Eden najbolj zanimivih vidikov oblikovanja postavitev z Divijem je raznolikost pristopov, ki jih lahko uporabimo. Moduli z vsebino so odličen primer. Njihove možnosti vsebine lahko uporabimo neposredno ali jih kombiniramo z drugimi moduli, da ustvarimo nekaj resnično edinstvenih modelov. Kombinacije modulov nam na primer omogočajo ustvarjanje lepljivih elementov. V tej vadnici bomo preučili, kako narediti vaš modul pričevanja Divi lepljiv, hkrati pa omogočiti, da se informacije o pričevanju normalno pomikajo v tej vadnici.

Predogled oblikovanja
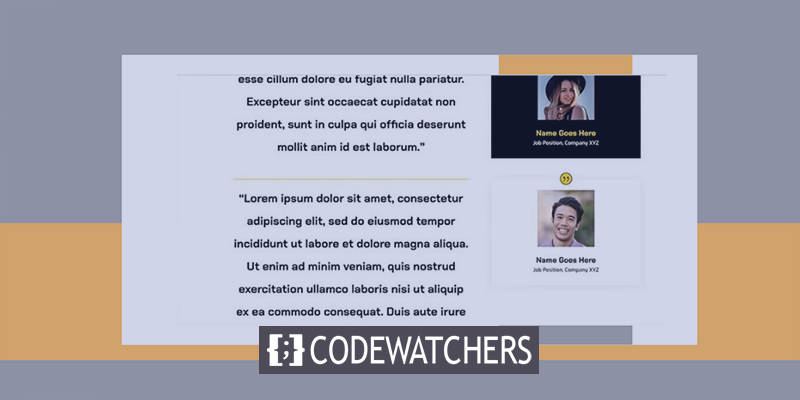
Tukaj je kratek pogled, kaj bomo ustvarili. Ker mobilna različica tega dizajna ne bo lepljiva, za namene predogleda razstavljam samo namizno različico.
Predloga
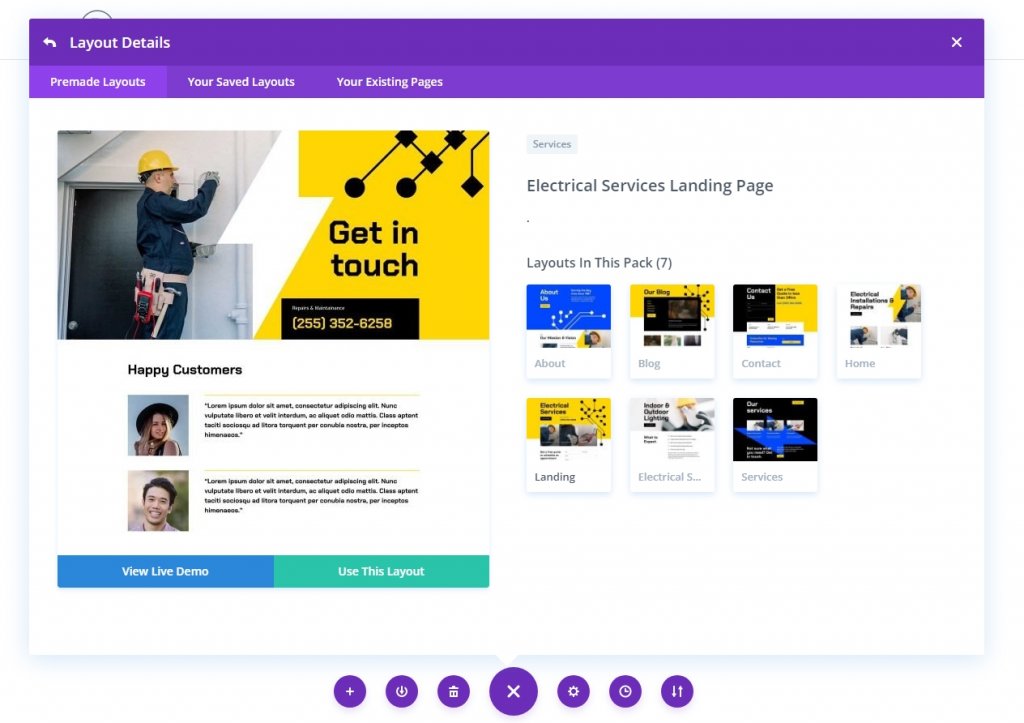
Kot izhodišče bom uporabil ciljno stran iz Divi -jevega brezplačnega paketa postavitve električnih storitev. Na tej strani si lahko ogledate pričevanja, vendar so v popolnoma drugem slogu. V skladu z novim slogom bom pričevanja posodobila s svežimi. Bom pa preimenoval, da se bodo lahko prikazale nastavitve.

Za izdelavo pričevanja v tej vadnici bosta uporabljena dva modula. Slika, ime, naziv delovnega mesta in podjetje bodo prikazani s pomočjo modula pričevanja. Za vsebino pričevanja bom uporabil besedilni modul. Besedilni modul se bo še naprej normalno pomikal. Dokler uporabnik ne zaključi z branjem pričevanja, bo modul pričevanja ostal na mestu. Nato se bo modul pričevanja lahko pomikal skupaj s preostalim besedilom.
Ustvarite neverjetna spletna mesta
Z najboljšim brezplačnim graditeljem strani Elementor
Začni zdajOblikujte lepljiv razdelek s pričevanjem
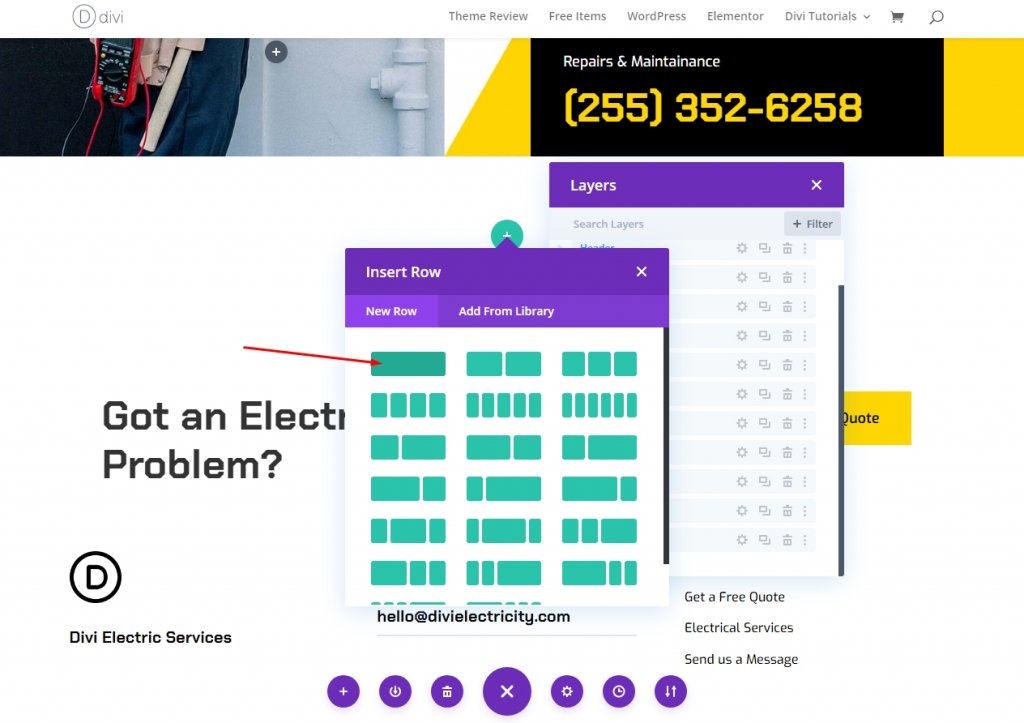
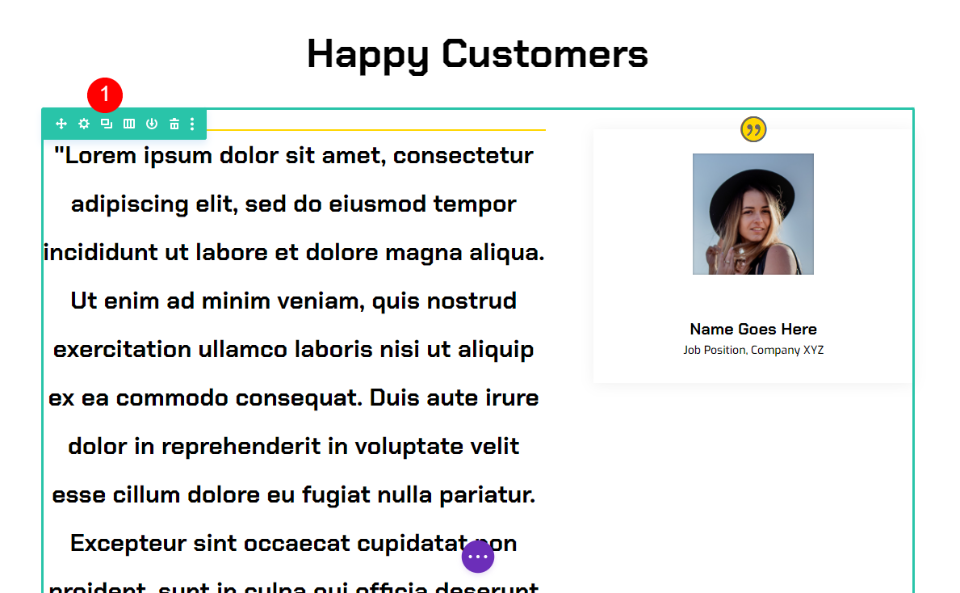
Dodajanje vrstice z enim stolpcem v nov razdelek je prvi korak. Naslov bo centriran v tej vrstici.

