Vsak obiskovalec vašega spletnega mesta ni tam z istim namenom. Najverjetneje strankam in strankam nudite različne predmete ali storitve, ne pa le enega. Zato lahko različni ciljno usmerjeni kontaktni obrazci pomagajo zgladiti UX vašega spletnega mesta, tako da lahko vaše stranke (in bodoče stranke) stopijo v stik z vami s čim manjšim trenjem glede natanko tega, kar potrebujejo. Vodili vas bomo skozi izgradnjo optimalnega cevovoda med vami in vašimi uporabniki z uporabo modula kontaktnega obrazca Divi in naše pogojne logične funkcionalnosti.

Kratek ogled pogojnega kontaktnega obrazca
Ko bo vse povedano in narejeno, boste imeli na svojem spletnem mestu nekaj podobnega, ki bo pripravljeno za uporabo vaših obiskovalcev.
Kaj točno je Conditional Logic?
Za začetek bi radi jedrnato opredelili pogojno logiko. V tej lekciji bomo postavili zaporedje kontaktnih obrazcev, ki se zdijo odvisni od izbire, ki jo uporabnik naredi ali ne.
Na primer, lahko imate en sam kontaktni obrazec, ki se spreminja glede na to, katero storitev ali izdelek obiskovalec potrebuje. Tako boste lahko imeli informacije, ki jih potrebujete, v obliki, ki jo potrebujete, namesto da bi jo morali napisati. Pogojna logika kontaktnega obrazca pomaga izboljšati komunikacijo in pospešiti vašo sposobnost dajanja za svoje uporabnike.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajS tem v mislih začnimo razvijati ciljne kontaktne obrazce.
Kako uporabiti pogojno logiko za ustvarjanje kontaktnih obrazcev
Odprite Divi Builder.
Vnesti bomo morali Divi Builder, ker uporabljamo modul Divi Contact Form. V tej vadnici bomo za primer uporabili paket postavitve Landscape Maintenance. Uporabite lahko poljubno postavitev ali obliko, vendar morate biti sposobni uporabljati in oblikovati modul za kontaktni obrazec Divi.
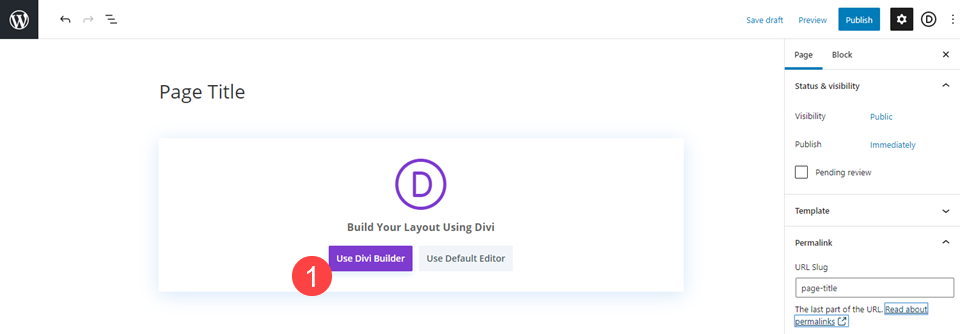
Za začetek se pomaknite do Divi Builderja v ozadju vašega spletnega mesta WordPress. Znotraj urejevalnika strani boste opazili vijolični gumb z oznako »Uporabi Divi Builder« (ali Uredi z Divi Builderjem, če ste stran že ustvarili).

