Ali želite vedeti, kako narediti lebdeči gumb z graditeljem strani Elementor ? Plavajoči gumb je tisti, ki se pojavi pred vsemi drugimi informacijami na zaslonu. Večina lastnikov spletnih mest vključuje plavajoči gumb, ki uporabnika usmerja k določenemu cilju, kot je naročanje na e-poštni seznam ali brskanje po strani trgovine. med drugim tudi družbeni mediji

Z Elementorjem lahko hitro naredite lebdeči gumb za svoje spletno mesto na različne načine. V tej vadnici vam bomo pokazali, kako to storite na najpreprostejši možni način z uporabo graditelja strani Elementor .
Naredite plavajoči gumb v Elementorju
Metoda Z-indeksa
Tukaj bomo nastavili z-indeks za izdelavo našega plavajočega gumba. Z uporabo brezplačne različice Elementorja lahko po tem postopku ustvarite plavajoči gumb za določeno stran. Če želite dodati plavajoči gumb celotnemu spletnemu mestu, ga morate ročno dodati na vsako stran, če uporabljate brezplačno različico Elementorja.
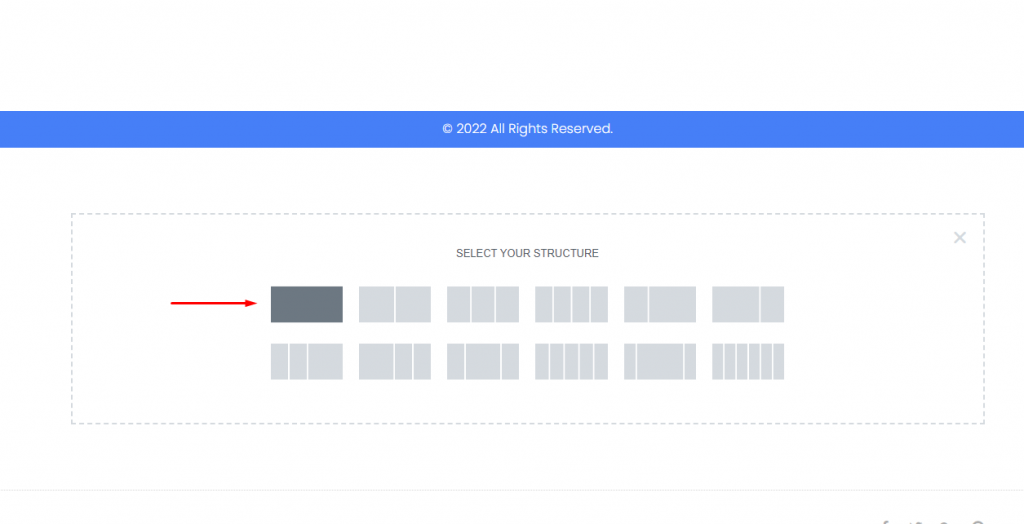
Zdaj odprite urejevalnik Elementor in se pomaknite do strani, kamor želite dodati plavajoči gumb. Imate možnost ustvariti novo stran ali urediti obstoječo. Če želite dodati razdelek, kliknite ikono »+« in izberite postavitev v enem stolpcu.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
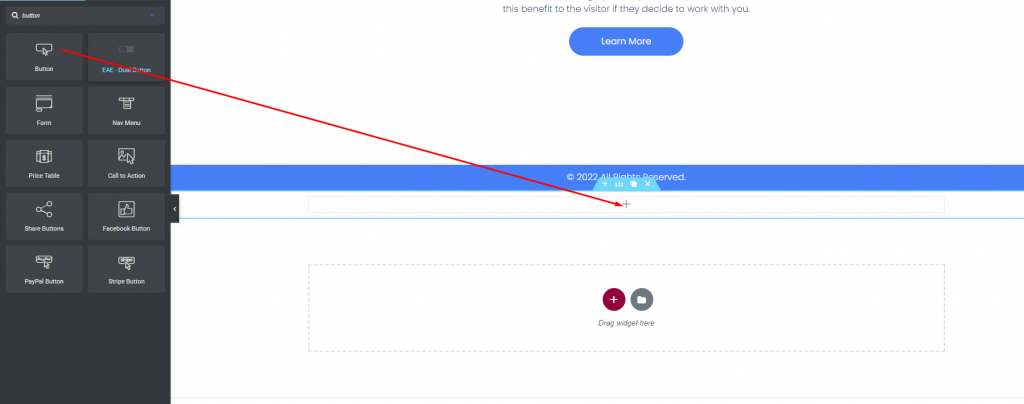
Dodajte pripomoček gumba v svoj na novo ustvarjen stolpec s plošče gradnikov.