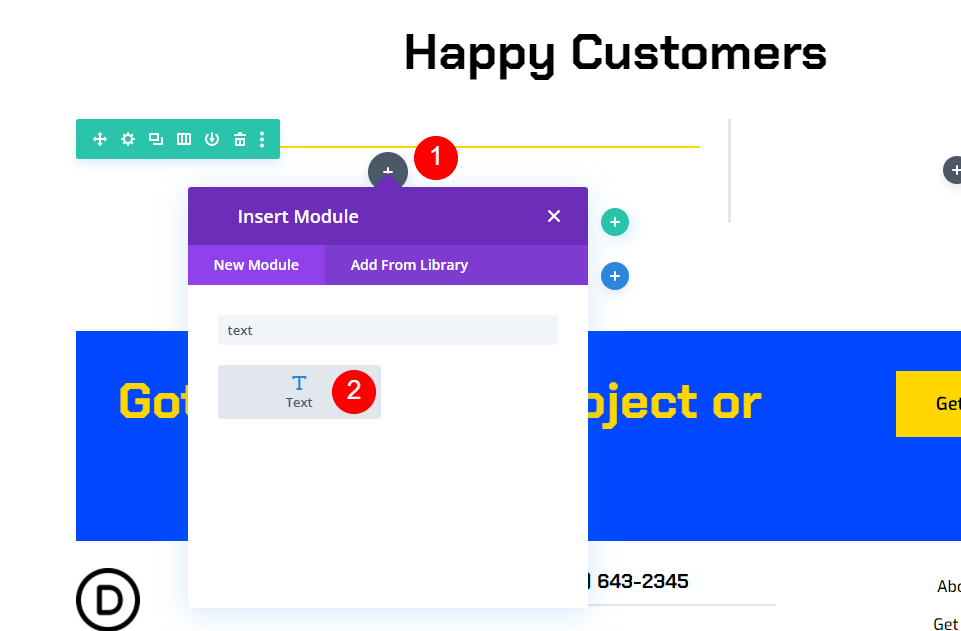
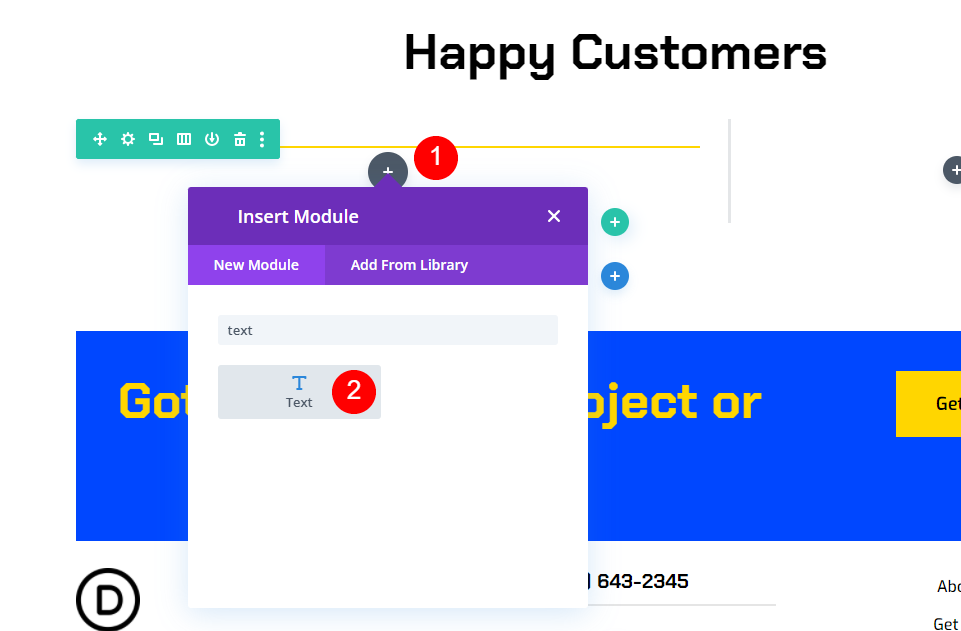
Naslov Besedilo
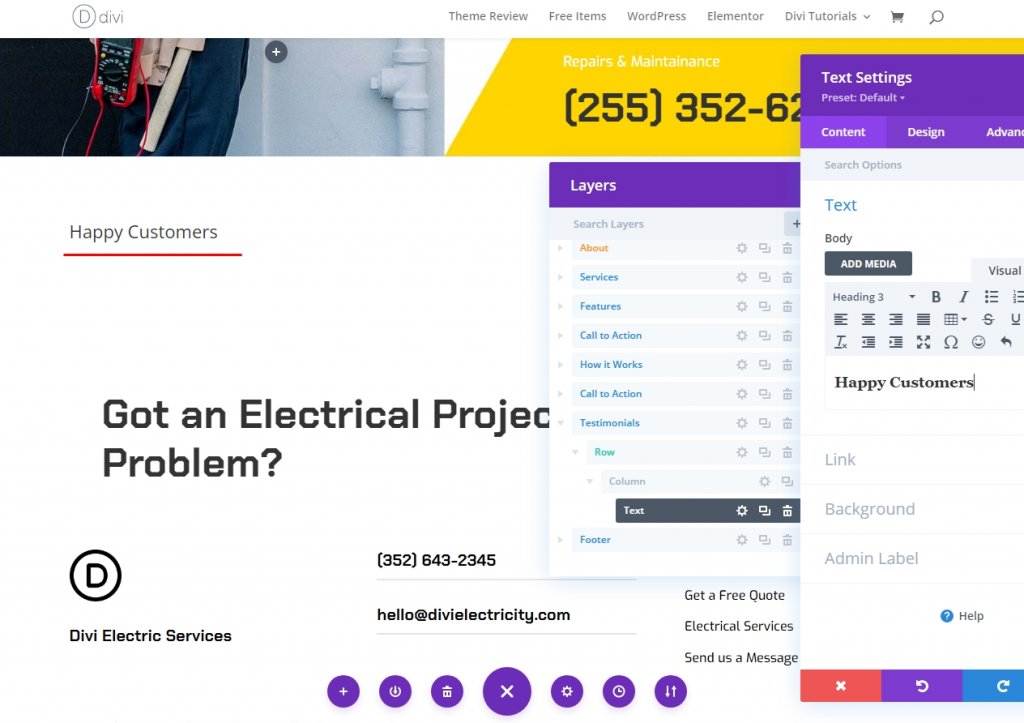
Zdaj dodajte naslovni besedilni modul v to novo vrstico.

