V Elementorju jim lahko prekrivajoči elementi dajo značilen, strokoven in moden videz. Poleg tega vam omogoča, da v kompakten prostor strnete več informacij, ne da bi bile videti sterilne ali nezanimive.

Dobra novica je, da je uporaba Elementorja tako enostavna, da se prekrivajo slike, besedilo in drugi elementi. V današnji vadnici vam bomo pokazali, kako ustvariti prekrivajoči se del v Elementorju.
Naredite prekrivajoče se odseke elementov
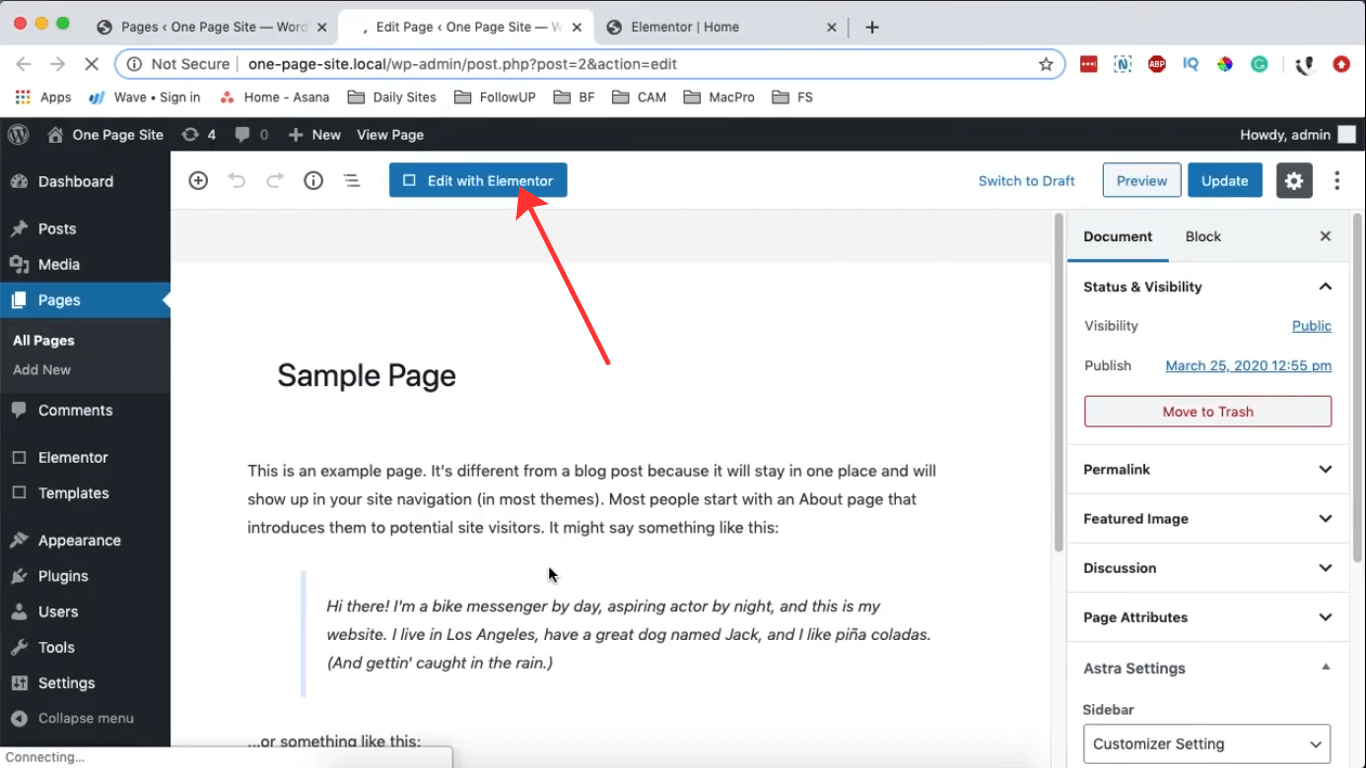
Pomaknite se do nadzorne plošče, odprite razdelek »Strani« in odprite katero koli stran z uporabo Elementorja. Nato kliknite »Uredi z Elementorjem«