Vstavite ali poiščite modul kontaktnega obrazca.
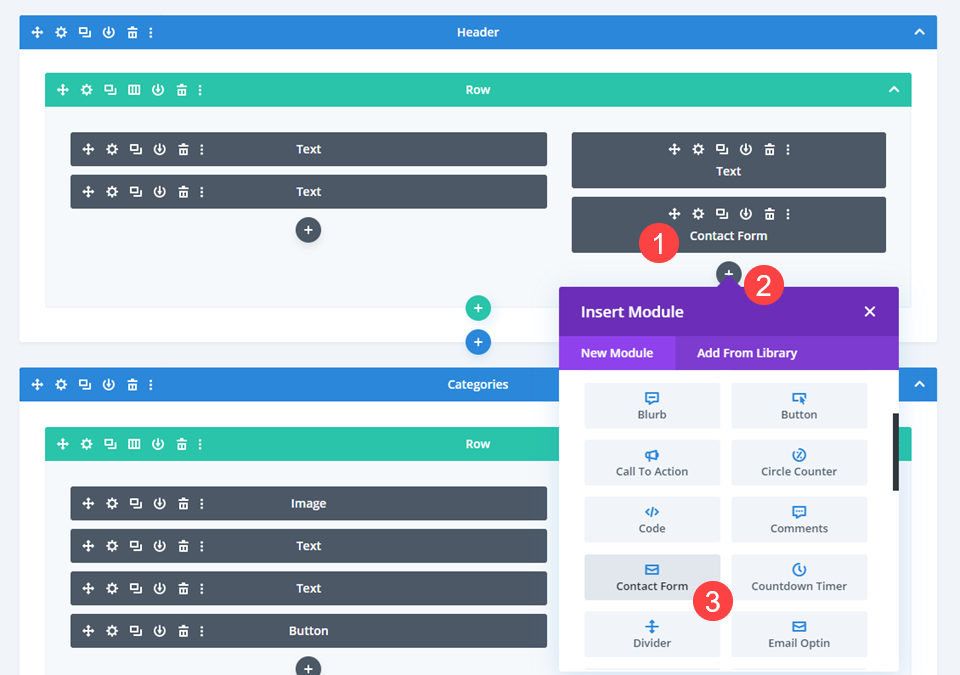
Nato bodisi identificirajte obstoječi modul kontaktnega obrazca na strani ali kliknite ikono črnega kroga + in v spustnem meniju izberite Kontaktni obrazec.

Izpolnite nastavitve kontaktnega obrazca
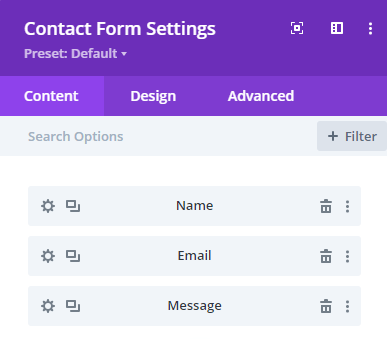
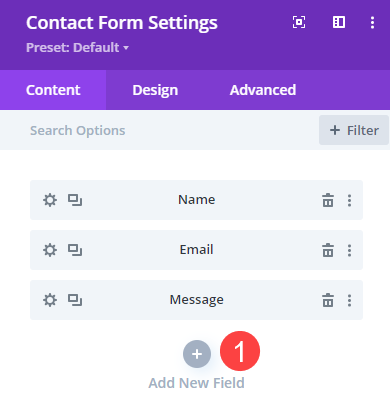
Modul Divi Kontaktni obrazec privzeto vključuje tri polja: Ime, E-pošta in Sporočilo. Naredili bomo kontaktni obrazec, tako da se te možnosti ne bodo prikazale, dokler nam obiskovalec ne zagotovi dovolj informacij, da usmeri svojo poizvedbo.

Dodajanje prvega pogojnega vprašanja
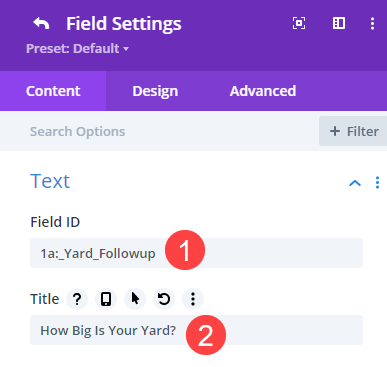
Izpolnite prazna mesta s prvim pogojnim vprašanjem. Gumb » Dodaj novo polje « lahko najdete pod zavihkom Vsebina pod vsemi obstoječimi polji v obrazcu. Preprosto kliknite na to.

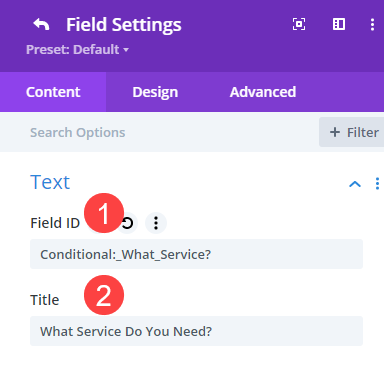
To odpre polje Nastavitve polja, kjer bi morali videti polja za ID polja in naslov . ID polja je namenjen vam. To je tisto, kar se prikaže v nastavitvah modula, ki ga lahko spremljate. Naslov je besedilo, ki ga bodo obiskovalci videli na sprednji strani obrazca. (Naslov bo prikazan tudi v e-pošti, ki jo prejmete po oddaji obrazca.)

