Moduli Blurb so odlične možnosti za noge Divi . Lahko prikazujejo fotografije ali ikone v različnih postavitvah in imajo več možnosti prilagajanja. Poleg tega so v veliko pomoč pri združevanju povezav in ikon za ustvarjanje elegantnih izstrelkov. Na srečo lahko z moduli blurb Divi enostavno ustvarite te vrste povezav. V tej vadnici si bomo ogledali integracijo modulov blurb v vaše noge Divi .

Predogled oblikovanja
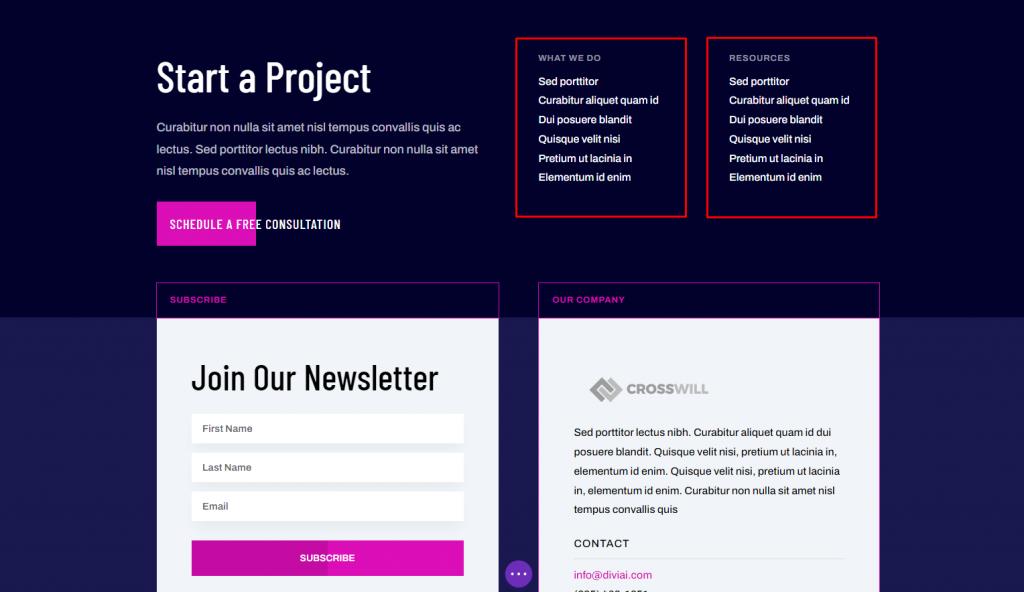
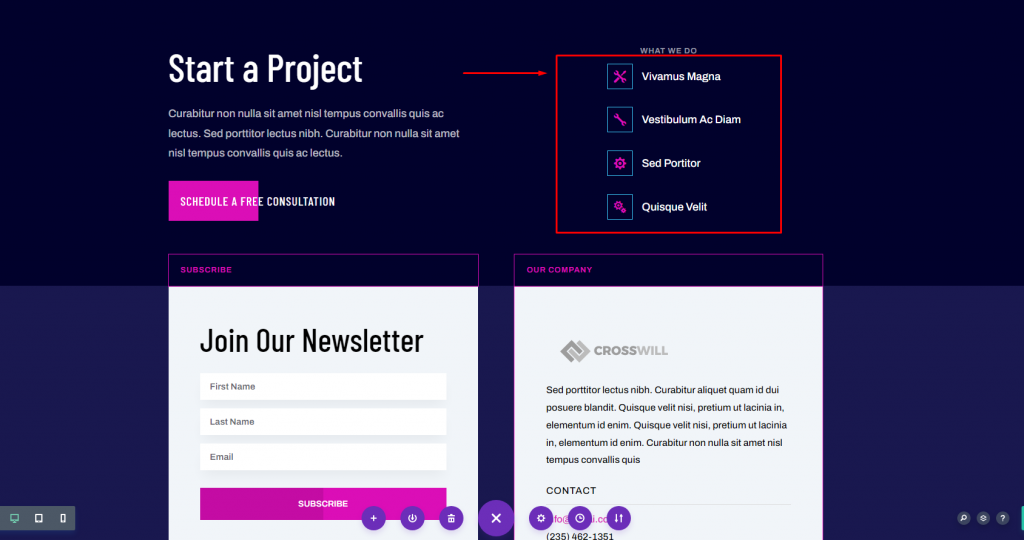
Preden se lotimo oblikovanja, si poglejmo, kako bo izgledala naša noga.