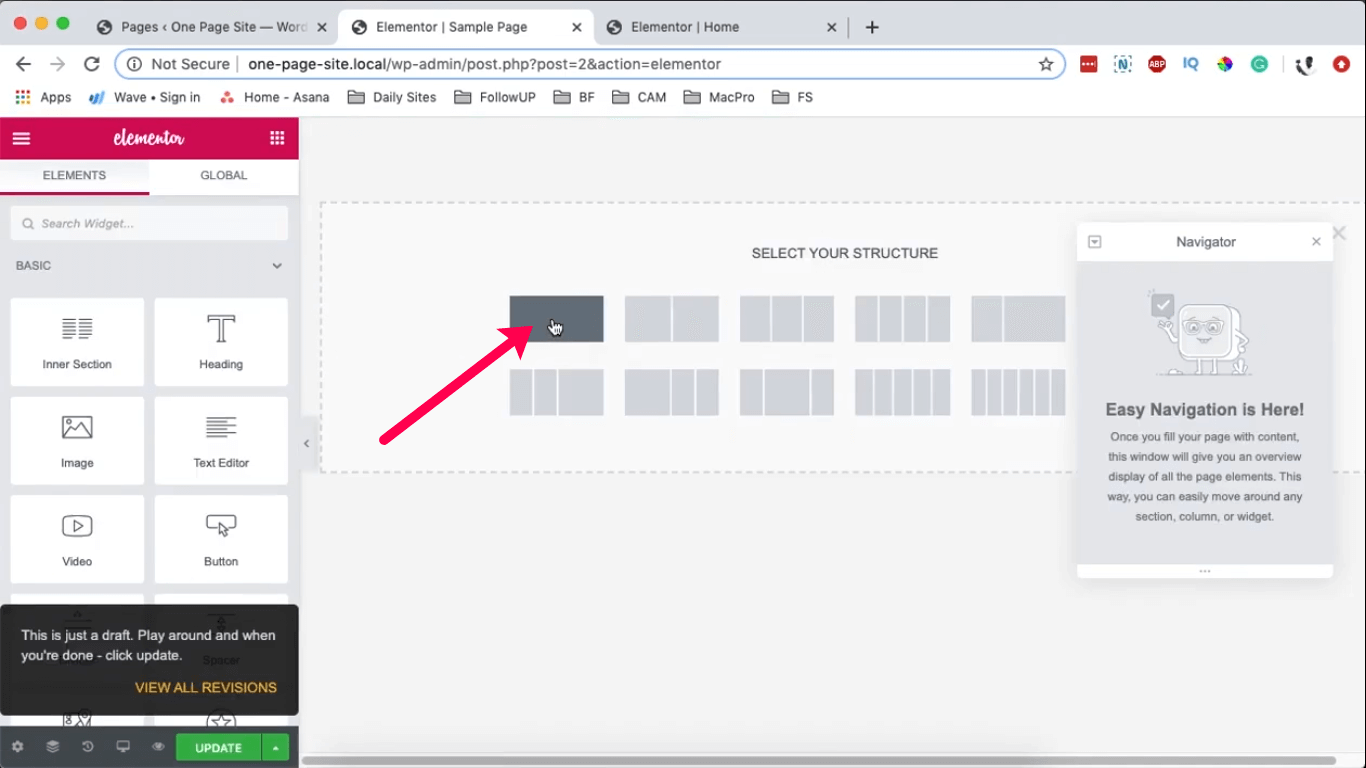
Ko odprete svojo stran, pojdite na Nastavitve strani in izberite Elementor Canvas kot postavitev strani. Nato izberite ikono (+), da ustvarite nov razdelek z enim samim stolpcem.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
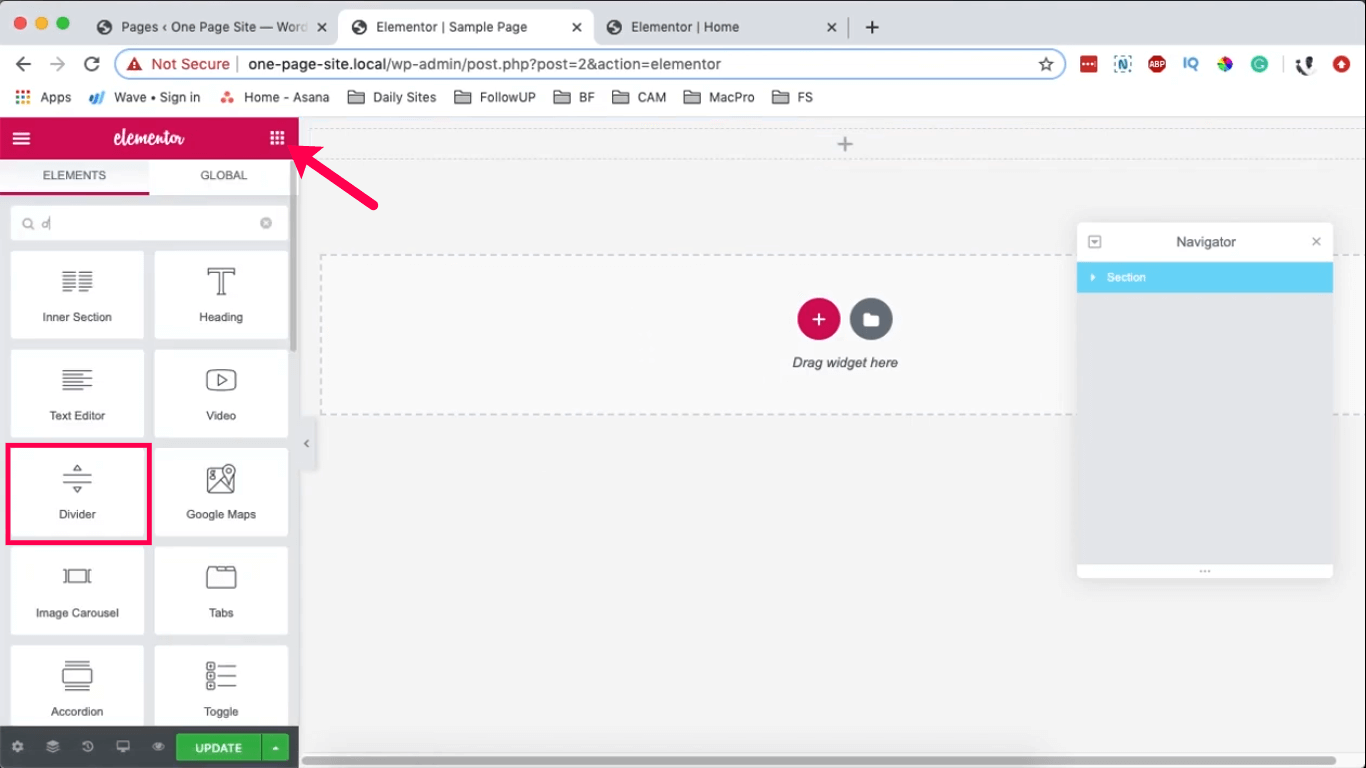
V novi razdelek vključite gradnik tako, da izberete ikono pripomočka. V iskalno vrstico vnesite »divider«, da poiščete pripomoček za razdelilnik, in ga nato povlecite v svoj razdelek.

