Običajno opazimo prisotnost obrazcev glasil v revijah ali spletnih mestih za bloganje. Oblike različnih vpadljivih dizajnov vedno pritegnejo našo pozornost. Poleg tega so kreativno oblikovane forme zelo aktivne na področju postavljanja pozitivnega učinka na uporabniško izkušnjo. Obrazci imajo nadomestne oznake, ki uporabnikom sporočajo, katero vrsto vrednosti naj vnesejo. Torej, kako bi bilo, če bi ime nadomestnega mesta in vnosnih polj nastavili na enako in naredili ogrado nevidno, ko bi nekdo poskušal dodati informacije o tem polju in bi se pojavilo ime oznake, ki sprva ni bilo vidno.

Sliši se nekoliko zapleteno? Brez skrbi, danes vam bomo pokazali, kako oblikovati obrazec na Diviju , kjer bodo označbe obrazca plavajoče in se bodo med vnašanjem podatkov dvignile na vrh. Pojdimo k temu.
Predogled
Na hitro si oglejte, kako bo izgledala naša današnja forma.
Oblikovanje obrazca za glasilo
E-mail Optin Form Building
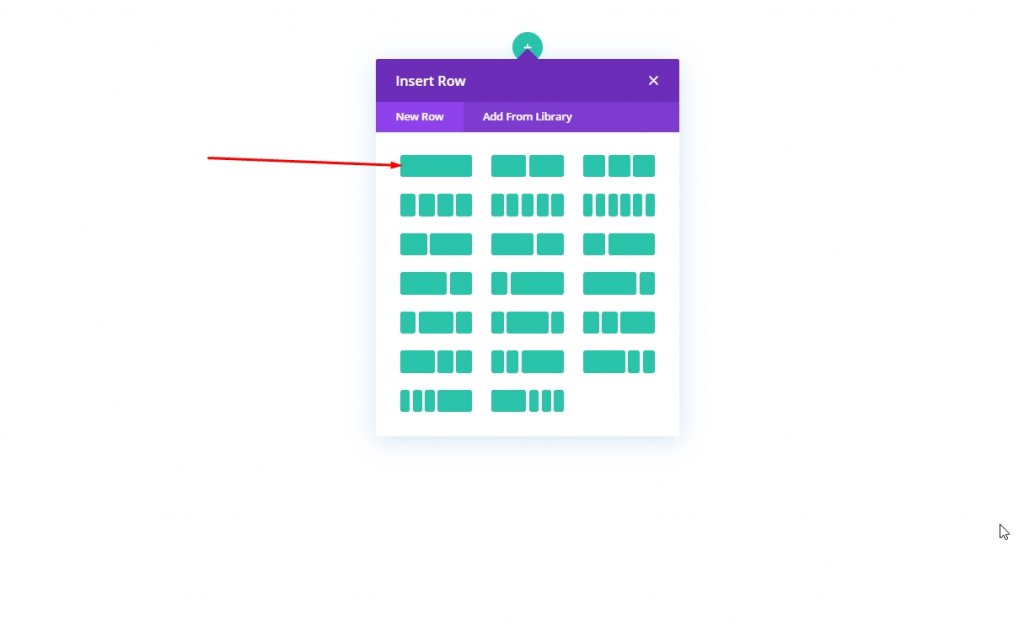
Odprite stran z ustvarjalnikom Divi, kamor želite dodati obrazec. premaknite se na razdelek in dodajte vrstico z enim stolpcem.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdaj
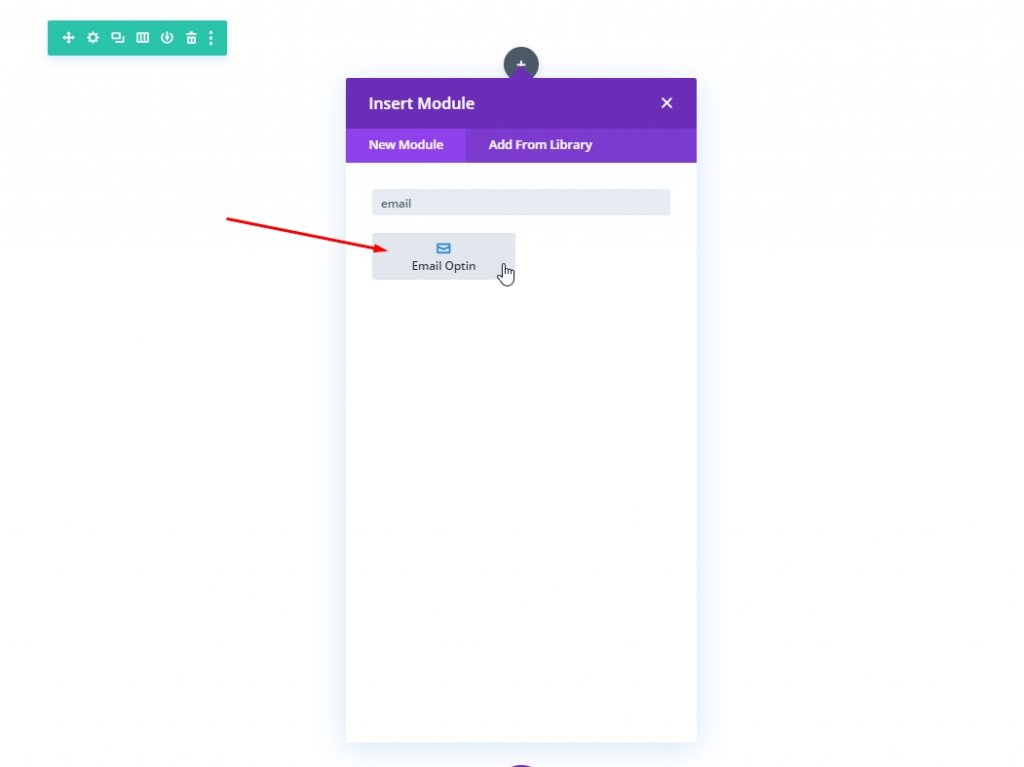
Zdaj dodajte modul obrazca z možnostjo e-pošte v stolpec.