Nalaganje predloge
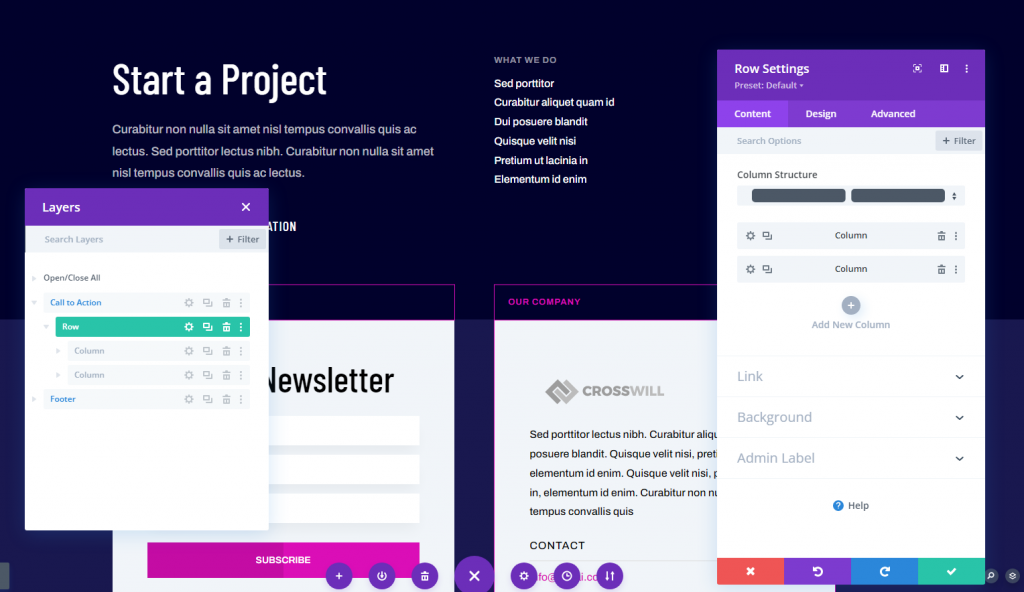
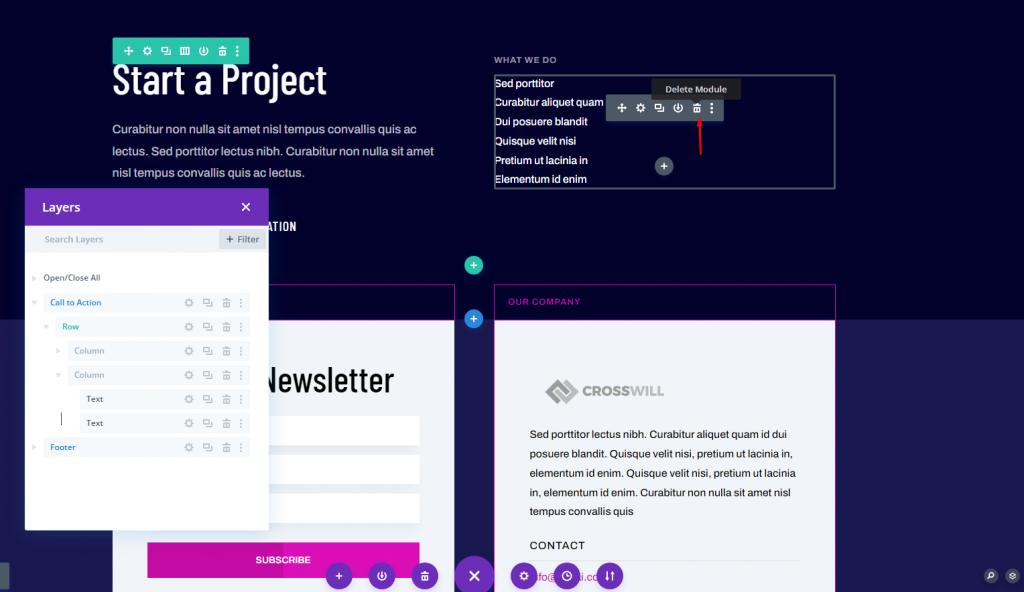
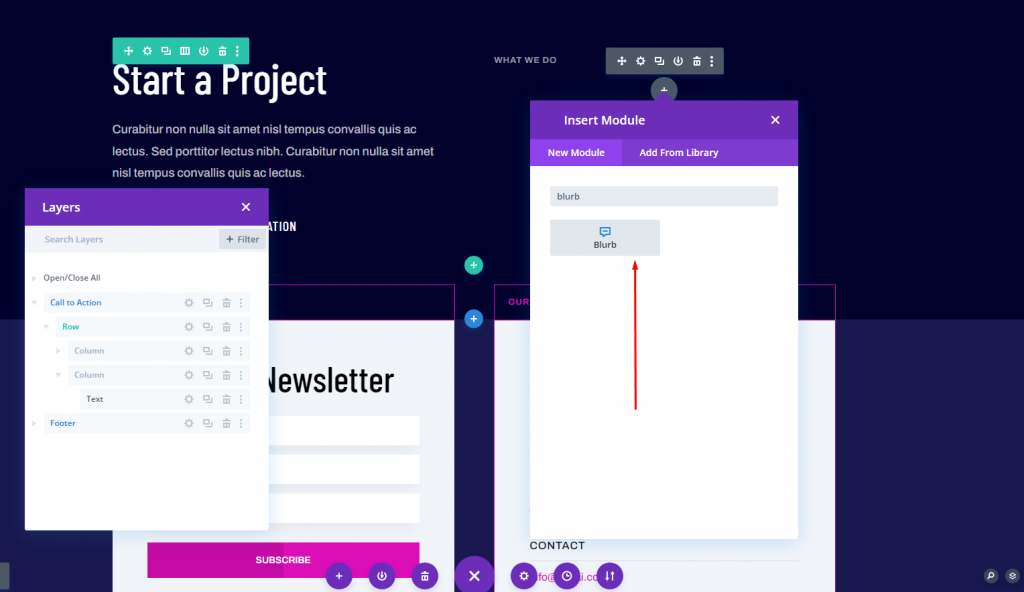
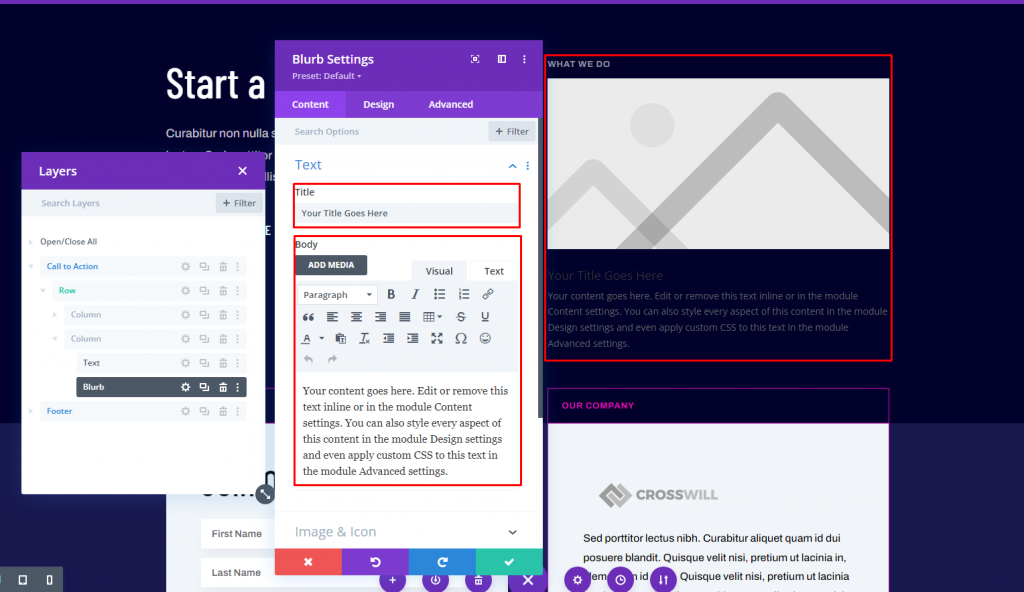
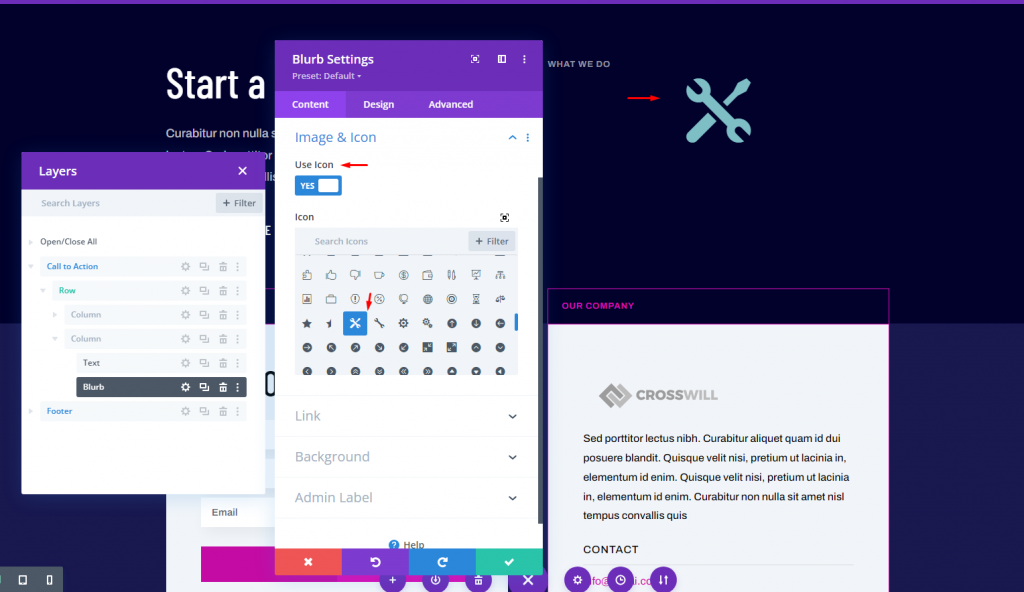
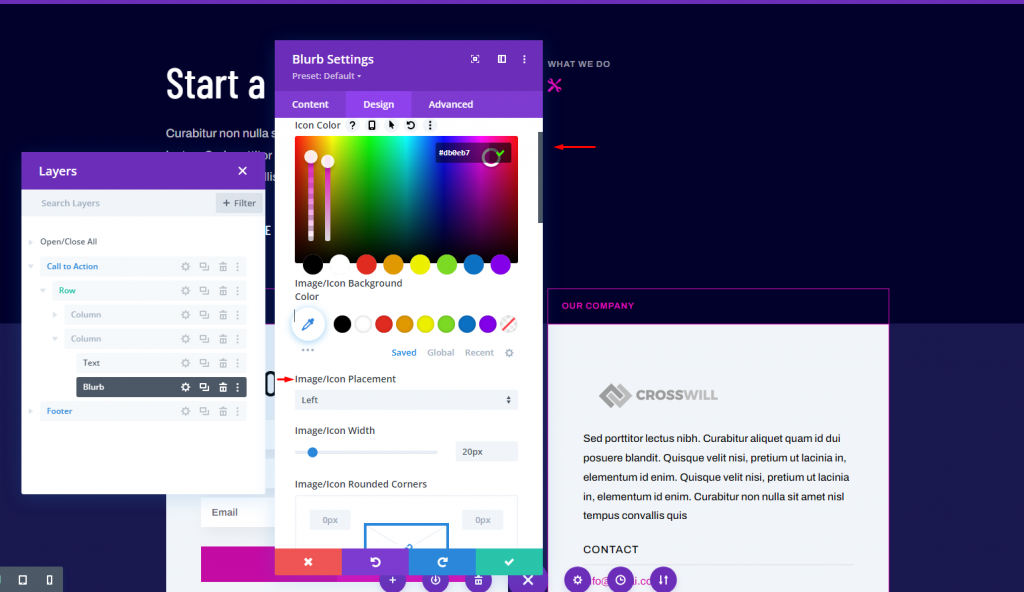
Za današnjo vadnico bomo uporabili glavo in nogo paketa za postavitev umetne inteligence Divi . Najprej pojdite na nadzorno ploščo in se pomaknite do Divi Zdaj lahko spremenite svojo novo nogo Divi . Nogo lahko posodobite iz zadnje strani