Graditelj strani Elementor ima vgrajeno metodo za dodajanje pojavnega okna za preverjanje starosti. Dodajanje pojavnega okna za preverjanje starosti na vaše spletno mesto je preprost in učinkovit način, da mladoletnikom preprečite dostop do vsebine ali izdelkov, ki jih ponujate.

Elementor olajša vključitev pojavnega okna za preverjanje starosti. Vendar pa je Elementor Pro edini, ki ima pojavno možnost. Zato morate svoj Elementor nadgraditi na različico Pro .
Ustvarite pojavno okno za preverjanje starosti v Elementorju
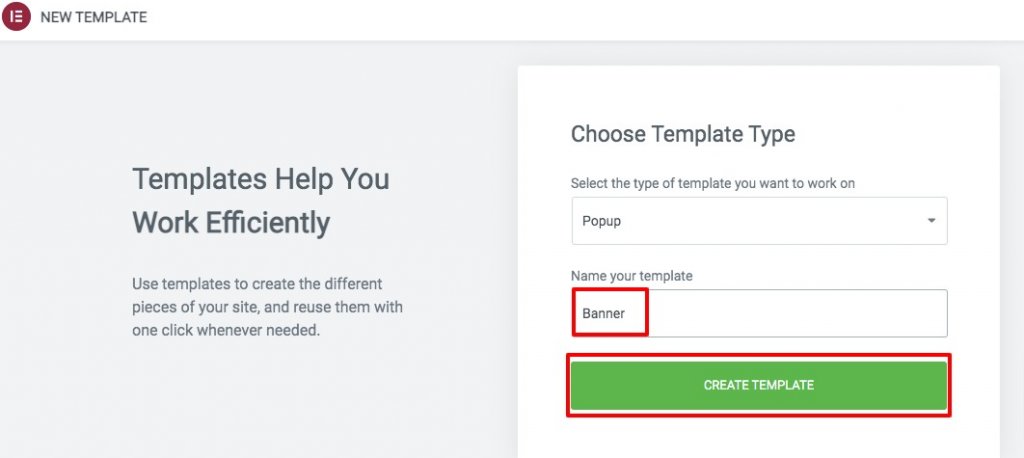
Pojdite na možnost Templates > pojavno okno in kliknite gumb Dodaj novo, da ustvarite novo pojavno okno. Dodajte ime in nato izberite možnost Ustvari predlogo, da ustvarite novo pojavno okno.

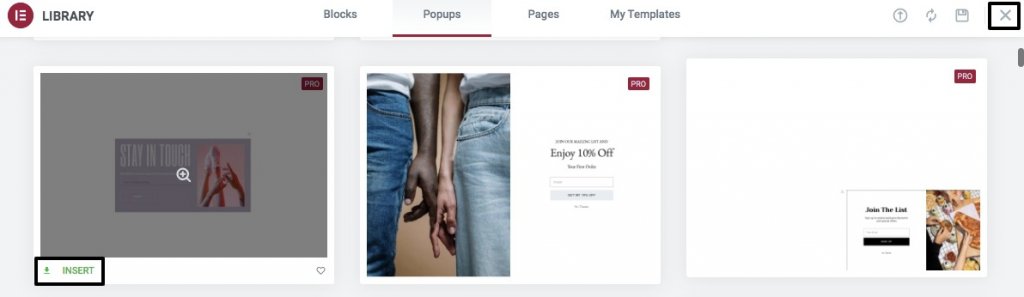
Če želite ustvariti novo pojavno okno, preprosto kliknite gumb Vstavi na predlogi, ki jo želite uporabiti. Če pa ne želite uporabiti vnaprej pripravljene predloge, lahko preprosto kliknete ikono "X" in začnete ustvarjati lastno pojavno okno.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
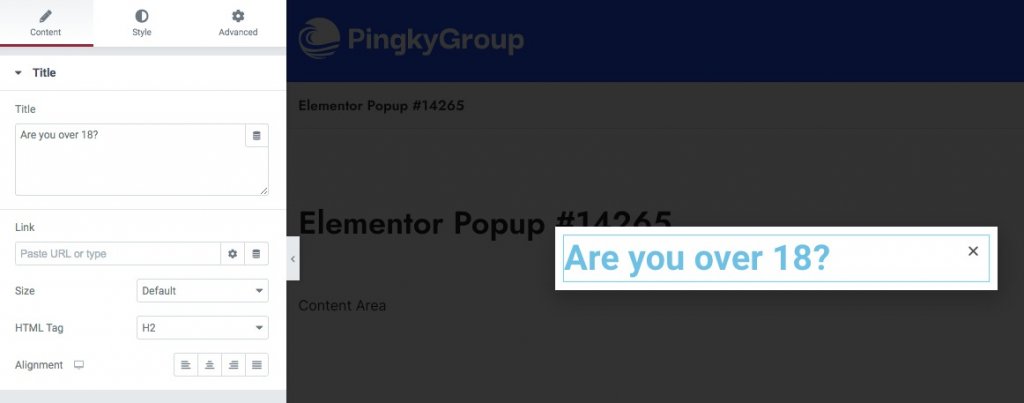
Na urejevalni plošči Elementor izberite ikono za nastavitve pojavnega okna in naredite potrebne spremembe v pojavnem oknu prek zavihka postavitve. Tu lahko spremenite velikost, lokacijo, prekrivanje in gumb za zapiranje. Prilagodljive so tudi animacije vhoda in izhoda vašega pojavnega okna.
Naslednji korak je, da izberete vrsto ozadja, vrsto obrobe, polmer obrobe in okvirno senco na kartici sloga. Čas je, da izpolnite pojavno okno z informacijami. Lahko razstavite svoje stvari. Za začetek povlecite pripomoček Naslov v razdelek in ga napolnite z besedilom. Za uporabo sloga v besedilu uporabite zavihek slog.

