Lepljiva noga je odličen način za prikaz pomembnih informacij obiskovalcem. Noga ostane na robu zaslona, ko se uporabniki pomikajo, kar jim omogoča priročen dostop do informacij. To je idealno za shranjevanje kontaktnih podatkov, posebnih povezav in drugih informacij. Na srečo Divi olajša ustvarjanje lepljive noge. V tej lekciji si bomo ogledali, kako narediti eno področje vaše noge Divi lepljivo, pa tudi kako ga spremeniti za namizne in mobilne naprave.

Predogled
Preden začnemo graditi zasnovo, poglejmo, kaj bomo dosegli!
Tako bo videti v mobilnih različicah.
Prednosti lepljive noge
Lepljiva noga ima različne prednosti... Prvič, strani z nezadostnim materialom, da bi zapolnile višino zaslona, bodo imele privzeto plavajočo nogo. Lepljiva noga preprečuje, da bi se noga premikala na dnu zaslona. To izboljša videz strani in manj moti bralce.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajDruga prednost je, da je to odlično mesto za dodajanje pozivov k dejanju ali informacij, ki jih lahko uporabnik zdaj uporabi. Na primer, lepljiva noga lahko vsebuje kontaktne podatke, prodajne oglase, oglasne pasice in še veliko več. Telefonske številke so koristne za telefone, ker jih je mogoče klikniti.
Pridobivanje predloge
Najprej potrebujete predlogo za nogo, ki jo želite uporabiti z ustvarjalnikom tem Divi. Ustvarite lahko svoje ali uporabite eno od brezplačnih predlog, ki so na voljo na spletnem mestu Elegant Themes. Elegantne teme ponujajo veliko brezplačnih zasnov glave in noge, ki se usklajujejo z mnogimi brezplačnimi nabori postavitve Divi. Ko dobite popolno predlogo, razpakirajte datoteko predloge, potem ko jo prenesete.

Za moje primere uporabljamo brezplačno predlogo glave in noge Divi's Estate Planning Layout Pack in ciljno stran iz paketa Estate Planning Layout Pack za vsebino strani.
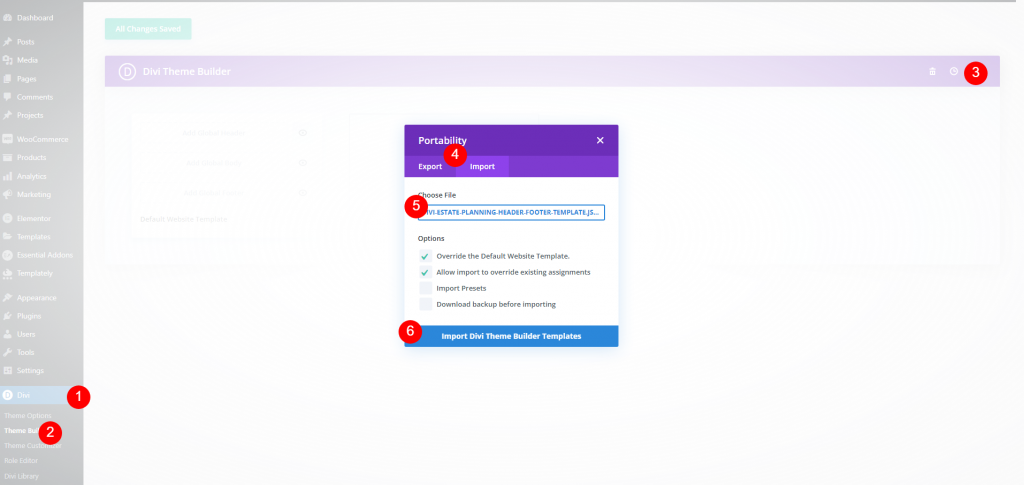
Če želite naložiti predlogo, se pomaknite do ikone Divi Portability v zgornjem desnem kotu in izberite Uvozi v načinu, ki se odpre. Nato kliknite » Izberi datoteko« in se pomaknite do datoteke JSON v računalniku in jo izberite. Na koncu kliknite gumb Uvozi predlogo na dnu modalnega. Počakajte, da se predloga naloži in shrani vaše nastavitve.