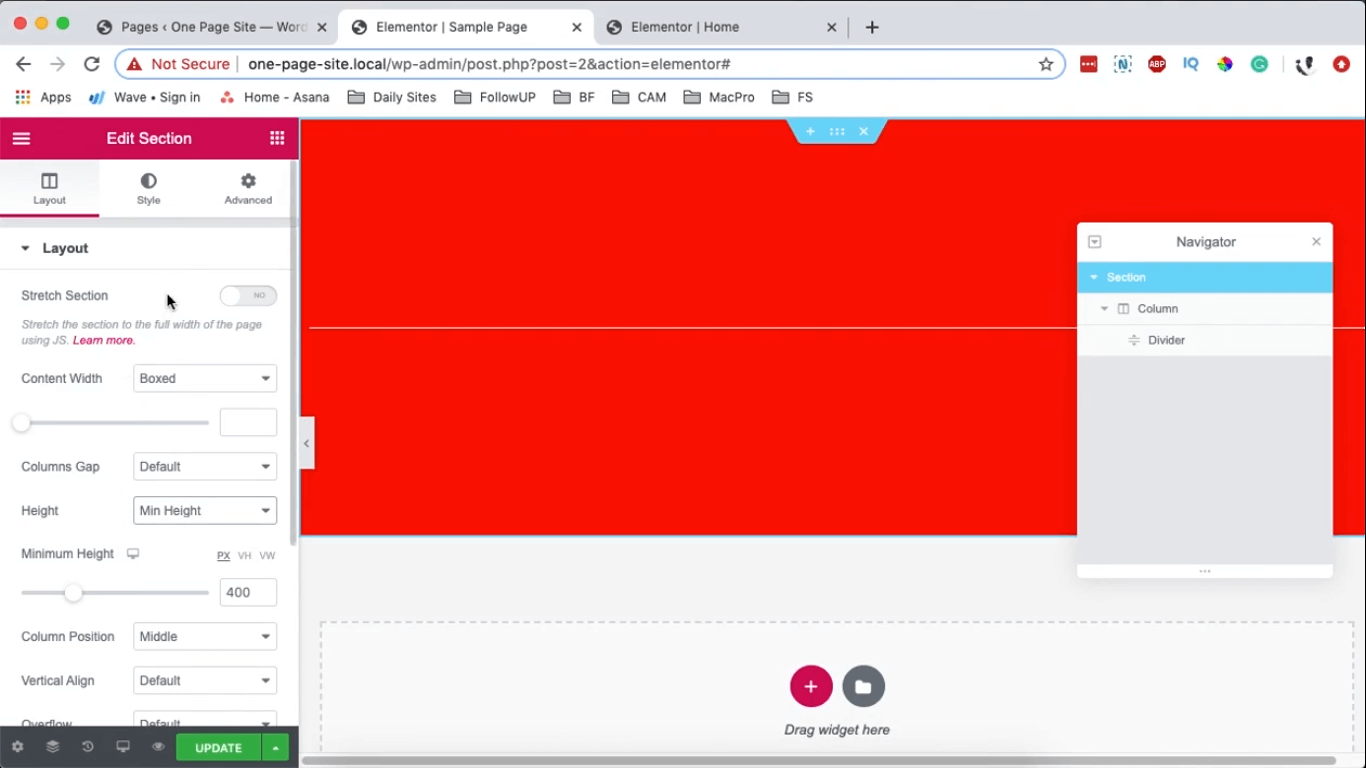
Izberite segment in znotraj plošče Urejanje odseka na desni v razdelku Postavitev prilagodite višino na najmanj 400 slikovnih pik. Nato pod Slog določite barvo ozadja (izberem rdečo). Izberite delilnik in mu podobno pod Slog dodelite belo ozadje.