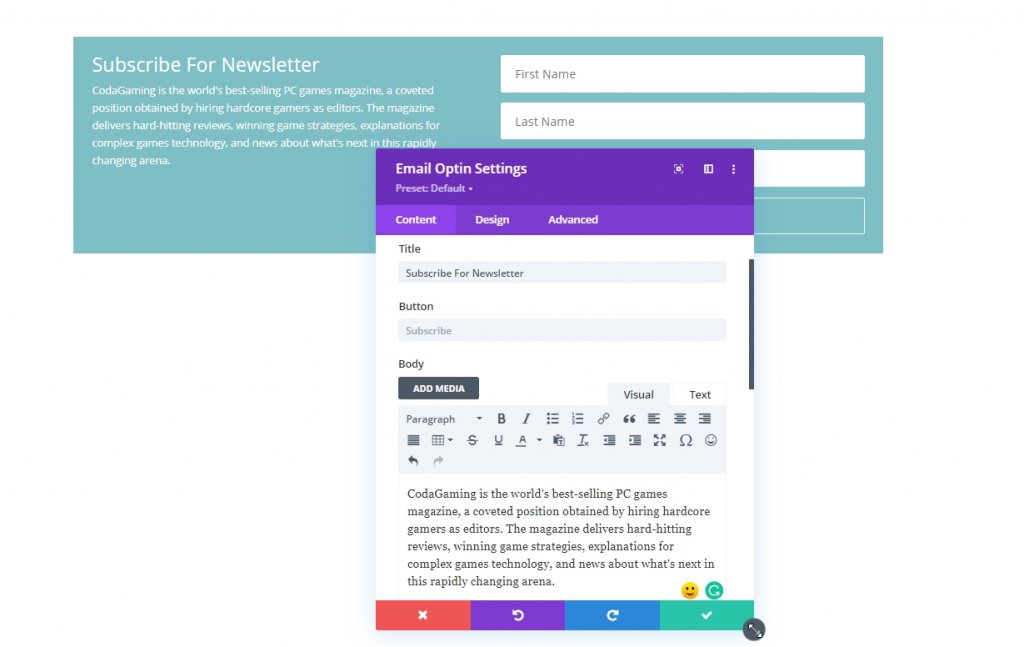
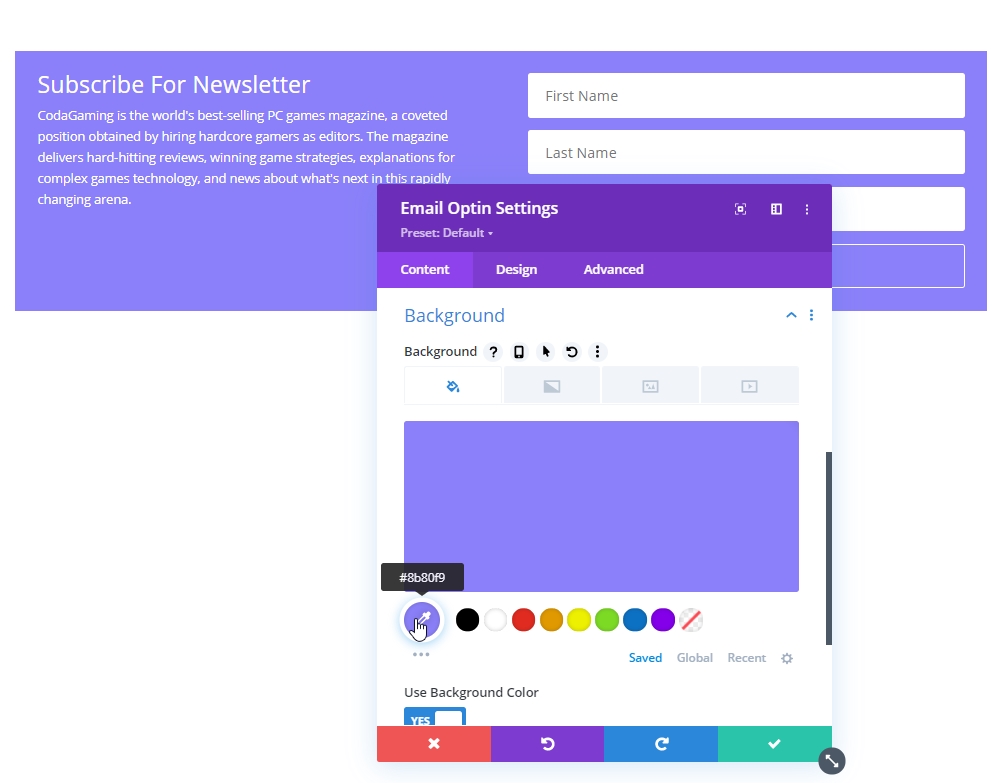
Odprite nastavitve za modul Email optin. Na zavihku z vsebino spremenite besedila.