Odprite nastavitve in naredite naslednje prilagoditve.
- Besedilo: Naslov 3
- Vsebina: Zadovoljne stranke

Nastavitve oblikovanja
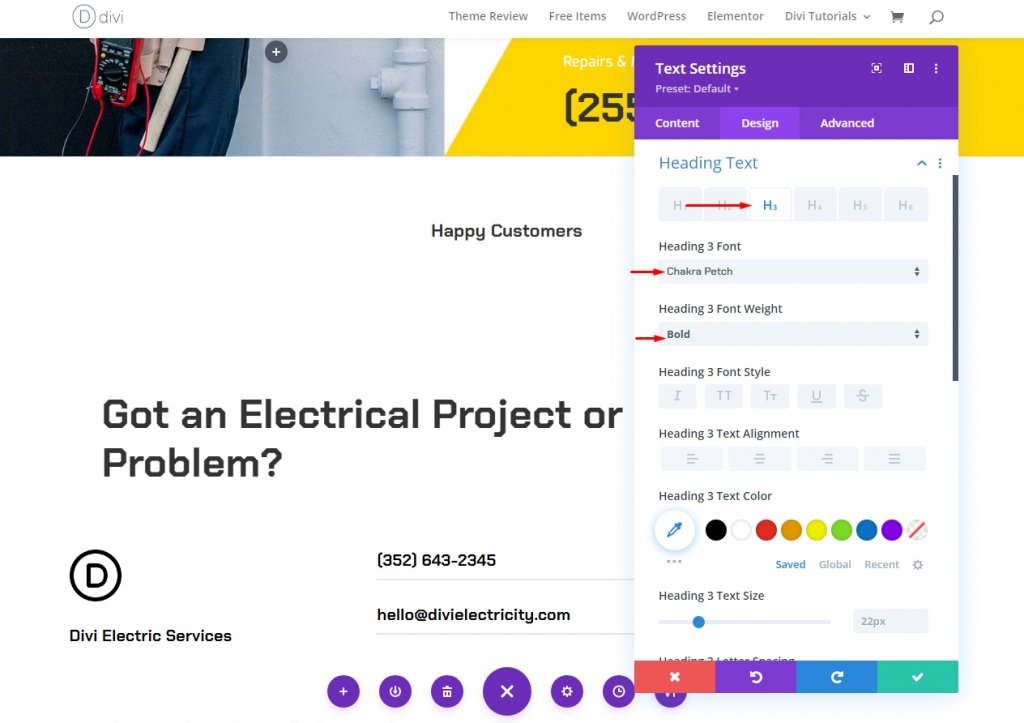
Na zavihku Oblikovanje spremenite naslednje.
- Poravnava besedila: na sredino
- Pisava: Chakra Petch
- Teža: Krepko
- Barva: #000000

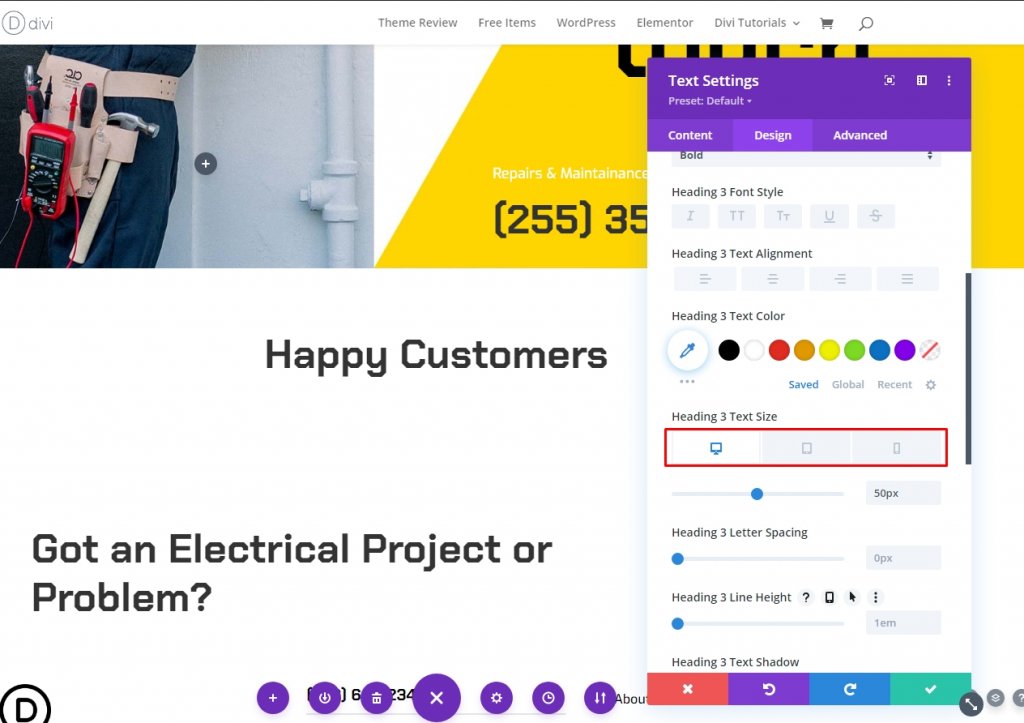
Za zaokrožitev pa izberite velikost pisave 50 slikovnih pik na namizju in tabličnih računalnikih ter 20 slikovnih pik na mobilnih napravah za telefon. Shranite spremembe in zapustite konfiguracijo modula.
- Velikost: namizje 50px, tablica 28px, telefon 20px

Prva vrstica pričevanja
Nato pod naslov postavite 2/3, 1/3 vrstico. Ta vrstica bo vključevala začetno pričevanje.

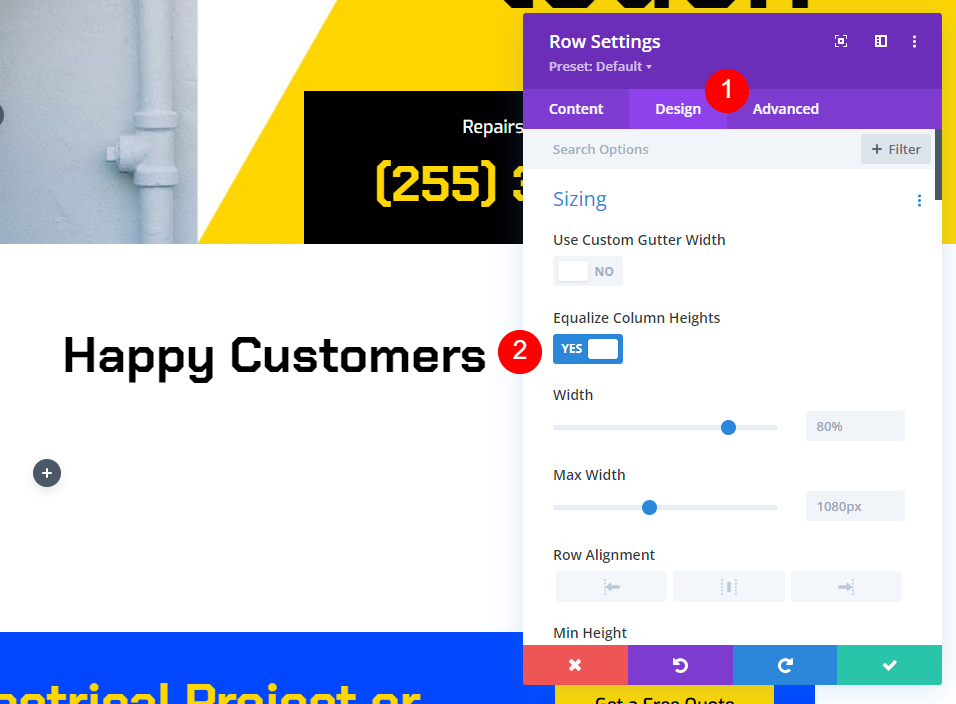
Nastavitve vrstic
Izberite zavihek načrtovanja in potrdite polje Izenači višine stolpcev.
- Izenači višino stolpcev: Da

