Ustvarjanje strani za nakup WooCommerce običajno vključuje znatno prilagajanje datoteke predloge PHP v ozadju in veliko količino CSS po meri. Vendar je ta postopek postal zabaven in preprost zaradi Divijevih Woo modulov! Ko uporabite Divi za posodobitev strani za nakup WC, se kratka koda WC spremeni v strukturirano postavitev dinamičnih Woo Checkout modulov, ki so pripravljeni za vizualno oblikovanje z uporabo prefinjenih vgrajenih možnosti oblikovanja. To vam omogoča popoln nadzor nad zasnovo strani za blagajno.

Ta priročnik vas bo naučil, kako uporabiti Divi za ustvarjanje popolnoma edinstvene strani za nakup v WooCommerce. Najprej bomo ustvarili stran za nakup WooCommerce z uporabo dinamičnih modulov Woo, ki so dostopni za stran za nakup. Potem, ko boste končali, vam bomo pokazali, kako uporabiti zasnovo strani za odkup na predlogo strani za odkup v programu Theme Builder. Ne glede na to, ali želite spremeniti samo stran za nakup ali razviti predlogo strani za nakup, vas Divi pokrije. V kratkem času boste na dobri poti, da ustvarite vizualno privlačne strani za nakup.
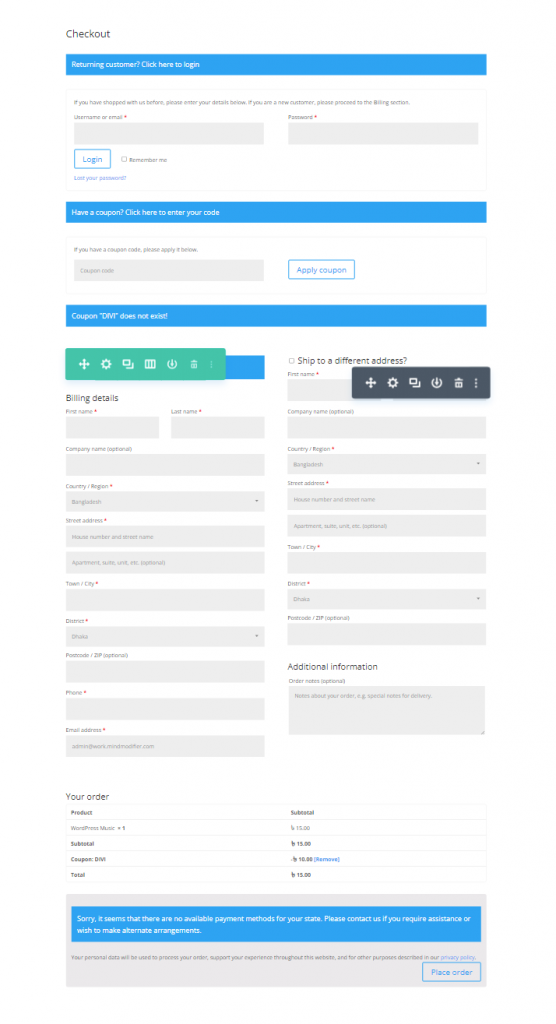
Predogled dizajna
Takšen bo naš dizajn.

WooCommerce Preverite stran in Divi
Ko namestite WooCommerce na svoje spletno mesto Divi, bo ustvaril primarne strani WC, kot so stran nakupovalnega vozička, stran košarice, postopek blagajne in stran računa. Nato se vsebina strani namesti s kratko kodo v zalednem urejevalniku blokov WordPress.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
Če omogočite Divi Builder na tej strani za nakup, se bo vsaka vsebinska komponenta strani WooCommerce Checkout naložila kot moduli Divi Woo, ki se lahko uporabljajo za prilagajanje strani.

Woo moduli za oblikovanje strani na blagajni v Diviju
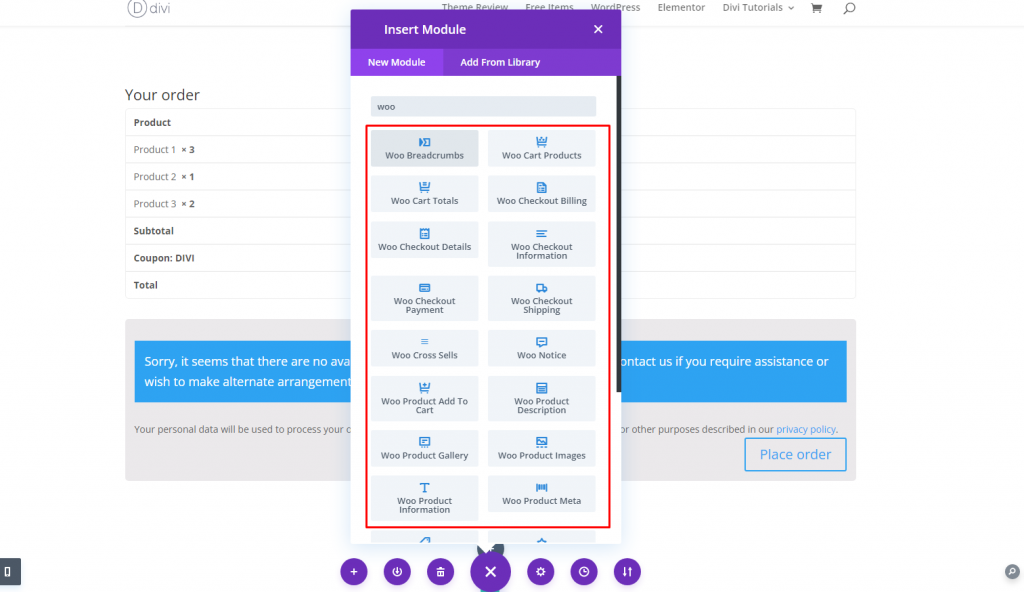
Divi ima več bistvenih modulov za dodajanje interaktivne vsebine predlogi strani. Nekateri od teh vsebujejo module Woo, prilagojene strani za nakup.

Naslednji moduli so bistveni za ustvarjanje strani ali predloge na blagajni:
Naslov objave: Â Ko ustvarjate predlogo strani za nakup, bo to dinamično prikazalo naslov strani na blagajni.
Woo Notification: Â Ta modul je mogoče dodeliti številnim vrstam strani (košarica, izdelek in blagajna). Uporabniku bo po potrebi dinamično prikazoval pomembna obvestila.
Woo Checkout Billing: Â Ta modul prikazuje obrazec s podrobnostmi za obračun, ki se uporablja med postopkom blagajne.
Woo Checkout Shipping: Â Ta modul prikazuje obrazec s podrobnostmi o pošiljanju, ki se prikaže med postopkom nakupa.
Woo Checkout Information: Â Ta modul prikazuje obrazec za dodatne informacije, ki se uporablja v celotnem postopku nakupa.
Podrobnosti o nakupu Woo: Â Ta modul prikazuje podrobnosti naročila med nakupovanjem, vključno z izdelki, ki jih kupujete, in njihovimi cenami.
Plačilo Woo Checkout: Â Ta modul prikazuje izbire vrste plačila in podrobnosti plačilnega obrazca med zaključkom nakupa.
Druga možnost woo modula:
Woo Breadcrumbs: Â Prikazana bo navigacijska vrstica WooCommerce Breadcrumb.
Ustvarite stran za nakup ali predlogo
Kot smo že povedali, lahko preprosto ustvarimo stran WooCommerce Checkout po meri z uporabo modulov Divi Woo. Lahko pa uporabite isti postopek oblikovanja za ustvarjanje predloge Checkout po meri. Ta vadnica bo ustvarila postavitev strani za nakup po meri za stran za nakup. Nato vam bomo s programom Divi Theme Builder pokazali, kako izkoristiti postavitev strani za nakup po meri za ustvarjanje predloge strani za nakup.
Uporaba Divi za ustvarjanje postavitve strani za nakup v WooCommerce
Namen te vadnice WooCommerce Checkout Page je razviti postavitev strani po meri za WooCommerce Checkout Page, ki se v WooCommerce imenuje WooCommerce Checkout Page. Na koncu lekcije vam bomo pokazali, kako brez truda shranite in uvozite to postavitev strani za nakup v ustvarjalnik tem, da ustvarite novo predlogo strani za nakup.
Urejanje strani za nakup v WooCommerce
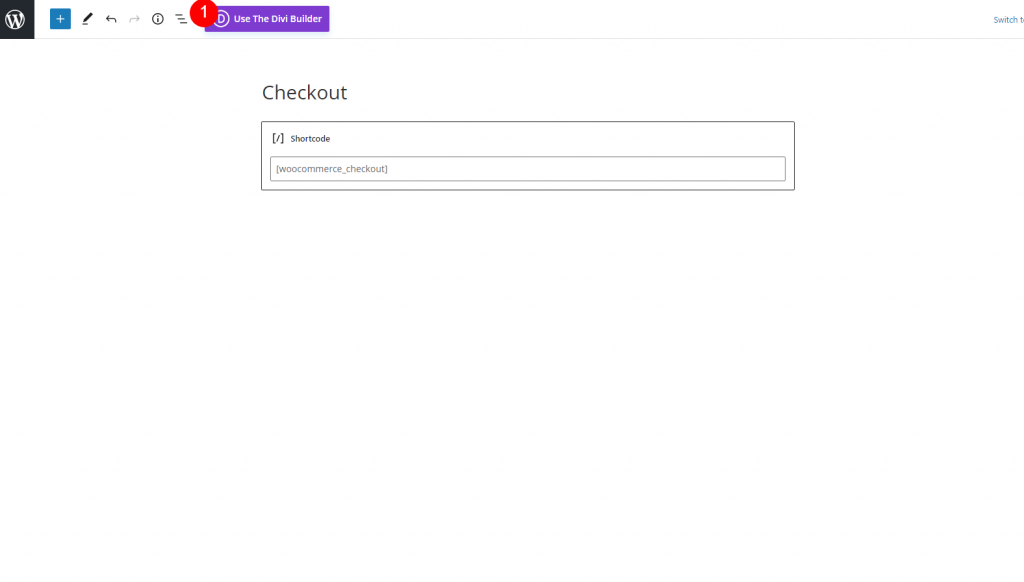
Kliknite, da uredite stran za nakup WooCommerce na nadzorni plošči WordPress. Stran bo privzeto vsebovala kratko kodo, ki se uporablja za izdelavo vsebine strani za nakup.
Kliknite možnost Uporabi Divi Builder na vrhu urejevalnika strani.

Izberite urejanje z ustvarjalnikom Divi.