ali pa jo izberete v Visual Builderju sprednjega dela. Ker glava vsebuje meni po meri, ki se privzeto odpre v ustvarjalniku, bom posodobil nogo na zadnji strani. Posodobili bomo povezave v razdelkih Kaj počnemo in Viri . To bo pridobilo želene povezave in jih označilo z ikonami. Uporabil bom prvi naslov in zmanjšal število povezav na minimum. Prvo bomo okrasili, preden jo bomo klonirali, da bomo naredili ostalo. Odstranite stolpec Viri . Zdaj to spremenite v postavitev z dvema stolpcem, tako da bomo potrebovali samo en stolpec za naše module blurb za oblikovanje noge. Na koncu odstranite besedilni modul, ki vsebuje povezave. Potreben je samo naslovni modul. Zdaj premaknite miškin kazalec nad območje in dodajte modul Blurb. Naslov, telo besedila in slika so vključeni v modul blurb. Naslov bo služil kot povezava. V glavnem besedilu se lahko uporabljajo kratki opisi. Za namene te vadnice ga bom odstranil. Če ga uporabljate, vam priporočam, da je besedilo čim krajše in da uporabite le peščico besedila. Namesto slike bomo uporabili ikono. Spremenil sem ime povezave in odstranil besedilo telesa. Nato v razdelku Slika in ikona izberite Uporabi ikono. Nato izberite svojo ikono v izbirniku ikon. V razdelku Povezava vnesite URL v območje URL naslovne povezave. Preostale nastavitve povezave je treba pustiti pri miru. To je edina stvar, ki jo bomo naredili s tem zavihkom. Na zavihku Oblikovanje nastavite barvo ikoneÂ. Nastavite »Postavitev slike/ikone« na levo. Izberite Telefon v razdelku Širina