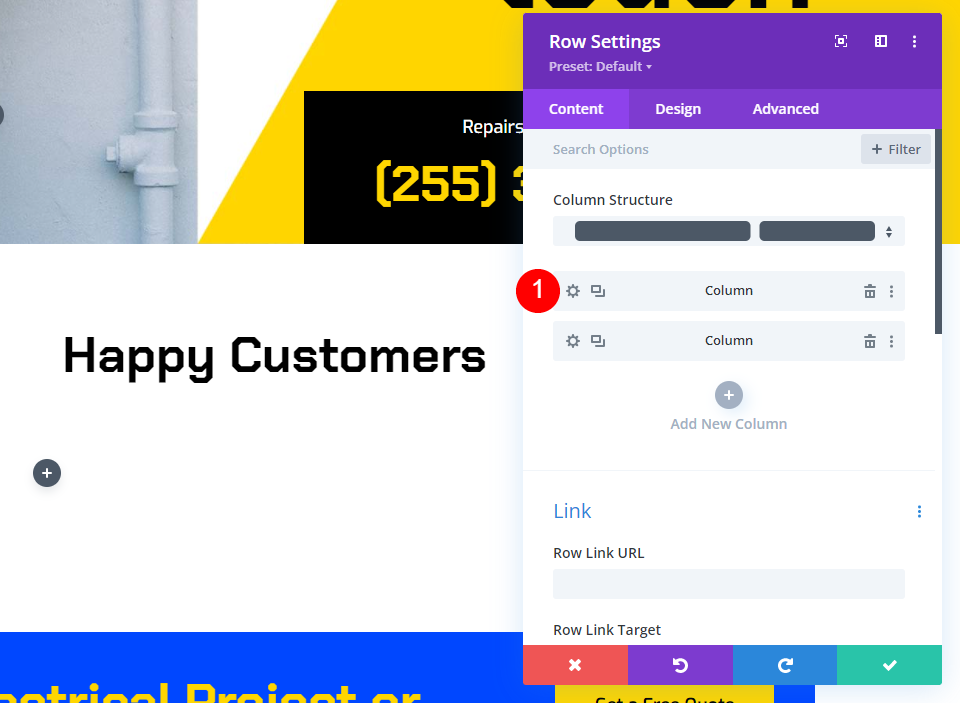
Nastavitve stolpcev
Odprite nastavitve prvega stolpca v povezavi z nastavitvami vrstice. V spustnem meniju Slogi obrob izberite Slog zgornje obrobe. Širina mora biti 2px, barva pa #ffd600. Zaprite konfiguracijo vrstice. To bo dodalo rumeno črto nad pričevanjem, podobno tisti, ki smo jo zamenjali prej.

- Slogi obrobe: zgoraj
- Barva zgornje obrobe: #ffd600
- Širina: 2px

Besedilo pričevanja
Po tem bomo dodali besedilni modul, ki bo vključeval vsebino pričevanja. V levem stolpcu pod rumeno črto dodajte besedilni modul.

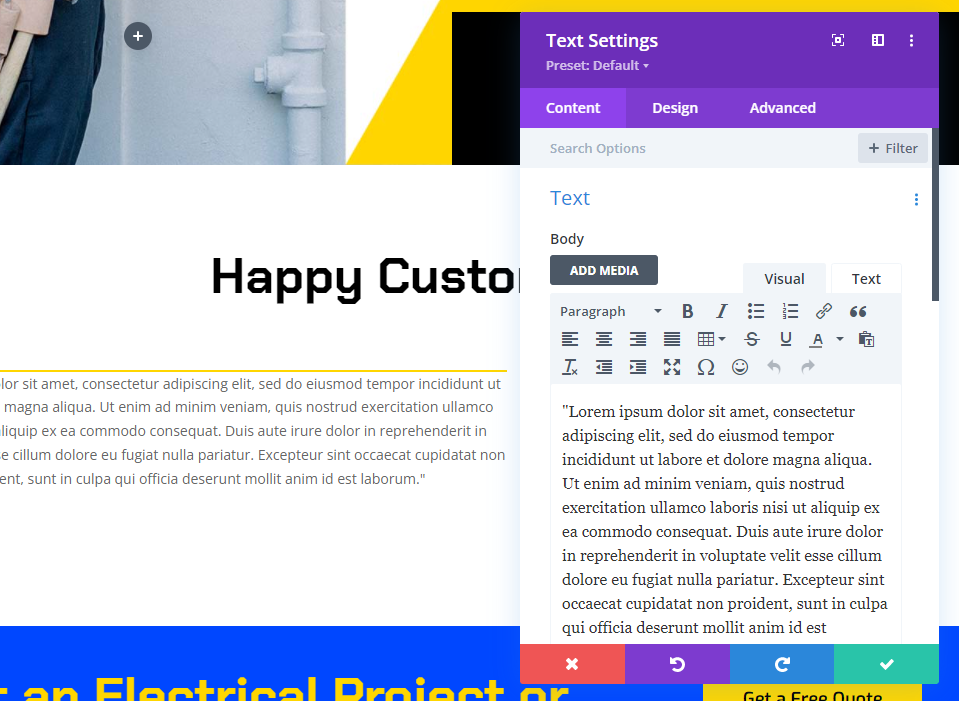
Nastavitve besedila pričevanja
Po tem bomo dodali besedilni modul, ki bo vključeval vsebino pričevanja. V levem stolpcu pod rumeno črto dodajte besedilni modul.

V urejevalnik vsebine vnesite vsebino pričevanja.

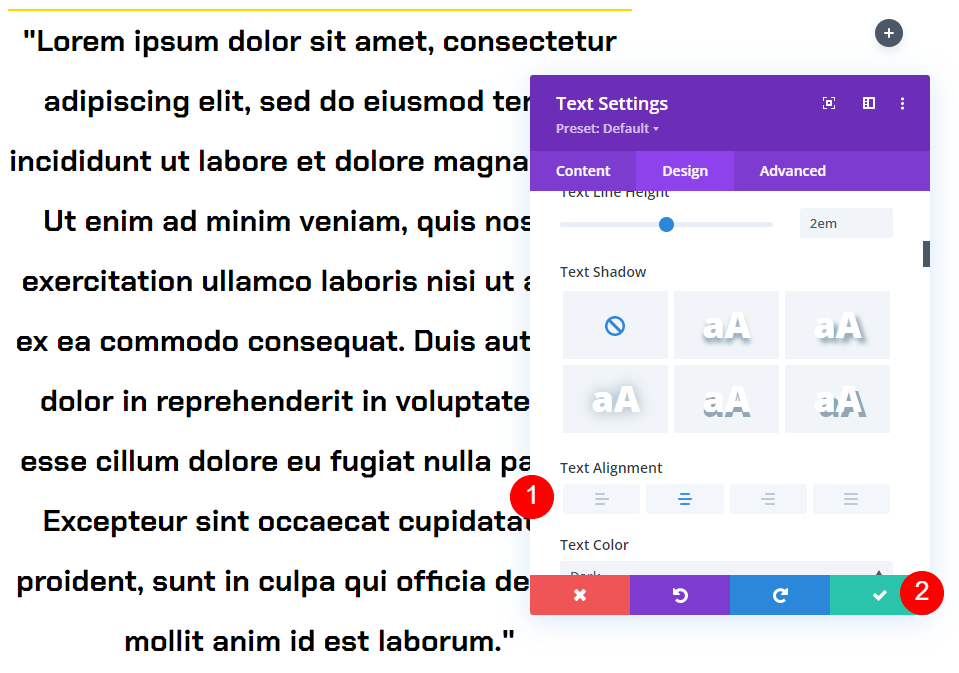
Nato se pomaknite do zavihka načrtovanja. Izberite Chakra Petch kot slog pisave. Izberite Krepko kot težo in Črno kot barvo. Izberite 30 slikovnih pik za namizje in 14 slikovnih pik za tablico za velikost besedila. Konfiguracija telefona se bo samodejno sinhronizirala s tabličnim računalnikom, tako da nam ne bo treba ničesar posodabljati. Lastnost Višina vrstice besedila mora biti nastavljena na 2em. Posledica tega je ogromno natisnjenih pričevanj, ki bodo pritegnile pozornost.
- Pisava: Chakra Petch
- Teža: Krepko
- Barva: črna
- Velikost: namizje 30px, tablica 14px
- Višina vrstice: 2em