Začeti od začetka
Kot je bilo že navedeno, se bo stran naložila z vsemi prilagodljivimi moduli Divi (vključno s ključnimi moduli Woo), ki sestavljajo vsebino strani za nakup. Seveda, če želite, lahko uporabite obstoječo postavitev in začnete spreminjati module, ki so že tam. Toda za ta vodnik bomo začeli iz nič.
Vstopite v meni z možnostmi na dnu strani in izberite DA za gumb Počisti postavitev (ikona koša za smeti), da počistite postavitev.
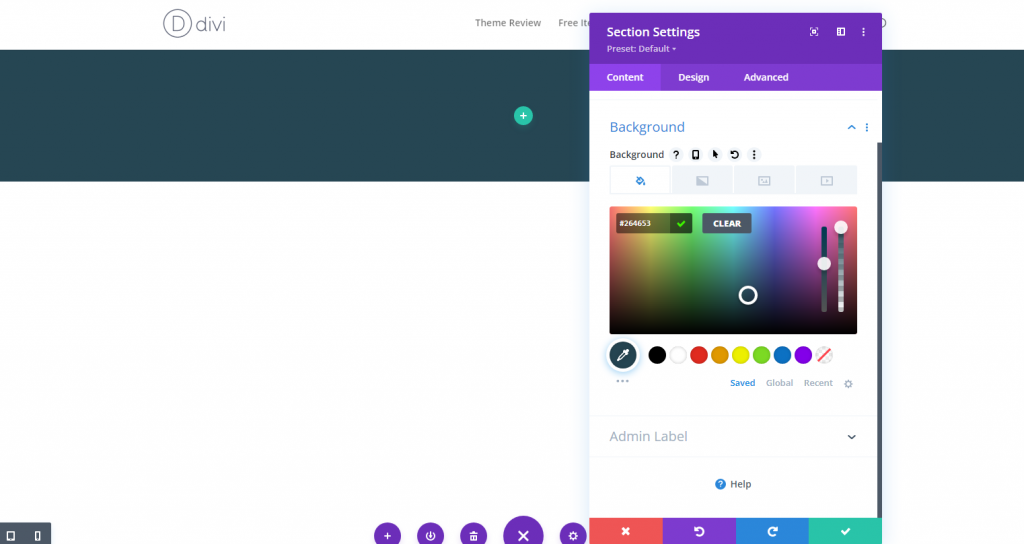
Ozadje razdelka
Če želite začeti, dodajte barvo ozadja novemu običajnemu razdelku, kot sledi:
- Barva ozadja: #264653

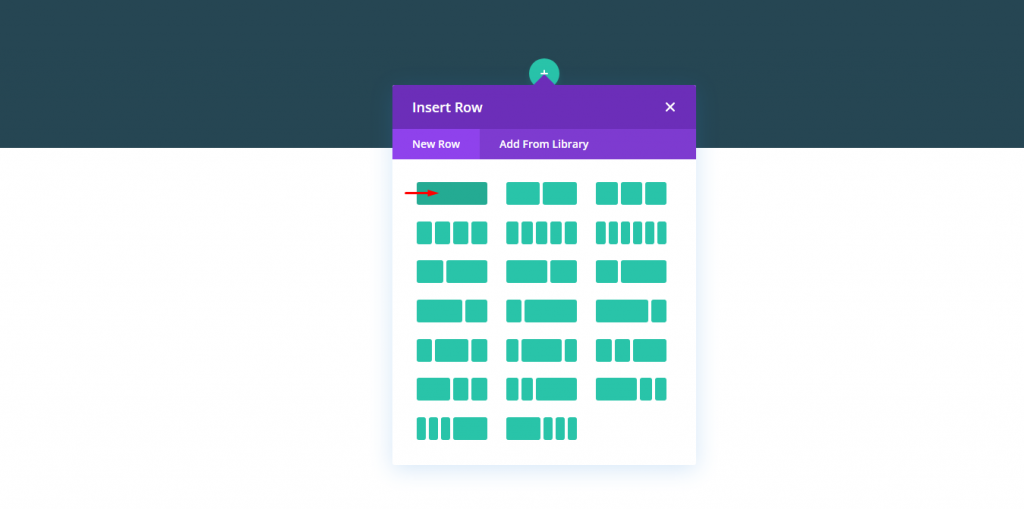
Vrstica in stolpec
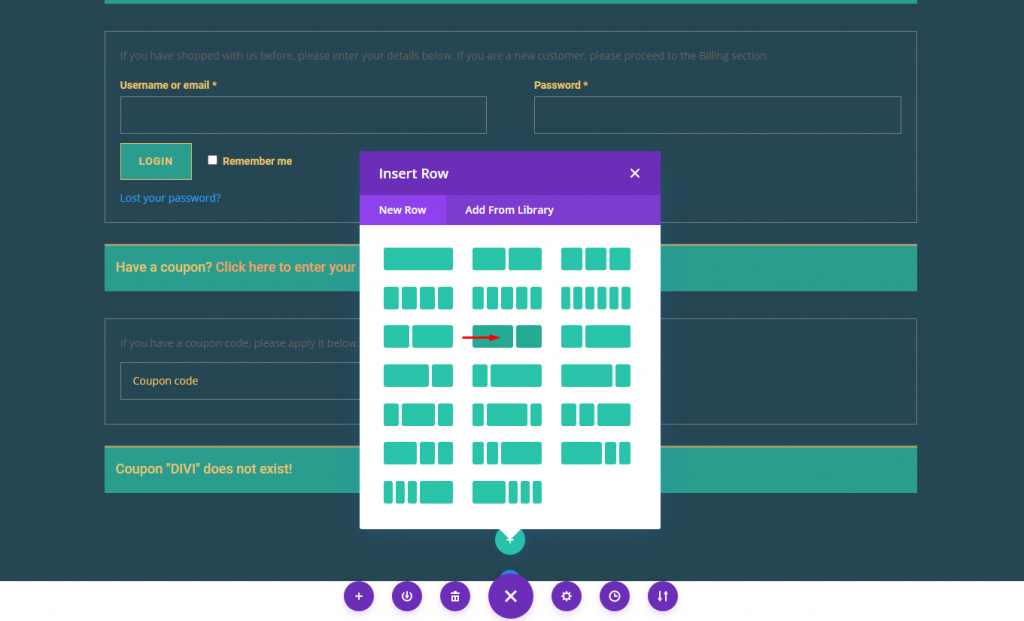
Naslednji korak bo dodajanje vrstice z enim stolpcem v ta razdelek.

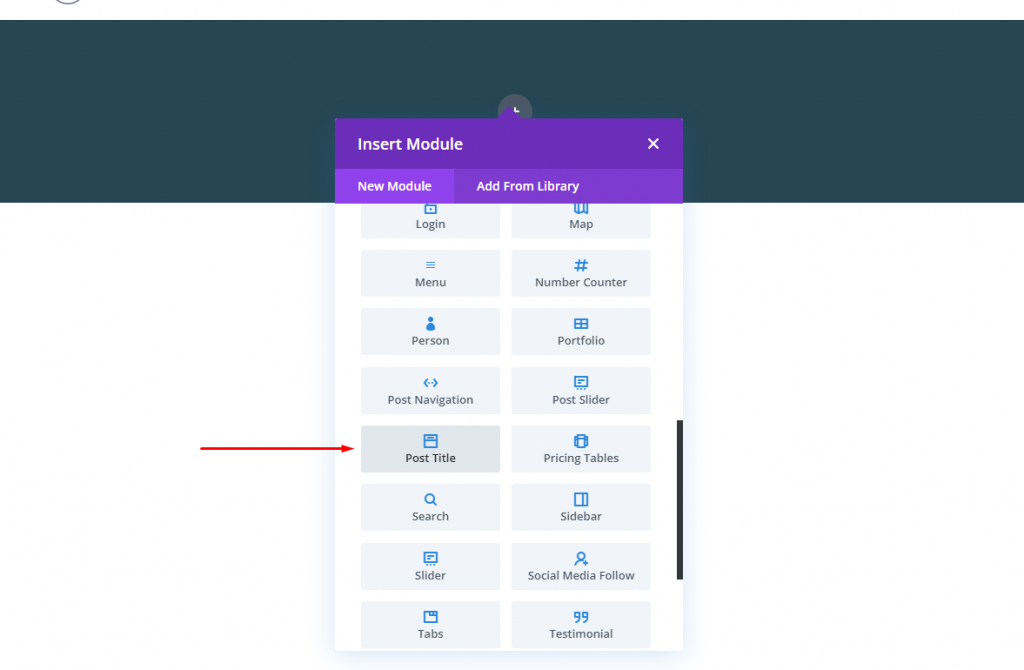
Ustvarjanje naslova strani za dinamično nakupovanje
Če želite, da bo naslov strani dinamičen za stran za nakup, dodajte modul naslova objave v stolpec.

Vsebina naslova objave
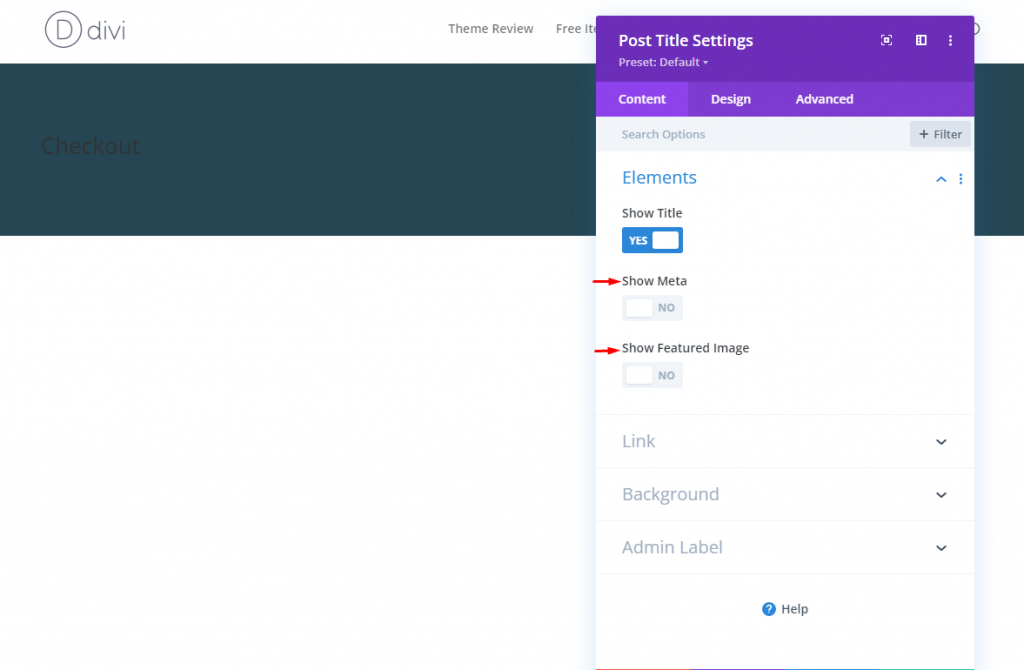
V nastavitvah naslova objave posodobite elemente, da bodo prikazani samo naslov, kot sledi:
- Naslov oddaje: DA
- Prikaži Meta: NE
- Pokaži izbrano sliko: NO

