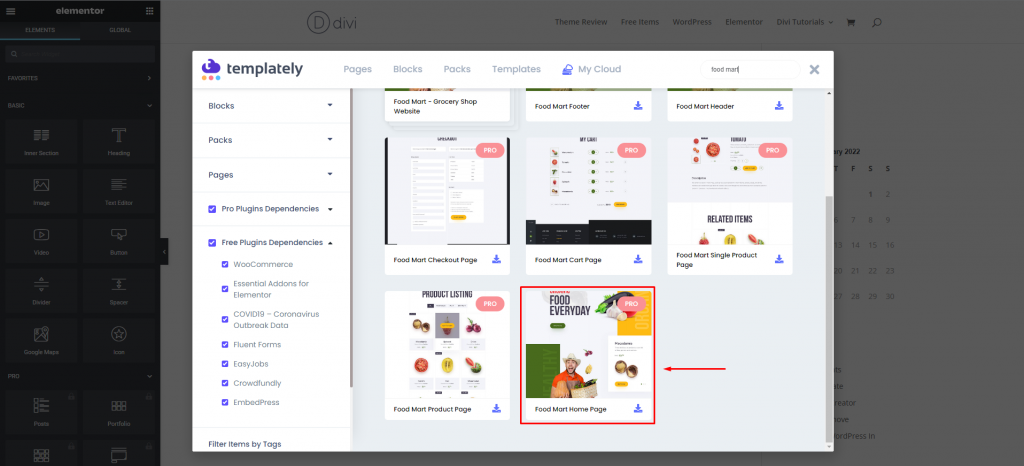
Na naslednji strani boste morali klikniti osrednjo modro ikono Templately. Pojavilo se bo pojavno okno. Tam so prikazani predlogi Templately, pripravljeni za uporabo.

V iskalno ploščo vnesite »Food Mart« ali »Grocery «. Vsi že pripravljeni modeli ciljnih strani in bloki v tej zbirki so prikazani samodejno, ko se ta postopek začne.
Vstavite predlogo
Izberite "Vstavi" in nato "Food Mart", da začnete vstavljati. Predloga ciljne strani spletnega mesta trgovine z živili bo trajala nekaj časa, da se naloži v urejevalnik Elementor.

Prilagodite domačo stran
Za vsak ustvarjalni del v Food Martu so za uporabo pripravljene predloge, tako da lahko dodate svoje materiale in jih oblikujete po svojih željah. Gradivo, optimizirano za SEO, je že vključeno v to predlogo, tako da, če želite, lahko prilagodite vsebino besedila in vizualne elemente, da ustrezajo vašim potrebam. To je vse.

Takoj, ko končate z dodajanjem materiala vsakemu območju, lahko spremenite barve, pisave, orientacijo in druge elemente oblikovanja, da ga naredite po svoje. To lahko storite s preprostim povleci in spusti, če želite premakniti dele.
Shranjevanje v oblaku
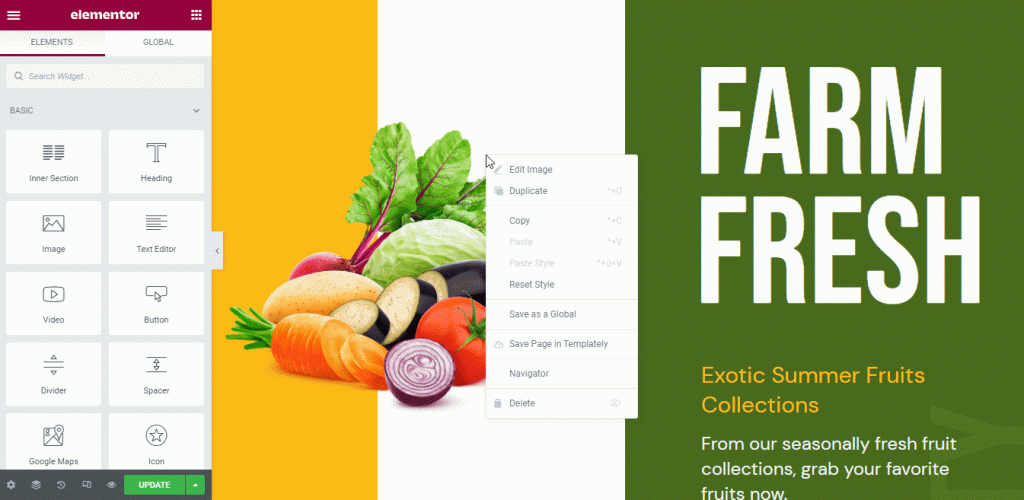
Templatelyjeva shramba »MyCloud« vam omogoča samo shranjevanje vaših predlog, pripravljenih za uporabo. Preprosto izberite »Shrani stran v predlogo« v kontekstnem meniju katere koli strani na spletnem mestu. Zasnovo spletnega mesta trgovine z živili bo shranil v storitev za shranjevanje v oblaku, kot je Templately. To obliko lahko v prihodnosti ponovno uporabite ali shranite kot varnostno kopijo.

Z uporabo Templately WorkSpace lahko kadar koli sodelujete s svojo ekipo in delite svoje pripravljene načrte. Prav tako lahko v oblaku sodelujete z ljudmi, ki niso fizično prisotni na vašem namizju, tako da jih povabite in jim omogočite dostop.

Čestitamo za dokončanje vseh potrebnih prilagoditev! Food Mart by Templately ima čudovit dizajn domače strani za spletno mesto vaše spletne trgovine s hrano. Poleg tega vam Elementorjeve predloge, pripravljene za uporabo, omogočajo ustvarjanje spletnega mesta trgovine z živili brez pisanja kode.
Zavijanje
Upamo, da vam je bila ta vadnica všeč o ustvarjanju spletne trgovine z živili v WordPressu z uporabo nabora predlog Food Mart Elementor . Zdaj, ko ste se prijavili za Templately , lahko začnete razvijati svoje spletno mesto z eno od njihovih čudovitih vnaprej izdelanih zbirk predlog z uporabo Elementorja .