Zdaj lahko uredimo predlogo.
Izdelava lepljive noge Divi
Ker delamo v ozadju, bomo najprej naredili nastavitev, nato pa bomo preverili spremembe.
Nastavitve razdelka
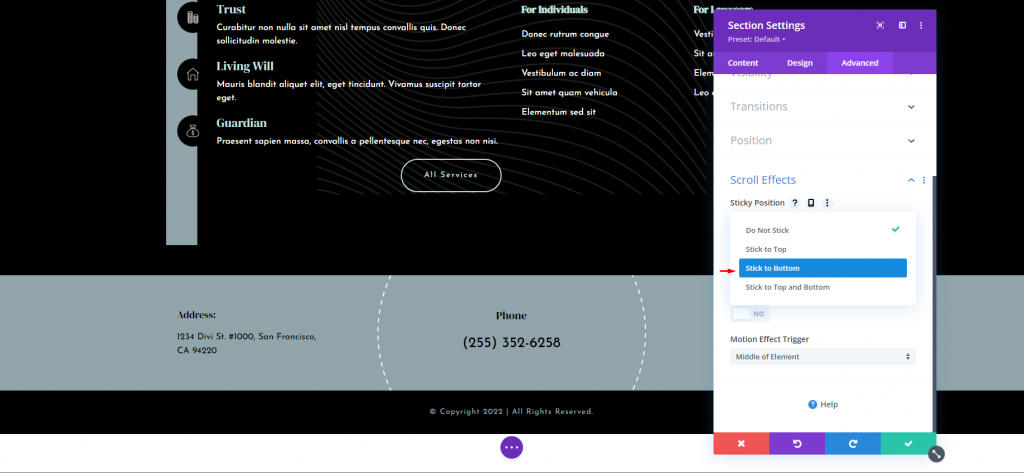
V nogi bomo en del naredili lepljivim. Ta razdelek vsebuje naslov, telefonsko številko in e-poštni naslov. Pomanjšali ga bomo, medtem ko je lepljiv, in naredili bomo različne spremembe na namizju in nogi. Premaknite miško nad del, ki ga želite lepiti, in kliknite ikono možnosti.

Ko izberete zavihek Napredno, se pomaknite navzdol do Učinki pomikanja. To je prva nastavitev, Sticky Position. V spustnem meniju izberite Stick to Bottom. Tako bodo lepljive možnosti na voljo v celotnem razdelku.

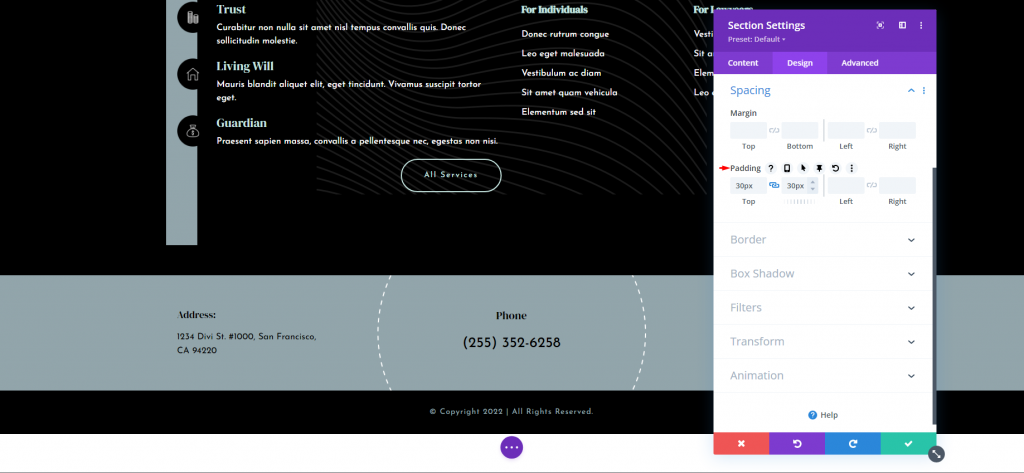
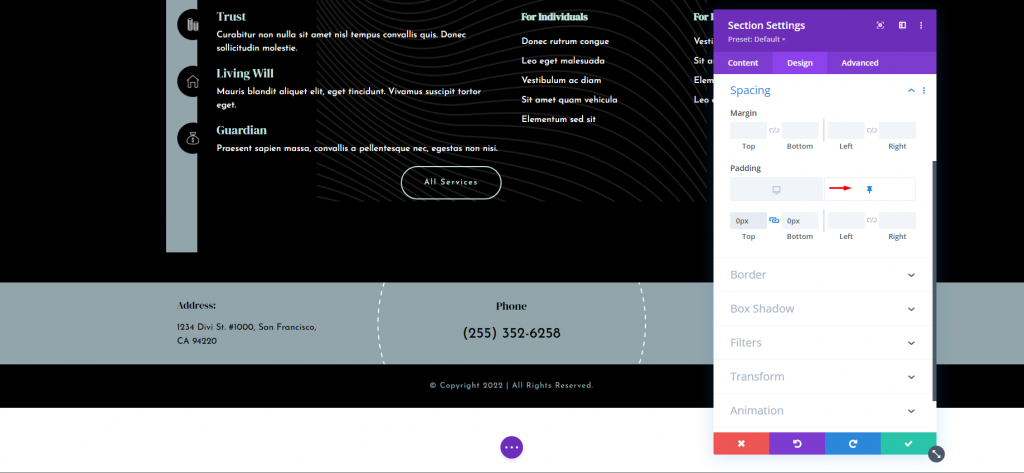
Po tem se pomaknite do zavihka Oblikovanje in se pomaknite navzdol do Razmika. Že mora imeti oblazinjenje na vrhu in na dnu, če pa ga ni, vsakemu dodajte 30 slikovnih pik.
- Oblazinjenje: 30px, zgoraj in spodaj
Povlecite miško nad polja, da vidite več možnosti. Izberite ikono žebljička. S tem se prikažejo lepljive nastavitve za to nastavitev.
Na namizju bosta ikona in ikona žebljička. Ikona na namizju bo označena. Če želite spremeniti oblazinjenje za lepljivo stanje območja, kliknite simbol žebljička. Zgornji in spodnji del sta 0px.
- Lepljivo oblazinjenje: 0px, zgoraj in spodaj.