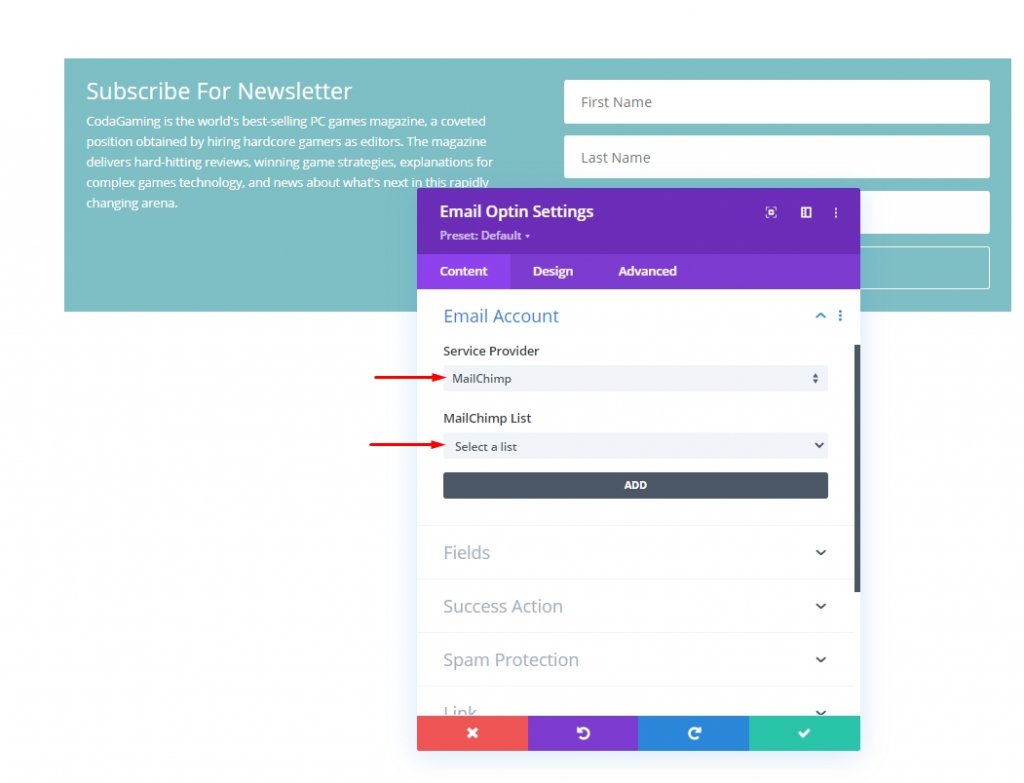
Ne pozabite ga povezati z e-pošto. Brez povezave obrazec ne bo prikazan na strani v živo.

Nato obrazcu dodajte lepo barvo, ki pomirja oči.
- Barva ozadja: #8B80F9

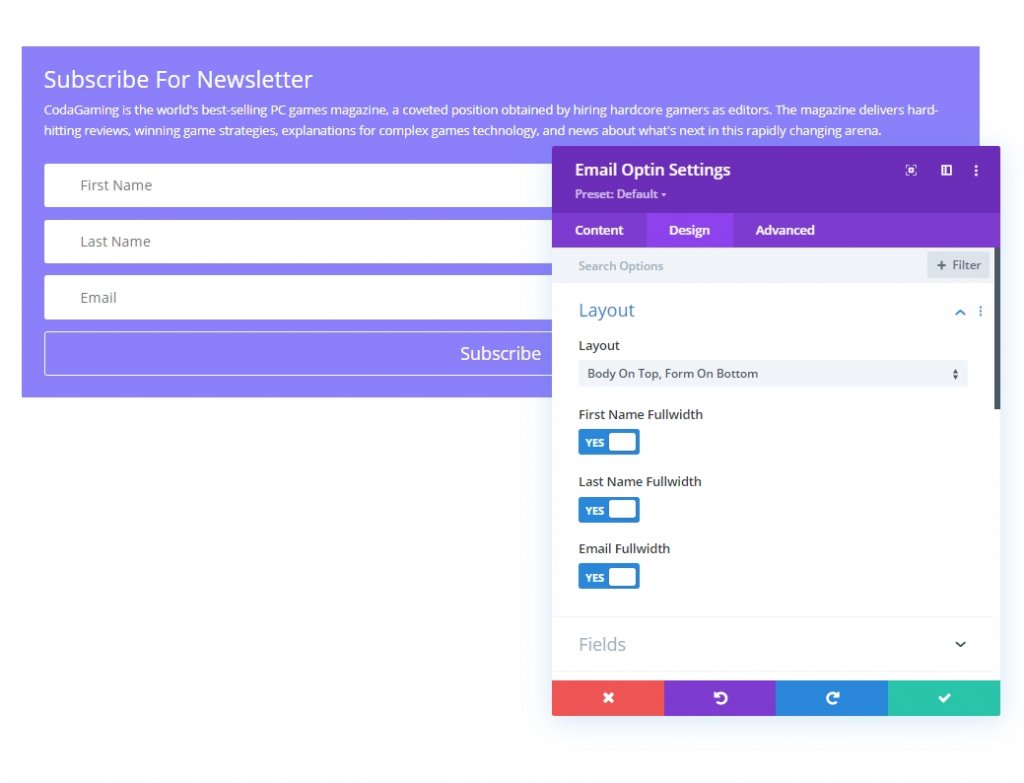
Na zavihku načrtovanje posodobite postavitev obrazca.