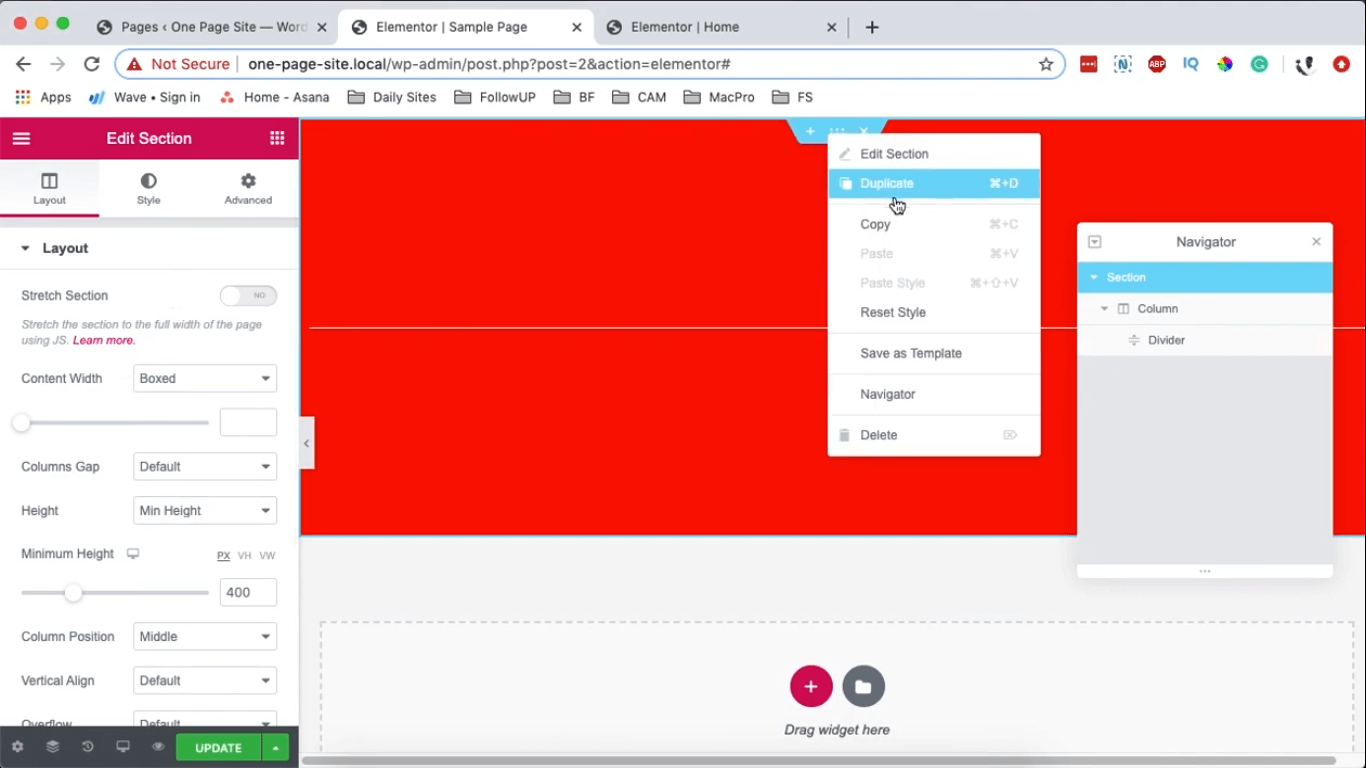
Izberite segment, nanj kliknite z desno miškino tipko in izberite možnost za podvojitev.

Izberite segment, ga kliknite z desno miškino tipko in izberite možnost dvojnika.
Ko ustvarite svoja dva odseka, naslednje dejanje vključuje njuno združitev.
Na začetku bom pokazal, kako postaviti modri del nad rdeči del.
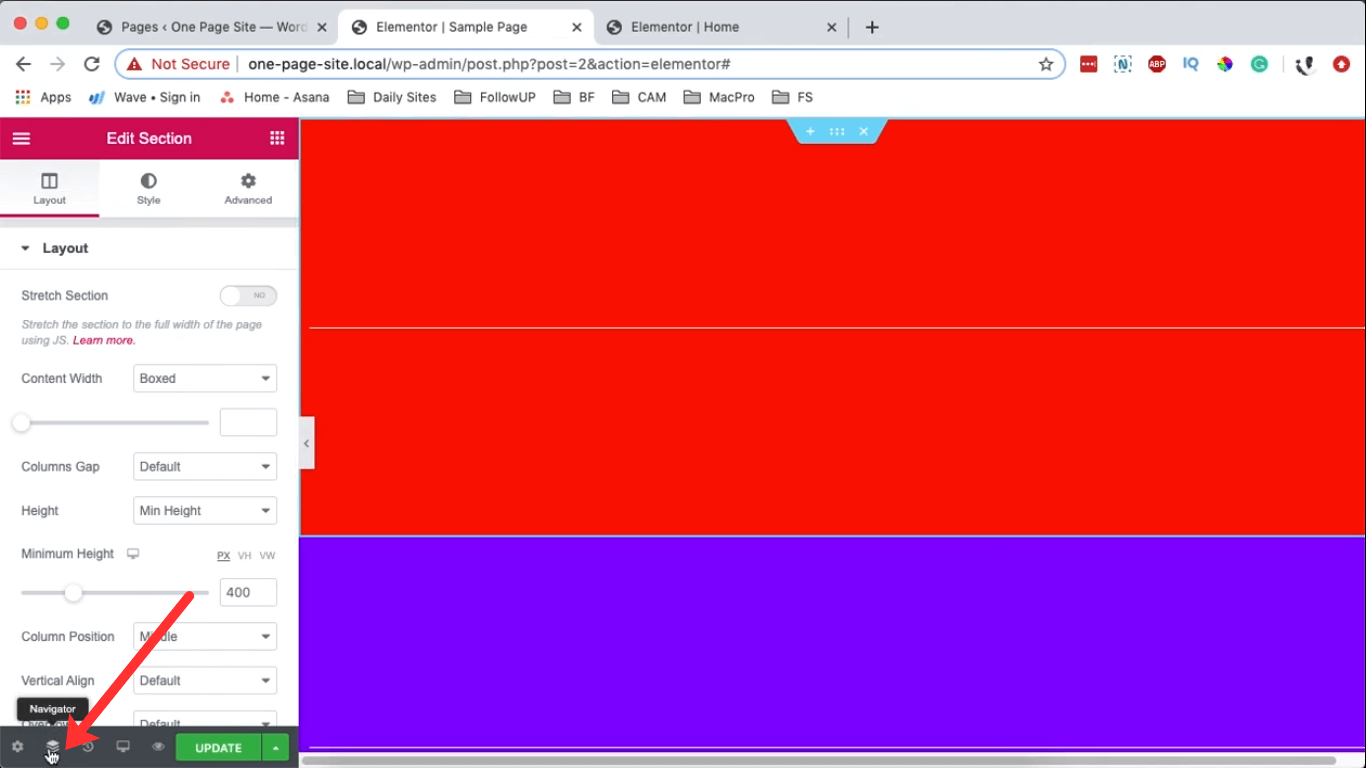
Da bi to dosegli, boste potrebovali Elementor Navigator. Poiščite ikono navigatorja, ki se nahaja na dnu razdelka za urejanje na levi.