Besedilo naslova objave
Če želite oblikovati besedilo naslova objave, posodobite naslednje pod zavihkom načrtovanje:
- Pisava naslova: DM Serif Display
- Barva besedila naslova: #e9c46a
- Velikost besedila naslova: 80px (namizni računalnik), 60px (tablični računalnik), 42px (telefon)
- Višina naslovne vrstice: 1,2 em

Dynamic Woo Notice Module
Vedno je dobro, da postavite modul Woo Notice na vrh strani, da vidite obvestila pri delu s stranjo za nakup. Upoštevajte, da ustvarjamo obvestila, ki bodo prikazana samo po potrebi.
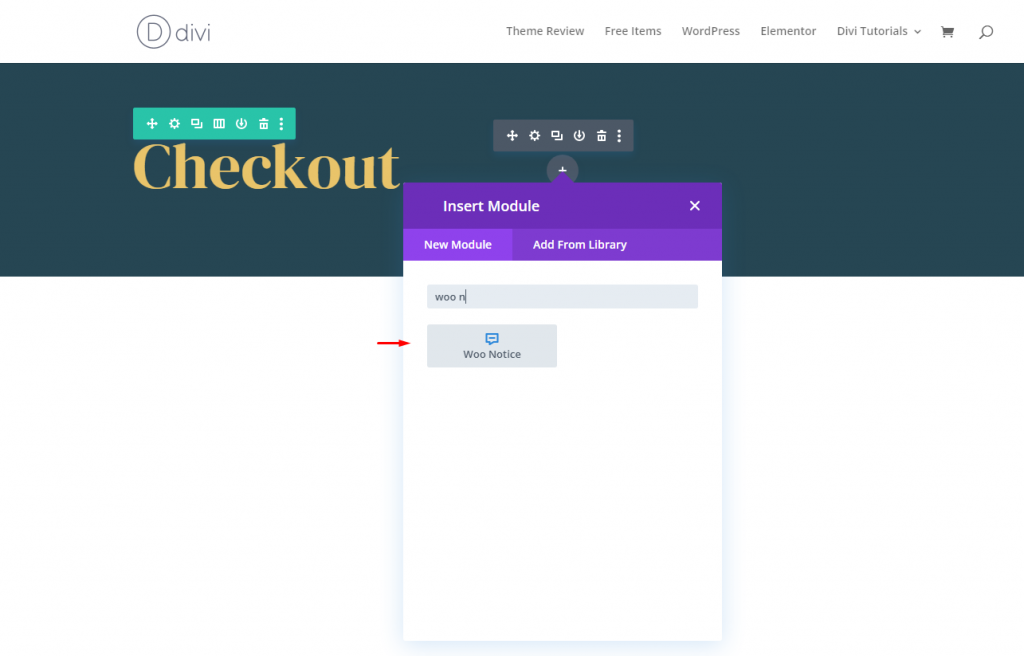
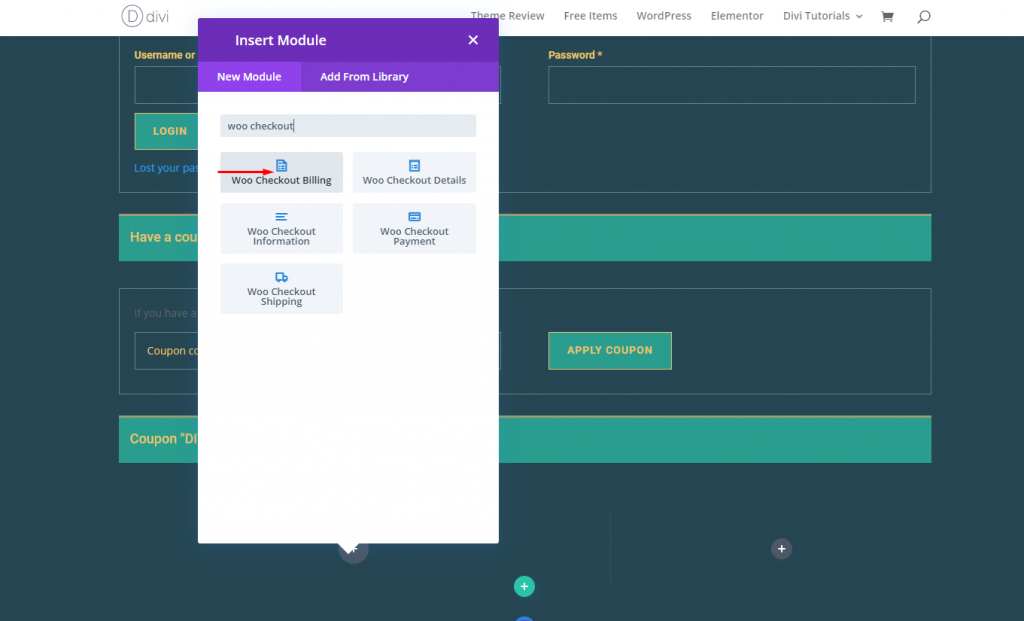
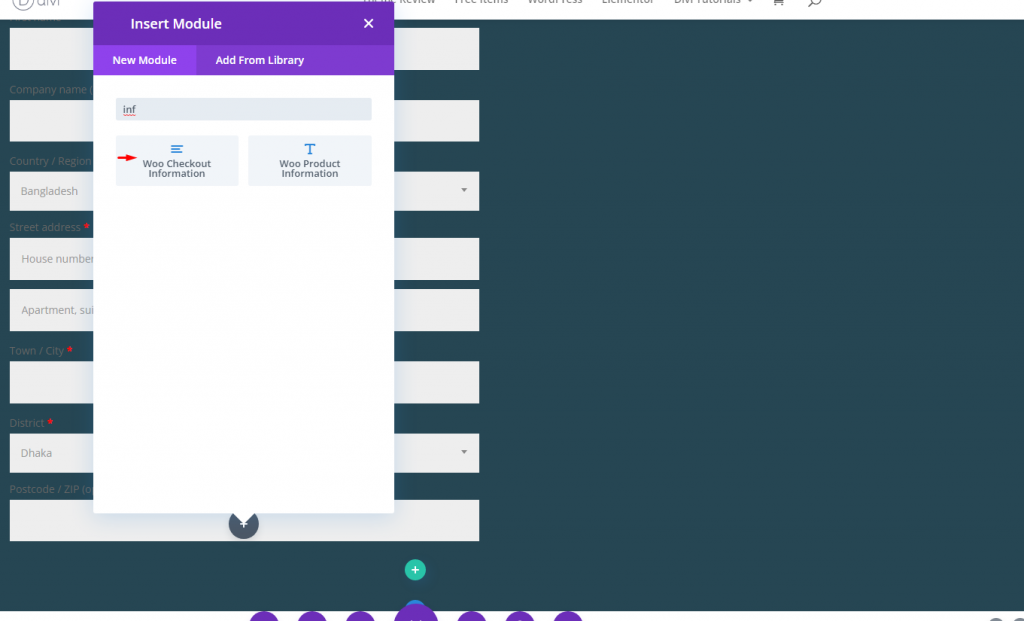
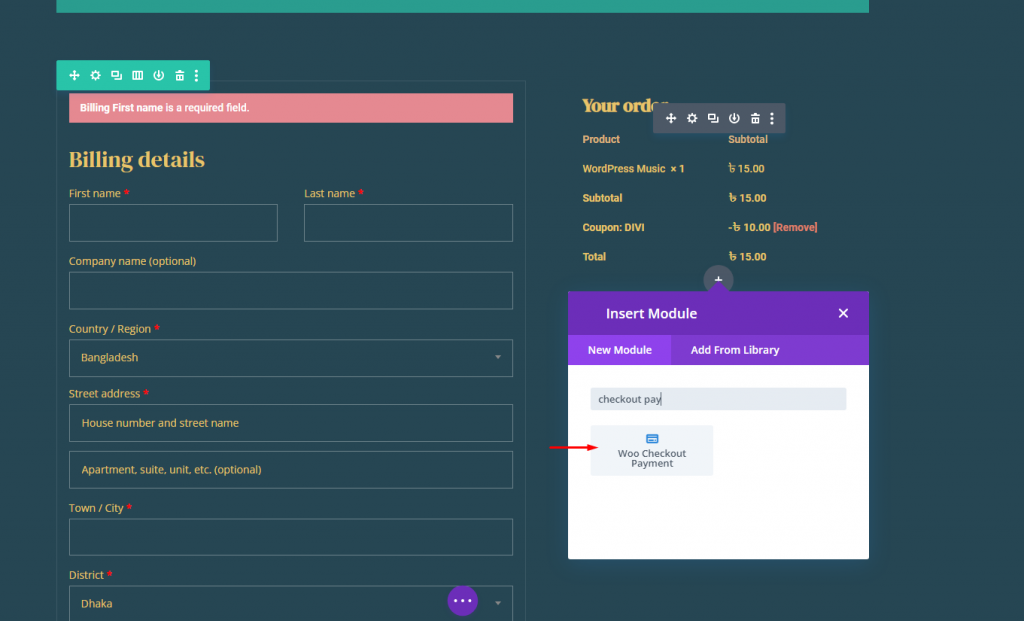
Če želite dodati modul Woo Notice, pojdite na modul naslova objave in kliknite, da dodate nov modul Woo Notice.