V spustnem meniju Poravnava besedila izberite Centered. Zaprite konfiguracijo besedilnega modula.
- Poravnava: na sredino

Nastavitve modula pričevanja
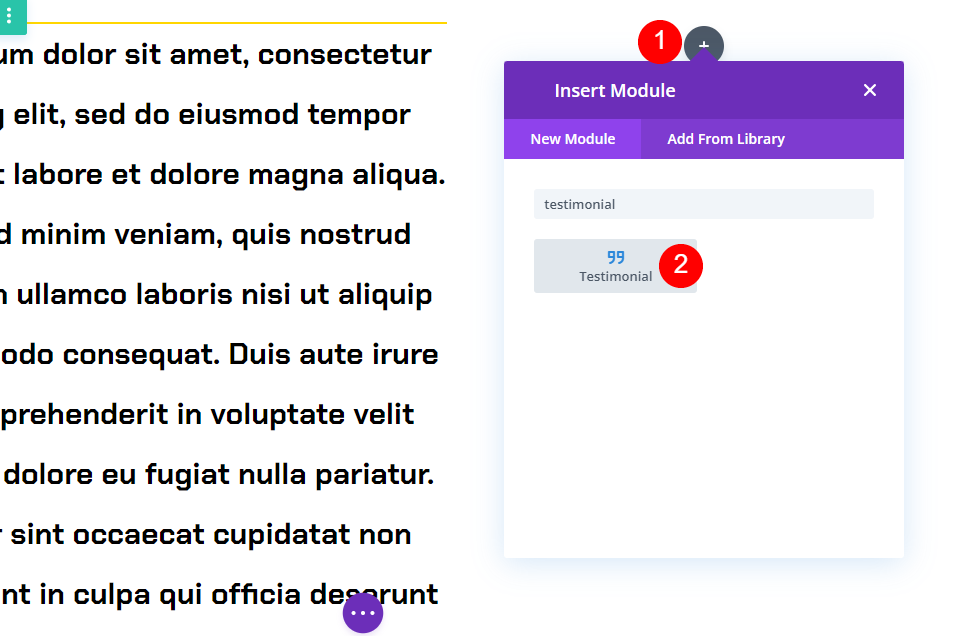
Nato v desnem stolpcu dodajte modul Testimonial. To bo lepljivo in bo vsebovalo ime posameznika, ime podjetja, naziv delovnega mesta in fotografijo.

Nastavitve vsebine
V nastavitve modula vnesite vsebino pričevanja. Pustite razdelek Telo prazno. To je bilo doseženo z uporabo besedilnega modula.
- Avtor
- Naziv delovnega mesta
- Podjetje
- Slika

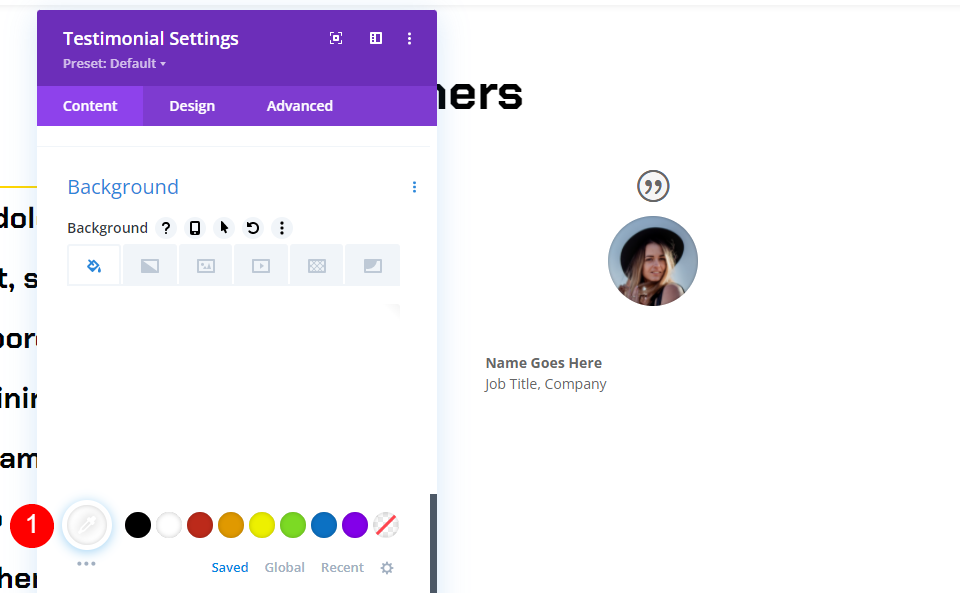
Nastavite ozadje na belo, tako da se pomaknete navzdol.
- Ozadje: #ffffff

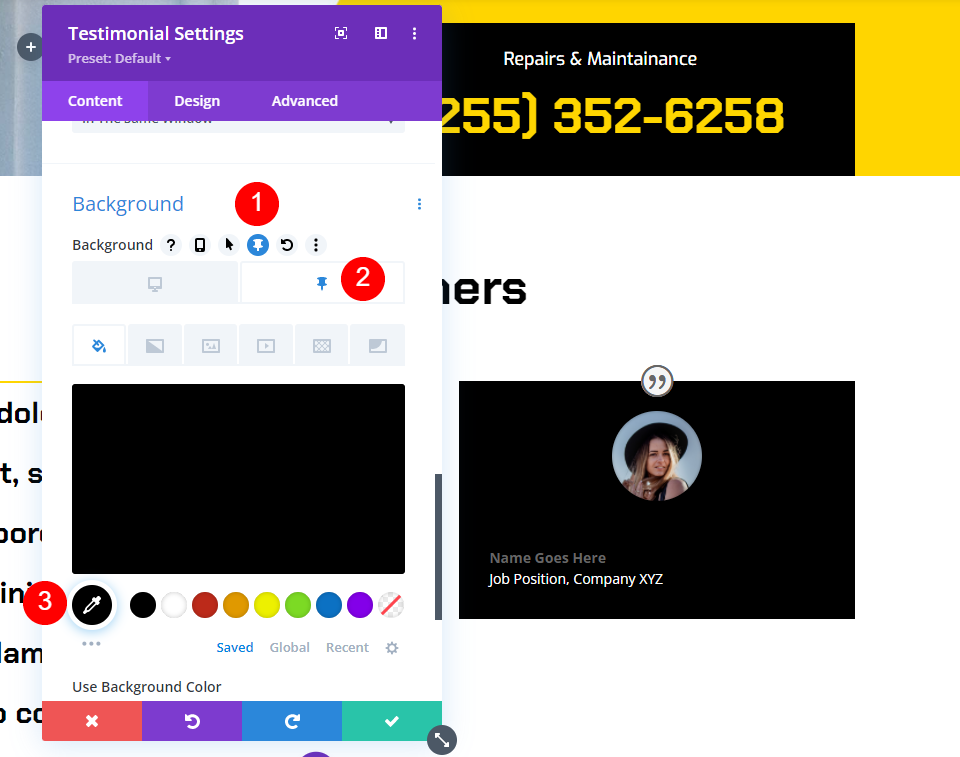
Po tem kliknite ikono Pin. To je lepljiva različica ozadja. Ko se modul zlepi, bo ozadje spremenilo barvo. Barva ozadja mora biti črna.
- Barva lepljivega ozadja: #000000