slike/ikone. Nastavite »Širina obrobe slike/ikone« na 1px in barvo na #39c0ed. Dodajte nekaj oblazinjenja na vse štiri strani oblazinjenja slike/ikone. Spremenite besedilo naslova. Zgornje besedilo nastavite na sredino. Pomaknite se do razdelka Razmik v modulu blurb in dodajte nekaj levega paddinga. Po tem bomo naslovu uporabili nekaj CSS po meri, da ga sredimo z ikono. Nato trikrat podvojite modul blurb tako, da trikrat kliknete gumb Duplicate Module. To nam bo omogočilo uporabo modulov blurb namesto besedilnih povezav za elemente noge. Zdaj spremenite ikone in besedilo za te module. Tukaj je pogled na naše module za blurb Divi v nogi obeh postavitev namizja. To zaključuje našo razpravo o uporabi modulov blurb za elemente noge v nogah Divi . Blurbs so odlične možnosti za hiperpovezave. So enostavni za uporabo in ponujajo številne možnosti prilagajanja slik in ikon. Ikone lahko na primer uporabite z obrobami ali brez njih in jih lahko naredite tako velike, kot želite. Simboli, ki smo jih izbrali tukaj, dobro dopolnjujejo zasnovo menija glave.
Moduli Blurb kot noga





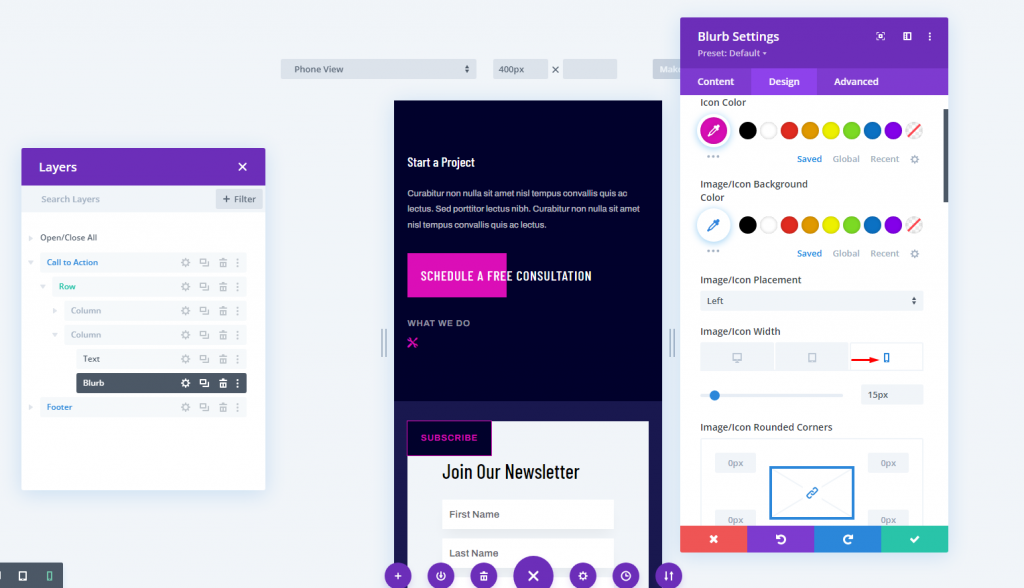
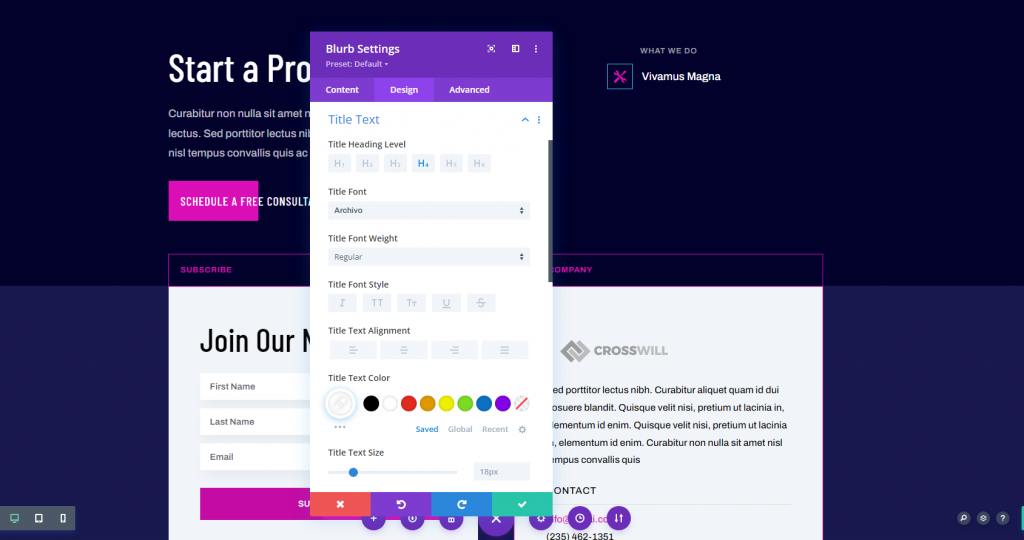
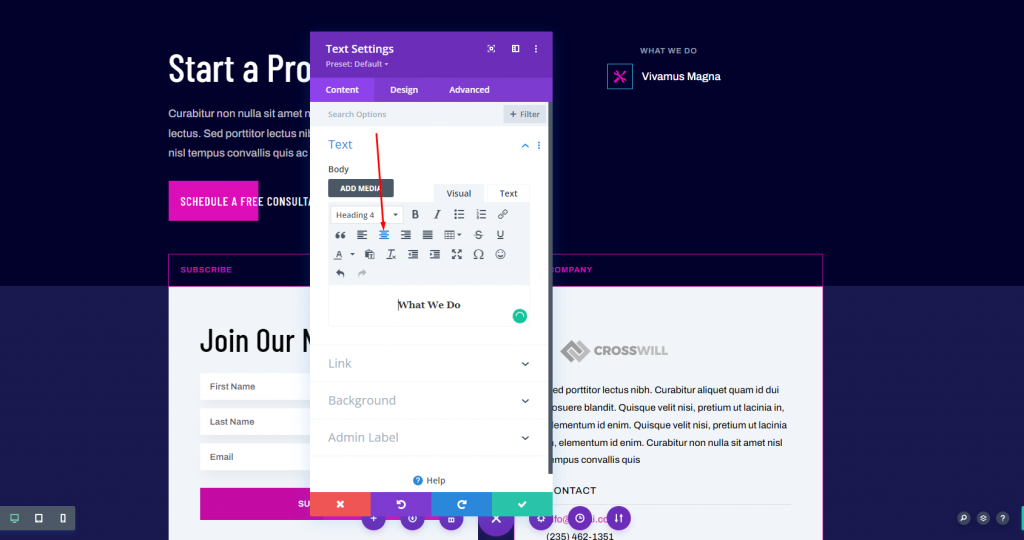
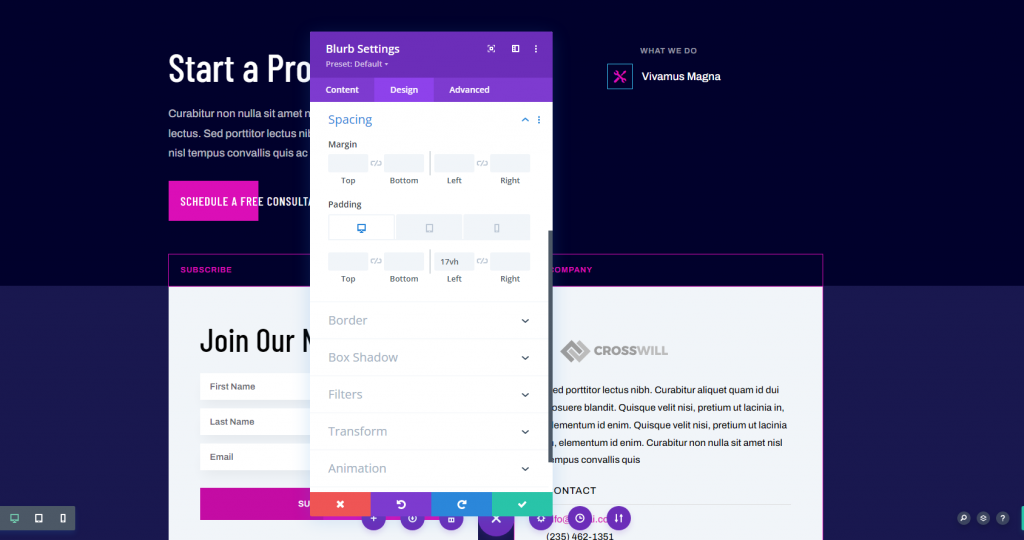
Nastavitev modula Blurb









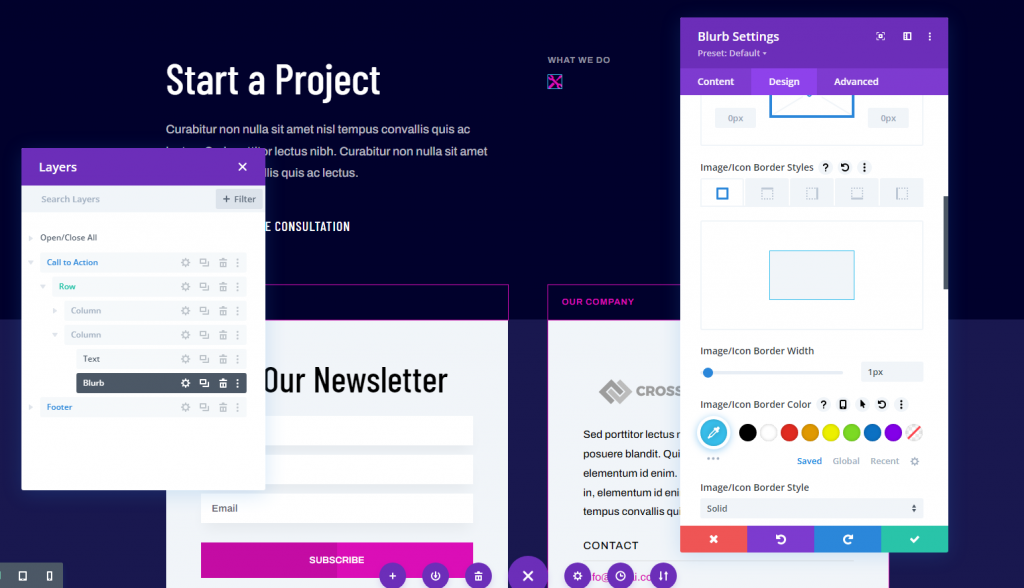
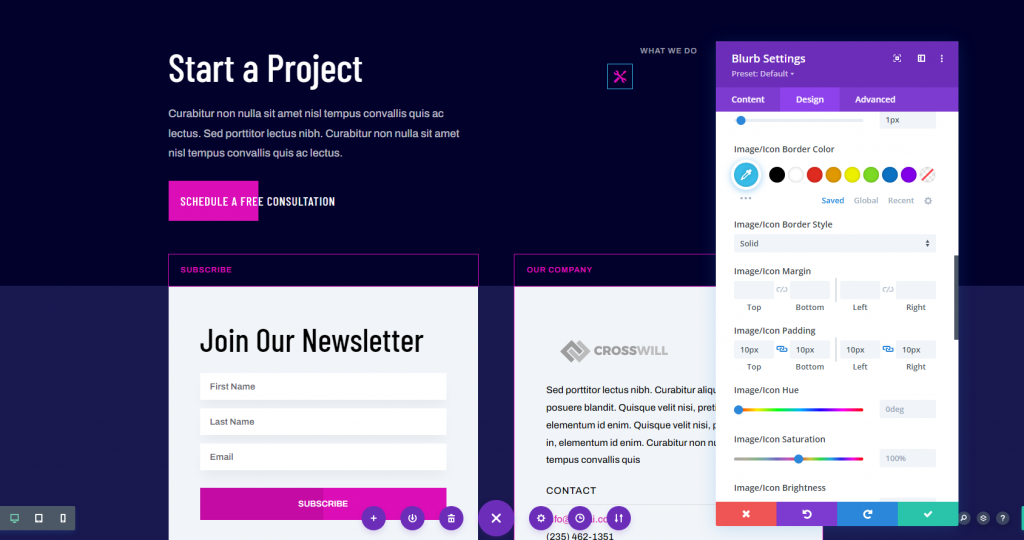
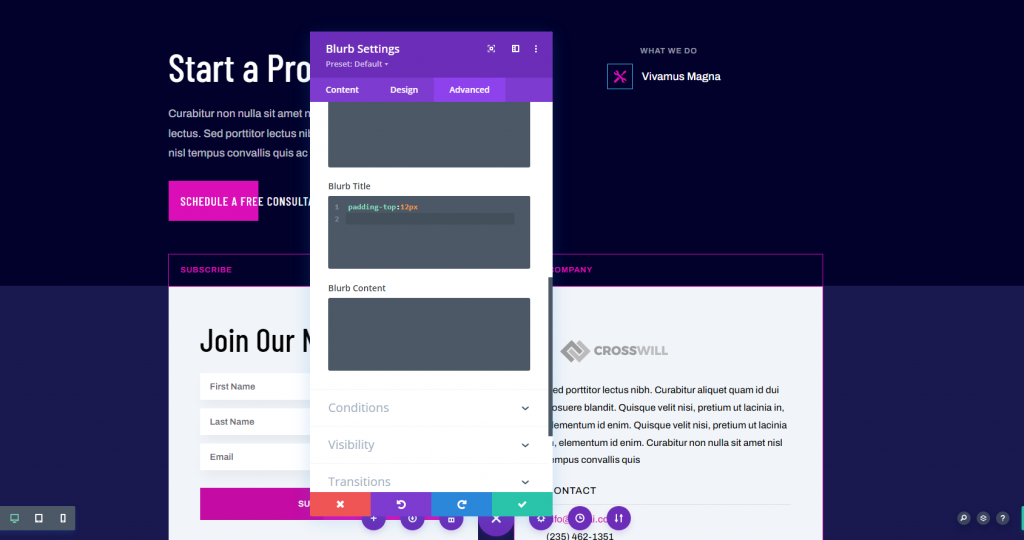
Zavihek Napredno

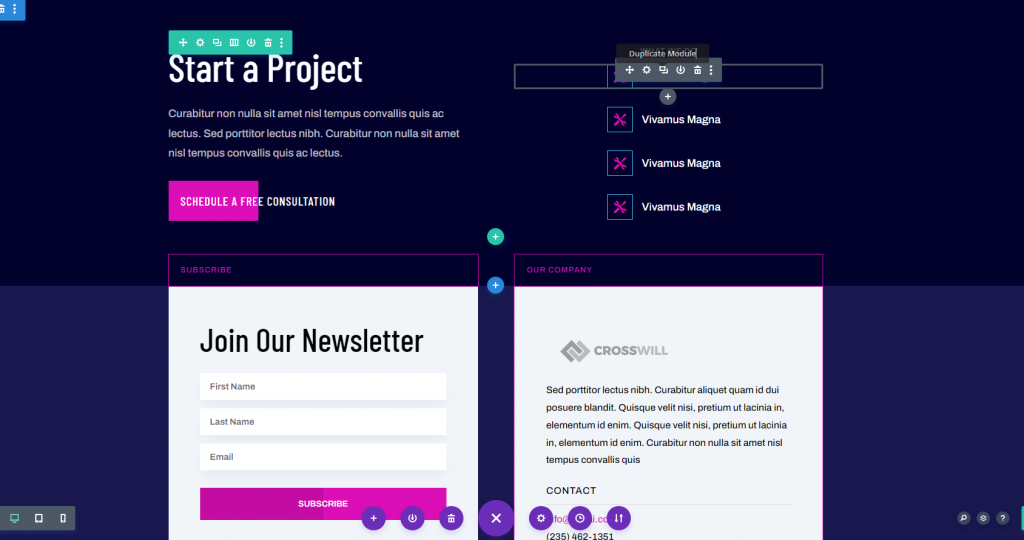
Podvojeni modul Blurb


Končni dizajn

Zadnje misli