Vrsta strani in ozadje Woo Notice
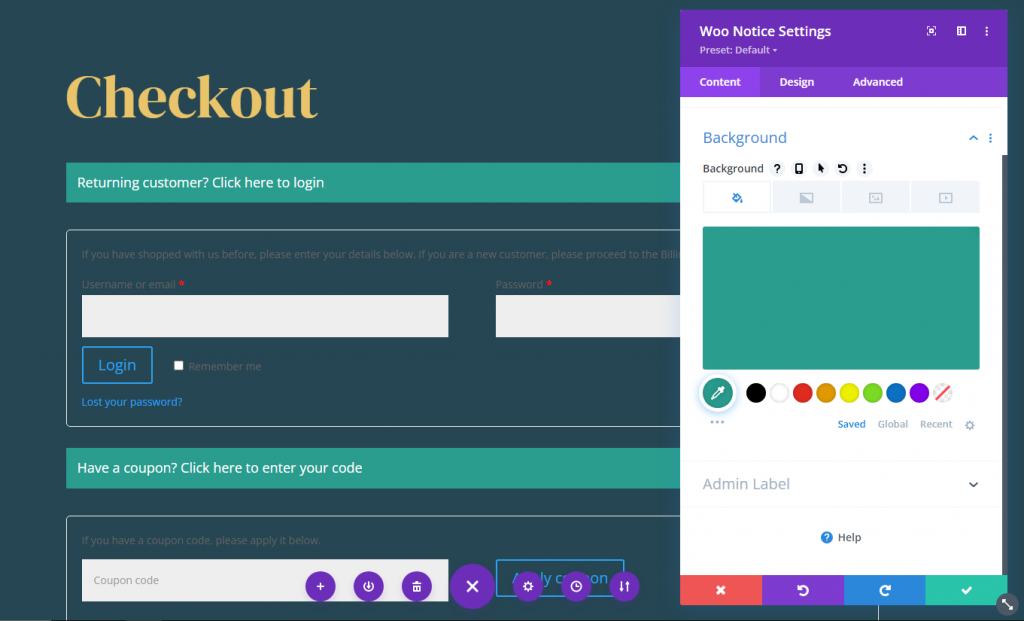
Nato posodobite vrsto strani in barvo ozadja obvestila Woo na naslednji način:
- Vrsta strani: Stran za nakup
- Barva ozadja: #2a9d8f

Naslov Besedilo
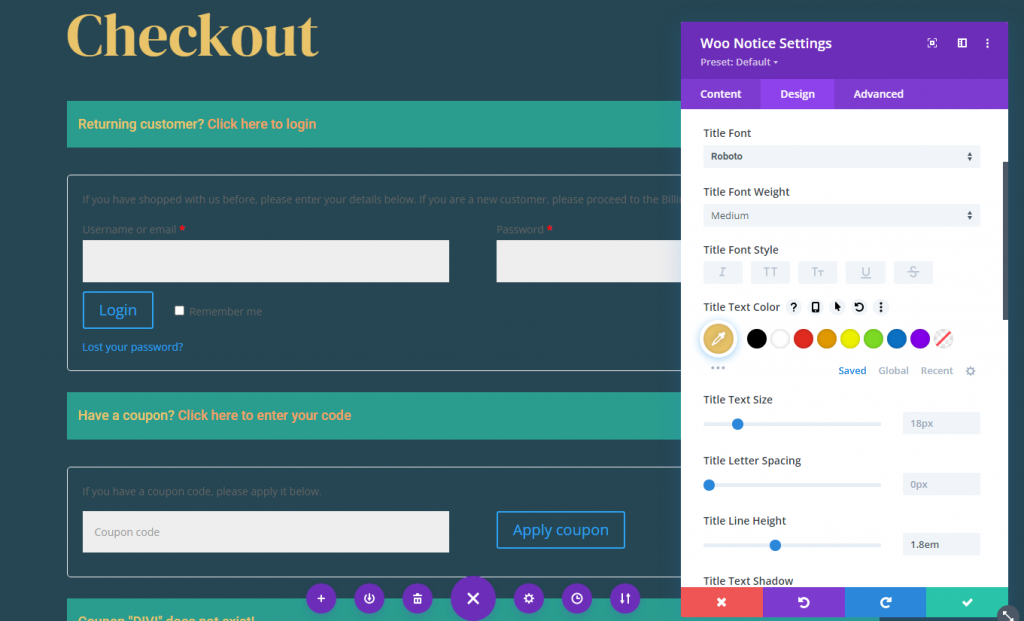
Na zavihku načrtovanje posodobite naslednje nastavitve.
- Pisava naslova: Roboto
- Teža pisave naslova: srednja
- Barva besedila naslova: #e9c46a
- Velikost besedila naslova: 14px
- Višina naslovne vrstice: 1,8 em
- Barva besedila povezave: #f4a261

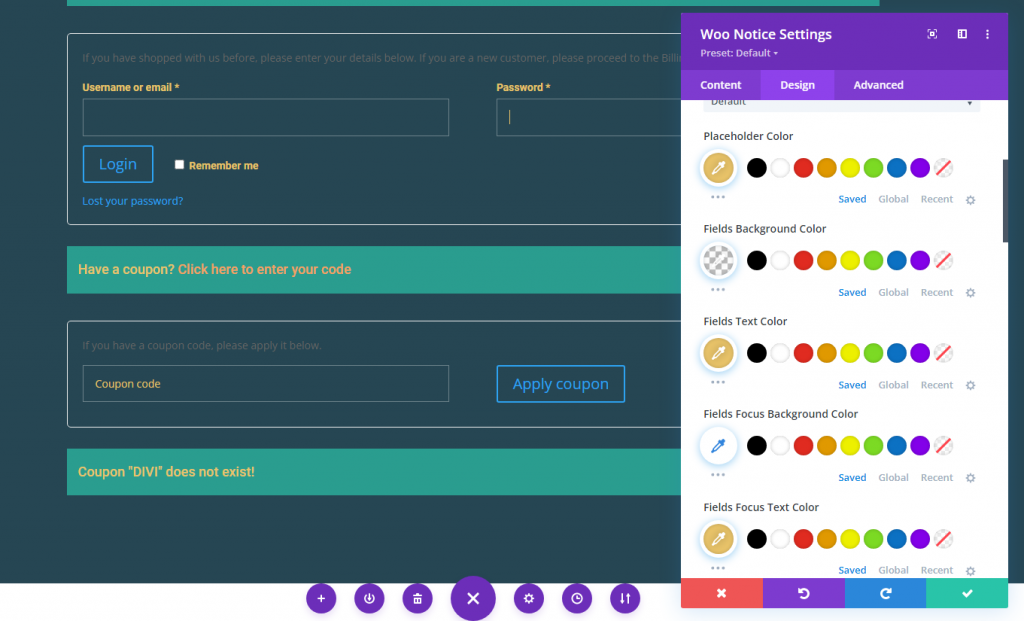
Woo Polja za obvestila
Polja in imena polj za elemente, kot sta obrazec za prijavo in koda kupona, so vključena v obvestila o strani za nakup. Če želite spremeniti slog oznak polj za ta polja, naredite naslednje spremembe:
- Barva indikatorja zahtevanega polja: #e9c46a
- Pisava oznake polja: Roboto
- Teža pisave oznake polja: krepko
- Barva nadomestnega mesta: #e9c46a
- Polja Barva ozadja: prozorna
- Barva besedila polj: #e9c46a
- Barva besedila fokusa polj: #e9c46a
- Obloga polj: 12px zgoraj, 12px spodaj
- Širina obrobe polj: 1px
- Barva obrobe polj: rgba(255,255,255,0,32)

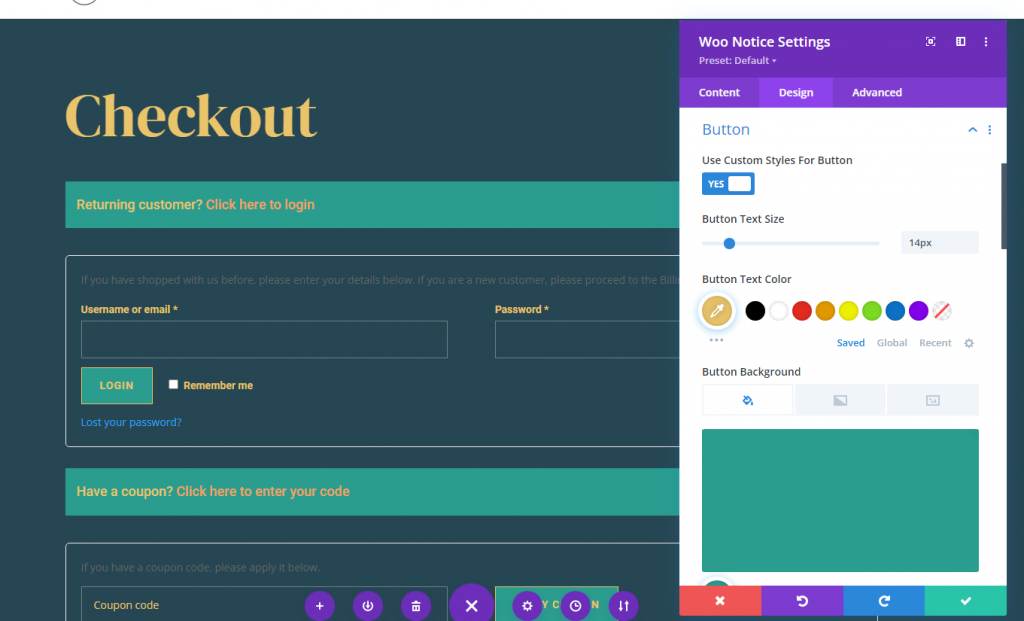
Gumb za obvestilo Woo
Čas je za prilagoditev gumbov.
- Uporabite sloge po meri za gumb: DA
- Velikost besedila gumba: 14px
- Barva besedila gumba: #e9c46a
- Barva ozadja gumba: #2a9d8f
- Širina obrobe gumba: 1px
- Barva obrobe gumba: #e9c46a
- Polmer obrobe gumba: 0px
- Razmik med črkami gumbov: 1px
- Pisava gumba: Roboto
- Teža pisave gumba: krepko
- Slog pisave gumba: TT
- Obloga gumbov: 12px zgoraj, 12px spodaj, 24px levo, 24px desno

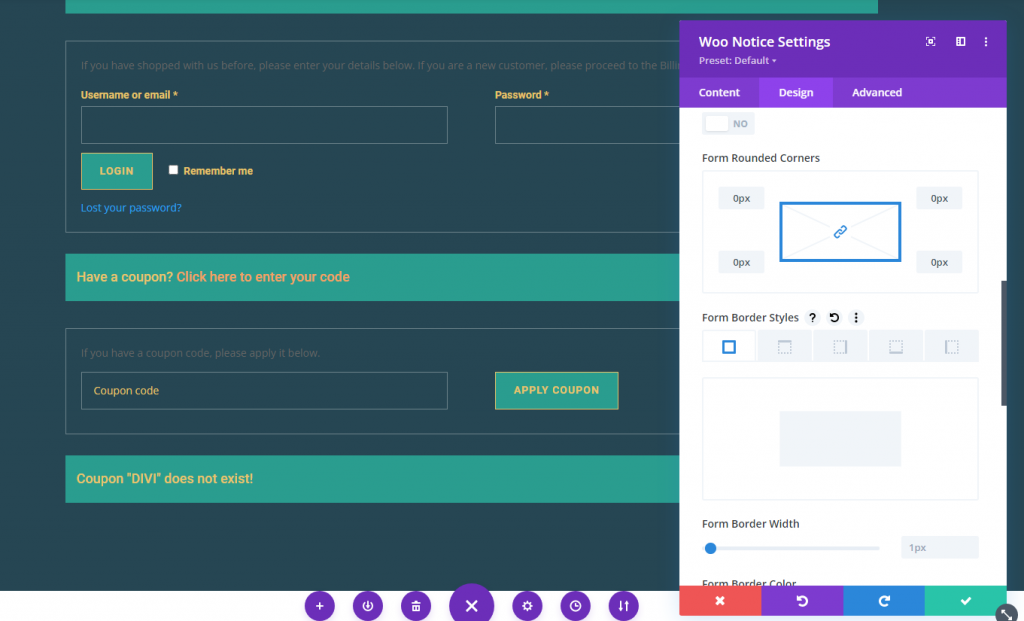
Obrazec za obvestilo Woo
V skupini možnosti Obrazec lahko oblikujete vsak obrazec za obvestilo. Posodobite naslednje, da bodo obrazci dobili svetlo obrobo:
- Zaobljeni vogali obrazca: 0px
- Širina obrobe obrazca: 1px
- Barva obrobe obrazca: rgba(255,255,255,0,32)