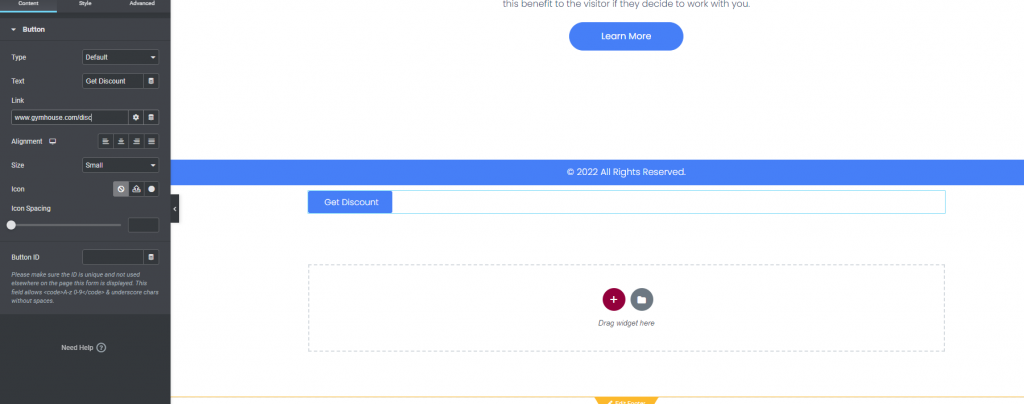
Zdaj morate izbrati dejanje gumba. V tem primeru uporabljamo gumb za navigacijo do URL-ja strani trgovine. Če želite to narediti, pojdite v polje s povezavo in dodajte povezavo na stran. Lokacijo gumba lahko spremenite z možnostjo poravnave. Gumb naj bo čim manjši.

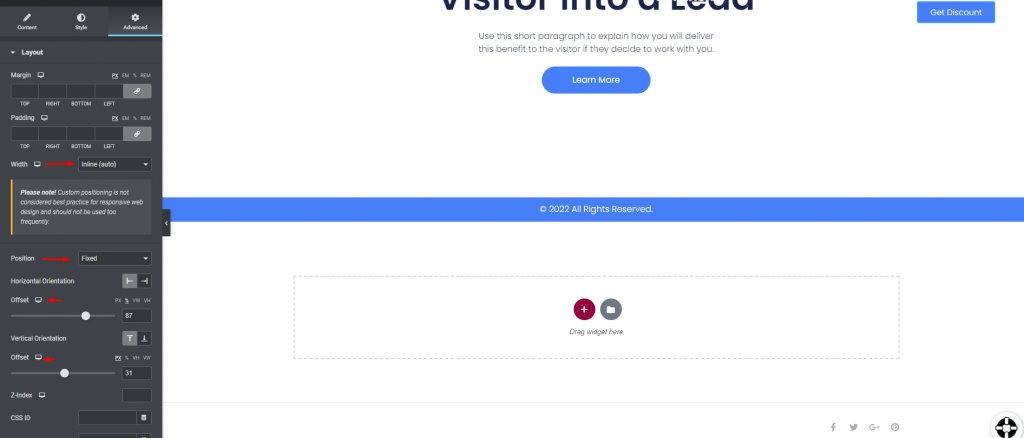
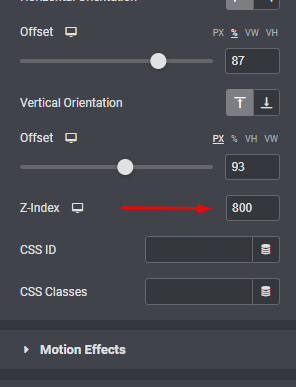
Naš gumb je zdaj pripravljen za lebdenje, ko se uporabnik pomakne navzdol po strani. Za to pojdite na zavihek Napredno in izberite možnost Postavitev. Nastavite širino in položaj na Inline (Auto). Konfigurirati morate tudi vodoravno in navpično usmeritev ter odmik.