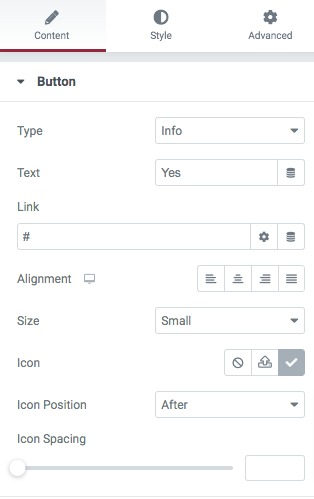
Če želite dodati več besedila, preprosto povlecite & in ga spustite v urejevalnik. Prvi gumb v pojavnem oknu se prikaže, ko končate s pisanjem vsebine. Pripomoček gumba lahko povlečete in spustite v besedilo glave. Dodajte ikono kljukice, nastavite poravnavo na sredino in izberite vrsto gumba v konfiguraciji gumba.

Na zavihku slogov lahko zdaj spremenite pisavo, učinek lebdenja v senci besedila in drugo. Naslednji korak je vključitev drugega gumba. Drugemu gumbu dodajte besedilo »Ne« tako, da ga povlečete in spustite na vrh prvega. Dodajte sorodno ikono in jo postavite za drugimi z usmerjenostjo na sredino.
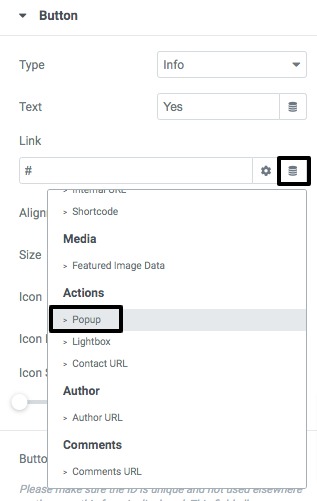
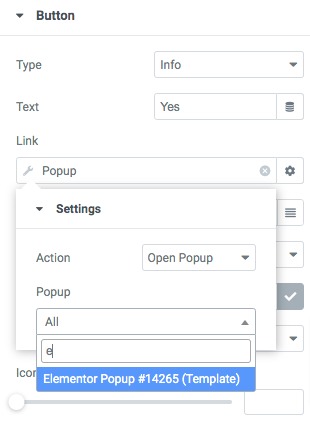
Ikona je mesto, kamor morate zdaj ciljati. Če želite uporabiti DA, ga preprosto kliknite in pojavno okno se bo zaprlo, kar bo uporabniku omogočilo nadaljevanje spletnega iskanja. Izberite pojavno okno v polju za povezavo, tako da kliknete prvo ikono in nato kliknete možnost dinamičnih oznak v polju za povezavo.

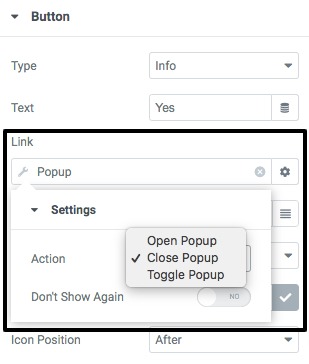
Če želite zapreti pojavno okno, po izbiri okna izberite Dejanje > Zapri pojavno okno.

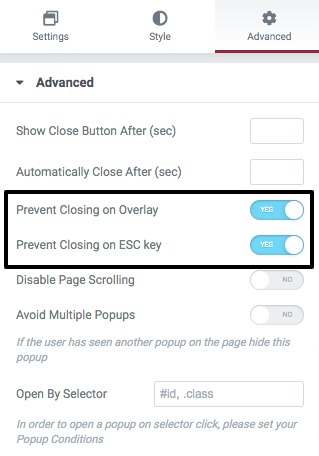
Gumbu »Ne« dodajte povezovalno povezavo, tako da lahko uporabniki, ko kliknejo nanjo, odprejo povezavo, ki jo ponujate. Vrnite se v podokno z možnostmi pojavnega okna in vklopite funkcije, ki vam preprečujejo, da bi kliknili prekrivni element in ESC.

Ko je vse v redu, pritisnite Objavi.
Uporabi pojavno okno na strani
Zdaj, ko ste končali z ustvarjanjem pojavnega okna, ga morate uporabiti na svojem spletnem mestu. Pojavno okno lahko nastavite na gumb Kupi zdaj, če ga želite dodati pred nakupom artikla. To storite tako, da kliknete gumb in nato povezavo, ki vas popelje na stran z dinamičnimi oznakami, kjer lahko kot način prikaza izberete pojavno okno. Če želite odpreti pojavno okno, ki ste ga pravkar ustvarili, kliknite gumb Dejanje in izberite Odpri pojavno okno.

Ko nekdo klikne gumb Kupi zdaj, se prikaže pojavno okno. Izdelek bo prenesen, če stranka v meniju Da izbere Da.
Končne misli
Z Elementorjevim graditeljem strani lahko ustvarite pojavno okno za preverjanje starosti na svojem spletnem mestu WordPress. Elementor lahko uporabite za ustvarjanje odzivnega spletnega mesta. Oglejte si druge vadnice elementor in delite to, če menite, da je vredno truda!