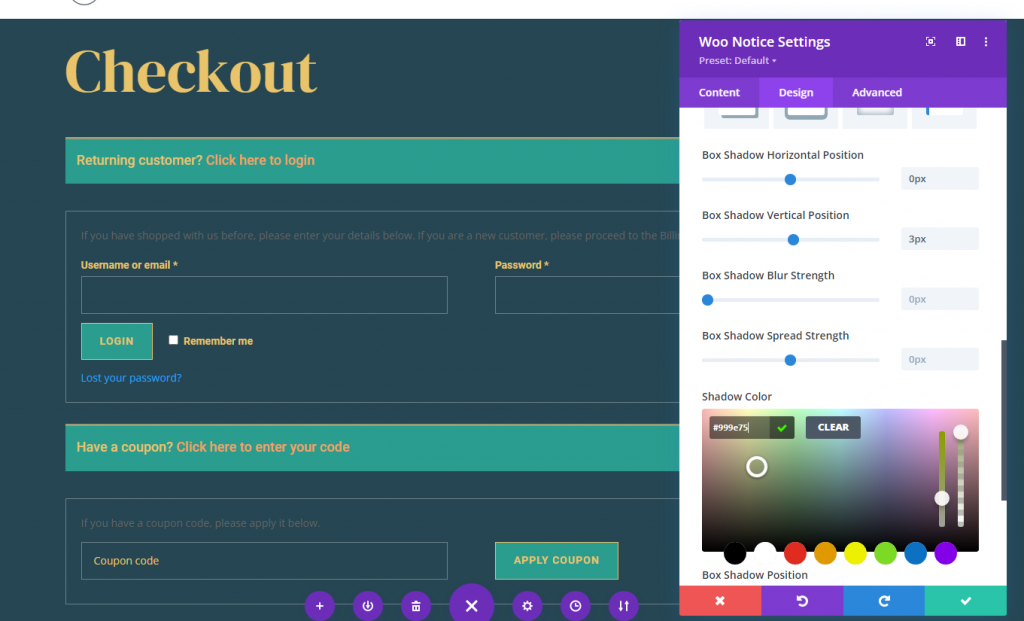
Woo Notice Box Shadow
Če želite v vrstico z obvestili woo dodati dizajn, podoben zgornji obrobi, posodobite možnosti sence polja na naslednji način:
- Box Shadow: glejte posnetek zaslona
- Horizontalni položaj sence polja: 0px
- Navpični položaj sence škatle: 3px
- Barva sence: #999e75

Modul za obračunavanje Woo Checkout
Zdaj, ko imamo glavo strani in obvestila na mestu, lahko dodamo vsebino Woo Checkout Billing, ki je še ena bistvena komponenta strani za nakup.
Pred dodajanjem materiala za obračun ustvarite novo vrstico z razporeditvijo stolpca tri petine-dve petine.

V stolpec 1 dodajte modul za obračunavanje Woo Checkout.

Besedilo naslova obračunavanja Woo Checkout
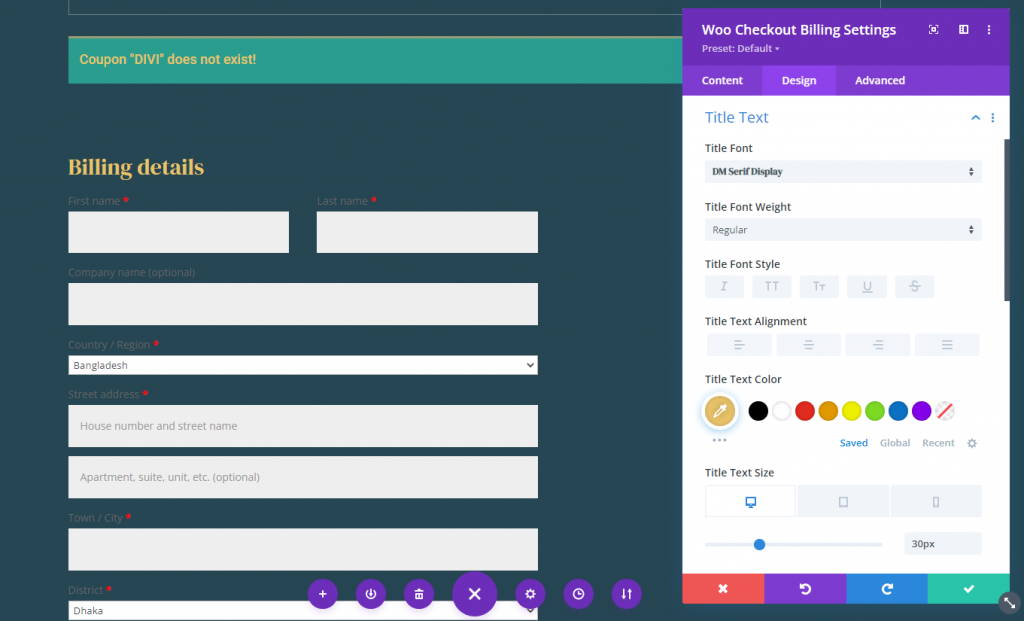
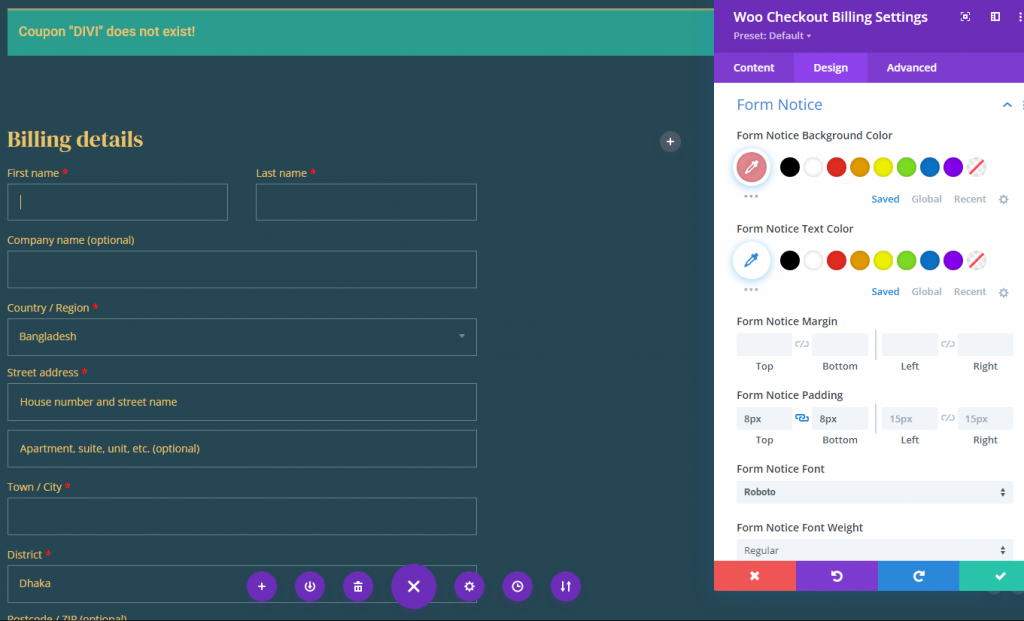
V modulu Woo Checkout Billing odprite nastavitev in prilagodite naslednje pod zavihkom načrtovanje.
- Pisava naslova: DM Serif Display
- Barva besedila naslova: #fff
- Velikost besedila naslova: 30px (namizni računalnik), 24px (tablični računalnik), 18px (telefon)
- Višina naslovne vrstice: 1,4 em