Zdaj morate določiti z-indeks, da bo gumb vedno lebdeč. Izpolnite režo z-index z 800. Gumb bo vedno plaval.

Tukaj je videti naš končni dizajn.
Metoda pojavnega okna
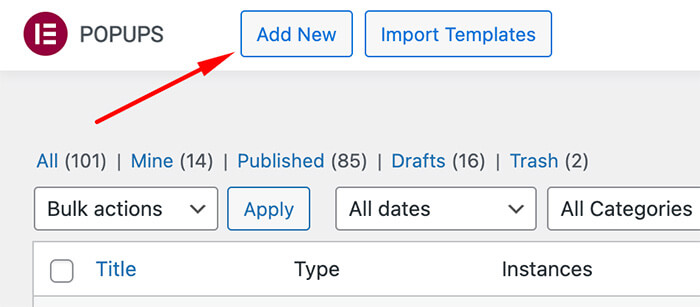
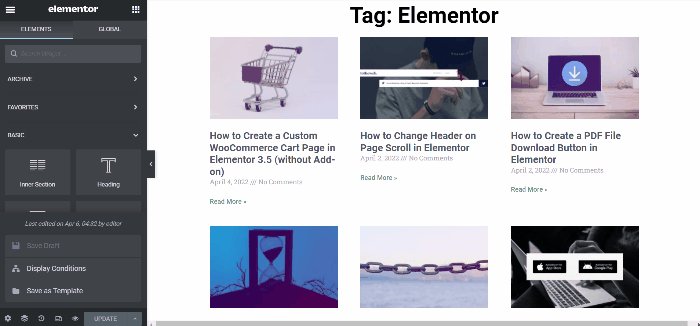
Ustvarite lebdeči akcijski gumb z metodo Popups, ki jo najdete izključno v Elementor Pro, v nasprotju z uporabo Z-Index. Začnimo z navigacijo do Predloge -> Pojavna okna na nadzorni plošči WordPress. Kliknite gumb »Dodaj novo«, da začnete ustvarjati novo pojavno predlogo.

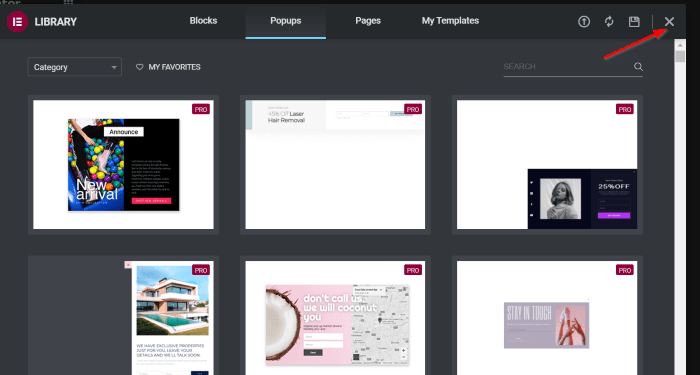
Vnesite ime predloge in izberite gumb USTVARI PREDLOGO. To vas bo popeljalo v KNJIŽNICO, kjer so na voljo številna prednastavljena pojavna okna. Izberite eno izmed obstoječih možnosti ali se odločite, da jo ustvarite od začetka, kar je naš pristop. Kliknite ikono (X) za dostop do urejevalnika Elementor.