ID polja je označen z "pogojno", saj je to prvo vprašanje, ki ga bo obiskovalec videl na obrazcu. Kaj bodo videli naprej, bo odvisno od njihove reakcije na to. To je preprost način za spremljanje poteka vprašanj in odgovorov obrazca.
Dodaj možnosti polja
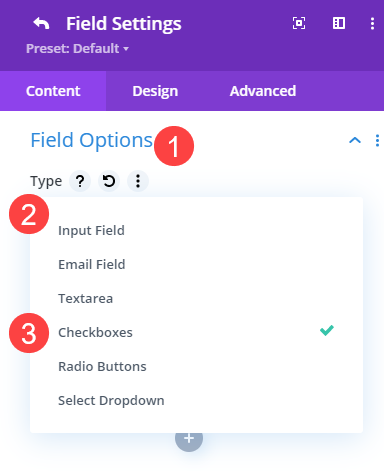
Pomaknite se navzdol do razdelka Možnosti polja pod zavihkom Vsebina. Tukaj boste postavili možnosti, med katerimi lahko izbira uporabnik. Vsak od njih bo služil kot spodbuda za dodatno zaslišanje. Potrditvena polja so v tem primeru uporabljena kot vrsta vnosa. To pomeni, da ima potrošnik možnost, da izbere toliko, kolikor želi.

Poleg potrditvenih polj Divi podpira naslednje dodatne funkcije: Vnosno polje in Textarea za uporabniške lastne vnesene odgovore, Izberite spustni meni in izbirne gumbe za posamezne izbire, ki jih navedete, in E-poštno polje za vnos e-poštnega naslova. Privzeto polje Ime je polje za vnos, medtem ko je privzeto polje sporočila Textarea.
Ko so potrditvena polja potrjena, bomo vnesli možnosti, ki jih želimo sprožiti pozneje. Nato, da preprečimo, da bi uporabnik predčasno oddal obrazec, želimo to polje narediti kot obvezno polje .

Omeniti velja, da v tej fazi ne uporabljamo pogojne logike. Ker je to sprožilec, se bo uporabniku prikazal ne glede na to.
Ustvarite nova polja za pogojni odziv
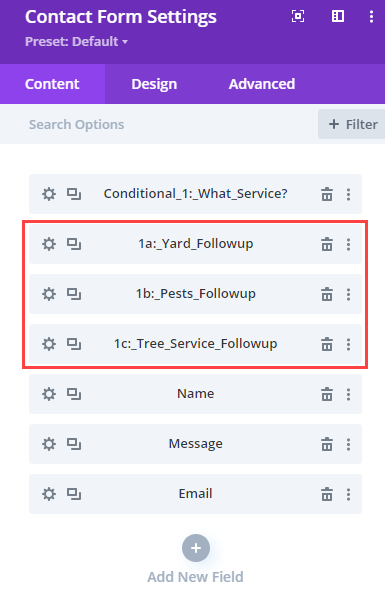
Vendar pa bomo za nova polja, ki jih dodamo kot nadaljnje odgovore, dodali pogojno logiko. Ker smo za prvo vprašanje vključili tri možnosti, bomo obrazcu dodali tri nova enakovredna polja. Za vsakega boste morali ponoviti spodnje korake.

Poimenujte pogojne odgovore na novih poljih
Uporabili smo prakso poimenovanja pogojnega 1 (za označevanje prvega pogojnega sprožilca), ki mu sledijo 1a, 1b in 1c za nadaljnje odzive. Prav tako smo jih ustrezno označili, da vemo, kaj so.