Polje za obračun in oznake polj Woo Checkout
Tako kot modul za obvestila tudi ta modul vključuje možnosti za oblikovanje polj in oznak polj. Ker želimo, da so vsa naša polja in oznake polj skladne po vsej strani, lahko kopiramo sloge oznak polj in polj iz modula Obvestilo in jih prilepimo v modul Woo Checkout Billing.
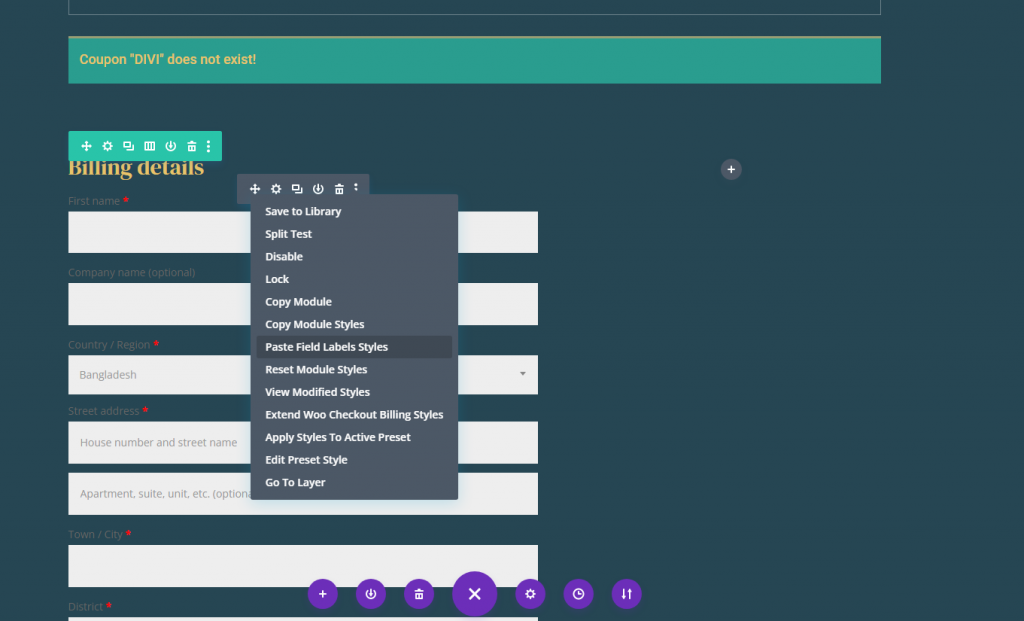
To storite tako:
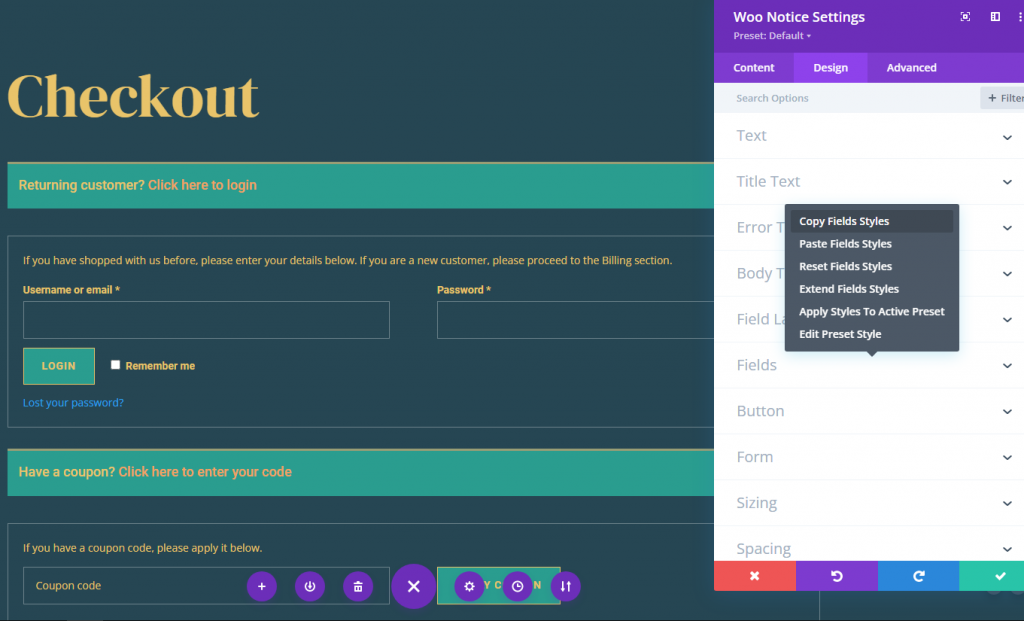
- Odprite nastavitve modula obvestil na vrhu strani.
- Pod zavihkom načrtovanje z desno tipko miške kliknite skupino možnosti Oznake polj.
- V meniju z desno miškino tipko izberite »Kopiraj sloge nalepk polj«.

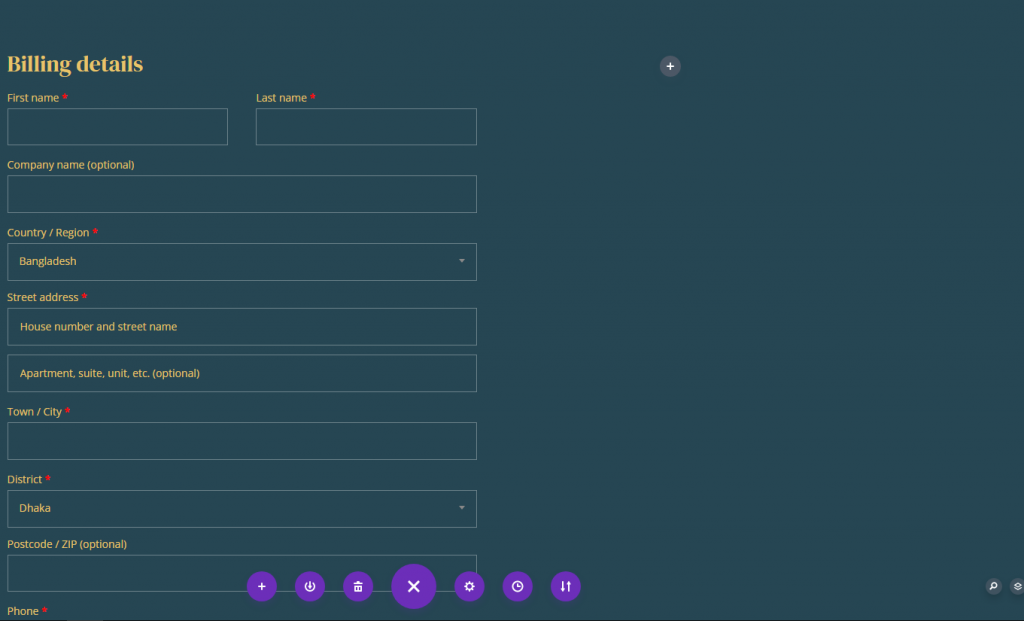
Kopirani slog prilepite v novo dodan modul.

In izgledalo bo nekako takole.

Obvestilo o obrazcu za obračun Woo Checkout
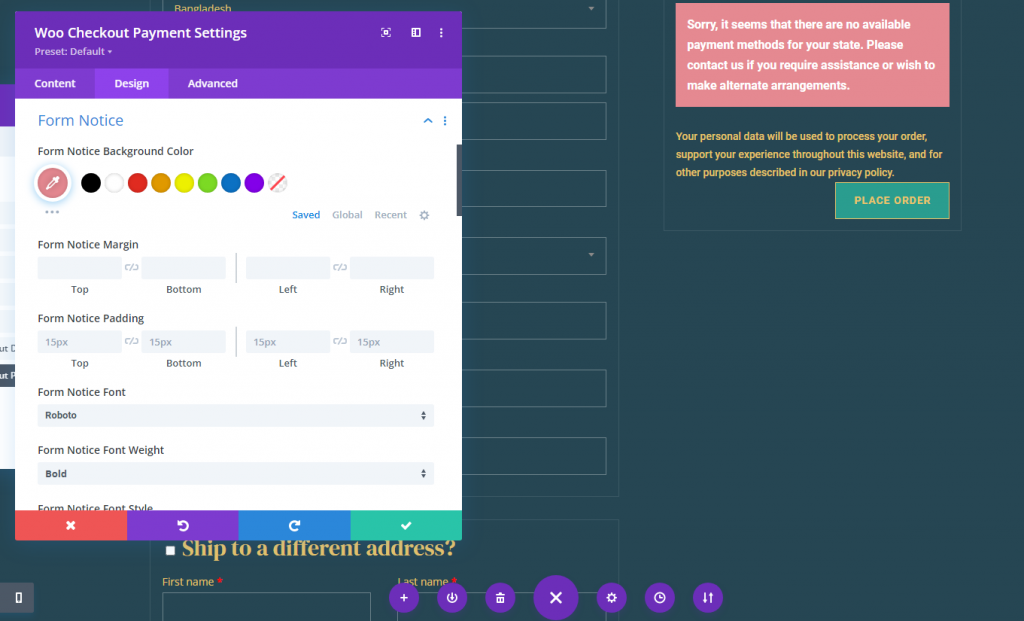
Obvestilo obrazca je odgovorno za dinamičen prikaz morebitnih obvestil ali napak pri izpolnjevanju obrazca. Če želite oblikovati obvestilo obrazca, se pomaknite do nastavitev obračunavanja Woo Checkout in naredite naslednje spremembe:
- Barva ozadja obvestila obrazca: #e58991
- Obloga za obvestilo obrazca: 8px zgoraj, 8px spodaj
- Pisava obvestila obrazca: Roboto
- Velikost besedila obvestila obrazca: 14px

Woo Checkout Obračunski razmik in obroba
Za dokončanje dizajna dodajmo modulu malo oblazinjenja in svetlo obrobo, kot sledi:
- Padding: 16px zgoraj, 16px spodaj, 16px levo, 16px desno
- Širina obrobe: 1px
- Barva obrobe: rgba(255,255,255,0.1)

Woo Checkout Dostava in Woo Checkout informacije
Modul Woo Checkout Shipping in modul Woo Checkout Information sta bistveni komponenti za ustvarjanje predloge strani za blagajno. Pred zaključkom blagajne modul Woo Checkout Shipping prikaže obrazec, potreben za vnos podrobnosti o pošiljanju. Poleg tega modul Woo Checkout Information prikaže obrazec za vnos, ki uporabnikom omogoča, da zagotovijo dodatne informacije pred nakupom.
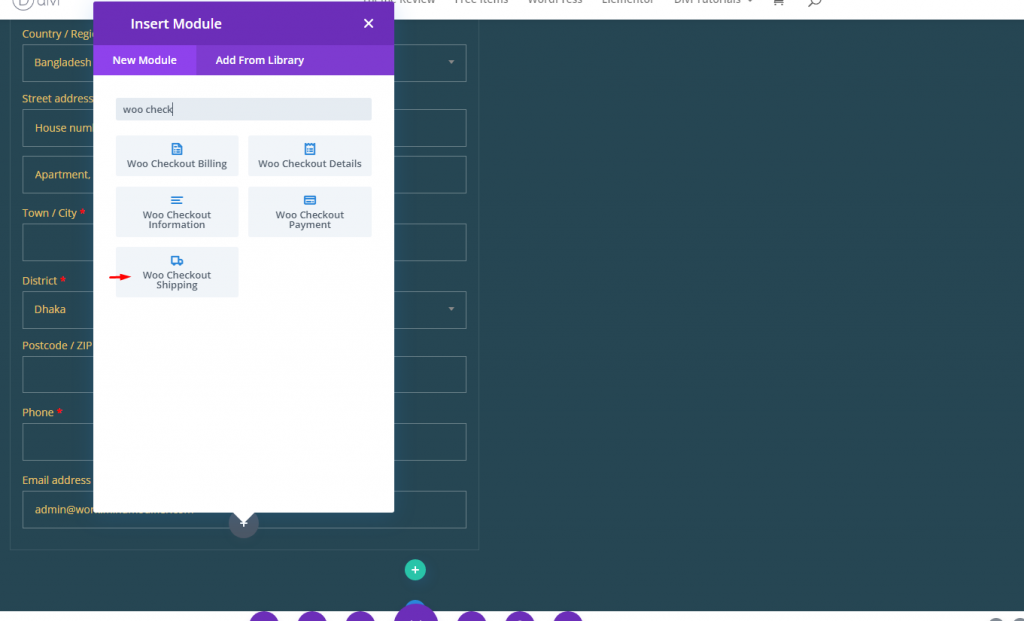
Dodajanje modulov
Zdaj pa pojdi in dodaj modul za pošiljanje na blagajno Woo.

Dodajte tudi informacijski modul Woo Checkout.

Vsak modul woo (Informacije o pošiljanju na blagajno in na blagajni) mora izgledati kot modul Woo Checkout Billing. Sloge, ki jih potrebujemo za vsakega, lahko kopiramo v vsakega posebej. Kopirajmo in prilepimo dizajn sem.