- Postavitev: telo zgoraj, oblika spodaj

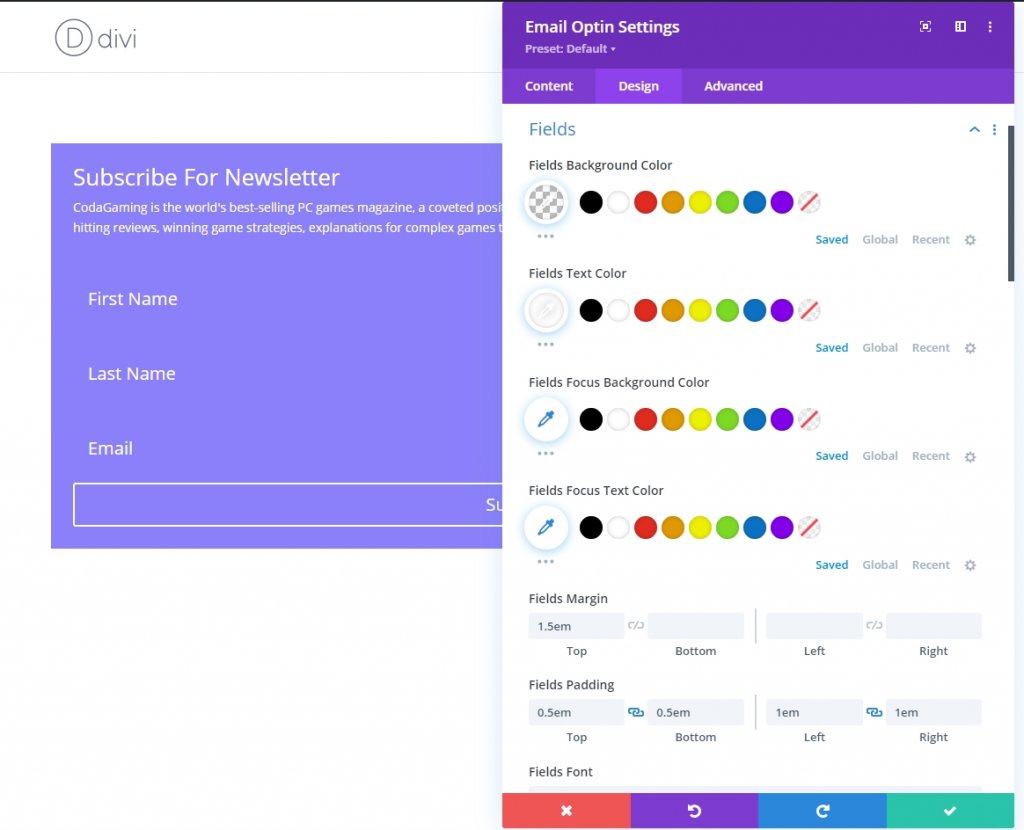
Zdaj ustrezno spremenite lastnosti polja.