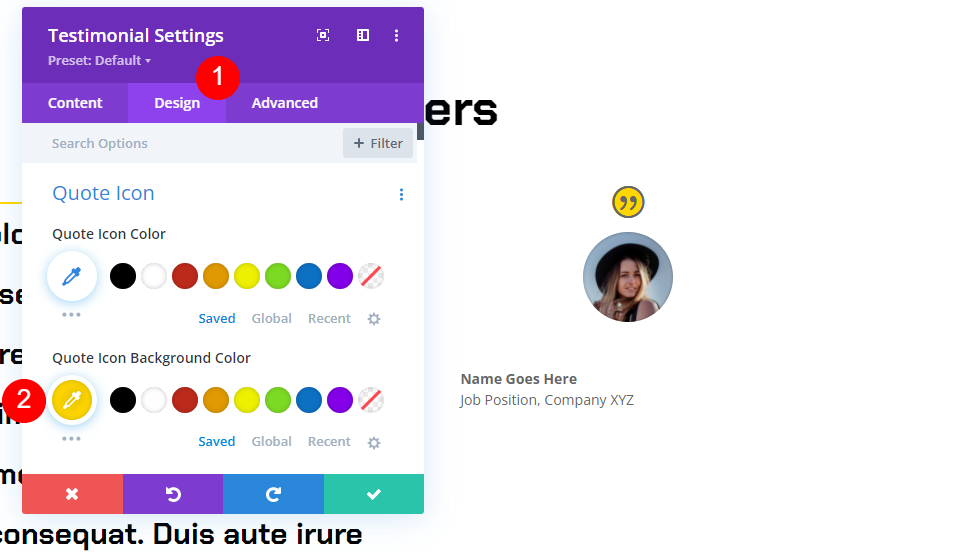
Ikona za citat
Nato se pomaknite do zavihka načrtovanja. Izberite #ffd600 kot barvo ikone Citat.
- Barva ikone za citat: #ffd600

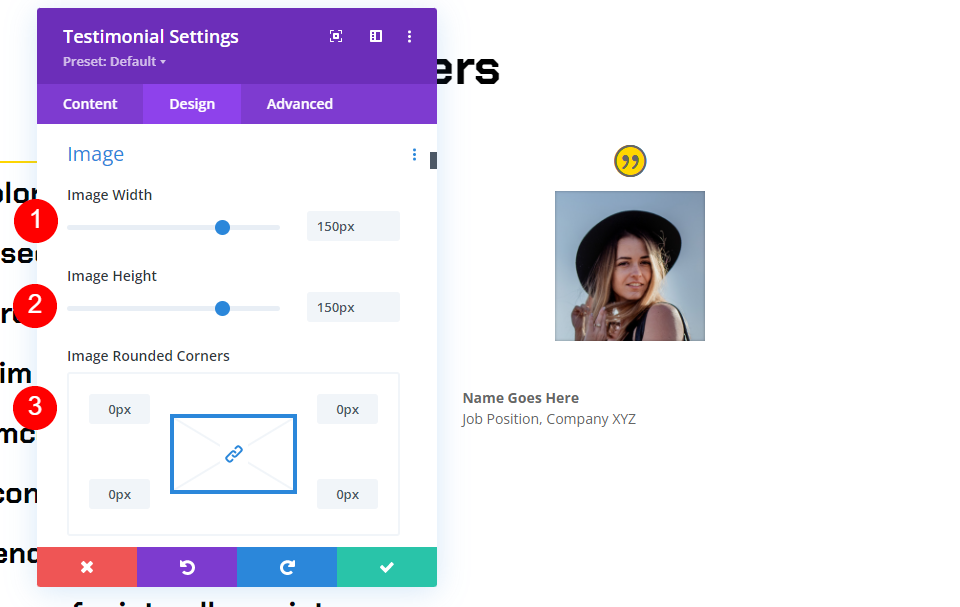
Slika
S pomikanjem navzdol zmanjšajte širino in višino slike na 150 slikovnih pik. Zaobljeni koti morajo biti nastavljeni na 0px.
- Širina slike: 150px
- Zaobljeni vogali: 0px

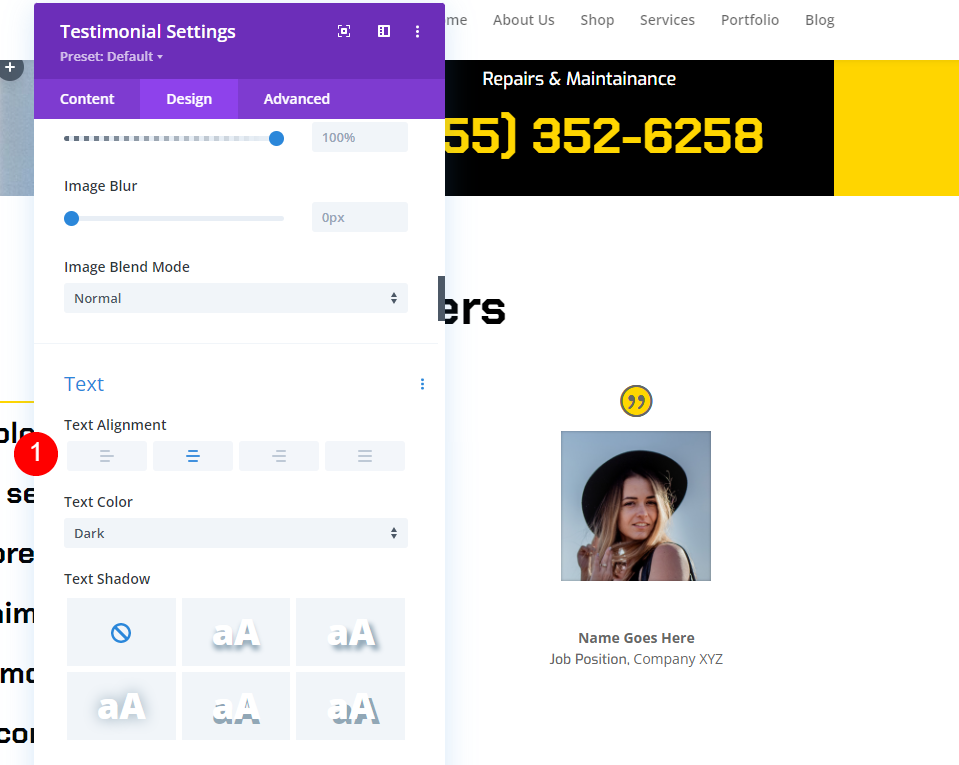
Besedilo
V spustnem meniju Poravnava besedila izberite možnost Centered. To postavi ime avtorja, naziv delovnega mesta in ime podjetja v središče besedila.
- Poravnava besedila: na sredino

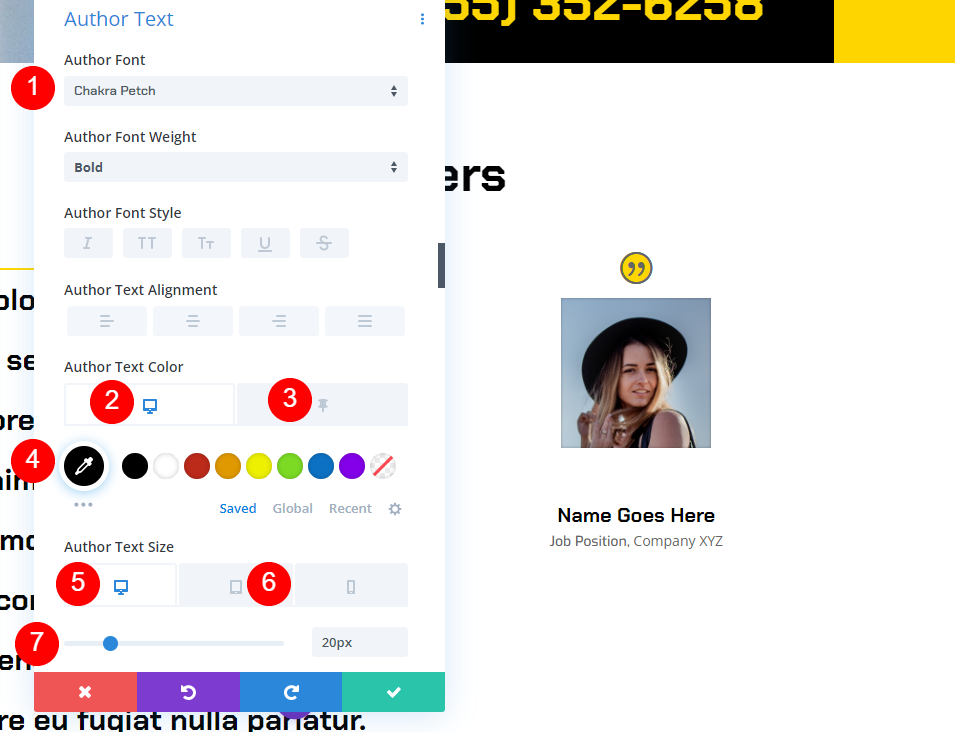
Avtorsko besedilo
Izberite Chakra Petch za pisavo in krepko za težo in Centered za poravnavo pod avtorskim besedilom. Izberite črno kot privzeto barvo. Izberite ikono Pin in spremenite barvo lepljivega na #ffd600. Velikost namizja mora biti nastavljena na 20 slikovnih pik, medtem ko mora biti velikost tablice nastavljena na 14 slikovnih pik.
- Pisava: Chakra Petch
- Barva navadnega besedila: črna
- Barva pripetega besedila: #ffd600
- Velikost: 20px namizje, 14px tablica