Modul podrobnosti o nakupu Woo
Zdaj, ko smo zasnovali našo vsebino za pošiljanje in dodatne informacije, smo pripravljeni dodati vsebino Woo Checkout Details. To je še ena pomembna komponenta strani za blagajno, ki prikazuje podrobnosti naročila. Vsebuje seznam izdelkov, vmesne vsote in skupno ceno nakupa. Prikazuje tudi morebitne prihranke kuponov, ki so bili uporabljeni in jih je mogoče dvigniti prek povezave.
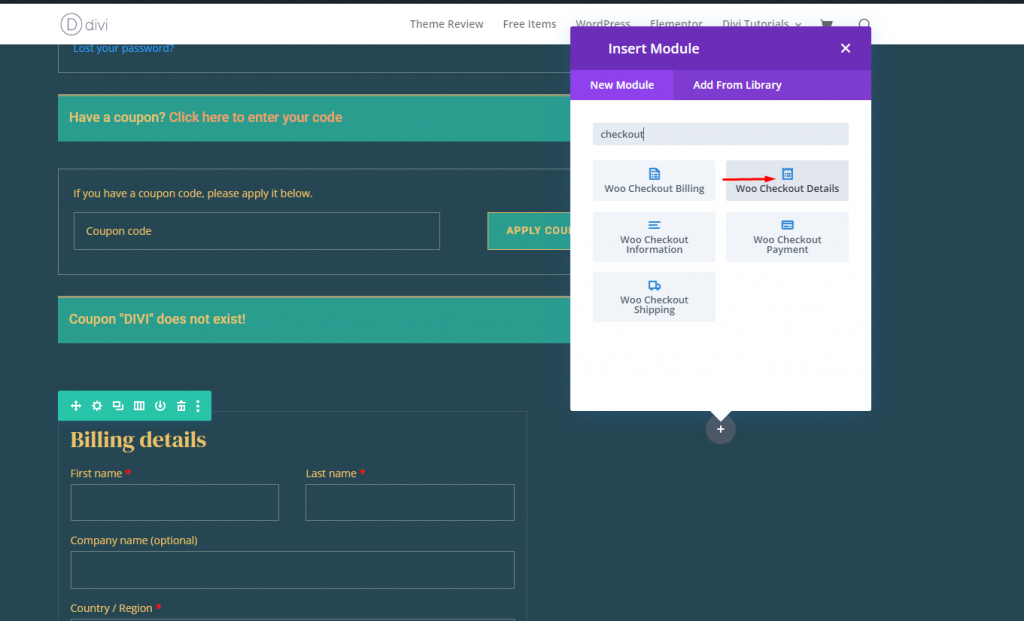
Dodajte nov modul Woo Checkout Details k podrobnostim o blagajni v 2. stolpcu iste vrstice.

Woo Checkout Podrobnosti Naslov Besedilo
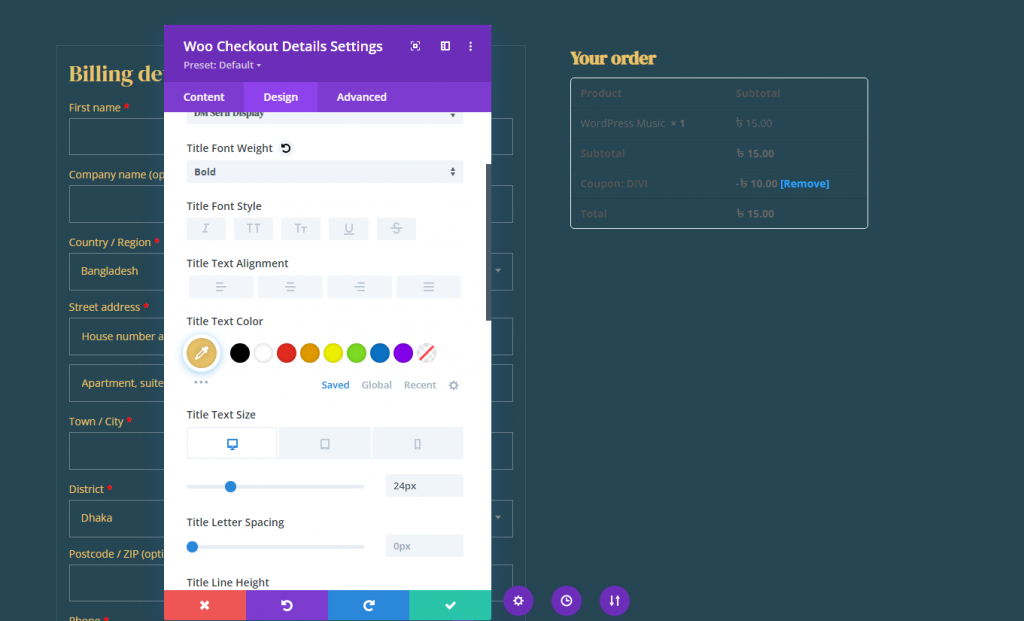
Posodobite nastavitve besedila naslova na naslednji način:
- Pisava naslova: DM Serif Display
- Teža pisave naslova: krepko
- Barva besedila naslova: #e9c46a
- Velikost besedila naslova: 24px (namizni računalnik), 22px (tablični računalnik), 18px (telefon)
- Višina naslovne vrstice: 1,4 em

Oznaka stolpca s podrobnostmi o nakupu Woo
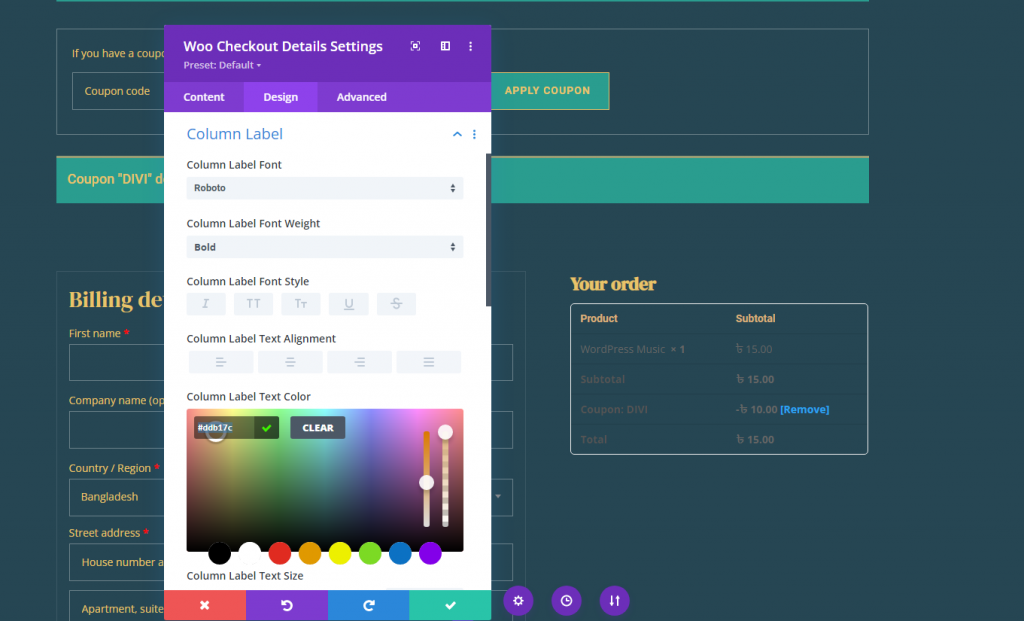
Oblikujmo oznake stolpcev:
- Pisava oznake stolpca: Roboto
- Teža pisave oznake stolpca: krepko
- Barva besedila oznake stolpca: #ddb17c

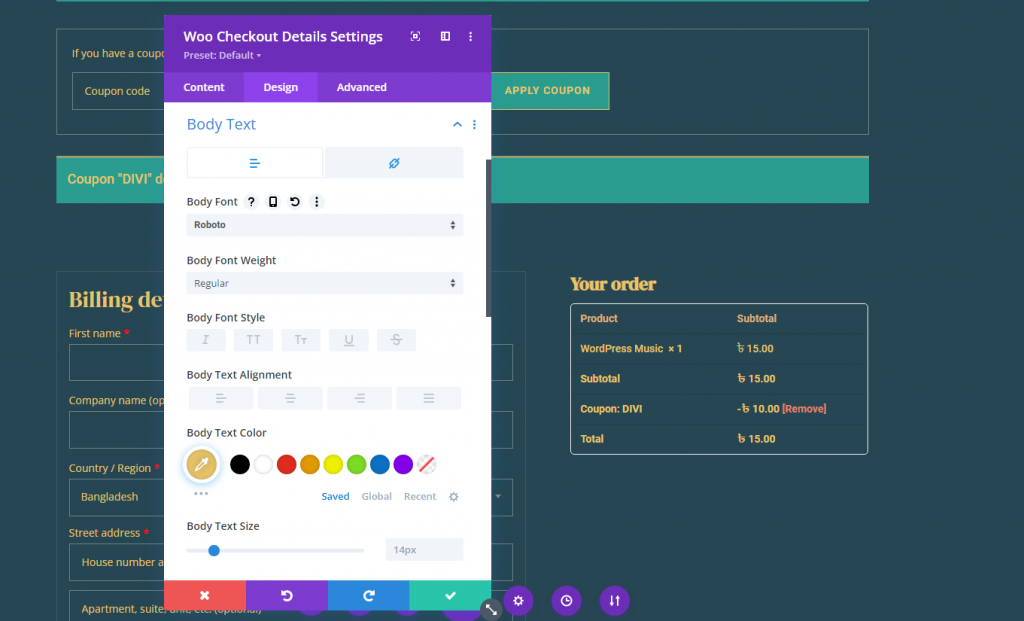
Woo Checkout Details Telo besedila
Če želite oblikovati besedilo telesa, ki cilja na elemente pod vsakim stolpcem na seznamu, posodobite naslednje:
- Pisava telesa: Roboto
- Barva besedila telesa: #fff
Na zavihku povezave posodobite barvo besedila povezave:
- Barva besedila povezave: #e0816b