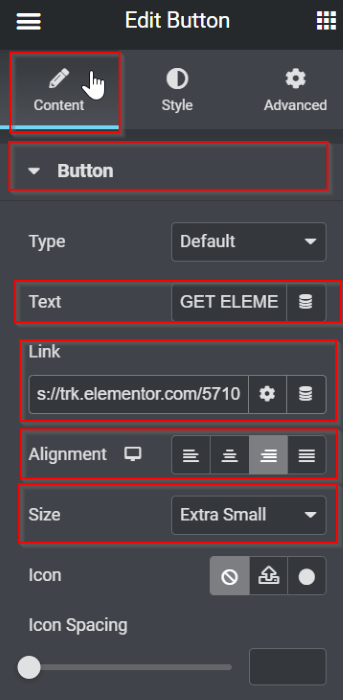
Zdaj se na zavihku Vsebina premaknite na gumb in naredite naslednje -
- Besedilni gumb: PRIDOBITE ELEMENTOR
- Povezava: https://trk.elementor.com/5710 (lahko uporabite katerokoli povezavo)
- Poravnava: desno
Spremenite velikost gumba v Extra Small

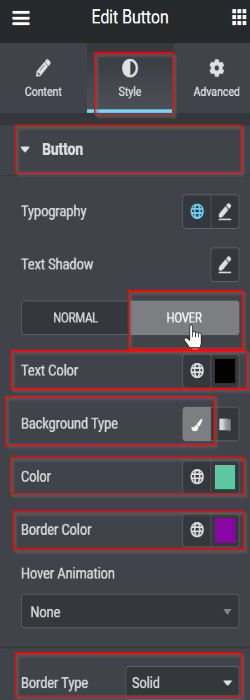
Zdaj na zavihku slog naredite naslednje spremembe -
- Naj LEBI
- Barva besedila: #050101
- Vrsta obrobe: polna
- Barva ozadja: #5BC8A1
- Barva obrobe: #8B05A5
- Vrsta obrobe: polna

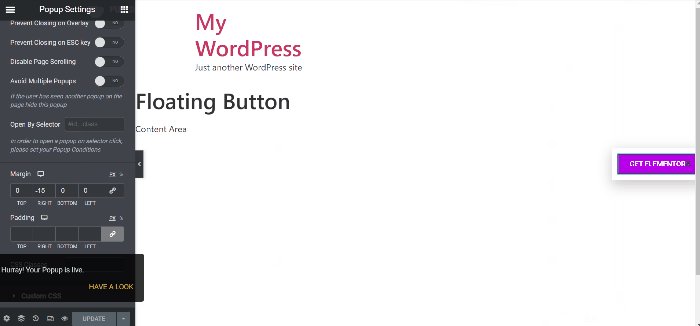
Nato bomo spremenili konfiguracijo pojavnih oken. Izberite ikono nastavitev, kjer boste odkrili različne nastavljive možnosti. Tu so spremembe, ki smo jih naredili:
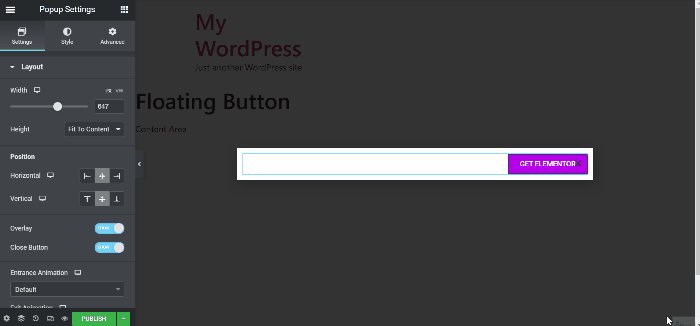
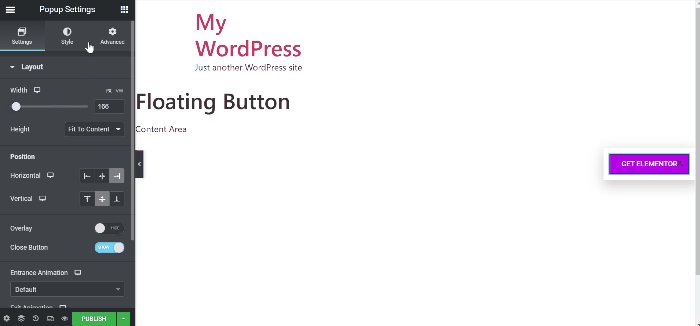
Zavihek Nastavitve > Postavitev
Prilagodite širino na 166. Položaj: Vodoravno > Desno prekrivanje: SKRIJ zavihek Napredno
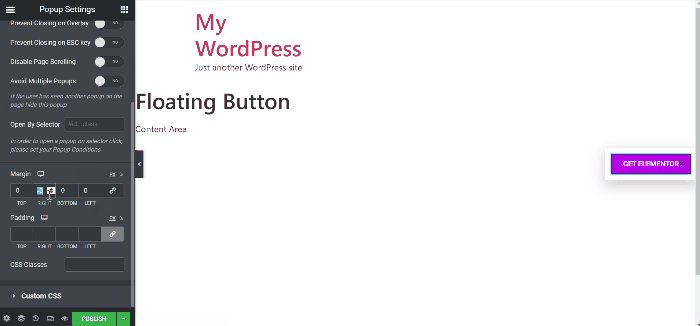
Pomaknite se do nastavitve Margin, jo odstranite in jo konfigurirajte na -15 v DESNEM polju.