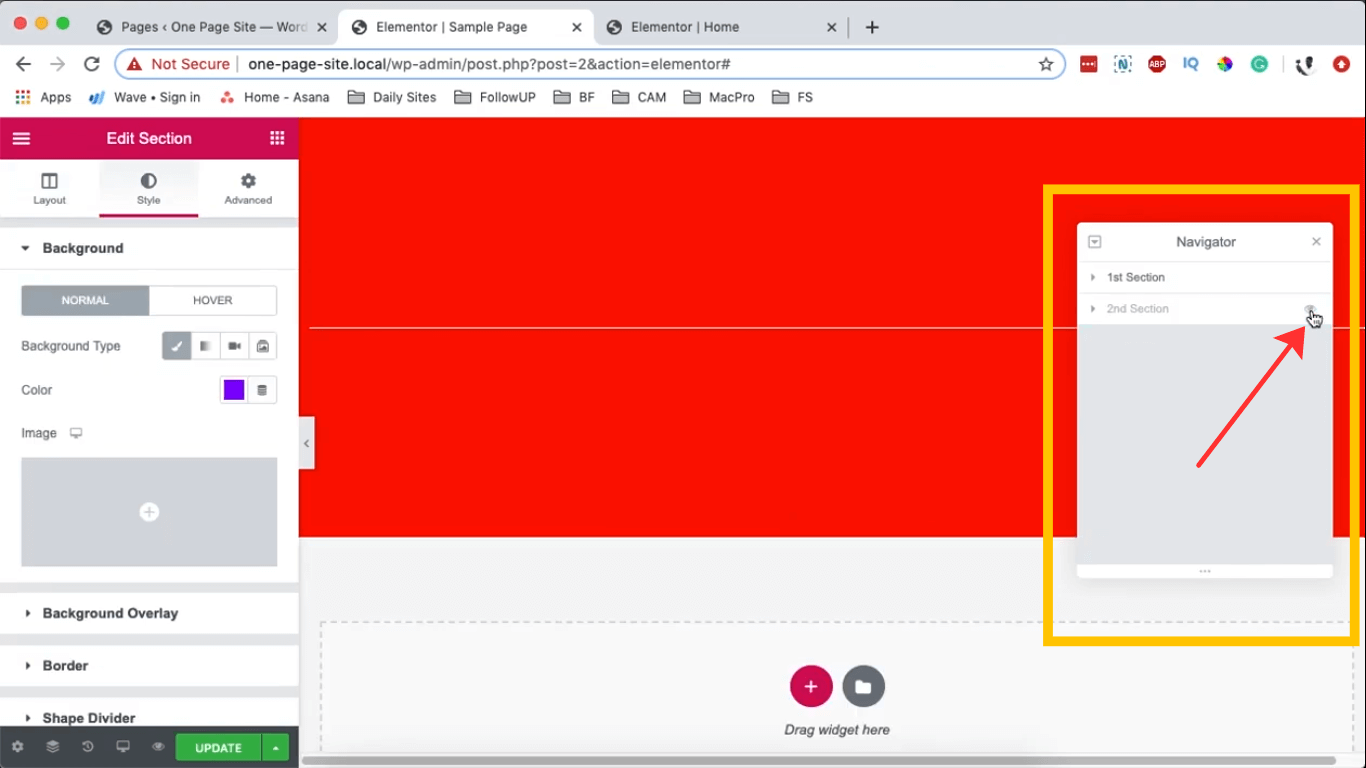
Po kliku na ikono navigacije se vaš navigator pojavi ob 02:18. Omogoča priročen dostop do vaših razdelkov in pomaga pri brezhibni navigaciji. Poleg tega se s klikom na 'oko' poleg razdelka le-to skrije.