- Polja Barva ozadja: prozorna
- Barva besedila polj: #ffffff
- Rob polja: 1,5 em zgoraj
- Oblazinjenje polj: 0,5 em zgoraj, 0,5 em spodaj, 1 em levo, 1 em desno
- Velikost besedila polj: 1,2 em
- Višina vrstice polj: 2em

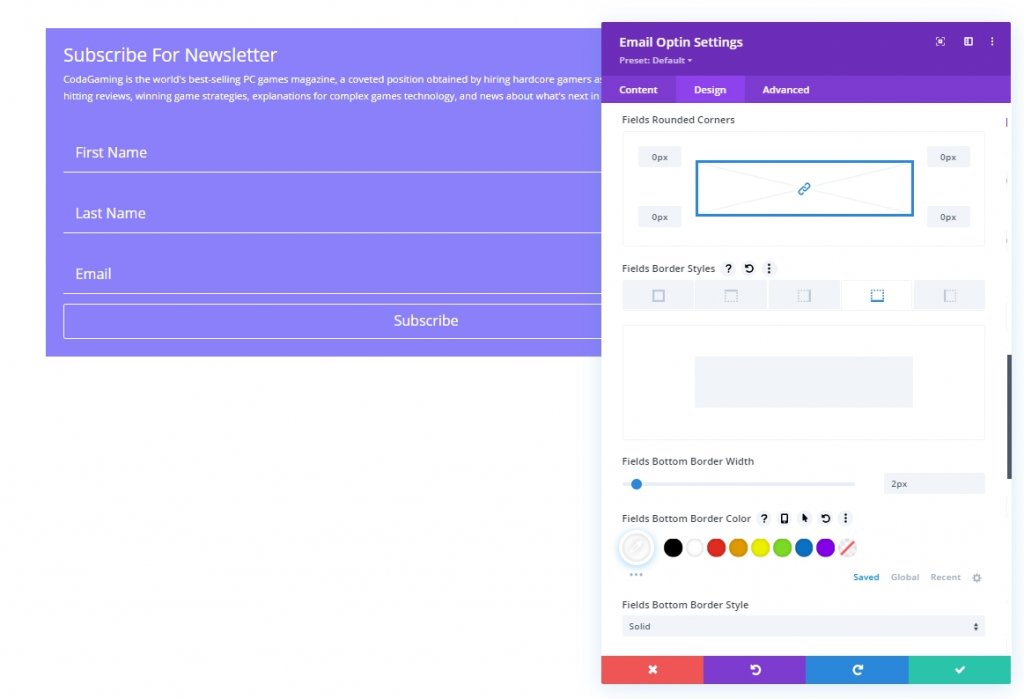
Nato bomo spremenili slog obrobe.
- Polja, zaobljeni koti: 0px
- Širina spodnje obrobe polj: 2px
- Barva spodnje obrobe polj: #ffffff

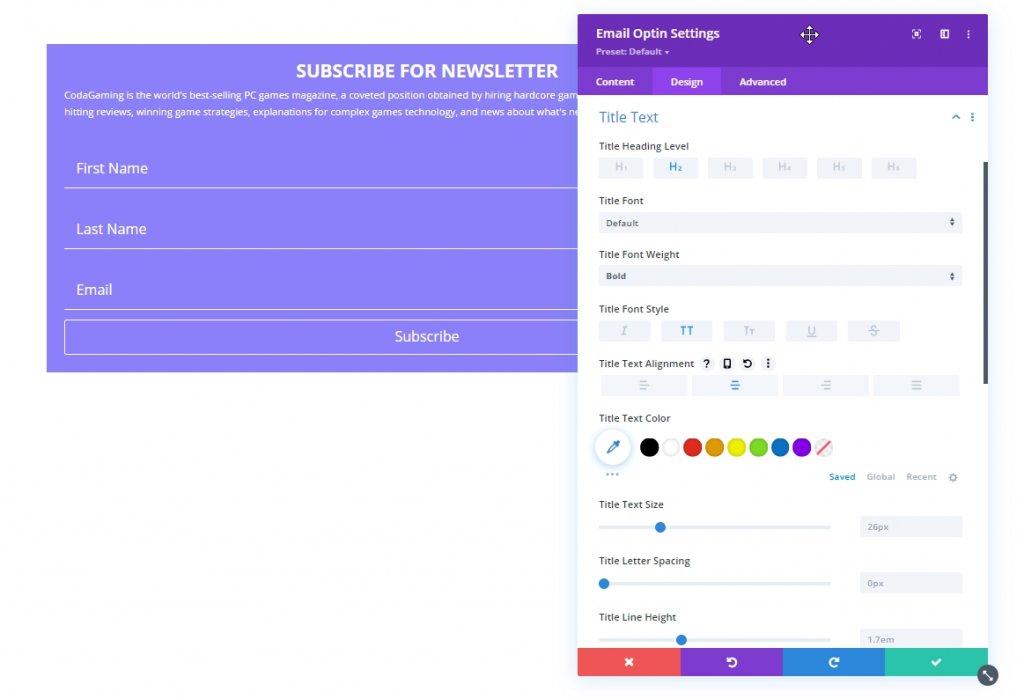
Zdaj spremenite sloge pisave naslova:
- Teža pisave naslova: krepko
- Slog pisave naslova: TT
- Poravnava besedila naslova: središče

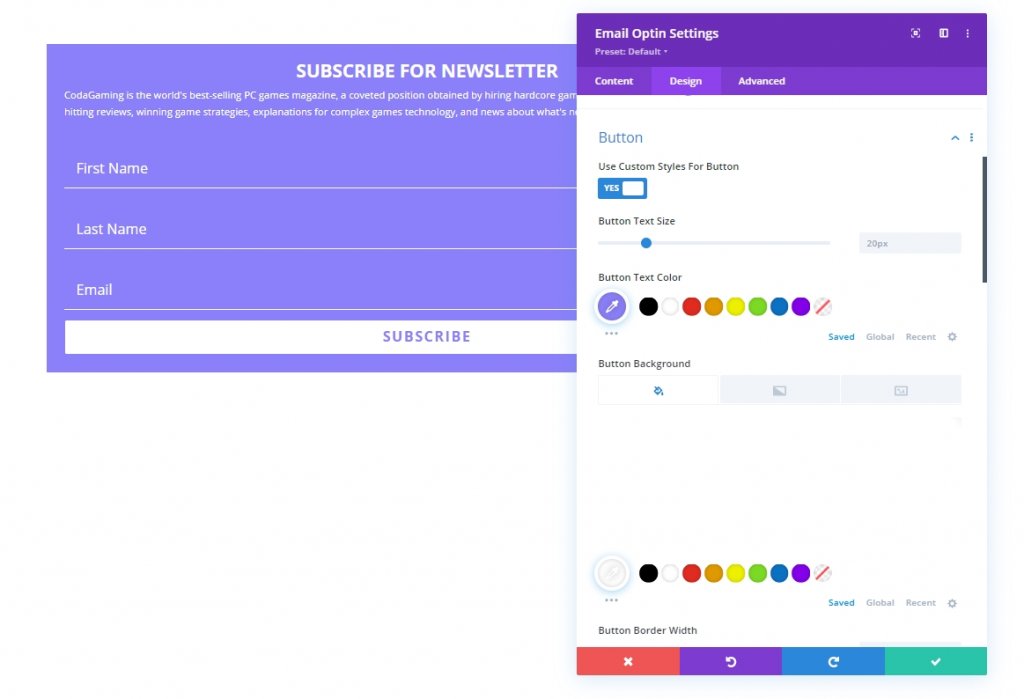
Zdaj spremenite gumb.