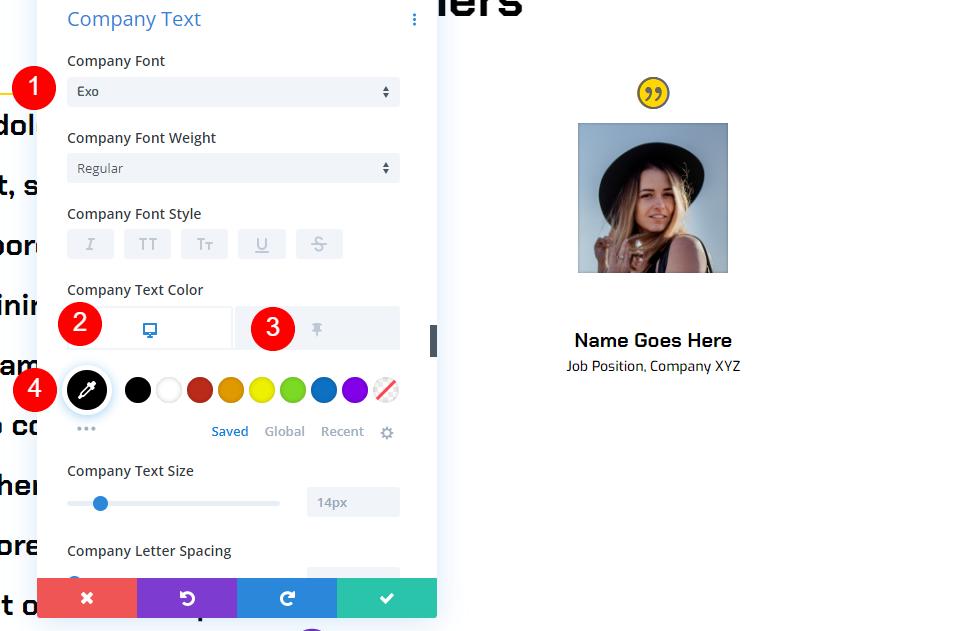
Besedilo položaja
Po tem se pomaknite navzdol do besedila položaja. Za pisavo izberite Exo. Izberite črno kot privzeto barvo besedila. Če želite pripeto barvo nastaviti na belo, kliknite ikono Pin.
- Pisava: Exo
- Barva navadnega besedila: #000000
- Barva pripetega besedila: #ffffff

Besedilo podjetja
Pomaknite se navzdol do razdelka z naslovom »Besedilo podjetja«. Za pisavo izberite Exo. Izberite črno kot privzeto barvo besedila. Če želite pripeto barvo nastaviti na belo, kliknite ikono Pin.
- Pisava: Exo
- Barva navadnega besedila: #000000
- Barva pripetega besedila: #ffffff

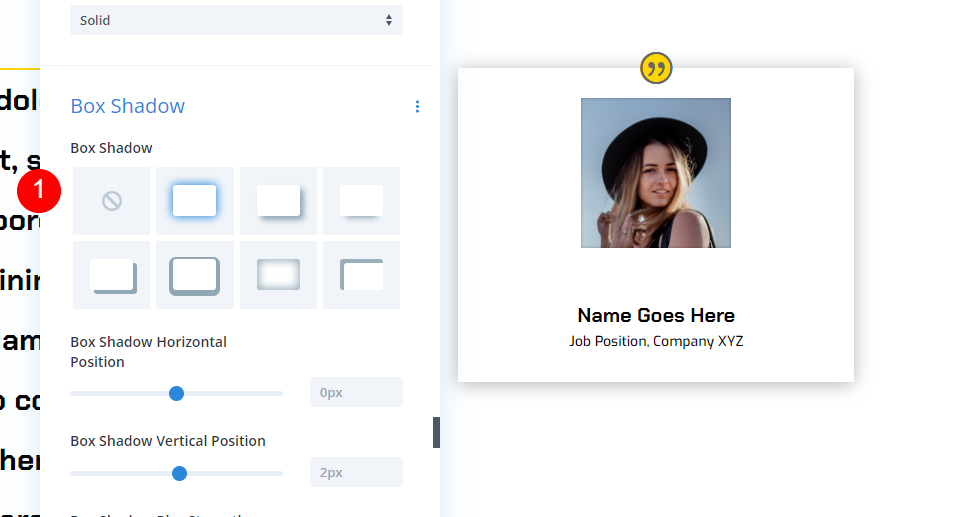
Škatla senca
Premaknite se navzdol do polja in izberite prvo možnost.
- Box Shadow: prva možnost sence

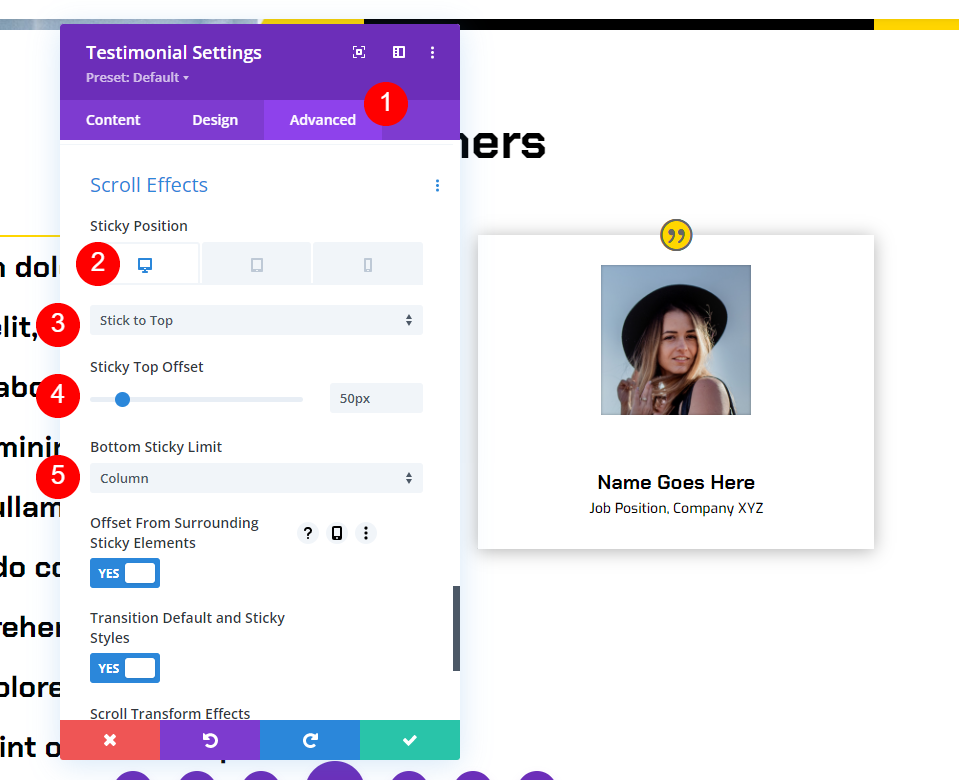
Učinek drsenja
Na koncu se pod zavihkom napredno pomaknite do Učinki pomikanja. Izberite namizje kot lepljivo mesto in Stick to Top kot lepljivo mesto. Zamaknite lepljivi vrh za 50 slikovnih pik. Kolumizirajte spodnji lepljivi element. To daje navodila modulu, kako in kje naj se drži.
- Lepljiv položaj: drži se na vrhu
- Sticky Top Offset: 50px
- Spodnji lepljivi element: stolpec