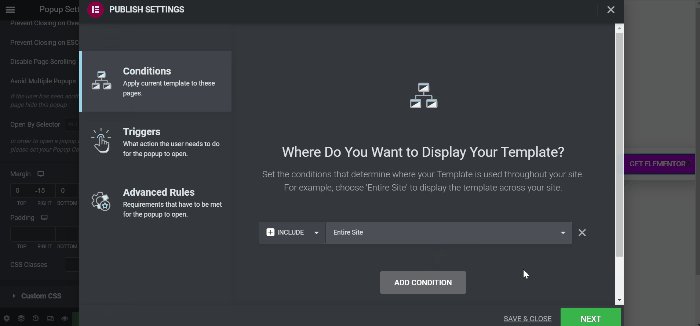
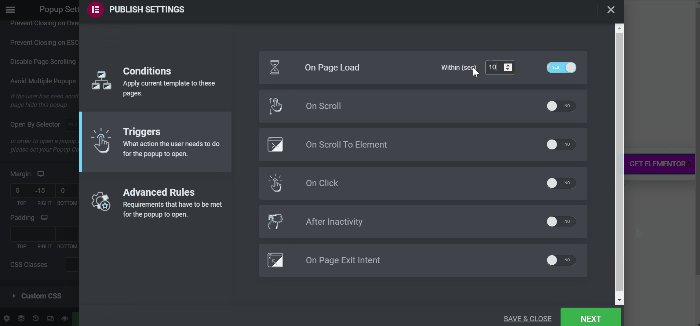
Zdaj, ko je zasnova dokončana, kliknite gumb OBJAVI, da določite pogoje prikaza in sprožilec. Če želite konfigurirati stanje prikaza, kliknite gumb DODAJ POGOJ in v spustnem meniju izberite želeno možnost. V tem primeru bomo to predlogo konfigurirali tako, da bo prikazana na celotnem spletnem mestu. Ko konfigurirate pogoje, kliknite NAPREJ. Pomaknite se do zavihka Sprožilci in omogočite sprožilec za Nalaganje strani, tako da preklopite stikalo na DA in ga nastavite tako, da se aktivira po 10 sekundah.

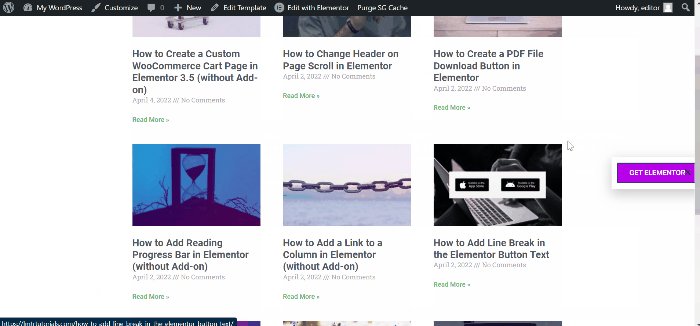
Shrani blizu in tukaj je končni rezultat.

Zavijanje
Funkcija Floating Elementor Elements je vzbudila naše zanimanje. Pomaga pri hitrem reševanju projektnih težav. Verjamemo, da bo imel enak učinek tudi na vas. Če je tako, delite svoj dizajn v območju za komentarje. Vaše delo želimo razširiti po vsem svetu. Oglejte si tudi naše druge vadnice za elementor .