Kot vidite, je odsek že krajši, kot je bil. To omogoča, da je odsek videti manjši, ko je zunaj svojega razdelka, in nato naraste do svoje polne velikosti, ko je zaklenjen na mestu v nogi. To je vse za nastavitve namizja. Tem nastavitvam bo tablični računalnik samodejno sledil.
Nastavitve stolpcev
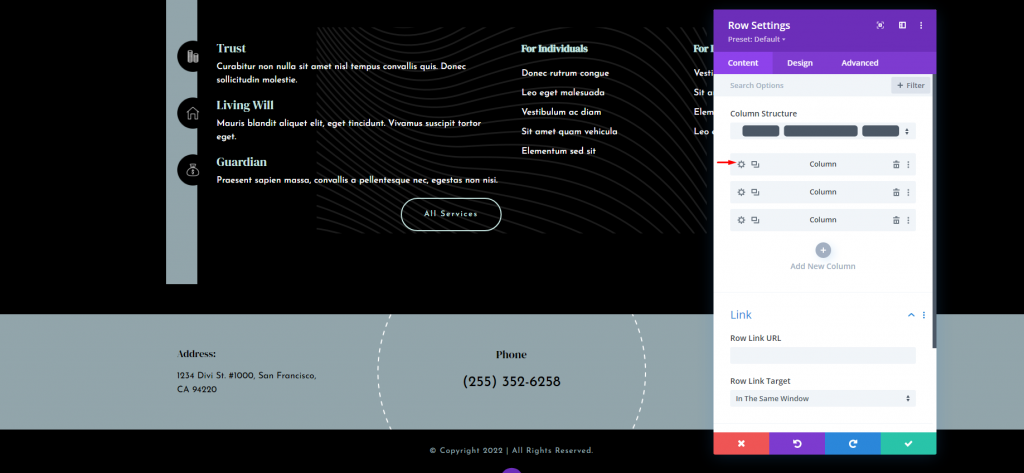
Zdaj bomo naredili nastavitve za mobilne naprave. Odprite možnost nastavitev vrstice. Tukaj bomo spremenili dva stolpca. Kliknite ikono zobnika za prvi stolpec.

Ko so nastavitve stolpca odprte, pojdite na zavihek napredno in odprite vidnost. Preverite možnost za telefon.
- Onemogoči vklopljeno: telefon