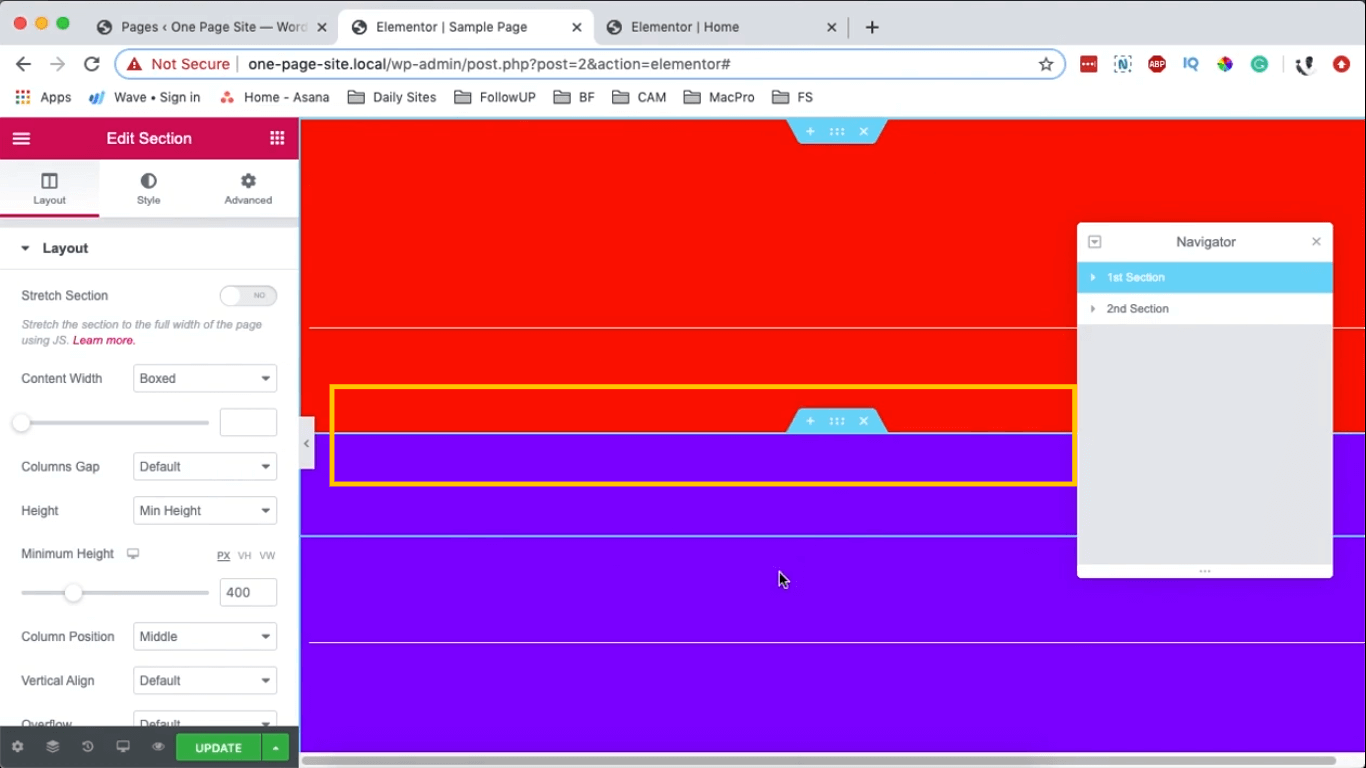
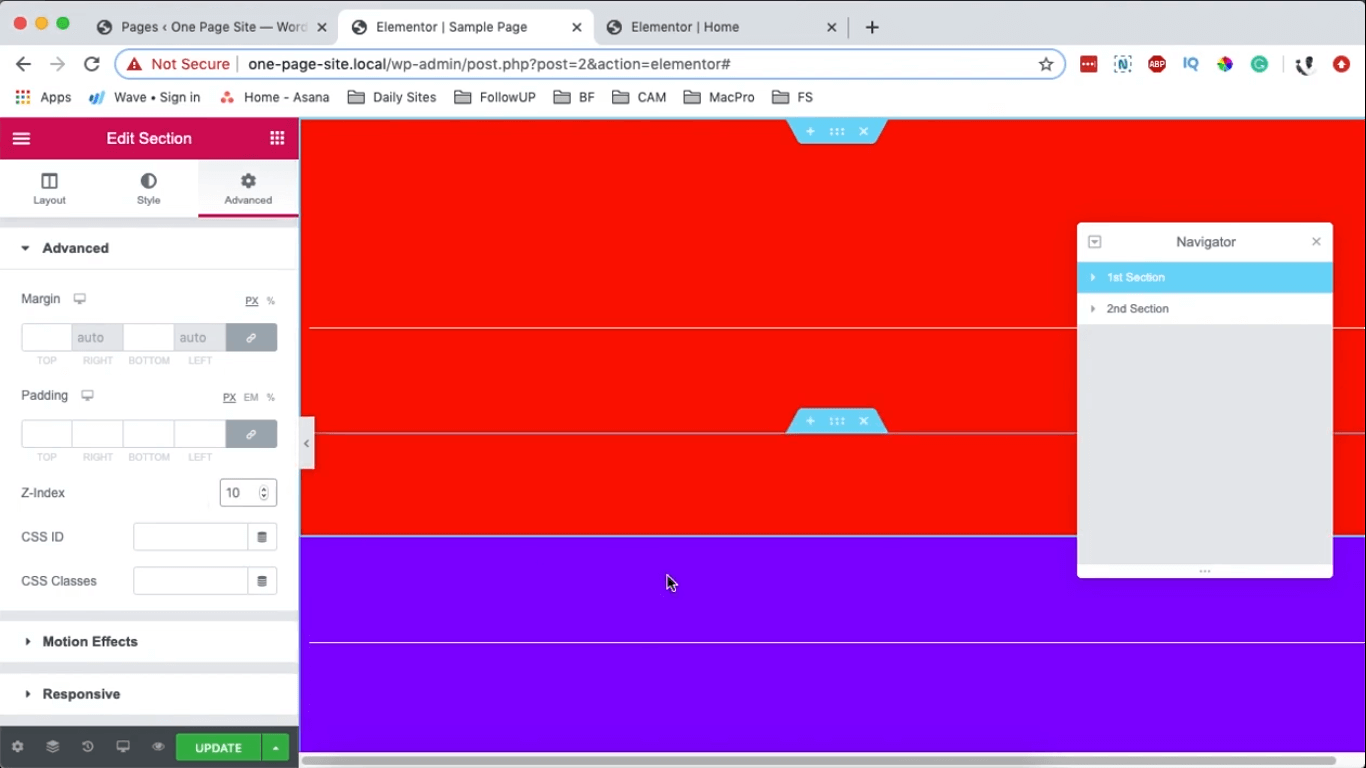
Če želite modri odsek prekriti z rdečim, izberite modri odsek, se pomaknite do naprednih možnosti v območju za urejanje odseka na levi in nastavite zgornji rob na -100 slikovnih pik. To dejanje ga premakne čez prvi del in ga dejansko postavi na vrh.

Če želite, da se rdeči odsek pojavi nad modrim odsekom, izberite rdeči odsek, se pomaknite do Naprednih