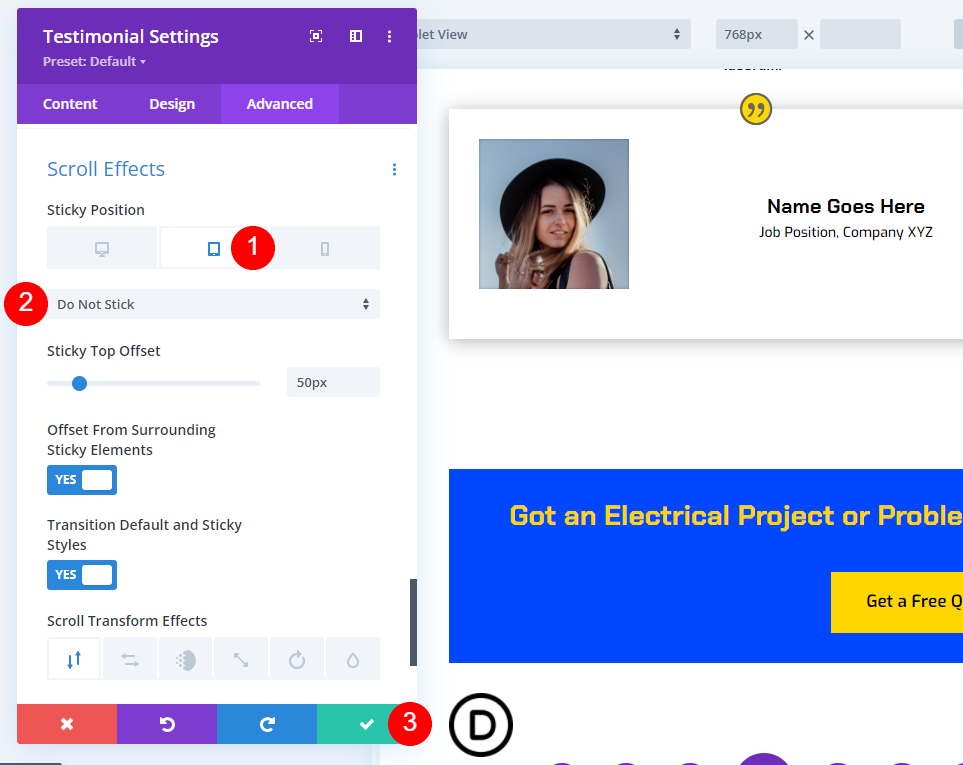
Za lepljivi položaj na simbolu tablice izberite Ne lepi. To preprečuje, da bi se modul oprijel tablic in pametnih telefonov. Zaprite konfiguracijo modula.
- Lepljiv položaj: Ne lepite

Zdaj, ko se pomikate po zaslonu navzdol, modul za pričevanja ostane na vrhu in spremeni barvo.

Ko je modul poravnan z dnom stolpca, se pomika v koraku s stolpcem.

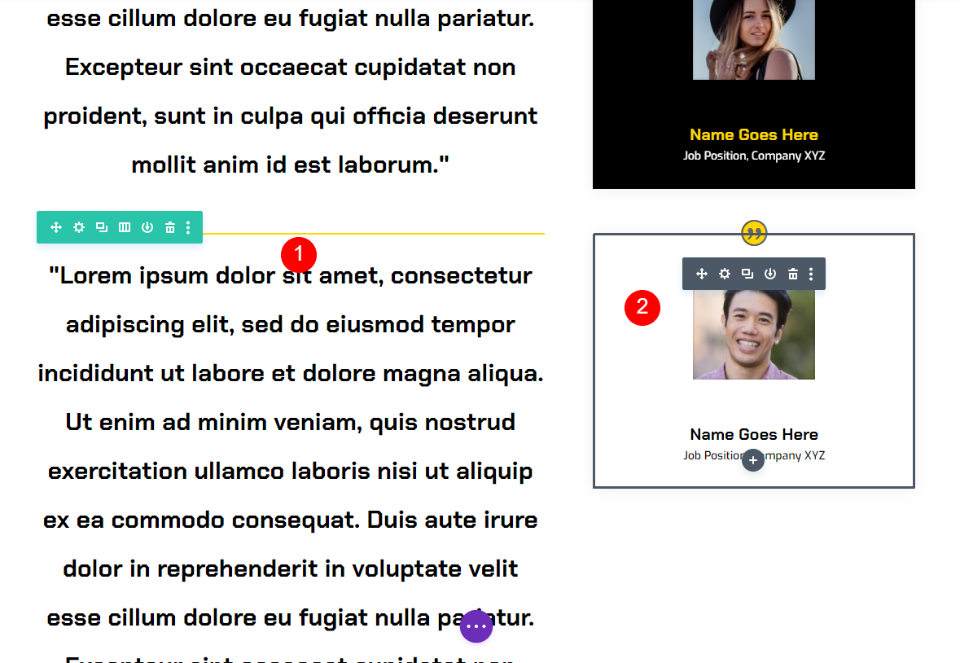
Podvoji vrstico
Po tem bomo naredili drugo vrstico s kopiranjem in urejanjem prve vrstice. Če želite podvojiti vrstico, premaknite miškin kazalec nanjo in kliknite ikono za podvojeno.

Končno, dostopajte do vsakega besedila in modula pričevanja posebej in zamenjajte obstoječo vsebino pričevanja z novimi informacijami o pričevanju. Ko opravite potrebne prilagoditve, zaprite module in shranite stran. Ponovite postopek dvojnika, da dodate druga pričevanja. Zdaj imate privlačen lepljiv razdelek s pričevanjem, ki vsebuje dve pričevanju, ki izstopata in izgledata fantastično.

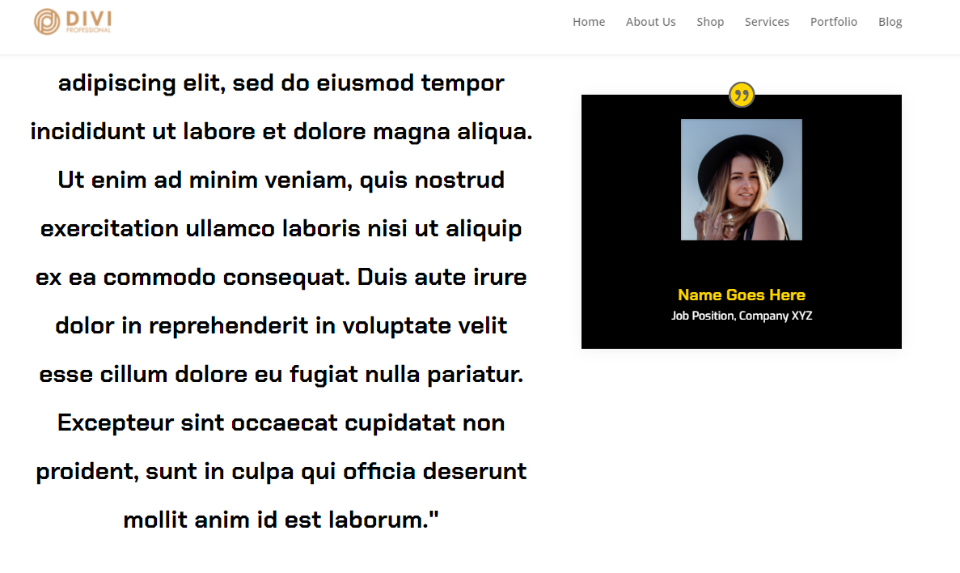
Končni dizajn
Po vsej naglici naš dizajn končno izgleda takole.
Končne misli
S tem se zaključuje naš pregled, kako narediti vaš element pričevanja Divi lepljiv. Divijeve nastavitve omogočajo lepljenje katerega koli elementa. Ko se moduli združijo, kot so besedilni moduli za vsebino in moduli pričevanj za podporno gradivo, lahko nastanejo fascinantni dizajni. Pričevanja, ki smo jih vključili tukaj, so le eden od načinov za kombiniranje Divijevih modulov z lepljivimi nastavitvami.