- Uporabite sloge po meri za gumb: DA
- Barva besedila gumba: #8B80F9
- Barva ozadja gumba: #ffffff
- Razmik med črkami med gumbi: 0,1 em
- Teža pisave gumba: krepko
- Slog pisave gumba: TT

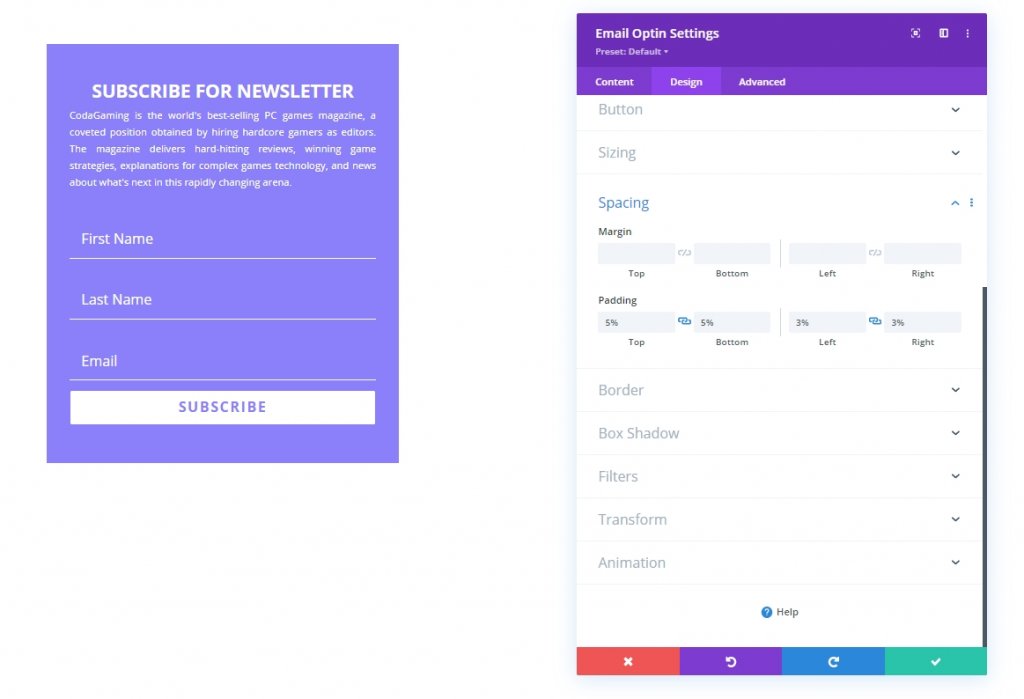
Zdaj naj ’s doda obrazcu največjo širino in oblazinjenje. To je zadnja prilagoditev našega dizajna.