Podobno kot pri prvem vprašanju bomo vnesli naslov kot vprašanje, ki ga bo obiskovalec videl.
Dodajanje pogojne logike v odzivna polja.
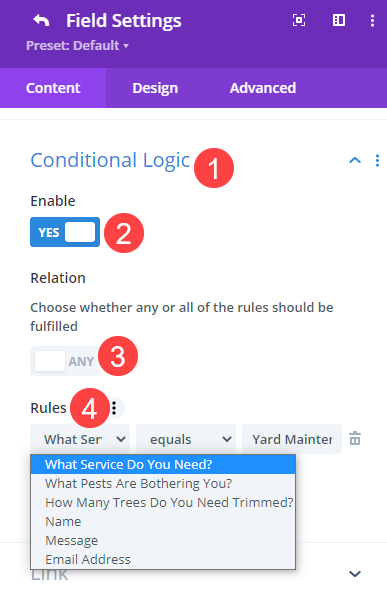
Po tem se spustite do razdelka Pogojna logika na kartici Vsebina tega polja. Vklopite preklop pogojne logike . Nato za to izberite Razmerje, kar pomeni, da ga lahko nastavite na poljubno (poljubno število odgovorov lahko povzroči, da se ta izbira prikaže) ali na vse (to polje se prikaže samo zaradi posebne kombinacije odgovorov).
Če uporabljate samo eno pravilo sprožilca, kot smo mi, bo katera koli ali vsa delovala.

Opazili boste polje, ki to aktivira pod Pravili, na desni pa lahko izberete, katera možnost ga bo sprožila. Kvalifikator, kot je enako, ni enak, je manjši od, je več kot in tako naprej, se nahaja v središču. Za to polje izberemo pogojno vprašanje 1 in nato izbiro v njem, ki izrecno povzroči, da se to polje prikaže.
Ta korak ponovite za vse pogojne odgovore.
Ker smo na naše eno samo pogojno vprašanje uvedli tri možne odgovore, bomo enako storili tudi za druga polja. Ustvarjeni so samo ustrezni korelativni odgovori za to izbiro.
Nastavite ‘Ime/E-pošta/Sporočilo' polj kontaktnega obrazca, da se prikažejo
Ko konfigurirate odgovore za pogojno logiko, želimo, da lahko obiskovalec odda obrazec. Da bi to dosegli, bomo spremenili pogojno logiko v poljih Ime , E-pošta in Sporočilo . Ker je priprava za vsako od teh enaka, boste to ponovili trikrat.
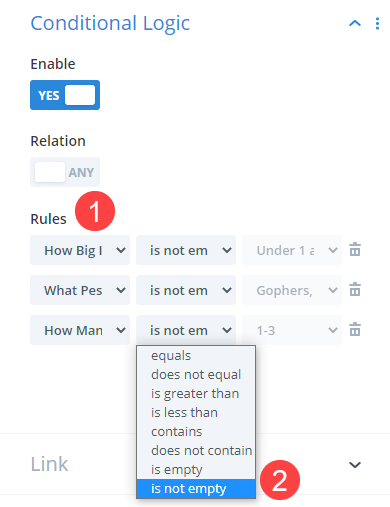
Pojdite na Conditional Logic pod nastavitvami polj Ime, E-pošta in Sporočilo. Omogočite ga in vnesite toliko končnih odgovorov na vaša pogojna nadaljnja vprašanja, kot jih imate. V tem primeru imamo tri nadaljnje poizvedbe, zato uporabimo tri pravila.

Izberite nadaljnje vprašanje kot sprožilec za vsako pravilo. Nastavite kvalifikator na ni prazen, kar pomeni, da je pogoj izpolnjen, dokler je obiskovalec odgovoril na vprašanje. Končno polje bo zatemnjeno, kar pomeni, da je vsak odgovor ustrezen.
Shranite spremembe in nato ponovite za vsa druga polja, ki jih želite prikazati, da omogočite oddajo obrazca. To je vse! Vaš obrazec se bo samodejno prilagodil potrebam vaših potrošnikov.
Končni rezultati
Kako deluje pogojna logika v praksi, si lahko ogledate v spodnjem videu.
Zadnje misli
Eden najpogostejših delov spletne strani je kontaktni obrazec. Skoraj vsako spletno mesto ga ima in skoraj vsako spletno mesto ga potrebuje. Vendar pa vsi ne obiščejo vaše spletne strani iz istega razloga. Svoje kontaktne obrazce lahko pretvorite v dinamično orodje, s katerim bodo uporabniki komunicirali z uporabo Divijeve pogojne logične funkcije.