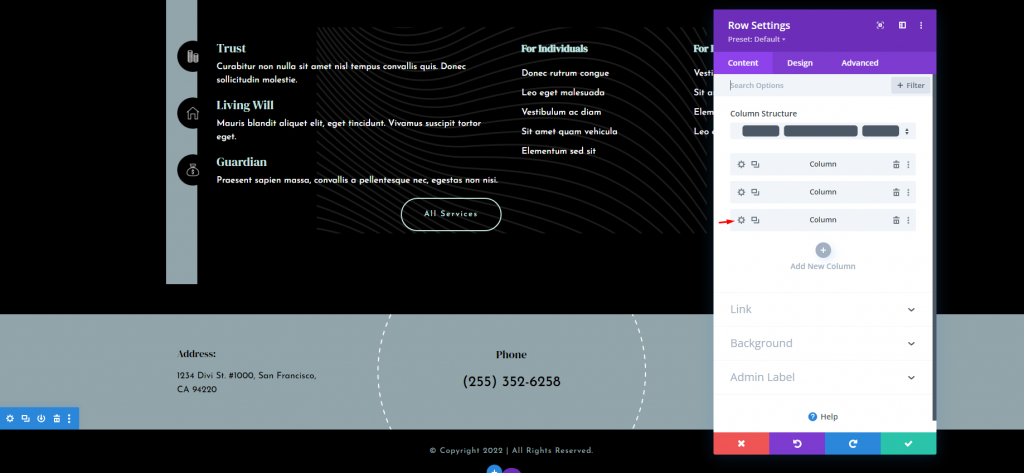
Zdaj odprite nastavitve za tretji stolpec.

Ponovite iste korake in onemogočite vidnost na telefonu. Nato shranite spremembe.

Telefonska številka, ki jo je mogoče klikniti
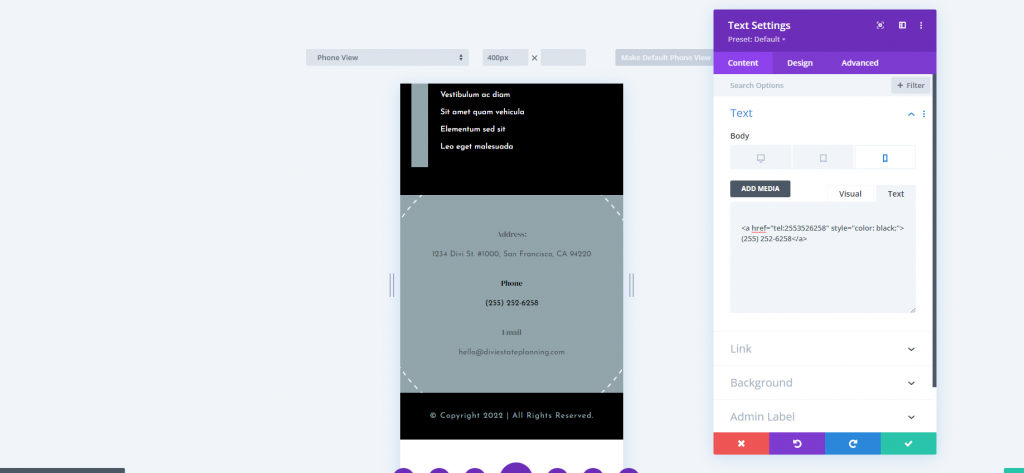
Glede na to, da bo mobilna različica te lepljive noge prikazala samo telefonsko številko, bi jo radi omogočili klikanje. To pomaga pri uporabi telefonske številke, ki je še vedno vidna na zaslonu, in zagotavlja poziv k dejanju. Kliknite gumb za nastavitve za besedilni modul, ki vsebuje telefonsko številko.
Samo za telefone bomo omogočili klikanje na številko. Na namizju in tabličnem računalniku ne bo mogoče klikniti. Če želite, da ga je mogoče klikniti na namizju, ne kliknite ikone.
Izberite ikono Telefon. V urejevalniku besedila Body pojdite na zavihek Besedilo in prilepite naslednji HTML za telefonsko številko, ki jo je mogoče klikniti:
>a href="tel:2553526258" style="color: black;"/a
Za svoj primer bom uporabil številko predloge. Preprosto zamenjajte številko s svojo. Ker se povezave, ki jih je mogoče klikniti, ob kliku spremenijo v privzeto barvo povezave, sem dodal nekaj CSS v vrstici, da spremenim barvo povezave, ki jo je mogoče klikniti, v črno. Dodajte ime ali šestnajstiško kodo, da spremenite barvo.
Prav tako lahko spremenite oznako iz Telefon v Klikni za klic ali kaj podobnega.
Končno shranite svojo postavitev in zaprite nastavitev.
Končni predogled
Tukaj je končni pogled na naš dizajn. Upam, da je to koristno za vaše spletno mesto.
Oglejte si tudi mobilni pogled.
Končne misli
S tem se zaključi naš pregled o tem, kako uporabiti lepljive nastavitve Divi Builderja, da bo vaša noga Divi lepljiva. S preprostim klikom lahko celotno nogo ali kateri koli del noge naredite lepljivo. Medtem ko so elementi lepljivi, jim možnosti stanja noge omogočajo, da se zdijo drugačni. To vam odpira številne možnosti oblikovanja lepljivih nog.