- Največja širina: 500 slikovnih pik
- Oblazinjenje: 5% zgoraj, 5% spodaj, 3% levo 3% desno

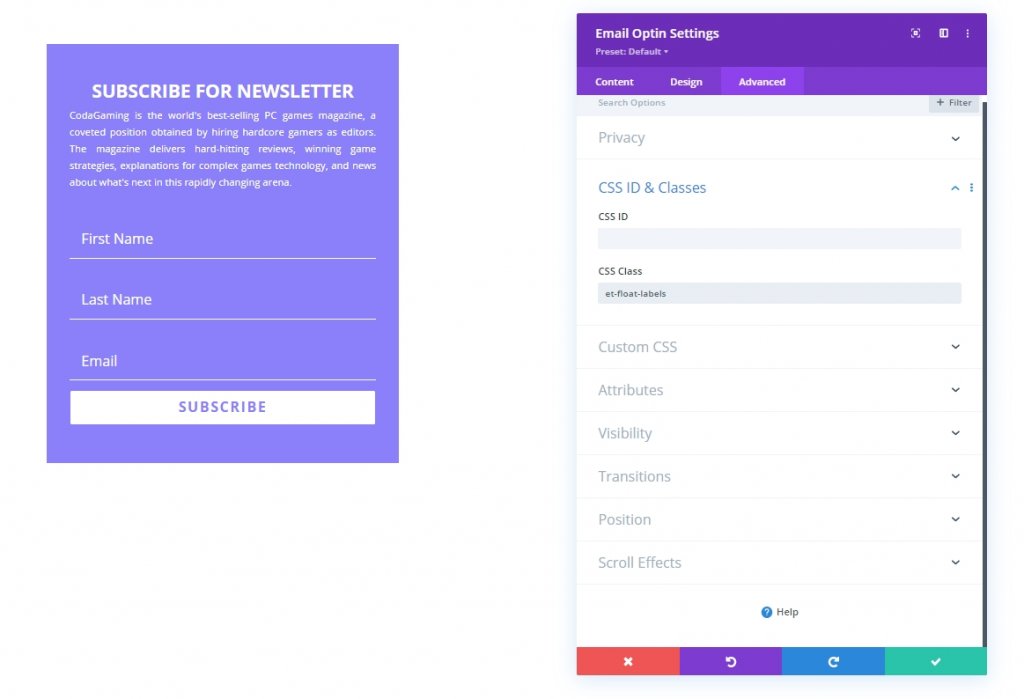
Nazadnje bomo našemu dizajnu dodali razred CSS, da ga bomo lahko ciljali v našem razdelku za kodiranje, kjer bomo našemu dizajnu dodali kodo CSS in JQuery.
- Razred CSS: et-float-labels

Dodajanje kode po meri
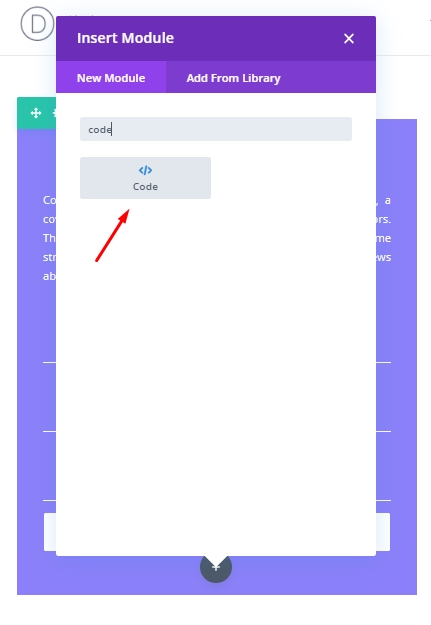
Pod zasnovo dodajte kodni modul, kamor bomo dodali kodo CSS in JQuery.

koda CSS
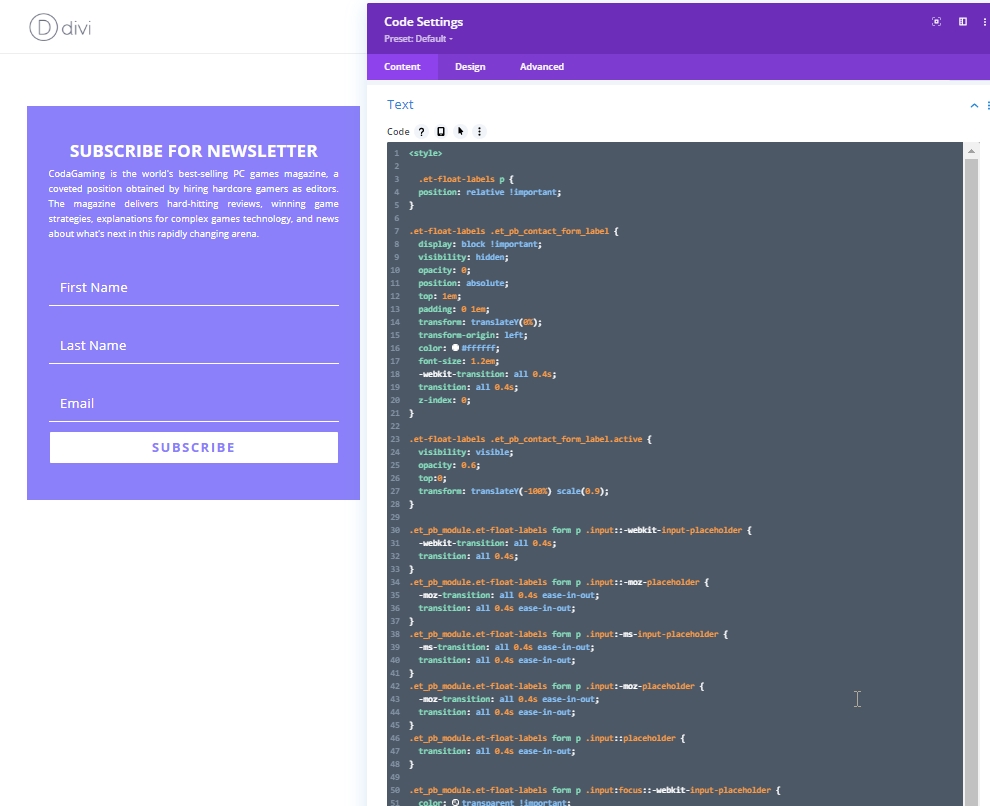
Zdaj kopirajte spodaj napisano kodo in jo prilepite v kodni modul. Ne pozabite hraniti kode znotraj oznake Style .