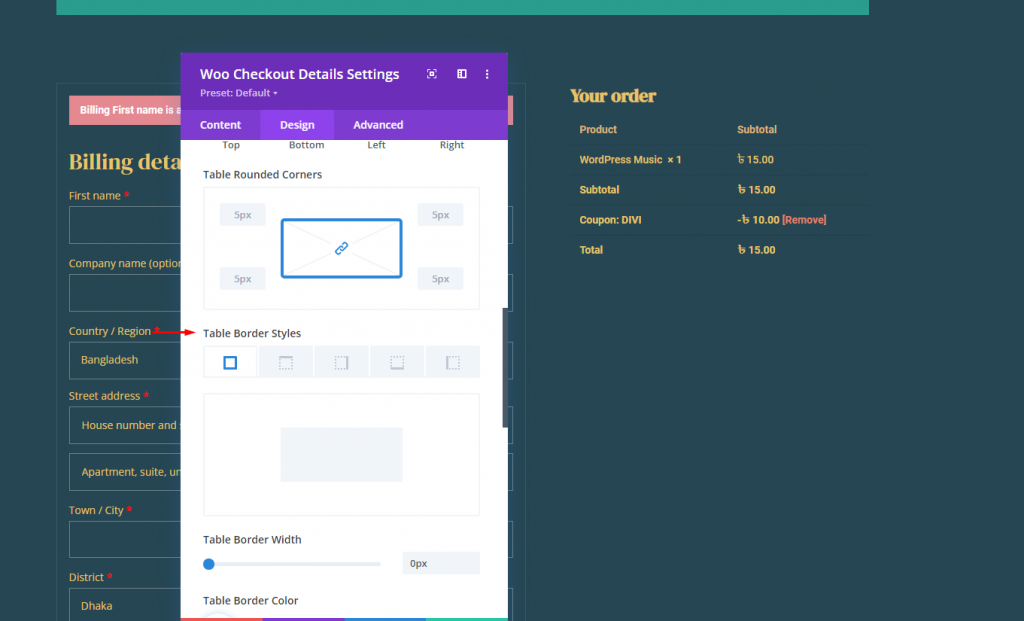
Obroba tabele s podrobnostmi o nakupu Woo
Za to zasnovo bomo v celoti odstranili obrobo mize. Če želite to narediti, posodobite naslednje:
- Širina obrobe tabele: 0px

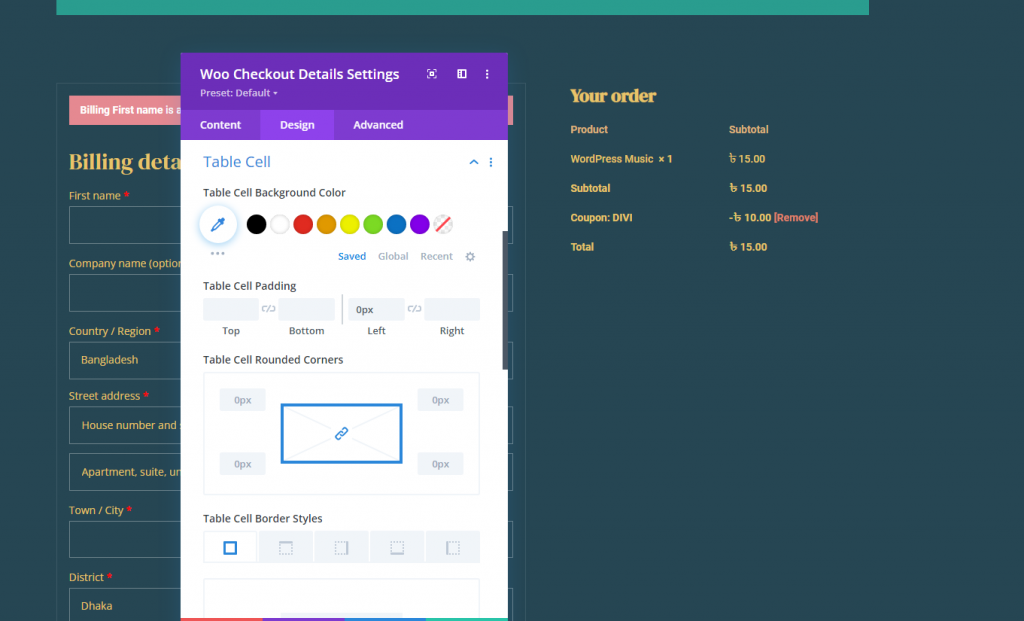
Woo Checkout Details Table Celica
Če želite oblikovati celice tabele v tabeli, posodobite naslednje:
- Odmik celic tabele: 0px levo
- Slog obrobe celice tabele: brez

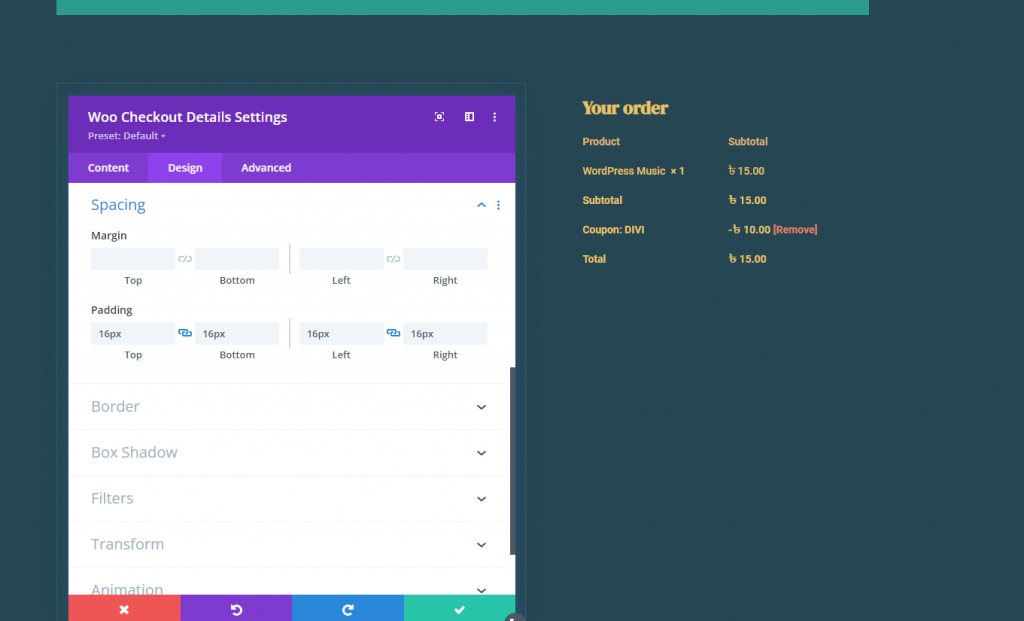
Woo Checkout Details Oblazinjenje in obroba
Če želite, da bo zasnova modula skladna z drugimi moduli, posodobite oblazinjenje in obrobo na naslednji način:
- Padding: 16px zgoraj, 16px spodaj, 16px levo, 16px desno
- Širina obrobe: 1px
- Barva obrobe: rgba(255,255,255,0.1)

Plačilni modul Woo Checkout
Zdaj smo pripravljeni dodati vsebino Woo Checkout Details, ko smo zgradili našo vsebino za pošiljanje in dodatne informacije. To je še en pomemben del strani za blagajno, ki prikazuje podrobnosti naročila. Vključuje seznam izdelkov, vmesne vsote in končno nakupno ceno. Prikaže tudi morebitne prihranke kuponov, ki so bili uporabljeni in jih je mogoče dvigniti s klikom na povezavo.
Podrobnostim o nakupu v stolpcu 2 iste vrstice dodajte nov modul Woo Checkout Details.

Izvedite naslednje prilagoditve.
- Barva ozadja obvestila obrazca: #E58991
- Pisava obvestila obrazca: Roboto
- Teža pisave obvestila obrazca: krepko
- Velikost pisave obrazca: 16px
- Nastavitev gumba: Kot prejšnja
- Razmik: 0px (zgoraj, spodaj, levo, desno)

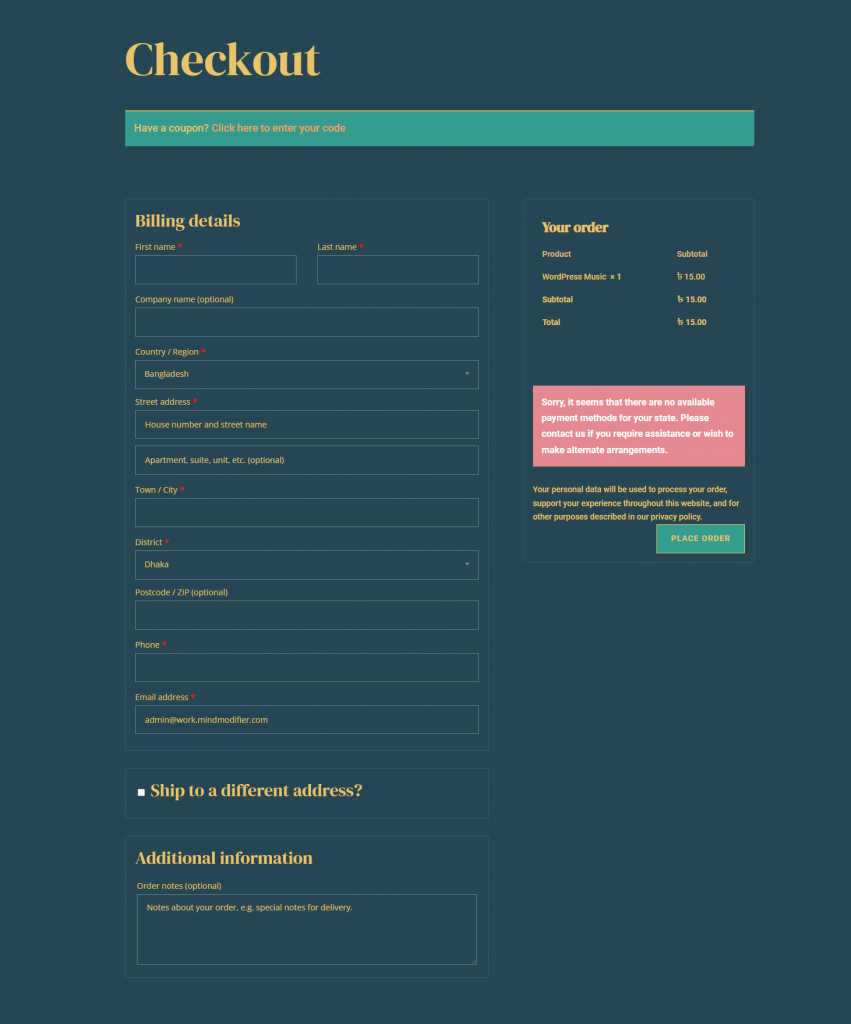
Končni rezultat
Takole izgleda naša končna stran za odkup.

Zavijanje
Z Divijevim robustnim graditeljem strani in intuitivnimi moduli Woo je ustvarjanje predloge strani za nakup WooCommerce po meri zelo poenostavljeno in razširjeno. Ta vadnica se je osredotočila na vključitev bistvenih delov, ki sestavljajo stran za odkup. Vendar ne pozabite, da so vam na voljo vsi drugi edinstveni moduli in funkcije Divi, da vaše strani za odjavo popeljete na višjo raven. To bi moralo pomagati izboljšati vaše veščine oblikovanja Divi in, kar je še pomembneje, voditi do več konverzij.