nastavitev, prilagodite Z-indeks na 10. To dejanje bo samodejno postavilo rdeči odsek pred modri odsek.

Modri del na začetku prekriva rdečega zaradi svoje višje prioritete. Ko ima rdeči odsek Z-indeks 0, ima modri odsek privzeto Z-indeks 1, tako da je na vrhu. V bistvu se razdelek z višjim indeksom Z samodejno pojavi nad drugim.
Vsekakor! Tukaj je preoblikovana različica:
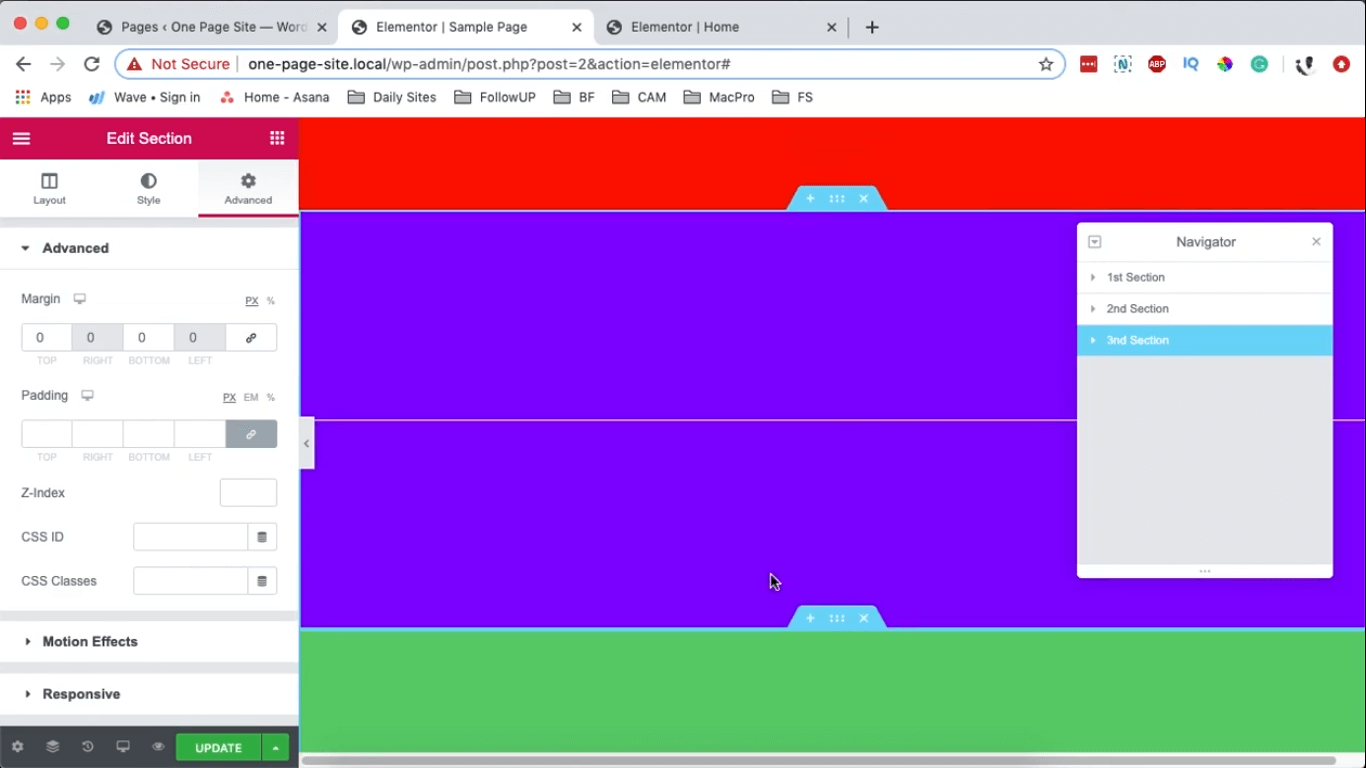
Recimo, da imate več kot dva razdelka.