.et-float-labels p {
position: relative !important;
}
.et-float-labels .et_pb_contact_form_label {
display: block !important;
visibility: hidden;
opacity: 0;
position: absolute;
top: 1em;
padding: 0 1em;
transform: translateY(0%);
transform-origin: left;
color: #ffffff;
font-size: 1.2em;
-webkit-transition: all 0.4s;
transition: all 0.4s;
z-index: 0;
}
.et-float-labels .et_pb_contact_form_label.active {
visibility: visible;
opacity: 0.6;
top:0;
transform: translateY(-100%) scale(0.9);
}
.et_pb_module.et-float-labels form p .input::-webkit-input-placeholder {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.et_pb_module.et-float-labels form p .input::-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-ms-input-placeholder {
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:-moz-placeholder {
-moz-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input::placeholder {
transition: all 0.4s ease-in-out;
}
.et_pb_module.et-float-labels form p .input:focus::-webkit-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-moz-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus:-ms-input-placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
.et_pb_module.et-float-labels form p .input:focus::placeholder {
color: transparent !important;
transform: translateY(0%);
transform-origin: left;
}
Koda JQuery
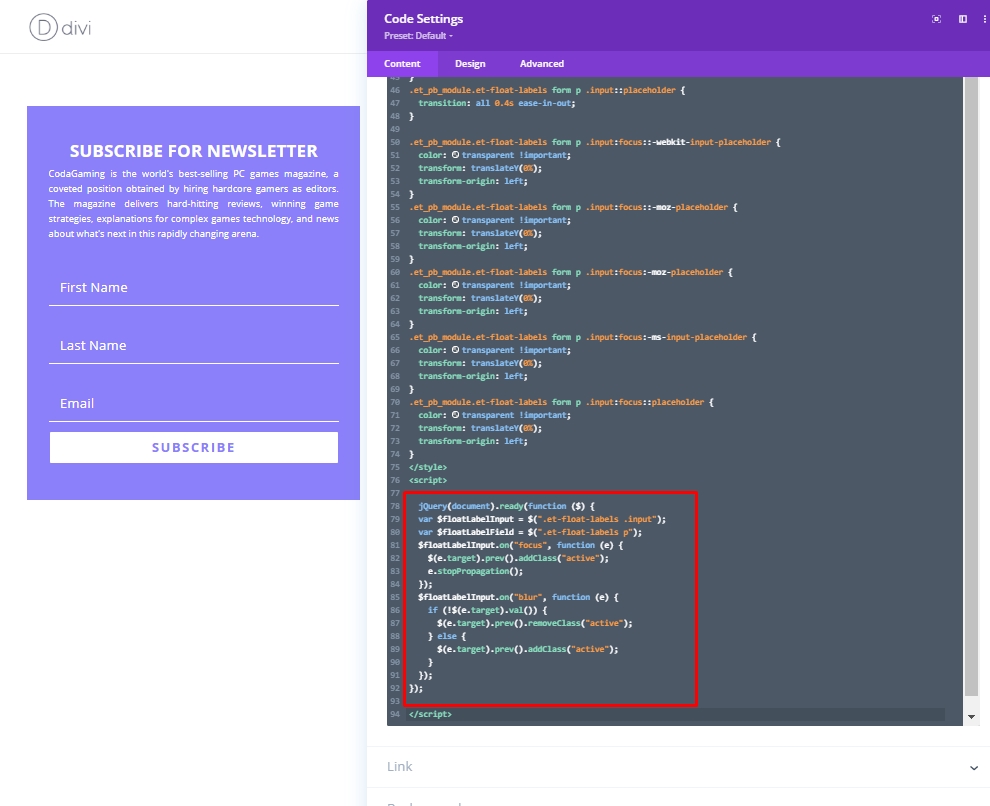
Zdaj dodajte oznako Script in vanjo prilepite naslednjo kodo JQuery.
jQuery(document).ready(function ($) {
var $floatLabelInput = $(".et-float-labels .input");
var $floatLabelField = $(".et-float-labels p");
$floatLabelInput.on("focus", function (e) {
$(e.target).prev().addClass("active");
e.stopPropagation();
});
$floatLabelInput.on("blur", function (e) {
if (!$(e.target).val()) {
$(e.target).prev().removeClass("active");
} else {
$(e.target).prev().addClass("active");
}
});
});

Končni pogled
Torej, tukaj je naš končni dizajn.
Zaključek
Torej, vidite, da je ustvarjanje kreativnega obrazca za glasilo v Diviju zelo enostavno in lahko v zelo kratkem času omogočite e-poštni obrazec za plavajoče oznake. Bodite prepričani, da prilagodite dizajn glede na vaše potrebe. Kode po meri so zelo pomembne, da nalepke plavajo, zato jih previdno vstavite v oznake. Upam, da vam bo ta dizajn všeč in če je tako, ga delite s prijatelji, ki ljubijo Divi . Naročite se na naše posodobitve, če želite dobiti več takšnih vadnic za Divi .