Če želite opazovati postopek, ustvarite dodaten razdelek.
Izberite modri odsek, ga podvojite, izberite podvojeni odsek in v naprednih nastavitvah prilagodite njegov indeks Z na 0 in robove na 0 slikovnih pik. V razdelku Slog mu lahko dodelite drugo barvo.

Če želite, da je modri odsek nameščen nad rdečim in zelenim odsekom, morate modremu odseku dodeliti višji indeks Z. Na primer, če ima rdeči del Z-indeks 1 in zeleni del prav tako privzeti Z-indeks 1, izberite modri del in nastavite njegov Z-indeks na 3.
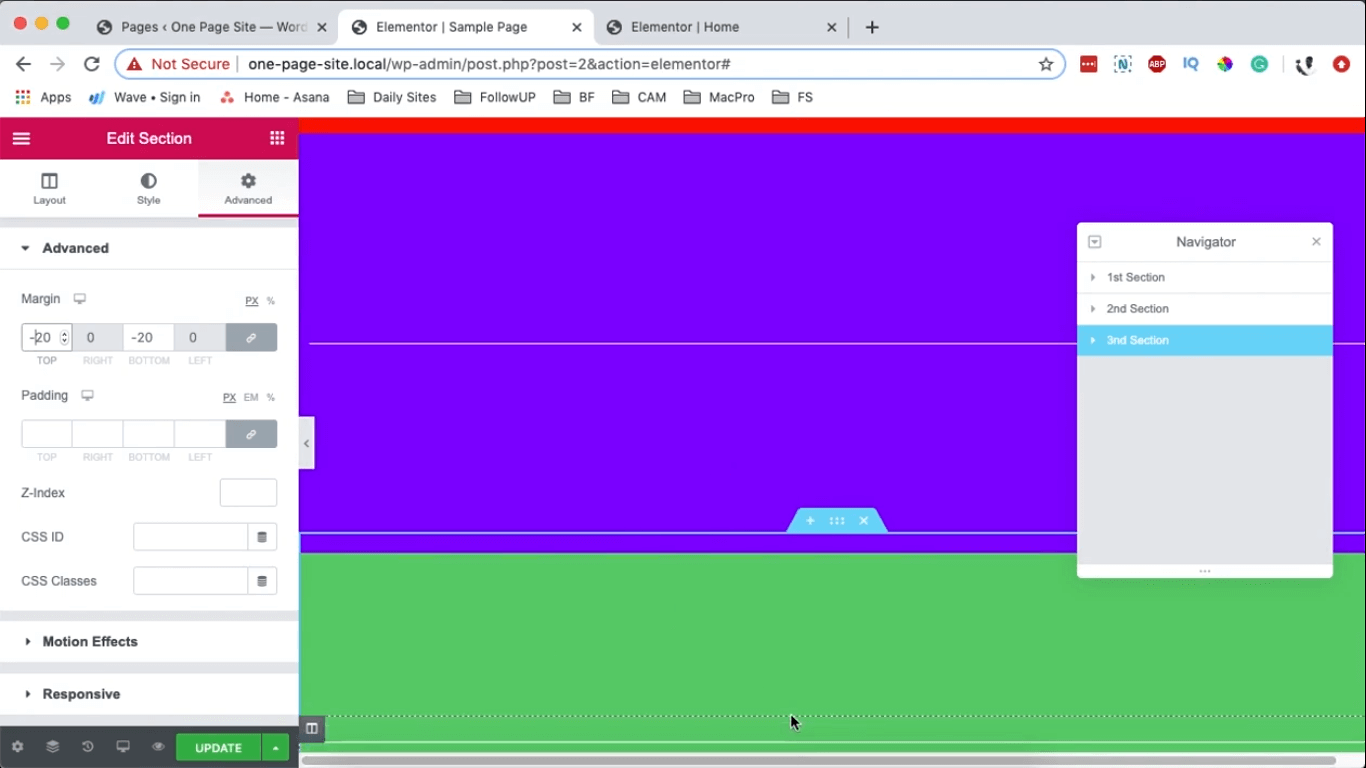
Če želite jasno opaziti to spremembo, izberite zeleni del, pojdite na Napredne nastavitve in uporabite rob -20. To bo premaknilo zeleni del navzgor, kar vam bo omogočilo vizualno potrditev, da je modri del zdaj postavljen nad obema deloma.

To je način, kako lahko ustvarite prekrivajoče se odseke v Elementorju in zagotovite, da prekrivanje pravilno deluje na različnih napravah.
Zavijanje
V Elementorju lahko to storite za prekrivanje območij in prekrivanje bo delovalo celo na različnih napravah.
Uporabite spodnji razdelek za komentarje ali vprašanja. Razširite novico tudi med svoje znance in še naprej spremljajte CodeWatchers.




